
Build my resume
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- Free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs

5 React Developer Resume Examples Proven to Work in 2024
React Developer Resume
- React Developer 2
- React Developer 3
- React Developer 4
- React Developer 5
- React Developer Resume Writing 101
As a React developer, you design responsive interfaces that drive traffic, increase engagement, and improve the overall user experience. You act as a bridge between design and functionality, seamlessly turning input from UI/UX designers into intricate lines of code.
You thrive in this fast-paced industry, and your skills are always in demand. However, you’ll need a cover letter maker and a resume template to showcase your skill set and make you stand out among other programmers.
That’s what we’re here to help you build a winning resume . With our React developer resume examples and handy resume tips , you’re just a few steps away from landing more interviews.
or download as PDF

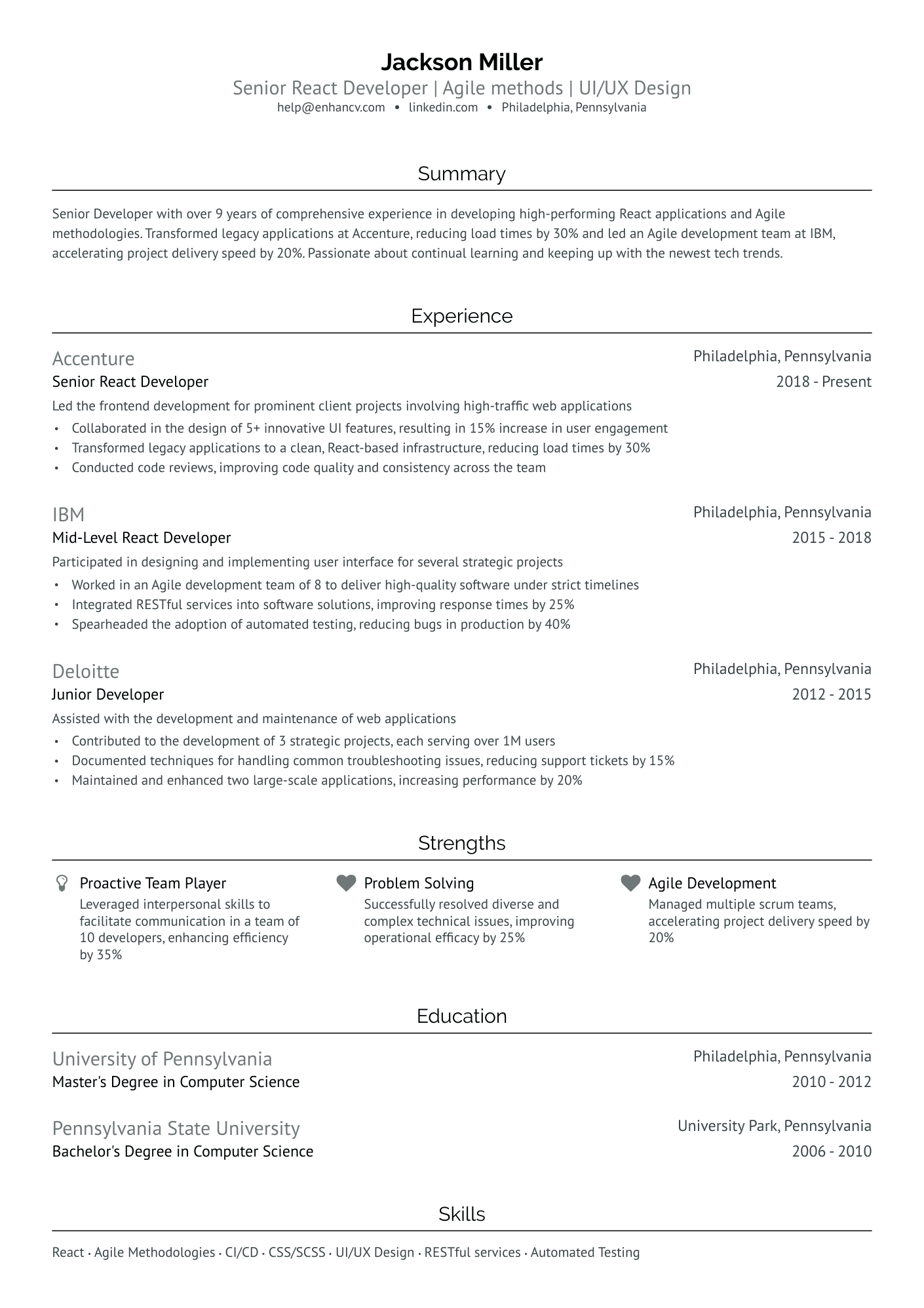
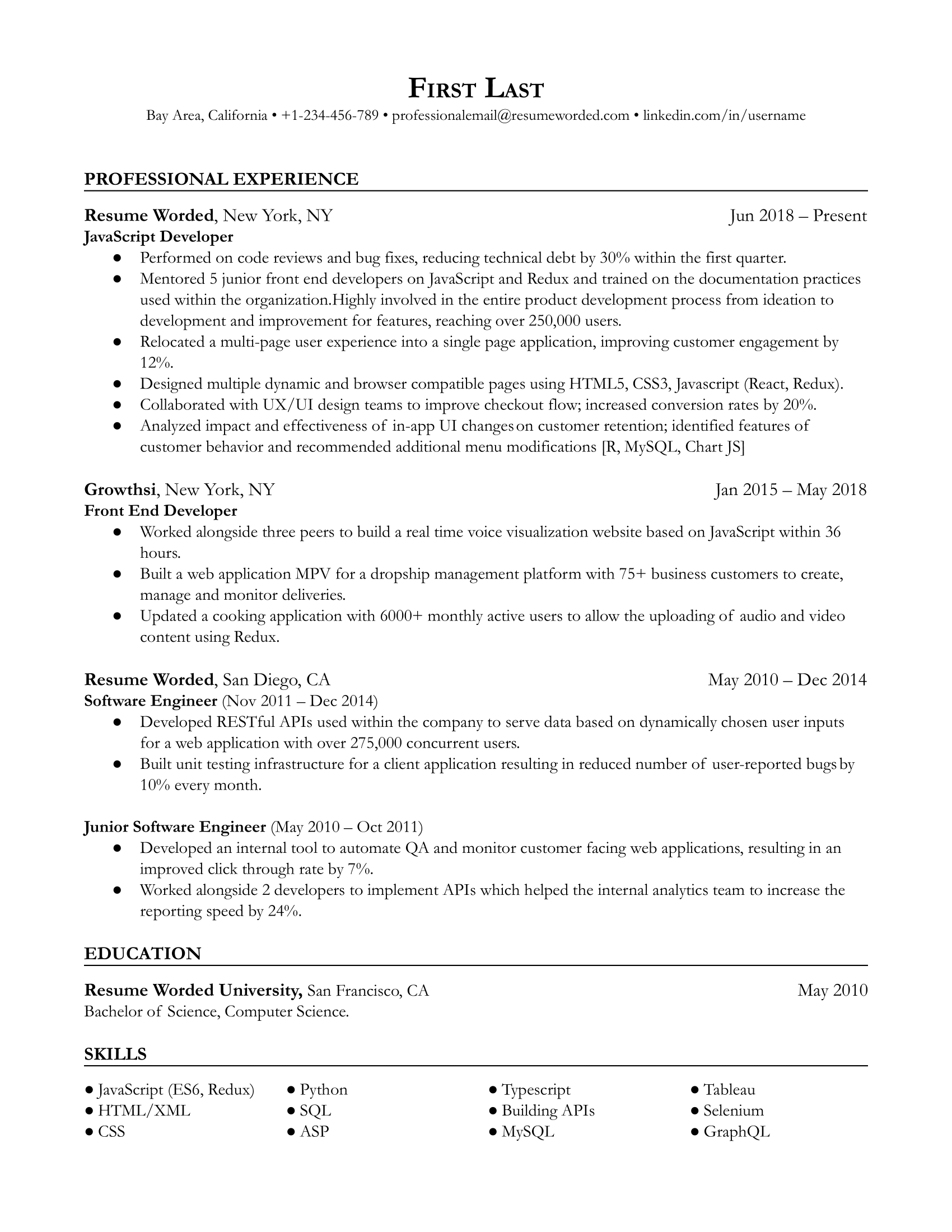
Why this resume works
- When you add names from Forbes 500 (in this case Netflix), employers will be more than happy to headhunt and prioritize your profile above most others.
React Developer 2 Resume

React Developer 3 Resume

React Developer 4 Resume

React Developer 5 Resume

Related resume examples
- Front End Developer Cover Letter
- Front End Developer
- Senior Web Developer
- Senior Front-End Developer
- Entry-Level Front End Developer
What Matters Most: Your Programming Skills & React Expertise

Mastering just one programming language is hard enough on its own, but by learning React, you’ve also gained experience in one of the most useful libraries in front-end development. In addition, you keep honing your skills by learning new frameworks, languages, and tools to deliver enjoyable user experiences.
With a skill set as defined and diverse as yours, adding things like “hard worker” to your resume would be a waste. All you need to do in order to succeed is to study the job description thoroughly and adjust your list of skills to match.
Focus on job-specific skills like JavaScript and its frameworks and popular React.js workflows like Redux or Context API. Don’t forget to add some of the software you use on a daily basis, be it Git or Visual Studio Code.
9 most popular React developer skills
- Context API
- RESTful APIs
Sample React developer work experience bullet points
Between building components, managing data, and spearheading performance improvements, you put your knowledge of React to the test every single day.
Your deep understanding of this JS library has a tangible impact on the websites and apps you help design. Because of that, it’s best to focus this part of your resume on accomplishments rather than day-to-day tasks. Sure, you could say that you “debugged code,” but there’s a way to make this sound far more impactful, such as: “Introduced unit testing with Jest and Enzyme, achieving 95% test coverage and reducing post-deployment bugs by 60%.”
By turning your tasks into achievements, you emphasize your mastery of React and show potential employers what you’re capable of. Don’t forget to add some data to back up your claims—it’ll really make them pop.
Here are a few samples:
- Enforced code quality across the React codebase with ESLint, resulting in a 21% reduction in code review time and improved overall codebase health
- Integrated Redux for state management, optimizing application performance and reducing load time by 47%
- Combined React applications with back-end services using RESTful APIs, optimizing data fetch efficiency by 49%
- Spearheaded the transition to server-side rendering (SSR), resulting in a 52% improvement in page SEO rankings
Top 5 Tips for Your React Developer Resume
- Don’t worry about overusing industry jargon—you’ll most likely be working with technical recruiters, so get specific. Describe the exact tools you work with, such as Jest or Redux DevTools, as well as specific skills like server-side rendering or a knowledge of CSS styling.
- If you’re familiar with multiple programming languages, frameworks, or libraries, highlight this in your resume. You might want to emphasize JavaScript, Angular, or Vue.js, but back-end languages can be helpful, too.
- Recruiters use AI-powered tools to scan resumes for relevant keywords, so don’t let one of those tools catch you unawares. Update your job skills and work experience based on the job description , focusing on useful skills, such as your knowledge of local state, context, or external libraries.
- Your work brings tangible results, so don’t be afraid to brag a little. Talk about how the responsive React components you’ve designed streamlined user experiences or how your use of lazy loading improved app performance.
- As a React developer, you’ll often work in teams, so express your collaboration in a clever way. Discuss liaising with technical and non-technical stakeholders or helping junior colleagues with code reviews.
Definitely—it can genuinely elevate your resume, especially if you’re new to React development. Work on some personal projects and showcase them on your own website or in your GitHub repository, then link them in your resume.
Keep your resume short and sweet at one page. List only the skills and work experiences that are most relevant to the job, be it integrating React with third-party apps or building large-scale applications.
No problem—this is an industry that’s open to self-starters! Highlight the projects you’ve worked on during your learning period. Go out of your way to create a couple of unique projects that show your knowledge of JavaScript and React.

- • Developed new features and enhancements for the application using React and TypeScript.
- • Implemented REST APIs to connect the application to the backend services.
- • Optimized REST API calls to reduce load times resulting in a 15% increase in page speed.
- • Collaborated with cross-functional teams to ensure timely delivery of project milestones.
- • Debugged and resolved application issues to improve user experience.
- • Developed new features and enhancements for the web application using React and AWS.
- • Implemented and maintained backend services using Python and PostgreSQL.
- • Optimized database queries resulting in a 40% reduction in downtime.
- • Implemented machine learning algorithms to improve user experience resulting in a 25% increase in engagement.
- • Developed new features and enhancements for web applications using React and SQL.
- • Implemented responsive designs resulting in a 15% increase in mobile traffic.
- • Collaborated with clients to gather requirements and provide technical solutions resulting in a 100% satisfaction rate.
8 React Developer Resume Examples & Guide for 2024
A React full stack developer focuses on building both the front-end and back-end of web applications, ensuring seamless integration and functionality. Highlight your experience with JavaScript frameworks, database management, and API development on your resume. Key competencies to feature include proficiency in React, Node.js, and familiarity with cloud services like AWS or Azure. Emphasize your ability to deliver high-quality code and your experience working in collaborative environments to demonstrate your impact.
All resume examples in this guide

Senior React Developer

Junior React Developer

React JS Developer

React Native Developer

React Full Stack Developer

Front End React Developer

React Redux Developer
Resume guide, react developer resume example, how to format a react developer resume, how to write your react developer resume experience section, how to quantify the impact on your resume, how to list your hard skills and soft skills on your resume, how to list your certifications and education on your resume, what is a good resume objective for a react full-stack developer resume, additional sections for a react full-stack developer resume, key takeaways.
By Experience

As a React full-stack developer, you're a versatile asset. You juggle Node.js with Express, build applications, and even drive sales metrics. Your real strength? Seamlessly integrating front-end and back-end development to deliver a unified user experience. Your React developer resume should reflect this dexterity—complete, readable, yet comprehensive.
Writing your React developer resume hastily, like deploying on Firebase, may get you in the door quickly, but skimping on details is a liability. It's like coding a custom Flask application where each nuance matters.
In this article we will provide you with:
- How to detail your React-specific experiences, such as mastery of hooks, state management, and component architecture;
- How to summarize your career achievements in the React ecosystem;
- How to highlight your certifications from recognized bootcamps or specialized courses in JSX or Redux.
Before you go on, there are other resume examples with guides that can be relevant for you:
- Front-end developer resume
- Back-end engineer resume
- Full-Stack developer resume
- Python developer resume
- Node.js developer resume
- PhP developer resume
- .Net developer resume

