- Business Essentials
- Leadership & Management
- Credential of Leadership, Impact, and Management in Business (CLIMB)
- Entrepreneurship & Innovation
- Digital Transformation
- Finance & Accounting
- Business in Society
- For Organizations
- Support Portal
- Media Coverage
- Founding Donors
- Leadership Team

- Harvard Business School →
- HBS Online →
- Business Insights →

Business Insights
Harvard Business School Online's Business Insights Blog provides the career insights you need to achieve your goals and gain confidence in your business skills.
- Career Development
- Communication
- Decision-Making
- Earning Your MBA
- Negotiation
- News & Events
- Productivity
- Staff Spotlight
- Student Profiles
- Work-Life Balance
- AI Essentials for Business
- Alternative Investments
- Business Analytics
- Business Strategy
- Business and Climate Change
- Creating Brand Value
- Design Thinking and Innovation
- Digital Marketing Strategy
- Disruptive Strategy
- Economics for Managers
- Entrepreneurship Essentials
- Financial Accounting
- Global Business
- Launching Tech Ventures
- Leadership Principles
- Leadership, Ethics, and Corporate Accountability
- Leading Change and Organizational Renewal
- Leading with Finance
- Management Essentials
- Negotiation Mastery
- Organizational Leadership
- Power and Influence for Positive Impact
- Strategy Execution
- Sustainable Business Strategy
- Sustainable Investing
- Winning with Digital Platforms
17 Data Visualization Techniques All Professionals Should Know

- 17 Sep 2019
There’s a growing demand for business analytics and data expertise in the workforce. But you don’t need to be a professional analyst to benefit from data-related skills.
Becoming skilled at common data visualization techniques can help you reap the rewards of data-driven decision-making , including increased confidence and potential cost savings. Learning how to effectively visualize data could be the first step toward using data analytics and data science to your advantage to add value to your organization.
Several data visualization techniques can help you become more effective in your role. Here are 17 essential data visualization techniques all professionals should know, as well as tips to help you effectively present your data.
Access your free e-book today.
What Is Data Visualization?
Data visualization is the process of creating graphical representations of information. This process helps the presenter communicate data in a way that’s easy for the viewer to interpret and draw conclusions.
There are many different techniques and tools you can leverage to visualize data, so you want to know which ones to use and when. Here are some of the most important data visualization techniques all professionals should know.
Data Visualization Techniques
The type of data visualization technique you leverage will vary based on the type of data you’re working with, in addition to the story you’re telling with your data .
Here are some important data visualization techniques to know:
- Gantt Chart
- Box and Whisker Plot
- Waterfall Chart
- Scatter Plot
- Pictogram Chart
- Highlight Table
- Bullet Graph
- Choropleth Map
- Network Diagram
- Correlation Matrices
1. Pie Chart

Pie charts are one of the most common and basic data visualization techniques, used across a wide range of applications. Pie charts are ideal for illustrating proportions, or part-to-whole comparisons.
Because pie charts are relatively simple and easy to read, they’re best suited for audiences who might be unfamiliar with the information or are only interested in the key takeaways. For viewers who require a more thorough explanation of the data, pie charts fall short in their ability to display complex information.
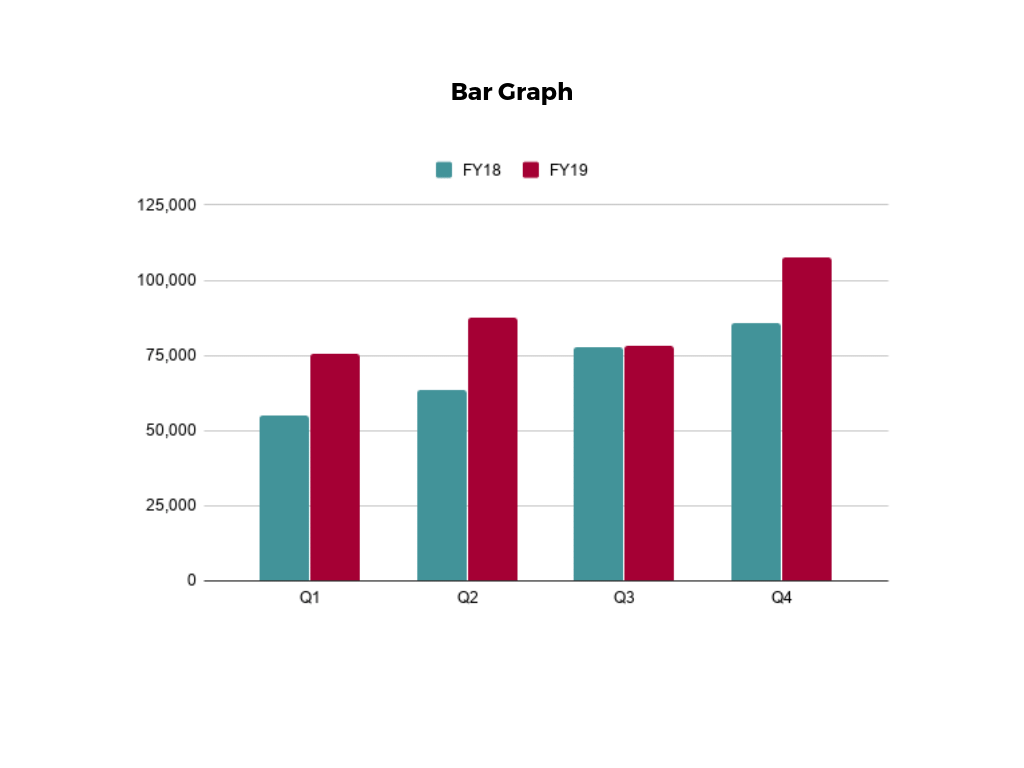
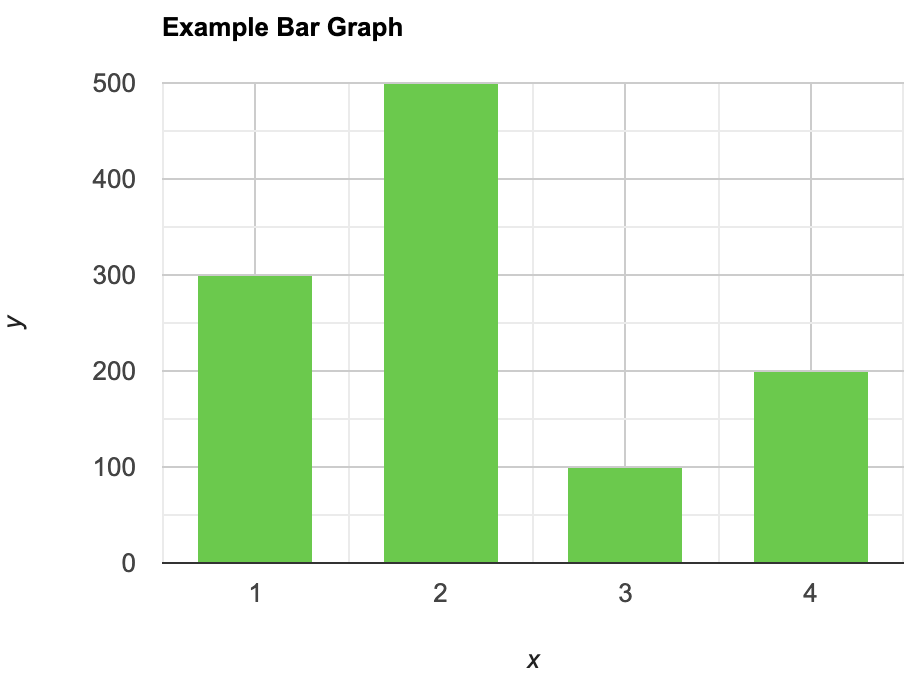
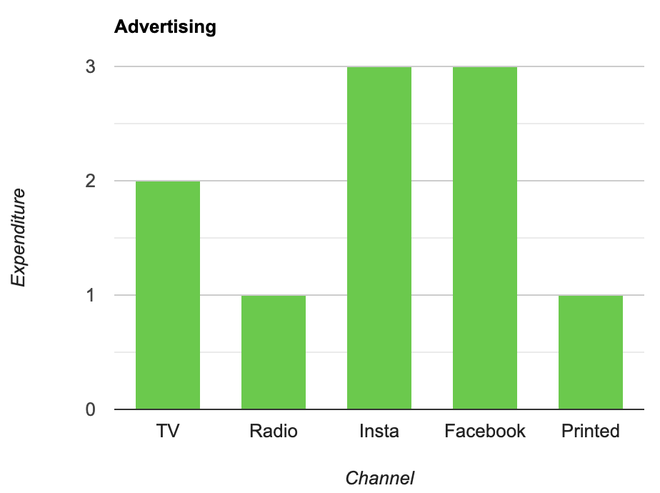
2. Bar Chart

The classic bar chart , or bar graph, is another common and easy-to-use method of data visualization. In this type of visualization, one axis of the chart shows the categories being compared, and the other, a measured value. The length of the bar indicates how each group measures according to the value.
One drawback is that labeling and clarity can become problematic when there are too many categories included. Like pie charts, they can also be too simple for more complex data sets.
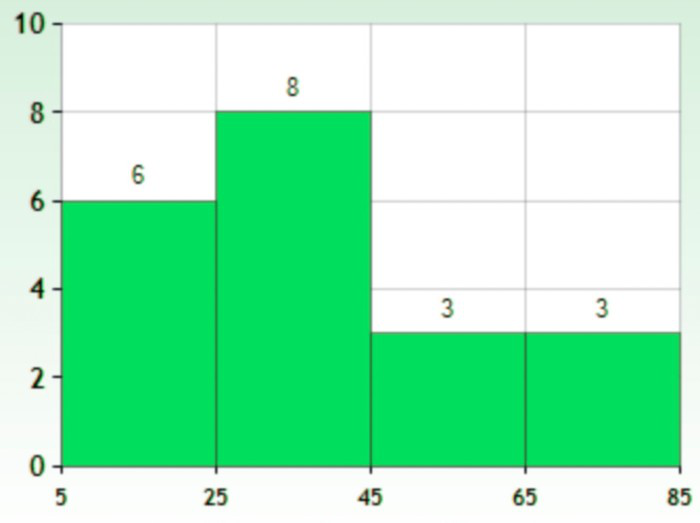
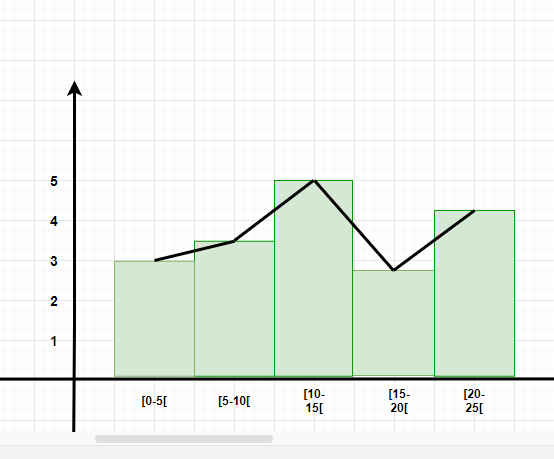
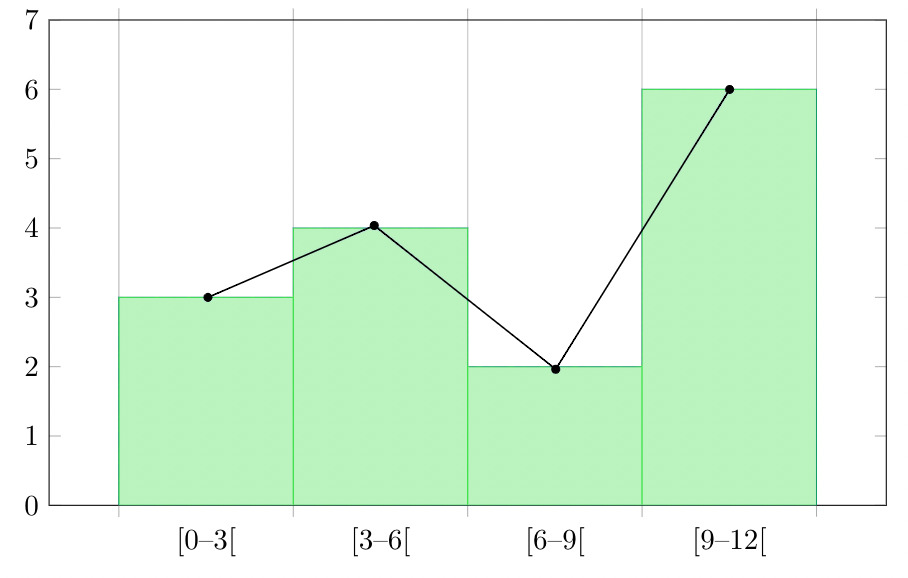
3. Histogram

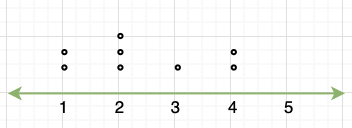
Unlike bar charts, histograms illustrate the distribution of data over a continuous interval or defined period. These visualizations are helpful in identifying where values are concentrated, as well as where there are gaps or unusual values.
Histograms are especially useful for showing the frequency of a particular occurrence. For instance, if you’d like to show how many clicks your website received each day over the last week, you can use a histogram. From this visualization, you can quickly determine which days your website saw the greatest and fewest number of clicks.
4. Gantt Chart

