Top 10 JavaScript frameworks to create presentation slides
Presentation frameworks are tools or libraries that can help you create presentations using web technologies that you are familiar with, such as HTML, CSS, JavaScript, Markdown, Vue, React, and more. You’ll have full control over the appearance and layout of your slides.
They allow you to export your slides as HTML files that can be viewed in any modern browser. You don’t need to install any software or plugin to view your slides. You can also share your slides online using platforms such as Slides.com, GitHub Pages, Netlify.
Reveal.js ( 67.1k ⭐) — An open source HTML presentation framework that allows you to create beautiful and interactive presentations using web technologies. You can use HTML, CSS, JavaScript, Markdown, LaTeX, and more to create stunning slides with animations, transitions, code highlighting, and other features.
Impress.js ( 37.5k ⭐) — Another open source HTML presentation framework that is similar to reveal.js, but with a different approach, inspired by the idea behind prezi.com. It uses CSS3 3D transforms to create dynamic and spatial presentations that can zoom, rotate, and pan across the slides.
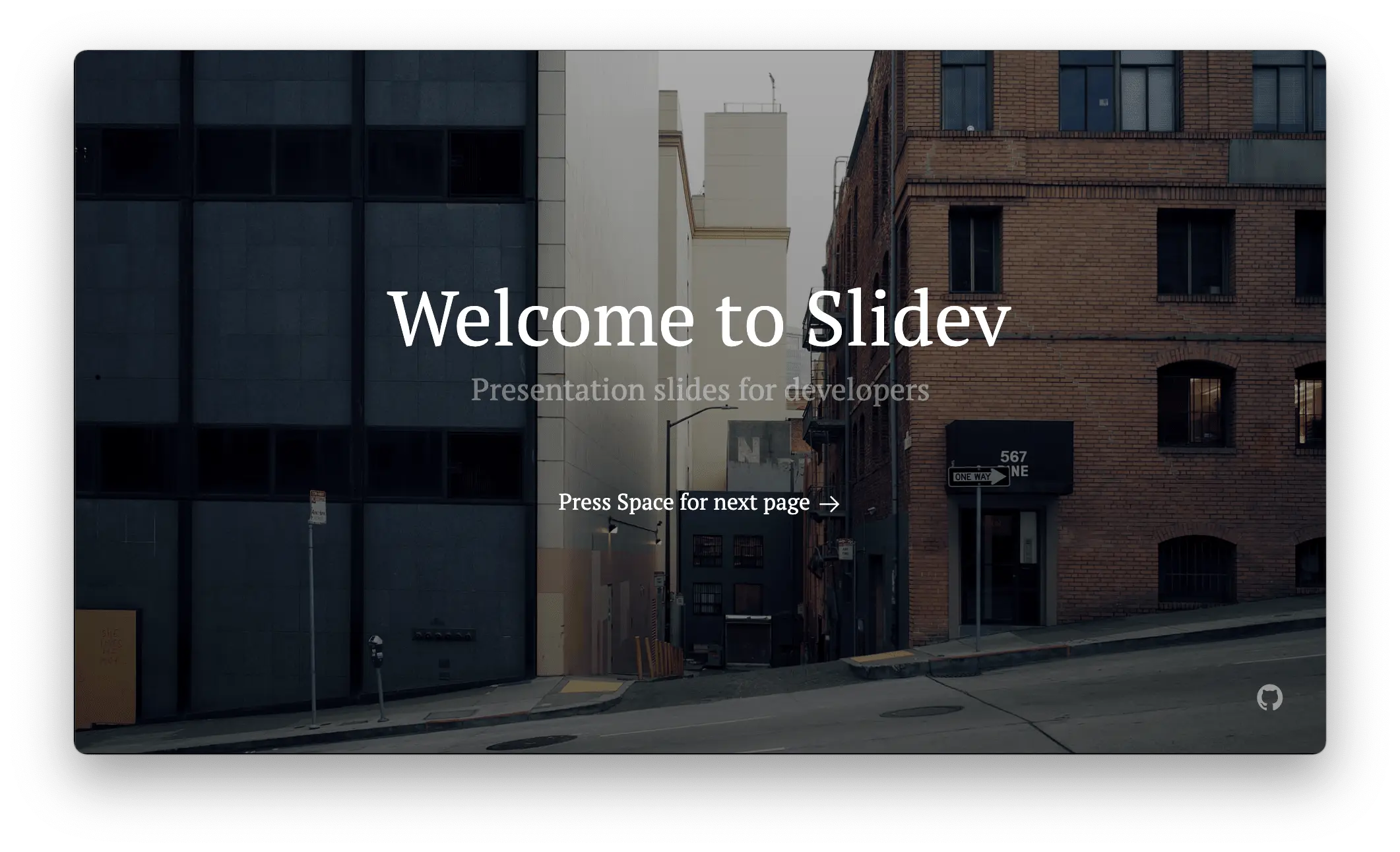
Slidev ( 31.5k ⭐) — A web-based slides maker and presenter that is designed for developers. It allows you to create beautiful and interactive presentations using Markdown, HTML, Vue components, and other web technologies. You can also use features such as live coding, recording, drawing, LaTeX, diagrams, icons, and more to enhance your slides.
MDX Deck ( 11.3k ⭐) — A library based on MDX that allows you to create presentations using Markdown and React components. You can write your slides in a single MDX file and separate them with --- . You can also import and use any React component in your slides, as well as customize the theme and layout of your presentation.
Spectacle ( 9.7k ⭐) — A React-based library for creating sleek presentations using JSX syntax that gives you the ability to live demo your code, created and maintained by Formidable Labs. You can use it to create beautiful and interactive slides with animations, transitions, code highlighting, and other features.
Code Surfer ( 6.3k ⭐) — A library that allows you to create presentations using Markdown and React components. You can write your slides in a single MDX file and separate them with --- , add code highlighting, code zooming, code scrolling, code focusing, code morphing, and fun to MDX Deck slides.
WebSlides ( 6.2k ⭐) — A library that allows you to create beautiful HTML presentations and websites. Just choose a demo and customize it in minutes. 120+ slides ready to use. You can use HTML, CSS, JavaScript, Markdown, LaTeX, and more to create stunning slides with animations, transitions, code highlighting, and other features.
Fusuma ( 5.4k ⭐) — A tool that allows you to create slides with Markdown easily. You can use HTML, CSS, JavaScript, Markdown, Vue components, and other web technologies to create stunning slides with animations, transitions, code highlighting, and other features.
md2googleslides ( 4.4k ⭐) — Generate Google Slides from markdown & HTML. Run from the command line or embed in another application. While it does not yet produce stunningly beautiful decks, you are encouraged to use this tool for quickly prototyping presentations.
PptxGenJS ( 2.5k ⭐) — A JavaScript library that allows you to create presentations, compatible with PowerPoint, Keynote, and other applications that support the Open Office XML (OOXML) format. You can use it to generate PPTX files with just a few simple JavaScript commands in any modern desktop and mobile browser. You can also integrate PptxGenJS with Node, Angular, React, and Electron.

Common features
Presentation frameworks typically share several common features that aim to enhance the creation and delivery of visually engaging and interactive presentations. Here are some of the common features you can find:
Ease of use : They allow you to use web technologies that you are familiar with, such as HTML, CSS, JavaScript, Markdown, Vue, React, and more. You don’t need to learn a new software or tool to create your slides. You can also use your favorite code editor or IDE to write and edit your slides.
Nested slides : They allow you to create sub-sections or sub-topics within your presentation. You can use nested slides to organize your content, add more details, or create interactive menus.
Markdown support : Markdown is a lightweight markup language that allows you to format text using simple syntax. You can use Markdown to write your slides in a plain text editor and then convert them to HTML. Markdown makes it easy to create headings, lists, links, images, code blocks, and more.
Auto-Animate : A feature that automatically animates the transitions between slides or elements to create smooth and dynamic effects for your presentation, detect the changes between slides and animate them accordingly.
PDF export : You can use PDF export to print your presentation, share it online, or view it offline. PDF export can also preserve the layout, fonts, and images of your presentation.
Speaker notes : You can use speaker notes to prepare your speech, add additional information, or provide references. Speaker notes are usually hidden from the audience but visible to you in a separate window or screen.
LaTeX support : LaTeX is a document preparation system that allows you to create high-quality typesetting for mathematical and scientific expressions. You can use LaTeX to write complex formulas, equations, symbols, and diagrams in your presentation. LaTeX can also handle cross-references, citations, and bibliographies.
Syntax highlighted code : You can use syntax highlighted code to display your source code in your presentation. Syntax highlighted code can make your code more readable, understandable, and attractive.
You might also like
How TO - Slideshow
Learn how to create a responsive slideshow with CSS and JavaScript.
Slideshow / Carousel
A slideshow is used to cycle through elements:

Try it Yourself »
Create A Slideshow
Step 1) add html:, step 2) add css:.
Style the next and previous buttons, the caption text and the dots:
Advertisement
Step 3) Add JavaScript:
Automatic slideshow.
To display an automatic slideshow, use the following code:
Multiple Slideshows
Tip: Also check out How To - Slideshow Gallery and How To - Lightbox .

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
Your browser doesn't support the features required by impress.js, so you are presented with a simplified version of this presentation.
For the best experience please use the latest Chrome , Safari or Firefox browser.
impress.js *
It’s a presentation tool inspired by the idea behind prezi.com and based on the power of CSS3 transforms and transitions in modern browsers.
visualize your big thoughts
and tiny ideas
by positioning , rotating and scaling them on an infinite canvas
the only limit is your imagination
want to know more?
one more thing...
have you noticed it’s in 3D * ?
Use a spacebar or arrow keys to navigate. Press 'P' to launch speaker console.
jQuery Script - Free jQuery Plugins and Tutorials
10 best html presentation frameworks in javascript (2024 update), what is html presentation framework.
An HTML Presentation Framework helps you create a fullscreen web presentation to showcase your web content just like Apple Keynote and Microsoft PowerPoint.
It separates your HTML content into several fullscreen pages (slides) so that the visitors are able to navigate between these slides with certain operations (mouse wheel, arrow keys, touch events, etc).
The Best HTML Presentation Framework
You have been tasked with building an HTML5 presentation application, but where should you start? As there are many frameworks to choose from, it can be challenging to know where to begin.
In this post, we're going to introduce you the 10 best JavaScript HTML presentation frameworks to help developers generate professional, nice-looking presentations using JavaScript, HTML, and CSS. Have fun.
Originally Published Feb 2020, up date d Feb 27 2024
Table of contents:
- jQuery HTML Presentation Frameworks
- Vanilla JS HTML Presentation Frameworks
Best jQuery HTML Presentation Frameworks
Full page presentations with jquery and css animations.
A vertical full-page presentation app (also called fullscreen page slider) implemented in JavaScript (jQuery) and CSS animations.