What does this resume do right?
- Showcasing a jack-of-all-trades in programming languages: The skills section is focused on the most important programming languages, including React TypeScript, SQL, REST API, Python, C++, and AWS.
- Using awards to build credibility : The author of this resume shares they have received a “best hackathon project”. For those who are in the field and are familiar with this award, it can help to lend credibility to your resume.
- Quantifying achievements: One thing that this resume does really well is quantifying achievements using real percentages. The author helped provide a 25% increase in user engagement by using machine learning and algorithms. Quantifying achievements backs up your claim and gives you a solid footing to stand on when making claims.
As a developer, you know how important it is to make sure that you write quality code, as this will influence the software that you develop. In that same way, think of formatting your resume like checking your code for errors. A properly formatted resume appeals to the eye, but also is functional and able to be read by a hiring manager.
Below, you can find some of the most important things to keep in mind when formatting your resume:
The top sections on a React developer resume:
What recruiters want to see on your resume:.
As mentioned above, it’s important to make sure that your resume experience section is properly laid out, as this will be the first section that a potential hiring manager will look for. This is especially true in the IT field, where you are likely to be checked for the contributions you made in your previous roles, rather than your list of duties.
Resumes fall flat when they just become a list of things you’ve done, rather than authentic examples of how you improved your workplace through your hard work. Do your best to quantify all the claims you make in your experience section.
Below, you are going to find two examples of a resume experience section. One of them will be the right way of laying one out, and the other one will be the wrong way. Follow along so that you can better create your own resume experience section.
- • Crafted a custom CRM which significantly increased customer retention
- • Implemented data and security protection systems.
- • Worked closely with the UX department, ensuring a great customer experience.
- • Collaborated with the development team to create a product roadmap for a software product.
One of the major things that are missing from this resume experience section is quantifiable numbers. There is nothing here that proves that this person had made a substantial difference in their last position. By throwing in a number value, you’re able to showcase a bit more of what kind of impact you had.
In addition, it’s rather vague and doesn’t explain the complicated steps and processes the author of the resume made/had done to achieve these results. Maybe, for example, you used automated testing to check for bugs, which allowed you to create a greater customer experience. Share the specifics about how you achieved your goals, and you will impress a potential hiring manager.
If you’re ever stuck coming up with quantifiable examples, use the PAR (problem — action — result) formula. This is as simple as identifying a problem that you helped fix, listing the actions that you took, and sharing the result.
- • Crafted a custom CRM using React.js and MongoDB, which resulted in a 22% increase in sales and a 25% increase in customer retention.
- • Implemented data and security protection systems.Implemented data and security protection systems which went well beyond industry standards and regulations.
- • Worked closely with the UX department, resulting in a more refined product which boosted customer satisfaction scores by 12%.
- • Collaborated with the DevOps team to create a product roadmap for a software product using continuous integration and continuous delivery (CI/CD), reducing software release times by 45%.
This resume example works because there are specific quantifiable examples that can be easily understood. In addition, the applicant in this example delves deeper into what they did to accomplish their goals. They’re using more of the Problem-Action-Result model. Not only did they collaborate with the development team, but they used continuous integration and continuous delivery to accomplish their goals. Those phrases would jump off the page for a potential manager.
Start every one of your bullet points with a power verb to make them super impactful. Examples of power words include: collaborated, developed, advocated, facilitated, and transformed.
As a React developer, you’ve likely spent more time in the trenches developing software than examining your contributions and putting real numbers to them. However, you’ve likely had to put number values on the work you’ve done, especially if you’ve had to explain your achievements to management or other departments.
Below, you’ll find a list of quantifiable achievements that the average react full-stack developer may have in their career. Be sure to look through and make notes of times when you’ve experienced such achievements:
- Technology Stack Proficiency (React, Node.js, Express, MongoDB, PostgreSQL, and GraphQL)
- Years of Experience
- Project Count
- Client Satisfaction
- Performance Improvements
- Code Reviews
- Development Speed
- Bug Fixing Efficiency
How do I write a React developer resume with no experience?
One benefit of getting into the information technology field is that skills can trump experience. Even if you’re just starting out, if you’re able to showcase your skill level and competency, you may earn a position over a much more qualified candidate. It’s all about how you position yourself and the confidence that you showcase while interviewing for a position.
In addition, even if you don’t have direct experience with React Full Stack Development, you’ll likely have some applicable experience and skills, including programming languages, coding, teamwork, and problem-solving skills.
Below, you’ll find a bit more about how to position yourself as an IT professional with minimal experience:
- Showcase a portfolio on your resume: The best thing you can do is to create a portfolio, an online and interactive tool that can showcase different projects you’ve worked on while in university or other freelance projects you’ve taken on. The goal should be to showcase your unique skill set.
- Highlight your education section : If you’re fresh out of school, it’s always a good idea to add more to your education section to bolster your resume. For example, you may wish to include some information on projects that you completed while in university. You may also want to list your GPA and any other awards and achievements.
- Use a hybrid resume format: If you don’t have a lot of experience, you can use a hybrid resume format which will highlight skills and experience on equal footing. This is especially important in the IT field, as you may have unique skills in certain coding languages which can set you apart from other applicants.
- Create a standout resume objective : your resume objective is an important part of your resume, as you can showcase your career trajectory and goals and aspirations. Be sure to include quantifiable examples from your career in that objective, while also showcasing your technical know-how.
Although hard (technical) skills may have more weight in the developer role, your soft (people) skills also factor into a hiring decision. For example, you’re likely going to be working in a team environment, and therefore listing specific instances where you have excelled in this skill can give you an edge in the hiring process.
Below, you’ll find two lists, the first one listing all the hard skills a React full stack developer should include on the resume. The second will include all the soft skills to include.
Best hard skills for your React developer resume
Best soft skills for your react developer resume.
Even if you don’t have a lot of practical experience, your education and certifications can help you land your dream job. With each new programming language you learn, it opens up new opportunities as a developer and in the wider information technology field.
Here’s what you need to include when listing your education on your resume:
Best certifications for your React developer resume
Your resume objective is the first place a potential hiring manager will learn a little more about you. Think of a resume objective as an “elevator pitch”, a short, sissy explanation of who you are, what your goals are, and how you’re going to achieve them.
Most resume objectives are between 2 to 4 sentences, and you should list quantifiable examples of achievements from your career. In addition, if you’re just starting out in the career or you switched fields, be sure to include some goals and expectations that you have for your career.
What’s wrong with this resume objective?
One glaring issue with this resume objective is that it’s generic and simplistic. Nowhere in this resume objective do you see the list of programming languages that the author is proficient in, nor do we see quantifiable, real-world examples of the applicant succeeding in their role.
What does this resume object do right?
With a few minor tweaks, this resume objective has become more fleshed out. You can see here that there are quantifiable examples that show that the applicant is proficient in their skills. Not only that, they’ve also listed their certifications in the resume objective.
You may wish to include some other sections on your resume that highlight your technical skills and professional abilities as a developer. Below, you’ll see a list of the top sections you may wish to include in your resume:
- GitHub or Portfolio Link
- Professional Memberships
- Awards and Achievements
React Full Stack Developer resume examples
Explore additional react full stack developer resume samples and guides and see what works for your level of experience or role.

React Full Stack Developer position emerged from the intersection of front-end and back-end development. As such, keeping up with software development trends is crucial to obtaining this role.
Firstly, knowledge of both front-end and back-end languages is essential. Node.js, Express.js, React and MongoDB (MERN) are typical among Full Stack Developers. Illustrate your fluency in using these in your projects whenever possible.
Secondly, business logic abilities are valuable. Emphasize your experience in implementing algorithms and performing data analysis. Make sure to provide examples of how you improved operational efficiencies.
Thirdly, highlight your problem-solving skills. Showcase instances where you have identified, analyzed and solved software problems that improved the product and its performance.
Finally, don't just list your technical skills – demonstrate how those skills helped improve the product you worked on. Following the 'skill-action-results' pattern can significantly boost your application.

Looking to build your own React Full Stack Developer resume?
- Resume Examples
The 13 Rules of Salary Negotiation
Uncovering hidden opportunities: how to effectively use facebook and social media for job hunting, how to list patent on resume, how to respond to an interview request – examples and templates included, how to write a military to civilian resume, how to answer the "what do you least like about your job" interview question.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Templates
- Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- AI Resume Review
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- [email protected]
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
Made with love by people who care.
© 2024 . All rights reserved.

14 React Developer Resume Examples And Templates for 2024
A React Developer crafts dynamic user interfaces, utilizing skills in JavaScript, HTML, CSS, and state management. Highlight experience with component lifecycle and hooks on your resume. Showcase projects that demonstrate problem-solving and collaboration. Emphasize key accomplishments like performance optimization and successful deployments to stand out in the competitive job market.
Table of Contents
React developer resume examples.
Explore additional React Developer resume samples and guides and see what works for your level of experience or role.
Template #1: Html Developer Resume Example
Template #2: ui developer resume example, template #3: design technologist resume example, template #4: front end architect resume example, template #5: front end performance engineer resume example, template #6: mobile front end developer resume example, template #7: accessibility specialist resume example, template #8: interactive media developer resume example, template #9: angular developer resume example, template #10: web designer resume example, template #11: vue js developer resume example, template #12: javascript developer resume example, template #13: next js developer resume example, react developer core responsibilities.
A React Developer plays a crucial role in bridging the gap between design and functionality within an organization. They are responsible for building user interfaces, optimizing components for performance, and collaborating with backend developers to integrate APIs. Essential skills include proficiency in JavaScript, problem-solving abilities, and a deep understanding of React's ecosystem. These competencies not only enhance operational efficiency but also align with organizational goals. A well-structured resume can effectively highlight these qualifications, showcasing the candidate's value to potential employers.
Common Responsibilities Listed on React Developer Resume
- Developing and implementing user interface components using React.js
- Managing application state using tools like Redux or Context API
- Collaborating with designers to translate wireframes into functional applications
- Writing clean, maintainable code and conducting code reviews
- Optimizing applications for maximum speed and scalability
- Integrating RESTful APIs to fetch and manipulate data
- Debugging and resolving issues in existing applications
- Staying updated with the latest industry trends and technologies
- Participating in Agile development processes and sprint planning
- Documenting application processes and functionalities
- Mentoring junior developers and contributing to team knowledge sharing
High-Level Resume Tips for React Developer Professionals
In today's competitive job market, a well-crafted resume is crucial for React Developer professionals looking to make their mark. Your resume often serves as the very first impression you make on potential employers, and it must effectively convey not only your technical skills but also your achievements and contributions in the field. A thoughtfully designed resume can set you apart from the competition and open doors to opportunities that align with your career aspirations. This guide will provide practical and actionable tips specifically tailored for React Developer professionals to help you create a compelling resume that captures your qualifications and makes a strong impact.
Top Resume Tips for React Developer Professionals
- Tailor your resume to the specific job description, using keywords that match the requirements of the position.
- Highlight relevant experience by prioritizing projects and roles that showcase your React skills and technologies used.
- Quantify your achievements by including metrics that demonstrate your impact, such as performance improvements or user engagement increases.
- Include a dedicated skills section that emphasizes industry-specific tools and technologies, such as Redux, TypeScript, or Next.js.
- Showcase your portfolio by linking to projects on GitHub or personal websites to provide tangible evidence of your work.
- Utilize a clean, easy-to-read format that emphasizes clarity and organization, making it simple for hiring managers to scan your resume.
- Incorporate relevant certifications or coursework that demonstrate your commitment to professional development in React and web development.
- Consider adding a summary statement that succinctly captures your experience, skills, and what you can bring to the prospective employer.
- Proofread your resume to eliminate any errors in spelling or grammar, ensuring a professional presentation.
By implementing these tips, you can significantly enhance your resume, increasing your chances of landing a job in the React Developer field. A polished resume that effectively showcases your skills, experience, and achievements can help you stand out to employers and secure interviews for roles that align with your career goals.
Why Resume Headlines & Titles are Important for React Developer
In the competitive field of React development, a well-crafted resume headline or title holds significant importance. It serves as the first impression for hiring managers, encapsulating a candidate's core qualifications and expertise in a single, impactful phrase. A strong headline can immediately grab attention, helping to distinguish a candidate from others vying for the same position. By being concise and relevant to the specific job being applied for, an effective resume headline can set the tone for the rest of the resume, encouraging further exploration of the candidate's skills and experiences.
Best Practices for Crafting Resume Headlines for React Developer
- Keep it concise: Aim for one impactful phrase that summarizes your qualifications.
- Make it role-specific: Tailor the headline to reflect the specific React Developer position you are applying for.
- Highlight key skills: Include your most relevant technical skills or experiences that align with the job description.
- Use action-oriented language: Choose powerful action verbs to convey your expertise and contributions.
- Focus on accomplishments: If possible, incorporate measurable achievements or noteworthy projects.
- Avoid jargon: Ensure clarity by avoiding overly technical terms that may not be universally understood.
- Emphasize value: Clearly state how your skills can benefit the potential employer.
- Be authentic: Reflect your genuine experience and interests to attract the right opportunities.
Example Resume Headlines for React Developer
Strong resume headlines.
"Experienced React Developer Specializing in Scalable Web Applications"
"Full-Stack React Developer with 5+ Years of Experience in E-commerce Solutions"
"Passionate React Developer with a Proven Track Record in Agile Methodologies"
"Creative Front-End Developer Proficient in React and Redux for Dynamic User Interfaces"
Weak Resume Headlines
"Developer Looking for a Job"
"Skilled Programmer"
The strong headlines are effective because they clearly communicate the candidate's relevant expertise and unique selling points, providing a compelling reason for hiring managers to review their resumes further. In contrast, the weak headlines fail to impress due to their vagueness and lack of specificity, offering no insight into what the candidate can bring to the position or how they stand out from the competition. Strong headlines create an immediate connection with the job requirements, while weak ones leave hiring managers uninspired and uncertain about the candidate's qualifications.
Writing an Exceptional React Developer Resume Summary
A well-crafted resume summary is crucial for a React Developer as it serves as the first impression for hiring managers. In a competitive job market, a strong summary quickly captures attention by highlighting key skills, relevant experience, and notable accomplishments in the realm of React development. It acts as a snapshot of the candidate's professional identity, demonstrating their suitability for the role in a concise and impactful manner. An effective summary should be tailored to the specific job description, ensuring it resonates with the hiring team and sets the stage for the rest of the resume.
Best Practices for Writing a React Developer Resume Summary
- Quantify Achievements: Use numbers to illustrate your impact, such as project success rates or performance improvements.
- Focus on Relevant Skills: Highlight technical skills and tools relevant to React development, such as JavaScript, Redux, or testing frameworks.
- Tailor for the Job Description: Customize your summary to align with the specific requirements of the job you are applying for.
- Keep it Concise: Aim for 2-4 sentences that provide a snapshot without overwhelming details.
- Use Action-Oriented Language: Start sentences with strong action verbs to convey your contributions effectively.
- Highlight Collaboration: Mention experience working in teams or cross-functional environments, as collaboration is key in development roles.
- Showcase Continuous Learning: Emphasize any ongoing education or certifications related to React to demonstrate commitment to growth.
- Include Soft Skills: Briefly mention soft skills such as problem-solving or adaptability that complement your technical abilities.
Example React Developer Resume Summaries
Strong resume summaries.
Results-driven React Developer with over 5 years of experience building scalable web applications, increasing load speed by 30% and improving user engagement by 25%. Proficient in Redux, JavaScript, and RESTful APIs, with a passion for optimizing performance and enhancing user experience.
Creative React Developer with a proven track record of delivering high-quality software solutions, successfully leading a team to develop a project that reduced downtime by 40%. Skilled in TypeScript and responsive design, committed to writing clean, maintainable code.
Detail-oriented React Developer with 3 years of experience in developing innovative user interfaces, consistently exceeding client expectations. Expertise in integrating third-party APIs and implementing testing frameworks, resulting in a 20% reduction in bugs.
Weak Resume Summaries
React Developer with experience in web development looking for a new opportunity.
Skilled in programming and building applications, seeking to apply my knowledge in a challenging role.
The strong resume summaries stand out because they include quantifiable results, specific skills, and directly relate to the responsibilities of a React Developer. They provide clear evidence of the candidate’s contributions and expertise. In contrast, the weak summaries are vague and generic, failing to convey any meaningful information about the candidate's capabilities or achievements, which diminishes their appeal to hiring managers.
Work Experience Section for React Developer Resume
The work experience section is a critical component of a React Developer resume, as it serves to demonstrate the candidate's technical skills and practical application of those skills in real-world projects. This section not only highlights the individual's proficiency in React and related technologies but also showcases their ability to manage teams and deliver high-quality products. By quantifying achievements and aligning experience with industry standards, candidates can effectively communicate their value to potential employers, making it essential to focus on measurable outcomes and relevant experiences.
Best Practices for React Developer Work Experience
- Use clear and concise language to describe your responsibilities and achievements.
- Quantify your results (e.g., improved application performance by 30%, reduced load time by 40%).
- Highlight specific technologies and frameworks you have used in your projects.
- Emphasize your role in team collaborations and your contributions to project success.
- Tailor your experience to align with the job description and industry standards.
- Include links to projects or code repositories when possible to showcase your work.
- Use action verbs to convey your involvement and impact (e.g., developed, led, optimized).
- Focus on relevant experience that reflects your growth and expertise as a React Developer.
Example Work Experiences for React Developer
Strong experiences.
- Led a team of 5 developers in creating a scalable e-commerce application, resulting in a 25% increase in sales within the first quarter of launch.
- Optimized React component rendering, reducing load times by 40%, which enhanced user experience and improved customer retention rates.
- Collaborated with UI/UX designers to implement a responsive design overhaul, increasing mobile user engagement by 50%.
- Developed and maintained a comprehensive automated testing suite using Jest and Enzyme, improving code quality and reducing bugs by 35%.
Weak Experiences
- Worked on a project that involved using React.
- Participated in team meetings and discussions about development.
- Helped with debugging some issues in the code.
- Contributed to a project with some React components.
The examples above illustrate the difference between strong and weak work experiences. Strong experiences are characterized by specific, quantifiable achievements that clearly demonstrate the candidate's technical expertise, leadership, and collaboration. They convey a sense of impact and relevance to potential employers. In contrast, weak experiences are vague and lack measurable results, making it difficult for employers to understand the candidate's contributions or skills. A strong work experience section is vital for standing out in a competitive job market.
Education and Certifications Section for React Developer Resume
The education and certifications section of a React Developer resume plays a crucial role in establishing the candidate's foundational knowledge and professional qualifications. This section not only showcases the academic background of the applicant but also highlights their commitment to continuous learning through industry-relevant certifications. By providing details about relevant coursework, certifications, and specialized training, candidates can significantly enhance their credibility and demonstrate alignment with the job role. A well-structured education and certifications section signals to potential employers that the candidate possesses both theoretical knowledge and practical skills necessary for success in React development.
Best Practices for React Developer Education and Certifications
- Include only relevant degrees and certifications that align with React development.
- List your most recent educational achievements first, using reverse chronological order.
- Detail relevant coursework that pertains directly to React, JavaScript, or front-end development.
- Highlight any industry-recognized certifications, such as those from recognized tech organizations.
- Be specific about the skills gained from each certification or course.
- Use clear and concise language to describe your educational background.
- Consider including online courses or bootcamps that focus on React or web development.
- Emphasize any continuous education efforts, such as workshops or seminars related to React technologies.
Example Education and Certifications for React Developer
Strong examples.
- Bachelor of Science in Computer Science, University of Technology, 2018
- Certified React Developer, React Training Institute, 2021
- Front-End Web Development Certification, Codecademy, 2020
- Advanced JavaScript and React Course, Udemy, 2022
Weak Examples
- High School Diploma, City High School, 2015
- Certification in Microsoft Office Suite, 2019
- Basic HTML Course Completion, 2017
- Online Course in Gardening, Coursera, 2021
The strong examples listed above are considered relevant and impactful because they directly pertain to the skills and knowledge necessary for a React Developer role, showcasing degrees and certifications that enhance the candidate's qualifications. In contrast, the weak examples reflect outdated or irrelevant qualifications that do not contribute to the candidate's capability as a React Developer, thus failing to strengthen their application in a competitive job market.
Top Skills & Keywords for React Developer Resume
In the competitive landscape of tech careers, a well-crafted resume is essential, particularly for a React Developer. The skills highlighted on your resume not only demonstrate your technical proficiency but also your ability to collaborate and communicate effectively within a team. Employers seek candidates who possess a balance of hard and soft skills to ensure they can thrive in dynamic environments and contribute to successful project outcomes. By emphasizing relevant skills, you can capture the attention of hiring managers and showcase your qualifications in a compelling manner.
Top Hard & Soft Skills for React Developer
Soft skills.
- Problem-solving
- Communication
- Adaptability
- Time management
- Attention to detail
- Critical thinking
- Conflict resolution
Hard Skills
- Proficiency in JavaScript, HTML, and CSS
- Experience with React.js and its ecosystem (Redux, React Router, etc.)
- Familiarity with RESTful APIs and AJAX
- Knowledge of version control systems (Git)
- Understanding of responsive design principles
- Experience with testing frameworks (Jest, Mocha)
- Familiarity with front-end build tools (Webpack, Babel)
- Basic understanding of server-side rendering
- Experience with state management libraries
- Knowledge of accessibility standards and best practices
By focusing on these skills and ensuring your work experience aligns with them, you can enhance your resume and increase your chances of landing a React Developer position.
Stand Out with a Winning React Developer Cover Letter
Dear [Hiring Manager's Name],
I am writing to express my interest in the React Developer position at [Company Name] as advertised on [Job Board/Company Website]. With a strong background in front-end development and a passion for creating dynamic, user-friendly applications, I am excited about the opportunity to contribute to your team. My experience with React, coupled with my ability to collaborate effectively with cross-functional teams, makes me a strong candidate for this role.
In my previous position at [Previous Company Name], I successfully led the development of a customer-facing application using React, which improved user engagement by 30%. I utilized React Hooks and Redux for state management, ensuring a seamless and responsive user experience. My familiarity with component-based architecture allowed me to create reusable components, significantly reducing development time for future projects. Additionally, I have a solid understanding of RESTful APIs, enabling me to integrate back-end services efficiently.
I am particularly drawn to [Company Name] because of its commitment to innovation and excellence in [specific aspect of the company or project]. I admire your recent projects, especially [mention any specific project or initiative], and I am eager to bring my skills in React development to help further enhance your offerings. I thrive in collaborative environments and am always eager to learn from others, which aligns well with your team's culture.
Thank you for considering my application. I look forward to the possibility of discussing how my skills and experiences can contribute to the continued success of [Company Name]. Please feel free to contact me at [Your Phone Number] or [Your Email Address] to schedule a conversation.
Sincerely, [Your Name] [Your LinkedIn Profile or Portfolio URL]
Common Mistakes to Avoid in a React Developer Resume
When crafting a resume for a React Developer position, it’s essential to present your skills and experience effectively to stand out in a competitive job market. However, many candidates make common mistakes that can undermine their chances of landing an interview. Avoiding these pitfalls will help ensure your qualifications are clearly communicated and that your resume reflects your expertise in React development.
Overloading with Technical Jargon : While it’s important to demonstrate technical knowledge, using excessive jargon can alienate recruiters who may not be familiar with every term. Aim for clarity and conciseness instead.
Neglecting to Showcase Projects : Failing to include specific projects can make your resume lack substance. Highlight relevant projects where you utilized React, focusing on your role and the outcomes achieved.
Ignoring Soft Skills : Technical skills are vital, but soft skills such as teamwork, communication, and problem-solving are equally important. Don’t forget to mention these, particularly in the context of working in collaborative environments.
Using a Generic Template : A one-size-fits-all resume can come off as impersonal. Tailor your resume for each application by aligning your experiences and skills with the specific job description.
Not Quantifying Achievements : Resumes that lack measurable outcomes can fail to impress. Whenever possible, quantify your contributions (e.g., improved load time by 30%, reduced bugs by 15%) to provide tangible evidence of your impact.
Listing Outdated Technologies : Including outdated or irrelevant technologies can suggest that your skills are not up-to-date. Focus on current frameworks, tools, and practices in the React ecosystem.
Failing to Proofread : Spelling and grammatical errors can create a negative impression. Always proofread your resume or have someone else review it to ensure it’s polished and professional.
Omitting Key Skills : Make sure to include essential React-related skills, such as Redux, Hooks, or TypeScript. Omitting these can leave out critical competencies that employers are looking for.
As we wrap up our exploration of the React Developer role, it's essential to highlight the critical skills and experiences that make a candidate stand out. Proficiency in JavaScript, an understanding of component-based architecture, and familiarity with state management libraries like Redux are fundamental. Additionally, showcasing past projects and contributions to open-source initiatives can significantly enhance your appeal to potential employers.
In today's competitive job market, having a polished resume is crucial. If you haven't reviewed your React Developer resume lately, now is the perfect time to do so. Ensure that it reflects your technical skills, relevant experience, and any notable projects you've completed.
To assist you in this process, consider utilizing the various tools available to enhance your resume. You can browse through resume templates to find a design that suits your style, use the resume builder for easy formatting, and look at resume examples to gather inspiration. Additionally, don't overlook the importance of a compelling cover letter—check out cover letter templates to help you craft an engaging introduction.
Take action today by reviewing and refining your resume to ensure that you present your best self to potential employers in the React development field.
Build your Resume in minutes
Use an AI-powered resume builder and have your resume done in 5 minutes. Just select your template and our software will guide you through the process.
Make a Resume in Minutes