Gantt charts are particularly common in project management, as they’re useful in illustrating a project timeline or progression of tasks. In this type of chart, tasks to be performed are listed on the vertical axis and time intervals on the horizontal axis. Horizontal bars in the body of the chart represent the duration of each activity.
Utilizing Gantt charts to display timelines can be incredibly helpful, and enable team members to keep track of every aspect of a project. Even if you’re not a project management professional, familiarizing yourself with Gantt charts can help you stay organized.
5. Heat Map
A heat map is a type of visualization used to show differences in data through variations in color. These charts use color to communicate values in a way that makes it easy for the viewer to quickly identify trends. Having a clear legend is necessary in order for a user to successfully read and interpret a heatmap.
There are many possible applications of heat maps. For example, if you want to analyze which time of day a retail store makes the most sales, you can use a heat map that shows the day of the week on the vertical axis and time of day on the horizontal axis. Then, by shading in the matrix with colors that correspond to the number of sales at each time of day, you can identify trends in the data that allow you to determine the exact times your store experiences the most sales.
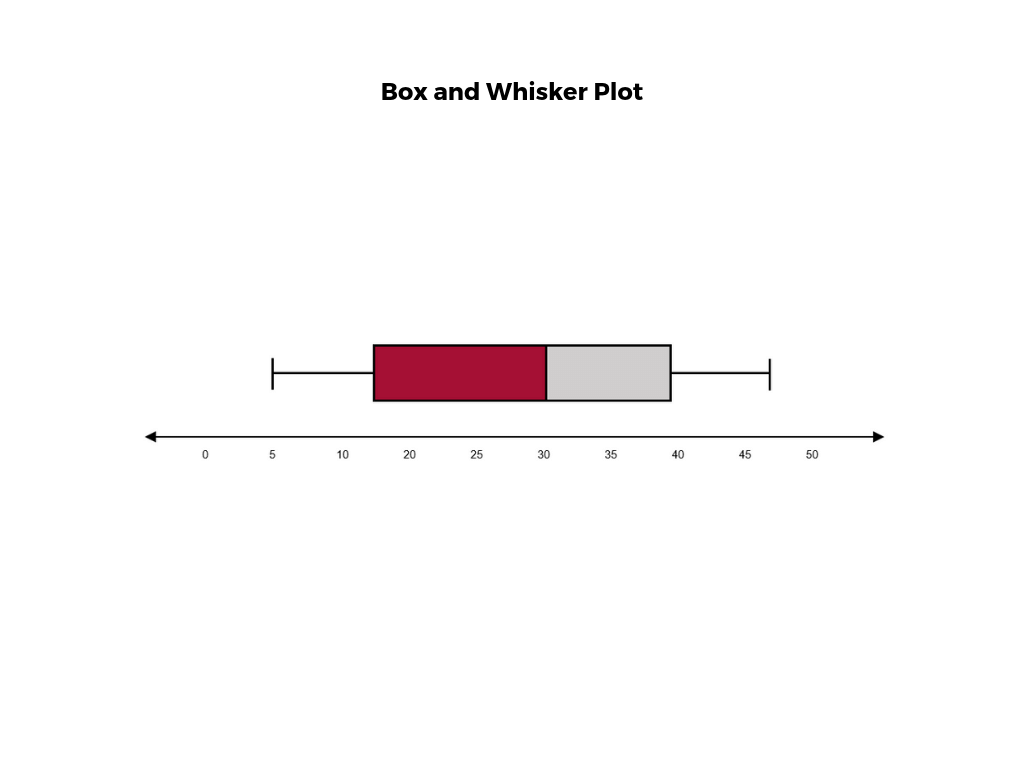
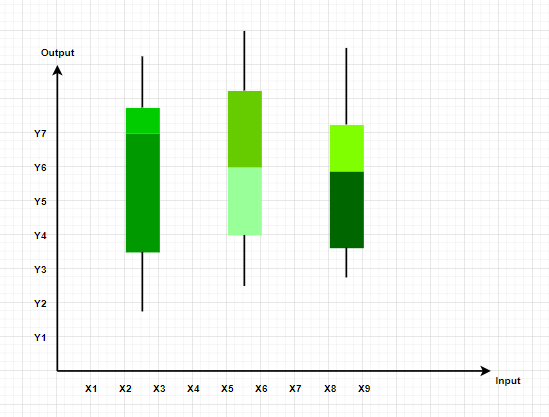
6. A Box and Whisker Plot

A box and whisker plot , or box plot, provides a visual summary of data through its quartiles. First, a box is drawn from the first quartile to the third of the data set. A line within the box represents the median. “Whiskers,” or lines, are then drawn extending from the box to the minimum (lower extreme) and maximum (upper extreme). Outliers are represented by individual points that are in-line with the whiskers.
This type of chart is helpful in quickly identifying whether or not the data is symmetrical or skewed, as well as providing a visual summary of the data set that can be easily interpreted.
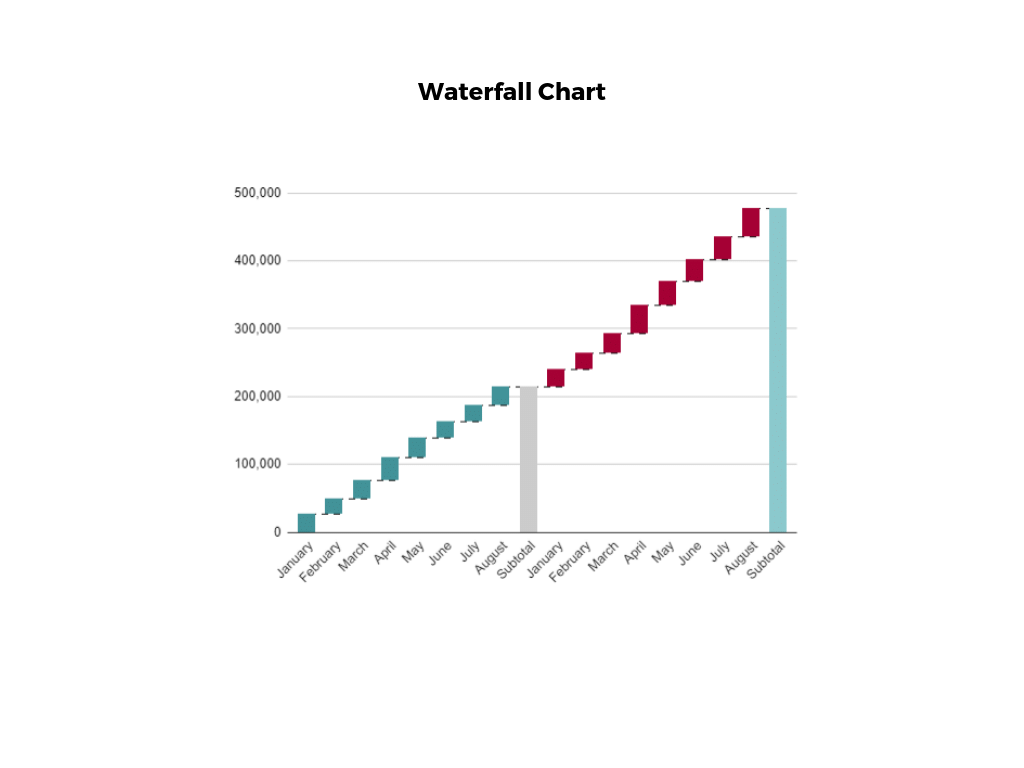
7. Waterfall Chart

A waterfall chart is a visual representation that illustrates how a value changes as it’s influenced by different factors, such as time. The main goal of this chart is to show the viewer how a value has grown or declined over a defined period. For example, waterfall charts are popular for showing spending or earnings over time.
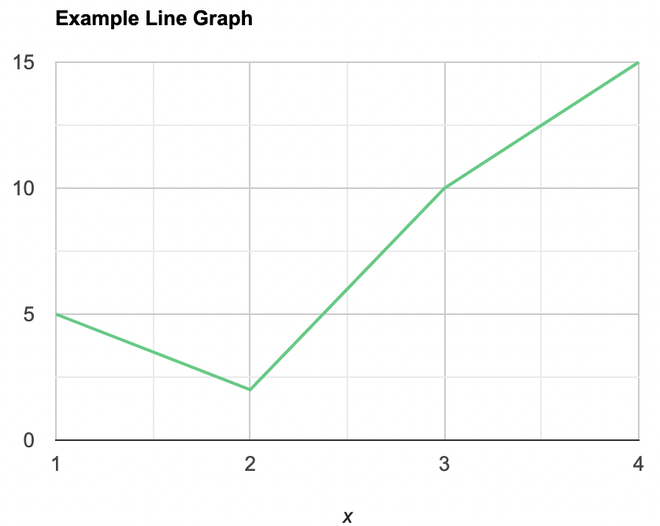
8. Area Chart

An area chart , or area graph, is a variation on a basic line graph in which the area underneath the line is shaded to represent the total value of each data point. When several data series must be compared on the same graph, stacked area charts are used.
This method of data visualization is useful for showing changes in one or more quantities over time, as well as showing how each quantity combines to make up the whole. Stacked area charts are effective in showing part-to-whole comparisons.
9. Scatter Plot

Another technique commonly used to display data is a scatter plot . A scatter plot displays data for two variables as represented by points plotted against the horizontal and vertical axis. This type of data visualization is useful in illustrating the relationships that exist between variables and can be used to identify trends or correlations in data.
Scatter plots are most effective for fairly large data sets, since it’s often easier to identify trends when there are more data points present. Additionally, the closer the data points are grouped together, the stronger the correlation or trend tends to be.
10. Pictogram Chart
Pictogram charts , or pictograph charts, are particularly useful for presenting simple data in a more visual and engaging way. These charts use icons to visualize data, with each icon representing a different value or category. For example, data about time might be represented by icons of clocks or watches. Each icon can correspond to either a single unit or a set number of units (for example, each icon represents 100 units).
In addition to making the data more engaging, pictogram charts are helpful in situations where language or cultural differences might be a barrier to the audience’s understanding of the data.
11. Timeline

Timelines are the most effective way to visualize a sequence of events in chronological order. They’re typically linear, with key events outlined along the axis. Timelines are used to communicate time-related information and display historical data.
Timelines allow you to highlight the most important events that occurred, or need to occur in the future, and make it easy for the viewer to identify any patterns appearing within the selected time period. While timelines are often relatively simple linear visualizations, they can be made more visually appealing by adding images, colors, fonts, and decorative shapes.
12. Highlight Table

A highlight table is a more engaging alternative to traditional tables. By highlighting cells in the table with color, you can make it easier for viewers to quickly spot trends and patterns in the data. These visualizations are useful for comparing categorical data.
Depending on the data visualization tool you’re using, you may be able to add conditional formatting rules to the table that automatically color cells that meet specified conditions. For instance, when using a highlight table to visualize a company’s sales data, you may color cells red if the sales data is below the goal, or green if sales were above the goal. Unlike a heat map, the colors in a highlight table are discrete and represent a single meaning or value.
13. Bullet Graph

A bullet graph is a variation of a bar graph that can act as an alternative to dashboard gauges to represent performance data. The main use for a bullet graph is to inform the viewer of how a business is performing in comparison to benchmarks that are in place for key business metrics.
In a bullet graph, the darker horizontal bar in the middle of the chart represents the actual value, while the vertical line represents a comparative value, or target. If the horizontal bar passes the vertical line, the target for that metric has been surpassed. Additionally, the segmented colored sections behind the horizontal bar represent range scores, such as “poor,” “fair,” or “good.”
14. Choropleth Maps

A choropleth map uses color, shading, and other patterns to visualize numerical values across geographic regions. These visualizations use a progression of color (or shading) on a spectrum to distinguish high values from low.
Choropleth maps allow viewers to see how a variable changes from one region to the next. A potential downside to this type of visualization is that the exact numerical values aren’t easily accessible because the colors represent a range of values. Some data visualization tools, however, allow you to add interactivity to your map so the exact values are accessible.
15. Word Cloud

A word cloud , or tag cloud, is a visual representation of text data in which the size of the word is proportional to its frequency. The more often a specific word appears in a dataset, the larger it appears in the visualization. In addition to size, words often appear bolder or follow a specific color scheme depending on their frequency.
Word clouds are often used on websites and blogs to identify significant keywords and compare differences in textual data between two sources. They are also useful when analyzing qualitative datasets, such as the specific words consumers used to describe a product.
16. Network Diagram

Network diagrams are a type of data visualization that represent relationships between qualitative data points. These visualizations are composed of nodes and links, also called edges. Nodes are singular data points that are connected to other nodes through edges, which show the relationship between multiple nodes.
There are many use cases for network diagrams, including depicting social networks, highlighting the relationships between employees at an organization, or visualizing product sales across geographic regions.
17. Correlation Matrix

A correlation matrix is a table that shows correlation coefficients between variables. Each cell represents the relationship between two variables, and a color scale is used to communicate whether the variables are correlated and to what extent.
Correlation matrices are useful to summarize and find patterns in large data sets. In business, a correlation matrix might be used to analyze how different data points about a specific product might be related, such as price, advertising spend, launch date, etc.
Other Data Visualization Options
While the examples listed above are some of the most commonly used techniques, there are many other ways you can visualize data to become a more effective communicator. Some other data visualization options include:
- Bubble clouds
- Circle views
- Dendrograms
- Dot distribution maps
- Open-high-low-close charts
- Polar areas
- Radial trees
- Ring Charts
- Sankey diagram
- Span charts
- Streamgraphs
- Wedge stack graphs
- Violin plots

Tips For Creating Effective Visualizations
Creating effective data visualizations requires more than just knowing how to choose the best technique for your needs. There are several considerations you should take into account to maximize your effectiveness when it comes to presenting data.
Related : What to Keep in Mind When Creating Data Visualizations in Excel
One of the most important steps is to evaluate your audience. For example, if you’re presenting financial data to a team that works in an unrelated department, you’ll want to choose a fairly simple illustration. On the other hand, if you’re presenting financial data to a team of finance experts, it’s likely you can safely include more complex information.
Another helpful tip is to avoid unnecessary distractions. Although visual elements like animation can be a great way to add interest, they can also distract from the key points the illustration is trying to convey and hinder the viewer’s ability to quickly understand the information.
Finally, be mindful of the colors you utilize, as well as your overall design. While it’s important that your graphs or charts are visually appealing, there are more practical reasons you might choose one color palette over another. For instance, using low contrast colors can make it difficult for your audience to discern differences between data points. Using colors that are too bold, however, can make the illustration overwhelming or distracting for the viewer.
Related : Bad Data Visualization: 5 Examples of Misleading Data
Visuals to Interpret and Share Information
No matter your role or title within an organization, data visualization is a skill that’s important for all professionals. Being able to effectively present complex data through easy-to-understand visual representations is invaluable when it comes to communicating information with members both inside and outside your business.
There’s no shortage in how data visualization can be applied in the real world. Data is playing an increasingly important role in the marketplace today, and data literacy is the first step in understanding how analytics can be used in business.
Are you interested in improving your analytical skills? Learn more about Business Analytics , our eight-week online course that can help you use data to generate insights and tackle business decisions.
This post was updated on January 20, 2022. It was originally published on September 17, 2019.