[ Demo ] [ Download ]
jQuery Amazing Scrolling Presentation Plugin - scrolldeck
scrolldeck is a cool jQuery plugin that make it easier to create amazing scrolling presentation like Slide Animation s, Image Slides and parallax effects for your project.

Easy Dynamic Presentation Plugin In jQuery - Presentation.js
A jQuery-powered presentation plugin that allows users to create better professional-looking presentations, with awesome jQuery and/or CSS 3 animations.

jQuery Plugin To Create Amazing Presentations - mb.disclose
An awesome jQuery plugin that provides an amazing way to present Html contents in carousel like presentations. You can customize the CSS3 powered animations for each Html element using Html5 data-* attributes.

Responsive Web Presentation Plugin For jQuery - sectionizr
A really simple jQuery web presentation plugin which presents any html contents in a responsive, fullscreen, carousel-style page UI. Supports both horizontal and vertical scrolling.

Best Vanilla JS HTML Presentation Frameworks
Beautiful html presentation library - reveal.js.
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an iframe or add your own custom behavior using our JavaScript API.

Fullscreen Scrolling Presentation In JavaScript – Pageable
A lightweight JavaScript library to generate a fullscreen scrolling presentation where the users are allowed to scroll through sectioned pages with drag, swipe, and mouse wheel events.

Amazing Presentation Framework With CSS3 - impress.js
An amazing Presentation framework for modern bowsers. Based on CSS3 transforms and transitions. It doesn't depend on any external stylesheets. It adds all of the styles it needs for the presentation to work.

Slidev aims to provide the flexibility and interactivity for developers to make their presentations even more interesting, expressive, and attractive by using the tools and technologies they are already familiar with.
When working with WYSIWYG editors, it is easy to get distracted by the styling options. Slidev remedies that by separating the content and visuals. This allows you to focus on one thing at a time, while also being able to reuse the themes from the community. Slidev does not seek to replace other slide deck builders entirely. Rather, it focuses on catering to the developer community.

Shower HTML presentation engine
Shower HTML presentation engine built on HTML, CSS and vanilla JavaScript. Works in all modern browsers. Themes are separated from engine. Fully keyboard accessible. Printable to PDF.

Conclusion:
There is no one right answer. The right presentation framework for you depends on your own project requirements, as well as your personal preferences. However, with the ten HTML presentation frameworks listed above to choose from, you are bound to find one that suits your specific needs.
Looking for more jQuery plugins or JavaScript libraries to create awesome HTML Presentations on the web & mobile? Check out the jQuery Presentation and JavaScript Presentation sections.
- 10 Best Mobile-friendly One Page Scroll Plugins
- Prev: Weekly Web Design & Development News: Collective #330
- Next: Weekly Web Design & Development News: Collective #331
You Might Also Like

7 Best JavaScript Timeago Plugins For Human-readable Datetime Format

Top 100 Best Free jQuery Plugins From 2013

7 Best Youtube Lazy Loaders To Improve Page Speed (2024 Update)

10 Best JavaScript Dark Mode Solutions (2024 Update)

Top 100 Best Free jQuery Plugins From 2014

10 Best Free GDPR Cookie Consent Banner Plugins In JavaScript
Add Your Review
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
The HTML Presentation Framework
hakimel/reveal.js
Folders and files.
| Name | Name | |||
|---|---|---|---|---|
| 3,143 Commits | ||||
Repository files navigation
reveal.js is an open source HTML presentation framework. It enables anyone with a web browser to create beautiful presentations for free. Check out the live demo at revealjs.com .
The framework comes with a powerful feature set including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX typesetting , syntax highlighted code and an extensive API .
Want to create reveal.js presentation in a graphical editor? Try https://slides.com . It's made by the same people behind reveal.js.
Hakim's open source work is supported by GitHub sponsors . Special thanks to:
Getting started
- 🚀 Install reveal.js
- 👀 View the demo presentation
- 📖 Read the documentation
- 🖌 Try the visual editor for reveal.js at Slides.com
- 🎬 Watch the reveal.js video course (paid)
Releases 47
Sponsor this project, used by 786k.
Contributors 323
- JavaScript 59.4%

DEV Community
Posted on Jan 11, 2019
How To Build A Captivating Presentation Using HTML, CSS, & JavaScript
Building beautiful presentations is hard. Often you're stuck with Keynote or PowerPoint, and the templates are extremely limited and generic. Well not anymore.
Today, we're going to learn how to create a stunning and animated presentation using HTML, CSS, and JavaScript.
If you're a beginner to web development, don't fret! This tutorial will be easy enough to keep up with. So let's slide right into it!

We're going to be using an awesome framework called Reveal.js . It provides robust functionality for creating interesting and customizable presentations.
- Head over to the Reveal.js repository and clone the project (you can also fork this to your GitHub namespace).

- Change directories into your newly cloned folder and run npm install to download the package dependencies. Then run npm start to run the project.

The index.html file holds all of the markup for the slides. This is one of the downsides of using Reveal.js; all of the content will be placed inside this HTML file.

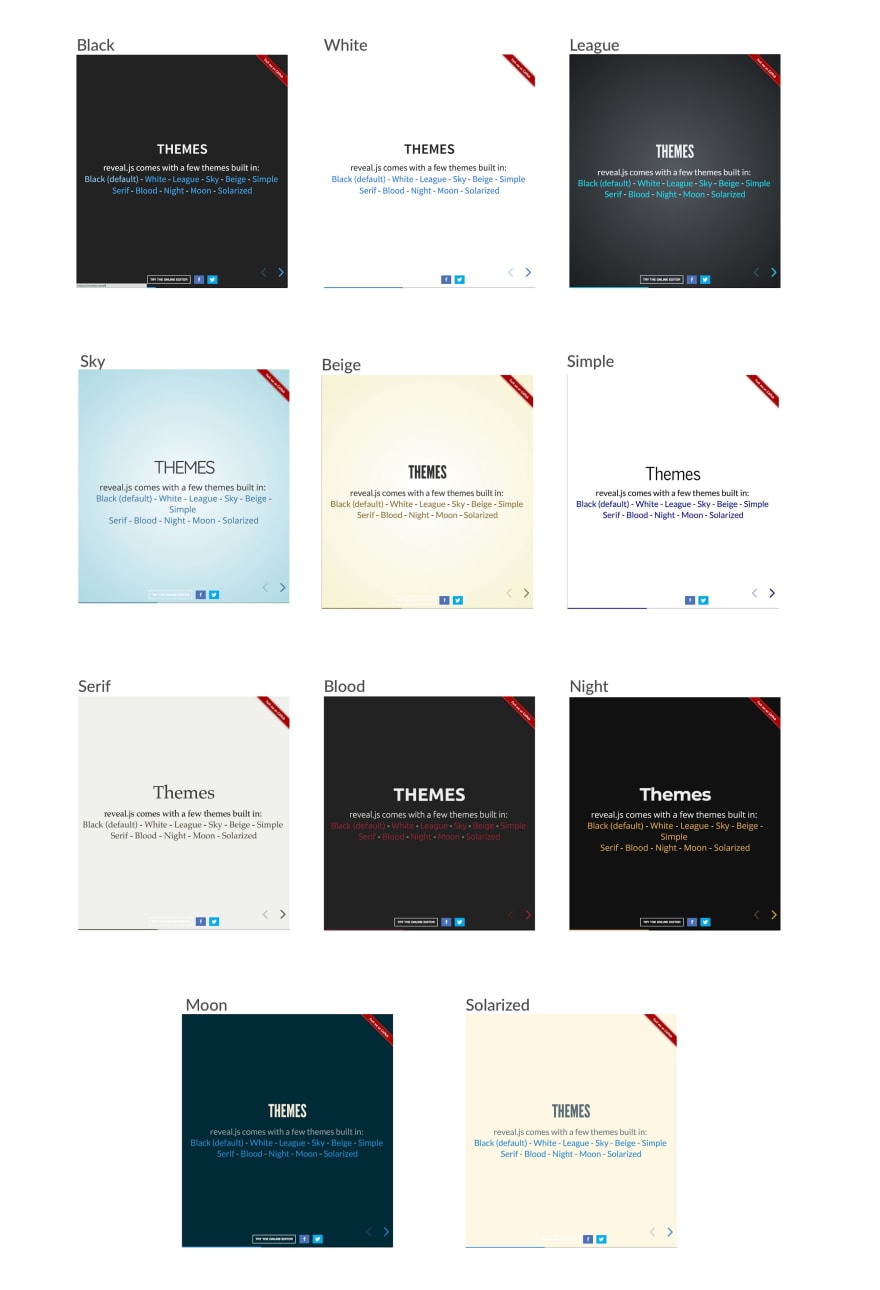
Built-In Themes
Reveal includes 11 built-in themes for you to choose from:

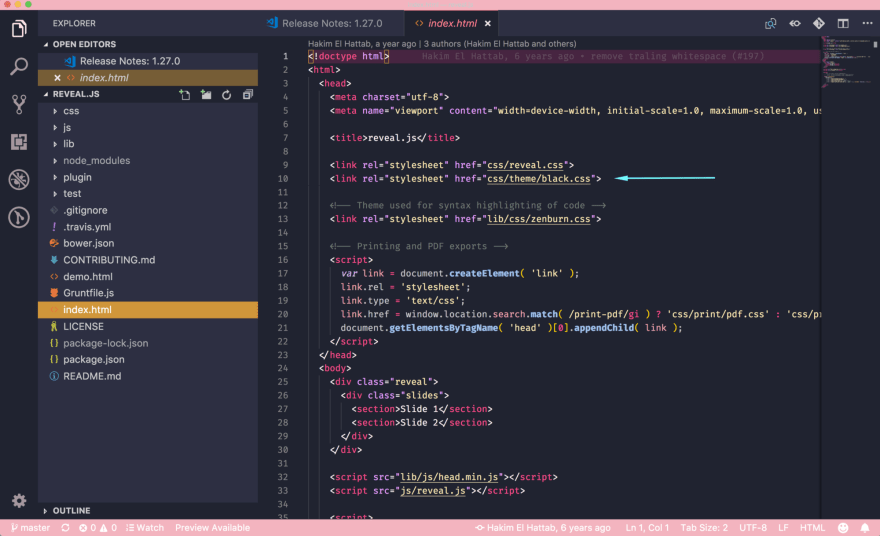
Changing The Theme
- Open index.html
- Change the CSS import to reflect the theme you want to use