Pick your template, fill in a few details, and our builder will do the rest.
14 React JS Developer Resume Examples for 2024: Tips & Templates
Craft an exceptional React JS Resume with our online builder. Explore a variety of professional example templates tailored for different levels and specialties. Captivate employers with a refined, professional Resume. Secure your ideal job today!

Table of Contents
Most popular react js developer resume examples.
Explore additional React Js Developer resume samples and guides and see what works for your level of experience or role.
Express Js Developer Resume Example

Node Js Developer Resume Example

Angular Js Developer Resume Example

Next Js Resume Example

Ui Developer Resume Example

Senior Php Developer Resume Example

Python Developer Resume Example

Rails Developer Resume Example

Php Developer Resume Example

Peoplesoft Developer Resume Example

Php Web Developer Resume Example

Net Web Developer Resume Example

Html Developer Resume Example

Javascript Developer Resume Example

Java Web Developer Resume Example

In the competitive landscape of web development, the role of a React JS developer stands out as both dynamic and in high demand. With its ability to create seamless user interfaces and enhance application performance, React JS is a crucial skill set that employers prioritize. However, even the most talented developers can miss out on opportunities if their resumes don’t reflect their skills and experience effectively. A well-crafted resume not only showcases your technical acumen but also tells your unique career story, making it essential for landing that coveted job in React JS development.
In this comprehensive guide, we will delve into the key components of crafting an impactful React JS resume. You’ll discover the essential responsibilities and skills employers are looking for in candidates, and we’ll discuss the best formats to use for maximum impact. We’ll also highlight common mistakes to avoid that could undermine your chances of getting noticed. To cater to all experience levels, we’ll provide resume examples that demonstrate how to effectively present your qualifications. Additionally, you will find tips on writing an engaging resume, along with guidance on selecting the right templates to enhance your presentation. Whether you’re a seasoned pro or just starting your career, this guide is designed to equip you with the tools you need to create a standout resume that gets you noticed.
Key Responsibilities and Skills for a React JS
As a React JS developer, you will play a crucial role in building dynamic and interactive web applications. Your key responsibilities will include developing user interfaces using React, managing application state, and ensuring optimal performance across devices and browsers. You will collaborate closely with designers and other developers to create seamless user experiences while also writing clean, maintainable code. Additionally, you will be responsible for debugging and troubleshooting issues, implementing responsive design, and staying up-to-date with the latest industry trends and best practices.
Key Responsibilities:
- Develop and maintain user interfaces using React.js
- Collaborate with UI/UX designers to translate designs into functional components
- Manage application state using tools like Redux or Context API
- Optimize components for maximum performance across various devices and browsers
- Write and maintain unit and integration tests to ensure code quality
- Participate in code reviews and provide constructive feedback to peers
- Troubleshoot and debug applications to enhance performance
- Stay informed about new developments in the React ecosystem and related technologies
Essential Skills:
- Proficiency in JavaScript, HTML, and CSS
- Strong understanding of React.js and its core principles
- Experience with state management libraries (e.g., Redux, MobX)
- Familiarity with RESTful APIs and asynchronous programming
- Knowledge of modern front-end build pipelines and tools (e.g., Webpack, Babel)
- Experience with version control systems, particularly Git
- Ability to write clean, maintainable code and perform code reviews
- Excellent problem-solving skills and attention to detail
When crafting your resume, it's essential to highlight these skills effectively in the resume skills section. Tailor your skills and responsibilities to mirror the job description, ensuring that your application stands out to hiring managers. Consider how these skills could be relevant in creating a strong CV that showcases not only your technical abilities but also your understanding of the role's requirements. By doing so, you will present yourself as a well-rounded candidate who is not only technically proficient but also aligned with the needs of the organization.
Best Resume Format and Structure for a React JS
When applying for a React JS position, it's essential to present your qualifications in a clear, organized, and professional manner. Here’s a detailed guide on the best resume format and structure for a React JS developer.
Contact Information
Start your resume with your contact information at the top. Include:
- Phone number
- Professional email address
- LinkedIn profile (optional)
- GitHub or personal portfolio link (highly recommended)
Make sure your email address is professional, and your portfolio showcases your best React projects.
Professional Summary
Craft a concise professional summary that highlights your experience and skills in React JS development. This section should be 2-3 sentences long and should convey your core competencies and career goals. For example:
"Detail-oriented React JS Developer with over 5 years of experience in building scalable web applications. Proficient in developing user-friendly interfaces and optimizing performance using React and Redux. Passionate about leveraging modern web technologies to solve real-world problems."
Work Experience
In this section, list your relevant work experience in reverse chronological order (most recent first). For each position, include:
- Company name
- Location (city, state)
- Dates of employment (month/year to month/year)
- A bullet-point list of your key responsibilities and achievements
Focus on quantifiable outcomes and specific technologies used. For example:
- Developed responsive web applications using React, Redux, and Node.js, improving load time by 30%.
- Collaborated with UX/UI designers to create intuitive user experiences, resulting in a 20% increase in user engagement.
Include your educational background, starting with the most recent degree. For each entry, provide:
- Degree obtained
- Major/Field of Study
- University/College name
- Graduation date (month/year)
If you have relevant coursework or projects, you can mention them here. For example:
Bachelor of Science in Computer Science University of XYZ, Graduated May 2021
List your technical and soft skills relevant to the React JS position. This section can be structured in bullet points or grouped into categories. Focus on both hard skills (e.g., JavaScript, HTML, CSS, React, Redux) and soft skills (e.g., teamwork, problem-solving, communication).
Certifications
Include any relevant certifications that can enhance your candidacy. List these in a simple format:
- Certified React Developer - XYZ Academy, 2022
- JavaScript Algorithms and Data Structures - freeCodeCamp, 2021
Tips on Choosing the Right Resume Format
- Chronological Format : This is the most common format, showcasing your work history and education in reverse order. It is ideal if you have a solid work history in React JS.
- Functional Format : If your experience is varied or you are transitioning from a different field, consider a functional format that emphasizes skills over work history.
- Combination Format : This format allows you to highlight both your skills and work experience, making it suitable for developers with diverse experiences or gaps in employment.
Complementing Your Cover Letter
The resume format you choose should align with your cover letter format. Maintain consistent font styles, sizes, and color schemes across both documents to create a cohesive look. Your cover letter should expand on the points made in your resume, elaborating on your interest in the position and how your experiences make you a perfect fit for the role. Use a traditional business letter format, including your contact information at the top, followed by the date and the employer’s contact information.
By following this structured approach, you can create a polished resume that effectively showcases your skills as a React JS developer and complements your cover letter, increasing your chances of landing an interview.
Writing Tips and Best Practices for a React JS Resume
When crafting a resume for a React JS position, it's essential to present your skills and experiences clearly and compellingly. Highlight your proficiency in React, JavaScript, and related technologies while ensuring your resume is easy to read and visually appealing. Utilize action verbs to convey your contributions effectively, and quantify your achievements whenever possible to demonstrate the impact of your work. Incorporating industry-specific keywords will help your resume stand out to both hiring managers and applicant tracking systems. Remember to follow resume writing tips for a polished finish, and consider how these strategies can enhance your cover letter as well.
- Use action verbs like "developed," "implemented," and "optimized" to convey your accomplishments effectively.
- Quantify your achievements (e.g., “improved application performance by 30%” or “led a team of 5 developers”) to provide context and value.
- Include relevant keywords such as "React," "Redux," "JavaScript," "HTML/CSS," and "API integration" to pass through ATS filters.
- Tailor your resume to match the job description, emphasizing the skills and experiences that align with the specific role.
- Use a clean, professional layout with consistent formatting, including bullet points for easy readability.
- Highlight any relevant certifications or courses, especially those related to React or front-end development.
- Showcase your collaboration skills by mentioning experiences working in Agile or cross-functional teams.
- Keep your resume to one page if possible, especially if you have less than 10 years of experience, focusing on the most relevant information.
Common Mistakes to Avoid in a React JS Resume
Creating a standout resume for a React JS position can be challenging, especially with the competitive nature of the tech industry. Many candidates often fall into common pitfalls that can diminish the effectiveness of their resumes. To increase your chances of landing an interview, it’s crucial to avoid these mistakes and present your skills and experience in the best light possible. Here are some common mistakes to watch out for when crafting your React JS resume:
- Overloading the resume with excessive information that may overwhelm the reader.
- Using generic job descriptions that fail to highlight specific achievements or technical skills.
- Neglecting to tailor the resume to the specific job description and requirements.
- Failing to showcase relevant projects, including personal or open-source contributions.
- Ignoring the importance of formatting, leading to a cluttered and unprofessional appearance.
- Omitting important technical skills such as version control (Git) or state management libraries (Redux).
- Using passive language instead of active verbs to describe accomplishments.
- Not including measurable outcomes or results that demonstrate the impact of your work.
- Forgetting to proofread for spelling and grammatical errors, which can detract from professionalism.
- Using an unprofessional email address or failing to include contact information.
To further enhance your resume, consider reviewing the common mistakes to avoid in a resume for additional insights. Additionally, when applying for positions, don't forget to pay attention to your cover letter. Avoiding common cover letter mistakes can significantly improve your chances of making a great first impression.
Sample React JS Resumes
When applying for a React JS position, a well-crafted resume is essential to showcase your skills and experience. Below are three sample resumes tailored for different stages of a career in React JS: one for an experienced professional, one for an entry-level candidate, and one for a career changer. These examples can serve as a guide to help you create a standout resume that highlights your strengths and makes a strong impression on potential employers. For additional inspiration, explore more resume examples and consider checking out corresponding cover letter examples to complete your job application package.
Experienced Professional Resume Example
John Doe 123 Main St, Cityville, CA 12345 (123) 456-7890 [email protected] GitHub Profile
Professional Summary Results-driven React JS Developer with over 7 years of experience in building scalable web applications using modern front-end technologies. Proficient in React, Redux, and JavaScript frameworks with a strong emphasis on UI/UX design principles. Adept at collaborating with cross-functional teams to deliver high-quality software solutions.
Technical Skills
- Languages: JavaScript, HTML, CSS, TypeScript
- Frameworks/Libraries: React, Redux, Next.js, Node.js
- Tools: Git, Webpack, Jest, Docker
- Databases: MongoDB, MySQL
Professional Experience
Senior React Developer XYZ Tech Solutions, Cityville, CA June 2018 – Present
- Led a team of developers in creating a responsive web application that increased user engagement by 30%.
- Implemented state management using Redux to improve application performance.
- Collaborated with designers to improve the UI, resulting in a 20% reduction in user complaints.
React Developer ABC Corp, Cityville, CA January 2015 – May 2018
- Developed single-page applications using React and integrated REST APIs for data retrieval.
- Conducted code reviews and provided mentorship to junior developers on best practices.
- Optimized application performance through code splitting and lazy loading techniques.
Education Bachelor of Science in Computer Science University of Cityville, Cityville, CA Graduated: May 2014
Entry-Level Candidate Resume Example
Jane Smith 456 Elm St, Townsville, TX 67890 (987) 654-3210 [email protected] GitHub Profile
Objective Motivated and detail-oriented Computer Science graduate with a strong foundation in web development and a passion for building interactive user interfaces. Seeking an entry-level React JS Developer position to leverage my skills in a dynamic team environment.
- Languages: JavaScript, HTML, CSS
- Frameworks/Libraries: React, Bootstrap
- Tools: Git, Visual Studio Code
- Databases: Firebase
Education Bachelor of Science in Computer Science University of Townsville, Townsville, TX Graduated: May 2023
Projects Portfolio Website
- Designed and developed a personal portfolio website using React showcasing projects and skills.
To-Do List Application
- Created a functional To-Do List app utilizing React for state management and local storage for data persistence.
Internship Experience Web Development Intern Tech Innovators, Townsville, TX June 2022 – August 2022
- Assisted in developing web applications using React and collaborated with the design team to enhance user experiences.
- Participated in daily stand-ups and contributed to sprint planning sessions.
Career Changer Resume Example
Michael Johnson 789 Oak St, Villagetown, NY 11223 (555) 678-1234 [email protected] GitHub Profile
Professional Summary Detail-oriented professional with 5 years of experience in project management transitioning to a React JS Developer role. Strong analytical and problem-solving skills, with a solid foundation in programming languages and a commitment to continuous learning in web development.
- Languages: JavaScript, Python
- Frameworks/Libraries: React, Flask
- Tools: Git, Jira, Trello
- Databases: PostgreSQL
Project Manager Global Enterprises, Villagetown, NY March 2018 – Present
- Managed cross-functional teams to deliver software projects on time and within budget.
- Developed project timelines and coordinated with developers to ensure timely completion of milestones.
Education Certificate in Full-Stack Web Development Coding Bootcamp, Villagetown, NY Completed: January 2023
Projects E-commerce Website
- Developed a fully functional e-commerce site using React and integrated payment processing with Stripe.
Blog Application
- Created a personal blog application with React, allowing users to post and comment on articles.
These sample resumes provide a framework for crafting your own, tailored to your experience and aspirations in the React JS field.
Checklist for a React JS Resume
- Proofread for Errors : Carefully check for spelling and grammatical mistakes. Reading your resume aloud can help catch errors that may have been overlooked.
- Check for Consistency : Ensure consistent formatting throughout your resume, including font size, style, and bullet point alignment. This creates a polished and professional appearance.
- Tailor to the Job Description : Customize your resume for each application by highlighting relevant skills and experiences that match the specific job requirements.
- Use Action Verbs : Start bullet points with strong action verbs that convey your contributions and achievements, such as "developed," "implemented," or "optimized."
- Highlight Relevant Skills : Clearly list your technical skills, particularly those related to React JS, such as Redux, hooks, and state management. Make sure these align with the job description.
- Quantify Achievements : Wherever possible, include metrics to showcase your accomplishments, such as improving application performance by a certain percentage or reducing load times.
- Keep It Concise : Aim for clarity and brevity. Ideally, your resume should fit on one page, especially if you have less than 10 years of experience.
- Include Relevant Projects : Showcase any personal or professional projects that demonstrate your React JS skills. Briefly describe your role and the technologies used.
- Organize Sections Logically : Arrange sections in a logical order (e.g., contact information, summary, skills, experience, education) to make it easy for hiring managers to scan.
- Utilize an AI Resume Builder : Consider using an AI resume builder to ensure that all elements are well-organized and formatted correctly. A similar checklist can also be followed for creating a CV .
Key Takeaways for a React JS Resume Guide
Creating a compelling React JS resume is essential to stand out in the competitive job market. By leveraging the examples and tips outlined in this guide, you can effectively showcase your skills, experience, and passion for React development. Remember to tailor your resume to highlight your unique qualifications and align them with the job descriptions of your target positions.
As a next step, consider downloading a professionally designed resume template from resume templates to streamline your formatting process. Additionally, if you need assistance crafting a persuasive narrative about your professional journey, check out our cover letter templates . For those looking to create a resume from scratch or enhance their existing one, our best resume maker is an excellent resource. Take action today to elevate your job application and increase your chances of landing your dream React JS role!
Build your Resume in minutes
Use an AI-powered resume builder and have your resume done in 5 minutes. Just select your template and our software will guide you through the process.
Make a cv in minutes