About the Author
What is Data Visualization? Definition, Examples, Best Practices
This guide provides an introduction to data visualization, including real-world examples, best practices and editable templates.
- Share on LinkedIn
- Share through Email
- Print this page
- Bookmark this page
Resource Details
June 5, 2020
Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram, or map.
The field of data visualization combines both art and data science. While data visualization can be creative and pleasing to look at, it should also be functional in its visual communication of the data.
This resource explains the fundamentals of data visualization, including examples of different types of data visualizations and when and how to use them to illustrate findings and insights.
Do you have feedback on this resource?
Thank you for your feedback as we strive to curate and publish resources to help social impact organizations succeed with data.
Send us a note
Explore More
Related Guides & Resources
Getting started with data visualization.
Visualizing data is one of the most effective ways of communicating data. This can take many forms from live digital data dashboards to static charts shared in social media channels.
Communicating Results: Design your Visualization
Let’s get visual: nonprofit data visualization.
What Is a Box Plot and When to Use It
Let’s wrap up this trilogy in the smoothest way possible. By now, you’ve had ample opportunity to read about creating a Bell (Gaussian) Curve , and you’ve read why Pareto Curves are better , more accurate depictions of a statistical view on a subset of data. Let’s finally discuss the built-in visualization that we already have in our Chart Library in Chartio, that you can create.
In this tutorial, I will go through step by step instructions on how to create a box plot visualization, explain the arithmetic of each data point outlined in a box plot, and we will mention a few perfect use cases for a box plot.
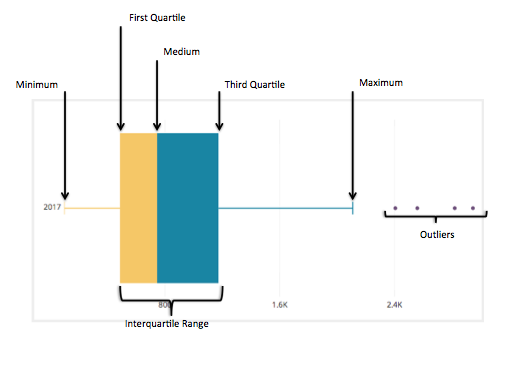
What is a Box Plot?
A Box Plot is the visual representation of the statistical five number summary of a given data set.
A Five Number Summary includes:
- First Quartile
- Median (Second Quartile)
- Third Quartile

Mathematician John Tukey first introduced the “Box and Whisker Plot” in 1969 as a visual diagram of the “Five Number Summary” of any given data set. As Hadley Wickham describes, “Box plots use robust summary statistics that are always located at actual data points, are quickly computable (originally by hand), and have no tuning parameters. They are particularly useful for comparing distributions across groups.” Source .
Box and whisker plots have been used steadily since their introduction in 1969 and are varied in both their potential visualizations as well as use cases across many disciplines in statistics and data analysis.
The Chartio version of the Box Plot is close to the original definition and presentation, and is used to take a subset of data and quickly and visually show the five number summary of that data set. Also, in Chartio’s version, a tool tip is provided that shows all of the data points summarized in the visualization.
How to create a box plot
We will demonstrate the creation of a Box Plot so we can compare it to the Bell Curve you created while following the first tutorial .
The goal here is to show how the distribution will be distributed using our visualization built for you as it compares to the more complex to create and less indicative of an actual population Bell Curve.
1.) We need to create the same query we did in that tutorial, which in SQL syntax is seen here:
As seen previously we need to drag the Cost to the dimensions box to show each customer payment amount to our company in one chart, and that is it. As opposed to how we needed to show the Customer as well to determine the distribution in the Bell Curve we only need each amount in the dimensions box.
2.) Then we need to click on the box plot icon in the Chart Library below the Chart Preview Screen.
As promised, this is far less complicated. Even if you want to add some more dimensionality to it, and see how these amounts are brought in by month, all you would need to do is to add the created date, bucketed by month, to the dimensions box and re-run your query.
What’s in the Box?
Now, that we know how to create a Box Plot we will cover the five number summary, to explain the numbers that are in the tool tip and make up the box plot itself.
First, the Five Number Summary is the Sample Minimum, the lower quartile or first quartile, the median, the upper quartile or third quartile and the sample maximum. Traditionally the box plot should be the Five Number Summary and in a very basic number set Chartio will assign the values in the box plot to the Five Number Summary. This is not the literal number for each of those five numbers, instead it is the closest number in the data set to those numbers.
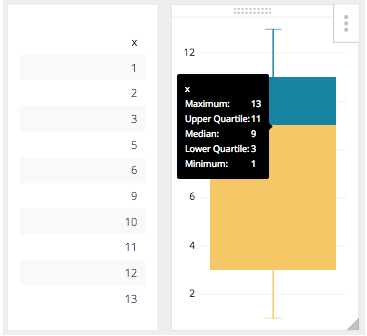
For example in the number set where x = 1, 2, 3, 5, 6, 9, 10, 11, 12, 13
The literal Five Number Summary would be this:
However, the true Five Number Summary would be the closest values within our dataset to the numbers calculated in the Five Number Summary so our result set will actually be this:
You can see this presented in Chartio here, with the tooltip visible:

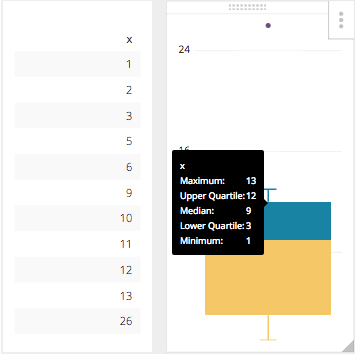
That is pretty straight forward, but it can get complicated when the dataset it a much larger set of numbers, or if the data set range is much larger. What happens then is there is an adjustment to the Five Number Range, and that is to find the upper and lower end of the whiskers. This new limit is calculated using the Interquartile Range or IQR. This number is the distance between the Upper and Lower Quartile, or in our example it would be 8. That being said the new upper whisker is the first number that is less than the Upper Quartile (3Q) + 1.5 IQR, in our case it is still 13. With this new facet in our equation the highest value of 26 which is outside 3Q + 1.5 IQR is now considered the outlier which Chartio will show as an individual plot point.

The Box Plot is a very useful tool when showing a statistical distribution and is much easier to build in Chartio because we have already included this as an item in our Chart Library.
similar articles
A complete guide to funnel charts.
Funnel charts are specialized charts for showing the flow of users through a process. Learn how to best use this chart type by reading this article.
A Complete Guide to Violin Plots
Violin plots are used to compare the distribution of data between groups. Learn how violin plots are constructed and how to use them in this article.
A Complete Guide to Heatmaps
Heatmaps take the form of a grid of colored squares, where colors correspond with cell value. This article will show you how to best use this chart type.

IBM TechXchange Conference 2024 |
See what IBM's community of technology advocates have been working on, read the latest product announcements, and watch replays of the event
Data visualization is the representation of data through use of common graphics, such as charts, plots, infographics and even animations. These visual displays of information communicate complex data relationships and data-driven insights in a way that is easy to understand.
Data visualization can be utilized for a variety of purposes, and it’s important to note that is not only reserved for use by data teams. Management also leverages it to convey organizational structure and hierarchy while data analysts and data scientists use it to discover and explain patterns and trends. Harvard Business Review (link resides outside ibm.com) categorizes data visualization into four key purposes: idea generation, idea illustration, visual discovery, and everyday dataviz. We’ll delve deeper into these below:
Idea generation
Data visualization is commonly used to spur idea generation across teams. They are frequently leveraged during brainstorming or Design Thinking sessions at the start of a project by supporting the collection of different perspectives and highlighting the common concerns of the collective. While these visualizations are usually unpolished and unrefined, they help set the foundation within the project to ensure that the team is aligned on the problem that they’re looking to address for key stakeholders.
Idea illustration
Data visualization for idea illustration assists in conveying an idea, such as a tactic or process. It is commonly used in learning settings, such as tutorials, certification courses, centers of excellence, but it can also be used to represent organization structures or processes, facilitating communication between the right individuals for specific tasks. Project managers frequently use Gantt charts and waterfall charts to illustrate workflows . Data modeling also uses abstraction to represent and better understand data flow within an enterprise’s information system, making it easier for developers, business analysts, data architects, and others to understand the relationships in a database or data warehouse.
Visual discovery
Visual discovery and every day data viz are more closely aligned with data teams. While visual discovery helps data analysts, data scientists, and other data professionals identify patterns and trends within a dataset, every day data viz supports the subsequent storytelling after a new insight has been found.
Data visualization
Data visualization is a critical step in the data science process, helping teams and individuals convey data more effectively to colleagues and decision makers. Teams that manage reporting systems typically leverage defined template views to monitor performance. However, data visualization isn’t limited to performance dashboards. For example, while text mining an analyst may use a word cloud to to capture key concepts, trends, and hidden relationships within this unstructured data. Alternatively, they may utilize a graph structure to illustrate relationships between entities in a knowledge graph. There are a number of ways to represent different types of data, and it’s important to remember that it is a skillset that should extend beyond your core analytics team.
Use this model selection framework to choose the most appropriate model while balancing your performance requirements with cost, risks and deployment needs.
Register for the ebook on generative AI
The earliest form of data visualization can be traced back the Egyptians in the pre-17th century, largely used to assist in navigation. As time progressed, people leveraged data visualizations for broader applications, such as in economic, social, health disciplines. Perhaps most notably, Edward Tufte published The Visual Display of Quantitative Information (link resides outside ibm.com), which illustrated that individuals could utilize data visualization to present data in a more effective manner. His book continues to stand the test of time, especially as companies turn to dashboards to report their performance metrics in real-time. Dashboards are effective data visualization tools for tracking and visualizing data from multiple data sources, providing visibility into the effects of specific behaviors by a team or an adjacent one on performance. Dashboards include common visualization techniques, such as:
- Tables: This consists of rows and columns used to compare variables. Tables can show a great deal of information in a structured way, but they can also overwhelm users that are simply looking for high-level trends.
- Pie charts and stacked bar charts: These graphs are divided into sections that represent parts of a whole. They provide a simple way to organize data and compare the size of each component to one other.
- Line charts and area charts: These visuals show change in one or more quantities by plotting a series of data points over time and are frequently used within predictive analytics. Line graphs utilize lines to demonstrate these changes while area charts connect data points with line segments, stacking variables on top of one another and using color to distinguish between variables.
- Histograms: This graph plots a distribution of numbers using a bar chart (with no spaces between the bars), representing the quantity of data that falls within a particular range. This visual makes it easy for an end user to identify outliers within a given dataset.
- Scatter plots: These visuals are beneficial in reveling the relationship between two variables, and they are commonly used within regression data analysis. However, these can sometimes be confused with bubble charts, which are used to visualize three variables via the x-axis, the y-axis, and the size of the bubble.
- Heat maps: These graphical representation displays are helpful in visualizing behavioral data by location. This can be a location on a map, or even a webpage.
- Tree maps, which display hierarchical data as a set of nested shapes, typically rectangles. Treemaps are great for comparing the proportions between categories via their area size.
Access to data visualization tools has never been easier. Open source libraries, such as D3.js, provide a way for analysts to present data in an interactive way, allowing them to engage a broader audience with new data. Some of the most popular open source visualization libraries include:
- D3.js: It is a front-end JavaScript library for producing dynamic, interactive data visualizations in web browsers. D3.js (link resides outside ibm.com) uses HTML, CSS, and SVG to create visual representations of data that can be viewed on any browser. It also provides features for interactions and animations.
- ECharts: A powerful charting and visualization library that offers an easy way to add intuitive, interactive, and highly customizable charts to products, research papers, presentations, etc. Echarts (link resides outside ibm.com) is based in JavaScript and ZRender, a lightweight canvas library.
- Vega: Vega (link resides outside ibm.com) defines itself as “visualization grammar,” providing support to customize visualizations across large datasets which are accessible from the web.
- deck.gl: It is part of Uber's open source visualization framework suite. deck.gl (link resides outside ibm.com) is a framework, which is used for exploratory data analysis on big data. It helps build high-performance GPU-powered visualization on the web.
With so many data visualization tools readily available, there has also been a rise in ineffective information visualization. Visual communication should be simple and deliberate to ensure that your data visualization helps your target audience arrive at your intended insight or conclusion. The following best practices can help ensure your data visualization is useful and clear:
Set the context: It’s important to provide general background information to ground the audience around why this particular data point is important. For example, if e-mail open rates were underperforming, we may want to illustrate how a company’s open rate compares to the overall industry, demonstrating that the company has a problem within this marketing channel. To drive an action, the audience needs to understand how current performance compares to something tangible, like a goal, benchmark, or other key performance indicators (KPIs).
Know your audience(s): Think about who your visualization is designed for and then make sure your data visualization fits their needs. What is that person trying to accomplish? What kind of questions do they care about? Does your visualization address their concerns? You’ll want the data that you provide to motivate people to act within their scope of their role. If you’re unsure if the visualization is clear, present it to one or two people within your target audience to get feedback, allowing you to make additional edits prior to a large presentation.
Choose an effective visual: Specific visuals are designed for specific types of datasets. For instance, scatter plots display the relationship between two variables well, while line graphs display time series data well. Ensure that the visual actually assists the audience in understanding your main takeaway. Misalignment of charts and data can result in the opposite, confusing your audience further versus providing clarity.
Keep it simple: Data visualization tools can make it easy to add all sorts of information to your visual. However, just because you can, it doesn’t mean that you should! In data visualization, you want to be very deliberate about the additional information that you add to focus user attention. For example, do you need data labels on every bar in your bar chart? Perhaps you only need one or two to help illustrate your point. Do you need a variety of colors to communicate your idea? Are you using colors that are accessible to a wide range of audiences (e.g. accounting for color blind audiences)? Design your data visualization for maximum impact by eliminating information that may distract your target audience.
An AI-infused integrated planning solution that helps you transcend the limits of manual planning.
Build, run and manage AI models. Prepare data and build models on any cloud using open source code or visual modeling. Predict and optimize your outcomes.
Unlock the value of enterprise data and build an insight-driven organization that delivers business advantage with IBM Consulting.
Your trusted Watson co-pilot for smarter analytics and confident decisions.
Use features within IBM Watson® Studio that help you visualize and gain insights into your data, then cleanse and transform your data to build high-quality predictive models.
Data Refinery makes it easy to explore, prepare, and deliver data that people across your organization can trust.
Learn how to use Apache Superset (a modern, enterprise-ready business intelligence web application) with Netezza database to uncover the story behind the data.
Predict outcomes with flexible AI-infused forecasting and analyze what-if scenarios in real-time. IBM Planning Analytics is an integrated business planning solution that turns raw data into actionable insights. Deploy as you need, on premises or on cloud.

What Is Data Visualization and Why Is It Important?
The sheer amount of data generated today means we need new ways to understand what’s happening in order to take action faster. Every click, transaction, subscription, loyalty card swipe, and social media interaction contributes to a digital footprint that continues to grow exponentially. The result? A massive explosion of data that is revolutionizing the way we live and work. Data visualization, in particular, plays a critical role in presenting data in a meaningful and understandable format. By using a visual representation of data , it’s much easier to identify patterns, trends, and relationships that may not be immediately apparent when sifting through large data sets.
Here’s what we’ll cover in this guide to data visualization:
- Data Visualization Definition
Benefits of Data Visualization
Why data visualization is important .
- Types of Data Visualization and Examples
- Evaluating Data Visualization Tools
- Take the Next Step and Start Analyzing With Data Visualization
Data Visualization Definition
Data visualization is the process of transforming raw data into visual formats, such as charts, graphs, or maps, to help identify patterns, trends, and insights that might not be apparent from numerical data alone.
Additionally, it enables data to be more accessible, understandable, and impactful, especially when communicating with stakeholders, investors, or team members who may not be familiar with the data.
For example, data visualization could help:
- In retail, gaining insights into customer behavior, purchase patterns, and product performance.
- In finance, monitoring market trends, tracking portfolio performance, and conducting risk analysis.
- In public health, showing the geographical distribution of outbreaks and helping track the spread of infectious diseases.
- In supply chain industries, tracking inventory levels, monitoring logistics operations, and optimizing resource allocation.
- In sports, evaluating player performance, game strategies, and match statistics.
- In education, tracking student performance, analyzing learning outcomes, and identifying areas for improvement.
Data visualization has several benefits for businesses including: the ability to process information faster, identify trends at scale, and make data more digestible. Companies regularly use data to make decisions, and through data visualization, can find insights quickly and move to action. Data visualization specifically helps with the following:
- Visualizing patterns and relationships
- Storytelling, including specifically data storytelling
- Accessibility to information
Exploration
Let’s take a look at each of these benefits in detail.
Visualize patterns and relationships
Data visualization constitutes an excellent method for the discernment of interconnections and patterns amidst vast collections of information. For example, a scatter plot can be used to display the relationship between two variables, such as the correlation between temperature and sales. This enables users to understand the relationship and identify trends and outliers more quickly and easily.
Read a guide of Sigma’s visual library.