The theme files are:
- solarized.css
Custom Themes
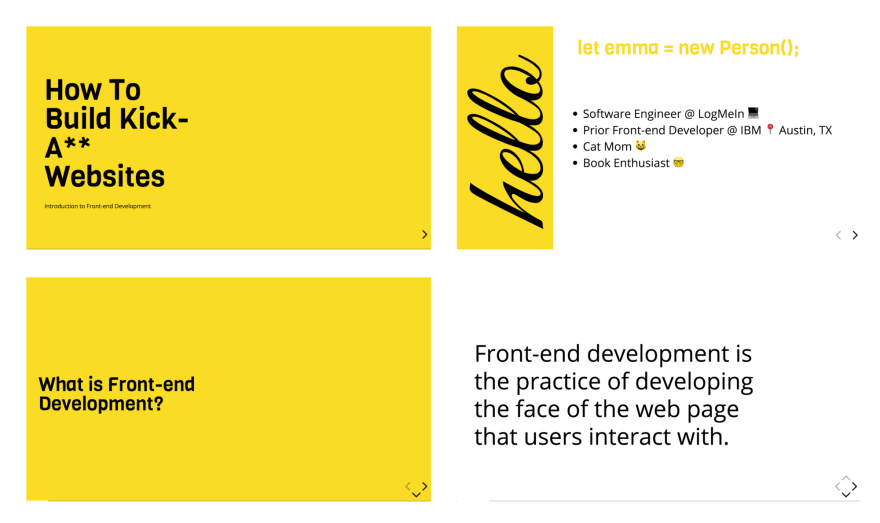
It's quite easy to create a custom theme. Today, I'll be using my custom theme from a presentation I gave called "How To Build Kick-Ass Website: An Introduction To Front-end Development."
Here is what my custom slides look like:

Creating A Custom Theme
- Open css/theme/src inside your IDE. This holds all of the Sass files ( .scss ) for each theme. These files will be transpiled to CSS using Grunt (a JavaScript task runner). If you prefer to write CSS, go ahead and just create the CSS file inside css/theme.
- Create a new .scss file. I will call mine custom.scss . You may have to stop your localhost and run npm run build to transpile your Sass code to CSS.
- Inside the index.html file, change the CSS theme import in the <head> tag to use the name of the newly created stylesheet. The extension will be .css , not .scss .
- Next, I created variables for all of the different styles I wanted to use. You can find custom fonts on Google Fonts. Once the font is downloaded, be sure to add the font URL's into the index.html file.
Here are the variables I chose to use:
- Title Font: Viga
- Content Font: Open Sans
- Code Font: Courier New
- Cursive Font: Great Vibes
- Yellow Color: #F9DC24
- Add a .reveal class to the custom Sass file. This will wrap all of the styles to ensure our custom theme overrides any defaults. Then, add your custom styling!
Unfortunately, due to time constraints, I'll admit that I used quite a bit of !important overrides in my CSS. This is horrible practice and I don't recommend it. The reveal.css file has extremely specific CSS styles, so I should have, if I had more time, gone back and ensured my class names were more specific so I could remove the !importants .
Mixins & Settings
Reveal.js also comes with mixins and settings you can leverage in your custom theme.
To use the mixins and settings, just import the files into your custom theme:
Mixins You can use the vertical-gradient, horizontal-gradient, or radial-gradient mixins to create a neat visual effect.
All you have to do is pass in the required parameters (color value) and voila, you've got a gradient!
Settings In the settings file, you'll find useful variables like heading sizes, default fonts and colors, and more!

The structure for adding new content is:
.reveal > .slides > section
The <section> element represents one slide. Add as many sections as you need for your content.
Vertical Slides
To create vertical slides, simply nest sections.
Transitions
There are several different slide transitions for you to choose from:
To use them, add a data-transition="{name}" to the <section> which contains your slide data.
Fragments are great for highlighting specific pieces of information on your slide. Here is an example.
To use fragments, add a class="fragment {type-of-fragment}" to your element.
The types of fragments can be:
- fade-in-then-out
- fade-in-then-semi-out
- highlight-current-blue
- highlight-red
- highlight-green
- highlight-blue
You can additionally add indices to your elements to indicate in which order they should be highlighted or displayed. You can denote this using the data-fragment-index={index} attribute.
There are way more features to reveal.js which you can leverage to build a beautiful presentation, but these are the main things which got me started.
To learn more about how to format your slides, check out the reveal.js tutorial . All of the code for my presentation can be viewed on GitHub. Feel free to steal my theme!
Top comments (18)
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined Oct 2, 2018
I really love reveal.js. I haven't spoken in a while so I haven't used it. I've always used their themes and never thought about making my own. This is probably super useful for company presentations, too. I'm SO over google slides. Trying to format code in those is a nightmare LOL
- Location Stockholm
- Education Siena College
- Work Software Engineer at Spotify
- Joined Dec 21, 2018
Yeah it is time consuming, but the result is much better
- Location Antibes, France
- Work Senior Software Engineer at Spotify
- Joined Oct 16, 2017
The best thing in this - and now I'm not being ironic - is that while you work on a not so much technical task - creating a presentation - you still have to code. And the result is nice.
On the other hand, I know what my presentation skills teachers would say. Well, because they said it... :) If you really want to deliver a captivating presentation, don't use slides at all. Use the time to prepare what you want to say.
I'm not that good - yet, but taking their advice, if must I use few slides, with little information on them and with minimal graphical distractions. My goal is to impress them by what I say, not is what behind my head.
I'm going to a new training soon, where the first day we have to deliver a presentation supported by slides at a big auditorium and the next day we have to go back and forget about the slides and just get on stage and speak. I can't wait for it.
- Location Lake Villa, IL
- Education Bachelor in Electronics Engineering
- Work Computer & Technology Enthusiast
- Joined Oct 8, 2017
How about github.com/team-fluxion/slide-gazer ?
It's my fourth attempt at creating a simple presentation tool to help one present ideas quickly without having to spend time within a presentation editor like Microsoft PowerPoint. It directly converts markdown documents into elegant presentations with a few features and is still under development.
- Location Singapore
- Work Web Developer at FirstCom Solutions
- Joined Jan 15, 2019
Yup, RevealJS is awesome !
Previously I either used PPT or Google Slides. One is a paid license and the other requires an internet connection.
The cool thing about it is that since it's just HTML files behind the scenes, the only software you need to view it with is a web browser. Has amazing syntax-highlighting support via PrismJS. And as a web developer, it makes it simple to integrate other npm packages if need be...
I actually just used it to present a talk this week!
- Email [email protected]
- Location Indianapolis, IN
- Education Purdue University
- Pronouns he/him
- Work Senior Frontend Engineer at Whatnot
- Joined Aug 3, 2017
Great article, Emma! I love Reveal and this is a great write up for using it!
- Location New Delhi, India 🇮🇳
- Joined Dec 5, 2018
I think its a coincidence 😅 I was just starting to think to use reveal.js and suddenly you see this post 🤩
- Location Saratoga Springs,NY
- Education BA, University of Michigan
- Work Documentarian
- Joined Sep 7, 2018
Check out slides.com If you want to skip the heavy lifting and/or use a presentation platform based on reveal.js.
Everything is still easy to customize. The platform provides a UI to work from and an easy way to share your stuff.
BTW - I have no affiliation with slides.com, or even a current account. I used the service a few years back when I regularly presented and wanted to get over PowerPoint, Google Slides, Prezi, etc.
- Location Toronto, ON
- Education MFA in Art Video Syracuse University 2013 😂
- Work Cannot confirm or deny atm
- Joined May 31, 2017
Well I guess you get to look ultra pro by skipping the moment where you have to adjust for display detection and make sure your notes don’t show because you plugged your display connector in 😩 But If the conference has no wifi then we’re screwed I guess
- Location Palm Bay, FL
- Education FullSail University
- Work Developer Relations Manager at MetaMask
- Joined Sep 16, 2018
I like Reveal, but I still have not moved past using Google docs slides because every presentation I do has to be done yesterday. Hoping that I can use Reveal more often this year as I get more time to work on each presentation.
- Email [email protected]
- Location Abuja Nigeria
- Work Project Manager Techibytes Media
- Joined Feb 19, 2019
Well this is nice and I haven't tried it maybe because I haven't spoken much in meet ups but I think PowerPoint is still much better than going all these steps and what if I have network connection issues that day then I'm scrolled right?
- Email [email protected]
- Joined Apr 16, 2018
Using Node and Soket.io remote control (meant to be used on phones) for my school's computer science club, it also features some more goodies which are helpful when having multiple presentations. It can be modded to use these styling techniques effortlessly. Feel free to fork!
SBCompSciClub / prez-software
A synchronized role based presentation software using node, prez-software.
TODO: Make system to easily manage multiple presentations Add Hash endocing and decoding for "sudo" key values TODO: Document Code
Run on Dev Server
npm i nodemon app.js Nodemon? - A life saving NPM module that is ran on a system level which automatically runs "node (file.js)" when files are modified. Download nodemon by running npm i -g nodemon
Making a Presentation
- Copy an existing presentation folder
- Change the folder name (which should be located at public/slides) with the name day[num of day] ex(day2)
Making a Slide
Making a slide is pretty simple. Just add a HTML section. <section> <!--slide content--> </section> inside the span with the class of "prez-root". Also keep in mind that you will need to copy and pate the markup inside the prez root to the other pages (viewer & controller).
Adding Text
You may add text however you desire, but for titles use the…
Awesome post! I’m glad I’m not the only one who likes libraries. 😎
- Location Los Angeles
- Education Engineering, Physics, and Math
- Joined Sep 6, 2018
Fantastic post. I just loved it.
- Location France
- Work Co-Founder of Depot
- Joined Sep 2, 2017
Awesome introduction! I feel like I need to give this a try the next time I create a presentation.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

How to create this type of background on website?
Alex WordPress - Jun 15

@property decorator in django models
Odipo Otieno - Jun 12

Javascript is a Sea, and You are in a Life Jacket
Burhanuddin Mulla Hamzabhai - Jul 4

Fetch vs Axios: Key Differences and Use Cases
Rahul Vijayvergiya - Jul 4

We're a place where coders share, stay up-to-date and grow their careers.
- About Harlepengren
- Gravity’s Symphony: a Marble Run Journey
- Open Shading Language Resources