Pick your template, fill in a few details, and our builder will do the rest.
15 React Developer Resume Examples for 2024
Crafting a resume for react developer positions means showing your skill with code and projects. This guide offers examples and tips to help you stand out. You'll learn to highlight your experience with this specific coding language and tools that tech companies look for.

- 24 Oct 2024 - 1 new resume template (React Software Development Consultant) added
- 23 Sep 2024 - 1 new section (Show leadership in your work) added
- 22 Aug 2024 - 1 new resume template (Principal React Developer) added
Next update scheduled for 06 Nov 2024
Here's what we see in the strongest resumes for react developers.
Show Impact With Numbers : Best resumes show impact with numbers, such as load time reductions , increase in user engagement , bug resolution rates , and code optimization percentages . These metrics make your achievements clear and measurable.
Match Skills With Job Description : Include skills mentioned in the job description. Choose skills you have like JavaScript proficiency , state management , Redux expertise , RESTful APIs , and unit testing experience .
Highlight Relevant Project Experience : Showcase your hands-on experience. Include phrases like developed new features , optimized existing code , and implemented responsive UI to demonstrate direct involvement.
use this maybe to have a resume upload button widget 1: yellow Here's a short quick tip / warning for people to include. If your symptoms get worse or do not improve after 1 day, go to a lower altitude if you can. Try to go around 300 to 1,000 metres lower.
widget 2: red / but not serious Here's a short quick tip / warning for people to include. If your symptoms get worse or do not improve after 1 day, go to a lower altitude if you can. Try to go around 300 to 1,000 metres lower.
helpful blue / but not serious Here's a short quick tip / warning for people to include. Here's a short quick tip / warning for people to include. Here's a short quick tip / warning for people to include. Here's a short quick tip / warning for people to include. Here's a short quick tip / warning for people to include. Here's a short quick tip / warning for people to include. Here's a short quick tip / warning for people to include.
React Developer Resume Sample
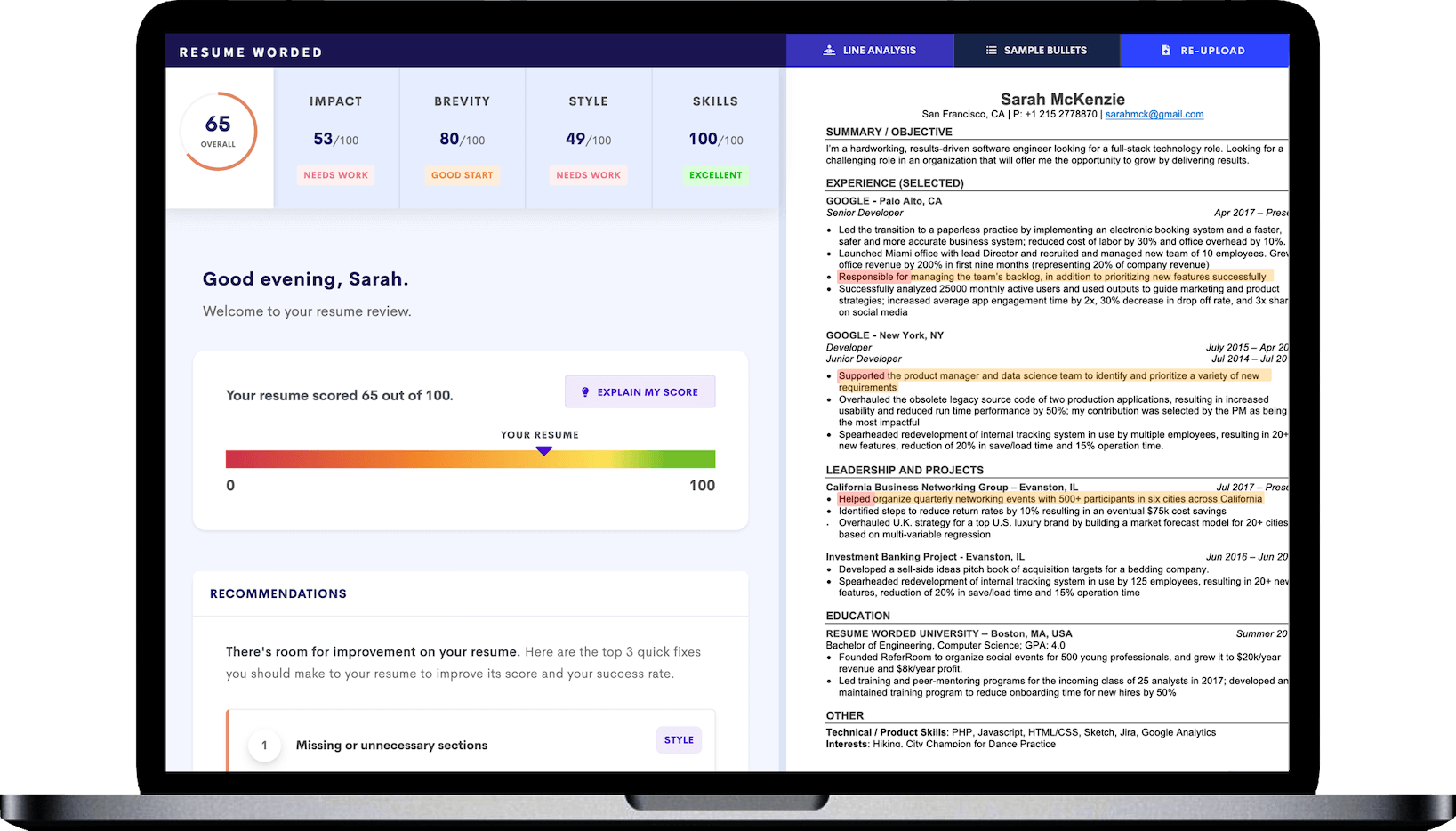
Find out how good your resume is.
ummm here it is
Get your resume scored
Want to know how your react developer resume stacks up? Our AI-powered tool simulates a hiring manager's review, scoring your resume on key criteria specific to front-end development roles. You'll get insights on your resume's strengths and areas for improvement.
Upload your resume now for a free, unbiased assessment. You'll receive a clear score and actionable feedback to help your application stand out in the competitive tech job market.
Where to place your education
As a react developer, if you have fresh education in technology, especially in computer science, coding bootcamps, or specific react development courses, show this early in your resume. It tells hiring managers that you have up-to-date knowledge. Put education right after your contact details if you're new to the field or if your recent education is your strongest asset.
If you have been working in the field for some time and have work history to share, your education should come after your experience section. This lets you highlight practical skills before academic qualifications.
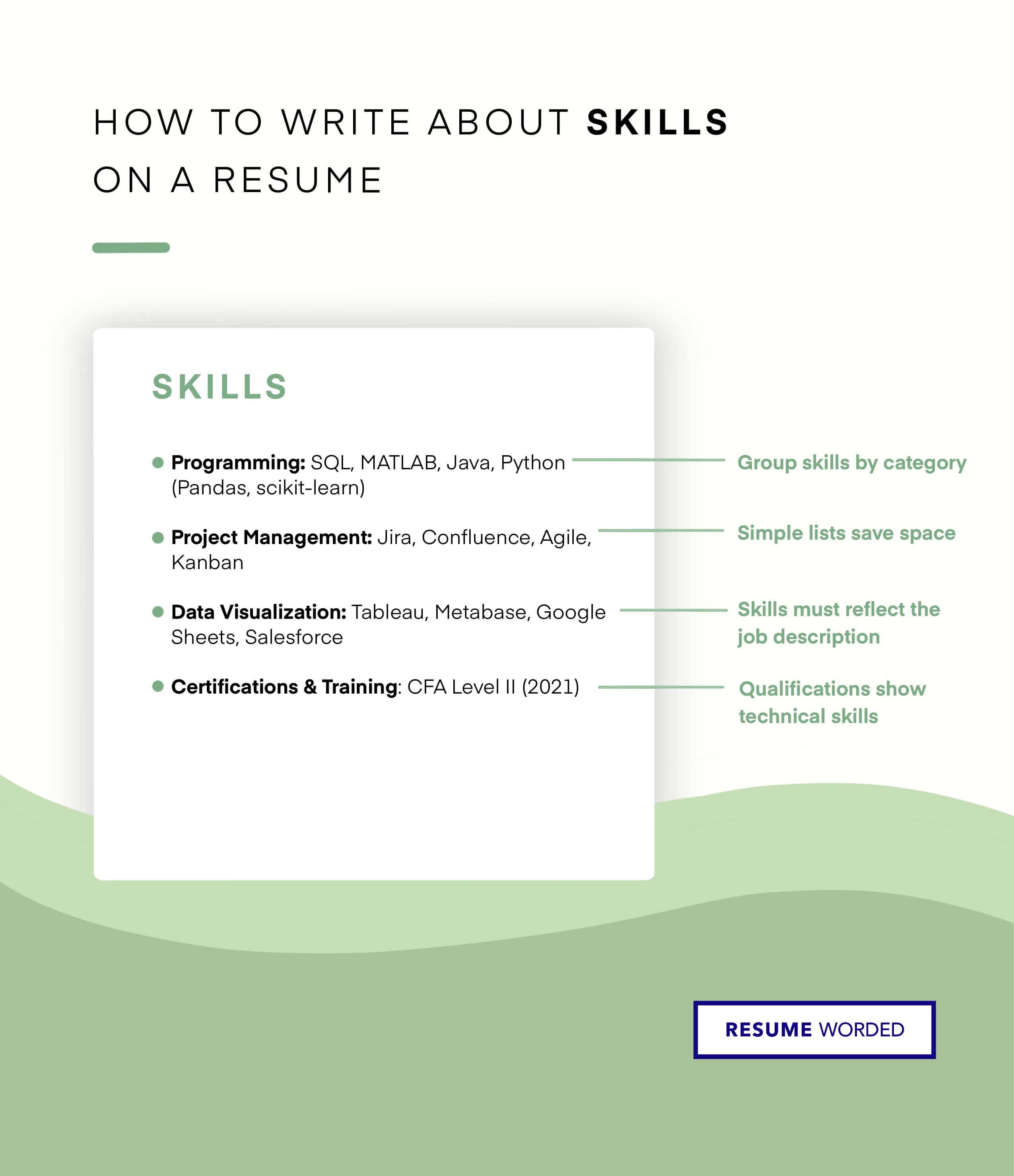
Showcase your technical skills
In your resume, make sure you highlight key react developer skills. List specific programming languages like JavaScript and any special libraries such as Redux you are skilled with. Provide examples of projects where you used react in a practical setting. This shows you can apply your skills to real-world problems.
It's also good to mention any experience with version control systems like Git. These details show you are ready to work with a team and manage your code effectively.
Keep your resume concise
A resume for a react developer should be one page long if you have less than 10 years of experience. This makes sure your resume is easy to read and focuses on the most relevant information. Use one page to show your strongest work history, react projects, and skills.
If you are a senior react developer with over 10 years of experience, a two-page resume is good to fully show your career growth and major projects. Always make sure the most important details are on the first page.
Demonstrate project involvement
For a react developer role, it's important to show your work on actual projects. Include links to your GitHub repository or live sites where your work can be seen. This gives hiring managers proof of what you can do.
Also, if you have worked in an agile development environment, make sure to mention this. It tells employers that you are flexible and can adapt to fast-changing project needs. This is very valuable in tech jobs, including as a react developer.
Senior Front-End Developer (React specialization) Resume Sample
Prepare your resume for screening software.
Resumes today often need to pass through computer screening before a hiring manager sees them. This is done by software called Applicant Tracking Systems (ATS). As you apply for react developer roles, you should make your resume ATS-friendly to increase your chances of getting an interview.
Here are some tips to help you:
- Use keywords that match the job description, such as 'react.js', 'frontend development', or 'JavaScript'. This shows the ATS that your skills are a good fit for the job.
- Include specific frameworks and libraries you've worked with, like 'Redux' or 'Webpack'. This detail helps the ATS understand your experience level with react technology.
Junior React Developer Resume Sample
Tailor your resume for the role.
You want your resume to stand out to hiring managers. To do this, make sure it matches the role you're applying for. Show your skills and experiences that relate directly to being a react developer. Read the job post well, and use the same words they use to describe what you can do.
- Highlight your experience with front-end technologies, especially React and related tools, in your past projects. Use phrases like Implemented state management using Redux in a multi-component React app .
- For a senior position, focus on leadership by mentioning the number of people you've led or your influence on key projects. Say things like Lead a team of 10 developers to deliver robust React applications on time .
- If you are moving into this area from a different job, talk about your transferable skills. For example, you might say Applied JavaScript skills gained from educational projects to build interactive web components with React.js .
React UI/UX Developer Resume Sample
Highlight achievements, not tasks.
When you write your resume as a react developer, it's important to focus on what you've achieved rather than just listing your past job duties. Showing what you have accomplished makes you stand out to employers. They want to see the results of your work, not just a list of tasks you were responsible for.
- Managed React-based projects,
- Led a team of 5 developers in delivering a React web application that increased user engagement by 30% in three months.
- Developed new features for React applications,
- Implemented three high-demand features into the core React application, enhancing customer satisfaction rates by 20%.
Remember to include numbers when possible because they show the true impact of your work. This approach demonstrates your ability to deliver results, not just execute tasks, which is what makes a strong candidate.
Full Stack React Engineer Resume Sample
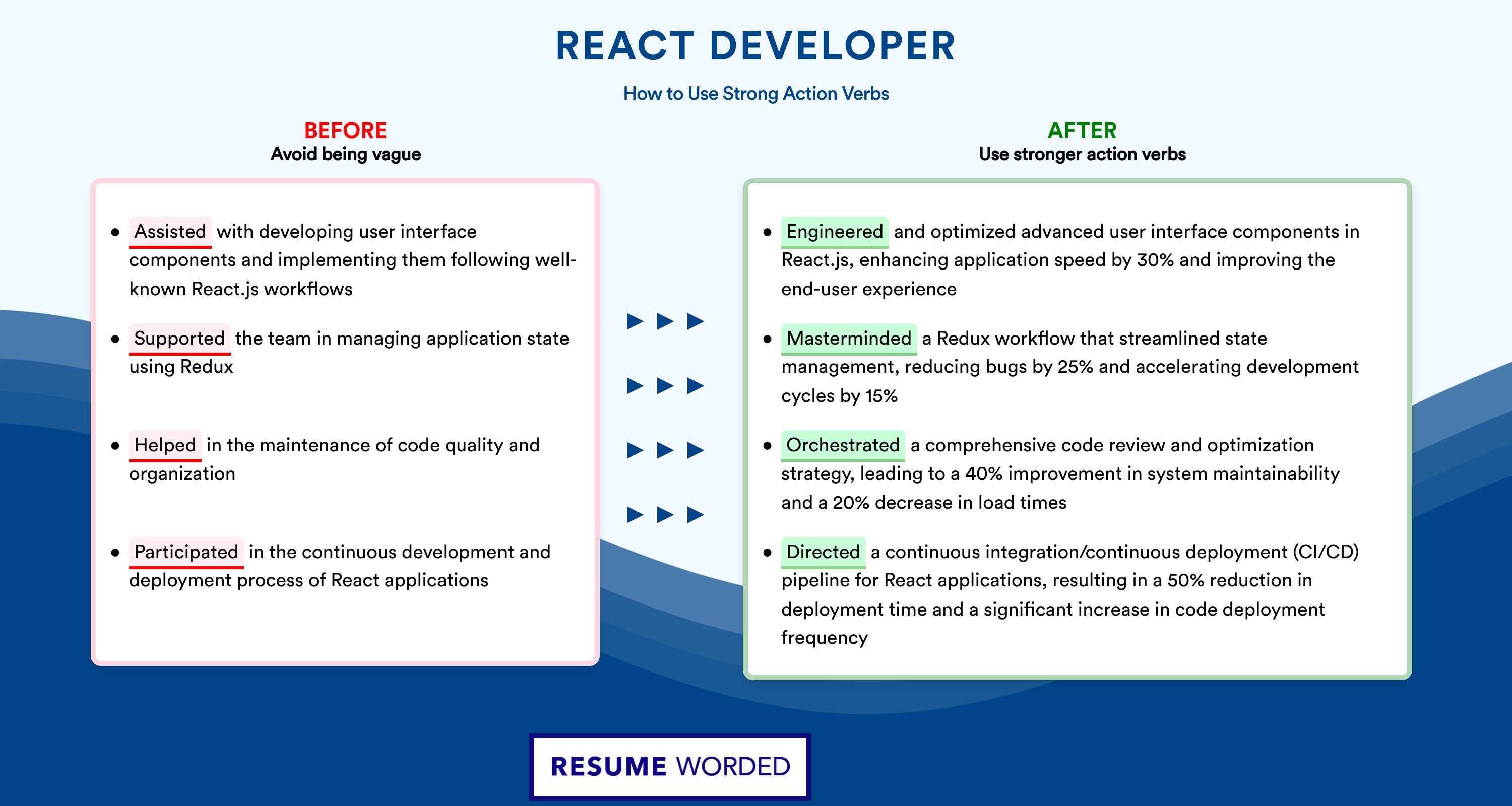
Use strong verbs for your skills.
When you apply for a role in web development, like a react developer, the verbs you choose can make a big difference. They show what you can do and how you do it. You want verbs that are clear and show you’re good at what you do. Use verbs that show you can start things, change them, and get them done.
Good verbs are like tools. They help you build a picture of your skills. Think about what you do when you work with react. Pick verbs that show you can write code, fix problems, and make things better. If you do this, your resume will stand out.
- To show you start and lead projects, use initiated , implemented , developed , engineered , architected .
- For teamwork and helping others, use collaborated , supported , assisted , mentored , guided .
- When showing how you solve problems, use resolved , debugged , troubleshooted , refined , streamlined .
- To highlight how you improve code, use optimized , refactored , revised , updated , enhanced .
- When you want to show creating something new, use designed , crafted , constructed , created , composed .
Want inspiration for other action verbs you can use? Check out synonyms to commonly used action verbs like Worked with , Participate , Analyze , Supervised , Team .
Lead React Software Engineer Resume Sample
Essential technical skills for a react dev.
When you're crafting a resume as a react developer, it's vital to showcase the specific technical skills that employers are looking for. These skills demonstrate your ability to handle the job's core tasks and work with the tools necessary for success.
Here's a list of key skills you should consider including on your resume:
Remember, you don't need to list every skill, but focus on those where you have strong experience and that relate to the role you want. For instance, if you are aiming for a position that requires strong frontend development skills, emphasize your experience with React , JavaScript , and HTML5 . Include your skills in a dedicated section, and you can also weave them into the descriptions of your past job experiences to show how you've applied them in real-world situations. This can help your resume pass through Applicant Tracking Systems (ATS) which often scan for these keywords.
React Integration Specialist Resume Sample
Show leadership in your work.
When you apply for roles in software development, showing that you have been a leader or have moved up in your roles can make a big difference. This is true even when you are focusing on technical skills as a react developer. Here's how you can show this on your resume:
- Use clear phrases like 'Led a team of 5 developers' to show you have had direct leadership. This tells employers you have experience guiding others.
- Include details of any projects where you were the main person making decisions. Use phrases like 'Spearheaded the migration to a new version of React' to show you can take charge of important tasks.
Even if you are unsure if you've held formal leadership roles, think about times when you have taken the lead on a project or helped guide your team through a challenge. This can also show you have leadership skills:
- If you have helped new team members learn and grow, mention this as 'Mentored junior developers in React best practices'.
- When you have made suggestions that were used by your team or company, talk about this as 'Initiated and implemented a code review process that improved code quality by 30%'.
React Application Architect Resume Sample
Quantify your coding impact.
As a developer, you know the power of numbers. They can show the real impact of your work. Think about how you have made things better in your past roles. Use numbers to tell that story.
Here are ideas to help you think:
- Did you help increase user engagement? Maybe you built features that kept users on the app longer. Try to find the percentage increase in user session time before and after your update.
- Have you made the code better? Maybe you refactored parts of the app to make it run faster. Look for the decrease in load time you achieved.
These numbers help hiring managers see your value fast. They show you can do the same for their company. More examples could be:
- Reduction in app crash rates by a certain percentage after you improved the code stability
- Number of features developed that led to a growth in the customer base
- Decrease in customer support tickets because of better user experience you created
- How much code coverage increased ( code coverage percentage ) due to your tests
Even if you are not sure of exact numbers, estimate. Think about the scale of your projects. How many people used your app? How big was the codebase? This will help you find numbers to show your impact.
React Frontend Engineer Resume Sample
Showcase leadership roles.
If you have held positions of leadership or received promotions, it's essential to highlight these on your resume. As a developer who specializes in building user interfaces with react, you might have led a project or guided a team. Think about the times you've taken charge or helped others grow. Here are ways you might demonstrate this:
- Include titles like 'senior react developer' or 'team lead' to show progression.
- List any mentorship roles, such as 'mentored junior developers in react best practices.'
Remember, leadership isn't just about titles. It's also about the impact you made. Include bullet points like:
- 'Led a team of 5 developers in a successful app launch, resulting in a 20% increase in user engagement.'
- 'Implemented a new react component library, increasing development speed by 30%'.
Principal React Developer Resume Sample
Show leadership in tech roles.
When you build your resume as a react developer, showing leadership and growth is key. Think about times you led a project or were given more responsibility.
- Include any project where you were the lead developer or team leader. For example, 'Led a team of 3 junior developers in a successful app redesign that increased user engagement by 20%'.
- Mention if you were promoted, even within tech teams. A line like 'Promoted to Senior React Developer after delivering 5 high-impact web applications ahead of schedule' can show a clear path of advancement.
Remember, even informal leadership counts. If you helped onboard new team members or ran a coding workshop, it's worth mentioning. It shows you're trusted and have strong skills.
React Software Development Consultant Resume Sample
Small companies vs large corporates.
When applying to small companies or startups, highlight your ability to work in flexible and dynamic environments. Show experience with multiple roles or a wide range of responsibilities, as smaller companies often look for versatile candidates. For example, you might say, 'Led front-end development and UX design for a team of five at a fast-paced startup.'
On the other hand, when targeting large corporates like Facebook or Amazon, focus on your experience with large-scale projects and collaboration within big teams. Emphasize your ability to work with established processes and tools. You might include, 'Collaborated on a team of 20 developers to build scalable web applications for high-traffic platforms.'
- ETL Developer Resume Examples
- API Developer Resume Examples
- Junior Frontend Developer Resume Examples
- Web Developer Resume Examples
- Java Developer Resume Examples
- Cloud Developer Resume Examples
- Frontend Developer Intern Resume Examples
- Senior Java Developer Resume Examples
Quick links
React developer, resume sample #1, resume sample #2, resume sample #3, resume sample #4, resume sample #5, senior front-end developer (react specialization), resume sample #6, junior react developer, resume sample #7, react ui/ux developer, resume sample #8, full stack react engineer, resume sample #9, lead react software engineer, resume sample #10, react integration specialist, resume sample #11, react application architect, resume sample #12, react frontend engineer, resume sample #13, principal react developer, resume sample #14, react software development consultant, resume sample #15, additional resources, questions get in touch.
React Developer Resume Examples