Storytelling
Your audience, whether it's coworkers or clients, want to hear a coherent story from your data. Storytelling with data cannot be done successfully without visualizations. Colorful charting and dynamic pivots are just as important as characters and plots are in a traditional story, so using them to communicate information makes data that much more engaging and memorable for audiences. Data can be complex and convoluted for some audiences, so data storytelling is an approach to convey important information effectively through a captivating narrative. Good visualizations are a vital part of that narrative.
For example, if an analyst is investigating the performance of e-commerce sales for their retail company over time, they may leverage several data sources such as spreadsheets, calculations, code, etc. to do so. However, when they report these new insights to their stakeholders, the analyst will need to summarize and communicate their findings in a digestible way.
An easy way the analyst could do this is by using the data to create a map of the U.S. with a color gradient overlaying every state that is lighter or darker based on its total sales volume. This visual story tells the least and most successful retail locations at a glance.

Accessibility / Easily Share Information
Data visualization serves as an invaluable mechanism for the facilitation of accessibility, allowing for the communication of information amongst individuals, even for those who may not usually engage with data , which broadens the audience.
Visualizations help simplify complex information by leveraging people’s ability to naturally recognize patterns. A viewer typically does not have to be taught that bigger means more and that smaller means less. In a case where an analyst wants to highlight the difference in scale between one product’s profitability vs. another, a bar chart can clearly show the user which product is more profitable and by how much, making it easy for even non-technical team members to understand and compare the performance of different products.
Exploration is a key component of successful data visualization. The more flexible charting and dashboarding is, the more follow-up questions end users can ask directly of their data. For example, an interactive dashboard can be used to explore retail sales data over time, enabling users to filter and drill down into the data to identify trends and patterns.
Data visualization exploration is often associated with the concept of “drill downs.” Drill downs in data visualization refer to the process of starting with an overview of data and then narrowing the focus to more specific aspects of it. As an example, one might start with a visualization of global climate data and drill down to data about a specific country, a specific state, a specific city, or even a specific neighborhood within that city. Each drill down reveals more precise, detailed, and nuanced information.
The main goal of data visualization is that it helps unify and bring teams onto the same page. The human mind is wired to grasp visual information more effortlessly than raw data in spreadsheets or detailed reports. Thus, graphical representation of voluminous and intricate data is more user-friendly. Data visualization offers a swift and straightforward method to communicate ideas in a universally understood format, with the added benefit of enabling scenario testing through minor modifications.
By translating information into visual form, it ensures everyone, irrespective of the complexity of the data or the depth of the analysis, can share a unified understanding. Any industry can benefit from using data visualization, because pretty much every industry relies on data to power it. That includes finance, marketing, consumer goods, education, government, sports, history, and many more. Another thing to keep in mind is that data visualization can be a double-edged sword. For example, charts can be manipulated and skewed to force a desired outcome. Ungoverned, static, desktop tools can become the wild west in suggesting an inaccurate outcome “proven by data.” Even in the cases where the visualization builder is acting in good faith, there are still pitfalls to watch out for. Always be considerate of:
- Individual outliers having an outsized impact, skewing the visual direction of a chart
- The need for for business users to see the underlying data
- Allowing for transparency down to row-level detail in data sets

Types of Data Visualizations & Examples
There is a long list of types of data visualization techniques and methods that can be used to represent data. While no type of data visualization is perfect, we’ll walk through different examples and when to apply each one.
We’ll be looking at:
- Line charts and area charts
- Scatter plots
- Pivot tables
- Box-and-whisker plots
- Sankey charts
Tables, although more commonly thought of as a data source, can also be considered a type of data visualization. Especially when conditional formatting is applied to the table’s rows and columns, the data within the table becomes more visually engaging and informative. With conditional formatting, important insights and patterns can be highlighted, making it easier for viewers to identify trends and outliers at a glance. Additionally, tables offer a structured and organized way to present information, allowing for a comprehensive comparison of data points, which further enhances data understanding and analysis. For example, Sigma’s UI is based on a spreadsheet-like interface, which means almost everything in Sigma begins in a table format. That said, you can also create visual tables that display a smaller amount of data in order to tell a clearer story. In data visualization, tables are a simplified way of representing this interface.
When to use tables:
- For detailed numeric comparisons, or when precision of data is key
- For displaying multidimensional data; tables can handle this complexity quite well
When to avoid tables:
- When patterns, trends, or relationships need to be highlighted at a glance
- When dealing with large amounts of data

Pie charts —similar to stacked bar charts—are useful for displaying categorical data, such as market share or customer demographics. Pie charts are often used to display data that can be divided into categories or subgroups, and to show how each category or subgroup contributes to the whole. For example, a pie chart could be used to show the proportion of sales for different product categories in a given period of time, or the percent of a company's revenue broken down by various regions.
When to use pie charts:
- You want to display a proportion or percentage of a whole
- You’re visualizing only seven categories or less
When to avoid pie charts:
- You’re visualizing more than seven categories
- You want to compare something with more details, rather than just proportion
- You want to display and pinpoint exact values

A bar chart, or bar graph, constitutes a variety of graphs that employ rectangular bars to depict data. These bars can be oriented either horizontally or vertically, with their extent being directly proportional to the numerical values they are intended to embody. Predominantly utilized for juxtaposing data across disparate categories or illustrating shifts in data over temporal progressions, bar charts offer a straightforward, yet potent means of conveying information visually. They frequently function as the initial tool in the exploratory process of data investigation.
When to use bar charts:
- Emphasizing and contrasting different sets of data, making the disparities or similarities between categories clear
- To display a subset of a larger dataset
When to avoid bar charts:
- When a particular field encompasses an overwhelming variety of data types
- When the differences between fields are too subtle, or when these differences exist on different scales, as it could lead to confusion or misinterpretation
Line Charts & Area Charts

Line charts and area charts are two types of charts that are commonly used to visualize data trends over time. A line chart, also called a line graph, is a distinct type of graphical representation that exhibits information in the form of a multitude of data points, which are interconnected by unbroken lines. These line charts are typically employed to demonstrate transformations in data over a certain duration, where the horizontal axis symbolizes time, and the vertical axis signifies the values under scrutiny. Furthermore, they can serve to juxtapose several series of data within the same chart, or to graphically illustrate predicted time periods.
For example, a line chart can be used to visualize a company's stock prices over the course of a year. Similarly, an area chart can be used to visualize the temperature changes over a day.
When to use line charts:
- When you’re displaying time-based continuous data
- When you have multiple series or larger datasets
When to avoid line charts:
- When you have smaller datasets, bar charts are likely a better way to present the information
- Avoid when you need to compare multiple categories at once

When to use area charts:
- When you want to display the volume of the data you have
- When comparing data across more than one time period
When to avoid area charts:
- Avoid if you need to compare multiple categories, as well as when you need to examine the specific data value
Scatter Plots

A scatter plot , also called a scatter chart or scatter graph, is a specialized form of chart that demonstrates the correlation between two distinct variables by mapping them as a succession of individual data points. Each data point denotes a combined value of the two variables, with its specific placement within the chart dictated by these values.
Scatter charts prove instrumental in discerning patterns and trends within data, and they also help us understand how strong and in what direction the relationship is between two variables. They also serve as effective tools for identifying outliers, or those data points that deviate significantly from anticipated values based on the pattern displayed by other data points. These charts find widespread use across a range of fields including, but not limited to, statistics, engineering, and social sciences, for the purpose of analyzing and visualizing intricate data sets. In the realm of business, they are frequently utilized to identify correlations between different variables, for instance, examining the relationship between marketing outlays and resultant sales revenue. For example, a scatter plot might be used to visualize the relationship between the age and income of a group of people. Another example would be to plot the correlation between the amount of rainfall and the crop yield for a particular region.
When to use scatter plots:
- Highlight correlations within your data
- They are useful tools for statistical investigations
- Consider scatter plots to reveal underlying patterns or trends
When to avoid scatter plots:
- For smaller datasets, scatter plots may not be optimal
- Avoid scatter plots for excessively large datasets to prevent unintelligible data clustering
- If your data lacks correlations, scatter plots may not be the best choice
Pivot Tables
While pivot tables may not be what first comes to mind for data visualization, they can give important context with hard numbers and provide strong visual indicators through formatting. Pivot tables can also be enhanced with conditional formatting to provide color scales that make performance trends more visible. Data bars can also be added to cells to run either red or green for positive and negative values.
When to Use Pivot Tables:
- Cohort analysis performance trends or portfolio analysis with a mix of positive and negative values
What Not to Use Pivot Tables:
- When your dataset is too large to get a good understanding of the whole
- When data can easily be summarized with a bar chart instead

An example of a pivot table, where colors are used to show positive or negative progress on a company’s portfolio. The user can pivot the table to show multiple categories in different ways.
A heat map is a type of chart that uses color to represent data values. It is often used to visualize data that is organized in a matrix or table format. The color of each cell in the matrix is determined by the value of the corresponding data point. Heat maps are best used when analyzing data that is organized in a two-dimensional grid or matrix.
For example, a heat map can be used to visualize a company's website traffic, where the rows represent different pages on the website, and the columns represent different periods of time.
When to use heat maps:
- When you need to visualize the density or intensity of variables
- When you want to display patterns or trends over time or space
When to avoid heat maps:
- When precise values are needed; heat maps are better at showing relative differences rather than precise values
- When working with small data sets
A tree map is a type of chart that is used to visualize hierarchical data. It consists of a series of nested rectangles, where the size and color of each rectangle represent a different variable. Tree maps are best used when analyzing data that has a hierarchical structure.
For example, a tree map can be used to visualize the market share of different companies in an industry. The largest rectangle would represent the entire industry, with smaller rectangles representing the market share of each individual company.
When to use tree maps:
- When you want to visualize hierarchical data
- When you need to illustrate the proportion of different categories within a whole
When to avoid tree maps:
- When exact values are important
- When there are too many categories
Box-and-Whisker Plots

Box plots are useful for quickly summarizing the distribution of a dataset, particularly its central tendency and variability. For example, a box-and-whisker plot can be used to visualize the test scores of a group of students.
Colloquially recognized as a box-and-whisker plot, a box plot is a distinct form of chart that showcases the distribution of a collection of numerical data through its quartile divisions. Box plots serve as efficient tools for rapidly encapsulating the distribution of a dataset, specifically its central propensity and variability.
A box-and-whisker plot consists of a rectangle (the "box") and a pair of "whiskers" that extend from it. The box embodies the middle 50% of the data, with the lower boundary of the box signaling the first quartile (25th percentile) and the upper boundary of the box indicating the third quartile (75th percentile). The line situated within the box signifies the median value of the data. The whiskers project from the box to the minimum and maximum values of the data, or to a designated distance from the box referred to as the "fences." Any data points that reside outside the whiskers or fences are categorized as outliers and are plotted as individual points. When to use box plot charts:
- When you want to display data spread and skewness
- When showcasing the distribution of data, including the range, quartiles, and potential outliers
- When comparing multiple groups or categories side-by-side; they allow for easy comparison of different distributions.
When to avoid box plot charts:
- If you need to show more detail, since box plots focus on a high-level summary
- When individual data points are important to the story you’re telling
- When your audience isn’t familiar with them, since they can sometimes be less intuitive than other types of visualizations
A histogram is a type of chart that displays the distribution of a dataset. It consists of a series of vertical bars, where the height of each bar represents the number of observations in a particular range. Histograms are best used when analyzing continuous data. It’s used the most when you want to understand the frequency distribution of a numerical variable, like height, weight, or age. For example, a histogram can be used to visualize the distribution of heights in a population. Read more about building histograms in Sigma here.
When to Use a Histogram:
- When understanding the shape of a distribution; for example, whether it’s symmetric, skewed to the left or right, or bimodal
- When identifying outliers, like which data points are significantly different from the rest of the data
- When comparing distribution of a variable across different groups, such as males and females, or different age groups.
- To set boundaries for data ranges; for example, you might use a histogram to determine what constitutes a "normal" or "abnormal" value for a particular variable
When to Avoid a Histogram:
- When you need to look at multiple dimensions at the same time
- If your data isn’t all on the same scale
Sankey Charts