A Beginner’s Guide to Using Reveal.js for Presentations
Introduction.
In our last post , we talked about FullPageOS. FullPageOS is designed to immediately boot into Chromium. With this approach, you can set up a Raspberry Pi to show one or more slides. If you’re looking to create dynamic and interactive presentations, Reveal.js is an excellent tool to consider. Reveal.js is a powerful JavaScript framework that allows you to build stunning presentations using HTML, CSS, and JavaScript. In this tutorial, we will guide you through the process of using Reveal.js to create engaging presentations that will captivate your audience. If you are interested in a more advanced use of Reveal.js, check out how we used Reveal to create a dynamic presentation .
Setting Up Reveal.js
Start by downloading the latest version of Reveal.js from the official GitHub repository . This repository has everything you need to get started.
I created a new folder called “test” and copied index.html as well as the folders dist, css, and plugin. The file, index.html, contains a template structure for the presentation. You can modify the <div class=”slides”> section to create your slides. Each <section> element represents a slide. You add headings, paragraphs, images, and other HTML elements within the <section> tags. For example, we created two slides:
Customizing Your Presentation in Reveal.js
Reveal.js offers many options for customizing your slides. We are going to cover three areas here:
Slide Themes
- Configuration Options
Slide Transitions
Reveal.js offers several built in themes https://revealjs.com/themes/ . In the dist folder, there is a subfolder that includes the themes. We can simply set the stylesheet to the desired theme through the following code.
For me, the size of the font (40px) was a little large, so I added the following style code to the header to override the stylesheet font size.
Slide Configuration
The second area of customization is the configuration of how the slides and the controls are presented. These options can be adjusted in the the reveal.Initialize() section of the code. For example, the code below removes the slide tutorial (basically the arrow bouncing so the user knows that it is there), moves the arrows to the edge instead of the bottom, and adds a slide progress indicator.
Below is a chart with the different options:
| Category | Configuration | Description | Options |
|---|---|---|---|
| controls | Show the control arrows | true/false | |
| controlsTutorial | Give the user hints about the controls (e.g., calling attention to the arrows by bouncing the arrows) | true/false | |
| controlsLayout | Place the arrows either on the edges or at the bottom right. | ‘bottom-right’‘edges’ | |
| controlsBackArrows | How to display the back arrow. | ‘faded’‘hidden’‘visible’ | |
| slideNumber | Whether to display the current slide number. In addition, this can be formatted. For example ‘c/t’ shows current slide and total number of slides. | true/false‘c/t’ | |
| showSlideNumber | When to show the slide numbers. | ‘all’‘print’‘speaker’ | |
| progress | Shows a progress bar. | true/false | |
| loop | Loop the presentation | true/false | |
| shuffle | Shuffles the order of slides. | true/false | |
| autoPlayMedia | Determines whether media should be autoplayed. | true/false | |
| autoAnimate | Enable or disable autoanimation. Note you still need to add data-auto-animateTo each slide you want to animate (both from and to slides). | true/false | |
| autoAnimateEasing | The style of the autoanimation. | “ease” | |
| autoAnimateDuration | How long the autoanimation should occur. | number | |
| autoAnimateStyles | List of style elements that can be animated. | [ ‘opacity’, ‘color’, ‘background-color’, ‘padding’, ‘font-size’, ‘line-height’, ‘letter-spacing’, ‘border-width’, ‘border-color’, ‘border-radius’, ‘outline’, ‘outline-offset’ ] | |
| transition | Type of transition when moving to the next slide. This can be overridden for individual slides (see slide transitions below). | none, fade, slide, convex, concave, zoom | |
| autoSlide | Automatically move to the next slide. You can override individual slides by setting data-autoslide in the slide section tags. | Number in milliseconds. For example 1000 is one second. |
Here is example code.
Here are example slides that show the autoAnimate transition:
You can also implicitly animate the position of text. For example:
In the previous section, we showed how to enable slide transitions in the configuration. However, you can also adjust in each slide by adding a data-transition element to each slide with the animation type. In addition, you can add data-transition-speed to control the speed of the change. For example, the following slide would zoom:
Code and Math in Reveal.js
Reveal.js offers built in features for including both code and math in your presentation.
For code, reveal.js includes highlight.js as a plugin. This allows you to use a code header followed by your code. I won’t go into detail on this plugin here (maybe a future post). For now, you can check out the highlight.js website .
Reveal.js also includes a math plugin that allows you to display mathematical equations. You can choose among multiple different math typesetters, including: KaTeX or MathJax.
Advanced Features in Reveal.js
Reveal.js offers many advanced features, such as vertical slides, speaker notes, fragments, and more.
- Vertical slides allow you to create nested slides within a horizontal slide, providing a hierarchical structure to your presentation. Personally, I like the idea of being able to organize the presentation in this way.
- Speaker notes allow you to add additional information or reminders that are visible only to the presenter.
- Fragments enable you to animate elements on a slide, revealing them incrementally.
- Through the markdown plugin , you can format the content of the slide using markdown.
You have learned the basics of using Reveal.js to create interactive and captivating presentations. By leveraging HTML, CSS, and JavaScript, you can customize your presentations, add advanced features, and engage your audience like never before. As you delve deeper into Reveal.js, explore its rich documentation and experiment with the available options to create visually stunning and interactive presentations. Happy presenting!
Related Posts

Perseverance: The Journey to Implement Our Amazing PicoGameSDK

A Journey to Creating a Micropython User Modules

How to Find Your First Programming Language
How to Create a Slideshow with HTML, CSS, and JavaScript

A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval.
For this tutorial you can create a slideshow by following these simple steps:
Write some markup
Write styles to hide slides and show only one slide..
To hide the slides you have to give them a default style. It'll dictate that you only show one slide if it is active or if you want to show it.
Change the slides in a time interval.
The first step to changing which slides show is to select the slide wrapper(s) and then its slides.
When you select the slides you have to go over each slide and add or remove an active class depending on the slide that you want to show. Then just repeat the process for a certain time interval.
Keep it in mind that when you remove an active class from a slide, you are hiding it because of the styles defined in the previous step. But when you add an active class to the slide, you are overwritring the style display:none to display:block , so the slide will show to the users.
Codepen example following this tutorial
If this article was helpful, share it .
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Presentation • 8 projects
| Prev | ||||

A Presentation Framework by @marcolago
Press Down Key to continue Or Swipe Up if you prefer.
What is it?
Flowtime.js is a framework for easily building HTML presentations or websites.
It’s built with web standards in mind and on top of a solid full page grid layout.
The animations are managed with native and accelerated CSS3 transitions. Javascript takes care of the navigation behaviour and adds advanced functionalities and configuration options.
Press Down Key or Swipe Up to continue.
Compatibility and Support
Flowtime.js is fully compatible with real moderns browsers:
- Internet Explorer 10
Internet Explorer 9 and some old versions of other browsers lack the transitions and some modern Javascript features but the main navigation and functionalities will work.
In older browsers degrades to a bi-directional scrolling navigation with anchor links.
Touch Devices Support
On touch devices you can navigate through slides swiping in all directions.
By now Flowtime.js was tested and works on Safari Mobile and Chrome Mobile on iOS devices but the support will be wider in the near future.
Mastering the Navigation
You can navigate in many ways. The most common way is using the keyboard.
Navigation Keys and default behaviours:
- Down Key goes to the next page or shows up the next fragment (we’ll see this later).
- Up Key goes to the previous page or hides the fragment.
- Right Key goes to the adjacent page in the next section (if available, it’s like a grid, otherwise it goes to the last page in the next section).
- Left Key goes to the adjacent page in the previous section.
Alternate Navigation Control
Pressing the Shift Key you can alternate the the default navigation keys behaviour; let’s see how:
- Down Key goes to the next page skipping all the fragments.
- Up Key goes to the previous page skipping all the fragments.
- Right Key goes to the first page in the next section.
- Left Key goes to the first page in the previous section.
Some Other Keys
Because: the more, the better.
- Page Up Key goes to the first page of the current section.
- Page Down Key goes to the last page of the current section.
- Home Key goes to the first page of the first section.
- End Key goes to the last page of the last section.
Overview Mode.
You can look at the entire presentation by pressing ESC Key . When in Overview Mode you can go back to the Page Mode by pressing again the ESC Key.
Try it out!
WARNING! Experimental Feature. If you experience problems in webkit browser you can use the alternate Overview Mode; see the documentation for more info.
Navigating the Overview
In Overview Mode the arrow keys works in the same way as in Page Mode, highlighting the future destination. To navigate to the highlighted page just press Return or Enter Key or click on the desired page.
Navigate via Links or Javascript API
You can link every page by simply building the href value using this schema:
Where data-id attribute is an optional attribute you can add to every section or page. I.e.: if you want to go to back to the first page click here (press backspace to come back to this page) .
You can also trigger every navigation behaviour using the Flowtime.js Javascript API . Take a look at the documentation if you want to learn more.
Navigate With History
Flowtime.js offers a full support for the HTML5 History API where available or gracefully degrades on the hashchange event.
This means that you can navigate using the browser’s back and forward buttons and deeplink a page for sharing purposes.
Progress Indicator
You can enable a default progress indicator useful not only to know what’s the current page you are looking, but also as a navigation tool.
Look at the bottom right corner and you can see a miniature of the presentation structure.
Clicking on a page thumb will navigate to that page.
Fragments Support
The built in fragments navigation allows to advance step by step inside a page. Press down to try.
You can discover single elements or even a single part of an element, one at a time.
Fragments navigation is deeply customizable with some configuration options You can learn how in the documentation .
Fragments Unleashed
Thanks to some special classes you can add a couple of useful custom behaviours.
- The .step fragment will partially fades out;
- The .shy fragment will completely hides itself;
- You can use this two special fragment types to easily create special effects.
This is a .shy example!
And this is a .step one!
Default HTML Structures
Flowtime.js comes with a default theme that styles the most common HTML structures, like:
1 st Level Heading
2 nd level heading, 3 rd level heading, 4 th , 5 th and 6 th level heading, unordered lists.
- Another item.
- Just another item.
- Ok, we get it!
Ordered Lists
Definition lists, quotes and citations.
My favourite quotation: The bad craftsman blames his tools .
Sotto un cespo di rose scarlatte dai al rospo the caldo col latte. Sotto un cespo di rose paonazze tocca al rospo lavare le tazze.
Quoting and citing with <blockquote>, <q>, <cite>, and the cite attribute on HTML5 Doctor.
Theme and Styling
If you don’t like the default theme or you want to build your own (or both things), or if you want to build a website on top of Flowtime.js, you can write your own theme and replace the default one.
Theme and core css are in separate files so you can’t break the layout (unless you override some classes).
Fluid Layout
Everything can be fluid, just use em , rem and % units if you want to make an element resizable.
Image Management
Images are fluid like all the other content.
You can insert images in the flow or stack images ones on top the others with a minimal markup overhead to create some fancy fragments tricks.
Go to the next pages to see fluid images in action and how stacked images can be managed, both in the flow or centered in the slide. Look at the source code to learn how to write the markup.