By Silvia Angeloro
Aug 27, 2024
12 min read
Craft a standout React developer resume that gets you noticed, showcasing your skills and experience with flair. Follow our expert tips to "reACTivate" your job search and secure that dream role.
Rated by 348 people
- • Led a team of 5 developers in the creation of reusable and high-performance React components, leading to a 40% reduction in development time.
- • Collaborated with UX designers and product managers to define and implement user-facing features, increasing user engagement by 25%.
- • Implemented Redux for state management, which optimized application efficiency and reduced server load by 30%.
- • Conducted over 100 code reviews, improving overall code quality and reducing bugs by 20%.
- • Mentored junior engineers, helping them to improve their skills and performance, resulting in the promotion of 3 team members.
- • Maintained up-to-date knowledge of industry trends and technologies, integrating new best practices into the development process to enhance team efficiency.
- • Designed and built a scalable React application used by over 2 million users, reducing page load times by 35%.
- • Collaborated closely with backend developers to integrate comprehensive APIs, resulting in a seamless user experience.
- • Adopted Agile methodologies, leading sprint planning and retrospectives to improve team productivity by 20%.
- • Utilized Flux architecture for state management, which improved the maintainability of the codebase and facilitated modular development.
- • Actively participated in user acceptance testing, providing technical expertise and resolving issues swiftly, ensuring project timelines were met.
- • Developed user-facing features for a CRM platform, enhancing customer interactions and satisfaction by 15%.
- • Implemented best practices for clean code and modularity, ensuring long-term maintainability and readability of the codebase.
- • Participated in daily standups and sprint planning, contributing to an effective Agile development lifecycle.
- • Provided constructive feedback during code reviews, ensuring adherence to quality standards and improving team output.
- • Contributed to the development of the driver app, improving performance and reducing crashes by 30%.
- • Worked with product managers to define technical requirements and deliver high-quality software solutions.
- • Implemented unit tests to ensure code functionality, increasing code coverage to 85%.
- • Collaborated with solution architects to plan and execute seamless deployments, ensuring minimal downtime.
In this article
What to focus on when writing your react developer resume
Must have information on your react developer resume, which resume format to choose, how to write a quantifiable resume experience section, write your react developer resume summary section, listing your react developer skills on your resume, how to include your education on your resume, how to include react developer certificates on your resume, extra sections to include in your react developer resume, pair your react developer resume with a cover letter.