We end our guide with the controversial Sankey chart. A Sankey chart is a type of diagram that illustrates the movement or transfer of data, resources, or quantities through various stages of a system or process. Common applications of Sankey charts include visualizing complex sequences like energy usage, material distribution, or even a website's user journey. The structure of the chart includes nodes and links—with nodes representing the starting points, endpoints, or intermediate steps, and links depicting the transition of quantities or data between these nodes.
The thickness of the links in a Sankey chart directly corresponds to the volume of data or resources being moved, offering an intuitive comparison of the relative sizes of these transfers. They can be invaluable for recognizing inefficiencies, bottlenecks, or potential areas for enhancement in a system or process. These charts serve as a powerful tool for communicating complex information in a straightforward and comprehensible way. However, if there are too many nodes or links, Sankey charts can become cluttered and challenging to interpret, hence their use should be considerate and targeted.
When to use Sankey charts:
- When you want to show the data as part of a process
When to avoid Sankey charts:
- When it starts to feel too confusing, which can quickly happen when there are too many nodes or links
- When you need to see exact values, it might not be the most intuitive option.
Evaluating Data Visualization Tools
Data visualization tools have become increasingly popular in recent years, with a wide variety of options available to choose from. However, determining which tool best suits your needs can be challenging with so many options. When evaluating data visualization tools, there are several key questions to consider:
- What are your goals and needs? It's crucial to clearly understand your goals and needs before selecting a data visualization tool. Are you looking to explore your data, communicate a specific message, or both? Understanding your objectives will help you choose the right tool for your project.
- What features do you require? Different data visualization tools come with different features. Before selecting a tool, you should consider what features you need to achieve your goals. For example, do you require interactive capabilities or the ability to create custom visualizations?
- Where will your data come from? The source of your data is another critical factor to consider when selecting a data visualization tool. Some tools are better suited for specific types of data, such as structured or unstructured data, while others may require specific file formats or data storage solutions.
- Where will you need to see your data? Different data visualization tools may be more suitable for specific platforms or devices. For example, some tools may be optimized for mobile devices, while others are designed for desktop computers or specific web browsers. You may also be interested in embedding visualizations elsewhere , such as internal applications or external portals.
- Where would you like to publish your visualization? Finally, consider where you would like to publish your visualization. Some tools may provide built-in publishing capabilities, while others may require you to export your visualization to a separate platform. Selecting a tool that supports your publishing needs is important to ensure your visualization reaches your intended audience.
By considering these key questions, you can evaluate different data visualization tools and select the one that best meets your needs.
Read a side-by-side comparison of Sigma against similar BI tools.
Take the Next Step & Start Analyzing With Data Visualization
Data visualization is a powerful tool for understanding and communicating complex data. While there are many data visualization tools on the market, Sigma offers an intuitive and familiar spreadsheet interface that allows users to easily explore, analyze, and collaborate on their data.
Explore Sigma’s capabilities and start transforming your data today via a free trial of Sigma .
Watch on-DEMAND DEMOS
ATTEND AN EVENT
Get a free trial
INTERACTIVE DEMOS
JOIN THE COMMUNITY
SCHEDULE A CALL
ATTEND A LIVE LAB
SEE WORKBOOK EXAMPLES
JOIN THE SIGMA COMMUNITY
tableau.com is not available in your region.
21 Best Data Visualization Types: Examples of Graphs and Charts Uses
Those who master different data visualization types and techniques (such as graphs, charts, diagrams, and maps) are gaining the most value from data.
Why? Because they can analyze data and make the best-informed decisions.
Whether you work in business, marketing, sales, statistics, or anything else, you need data visualization techniques and skills.
Graphs and charts make data much more understandable for the human brain.
On this page:
- What are data visualization techniques? Definition, benefits, and importance.
- 21 top data visualization types. Examples of graphs and charts with an explanation.
- When to use different data visualization graphs, charts, diagrams, and maps?
- How to create effective data visualization?
- 10 best data visualization tools for creating compelling graphs and charts.
What Are Data V isualization T echniques? Definition And Benefits.
Data visualization techniques are visual elements (like a line graph, bar chart, pie chart, etc.) that are used to represent information and data.
Big data hides a story (like a trend and pattern).
By using different types of graphs and charts, you can easily see and understand trends, outliers, and patterns in data.
They allow you to get the meaning behind figures and numbers and make important decisions or conclusions.
Data visualization techniques can benefit you in several ways to improve decision making.
Key benefits:
- Data is processed faster Visualized data is processed faster than text and table reports. Our brains can easily recognize images and make sense of them.
- Better analysis Help you analyze better reports in sales, marketing, product management, etc. Thus, you can focus on the areas that require attention such as areas for improvement, errors or high-performing spots.
- Faster decision making Businesses who can understand and quickly act on their data will gain more competitive advantages because they can make informed decisions sooner than the competitors.
- You can easily identify relationships, trends, patterns Visuals are especially helpful when you’re trying to find trends, patterns or relationships among hundreds or thousands of variables. Data is presented in ways that are easy to consume while allowing exploration. Therefore, people across all levels in your company can dive deeper into data and use the insights for faster and smarter decisions.
- No need for coding or data science skills There are many advanced tools that allow you to create beautiful charts and graphs without the need for data scientist skills . Thereby, a broad range of business users can create, visually explore, and discover important insights into data.
How Do Data Visualization Techniques work?
Data visualization techniques convert tons of data into meaningful visuals using software tools.
The tools can operate various types of data and present them in visual elements like charts, diagrams, and maps.
They allow you to easily analyze massive amounts of information, discover trends and patterns in data and then make data-driven decisions .
Why data visualization is very important for any job?
Each professional industry benefits from making data easier to understand. Government, marketing, finance, sales, science, consumer goods, education, sports, and so on.
As all types of organizations become more and more data-driven, the ability to work with data isn’t a good plus, it’s essential.
Whether you’re in sales and need to present your products to prospects or a manager trying to optimize employee performance – everything is measurable and needs to be scored against different KPI s.
We need to constantly analyze and share data with our team or customers.
Having data visualization skills will allow you to understand what is happening in your company and to make the right decisions for the good of the organization.
Before start using visuals, you must know…
Data visualization is one of the most important skills for the modern-day worker.
However, it’s not enough to see your data in easily digestible visuals to get real insights and make the right decisions.
- First : to define the information you need to present
- Second: to find the best possible visual to show that information
Don’t start with “I need a bar chart/pie chart/map here. Let’s make one that looks cool” . This is how you can end up with misleading visualizations that, while beautiful, don’t help for smart decision making.
Regardless of the type of data visualization, its purpose is to help you see a pattern or trend in the data being analyzed.
The goal is not to come up with complex descriptions such as: “ A’s sales were more than B by 5.8% in 2018, and despite a sales growth of 30% in 2019, A’s sales became less than B by 6.2% in 2019. ”
A good data visualization summarizes and presents information in a way that enables you to focus on the most important points.
Let’s go through 21 data visualization types with examples, outline their features, and explain how and when to use them for the best results.
21 Best Types Of Data Visualization With Examples And Uses
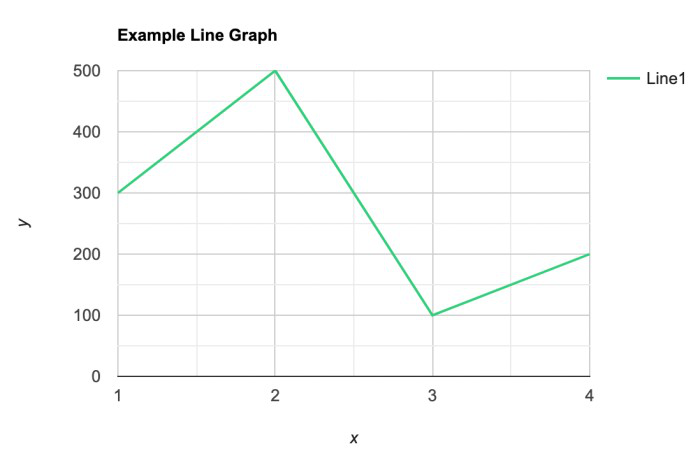
1. Line Graph
The line graph is the most popular type of graph with many business applications because they show an overall trend clearly and concisely.
What is a line graph?
A line graph (also known as a line chart) is a graph used to visualize the values of something over a specified period of time.
For example, your sales department may plot the change in the number of sales your company has on hand over time.
Data points that display the values are connected by straight lines.
When to use line graphs?
- When you want to display trends.
- When you want to represent trends for different categories over the same period of time and thus to show comparison.
For example, the above line graph shows the total units of a company sales of Product A, Product B, and Product C from 2012 to 2019.
Here, you can see at a glance that the top-performing product over the years is product C, followed by Product B.
2. Bar Chart
At some point or another, you’ve interacted with a bar chart before. Bar charts are very popular data visualization types as they allow you to easily scan them for valuable insights.
And they are great for comparing several different categories of data.
What is a bar chart?
A bar chart (also called bar graph) is a chart that represents data using bars of different heights.
The bars can be two types – vertical or horizontal. It doesn’t matter which type you use.
The bar chart can easily compare the data for each variable at each moment in time.
For example, a bar chart could compare your company’s sales from this year to last year.
When to use a bar chart?
- When you need to compare several different categories.
- When you need to show how large data changes over time.
The above bar graph visualizes revenue by age group for three different product lines – A, B, and C.
You can see more granular differences between revenue for each product within each age group.
As different product lines are groups by age group, you can easily see that the group of 34-45-year-old buyers are the most valuable to your business as they are your biggest customers.
3. Column Chart
If you want to make side-by-side comparisons of different values, the column chart is your answer.
What is a column chart?
A column chart is a type of bar chart that uses vertical bars to show a comparison between categories.
If something can be counted, it can be displayed in a column chart.
Column charts work best for showing the situation at a point in time (for example, the number of products sold on a website).
Their main purpose is to draw attention to total numbers rather than the trend (trends are more suitable for a line chart).
When to use a column chart?
- When you need to show a side-by-side comparison of different values.
- When you want to emphasize the difference between values.
- When you want to highlight the total figures rather than the trends.
For example, the column chart above shows the traffic sources of a website. It illustrates direct traffic vs search traffic vs social media traffic on a series of dates.
The numbers don’t change much from day to day, so a line graph isn’t appropriate as it wouldn’t reveal anything important in terms of trends.
The important information here is the concrete number of visitors coming from different sources to the website each day.
4. Pie Chart
Pie charts are attractive data visualization types. At a high-level, they’re easy to read and used for representing relative sizes.
What is a pie chart?
A Pie Chart is a circular graph that uses “pie slices” to display relative sizes of data.
A pie chart is a perfect choice for visualizing percentages because it shows each element as part of a whole.
The entire pie represents 100 percent of a whole. The pie slices represent portions of the whole.
When to use a pie chart?
- When you want to represent the share each value has of the whole.
- When you want to show how a group is broken down into smaller pieces.
The above pie chart shows which traffic sources bring in the biggest share of total visitors.
You see that Searches is the most effective source, followed by Social Media, and then Links.
At a glance, your marketing team can spot what’s working best, helping them to concentrate their efforts to maximize the number of visitors.
5. Area Chart
If you need to present data that depicts a time-series relationship, an area chart is a great option.
What is an area chart?
An area chart is a type of chart that represents the change in one or more quantities over time. It is similar to a line graph.
In both area charts and line graphs, data points are connected by a line to show the value of a quantity at different times. They are both good for showing trends.
However, the area chart is different from the line graph, because the area between the x-axis and the line is filled in with color. Thus, area charts give a sense of the overall volume.
Area charts emphasize a trend over time. They aren’t so focused on showing exact values.
Also, area charts are perfect for indicating the change among different data groups.
When to use an area chart?
- When you want to use multiple lines to make a comparison between groups (aka series).
- When you want to track not only the whole value but also want to understand the breakdown of that total by groups.
In the area chart above, you can see how much revenue is overlapped by cost.
Moreover, you see at once where the pink sliver of profit is at its thinnest.
Thus, you can spot where cash flow really is tightest, rather than where in the year your company simply has the most cash.
Area charts can help you with things like resource planning, financial management, defining appropriate storage space, and more.
6. Scatter Plot
The scatter plot is also among the popular data visualization types and has other names such as a scatter diagram, scatter graph, and correlation chart.
Scatter plot helps in many areas of today’s world – business, biology, social statistics, data science and etc.
What is a Scatter plot?
Scatter plot is a graph that represents a relationship between two variables . The purpose is to show how much one variable affects another.
Usually, when there is a relationship between 2 variables, the first one is called independent. The second variable is called dependent because its values depend on the first variable.
But it is also possible to have no relationship between 2 variables at all.
When to use a Scatter plot?
- When you need to observe and show relationships between two numeric variables.
- When just want to visualize the correlation between 2 large datasets without regard to time.
The above scatter plot illustrates the relationship between monthly e-commerce sales and online advertising costs of a company.
At a glance, you can see that online advertising costs affect monthly e-commerce sales.
When online advertising costs increase, e-commerce sales also increase.
Scatter plots also show if there are unexpected gaps in the data or if there are any outlier points.
7. Bubble chart
If you want to display 3 related dimensions of data in one elegant visualization, a bubble chart will help you.
What is a bubble chart?
A bubble chart is like an extension of the scatter plot used to display relationships between three variables.
The variables’ values for each point are shown by horizontal position, vertical position, and dot size.
In a bubble chart, we can make three different pairwise comparisons (X vs. Y, Y vs. Z, X vs. Z).
When to use a bubble chart?
- When you want to depict and show relationships between three variables.
The bubble chart above illustrates the relationship between 3 dimensions of data:
- Cost (X-Axis)
- Profit (Y-Axis)
- Probability of Success (%) (Bubble Size).
Bubbles are proportional to the third dimension – the probability of success. The larger the bubble, the greater the probability of success.
It is obvious that Product A has the highest probability of success.
8. Pyramid Graph
Pyramid graphs are very interesting and visually appealing graphs. Moreover, they are one of the most easy-to-read data visualization types and techniques.
What is a pyramid graph?
It is a graph in the shape of a triangle or pyramid. It is best used when you want to show some kind of hierarchy. The pyramid levels display some kind of progressive order, such as:
- More important to least important. For example, CEOs at the top and temporary employees on the bottom level.
- Specific to least specific. For example, expert fields at the top, general fields at the bottom.
- Older to newer.
When to use a pyramid graph?
- When you need to illustrate some kind of hierarchy or progressive order
Image Source: Conceptdraw
The above is a 5 Level Pyramid of information system types that is based on the hierarchy in an organization.
It shows progressive order from tacit knowledge to more basic knowledge. Executive information system at the top and transaction processing system on the bottom level.
The levels are displayed in different colors. It’s very easy to read and understand.
9. Treemaps
Treemaps also show a hierarchical structure like the pyramid graph, however in a completely different way.
What is a treemap?
Treemap is a type of data visualization technique that is used to display a hierarchical structure using nested rectangles.
Data is organized as branches and sub-branches. Treemaps display quantities for each category and sub-category via a rectangle area size.
Treemaps are a compact and space-efficient option for showing hierarchies.
They are also great at comparing the proportions between categories via their area size. Thus, they provide an instant sense of which data categories are the most important overall.
When to use a treemap?
- When you want to illustrate hierarchies and comparative value between categories and subcategories.
Image source: Power BI
For example, let’s say you work in a company that sells clothing categories: Urban, Rural, Youth, and Mix.
The above treemap depicts the sales of different clothing categories, which are then broken down by clothing manufacturers.
You see at a glance that Urban is your most successful clothing category, but that the Quibus is your most valuable clothing manufacturer, across all categories.
10. Funnel chart
Funnel charts are used to illustrate optimizations, specifically to see which stages most impact drop-off.
Illustrating the drop-offs helps to show the importance of each stage.
What is a funnel chart?
A funnel chart is a popular data visualization type that shows the flow of users through a sales or other business process.
It looks like a funnel that starts from a large head and ends in a smaller neck. The number of users at each step of the process is visualized from the funnel width as it narrows.
A funnel chart is very useful for identifying potential problem areas in the sales process.
When to use a funnel chart?
- When you need to represent stages in a sales or other business process and show the amount of revenue for each stage.
Image Source: DevExpress
This funnel chart shows the conversion rate of a website.
The conversion rate shows what percentage of all visitors completed a specific desired action (such as subscription or purchase).
The chart starts with the people that visited the website and goes through every touchpoint until the final desired action – renewal of the subscription.
You can see easily where visitors are dropping out of the process.
11. Venn Diagram
Venn diagrams are great data visualization types for representing relationships between items and highlighting how the items are similar and different.
What is a Venn diagram?
A Venn Diagram is an illustration that shows logical relationships between two or more data groups. Typically, the Venn diagram uses circles (both overlapping and nonoverlapping).
Venn diagrams can clearly show how given items are similar and different.
Venn diagram with 2 and 3 circles are the most common types. Diagrams with a larger number of circles (5,6,7,8,10…) become extremely complicated.
When to use a Venn diagram?
- When you want to compare two or more options and see what they have in common.
- When you need to show how given items are similar or different.
- To display logical relationships from various datasets.
The above Venn chart clearly shows the core customers of a product – the people who like eating fast foods but don’t want to gain weight.
The Venn chart gives you an instant understanding of who you will need to sell.
Then, you can plan how to attract the target segment with advertising and promotions.
12. Decision Tree
As graphical representations of complex or simple problems and questions, decision trees have an important role in business, finance, marketing, and in any other areas.
What is a decision tree?
A decision tree is a diagram that shows possible solutions to a decision.
It displays different outcomes from a set of decisions. The diagram is a widely used decision-making tool for analysis and planning.
The diagram starts with a box (or root), which branches off into several solutions. That’s why it is called a decision tree.
Decision trees are helpful for a variety of reasons. Not only they are easy-to-understand diagrams that support you ‘see’ your thoughts, but also because they provide a framework for estimating all possible alternatives.
When to use a decision tree?
- When you need help in making decisions and want to display several possible solutions.
Imagine you are an IT project manager and you need to decide whether to start a particular project or not.
You need to take into account important possible outcomes and consequences.
The decision tree, in this case, might look like the diagram above.
13. Fishbone Diagram
Fishbone diagram is a key tool for root cause analysis that has important uses in almost any business area.
It is recognized as one of the best graphical methods to understand and solve problems because it takes into consideration all the possible causes.
What is a fishbone diagram?
A fishbone diagram (also known as a cause and effect diagram, Ishikawa diagram or herringbone diagram) is a data visualization technique for categorizing the potential causes of a problem.
The main purpose is to find the root cause.
It combines brainstorming with a kind of mind mapping and makes you think about all potential causes of a given problem, rather than just the one or two.
It also helps you see the relationships between the causes in an easy to understand way.
When to use a fishbone diagram?
- When you want to display all the possible causes of a problem in a simple, easy to read graphical way.
Let’s say you are an online marketing specialist working for a company witch experience low website traffic.
You have the task to find the main reasons. Above is a fishbone diagram example that displays the possible reasons and can help you resolve the situation.
14. Process Flow Diagram
If you need to visualize a specific process, the process flow diagram will help you a lot.
What is the process flow diagram?
As the name suggests, it is a graphical way of describing a process, its elements (steps), and their sequence.
Process flow diagrams show how a large complex process is broken down into smaller steps or tasks and how these go together.
As a data visualization technique, it can help your team see the bigger picture while illustrating the stages of a process.
When to use a process flow diagram?
- When you need to display steps in a process and want to show their sequences clearly.
The above process flow diagram shows clearly the relationship between tasks in a customer ordering process.
The large ordering process is broken down into smaller functions and steps.
15. Spider/Radar Chart
Imagine, you need to rank your favorite beer on 8 aspects (Bitterness, Sweetness, Sourness, Saltiness, Hop, Malt, Yeast, and Special Grain) and then show them graphically. You can use a radar chart.
What is a radar chart?
Radar chart (also called spider, web, and polar bar) is a popular data visualization technique that displays multivariate data.
In can compare several items with many metrics of characteristics.
To be effective and clear, the radar chart should have more than 2 but no more than 6 items that are judged.
When to use a radar chart?
- When you need to compare several items with more than 5 metrics of characteristics.
The above radar chart compares employee’s performance with a scale of 1-5 on skills such as Communications, Problem-solving, Meeting deadlines, Technical knowledge, Teamwork.
A point that is closer to the center on an axis shows a lower value and a worse performance.
It is obvious that Mary has a better performance than Linda.
16. Mind Map
Mind maps are beautiful data visuals that represent complex relationships in a very digestible way.
What is a mind map?
A mind map is a popular diagram that represents ideas and concepts.
It can help you structure your information and analyze, recall, and generate new ideas.
It is called a mind map because it is structured in a way that resembles how the human brain works.
And, best of all, it is a fun and artistic data visualization technique that engages your brain in a much richer way.
When to use a mind map?
- When you want to visualize and connect ideas in an easy to digest way.
- When you want to capture your thoughts/ideas and bring them to life in visual form.
Image source: Lucidchart
The above example of a mind map illustrates the key elements for running a successful digital marketing campaign.
It can help you prepare and organize your marketing efforts more effectively.
17. Gantt Chart
A well-structured Gantt chart aids you to manage your project successfully against time.
What is a Gantt chart?
Gantt charts are data visualization types used to schedule projects by splitting them into tasks and subtasks and putting them on a timeline.
Each task is listed on one side of the chart. This task also has a horizontal line opposite it representing the length of the task.
By displaying tasks with the Gantt chart, you can see how long each task will take and which tasks will overlap.
Gantt charts are super useful for scheduling and planning projects.
They help you estimate how long a project should take and determine the resources needed.
They also help you plan the order in which you’ll complete tasks and manage the dependencies between tasks.
When to use a Gantt chart?
- When you need to plan and track the tasks in project schedules.
Image Source: Aha.io
The above example is a portfolio planning Gantt Chart Template that illustrates very well how Gantt Charts work.
It visualizes the release timeline for multiple products for an entire year.
It shows also dependencies between releases.
You can use it to help team members understand the release schedule for the upcoming year, the duration of each release, and the time for delivering.
This helps you in resource planning and allows teams to coordinate implementation plans.
18. Organizational Charts
Organizational charts are data visualization types widely used for management and planning.
What is an organizational chart?
An organizational chart (also called an org chart) is a diagram that illustrates a relationship hierarchy.
The most common application of an org chart is to display the structure of a business or other organization.
Org charts are very useful for showing work responsibilities and reporting relationships.
They help leaders effectively manage growth or change.
Moreover, they show employees how their work fits into the company’s overall structure.
When to use the org chart?
- When you want to display a hierarchical structure of a department, company or other types of organization.
Image Source: Organimi
The above hierarchical org chart illustrates the chain of command that goes from the top (e.g., the CEOs) down (e.g., entry-level and low-level employees) and each person has a supervisor.
It clearly shows levels of authority and responsibility and who each person reports to.
It also shows employees the career paths and chances for promotion.
19. Area Map
Most business data has a location. Revenue, sales, customers, or population are often displayed with a dimensional variable on a map.
What is an area map?
It is a map that visualizes location data.
They allow you to see immediately which geographical locations are most important to your brand and business.
Image Source: Infogram
The map above depicts sales by location and the color indicates the level of sales (the darker the blue, the higher the sales).
These data visualization types are very useful as they show where in the world most of your sales are from and where your most valuable sales are from.
Insights like these illustrate weaknesses in a sales and marketing strategy in seconds.
20. Infographics
In recent years, the use of infographics has exploded in almost every industry.
From sales and marketing to science and healthcare, infographics are applied everywhere to present information in a visually appealing way.
What is an infographic?
Infographics are specific data visualization types that combine images, charts, graphs, and text. The purpose is to represent an easy-to-understand overview of a topic.
However, the main goal of an infographic is not only to provide information but also to make the viewing experience fun and engaging for readers.
It makes data beautiful—and easy to digest.
When you want to represent and share information, there are many data visualization types to do that – spreadsheets, graphs, charts, emails, etc.
But when you need to show data in a visually impactful way, the infographic is the most effective choice.
When to use infographics?
- When you need to present complex data in a concise, highly visually-pleasing way.
Image Source: Venngage
The above statistical infographic represents an overview of Social Buzz’s biggest social platforms by age and geography.
For example, we see that 75% of active Facebook users are 18-29 years old and 48% of active users live in North America.
21. T-Chart
If you want to compare and contrast items in a table form, T-Chart can be your solution.
What is a T-Chart?
A T-Chart is a type of graphic organizer in the shape of the English letter “T”. It is used for comparison by separating information into two or more columns.
You can use T-Chart to compare ideas, concepts or solutions clearly and effectively.
T-Charts are often used for comparison of pros and cons, facts and opinions.
By using T-Chart, you can list points side by side, achieve a quick, at-a-glance overview of the facts, and arrive at conclusions quickly and easily.
When to use a T-Chart?
- When you need to compare and contrast two or more items.
- When you want to evaluate the pros and cons of a decision.
The above T-Chart example clearly outlines the cons and pros of hiring a social media manager in a company.
10 Best Data Visualization Tools
There is a broad range of data visualization tools that allow you to make fascinating graphs, charts, diagrams, maps, and dashboards in no time.
They vary from BI (Business Intelligence) tools with robust features and comprehensive dashboards to more simple software for just creating graphs and charts.
Here we’ve collected some of the most popular solutions. They can help you present your data in a way that facilitates understanding and decision making.
1. Visme is a data presentation and visualization tool that allows you to create stunning data reports. It provides a great variety of presentation tools and templates for a unique design.
2. Infogram is a chart software tool that provides robust diagram-making capabilities. It comes with an intuitive drag-and-drop editor and ready-made templates for reports. You can also add images for your reports, icons, GIFs, photos, etc.
3. Venngage is an infographic maker. But it also is a great chart software for small businesses because of its ease of use, intuitive design, and great templates.
4. SmartDraw is best for those that have someone graphic design skills. It has a slightly more advanced design and complexity than Venngage, Visme, and Infogram, … so having some design skills is an advantage. It’s a drawing tool with a wide range of charts, diagrams, maps, and well-designed templates.
5. Creately is a dynamic diagramming tool that offers the best free version. It can be deployed from the cloud or on the desktop and allows you to create your graphs, charts, diagrams, and maps without any tech skills.
6. Edraw Max is an all-in-one diagramming software tool that allows you to create different data visualization types at a high speed. These include process flow charts, line graphs, org charts, mind maps, infographics, floor plans, network diagrams, and many others. Edraw Max has a wide selection of templates and symbols, letting you to rapidly produce the visuals you need for any purpose.
7. Chartio is an efficient business intelligence tool that can help you make sense of your company data. Chartio is simple to use and allows you to explore all sorts of information in real-time.
8. Sisense – a business intelligence platform with a full range of data visualizations. You can create dashboards and graphical representations with a drag and drop user interface.
9. Tableau – a business intelligence system that lets you quickly create, connect, visualize, and share data seamlessly.
10. Domo is a cloud business intelligence platform that helps you examine data using graphs and charts. You can conduct advanced analysis and create great interactive visualization.
Data visualization techniques are vital components of data analysis, as they can summarize large amounts of data effectively in an easy to understand graphical form.
There are countless data visualization types, each with different pros, cons, and use cases.
The trickiest part is to choose the right visual to represent your data.
Your choice depends on several factors – the kind of conclusion you want to draw, your audience, the key metrics, etc.
I hope the above article helps you understand better the basic graphs and their uses.
When you create your graph or diagram, always remember this:
A good graph is the one reduced to its simplest and most elegant form without sacrificing what matters most – the purpose of the visual.
About The Author