Stacked Images

Centered Stacked Images

About the Centered Stack
You can center anything, not only images!
Just like this content. Useful for splash pages and titles.
And you are not limited to stacks, you can center what you want.
Native Parallax Support
By popular demand Flowtime.js includes native parallax support*.
Simply add a parallax class to anything you want to have parallax enabled and configure the amount of distance for all elements or for a single element using data-parallax attribute.
For an example go to the next page ; for more info read the documentation .
* By the way: I’m not a parallax fan; but ehi… this is the "web 3.0".
The Invaders from Audiogalaxy

This Page Is Just for Testing the Parallax
In the previous page, from left to right:
Code Snippets Highlight
Code highlight is a courtesy of Lea Verou’s Prism . Because I really didn’t want to re-invent the wheel. You can use what you want, it’s not a dependency (but it’s very smart and cool).
Events and Custom Implementations
When navigated to a page Flowtime.js fires a custom flowtimenavigation event full of useful properties to customize or build your components or behaviours.
Read the documentation to learn more about this event and its properties.
Some Examples
You can take a look at some examples to explore some of the possibilities that Flowtime.js offers to customize your experience.
- Cross Direction
- Custom Fragment Animations
- Duplicated IDs
- Modal Overlay
- Page Titles in Navigation
- Scroll the Current Section Only
- Sub Pages Demo
- Video Embedding and Controls
Continues …
More Examples
- Default Behavior;
- gridNavigation(false);
- nearestPageToTop(true);
- rememberSectionsLastPage(true);
- rememberSectionsStatus(true);
If you need a specific example or if you have a question about a feature feel free to ask or open an issue .
Use It! It’s Free
This project is open source, feel free to contribute to the development on Github .
Feedbacks, suggestions and bug reports are welcomes.
Use it as you wish and build great things. And when you have done so let me know the URL, I will appreciate it.
Designed and coded by Marco Lago Interaction/Experience/Game/Designer/Developer
You can find me on Twitter as @marcolago
If you like this work spread the word, you know how ;)

- Google Workspace
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Google Slides
JavaScript quickstart
Quickstarts explain how to set up and run an app that calls a Google Workspace API.
Google Workspace quickstarts use the API client libraries to handle some details of the authentication and authorization flow. We recommend that you use the client libraries for your own apps. This quickstart uses a simplified authentication approach that is appropriate for a testing environment. For a production environment, we recommend learning about authentication and authorization before choosing the access credentials that are appropriate for your app.
Create a JavaScript web application that makes requests to the Google Slides API.
- Set up your environment.
- Set up the sample.
- Run the sample.
Prerequisites
- Node.js & npm installed.
- A Google Cloud project .
- A Google Account
Set up your environment
To complete this quickstart, set up your environment.
Enable the API
In the Google Cloud console, enable the Google Slides API.
Configure the OAuth consent screen
If you're using a new Google Cloud project to complete this quickstart, configure the OAuth consent screen and add yourself as a test user. If you've already completed this step for your Cloud project, skip to the next section.
Go to OAuth consent screen
- For User type select Internal , then click Create .
- Complete the app registration form, then click Save and Continue .
For now, you can skip adding scopes and click Save and Continue . In the future, when you create an app for use outside of your Google Workspace organization, you must change the User type to External , and then, add the authorization scopes that your app requires.
- Review your app registration summary. To make changes, click Edit . If the app registration looks OK, click Back to Dashboard .
Authorize credentials for a web application
Go to Credentials
- Click Create Credentials > OAuth client ID .
- Click Application type > Web application .
- In the Name field, type a name for the credential. This name is only shown in the Google Cloud console.
- Client-side apps (JavaScript) –Under Authorized JavaScript origins , click Add URI . Then, enter a URI to use for browser requests. This identifies the domains from which your application can send API requests to the OAuth 2.0 server.
- Server-side apps (Java, Python, and more) –Under Authorized redirect URIs , click Add URI . Then, enter an endpoint URI to which the OAuth 2.0 server can send responses.
Note the Client ID. Client secrets aren't used for Web applications.
- Click OK . The newly created credential appears under OAuth 2.0 Client IDs .
Make a note of these credentials because you need them later in this quickstart.
Create an API key
- Click Create credentials > API key .
- Click Copy content_copy to copy your API key for use in your app's code. The API key can also be found in the "API keys" section of your project's credentials.
- Click Restrict key to update advanced settings and limit use of your API key. For more details, see Applying API key restrictions .
Set up the sample
- In your working directory, create a file named index.html .
In the index.html file, paste the following sample code:
Replace the following:
- YOUR_CLIENT_ID : the client ID that you created when you authorized credentials for a web application .
- YOUR_API_KEY : the API key that you created as a Prerequisite .
Run the sample
In your working directory, install the http-server package:
In your working directory, start a web server:
- In your browser, navigate to http://localhost:8000 .
- If you're not already signed in to your Google Account, sign in when prompted. If you're signed in to multiple accounts, select one account to use for authorization.
- Click Accept .
Your JavaScript application runs and calls the Google Slides API.
- Troubleshoot authentication and authorization issues
- Slides API reference documentation
- google-api-javascript-client section of GitHub
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-04-03 UTC.
JavaScript & CSS presentation
Latest free JavaScript and CSS libraries to create professional HTML presentations on your web app.
CSS Only Presentation Library – slide.css

A CSS library for creating interactive, responsive HTML presentations, one-page scrolling websites, and vertical page sliders without JavaScript.
Advanced Presentation JavaScript Library – Presenta

A powerful and full-featured presentation library to create responsive, touch-friendly, fully customizable presentations on the web app.
Pure CSS Presentation With Rotate Animation

A CSS only, fully responsive, print-ready HTML5 presentation template that switches between slides with a cool rotate effect.
Horizontal & Vertical One Page Scroll Plugin In JavaScript – Wholepage Slider

A mobile-friendly fullscreen page slider JavaScript plugin that applies horizontal and vertical one-page scrolling effects to sectioned pages within the document.
Small Flexible Presentation Library – presentr.js

presentr.js is a lightweight, zero-dependency JavaScript library for creating a professional presentation on the browser.
Modern Responsive Presentation Library – Hacker’s Tiny Slide Deck

Hacker’s Tiny Slide Deck is a pure JavaScript library that makes it easy to create a modern, responsive, professional slide deck (presentation) from a markdown document.
Minimal Clean Presentation Library For Web – make-slides

The make-slides JavaScript library transforms a group of content sections into a responsive, minimal, pretty clean presentation with navigation arrows and bottom progress bar.
Cool Presentation Library With JavaScript And Animate.css – Impresi.js

Impresi.js is a JavaScript library for creating a dynamic, interactive presentation for the web.
Fullscreen Scrolling Presentation In JavaScript – Pageable

Pageable is a lightweight JavaScript library to generate a fullscreen scrolling presentation where the users are allowed to scroll through sectioned pages with drag, swipe, and mouse wheel events.
Simple Responsive Presentation Library – Talkie.js

Talkie.js is a simple yet robust JavaScript librar that lets you create responsive, accessible, customization presentation slides.
12 Impressive JavaScript & HTML5 Presentation Frameworks
The growth of websites is somewhat perpetual. Today there is hardly a single business that does not have some form of website coverage. Now, more and more people are becoming website designers. Website development is in continuous flux and new techniques are also being introduced. There are many businesses that strongly require the implementation of presentations on their websites. Presentation can be defined as organized, visual details engineered to create an overall impression; usually positive one way or another.
Languages like Javascript , HTML5 , and others help to embed features into various web pages. But these languages can be time consuming, so web developers have found a flexible way to use them within web pages. That flexible method works through the aide of frameworks. WordPress is a well-known open source platform, providing the flexibility to use presentations within web pages.
There are lots of JavaScript and HTML5 presentation frameworks available for creation of modern layouts for web pages requiring presentation features. These frameworks are the simplest way to create presentations for browsers and facilitate web development in an easier way.
Below is a review of 12 JavaScript and HTML5 presentation frameworks:

1) Presentation Framework – Deck.js
Deck js is one of the most advanced HTML Presentation Frameworks. It has new features and functionality.
Slides come from basic HTML and the deck core module keeps track of them. Deck instructs how to transition between slides. Meanwhile extensions use core events and methods, allowing the freedom to add what’s wanted and leave out what isn’t. Included are themes and templates.

2) Presentation Framework – Tacion.js
Tacion is A jQuery Mobile framework for making real-time presentations. It has features like syncing and uses Pusher to create a sync channel. Moving arrows or swiping allows transition between slides.
Syncing is a means by which the presenter and his audience remain in sync. Syncing is a distributed sort of presentation that can engage the audience in new ways.

3) Presentation Framework – Fathom.js
This .js presents JavaScript in its native environment. You can write your slideshow in HTML, fashion it with CSS, and control it with JavaScript. When finished, it allows you to easily and quickly sync the video of your presentation. It comes with built-in keyboard, mouse, and scroll bar navigation.

4) Presentation Framework – Impress.js
This is an impressive HTML and JavaScript presentation framework with a stylish interface and creative functionality. If you’re bored using slides-based presentations, impress your audience with stunning visualization.

5) Presentation Framework – Reveal.js
This is an HTML presentation framework, providing modern slides that help create a unique slideshow. If you don’t know code, that isn’t a problem. There’s a full-feature visual editor. For Point of View, just press ESC to enter the slide overview. There are many more impressive features.

6) Presentation Framework – Presenteer.js
Presenteer.js an HTML5 presentation tool that works in a single line of code. It works like VAR presentation. You can create the HTML and style it with CSS, then on page load make instances for all presentations.

7) Presentation Framework – Jmpress.js
Jmpress is a very good presentation framework. It can pan, rotate and scale with most modern browsers. Some of the more impressive features include: nested steps, animations, printable options, presenter notes, templates, ajax-loaded steps, keyboard controls, routing, zoomable steps and plugins.

8) Presentation Framework – DZ Slides
One can create slides with HTML5 and CSS3 using DZ ; slides made of text, images or videos. Slides behave like transitions with independent resolution: CSS3 can do that. DZ slides are a single HTML file; an HTML template. These bring together all the features in order to transform a simple HTML5 page into a presentation.

9) Presentation Framework – slides
Presentation Framework allows creation of an impressive slideshow and presentation with HTML. You just make slides in plain old HTML, and the framework presents them for you. You can create themes and layouts with CSS.

10) Presentation Framework – Slides Google Code
This is the presentation everyone is talking about today. It’s an interactive slide deck written completely in HTML5 , and showing off many of HTML5’s features.

Google-developer-framework
This is a starting point for building wonderful multi-device web experiences. You can begin your project with a Web Starter Kit; though you’ll need to follow the Web Fundamentals Guide. The web Starter Kit is an easy way to embark on a new project.
11) Presentation Framework – Perkele.js
This is a JavaScript slide framework. It features WPO Basics.