Crafting the perfect React developer resume can be as tricky as debugging a stubborn piece of code. Many React developers find it difficult to showcase their skills and experience effectively, leading to missed job opportunities. Highlighting the right projects, skills, and achievements on your resume is crucial in the competitive tech job market. You might wonder how to make your resume stand out from the rest. This guide will help you overcome these challenges, ensuring your resume grabs employers' attention and genuinely reflects your expertise in React development. Let's turn your resume into a strong, compelling representation of your career.
Using the correct resume template is crucial for presenting your skills and experience clearly and professionally. The right template ensures your resume is easy to read, well-organized, and eye-catching, making a lasting impression on hiring managers.
Need more inspiration? We have over 700 resume examples to help you write the perfect resume.
Key Takeaways
- Use the correct resume template for clarity and professionalism, ensuring it's easy to read and eye-catching.
- Your resume should include key sections such as Contact Information, Professional Summary, Technical Skills, Professional Experience, Education, Projects, Certifications, and Additional Information.
- Highlight your technical skills, project experience, and problem-solving abilities, showcasing specific projects and achievements with measurable results.
- Use the reverse-chronological format and modern fonts, save your resume as a PDF, and use clear section headings to ensure ATS compatibility.
- Tailor your resume to the job, using action words and quantifying achievements, while also including relevant education and certifications.
For a React Developer resume to stand out, it should clearly show your technical skills, project experience, and problem-solving abilities. Employers want to see that you can build dynamic, responsive user interfaces and have a strong grasp of JavaScript, HTML, and CSS. Highlight your familiarity with state management libraries like Redux, and emphasize any experience with modern front-end tools and frameworks.
To boost your resume's impact, consider including:
- Key technologies and tools you have mastered (e.g., React, Redux)
- Specific projects that showcase your problem-solving skills
- Collaborative work experiences or contributions to open-source projects
- Metrics or data that demonstrate the results of your work, such as improved load times or user engagement stats
Creating a compelling resume for a React Developer involves including key sections to highlight your expertise. These must-have sections are:
- Contact Information
- Professional Summary
- Technical Skills
- Professional Experience
Additional sections such as Certifications , Volunteer Experience , and Languages can further enhance your profile. Tailoring these sections will show your proficiency and dedication to being a top React Developer.
When writing your React developer resume, the best format is the reverse-chronological format. This format highlights your most recent experience first, making it easy for hiring managers to see your current skills. Use modern fonts like Rubik and Montserrat instead of outdated ones like Arial and Times New Roman to make your resume stand out. Always save your resume as a PDF to ensure the formatting stays consistent across all devices. Stick to one-inch margins to keep your resume looking clean. Clear section headings are essential because they help with ATS (Applicant Tracking Systems) scanning your resume effectively.
Your React developer resume should have the following sections:
- Summary or Objective
- Certifications
- Additional Information
Use Resume Mentor’s free resume builder to handle all of these details with ease.
Writing a resume experience section as a React developer can be a straightforward task if you follow some key guidelines. Ordering your experiences chronologically, beginning with the most recent, is ideal. Aim to include work from the past 10-15 years, focusing on your most relevant roles. Include job titles that reflect your career growth and expertise. Tailoring each resume submission to the job you are applying for is essential. Use action words that vividly describe your achievements.
Examples of action words you can incorporate are: developed, implemented, optimized, increased, improved, and led. Quantify your achievements and highlight outcomes wherever possible. Specific numbers speak volumes about your contributions.
Here is an example of an incorrectly written experience section:
- • Developed websites.
- • Worked with a team.
- • Used JavaScript.
This first example lacks specifics and details. The descriptions are too generic. It does not showcase achievements or provide metrics that help an employer see the impact of your work.
Now, let's look at a well-written example:
- • Developed and launched a new user authentication feature, increasing user sign-ups by 40%.
- • Optimized React components, reducing page load times by 25%.
- • Led a team of 5 developers, ensuring project deliverables were met consistently ahead of deadlines.
- • Implemented responsive design, improving mobile traffic by 30%.
- • Enhanced API integrations, resulting in 20% faster data retrieval.
- • Collaborated with UX designers to improve user experience on key projects.
This second example demonstrates why it's effective. It includes specific job titles and companies, ensuring clear context. Each bullet point quantifies achievements, giving a concrete sense of the value added. These details create an impactful narrative, showcasing deep expertise and accomplishments.
React developer resume experience examples
Brace yourself for an amazing ride through the land of experience, where not only are your skills showcased, but there are plenty of ‘react’ions to go around! Let's dive into the different facets of your career as a React developer.
Achievement-focused
When presenting achievements, emphasize the outcomes of your efforts and their impacts. Use measurable metrics where possible to show your success.
React Developer
Tech Innovators Inc.
June 2018 - May 2021
- Developed complex user interfaces for web applications, improving end-user satisfaction by 30%.
- Spearheaded migration of web apps to React, reducing load times by 40%.
- Awarded ‘Employee of the Year’ for outstanding project contributions.
Skills-focused
Highlight key technical skills and your proficiency level. Detail how those skills were utilized to achieve team or personal goals.
Front-end Engineer
Coder Central
July 2016 - December 2019
- Experienced in using JavaScript frameworks like React and Redux for state management.
- Skilled in building responsive web pages using CSS3 and HTML5.
- Implemented RESTful APIs to enable dynamic client-server communication.
Responsibility-focused
Illustrate your roles and responsibilities in different projects or tasks. Mention leadership roles if applicable.
Lead React Developer
Web Creations
March 2017 - April 2020
- Led a team of 8 developers to successfully deliver web applications within project timelines.
- Coordinated with UX/UI designers to ensure seamless user experiences.
- Maintained high code quality by implementing automated testing and continuous integration.
Project-focused
Feature particular projects you have worked on, emphasizing your role and contributions.
Senior React Developer
Online Shoppers Ltd.
January 2019 - December 2021
- Managed a project to revamp the company’s e-commerce platform, leading to a 25% increase in sales.
- Integrated third-party APIs to enhance the website functionality.
- Conducted code reviews and provided mentorship to junior developers.
Result-focused
Focus on describing the outcomes of the projects or tasks you were involved in. Use metrics to quantify results when you can.
May 2020 - Present
- Reduced page load time by 50% through code optimization.
- Enhanced user engagement by 20% by implementing interactive components.
- Contributed to a 15% increase in customer retention with effective UI updates.
Industry-Specific Focus
Customize your experience to emphasize your knowledge and work done within a particular industry.
Front-end Developer
HealthTech Solutions
February 2016 - August 2019
- Specialized in developing healthcare web applications compliant with HIPAA regulations.
- Designed intuitive user interfaces to aid clinicians in managing patient records.
- Worked extensively on data visualization tools to provide actionable insights for medical professionals.
Problem-Solving focused
Showcase your problem-solving skills by highlighting how you identified issues and implemented effective solutions.
Problem Solvers Inc.
October 2018 - September 2020
- Identified and resolved performance bottlenecks in web applications, improving load times by 35%.
- Developed a custom error-tracking tool to streamline debugging processes.
- Innovated solutions to enhance app security, reducing vulnerabilities by 40%.
Innovation-focused
Provide examples of innovative solutions or approaches you brought into your projects.
Innovation Engineer
Creative Tech Hub
November 2017 - October 2020
- Implemented a component library to standardize UI elements across projects, boosting development efficiency.
- Pioneered the use of GraphQL in the company’s data-fetching strategies, resulting in smoother client-server interactions.
- Introduced automated testing pipelines that reduced manual testing efforts by 60%.
Leadership-focused
Describe your leadership roles and highlight your impact on team dynamics and project success.
NextGen Developers
June 2015 - November 2019
- Led a team of 10 in the development of scalable web applications.
- Facilitated weekly scrum meetings to track progress and address challenges.
- Mentored junior developers, helping them grow their technical skills and advance their careers.
Customer-focused
Under this focus, emphasize your contributions towards improving customer satisfaction and user experience.
UserFirst Solutions
August 2016 - April 2021
- Enhanced user interface based on client feedback, resulting in a 25% increase in customer satisfaction.
- Collaborated with the customer support team to quickly address bugs and feature requests.
- Created user-friendly documentation to assist clients in navigating new features.
Growth-focused
Show your efforts in driving company or project growth through your initiatives and technical contributions.
Growth Hacker
ExpandFast Inc.
March 2018 - December 2020
- Developed features that led to a 30% growth in user base within the first year.
- Implemented A/B testing to optimize user experience, which increased retention by 20%.
- Collaborated with the marketing team to roll out new product features, enhancing overall product appeal.
Efficiency-focused
Describe how your actions improved efficiency, either in workflow, project management, or technical performance.
Efficiency Expert
Workflow Wizards
June 2017 - August 2021
- Streamlined build processes, cutting down compile times by 50%.
- Automated repetitive tasks, freeing up developers to focus on critical features.
- Optimized codebase to reduce memory usage, enhancing application performance.
Technology-focused
Highlight your expertise with specific technologies, tools, and platforms related to React development.
Tech Evangelist
Tech Pioneers
January 2017 - Present
- Proficient in ReactJS, Redux, and React Native for mobile app development.
- Utilized TypeScript to improve codebase maintainability and reduce bugs.
- Experienced with DevOps tools like Jenkins and Docker for continuous integration and deployment.
Collaboration-focused
Describe your ability to work within a team, including interactions with other departments and collaboration tools you use.
Collaboration Developer
Team Up Inc.
July 2016 - May 2020
- Worked closely with backend developers to ensure seamless integration of front-end components.
- Used tools like Slack and JIRA to maintain open communication and manage tasks efficiently.
- Participated in cross-functional teams to deliver high-quality products within deadlines.
Training and Development focused
Showcase your contributions to training and upskilling team members or developing training modules.
Development Coach
Learning Curve Tech
September 2019 - Present
- Conducted regular training sessions to upskill junior developers on React and JavaScript best practices.
- Developed comprehensive training modules for new hires to accelerate their onboarding process.
- Mentored interns and facilitated their transition into full-time roles within the company.
When writing your resume summary as a React developer, focus on your specific skills, experiences, and achievements. A good summary should showcase your talent and passion for coding, while also highlighting your professional background. Use simple words and short sentences to convey your strengths clearly. Show you understand the role and bring value to employers.
An outstanding resume summary acts as a quick pitch to hiring managers. Use action words and measurable achievements. Mention your key skills and any relevant experience. Avoid being too vague or generic. Here’s how.
This resume summary is not effective. It is too vague and does not highlight specific skills or experiences. Words like "I build websites" and "I know React and JavaScript" are too broad. It does not show any achievements or specific projects. There’s no hook to interest the hiring manager. It is also repetitive and doesn’t flow well.
This resume summary is much better. It mentions specific skills like "React," "JavaScript," and "Redux," and highlights over "5 years" of experience. It shows measurable achievements, such as "boosting site engagement by 30%." This summary tells a hiring manager what you can do and how well you do it. It is clear, engaging and shows your value.
Knowing the difference between a summary and other resume sections is crucial. A resume summary is a brief statement that showcases your experience and accomplishments. A resume objective states your career goals. A resume profile is a more detailed overview of your skills and experience. A summary of qualifications lists bullet points of your strongest skills and achievements. Your resume summary should give a compelling snapshot of your expertise and what makes you stand out.
When writing your skills section as a react developer, you can choose to have it as a standalone section or incorporate it into your experience and summary. Highlighting your strengths and soft skills in your resume summary helps provide an overview of what makes you an excellent candidate. Hard skills are specific, teachable abilities such as coding languages you have mastered.
Skills and strengths are crucial as resume keywords. They enhance your resume's searchability and ensure it passes through Applicant Tracking Systems (ATS). Skills embedded within your experience show how you applied them, making your resume more dynamic and attractive to hiring managers.
This standalone skills section is good because it quickly communicates core competencies directly relevant to a react developer role. The skills listed are concise yet comprehensive, covering various key areas such as front-end technologies (JavaScript, HTML5, CSS3), state management (Redux), version control (Git), and build tools (Webpack). This succinctly showcases your proficiency, making it easy for recruiters to identify your qualifications.
Best hard skills to feature on your react developer resume
Hard skills for a react developer should demonstrate your technical proficiency and ability to handle the tools and frameworks essential for developing in React. They should communicate your expertise and ability to contribute effectively from day one.
Hard Skills
- Proficiency in JavaScript (ES6+)
- HTML5/CSS3 skills
- Experience with Redux or Context API
- RESTful API integration
- Familiarity with Git and version control systems
- Webpack, Babel, and build tools
- Node.js and npm
- React Native basics for mobile development
- TypeScript knowledge
- Component-based architecture understanding
- Responsive design principles
- Cross-browser compatibility
- Debugging and performance optimization
- Knowledge of UI/UX best practices
- Experience with testing libraries (Jest, Enzyme)
Best soft skills to feature on your react developer resume
Soft skills for a react developer should highlight your ability to work well within a team, solve problems efficiently, and communicate effectively. These skills show that you are not only technically proficient but also a valuable team player.
Soft Skills
- Effective communication
- Team collaboration
- Problem-solving abilities
- Time management
- Adaptability
- Critical thinking
- Attention to detail
- Strong work ethic
- Capacity for learning new technologies
- Conflict resolution
- Customer-focused mindset
- Organizational skills
- Leadership potential
An education section is a crucial part of your React developer resume. It helps employers see your academic background and how it aligns with the job. Tailor your education section to the job you are applying for. Exclude any irrelevant education to keep it focused.
When listing your degree, include the full name of the degree, the institution, and the dates. If your GPA is high (generally over 3.5), consider including it. Displaying honors like "cum laude" can also add value.
Bad Example:
This example is bad because it includes irrelevant education for a React developer role. High school details are unnecessary and do not showcase relevant skills.
Good Example:
This example is good because it focuses on relevant education for a React developer. It highlights a Computer Science degree, includes a high GPA, and honors like "cum laude." This makes your qualifications clear and relevant for the job.
Including a certificates section in your React developer resume is important. List the name of each certificate, include the date you received it, and add the issuing organization. You can also include this section in the header to make it stand out.
Here is how to structure a standalone certificates section for a React developer:
This example is good because it lists relevant certificates that align with the skills required for a React developer. It includes recognized platforms providing these certificates, which adds credibility. Having specific certificates like "JavaScript Algorithms and Data Structures" shows you have a solid foundation in JavaScript, essential for React. Additionally, naming well-known institutions like Udacity and Coursera can make your resume stand out to potential employers.
As a React developer, having a well-structured resume can make a significant difference in showcasing your skills, experience, and personal attributes. An organized resume not only highlights your technical prowess but also paints a complete picture of who you are beyond code.
Language section — Include languages you're proficient in to demonstrate your ability to work in diverse environments. This can be particularly beneficial for international projects or companies with multilingual teams.
Hobbies and interests section — Share your hobbies and interests to provide insights into your personality and work-life balance. This can help you stand out as a well-rounded candidate.
Volunteer work section — Highlighting volunteer work showcases your commitment to community and ability to work selflessly. This can enhance your profile by reflecting your leadership and team-building skills.
Books section — Mention books you've read to display your commitment to continuous learning and growth. This can underscore your intellectual curiosity and passion for staying updated in your field.
A cover letter is a one-page document that you send along with your resume when applying for a job. It provides a personal introduction, explains why you’re interested in the position, and highlights your key qualifications. A well-crafted cover letter can grab the hiring manager's attention and make you stand out among other candidates.
For a React developer, your cover letter should focus on your experience with React and related technologies, your problem-solving skills, and any projects you've worked on that demonstrate your expertise. Mention any collaborative work, as teamwork is often crucial in development roles. Highlight any specific achievements, like improving app performance or working on a high-traffic site.
Ready to create a cover letter that gets noticed? Try Resume Mentor's cover letter builder. It's easy to use and lets you export your cover letter as a PDF, ensuring your content and formatting stay intact. Start today and make your job application shine!
Scarlett Anderson
San Antonio, Texas
+1-(234)-555-1234
Related Articles

Make job-hunting a breeze!
Build your resume and focus on finding the right job
Continue Reading
Check more recommended readings to get the job of your dreams.
Branch Accountant Resume Examples
Counting on Your Career: How to Write a Branch Accountant Resume that Balances Skills and Experience
Product Manager Intern Resume Examples
Master the art of crafting your product manager intern resume: Tailor your skills to stand out and make your application a standout...
Finance Director Resume Examples
Master your finance director resume: tips for crafting a numbers game-winning CV. Learn to highlight your skills, experience, and...
iOS Developer Resume Examples
"Crafting the Perfect iOS Developer Resume: How to Highlight Your Skills and Swiftly Impress Recruiters"
Controls Engineer Resume Examples
Steer your career with our guide on how to write a controls engineer resume, and ensure your job application is well-calibrated to...
Diversity and Inclusivity Manager Resume Examples
How to write a diversity and inclusivity manager resume: Stand out and show your commitment to a fair workplace
Contract Analyst Resume Examples
Mastering the Art: How to Write a Contract Analyst Resume with Clear Terms and Conditions for Success
Staffing Manager Resume Examples
Master the art of crafting a stellar staffing manager resume: the key to unlocking doors in your career. Learn how to highlight your...
Resume Examples
Resume Templates
Modern Resume Templates
Simple Resume Templates
Traditional Resume Templates
Creative Resume Templates
One-Page Resume Templates
Resume Writing Resources
Resume Builder
Terms of Service
Privacy Policy
Cookie Preferences
© 2024 . All rights reserved.
Made with love by people who care.
- Knowledge Base
- Free Resume Templates
- Resume Builder
- Resume Examples
- Free Resume Review
Click here to directly go to the complete JS Developer resume sample.
How to make a React JS Developer resume that not only stands out on its own but also grips the recruiter?
Have you optimized your React js developer resume for your dream job in a top company? Do you know what it takes to optimize it for an interview shortlist?
If you don't, you have landed in the right place.
Let's learn how to curate an impeccable React js developer resume from scratch. Trust us, it won't take long!
Speaking of perfection, here are the broad areas we'll cover in this guide to crafting a shortlist-worthy React JS developer resume:
- Is React js a good career?
- How do I write a resume for a React js developer?
- How to highlight your React JS Developer experience in your resume?
- What skills should a react developer have?
- Should you create a resume summary or an objective?
- What should a developer resume include?
Why You Need an ATS-Compliant React JS Developer Resume
Did you know that an average resume does not reach a human recruiter before it is parsed by an Applicant Tracking Software (ATS)?
The popularity of React.js is higher than other frameworks, making it a very promising career. Most companies have begun to invest in specific roles that require proficiency in this tool.

This ATS is relevant to us today because most technical recruiting teams rely on this software for preliminary screening. This means that your React js developer resume should be ATS-compatible to stand a chance of getting shortlisted.
How will your technical proficiency fare when you don't even get a chance to showcase it before the recruiter?
How to Organize Your React JS Developer Resume
Now that you know how to approach resume writing, we will now discuss the resume sections you should use to organize information in your resume for React js developer jobs.
Here are the 7 must-have resume sections :
- Personal Information
- Profile Title
- Summary/Objective
- Professional Experience
If you have more information to put in your React js experience resume, you can compile them under these resume sections:
- Internships
- Training & Certifications
- Awards & Recognition
- Volunteering Experience
To avoid the hassle of curating resume sections on your own, use Hiration's resume builder. It has an in-built React js resume template with pre-arranged sections that are positioned right where they should be.
Moreover, you can use it as the perfect reference to draft an impeccable React js experience resume that is earmarked for perfection.
How to start your React JS Developer resume?
The resume header, profile title, and personal information sections are the first three sections you should compose in your React js resume.
Create a React Resume Header
The resume header is the first section of your React js sample resume. Traditionally, it is what you write at the absolute top of your resume.
If you have been including a generic 'CV' or 'Resume' as your resume header in the past, stop right away. Instead, write your full name.
Moving on, here's a React js resume sample illustrating the ideal resume header for your React js developer resume.