Silvia Valcheva
Silvia Valcheva is a digital marketer with over a decade of experience creating content for the tech industry. She has a strong passion for writing about emerging software and technologies such as big data, AI (Artificial Intelligence), IoT (Internet of Things), process automation, etc.
Leave a Reply Cancel Reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Principles of Data Visualization
7 types of statistical graphics.
You are now ready to make your plot! You can combine marks and channels to create nearly any plot type, and there are many established types of statistical graphics that you can choose from to showcase your data. Each type has its benefits, and drawbacks, based on how it encodes your data. Match the chart type to your data - and what you want it to show - and not the other way around.
7.1 Step 1: Identify Your Data Type
Data can be quantitative or qualitative. Quantitative data is either continuous (numerical data like height and weight), or discrete (constrained values, such as the number of children in a family). Qualitative data can be ordered (categories that have a relationship but no meaningful distance between them, such as movie star ratings), or nominal (categories that have no meaningful order, such as gender).
7.2 Step 2: Determine Your Functional Approach
Ask ask yourself:
- Showing how values compare to each other? How the data are distributed? How they are composed? How values relate?
- What specific visual best supports those tasks?
- What do you expect people to naturally do in their “visual queries” as they explore the plot?
- How can you modify the graphical marks and channels to support faster queries?
7.3 Step 3: Select a Plot Type
Now that you’ve identified your data types and what you need your visualization to show, explore your different chart type options! Start with this nifty tool by from Data to Viz . Select your data type(s) and click through for the pros, cons, and alternate options for a bevy of charts.

For example, if you want to enable acurate comparisons of individual quantitative values and their relationships, try a scatterplot or a chart with lines or bars sitting aligned on a single axis.
7.3.1 Common Plot Types
The following list contains an overview of some of the most common plot types you may encounter:
Single quantitative variables are plotted to show the frequency distribution of the data. While histograms are the most common density plots, a single quantiative variable can also be plotted using a rug plot/strip chart, boxplot, or violin plot (described below, where they’re most commonly employed).
Two quantiative variables can be plotted using a:
- Scatterplot - each axis encodes the values of a different quantitative variable, and individual data are represented as points (or dots) on the chart.
- Line plot - data points are connected by straight lines. Line-scatter plots are are common for time series or trend data.
One quantitative + one qualitative variable are suitable for a:
- Bar chart - bars represent the amount of data in different categories of a variable. One axis encodes the frequencies of the quantitative data, and the other axis the categories of the qualitative data.
- Boxplot - shows the median, quartiles, and bounds of your data.
- Violin plot - in essence, a boxplot that also shows the distribution of your quantitative variable.
- Word cloud - these eye-catching visualizations display a list of words with their font size corresponding to their importance. But they require huge sample sizes and are not very useful as they often distort reality. For example, long words will look more prominent just because they have more letters and cover more area - our eyes don’t intuitively parse out word height from length.
- Pie chart - uses relative frequencies to show how large each category is in relation to the whole. Pie charts are grudgingly listed here because you will see them in the wild, but resist the temptation to use them! Based on our visual perception, pie charts are inherently problematic because they encode values as visual attributes. Pie charts encode data as the area of each slice, as well as the angle that it forms in the center of the pie, making it difficult to easily perceive and compare differences. Over 492 posts on WTF Visualizations are tagged as pie charts. Almost any other chart type is better than a pie chart.
Other complex plot types you may encounter that layer additional marks and channels on the above chart types are:
- Lollipop chart - a dot chart where the dots are connected by lines to an axis.
- Moasic plot - also called a treemap, these plots display hierarchical data as sets of nested rectangles sized proportionately to their values.
- Bubble plots - scatterplots where the size of a dot corresponds to a third numerical or ordered categorical value.
- Radar plots / star chart - line plots where each variable has its own axis and all axes are joined at the center of the figure.
- Network diagrams - also called graphs, these plots show connections (edges) between entities (nodes). To learn more about network diagrams, check out DataLab’s network toolkit and network analysis workshop .
Google also has an interactive plot gallery . And this Stack Exchange post has even more chart type resources.
But remember, some encodings are more difficult to accurately decode. When in doubt, stick to simple figures with points and lines.
7.3.2 Aside - What About Maps?!
Geospatial data visualization by nature is complex and encodes a lot of attributes - and it has its own workshop.
7.4 Step 4: Iterate
Create your visual, and run through step 2 again keeping in mind the principles of visual perception, effectiveness and efficiency. Does it meet your needs? If not, try a different type. Graphing, like writing, requires continuous editing.
Graphical Representation of Data
Graphical representation of data is an attractive method of showcasing numerical data that help in analyzing and representing quantitative data visually. A graph is a kind of a chart where data are plotted as variables across the coordinate. It became easy to analyze the extent of change of one variable based on the change of other variables. Graphical representation of data is done through different mediums such as lines, plots, diagrams, etc. Let us learn more about this interesting concept of graphical representation of data, the different types, and solve a few examples.
Definition of Graphical Representation of Data
A graphical representation is a visual representation of data statistics-based results using graphs, plots, and charts. This kind of representation is more effective in understanding and comparing data than seen in a tabular form. Graphical representation helps to qualify, sort, and present data in a method that is simple to understand for a larger audience. Graphs enable in studying the cause and effect relationship between two variables through both time series and frequency distribution. The data that is obtained from different surveying is infused into a graphical representation by the use of some symbols, such as lines on a line graph, bars on a bar chart, or slices of a pie chart. This visual representation helps in clarity, comparison, and understanding of numerical data.
Representation of Data
The word data is from the Latin word Datum, which means something given. The numerical figures collected through a survey are called data and can be represented in two forms - tabular form and visual form through graphs. Once the data is collected through constant observations, it is arranged, summarized, and classified to finally represented in the form of a graph. There are two kinds of data - quantitative and qualitative. Quantitative data is more structured, continuous, and discrete with statistical data whereas qualitative is unstructured where the data cannot be analyzed.
Principles of Graphical Representation of Data
The principles of graphical representation are algebraic. In a graph, there are two lines known as Axis or Coordinate axis. These are the X-axis and Y-axis. The horizontal axis is the X-axis and the vertical axis is the Y-axis. They are perpendicular to each other and intersect at O or point of Origin. On the right side of the Origin, the Xaxis has a positive value and on the left side, it has a negative value. In the same way, the upper side of the Origin Y-axis has a positive value where the down one is with a negative value. When -axis and y-axis intersect each other at the origin it divides the plane into four parts which are called Quadrant I, Quadrant II, Quadrant III, Quadrant IV. This form of representation is seen in a frequency distribution that is represented in four methods, namely Histogram, Smoothed frequency graph, Pie diagram or Pie chart, Cumulative or ogive frequency graph, and Frequency Polygon.