12) Presentation Framework – HTML Slidy
HTML Slidy comes with an accompanying style sheet. If you happen to be a member of the W3C staff, you must include a W3C icon. Features include a single consolidated file for less editing complication. An up/down/left/right arrow for traversing backwards and forwards is also provided. Slidy gives a good contrast between foreground and background.

There are many slide framework programs to choose from. All have good features and are mostly easy to use. Slides can really make the difference, turning an ordinary, lackluster website into an impressive, interesting and dynamic user experience.
Editor’s Note: This post was originally published in February 2014 and has been revamped and updated for accuracy and comprehensiveness.
Recommended for you

Popular Posts

25+ Best Free Product Packaging Mockup PSD Templates

20 Best Free IDEs and Editors for Programmers

8 Best Machine Learning Cheat Sheets

15+ Best Responsive HTML5 Frameworks

100 Best Cheat Sheets for Web Developers and Designers

25 Highly Useful AngularJS Tools for Web Developers

12 Best MySQL GUI Tools for Developers 2015

Free PHP, HTML, CSS, JavaScript editor (IDE) – Codelobster PHP Edition

jQuery Date Time Pickers: 31 Options for You to Try
We provide an extensive JavaScript API for controlling navigation and checking the current state of a presentation. If you're working with a single presentation instance the API can be accessed via the global Reveal object.
Slide State
Dom elements, more reading.

Slides.com — the reveal.js presentation editor.
Become a reveal.js pro in the official video course.

Slider Revolution
More than just a WordPress slider
JavaScript Slider Templates You Can Use Now On Your Website
Unleash the power of javascript slider templates and elevate your website's interactivity. our article showcases a handpicked selection of innovative and customizable templates that effortlessly enhance user experience. from stunning transitions to seamless navigation, discover the possibilities of these dynamic sliders..