Also Read: How to draft an industry-standard header

Cover Contact Information in Your React JS Resume
The personal information section of your React js sample resume should ideally consist of:
- Functional mobile number
- Professional Email ID
- Current Location
- Link to websites

In case you're curious, here's a React js resume sample demonstrating the personal information section:

Also Read: How many contact details should you include
Add a Profile Title to Your React JS Developer Resume
The profile title is the third section of your React js sample resume. Here's why it's important:
- It communicates your current/last-held job title.
- It communicates your functional industry or area of expertise.
- It communicates your seniority level.
- It communicates your potential income.
All this information just goes on to show that you need to correctly write your profile title in your React js resume.
So if you are a React JS Developer, write your profile title as it is. Example: 'React JS Developer'.
Do not oversell yourself while writing your profile title because recruiters may consider it to be false advertisement for your professional status.
And while doing so, ensure that you present yourself at the level where you rightfully belong as a developer.
Additionally, we advise you to write your profile title in the second-largest font text, preferably 14-16 points .
Here's an example of a React js resume sample illustrating a correctly written profile title for a React Developer:

Highlight Key Points in Your React JS Developer Resume
When recruiters browse through your resume, they evaluate three key sections:
Spruce Up Your Professional Experience Section
The professional experience section is the heart and soul of your React js developer resume.
This is where you include work-centric information such as the places you have worked, the job titles you have held, the duration of your work, and the nature of your responsibilities/projects.
All this put together helps you show your skill levels and expertise. These go on to decide if you be able to thrive in a new organization and if you will be able to execute the roles assigned to you.
As such, this section is incredibly important.
To make an impact on the recruiter, you have to perfect this section at all costs. Here are three ways you can achieve this:
- Frame one-liner points, not paragraphs
- Use the STAR format to optimize each point
- Use grouping & highlighting to enhance the overall effectiveness

Framing Points
Framing points simply means using one-liner points to communicate the details of your work experience. Here's why you should use it:
- Paragraphs make your resume look bulky and cluttered. It also makes your content hard to read and harder to comprehend.
- On the contrary, using one-liner points is considered a better alternative to using paragraphs. It is reader-friendly and helps you communicate information effectively.
- A recruiter will not read your resume in totality if it is not reader-friendly.
- Moreover, using one-liner points also makes it easier for an ATS to parse your resume as it can be easily read & interpreted by the recruitment software.
STAR Format
Now that you know how to enhance the readability of this section, we will teach you how to optimize each one-liner point to make your resume worth reading.
Giving a bland statement of your everyday roles & responsibilities will not help you strike gold with the recruiter. To impress him/her, you need to do more.
This is where the STAR format comes in.
This is what it stands for:
- Situation : The situation/backdrop/context of your contributions
- Task : The actual task that was assigned to you
- Action : The strategy you used to execute the assigned task
- Result : The result/outcome of your action in the form of an achievement figure
Instead of formulating your statements in this manner:
- Debugged codes & improved software
Rephrase it and present it in your resume in the following way:
- Debugged application codes and improved interface software to improve functionality and performance by 50%
Grouping & Highlighting
Next comes grouping & highlighting.
Simply put, it means grouping similar one-liner points and grouping them under unique titles or groups.
Doing this communicates your key responsibility & expertise areas to the recruiter in one glance.
Highlighting means to bold relevant words/phrases by marking them stand out.
Highlighting words or achievement figures can easily draw the recruiter's attention to them as they stand out when they're marked in bold.
The feisty combination of grouping & highlighting thus helps you present information more effectively. It makes your otherwise long resume seem more legible and palatable.
Always remember that you need to introduce yourself as the best applicant for the targeted job profile through your resume to the recruiters.
Here's a React js resume example showcasing a perfectly composed professional experience section:

Also Read: Draft a recruiter-friendly work experience section
Key Skills Section of Your React JS Developer Resume
The key skills section is the second key section of your React js developer resume. Just like the professional experience section, this too needs to be perfect at all costs.
By creating a separate section for your react JS developer skills you make it easier for recruiters to identify your potential.
Here are some of the key skills that a recruiter looks for in a React js resume points:
Some of the technical skills that you should include in your React js resume points:
It is important because your React JD skills make you the professional that you are. It is inevitably one of the first things that a recruiter looks for in your resume.
Why? Because a recruiter wants to know if you meet the skill criteria mentioned in the JD for that particular job vacancy.
Thus, it is your job to make it easier for a recruiter to locate your React js skills in your resume. If they are not able to locate it in one go, they might lose interest in further evaluating your resume. Trust us, you do not want that.
Here's a React js resume example showcasing the perfect key skills section for your React js developer resume:

Also Read: How can you find industry-specific skills for your resume?
Add a Summary/Objective of Your React JS Developer Resume
Should you write a React js resume professional summary or an objective?
Let's find out:
- If you have 3 years of relevant work experience, write a React js resume professional summary.
- If you have zero to less than three years of relevant work experience, write an objective statement .
Whether you're writing a React js resume professional summary or objective, you need to perfect it at all costs. Given the fact that it gives an overview of your career trajectory, you need to make it crisp and effective.
You need to convey that you are the best fit for the job through the React js resume professional summary or objective. Here are some tips that you can implement:
- Compose the React js resume professional summary or objective at the end.
- This helps you scan through your resume and work experience in one go which means that it makes it easy to pick your career highlights easily.
- Moreover, taking this approach also minimizes the scope of repeated correction. Since you have all the data with you, your only job here is to pick relevant points and present them effectively.
- Since the React js resume professional summary or objective is more like an expertise statement, keep it short. We advise you to stick to a 3-5 lines paragraph summary or objective.
Attached below is a React js resume example showcasing a perfectly written React js resume professional summary:

Also Read: How to create an eye-catching resume summary to hook recruiters
Add Academic Details to Demonstrate Your Theoretical Knowledge
Like it or not, learning begins in school. And what nobody tells you is this:
No matter how old you grow, or how many places you have worked for; your educational background & qualifications will always stay relevant. You will be expected to present your academic information in your React JS developer resume.
So make an 'education' section in your resume and fill it with the following details:
- Your school/university name.
- Dates of enrollment & graduation.
- Name of the courses you have pursued.
- The location of your school/university.
Here's a React js resume example showcasing a perfectly composed education section:

Also Read: What is the best way to list your educational details?
React JS Developer Resume: Certifications
In addition to the education section, you can also include the certifications section to present any relevant certifications or online courses you may have done.
- Adding the certification section helps you with your job application as it shows a recruiter that your learning curve is as active as ever.
- It also shows that you are up-skilled and on the right path to evolving with the latest industry trends.
If you don't have any relevant certifications, we advise you to sign up for an online course that is relevant to your niche/industry. Once you do this, present the details of this certification or online course in your resume in the following manner:
- Name of the certification or online course.
- Name and location of the certifying body/institute.
- Dates of enrollment and completion of the certification.
Here's a React js resume example demonstrating the ideal certifications section for your resume:

Also Read: How to include all your certifications on your resume
Use Hiration's Resume Services to Enhance Your Shortlist Chances
Now that you know how to build your React js developer resume, we wish you the best of luck! With the steps we have outlined in this guide, you will be able to make one from scratch with ease.
If time is of the essence and you need help with your resume, we have two services that might just be the right fit for you. They are:
- Hiration's Resume Review Service
- Hiration's Online Resume Builder
Resume Review Service
Get a review of your React js resume online with help from our Resume Strategists at Hiration. Our dedicated army of resume professionals is here to elevate your resume to the highest standards of perfection.
At Hiration, we follow the below-mentioned standards/parameters as a yardstick to review your resume for React js developer jobs:
- Compliance with Industry Norms
- Content Relevance
- Recruiter Friendliness
- Design Compatibility
- Conversion Scope
- ATS Compliance
- Global Compatibility
- Performance Assessment
- Resume Formatting (font, margins, the order of sections, etc.)
. . . all this so you can attract more interview calls based on your resume!
Online Resume Builder
To make a perfect React js resume online, look no further. We have just the platform for you. Hiration's Online Resume Builder is an AI-powered platform that is designed to help you make an optimized React js resume online.
All you have to do is put in your data and the AI does your work for you by providing you with intuitive resume help features such as:
- Option to save unlimited resumes
- Intuitive next text suggestion
- Auto bold feature
- 25+ resume designs
- LIVE resume score
- JD-resume matcher
- Full rich-text editor
- Unlimited PDF downloads
- 100+ pre-filled resume templates
- 1-click design change
- A sharable link
- LIVE resume editor
Moreover, this platform facilitates React js resume download in PDF format. This is explicitly done to retain the structural integrity of your resume.
Get an insight into other amazing features and products of Hiration that can help you make a strong presence in the professional world:
- Digital Portfolio Builder
- LinkedIn Review
- Interview Prep
Junior ReactJS Developer Resume Sample

Senior ReactJS Developer Resume Sample

React JS Developer Sample Resume
Introducing a perfectly composed React JS Developer Resume Sample with impeccable sections:
- Identified web-based user interactions and developed highly responsive user interface components via React concepts
- Translated designs & wireframes into high-quality code and wrote application interface code via JavaScript following React.js workflows
- Troubleshoot interface software and debugged application codes to improve functionality and performance by 50%
- Developed and implemented front-end architecture to support user interface concepts with 100% accuracy
- Monitored and improved front-end performance by 15% and documented application changes & worked on updates
- Developed the latest user-facing features using React.js and built reusable components & front-end libraries for future use
- Optimized components for maximum performance across a vast array of web-capable devices and browsers
- Coordinated with the development team of 35 to discuss user interface ideas and applications
- Reviewed application requirements and interface designs to ensure compatibility with existing applications
- Determined the structure and design of web pages based on user requirements and balanced functional & aesthetic designs
- Created features to enhance the user experience while ensuring that the web design is optimized for smartphones
- Employed a variety of languages such as HTML and CSS to write & create user-friendly web pages
- Built reusable code for future use and optimized web pages for 5 applications for maximum speed and scalability
- Managed brand consistency and enhanced the company's website by adding more features and functionality
- Liaised with cross-functional teams to ensure that the client projects were completed on time and within a stipulated budget
- Produced high-quality mockups & designed different prototypes and provided high-quality graphics & visual elements
- React Certification (Full Stack Web Development) | Coursera | Dec '17
- Top 20 percentile of the class
Our goal here is to help you curate a React.js developer resume as perfect as the one given above.
Key Takeaways
Here are the key takeaways of our React JS developer resume 2023 guide:
- Writing a perfect React js roles and responsibilities sample resume is not enough. You need to optimize for ATS compliance too.
- To improve your resume's chances of getting parsed by the ATS software,** enhance** its readability , optimize your resume with relevant keywords, and pick a clean design template.
- Identify the keywords from the JD and incorporate them organically in your resume as long as they match your skills & professional expertise.
- Double-check your contact details . It should be accurate and free of spelling errors as they are the only medium for official communication.
- You need to perfect the professional experience section at all costs.
- To do this, use power verbs to begin your React js resume points. This adds a tone of professionalism to the way you present your work details.
- Use numbers/figures to quantify your achievements in this section.
- Write a perfect React js resume professional summary advocating your suitability for the job. The best way to do this is by presenting your achievements.
Go to Hiration resume builder and create a professional resume for yourself with the help of our 24X7 chat support.
Additionally, reach out to us at [email protected] and get professional assistance with all your job & career-related queries.

Share this blog
Subscribe to Free Resume Writing Blog by Hiration
Get the latest posts delivered right to your inbox
Stay up to date! Get all the latest & greatest posts delivered straight to your inbox
Is Your Resume ATS Friendly To Get Shortlisted?
Upload your resume for a free expert review.


Our new report is live! State of AI for Software Developers Report 2024 Read it now→

How To Write an Outstanding React Developer Resume
D o you ever feel like giving up after getting rejected by your dream company just because something was missing on your CV? It can get demotivating to apply over and over again. Let us help you nail your React developer resume with our guide to help you stand out from the rest of the candidates.
This guide includes five simple but effective steps you need to take when reflecting your expertise to the recruiter. You might possess the skills and the experience required for the React JS Developer job, but if you’re missing on the right tone and delivery, things may not turn out the way you want them to be.
But worry no more. We’ll cover several important resume sections recruiters look for when reviewing your application with additional tips and tricks on resume layout, formatting, and design. You’ll also find a real-life React Developer Resume example, which you can use as a benchmark to make your own resume, paying extra attention to common resume red flags.
React JS Developer resume sections that make the best layout

- Functional resumes focus more on skills rather than professional work experience. This resume format is most commonly used by career changers, students, or less experienced job seekers.
- Experienced individuals prefer reverse-chronological resumes whose focus is on their work experience and achievements, valuable experiences, and quantified results.
- Combination (hybrid) resumes are a mix of functional and reverse-chronological formats, drawing equal attention to both work experience and skill-set sections. This format can be used by career changers, entry-level candidates as well as experienced individuals. Hybrid resumes generally have double-column formats, where one column is focused on work experience, whereas the other column addresses the candidate’s skills, strengths, and achievements.
Now let’s dive right in and check out these 5 critical steps you need to take to prepare a well-crafted React Developer Resume:
1. Introducing yourself in CV
- Use a clear CV(Profile) title : You need to pay attention to the profile title that recruiters see right after your name. Making sure your title is targeted and reflects who you are as a professional is a key to communicating your area of expertise and current (last-held) job title.
- The importance of first impression (spelling): you have a limited time to make an impression, so use this time wisely to catch recruiters’ attention by using keywords to describe your work experience. Highlight the technologies you work with while keeping a formal and confident tone. If your resume doesn’t catch the employer’s eye within the first 5 seconds , you will most likely be left out of their “top” candidate list.
- Avoid clichés : avoid choosing overused jargon that can potentially weaken your resume. Examples to leave off your resume include bottom line, value adds, synergy , and others.

2. Being specific and transparent in education & work experience sections
Your resume’s education and work experience sections are crucial for standing out. However, don’t exaggerate them as it can lead to mistrust and cost you a job.
For the section related to the work experience , try using action verbs and keywords in the job description of the position you’re applying for. Use specific examples to quantify your experience and build credibility. Moreover, keeping the work experience descriptions concise saves recruiters a substantial amount of time, letting them filter out the information they are looking for without reading the resume line by line.
Use skill-related keywords in the education section to demonstrate that you have the qualifications required for the job.
Suppose your educational details are not relevant to the job role. Be transparent about your relevant educational background and certifications when applying for a job.

3. Creating an error-free resume
It is crucial to make sure your grammar and spelling are correct before submitting your resume. Even a single mistake can result in lost opportunities, creating a negative impression on the hiring executive/manager. Therefore, meticulously read your resume before finalizing it to wipe out any possible mistakes that could potentially drain your reputation.
4. Paying attention to the skills required for the React.js developer role
See how you stack up with these 6 essential skills for React developers. * If you are a Junior developer, you may not need to know all the technologies.
JSX : JSX is a shorthand syntax for rendering components in React. It is similar in appearance to HTML.
JavaScript Fundamentals + ES6: You can’t rock React without a firm understanding of the fundamental concepts that the JavaScript language provides, but these ES6 skills are also essential.
Redux: Redux is an open-source JavaScript library for managing and centralizing application state.

5. Being active on platforms
Being active on platforms like GitHub (project management & documentation), TalentGrid, and StackOverflow (devs community helping each other out)
Additionally, being active on GitHub and StackOverflow can increase your visibility to engineering professionals and open doors to new job opportunities. Join projects, competitions, and challenges to expand your skills and connect with others.

Whereas TalentGrid is a platform used by software developers who are actively looking for jobs, allowing them to share their preferences and salary expectations with employers worldwide (with just a few clicks!). TalentGrid is open to developers who want to explore matching job positions in the tech market.
TalentGrid streamlines job search by centralizing tech job information and reducing stress.
Ready to complete your free profile and find your next role in tech? Sign up today!
Recent posts, php vs javascript: which one to choose in 2022.
Ecem 2024-02-24T20:01:59+00:00 Tech Stack |
What is Docker? Complete Guide 2023
Ecem 2024-02-24T20:16:36+00:00 Tech Stack |

Ethical Tomorrow: Navigating the Rise of AI (EU AI Act)
Ecem 2024-02-14T14:46:11+00:00 AI |
Stand Out With Your C# Developer Resume: Here’s How
Ecem 2024-02-24T20:30:19+00:00 Career |

Privacy Overview
3 Clicks Artist
Resume Crafter
Resume Checker
Resume Optimizer
Home / Blog / react-developer-resume
8 React Developer Resume Examples | Full Guide
Unleash the power of React on your resume and land your dream job with this comprehensive guide to crafting an unbeatable Unleash the power of React on your resume and land your dream job with this comprehensive guide to crafting an unbeatable react developer resume.