Advantages and Disadvantages of Graphical Representation of Data
Listed below are some advantages and disadvantages of using a graphical representation of data:
- It improves the way of analyzing and learning as the graphical representation makes the data easy to understand.
- It can be used in almost all fields from mathematics to physics to psychology and so on.
- It is easy to understand for its visual impacts.
- It shows the whole and huge data in an instance.
- It is mainly used in statistics to determine the mean, median, and mode for different data
The main disadvantage of graphical representation of data is that it takes a lot of effort as well as resources to find the most appropriate data and then represent it graphically.
Rules of Graphical Representation of Data
While presenting data graphically, there are certain rules that need to be followed. They are listed below:
- Suitable Title: The title of the graph should be appropriate that indicate the subject of the presentation.
- Measurement Unit: The measurement unit in the graph should be mentioned.
- Proper Scale: A proper scale needs to be chosen to represent the data accurately.
- Index: For better understanding, index the appropriate colors, shades, lines, designs in the graphs.
- Data Sources: Data should be included wherever it is necessary at the bottom of the graph.
- Simple: The construction of a graph should be easily understood.
- Neat: The graph should be visually neat in terms of size and font to read the data accurately.
Uses of Graphical Representation of Data
The main use of a graphical representation of data is understanding and identifying the trends and patterns of the data. It helps in analyzing large quantities, comparing two or more data, making predictions, and building a firm decision. The visual display of data also helps in avoiding confusion and overlapping of any information. Graphs like line graphs and bar graphs, display two or more data clearly for easy comparison. This is important in communicating our findings to others and our understanding and analysis of the data.
Types of Graphical Representation of Data
Data is represented in different types of graphs such as plots, pies, diagrams, etc. They are as follows,
Related Topics
Listed below are a few interesting topics that are related to the graphical representation of data, take a look.
- x and y graph
- Frequency Polygon
- Cumulative Frequency
Examples on Graphical Representation of Data
Example 1 : A pie chart is divided into 3 parts with the angles measuring as 2x, 8x, and 10x respectively. Find the value of x in degrees.
We know, the sum of all angles in a pie chart would give 360º as result. ⇒ 2x + 8x + 10x = 360º ⇒ 20 x = 360º ⇒ x = 360º/20 ⇒ x = 18º Therefore, the value of x is 18º.
Example 2: Ben is trying to read the plot given below. His teacher has given him stem and leaf plot worksheets. Can you help him answer the questions? i) What is the mode of the plot? ii) What is the mean of the plot? iii) Find the range.
Solution: i) Mode is the number that appears often in the data. Leaf 4 occurs twice on the plot against stem 5.
Hence, mode = 54
ii) The sum of all data values is 12 + 14 + 21 + 25 + 28 + 32 + 34 + 36 + 50 + 53 + 54 + 54 + 62 + 65 + 67 + 83 + 88 + 89 + 91 = 958
To find the mean, we have to divide the sum by the total number of values.
Mean = Sum of all data values ÷ 19 = 958 ÷ 19 = 50.42
iii) Range = the highest value - the lowest value = 91 - 12 = 79
go to slide go to slide

Book a Free Trial Class
Practice Questions on Graphical Representation of Data
Faqs on graphical representation of data, what is graphical representation.
Graphical representation is a form of visually displaying data through various methods like graphs, diagrams, charts, and plots. It helps in sorting, visualizing, and presenting data in a clear manner through different types of graphs. Statistics mainly use graphical representation to show data.
What are the Different Types of Graphical Representation?
The different types of graphical representation of data are:
- Stem and leaf plot
- Scatter diagrams
- Frequency Distribution
Is the Graphical Representation of Numerical Data?
Yes, these graphical representations are numerical data that has been accumulated through various surveys and observations. The method of presenting these numerical data is called a chart. There are different kinds of charts such as a pie chart, bar graph, line graph, etc, that help in clearly showcasing the data.
What is the Use of Graphical Representation of Data?
Graphical representation of data is useful in clarifying, interpreting, and analyzing data plotting points and drawing line segments , surfaces, and other geometric forms or symbols.
What are the Ways to Represent Data?
Tables, charts, and graphs are all ways of representing data, and they can be used for two broad purposes. The first is to support the collection, organization, and analysis of data as part of the process of a scientific study.
What is the Objective of Graphical Representation of Data?
The main objective of representing data graphically is to display information visually that helps in understanding the information efficiently, clearly, and accurately. This is important to communicate the findings as well as analyze the data.
- Maths Notes Class 9
- NCERT Solutions Class 9
- RD Sharma Solutions Class 9
- Maths Formulas Class 9
- Class 9 Syllabus
- Class 9 Revision Notes
- Physics Notes Class 9
- Chemistry Notes Class 9
- Biology Notes Class 9
- History Notes class 9
- Geography Notes class 9
- Social science Notes class 9
Graphical Representation of Data
Graphical Representation of Data: Graphical Representation of Data,” where numbers and facts become lively pictures and colorful diagrams . Instead of staring at boring lists of numbers, we use fun charts, cool graphs, and interesting visuals to understand information better. In this exciting concept of data visualization, we’ll learn about different kinds of graphs, charts, and pictures that help us see patterns and stories hidden in data.
There is an entire branch in mathematics dedicated to dealing with collecting, analyzing, interpreting, and presenting numerical data in visual form in such a way that it becomes easy to understand and the data becomes easy to compare as well, the branch is known as Statistics .
The branch is widely spread and has a plethora of real-life applications such as Business Analytics, demography, Astro statistics, and so on . In this article, we have provided everything about the graphical representation of data, including its types, rules, advantages, etc.

Table of Content
What is Graphical Representation
Types of graphical representations, line graphs, histograms , stem and leaf plot , box and whisker plot .
- Graphical Representations used in Maths
Value-Based or Time Series Graphs
Frequency based, principles of graphical representations, advantages and disadvantages of using graphical system, general rules for graphical representation of data, frequency polygon, solved examples on graphical representation of data.
Graphics Representation is a way of representing any data in picturized form . It helps a reader to understand the large set of data very easily as it gives us various data patterns in visualized form.
There are two ways of representing data,
- Pictorial Representation through graphs.
They say, “A picture is worth a thousand words”. It’s always better to represent data in a graphical format. Even in Practical Evidence and Surveys, scientists have found that the restoration and understanding of any information is better when it is available in the form of visuals as Human beings process data better in visual form than any other form.
Does it increase the ability 2 times or 3 times? The answer is it increases the Power of understanding 60,000 times for a normal Human being, the fact is amusing and true at the same time.
Check: Graph and its representations
Comparison between different items is best shown with graphs, it becomes easier to compare the crux of the data about different items. Let’s look at all the different types of graphical representations briefly:
A line graph is used to show how the value of a particular variable changes with time. We plot this graph by connecting the points at different values of the variable. It can be useful for analyzing the trends in the data and predicting further trends.

A bar graph is a type of graphical representation of the data in which bars of uniform width are drawn with equal spacing between them on one axis (x-axis usually), depicting the variable. The values of the variables are represented by the height of the bars.

This is similar to bar graphs, but it is based frequency of numerical values rather than their actual values. The data is organized into intervals and the bars represent the frequency of the values in that range. That is, it counts how many values of the data lie in a particular range.

It is a plot that displays data as points and checkmarks above a number line, showing the frequency of the point.

This is a type of plot in which each value is split into a “leaf”(in most cases, it is the last digit) and “stem”(the other remaining digits). For example: the number 42 is split into leaf (2) and stem (4).

These plots divide the data into four parts to show their summary. They are more concerned about the spread, average, and median of the data.

It is a type of graph which represents the data in form of a circular graph. The circle is divided such that each portion represents a proportion of the whole.

Graphical Representations used in Math’s
Graphs in Math are used to study the relationships between two or more variables that are changing. Statistical data can be summarized in a better way using graphs. There are basically two lines of thoughts of making graphs in maths:
- Value-Based or Time Series Graphs
These graphs allow us to study the change of a variable with respect to another variable within a given interval of time. The variables can be anything. Time Series graphs study the change of variable with time. They study the trends, periodic behavior, and patterns in the series. We are more concerned with the values of the variables here rather than the frequency of those values.
Example: Line Graph
These kinds of graphs are more concerned with the distribution of data. How many values lie between a particular range of the variables, and which range has the maximum frequency of the values. They are used to judge a spread and average and sometimes median of a variable under study.
Also read: Types of Statistical Data
- All types of graphical representations follow algebraic principles.
- When plotting a graph, there’s an origin and two axes.
- The x-axis is horizontal, and the y-axis is vertical.
- The axes divide the plane into four quadrants.
- The origin is where the axes intersect.
- Positive x-values are to the right of the origin; negative x-values are to the left.
- Positive y-values are above the x-axis; negative y-values are below.

- It gives us a summary of the data which is easier to look at and analyze.
- It saves time.
- We can compare and study more than one variable at a time.
Disadvantages
- It usually takes only one aspect of the data and ignores the other. For example, A bar graph does not represent the mean, median, and other statistics of the data.
- Interpretation of graphs can vary based on individual perspectives, leading to subjective conclusions.
- Poorly constructed or misleading visuals can distort data interpretation and lead to incorrect conclusions.
Check : Diagrammatic and Graphic Presentation of Data
We should keep in mind some things while plotting and designing these graphs. The goal should be a better and clear picture of the data. Following things should be kept in mind while plotting the above graphs:
- Whenever possible, the data source must be mentioned for the viewer.
- Always choose the proper colors and font sizes. They should be chosen to keep in mind that the graphs should look neat.
- The measurement Unit should be mentioned in the top right corner of the graph.
- The proper scale should be chosen while making the graph, it should be chosen such that the graph looks accurate.
- Last but not the least, a suitable title should be chosen.
A frequency polygon is a graph that is constructed by joining the midpoint of the intervals. The height of the interval or the bin represents the frequency of the values that lie in that interval.

Question 1: What are different types of frequency-based plots?
Types of frequency-based plots: Histogram Frequency Polygon Box Plots
Question 2: A company with an advertising budget of Rs 10,00,00,000 has planned the following expenditure in the different advertising channels such as TV Advertisement, Radio, Facebook, Instagram, and Printed media. The table represents the money spent on different channels.
Draw a bar graph for the following data.
- Put each of the channels on the x-axis
- The height of the bars is decided by the value of each channel.

Question 3: Draw a line plot for the following data
- Put each of the x-axis row value on the x-axis
- joint the value corresponding to the each value of the x-axis.

Question 4: Make a frequency plot of the following data:
- Draw the class intervals on the x-axis and frequencies on the y-axis.
- Calculate the midpoint of each class interval.
Now join the mid points of the intervals and their corresponding frequencies on the graph.

This graph shows both the histogram and frequency polygon for the given distribution.
Related Article:
Graphical Representation of Data| Practical Work in Geography Class 12 What are the different ways of Data Representation What are the different ways of Data Representation? Charts and Graphs for Data Visualization
Conclusion of Graphical Representation
Graphical representation is a powerful tool for understanding data, but it’s essential to be aware of its limitations. While graphs and charts can make information easier to grasp, they can also be subjective, complex, and potentially misleading . By using graphical representations wisely and critically, we can extract valuable insights from data, empowering us to make informed decisions with confidence.
Graphical Representation of Data – FAQs
What are the advantages of using graphs to represent data.
Graphs offer visualization, clarity, and easy comparison of data, aiding in outlier identification and predictive analysis.
What are the common types of graphs used for data representation?
Common graph types include bar, line, pie, histogram, and scatter plots , each suited for different data representations and analysis purposes.
How do you choose the most appropriate type of graph for your data?
Select a graph type based on data type, analysis objective, and audience familiarity to effectively convey information and insights.
How do you create effective labels and titles for graphs?
Use descriptive titles, clear axis labels with units, and legends to ensure the graph communicates information clearly and concisely.
How do you interpret graphs to extract meaningful insights from data?
Interpret graphs by examining trends, identifying outliers, comparing data across categories, and considering the broader context to draw meaningful insights and conclusions.
Similar Reads
- Mathematics
- School Learning
- Maths-Class-9
Please Login to comment...
Improve your coding skills with practice.
What kind of Experience do you want to share?
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Infographics 25+ Statistical Infographic Examples To Help Visualize Data
25+ Statistical Infographic Examples To Help Visualize Data
Written by: Sara McGuire Oct 21, 2019

A good statistic can be a powerful backup for an argument you’re making. A statistic can make people pause and think about a problem, or a solution.
But to get people to stop and pay attention to statistics, you need to present them in a visually engaging way. Not only are statistical infographics eye-catching, they also make data more engaging and impactful.
Get started with Venngage’s Infographic Maker and professionally designed statistical infographic templates that can help tell your data story.
What is a statistical infographic?
A statistical infographic is a visual way to show data using charts and graphics. It simplifies complex information, making it easy to understand trends and key insights quickly.
There are plenty of examples of statistical infographics that have gone viral. Remember the World’s Deadliest Animal infographic that Bill Gates posted on his blog a few years back? It went viral because it presented a shocking statistic in such an impactful way.

Meanwhile, in the business world, we were excited to see one of our statistical infographics gain some serious traction: 10 Visual Content Marketing Statistics . Years after being published, this infographic still pulls in some of the highest traffic on our blog.

That’s because the infographic is highly relevant to marketers. It’s easy to scan for stats that marketers can cite in their own blog posts, ebooks, and infographics.
Not a marketer? You might have seen our viral Games of Thrones post where we mapped every single betrayal within the show… (and there were A LOT).