Crafting a visually stunning website that captivates users often starts with one essential element: JavaScript slider templates . These dynamic, eye-catching features can transform a basic webpage into an engaging and interactive user experience.
In today’s fast-paced digital world, having an impressive JavaScript slider is no longer optional—it’s a necessity. Whether you are delving into front-end development or perfecting your web design , a well-implemented slider can set your site apart.
By the end of this article, you’ll master the art of integrating the most effective JavaScript slider templates . We’ll explore everything from responsive sliders to interactive web elements , ensuring you have the tools to enhance your site’s user interface (UI) and overall user experience (UX) .
Ready to elevate your web development game? Let’s dive into the best JavaScript slider templates available and see how they can breathe life into your web projects.
Stellar JavaScript Slider Templates
Feast your eyes on some of the best Javascript slider examples out there.
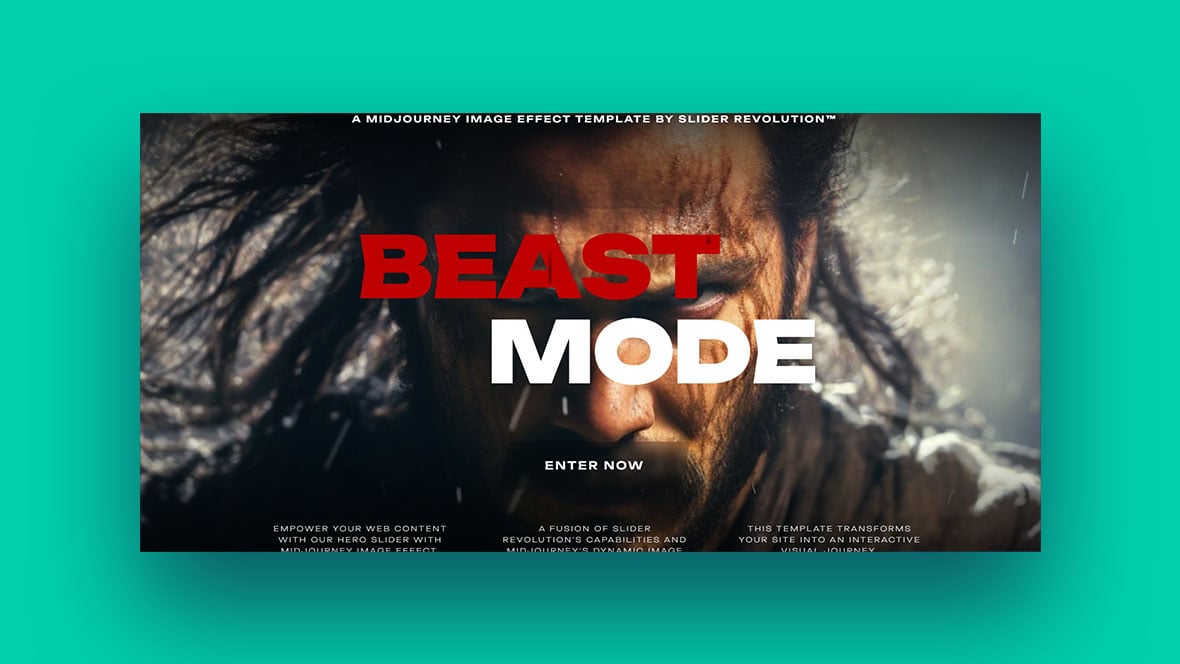
Portal Effect Hero Slider
The hero slider module equipped with a captivating portal effect serves as a remarkable landing page or a visually stunning product presentation on any WordPress website.
Optic Shop Showcase Slider
Furniture store isometric slider.
This template offers customizable layouts, designs, and text options, making it effortless to create a distinct and visually appealing slider that will undoubtedly attract visitors’ attention.
It allows you to effortlessly craft an engaging slideshow that beautifully captures the essence and style of your furniture store. Within minutes, you can create a breathtaking furniture store slider for your website using this template.
Claymorphism Carousel
Neon wordpress slider with text, simple carousel with js..
Luxonauta brings to you a simple carousel powered by JS, Sass and Pug. As straightforward as it gets!
Carousel Glide Js
This gem by Joaquin utilizes the open-source Glide js slider library for creating a swift, flexible and responsive carousel. The library is lightweight and its modular structure is written in pure Javascript, free of any pesky dependencies.
Mostly CSS Responsive Carousel
This creation by David Bushell is a CSS-focused responsive carousel that beautifully handles focus state and keyboard navigation. It employs CSS scroll-snap for transitions and touch control while respecting reduced motion preference.
Simple Vanilla JavaScript Slider
No frills attached! Bryce Snyder presents a simple Vanilla Javascript slider with a pure CSS3 layout. JQuery & Javascript do the job of running the slider.
Clip-Path Revealing Slider
Nikolay Talanov’s piece is a striking example where beautiful images merge with an expanding influence. CSS arrow animation adds an extra layer of detail to the design.
Design visually attractive and high-performing websites without writing a line of code
WoW your clients by creating innovative and response-boosting websites fast with no coding experience. Slider Revolution makes it possible for you to have a rush of clients coming to you for trendy website designs.
Testimonials Carousel
A neat jQuery testimonials card carousel brought to you by Gabriel Toledo, using the Owl.Carousel plugin.
Simplicity is the Ultimate Sophistication
Nothing beats the elegance of a simple slider. This Very Simple Slider by zuraiz is a perfect blend of minimal design and functionality. The layout’s chic design makes it an ideal choice for presentations and image sliders. The bold texts stand out, even on the image-based sliders. The slide transitions are swift, and the animation effects are smartly used to highlight the key elements.
No Frills Attached
Here’s a Pure JavaScript Slider by Kevin Gimbel that’s as basic as it gets. Yet, it doesn’t compromise on the sliding experience.
Flickity – The Modern Carousel
Take a ride on this modern image carousel – Flickity Modern Carousel ELEMENTS. Crafted by Radu Bratan, it’s a jQuery-based gem offering a sleek sliding experience.
Scrolling in Style
Take a look at this Minimal Carousel with horizontal scroll + snap, mobile & mouse friendly by Frederic R. It’s a few lines of JS and CSS magic that creates a scrollable carousel. It works like a charm on both mobile and mouse clicks. The div snaps to the center, making scrolling a breeze. Plus, there are no dependencies on libraries like slick, owl carousel, tiny-slider, flickity..
Infinity and Beyond!
This Slider with infinite loop with drag and scroll – horizontal by Fabio Ottaviani is a unique blend of infinite looping, dragging, and mouse scrolling. Thanks to gsap, the transitions are super smooth.
A Font of Possibilities
The Variable Fonts Experiment by Supremo is a quick but fascinating look at the potential of variable fonts. It’s exciting to think about the possibilities of using all variations of a typeface in a single compressed file and animating between these variations.
An Agency’s Dream
When it comes to creating a powerful portfolio concept with carousel, Jamie Coulter’s Agency website POC is a masterclass.
Feel the Spotify Vibes
With the Horizontal Scroll Containers Mobile & Desktop – Spotify Style by Kilian So, you get the best of both worlds: overflow scrolling cards that work seamlessly on both desktop and mobile.
Geoffrey Plichard
Gives us a taste of Object Oriented awesomeness with a vertical javascript slider. Smooth, sleek, and modern!
Januaryofmine
Sets the stage with the Camera Showroom – Date 8 carousel. They’ve opted for the popular Swiper.js for a neat, simplistic display.
Fabio Ottaviani
Provides a taste of infinity with the Slider with infinite loop where you can drag and scroll, all with the help of GSAP. It’s a carousel that never ends!
Enhances mobile experience with 3D Carousel Swipe. Perfect for finger-swiping on the go!
Delivers a Responsive Vanilla JS Slider which adapts perfectly to any screen size
FinByz Tech Pvt. Ltd
Crafts an engaging Testimonial Carousel Design. Using CSS animation, Owl Carousel, and jQuery, they’ve made a testimonial carousel that’s as interactive as it is beautiful.
Jonathan Ching
Takes us on a dimensional trip with the 3D Carousel/Slider. It’s a carousel with a 3D perspective twist using Vanilla JS and CSS.
David Fitas
Offers an Image Slider that adjusts to suit the user’s viewing preference. It’s a responsive design that transforms based on the screen size.
Blasts us to the stars with the Supernova Slider. It’s a Vanilla JavaScript Swipe Slider that’s as captivating as a supernova.
Vilcu Dragos
Offers a shortcut to slides with the slick slider. Forget hitting next repeatedly. One click on the ‘Go to Slide’ button and you’re there!
Anya Melnyk
Takes us on an interstellar adventure with the 3D planets directional slider / carousel. Tour the planets in a breathtaking 3D carousel.
Jesús Castro
Flips the script with the Flipping Card Slider. Made with jQuery, it’s a carousel that’s truly in a class of its own.
Ryan Mulligan
Breaks the mould with the Word Match Slideshow. What started as a basic javascript slider concept became a word mash-up extravaganza. Why not, right?
Universal Star: Devero’s Slider
Now, if you’re looking for something simple yet universal, Alex Devero got you covered. Check this slider tutorial out. Just click and be amazed!
Magic Mouse: Carrousel Concept
Next up is this magical mouse-driven carousel concept by web-tiki. Here, things get interesting. The elements scroll on your mouse’s horizontal
Stepping into 3D: Shoe Swap
Are you ready to step into 3D? The @keyframers have created this fantastic shoe shopping 3D animation. Trust me, it’s a show-stopper!
Tour de Force: Tour.js
Take a tour with Tour.js by Ahmed. Can’t tell you more, it’s a surprise!
Carrousel Craze: Custom Carousel
Get crazy with Collin Smith’s Custom Carousel. Created using some jQuery magic, it’s definitely worth a look!
Review Rush: Super Simple Javascript Slider
Fancy a quick review? Have a look at Alexander Demchak’s Super Simple Javascript Slider.
Scroll Sorcery: Marquee-like Content Scrolling
Get your scroll game on with Coding Journey’s Marquee-like Content Scrolling.
Beautiful Basics: Responsive Javascript Slider
Now, Christine Clark’s Responsive Javascript Slider is simplicity and beauty rolled into one.
Blurring Boundaries: Motion blur effect using SVG filters
Damián Muti’s slider gives you a blazing effect when sliding to the next image. It’s all thanks to SVG Filters.
Vanilla Dream: Vanilla JavaScript Slider
Here’s a dream come true for pure JavaScript lovers – Luke’s Vanilla JavaScript Slider.
Slider Charm: Slider
Arcadie Căldare brings you a simple good looking javascript slider. It’s minimal and charming!
The Simplicity of a Universal JavaScript Slider
Check out this incredible tutorial by Alex Devero. He explains how to build a universal JavaScript slider that’s simple yet effective. You can use it in his blog, or any blog for that matter.
Mehul Rojasara’s Carousel Innovation
Then, we have Mehul Rojasara with an interesting twist. His SWIPER SLIDER flips the narrative and transforms from horizontal to a vertical carousel.
Animated Brilliance by Vaishak101
With a dash of animation, vaishak101 introduces us to his JavaScript – SLIDER. And just like that, the world of JavaScript sliders becomes a tad bit more thrilling.
Ciprian’s Supernova Sliders
In the universe of sliders, Ciprian’s Supernova Slider – Vanilla JavaScript Slider and Supernova Slider – Sticks & Stones are like shooting stars, spectacular and captivating.
Jesse’s Interactive Carousel
A delightful carousel awaits us next – Jesse’s Carousel. Not just a looker, this one invites you to participate – drag and rearrange the cards at your will.
A Taste of the Orient with Hossam
Sergiu lucutar’s playful carousel.
Do you remember playing around with carousels as a child? Sergiu Lucutar does, and he’s recreated that with his fun carousel animations in A Dribble Design Implementation.
An Artistic Display by Alex Bratsos
Imagine an art gallery, but digital. That’s exactly what Alex Bratsos’ Simple photo carousel is. This unique JavaScript slider features a photo carousel with a stunning parallax effect.
The Animated Carousel by Danil Goncharenko
And now, let’s take a moment to appreciate the marvel that is Danil Goncharenko’s Vertical carousel with TweenMax.js. An animated vertical carousel that shows us the true power of jQuery and TweenMax combined.
Kapilraj’s Simple Slider
Who said simple can’t be stunning? Certainly not Kapilraj Parameswararajah. His Simple Javascript Slider is a testament to the beauty in simplicity.
James Pistell’s Testimonial Carousel
Next, James Pistell’s Flexbox Testimonial Carousel takes center stage. What’s unique about this one? It’s a dedicated space for customer testimonials on your website, crafted with pure CSS and JS.
The Custom Image Carousel by Jarrod Thibodeau
Have you ever thought about experimenting with image slicing and combining? Jarrod Thibodeau has. Check out his Custom Image Carousel for some inspiration.
A Simple Slide by Husain Ahmmed
Husain Ahmmed keeps it clean and simple with his Simple JavaScript Slide. Simplicity at its best, don’t you agree?
Full Page Slider by Joseph Martucci
Presenting next is Joseph Martucci with his Full Page Slider. It’s an alluring full-screen slider that’ll have you hooked with its elegant transition effects.
Sivadass N’s Simple Slider
Enter the infinite – the carousel that never ends.
Prepare for a ride that’s eternal, mesmerizing, and infinitely delightful. Infinity Carousel by leusrox, lets you slide through a timeless display that’s built entirely in JavaScript.
Bare Necessities – A Clean, Lean Slider
IonShive brings to life a beautiful, no-nonsense Slider. It’s a vision of simplicity, made possible by the powerful Alexander Maltsev slider and a bit of JavaScript magic. For those keen on tinkering, check out the documentation here.
Seeing from a New Angle – Perspective Carousel
Join Flowrome as he introduces an entirely new way to look at things with his Perspective carousel vanilla js. This bullet functionality-enabled carousel, created using Vanilla JS, offers a fresh perspective that’s sure to impress.
Pure, Unfiltered JavaScript – A Slider That Keeps It Real
Embrace the simplicity of Captain Smollett’s Pure JavaScript Slider. It’s straightforward, effective, and a wonderful testament to the capabilities of raw JavaScript.
Advancing the Game – Slider Levelled Up
Get a glimpse of Shahidul Islam Majumder’s revolutionary JavaScript Slider (Advance). This isn’t your average JavaScript slider – it’s something more.
Pure and Simple – No Frills Attached
Experience the elegance of simplicity with Ndhaniff’s pure js carousel. This demo for a pure JavaScript slider shows you that less really can be more.
Size Doesn’t Matter – Celebrating the Tiny Slider
Introducing Syn’s Tiny Slider. This open-source vanilla JavaScript library lets you build gorgeous and responsive carousel sliders. Plus, it comes with a host of features including horizontal and vertical sliders, infinite looping, autoplay, pagination, keyboard and mouse wheel navigation, and more.
Spinning Stories with Dan Reina’s Slider
Engage with the narrative of Javascript Slider by Dan Reina. Every slide is a tale waiting to be told.
Easy Does It – The Effortless Slider
Introducing Alexander Lead’s Easy Slider. This Javascript Slider takes ease-of-use to a whole new level.
Uniquely Yours – The Simple Image Slider
Experience the one-of-a-kind charm of André Cortellini’s Simple Image Slider.
Slide It Right with JavaScript
A creation of Jackie.
Get Moving with React Animation Slider
The gift of Josh Reynolds to the coding community. Picture this: an open-source compendium of react components. What can you do with it? Build interactive carousels for react-tinged websites, of course. It’s essentially a JavaScript slider that gets along quite well with React, complete with custom CSS animations. You’re free to spice things up even more with the React Animation library to bring your web pages to life.
It’s the Little Things: JavaScript Slider with Arrows and Dots
A project by Mamikon.
Let’s Get Back to Basics: JavaScript Slider in Pure js
Developed by Devrim Demir.
Go for the Gold with the GSAP Slider
A production of Goran Vrban. Just imagine: two arrows, right smack dab in the center of the page. Press the left, and the page slides left. Hit the right, and the page slides right. Fancy mouse pointers? Who needs ’em! It’s all about slider transitions with this model.
Another Take on the JavaScript Slider
The work of Mica.
Start Simple with the jQuery Slider
The brainchild of John Urbank. It starts off showing text, but don’t let that fool you. A little tweak here and there, and voila – you’ve got photos and videos gracing your slider.
The hSlider Demo: Responsive, Touch-Friendly, and Lightweight
The pride of hrsetyono. We’re talking a responsive JavaScript slider that’s friendly to touch, and light as a feather at only 2.3 KB gzipped.
When East Meets West: Javascript and Slider Banner
The illusion of depth: slider with parallax effect.
A project by Manuel Madeira. Unlike its counterparts with arrows and navigation options to slide to the next image, this one’s got horizontal navigation symbols that look nice but don’t actually do anything.
Back to Basics with a Primitive JavaScript Slider
Crafted by David Adam.
One More for the Road: Yet Another JavaScript Slider
Brought to you by Alex Tkachev.
Let There Be Light with Bootstrap Carousel and Ambilight
Courtesy of Vatanay. This javascript slider isn’t just fully responsive, it’s also got a timer that you can tweak to your heart’s content, which takes care of flipping through the slider items for you.
Taking Control with a Custom JavaScript Slider
A creation by Siddarthan. This isn’t just any old slider – it’s a JS slider, built from scratch, mind you.
Yet Another JavaScript Slider
This one’s on Drinkoron73.
Keep It Simple with a Basic JavaScript Slider
Brought to you by Nikola.
Turn Heads with the Elegant, Responsive, Pure CSS3 Slider
Crafted by Rizky Kurniawan Ritonga. This slider brings together five slides, each boasting stunning images and animated text. Remember, though, these are just examples – it’s up to you to swap them out for the real deal.
Seeing Double with the Blend Mode Slider
Presented by Nolan. You can run this as a slideshow, or you can be in control and tap that arrow button to switch between images.
Back to Basics with Yet Another JavaScript Slider
The work of Osman Fikret Ceylan.
Add Another Dimension with the 3D Image Slider, Slicebox
From the team at codefactory. The 3D object that glides along with the image isn’t just there to look cool – it also tracks your cursor movements for a more immersive experience.
FAQ about JavaScript sliders
What is a javascript slider template.
A JavaScript slider template is a pre-designed set of code that enables you to quickly add a responsive and interactive slider or carousel to your website. These templates often include HTML , CSS , and JavaScript , making it easy to customize and implement without starting from scratch.
Why should I use JavaScript slider templates?
Using JavaScript slider templates saves time and ensures your web design is both modern and functional. These templates are typically optimized for responsive design , meaning they work well on all devices. They enhance the user interface (UI) , making your site more engaging and interactive.
How do I integrate a JavaScript slider template into my website?
To integrate a JavaScript slider template , you’ll typically include the provided HTML , CSS , and JavaScript files in your project. Then, customize the slider settings and design elements as needed. Follow the template’s documentation for specific implementation steps and additional customization options.
Are there free JavaScript slider templates available?
Yes, there are numerous free JavaScript slider templates available online. Websites like GitHub, CodePen, and various web development blogs offer a wide range of free templates. These free options often provide a solid starting point, allowing you to modify and enhance the slider to fit your needs.
What are the features of a good JavaScript slider template?
A good JavaScript slider template should be responsive , lightweight, and easy to customize. Look for features like touch/swipe support , animation effects , and cross-browser compatibility . Templates should also include thorough documentation to help you integrate and modify the slider effectively.
Can I customize a JavaScript slider template?
Absolutely, JavaScript slider templates are designed to be customizable. You can modify the CSS to change the appearance, adjust the JavaScript to alter functionality, and tweak the HTML to fit your content. This flexibility allows you to create a unique and tailored slider for your website.
What are some popular JavaScript slider libraries?
Popular JavaScript slider libraries include Slick , Swiper , and Owl Carousel . These libraries offer a variety of features such as responsive design , touch support, and extensive customization options. They are widely used and well-documented, making them reliable choices for any web development project.
Do JavaScript slider templates affect website performance?
While JavaScript slider templates can enhance a website’s user experience (UX) , they can also impact performance if not optimized. Ensure that the slider is lightweight, and avoid loading unnecessary features. Minify your CSS and JavaScript files and use responsive images to maintain fast load times.
How do I ensure my JavaScript slider is SEO-friendly?
To make your JavaScript slider SEO-friendly, use semantic HTML tags, optimize images with alt text, and ensure the slider’s content is accessible to search engines. Avoid heavy use of JavaScript that could hinder content indexing, and ensure that the slider does not negatively impact page load speed.
What are the common issues with JavaScript slider templates?
Common issues with JavaScript slider templates include compatibility problems with different browsers, slow load times due to large files, and difficulties with touch/swipe functionality on mobile devices. Ensure your chosen template is well-documented and supported, and test it thoroughly across various devices and browsers.
These templates provide a robust foundation for creating responsive and interactive sliders that captivate users and elevate your web design .
Incorporating JavaScript slider templates streamlines the development process, offering ready-to-use solutions that can be tailored to fit the unique needs of any site. By leveraging these templates, you ensure a seamless user experience (UX) , blending aesthetics with functionality.
Key takeaways include:
- Ease of Integration: Quickly add dynamic elements to your website.
- Customization: Modify templates to align with your brand and design.
- Performance: Optimize for responsive design and cross-browser compatibility .
By understanding and utilizing the best JavaScript slider templates , you can create visually stunning, user-friendly web pages that stand out. Dive into the world of JavaScript sliders and transform your website’s user interface (UI) with engaging, professional designs.
If you liked this article about JavaScript sliders, you should check out this article about thumbnail sliders .
There are also similar articles discussing responsive sliders , automatic slideshows , something better than FlexSlider , and parallax sliders .
And let’s not forget about articles on a Splide alternative , content sliders , what is a slider , and slider types .
FREE: Your Go-To Guide For Creating Awe-Inspiring Websites
Get a complete grip on all aspects of web designing to build high-converting and creativity-oozing websites. Access our list of high-quality articles and elevate your skills.
Moritz Prätorius
To construct is the essence of vision. Dispense with construction and you dispense with vision. Everything you experience by sight is your construction.
If you have any questions or comments regarding this blog's posts, please don't hesitate to comment on the post or reach out to me at [email protected] .
Liked this Post? Please Share it!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
From The Blog
What is a keyframe in animation explained simply, inspiring svg animation examples to explore, what is lottie and how to use it for animations, popular resources, optimizing load speed and performance, quick setup – slider revolution, create a basic responsive slider, get productive fast.
Join over 35.000 others on the Slider Revolution email list to get access to the latest news and exclusive content.
Privacy Overview
| Cookie | Duration | Description |
|---|---|---|
| __cfduid | 1 month | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| __cfruid | session | This cookie is set by the provider Cloudflare. This cookie is used for load balancing and for identifying trusted web traffic. |
| cookielawinfo-checkbox-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-non-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non-necessary". |
| PHPSESSID | This cookie is native to PHP applications. The cookie is used to store and identify a users' unique session ID for the purpose of managing user session on the website. The cookie is a session cookies and is deleted when all the browser windows are closed. | |
| viewed_cookie_policy | 1 year | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| Cookie | Duration | Description |
|---|---|---|
| _gat_gtag_UA_168695135_1 | 1 minute | No description |
| codepen_session | 1 month | No description |
| CONSENT | 16 years 9 months 17 days 14 hours 23 minutes | No description |
| gdurlcomSession | 1 year 1 month 20 days 16 hours | No description |
| IR_12644 | session | No description |
| persist_prefs | 1 day 10 hours 18 minutes | No description |
| Cookie | Duration | Description |
|---|---|---|
| IDE | 1 year 24 days | Used by Google DoubleClick and stores information about how the user uses the website and any other advertisement before visiting the website. This is used to present users with ads that are relevant to them according to the user profile. |
| NID | 6 months | This cookie is used to a profile based on user's interest and display personalized ads to the users. |
| test_cookie | 15 minutes | This cookie is set by doubleclick.net. The purpose of the cookie is to determine if the user's browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | This cookie is set by Youtube. Used to track the information of the embedded YouTube videos on a website. |
| Cookie | Duration | Description |
|---|---|---|
| _ga | 2 years | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _gid | 1 day | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| IR_gbd | session | This cookie is used for storing the unique ID which is used for identifying the user's device, on their revisit to the websites which uses same ad network. |
| vuid | 2 years | This domain of this cookie is owned by Vimeo. This cookie is used by vimeo to collect tracking information. It sets a unique ID to embed videos to the website. |
| Cookie | Duration | Description |
|---|---|---|
| __cf_bm | 30 minutes | This cookie is set by CloudFare. The cookie is used to support Cloudfare Bot Management. |
| player | 1 year | This cookie is used by Vimeo. This cookie is used to save the user's preferences when playing embedded videos from Vimeo. |
| ugid | 1 year | This cookie is set by the provider Unsplash. This cookie is used for enabling the video content on the website. |
| Cookie | Duration | Description |
|---|---|---|
| YSC | session | This cookies is set by Youtube and is used to track the views of embedded videos. |