One of the best things about infographics? Anyone can make them, even if you don’t have a design background. Plus infographics are fun and easy to share on social media or in your own blog!
How to create a statistical infographic:
- Pick an infographic template that fits your topic.
- Customize the icons , charts , pictograms and maps to fit your data.
- Customize the color scheme , fonts and decorative visuals to fit your brand.
- Share your infographic design in a blog post , on social media , in a white paper –anywhere you need to communicate data in an engaging way!
Keep reading for 20 statistical infographic templates to get you started, along with some helpful infographic design tips and inspirational statistical infographic ideas.
1. Use icons to illustrate and emphasize key statistics in your infographic
Icons are simple vector visuals that convey concepts. They’re perfect for illustrating and reinforcing statistics on your infographic.
- Pick an icon that reflects the theme of your statistic.
- Place the icon beside your statistic to draw attention to it.
- Pick a font style and color that matches your icon for the statistic text.
For example, look at how these infographic templates use icons to draw attention to each statistic:

New to the world of icons? Watch: Everything you need to know about ICONS in less than 3 minutes
2. Divide your statistical infographic into sections using colored blocks
A simple but effective way to organize your statistical infographic, while also making the information pop, is to divide the data into segments using solid colored blocks.
You can pick a different color for every section, or alternate between two. Take a look at what this infographic example does to emphasize each of the 6 infographic statistics:

In this presentation design statistics example, white blocks have been used on a blue background to help break up the sections of the statistical infographic. This helps achieve a clean and professional look.

3. Create a pictogram to visualize your statistic
Pictograms are data visualization where each unit is represented by an icon. They’re a creative way to visualize a statistic, especially if you’re creating an infographic for social media.
How to make a pictogram:
- Focus on one shocking, surprising or empowering statistic.
- Use icons with a darker shade and a lighter shade of the same color to show a percentage.
- Include descriptive text under the pictogram and pick a bold font to emphasize the number.
Take a look at how this social media infographic combines a pictogram with big, bold text to create an infographic with impact:

You can use a pictochart as the main focus of an infographic, like in the statistical infographic template above, or as a smaller section with a template like in this example:

4. Use a variety of chart types to give your statistical infographic variety
Looking at a row of bar charts with the same style can make it easy for your eyes to skim and miss information. Finding different ways to visualize your statistics will help make your infographic design more engaging.
Try using a bar chart or pie chart for one section and a map for another section, or a pictogram to highlight a particularly important statistic. Check out our full guide on how to pick the right type of charts for your data.
For example, this statistical infographic combines two types of charts and a timeline to make the information engaging:

In this statistical infographic example, a pie chart is used alongside icons and bold fonts to showcase a variety of information. You can use your main chart as a central focus, and use other elements to support the chart.
5. Clearly frame the problem or question that your statistic addresses
It’s important to give your audience context for why they should care about your statistic. That’s why, if you’re presenting your data in a chart, it’s good practice to include a description under your chart. If you’re pressed for space, at least include a descriptive header.
For example, this powerpoint slide template provides context for the chart in the side bar by explaining the problem (dealing with customer complaints). Then, a description under the chart describes the data and suggests what readers should take away from it:

You can use a combination of text and icons, as well as numbers in a bold font to help express to readers why your statistic is important. For this Fireworks Safety infographic this approach of icons and text helps convey the seriousness of the situation to readers instantly.

6. Use a contrasting color to highlight a point on a chart that you want readers to notice
If you’re using data to back up an argument you’re making, then you want to make sure that people take away the right information from your charts. In that case, using a color that highlights the particular data point you want them to look at can help.
Pick one color for the rest of the bars, sections or points on your chart, and pick one contrasting color for the particular point you want to emphasize.
Take a look at how this statistical infographic chart uses a contrasting color and an icon to draw attention to “Big Data”:

If you are creating your statistical infographic for a brand or company make sure to use their brand colors and brand fonts in the design. Making sure that you use the same colors and fonts throughout all of the materials you produce is really important for professional looking designs.
It’s super easy with Venngage’s My Brand Kit tool. Business users can upload their logos and fonts, and select a color palette and see it instantly applied to their designs.
7. Annotate your charts clearly so that your data is easy to understand
While you should generally include a description of your chart to give your readers context, you may also want to annotate your charts to give readers a deeper understanding of particular points.
This is particularly helpful if you want to explain outlier points on a chart. You can annotate your charts by simply as adding a label or brief description and highlighting particular points.
For example, look at how this statistical infographic template uses a red circle to highlight two particular points, and a label to explain why the numbers dip so much at that one point:

8. Don’t be afraid to give your statistical infographic personality with quirky icons and visual motifs
Just because you’re working with statistics, doesn’t mean you infographic design has to be dry. Especially if your brand is known for being fun and approachable!
Icons are the perfect way to introduce some personality to your design. Pick icons that reflect the theme of your data, with colors that match your brand and/or the mood you want your statistical infographic to convey.
For a fun example, take a look at how speech bubble icons are used in this coffee infographic:

If you are creating a statistical infographic about a serious or sensitive subject, you can still use icons to create bold visual elements. In this LBGTQ infographic example, the stat “ 4/10 LGBT Youth believe their community is not accepting of LGBT persons” uses pink crosses and simple black icons to add impact to that statement.

9. Create an illustration about your infographic statistics using icons
Another creative way you can use icons is to use them as the building blocks for an illustration. Search for icons (Venngage has a library of over 40,000….) of objects you want to include, and arrange the icons the same way you would arrange parts of a drawing.
For example, this statistical infographic template uses speech bubble icons to illustrate conversations happening:

In this coffee infographic various icons have been used to illustrate the whole story of coffee in a visual appealing way. The use of arrows really helps propel the journey forward, and we can see the progression of the seeds to the plants really easily.

10. Group your statistics into sections based on the topic, key information, or region of the data
To encourage people to find patterns and make connections with your data, it can be helpful to group the data into sections. Look for connecting characteristics or theme in your statistics and group them into sections in your infographic, with descriptive section headers.
Ways you can group data in your statistical infographic:
- By demographic
- By time period
For example, this statistical infographic template groups data by region and topic:

In this statistical infographic example, we’ve grouped information into specific “company culture myths”, and then used a combination of charts, graphs, and text as well as visual cues like green fonts and check marks.

Breaking the infographic up like this into “sections” helps the reader digest information more easily. Want to see how we used this infographic? Check out our Busting 8 Company Culture Myths blog post.
11. Use directional cues in your statistical infograph to guide readers’ eyes to the most important data
Smart infographic design means thinking about how your audience will read your infographic.
Things to think about when you design your infographic:
- What is the biggest thing you want them to take away from reading your infographic?
- What information do you absolutely not want them to miss?
- What order do you want them to read the information in?
In all of those cases, directional cues can guide readers to the information you want.
Directional cues are visual indicators of where a reader should look. Think visuals like arrows, lines, pointing, numbers, and eyes looking in a certain direction.
For example, this statistical infographic template uses lines to guide readers from section to section. The zig-zag layout also helps keep readers engaged, since it’s a break from your typical right-to-left layout:

Directional cues don’t always have to be as obvious as arrows or connecting lines though. Sometimes adding bold headers is enough to guide the readers eyes down the page.
In the statistical infographic we created for our Marketing Strategies blog post , we used bold colors in the header banners to help break up the sections, and to entice our audience to keep reading.

12. Use one bold color on a neutral background to make numbers, icons and key text pop
When set against a neutral or greyscale background, color highlights really stand out. If you want specific number or text to stand out, make those key parts a bold, bright color. That way, even if someone is just skimming over your infographic, they won’t likely miss those parts.
Take a look at how this infographic template uses color to make a few key elements pop out at you:

13. Use color highlights and matching flat icons for a modern, minimalist design
Do you want to put your statistics forward, without too many distractions? Then you may want to opt for a more minimalist design.
Use a neutral background color and make fonts and a few flat icons the backbone of your design. For example, this infographic uses a light blue accent color to emphasize the statistics:

14. Overlay charts on a background image that reflects the theme of the data you are representing
A simple hack for making charts more engaging is to place them over a background image.
Make sure the background image has muted colors, so the chart numbers and points stand out. You can do that by selecting the background image and adjusting the image opacity to make it more see-through.

The result is a chart with a background image that reflects the theme of the data, but doesn’t take away from the data.

15. Pick one shocking or game-changing statistic for a social media infographic
When you’re creating infographics specifically for social media, the key is to not go overboard with your design. Since people will probably be looking at your infographic on mobile, you need to optimize your image for mobile viewing.
A few key things to keep in mind when designing a social media infographic for social media:
- Keep your infographic brief and focused on one key statistic.
- Use brief text in bold, easy to read fonts.
- Use one focal visual to stop readers in their tracks and draw them in.
For example, this social media infographic template uses an eye icon to grab people’s attention. Then, the infographic pulls them in with a relevant statistic to the audience (in this case, marketers):

Got too many interesting statistics to just pick one? If you want to share multiple statistics within your infographic make sure that you differentiate each statistic with a different design. Separating statistics this way helps each statistic deliver impact without your infographic becoming confusing.

16. Number your list of statistics to make it easier for readers to scan your infographic
Articles with numbers in the titles are popular. Using the same token, you can number the points on your infographic to encourage people to want to read it.
Something about a numbered list just feels nice and organized!
According to our study on blog titles , 3, 4, 5, 7 and 10 are actually the best numbers to use in a blog article title or an infographic. This statistical infographic template uses the number 7:

17. Try using a light text and visuals on a dark background for a boldly contrasting design
We’re all used to designs with stark white backgrounds and cool, metallic accents. If you want your design to stand out, try making your infographic design unexpected.
One way to do that is to use a dark background, with light accent colors. Just make sure that your text is easy to read!
For example, this statistical infographic template uses a bold color scheme of white text and charts on a black background, with shadow-like grey icons.

18. Use statistical infographics as a marketing material
Infographics are highly visual, highly shareable graphics that are perfect to use as a marketing material for your business. Adding extra value for your customers or clients is a great way to help build your reputation and stand out amongst your competitors.
Since statistical infographics are used to visualize complex ideas or data, a real estate infographic can be used to help explain the current market, the real estate progress or specific features of the property.
In this real estate infographic example a variety of icons, data, and design styles are used to help clearly and easily explain a complicated element of rental properties.

Using a statistical infographic is also a great way to promote your website. Blog posts or articles can easily be turned into infographics which can then be shared on social media. It’s something that we at Venngage do so often that we even wrote an entire blog post on repurposing content !
For this healthy living website, they created a food infographic to help share their findings about healthy countries around the world:

Simplify data with statistical infographics
When you set out to create a statistical infographic, the most important thing to focus on is making the data easy to understand. When in doubt, ask someone to look your infographic over and see if they understand the information.
Want more infographic design tips? Here are some more guides:
- What is Data Visualization? (Definition, Examples, Best Practices)
- 20+ Flow Chart Templates, Design Tips and Examples
- 40+ Timeline Templates, Examples and Design Tips
- 30+ Comparison Infographic Templates for Product, Marketing & More (+ Design Tips)
- 28 Process Infographic Examples with Design Tips
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker

IMAGES
VIDEO
COMMENTS
The Power of Good Data Visualization. Data visualization involves the use of graphical representations of data, such as graphs, charts, and maps. Compared to descriptive statistics or tables, visuals provide a more effective way to analyze data, including identifying patterns, distributions, and correlations and spotting outliers in complex ...
Data visualization is the graphical representation of information and data. By using v isual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data. Additionally, it provides an excellent way for employees or business owners to present data to non ...
Some data visualization tools, however, allow you to add interactivity to your map so the exact values are accessible. 15. Word Cloud. A word cloud, or tag cloud, is a visual representation of text data in which the size of the word is proportional to its frequency. The more often a specific word appears in a dataset, the larger it appears in ...
Overview. Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram, or map. The field of data visualization combines both art and data science.
Data visualization is the process of graphically representing data. It is the act of translating data into a visual context, which can be done using charts, plots, animations, infographics, etc. The idea behind it is to make it easier for us to identify trends, outliers, and patterns in data.
Data visualisation is the graphical representation of information and data. By using visual elements like charts, graphs and maps, data visualisation tools provide an accessible way to see and understand trends, outliers and patterns in data. In the world of big data, data visualisation tools and technologies are essential for analysing massive ...
A Box Plot is the visual representation of the statistical five number summary of a given data set. A Five Number Summary includes: Mathematician John Tukey first introduced the "Box and Whisker Plot" in 1969 as a visual diagram of the "Five Number Summary" of any given data set. As Hadley Wickham describes, "Box plots use robust ...
Journalists at The New York Times Upshot, FiveThirtyEight, The Economist, and The Washington Post use visualizations to communicate data and evidence about statistics and policy. Data visualizations are ubiquitous in the workplace—in data-analysis software, in data-overview dashboards, and in millions of slide presentations created each day ...
Data visualization is the representation of data through use of common graphics, such as charts, plots, infographics and even animations. These visual displays of information communicate complex data relationships and data-driven insights in a way that is easy to understand. Data visualization can be utilized for a variety of purposes, and it ...
The LibreTexts libraries are Powered by NICE CXone Expert and are supported by the Department of Education Open Textbook Pilot Project, the UC Davis Office of the Provost, the UC Davis Library, the California State University Affordable Learning Solutions Program, and Merlot. We also acknowledge previous National Science Foundation support under grant numbers 1246120, 1525057, and 1413739.
Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram or map. The field of data visualization combines both art and data science.
The main goal of data visualization is that it helps unify and bring teams onto the same page. The human mind is wired to grasp visual information more effortlessly than raw data in spreadsheets or detailed reports. Thus, graphical representation of voluminous and intricate data is more user-friendly.
What is Data Visualization? Data visualization is the graphical representation of different pieces of information or data, using visual elements such as charts, graphs, or maps. Data visualization tools provide the ability to see and understand data trends, outliers, and patterns in an easy, intuitive way. Learn more about data visualization.
6. Scatter Plot. The scatter plot is also among the popular data visualization types and has other names such as a scatter diagram, scatter graph, and correlation chart. Scatter plot helps in many areas of today's world - business, biology, social statistics, data science and etc.
7.1 Step 1: Identify Your Data Type. Data can be quantitative or qualitative. Quantitative data is either continuous (numerical data like height and weight), or discrete (constrained values, such as the number of children in a family). Qualitative data can be ordered (categories that have a relationship but no meaningful distance between them ...
A graphical representation is a visual representation of data statistics-based results using graphs, plots, and charts. This kind of representation is more effective in understanding and comparing data than seen in a tabular form. Graphical representation helps to qualify, sort, and present data in a method that is simple to understand for a ...
Graphical Representation of Data: Graphical Representation of Data," where numbers and facts become lively pictures and colorful diagrams.Instead of staring at boring lists of numbers, we use fun charts, cool graphs, and interesting visuals to understand information better. In this exciting concept of data visualization, we'll learn about different kinds of graphs, charts, and pictures ...
2. Divide your statistical infographic into sections using colored blocks. A simple but effective way to organize your statistical infographic, while also making the information pop, is to divide the data into segments using solid colored blocks. You can pick a different color for every section, or alternate between two.
Focus on statistical data visualization. Build on top of matplotlib. Pros: Quickly creates simple visualizations. ... RAWGraphs is an open source data visualization framework built to make the visual representation of complex data easy for everyone. It launched in 2013 and is an awesome open source alternative for data visualization.
1. Nasa's Eyes on Asteroids. Image Source. If you are interested in exploring data visualization topics in space exploration, check out this striking data visualization created by NASA. NASA's Eyes on Asteroids is one of the best data visualizations due to its exceptional design and functionality.