IMAGES
VIDEO
COMMENTS
Create Stunning Presentations on the Web. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your ...
Javascript. JavaScript is a scripting language used primarily for client-side web development. It is based on the ECMAScript standard but browsers support additional objects like Window and DOM objects. JavaScript can be used to create dynamic and interactive effects on web pages like menus, alerts, and updating content without reloading.
Nested slides: They allow you to create sub-sections or sub-topics within your presentation. You can use nested slides to organize your content, add more details, or create interactive menus. Markdown support: Markdown is a lightweight markup language that allows you to format text using simple syntax. You can use Markdown to write your slides ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two.
impress.js is a presentation tool based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com. ... Don't you think that presentations given in modern browsers shouldn't copy the limits of 'classic' slide decks? Would you like to impress your audience with stunning visualization of ...
Best Vanilla JS HTML Presentation Frameworks. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies.
reveal.js is an open source HTML presentation framework. It enables anyone with a web browser to create beautiful presentations for free. Check out the live demo at revealjs.com.. The framework comes with a powerful feature set including nested slides, Markdown support, Auto-Animate, PDF export, speaker notes, LaTeX typesetting, syntax highlighted code and an extensive API.
Mastering reveal.js. Mastering reveal.js Introduction. Watch on. This video course that will teach you how to everything you need to know to create great looking presentations with reveal.js. We'll start from the basics of installing reveal.js, creating slides and configuring your presentation. Then we'll work our way up to more interesting ...
Making a Presentation. Copy an existing presentation folder; Change the folder name (which should be located at public/slides) with the name day[num of day] ex(day2) Making a Slide. Making a slide is pretty simple. Just add a HTML section. <section> <!--slide content--> </section> inside the span with the class of "prez-root". Also keep in mind ...
Speaker View. There's a speaker view. It includes a timer, preview of the upcoming slide as well as your speaker notes. Press the S key to try it out. Oh hey, these are some notes. They'll be hidden in your presentation, but you can see them if you open the speaker notes window (hit 's' on your keyboard).
16 min read. ·. Mar 5, 2023. Reveal.js is an open-source HTML presentation framework. Anyone with a web browser can use it to make attractive presentations for free. The program allows anyone ...
JavaScript overview. Interpreted language. But browsers are getting very good at running it quickly. Native execution in browser. No (exposed) underlying "assembly" language. Dynamically typed (like Python) No declared type, but values have types Variables can change types. Object-oriented. Everything is an object, including primitives and ...
In addition, this can be formatted. For example 'c/t' shows current slide and total number of slides. true/false'c/t' showSlideNumber: When to show the slide numbers. 'all''print''speaker' progress: Shows a progress bar. true/false: Slide Order: loop: Loop the presentation: true/false: shuffle: Shuffles the order of slides ...
The first step to changing which slides show is to select the slide wrapper (s) and then its slides. When you select the slides you have to go over each slide and add or remove an active class depending on the slide that you want to show. Then just repeat the process for a certain time interval. Keep it in mind that when you remove an active ...
Projects Tags Monthly Rankings JavaScript Hall of Fame About. Related projects. Rising Stars State of JS. Best of JS is a project by Michael Rambeau, ... Presentation Slides for Developers. Presentation. Vue. Pushed . 3 days ago238. contributorsCreated . 3 years ago. 31.9k. mdx-deck. 11.3k. React MDX-based presentation decks. Presentation ...
Flowtime.js is a framework for easily building HTML presentations or websites. It's built with web standards in mind and on top of a solid full page grid layout. The animations are managed with native and accelerated CSS3 transitions. Javascript takes care of the navigation behaviour and adds advanced functionalities and configuration options.
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
Click Application type > Web application. In the Name field, type a name for the credential. This name is only shown in the Google Cloud console. Add authorized URIs related to your app: Client-side apps (JavaScript) -Under Authorized JavaScript origins, click Add URI. Then, enter a URI to use for browser requests.
Talkie.js is a simple yet robust JavaScript librar that lets you create responsive, accessible, customization presentation slides. Demo Download. Tags: presentation. Post navigation. ← Older posts. Latest free JavaScript and CSS libraries to create professional HTML presentations on your web app.
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
2) Presentation Framework - Tacion.js. Tacion is A jQuery Mobile framework for making real-time presentations. It has features like syncing and uses Pusher to create a sync channel. Moving arrows or swiping allows transition between slides. Syncing is a means by which the presenter and his audience remain in sync.
We provide an extensive JavaScript API for controlling navigation and checking the current state of a presentation. If you're working with a single presentation instance the API can be accessed via the global Reveal object. ... Slides.com — the reveal.js presentation editor. Try it for free
Javascript Sliders come to the rescue, putting a fun, animated spin on your content presentation. These bad boys can play the role of a scaled-down gallery, perfect for giving your visitors a quick preview of your portfolio. Or they can be that stylish organizer, neatly arranging your contents for a hassle-free navigation.