Table of Contents
As the demand for skilled React developers continues to rise, crafting an impactful resume has become essential for standing out in the competitive job market. Whether you’re a seasoned React expert or a rising junior developer, your resume plays a crucial role in showcasing your expertise, experience, and potential. In this comprehensive guide, we’ll explore 10 real-world React developer resume examples and provide insights on how to format, structure, and optimize your own resume for maximum impact.
How to write a resume for React Developer?
Crafting an effective React developer resume requires a strategic approach to formatting and organization. Here are some react developer resume points to consider:
What is a headline for a React developer resume?
The header or heading usually Includes your name, contact information, and a professional title (e.g., “React Developer”)
Know Top ReactJS Interview Questions And Answers For All Levels
What is the objective of resume for React developer?
React developer resume objective/summary Provides a concise overview of your React expertise, experience, and career goals.
Example for react developer resume summary :
“Motivated React developer seeking to leverage 5+ years of experience in building high-performance, user-centric web applications. Skilled in leveraging React, Redux, and modern front-end technologies to deliver exceptional user experiences.
React developer resume skills
Highlight your proficiency in React, JavaScript, HTML, CSS, and other relevant technologies, you may also add these examples:
- Jest/Enzyme
- Agile methodologies
React Developer Resume Work Experience
- Showcase your relevant work experience by highlighting your:
- Involvement in the full software development lifecycle
- Contributions to building scalable and maintainable React applications
- Collaboration with cross-functional teams to deliver successful projects
- Proficiency in implementing responsive design and optimizing performance
- Familiarity with modern front-end development tools and best practice
Know how to craft a Java Developer Resume 2 Years Experience
Detail your previous roles, responsibilities, and accomplishments related to React development. Tailor your resume to the specific job requirements by emphasizing the most relevant skills and experiences. Don’t forget to add different react java projects for resume .
Know how to craft the best Java Developer Resume With No Experience
Add your related educational and academic background, including degrees,such as:
- Bs or Master’s degree in Computer Science or any related field such as Software Engineering.
- React.js certification from Udemy, Coursera, or other reputable providers
- Relevant coursework in web development, front-end engineering, or computer programming
Formatting Tips
To create a compelling resume for react developer, you should make sure that you follow the right format by following these tips:
- Use clear, consistent formatting with easy-to-read fonts and appropriate white space
- Prioritize relevant information and quantifiable achievements over lengthy descriptions
- Keep your resume optimized for (ATS) by adding related keywords.
React Developer Resume Samples
Looking for a react developer resume example that you can use as a guide to craft your own resume, there is no need to look further we will provide you with different resume for different levels of experience and different roles:
React Developer Resume Samples By Experience
1- react developer resume fresher.
If you are a fresher that means that you are new to react development but you need to show the potential employer that you are a good fit. To that you need a well crafted resume.
To know how to craft a perfect react developer resume fresher with examples all you need to do is to read our article about React Developer Resume Fresher .
Know how to build a Java Backend Developer Resume For Freshers
2- Junior React developer resume
As a junior you have some experience that you can highlight in your resume, you can use our sample to craft your resume:
Know how to build the best Java software developer resume sample
3- Senior react developer resume
As a senior you worked for many companies and worked on different projects so you have a lot of experience. All you have to do is to craft a compelling resume to win your next position. To do that follow our guide on how to craft a Senior React Developer Resume .
4- React UI/UX Developer resume
5- react js developer resume.
If you are a react developer specialized in js development and looking for the perfect resume that can can guarantee you an interview then you should follow our guide on how to craft the perfect Junior React Js Developer Resume
6- React native developer resume
Know how to craft an Engineering Manager Resume Examples
7- React Redux Developer resume
8- react application architect.
Crafting a standout React developer resume is essential for securing your next opportunity in this rapidly growing field. By leveraging the examples and insights provided in this guide, you can effectively showcase your skills, experience, and potential to potential employers. Remember to tailor your resume to the specific job requirements, optimize it for ATS, and continually refine it as your career progresses. Good luck in your job search!
Make your move!
Your resume is an extension of yourself. Make one that's truly you.
ResumeForrest, a SaaS career operating system, features tools for creating, transforming, optimizing, and scoring resumes to enhance job application success.
Terms & Conditions
Privacy Policy
Deletion Page
Resume Worded | Proven Resume Examples
- Resume Examples
- Engineering Resumes
- Software Developer Resume Guide & Examples
React Developer Resume Examples: Proven To Get You Hired In 2024

Jump to a template:
- React Developer
- Front-End Engineer
- UI Developer
- JavaScript Developer
- Software Developer
Get advice on each section of your resume:
Jump to a resource:
- React Developer Resume Tips
React Developer Resume Template
Download in google doc, word or pdf for free. designed to pass resume screening software in 2022., react developer resume sample.
React is a front-end tool developed by Facebook. It works with JavaScript and it’s used for building desktop or mobile applications. React is actually a library and not a framework, meaning that it contains prewritten code and templates to ease the developer’s work. A React developer is a programmer who uses React/React.Js to create JavaScript-based applications.

We're just getting the template ready for you, just a second left.
Recruiter Insight: Why this resume works in 2022
Tips to help you write your react developer resume in 2024, mention your proficiency with responsive web principles..
Responsive web design is a popular approach these days that consists of developing software that adapts to users’ behavior based on their device (mobile, tablet, desktop). This means that the application should respond to the screen size, orientation, and users’ preferences based on their device. React developers must have high proficiency in developing web-responsive applications, so you should indicate this in your resume.
Demonstrate your testing and debugging skills.
Just like any other programmer, React developers must perform testing techniques to ensure there are no bugs in the platform and that everything is up and running. We could say that this is a crucial skill in terms of functionality and security, so many employers expect you to have it.

Front-End Engineer Resume Sample
Ui developer resume sample, javascript developer resume sample, software developer resume sample.
As a hiring manager who has recruited React developers at top companies like Facebook, Airbnb, and Netflix, I've reviewed hundreds of resumes. Based on my experience, I've compiled a list of tips that will help your resume stand out and increase your chances of landing an interview. These tips are specific to React developer roles and will help you showcase your skills and experience in the best possible way.
Highlight your React experience
Employers want to see that you have hands-on experience with React. Make sure to:
- Built a React e-commerce app that increased sales by 20% and handled 10,000 daily users
- Created reusable React components used across 5 projects, reducing development time by 30%
- Implemented React hooks and context API in a project, resulting in 25% faster load times
Avoid simply listing React as a skill without providing context or examples of how you used it. Hiring managers want to see the impact of your work.

Show your contributions to projects
As a React developer, you likely work on projects with other developers. It's important to highlight your specific contributions and the results you achieved. Instead of this:
- Worked on a team to build a React app
- Collaborated with a team of 5 developers to build a React app that reduced customer support tickets by 30%
- Implemented a new feature using React that increased user engagement by 15%
Quantify your contributions and show the impact of your work whenever possible.
Include relevant personal projects
If you don't have a lot of professional React experience, personal projects can be a great way to showcase your skills. When including personal projects:
- Built a React weather app that had 500+ users and a 4.5-star rating
- Created a React game that was featured on a popular gaming site and had 10,000 plays
Make sure to include relevant details like the number of users, ratings, or any recognition the project received. This helps validate the quality and impact of your work.
Showcase your problem-solving skills
React developers often face complex problems and need to find efficient solutions. Use your resume to showcase your problem-solving skills:
Optimized React component rendering, reducing load times by 2 seconds and increasing user satisfaction scores by 30%
This example shows how the candidate identified a problem (slow load times) and implemented a solution that had a measurable impact (faster load times and increased user satisfaction).
Hiring managers want to see that you can not only write code but also think critically and solve problems.
Include relevant certifications or courses
While certifications aren't always required, they can help your resume stand out, especially if you don't have a lot of professional experience. Some examples:
- Completed the "Advanced React" course on Udemy, learning best practices for building scalable apps
- Earned the "React Developer" certification from freeCodeCamp, demonstrating proficiency in React hooks and Redux
Only include certifications or courses that are relevant to React development and showcase specific skills that employers are looking for.
By following these tips and tailoring your resume to each specific job, you'll be well on your way to landing your next React developer role. Remember to focus on your achievements, quantify your impact, and showcase your problem-solving skills. Good luck with your job search!
Writing Your React Developer Resume: Section By Section
summary.
A resume summary for a React Developer position is an optional section that provides a brief overview of your professional experience, skills, and career goals. While a summary is not strictly necessary, it can be useful if you are changing careers or have extensive experience that may not be immediately apparent from the rest of your resume. However, you should never use an objective statement, as it is outdated and does not provide value to the employer.
When writing your summary, focus on highlighting your most relevant skills and experiences that align with the React Developer position. Tailor your language to the specific job requirements and showcase your unique value proposition. Keep it concise and impactful, aiming for no more than 3-4 sentences.

To learn how to write an effective resume summary for your React Developer resume, or figure out if you need one, please read React Developer Resume Summary Examples , or React Developer Resume Objective Examples .
1. Showcase your React expertise
When crafting your React Developer resume summary, it's essential to showcase your expertise in React and related technologies. Highlight your proficiency in key skills such as:
- JavaScript (ES6+)
Avoid generic statements that could apply to any developer, such as:
- Experienced programmer with strong problem-solving skills
- Hardworking and detail-oriented developer
Instead, focus on specific accomplishments and skills that demonstrate your React expertise:
- React Developer with 3+ years of experience building scalable web applications using React.js, Redux, and Node.js
- Proficient in developing responsive user interfaces and optimizing application performance
2. Quantify your impact as a React developer
To make your React Developer resume summary more impactful, quantify your achievements and the scale of the projects you've worked on. This helps employers understand the scope of your experience and the value you can bring to their organization.
React Developer with 5+ years of experience building enterprise-level applications. Led the development of a React-based dashboard that increased user engagement by 30% and reduced page load times by 2 seconds. Collaborated with cross-functional teams to deliver projects on time and within budget.
Avoid vague statements that don't provide context or scale, such as:
- Experienced in building React applications
- Worked on various projects using React and Redux
Instead, focus on specific metrics and outcomes:
- Developed a React Native mobile app that achieved a 4.8-star rating on the App Store with over 100,000 downloads
- Contributed to the development of a large-scale e-commerce platform that processed $10M+ in annual transactions
Experience
The work experience section is the heart of your resume. It's where you highlight your most relevant and impactful professional achievements. As a React developer, this is your opportunity to showcase your technical skills, problem-solving abilities, and the value you've brought to previous employers.
In this section, we'll break down the key steps to crafting a compelling work experience section that will catch the attention of hiring managers and help you land your next React developer role.
1. Use strong, relevant action verbs
When describing your work experience, use strong, industry-specific action verbs to highlight your contributions and achievements. Action verbs help to convey your skills, responsibilities, and impact in a concise and powerful way.
Examples of strong action verbs for React developers include:
- Developed and maintained React components for a large-scale e-commerce platform
- Optimized application performance by implementing code splitting and lazy loading techniques
- Collaborated with cross-functional teams to design and implement new features using React and Redux
Avoid using weak or generic verbs that don't effectively convey your contributions, such as:
- Worked on React projects
- Helped with front-end development tasks
- Responsible for writing React code

Tip: Use the Score My Resume tool to get instant feedback on your resume's action verbs and other key criteria hiring managers look for.
2. Quantify your impact with metrics
Whenever possible, use metrics to quantify the impact of your work. This helps hiring managers understand the scale and significance of your contributions. If you don't have access to specific metrics, use numbers to provide context.
Here are some examples:
- Reduced page load times by 40% by implementing code optimization techniques, resulting in a 20% increase in user engagement
- Built and maintained a React component library used by 15+ development teams across the organization
- Contributed to the development of a new feature that increased monthly recurring revenue by $50,000
Avoid vague or unquantified statements like:
- Improved application performance
- Created reusable components
- Worked on a successful project
Tip: If you're struggling to identify the right metrics to include, think about how your work contributed to business goals, such as increasing revenue, reducing costs, or improving user experience.
3. Showcase your technical skills and tools
As a React developer, it's essential to showcase your technical skills and the tools you've used in your work experience. This helps hiring managers quickly assess your qualifications and determine if you're a good fit for their team.
Some key skills and tools to highlight include:
- React frameworks and libraries (e.g., Redux, React Native, Next.js)
- JavaScript frameworks (e.g., Angular, Vue.js)
- Testing tools (e.g., Jest, Enzyme, Mocha)
- Version control systems (e.g., Git, SVN)
- CI/CD tools (e.g., Jenkins, Travis CI, CircleCI)
Developed and maintained a large-scale React application using Redux for state management, resulting in a 30% reduction in code complexity and a 20% improvement in performance. Implemented a comprehensive testing strategy using Jest and Enzyme, achieving 90% code coverage.
Tip: Use the Targeted Resume tool to ensure your resume includes the right skills and keywords for the specific React developer job you're applying for.
4. Highlight promotions and career growth
If you've been promoted or taken on increasing responsibilities in your previous roles, be sure to highlight this in your work experience section. This demonstrates your ability to grow and succeed within an organization, which is a valuable trait for any employer.
Here's an example of how to showcase a promotion:
ABC Company Senior React Developer (2019-Present) - Led a team of 5 developers to redesign and rebuild the company's e-commerce platform using React and Node.js, resulting in a 25% increase in conversion rates and a 15% increase in average order value. - Mentored junior developers and conducted code reviews to ensure high-quality, maintainable code. React Developer (2017-2019) - Developed and maintained React components for the company's web applications, collaborating with designers and back-end developers to deliver high-quality user experiences. - Implemented performance optimization techniques, reducing page load times by 30%.
By showcasing your progression and increased responsibilities, you demonstrate your ability to take on new challenges and grow within a company.
Tip: If you have a particularly impressive career trajectory, consider bolding your job titles to draw attention to your promotions and make them easy for recruiters to spot.
Education
Your education section is a key part of your React developer resume. It shows hiring managers that you have the necessary knowledge and skills to succeed in the role. In this section, we'll cover what to include and how to format your education for maximum impact.

1. List your degrees in reverse chronological order
Start with your most recent degree and work backwards. This is the standard format for resumes and is what hiring managers expect to see.
Here's an example of how to list your education:
Bachelor of Science in Computer Science University of California, Los Angeles Graduated: May 2020 GPA: 3.8
If you have multiple degrees, list them in separate entries. Only include relevant degrees; there's no need to list your high school diploma if you have a college degree.
2. Highlight relevant coursework and projects
If you're a recent graduate or have limited work experience, you can bolster your education section by listing relevant coursework, projects, or achievements. This shows employers that you have hands-on experience with the skills they're looking for.
Some examples of relevant coursework for a React developer might include:
- Web Development
- JavaScript Programming
- User Interface Design
- Data Structures and Algorithms
Be selective and only include coursework that is directly relevant to the job you're applying for. Avoid listing introductory or general education courses.
3. Keep it concise if you're an experienced developer
If you have several years of work experience as a React developer, your education section should be short and to the point. Hiring managers will be more interested in your professional experience and accomplishments.
Here's an example of what not to do:
- Bachelor of Science in Computer Science, XYZ University, Graduated 2010
- Relevant Coursework: Intro to Programming, Data Structures, Algorithms, Web Development, Database Systems, Operating Systems, Computer Networks, Software Engineering
- Dean's List: Fall 2008, Spring 2009
Instead, keep it concise like this:
B.S. Computer Science, XYZ University
Skills
The skills section of your resume is a critical component that showcases your technical abilities and expertise to potential employers. As a React developer, it's essential to highlight your proficiency in the relevant technologies and frameworks that are in high demand in the industry. In this section, we'll guide you through the process of crafting a compelling skills section that will catch the attention of hiring managers and help you stand out from the competition.

1. Categorize your React skills
When listing your skills, it's important to organize them in a way that makes it easy for hiring managers to quickly assess your expertise. Consider grouping your skills into categories such as:
- Front-end technologies : HTML, CSS, JavaScript
- React-specific skills : React, Redux, React Native, JSX
- Testing and debugging : Jest, Enzyme, React Testing Library
- Build tools and workflows : Webpack, Babel, Git, Agile methodologies
By categorizing your skills, you demonstrate a clear understanding of the various aspects of React development and show that you have a well-rounded skill set.
When categorizing your skills, prioritize the ones that are most relevant to the job you're applying for. Review the job description carefully and make sure to include the key skills and technologies mentioned.
2. Specify proficiency levels for your React skills
Hiring managers want to know not just what skills you have, but also how proficient you are in each one. Consider using proficiency levels to indicate your expertise:
React (Expert) JavaScript (Advanced) Redux (Intermediate) HTML/CSS (Advanced) Jest (Beginner)
By specifying your proficiency levels, you give hiring managers a clear picture of your strengths and areas where you may need further development. Be honest about your proficiency levels, as you may be asked to demonstrate your skills during the interview process.
If you're not sure how to assess your proficiency levels, consider taking online courses or certifications that provide a standardized measure of your skills. This can also help you identify areas where you need to improve.
3. Tailor your skills to the job description
When applying for a React developer position, it's crucial to tailor your skills section to the specific requirements of the job. Many companies use Applicant Tracking Systems (ATS) to filter resumes based on keywords, so make sure to include the skills and technologies mentioned in the job description.
For example, if the job description emphasizes experience with Redux and Jest, make sure to include those skills in your resume. However, avoid simply listing every skill mentioned in the job description, as this can come across as insincere.
React Redux Jest JavaScript HTML/CSS Node.js Express.js MongoDB
Instead, focus on the skills that you have actual experience with and that are most relevant to the position.
To ensure that your resume is optimized for ATS and includes the right skills, consider using a tool like Resume Worded's Targeted Resume . It analyzes your resume against the job description and provides feedback on which skills and keywords to include.
4. Highlight your unique React projects and accomplishments
In addition to listing your skills, consider highlighting any unique projects or accomplishments that demonstrate your expertise in React development. This can include:
- Open-source contributions to React libraries or tools
- Personal projects that showcase your React skills
- Freelance or consulting work where you used React to deliver successful outcomes
By showcasing your practical experience with React, you demonstrate to hiring managers that you have the ability to apply your skills in real-world situations and deliver results.
Contributed to the development of an open-source React component library, resulting in 500+ stars on GitHub Built a personal project using React and Redux, resulting in a 20% increase in user engagement Consulted with a startup to build a React-based dashboard, resulting in a 50% reduction in development time
When highlighting your projects and accomplishments, focus on the outcomes and impact of your work. Use metrics and data to quantify your contributions and show the value you can bring to the organization.
Skills For React Developer Resumes
Here are examples of popular skills from React Developer job descriptions that you can include on your resume.
- Web Services
- Software as a Service (SaaS)
- Agile Methodologies
- Microservices
- Technical Leadership
- Service-Oriented Architecture (SOA)
- Distributed Systems
Skills Word Cloud For React Developer Resumes
This word cloud highlights the important keywords that appear on React Developer job descriptions and resumes. The bigger the word, the more frequently it appears on job postings, and the more likely you should include it in your resume.

How to use these skills?
Similar resume templates, c, c++, and c# developer.

Front End Developer

- Node.js Resume Guide
- Blockchain Resume Guide
- Biomedical Engineer Resume Guide
- Integration Architect Resume Guide
- Materials Engineer Resume Guide
Resume Guide: Detailed Insights From Recruiters
- Software Developer Resume Guide & Examples for 2022
Improve your React Developer resume, instantly.
Use our free resume checker to get expert feedback on your resume. You will:
• Get a resume score compared to other React Developer resumes in your industry.
• Fix all your resume's mistakes.
• Find the React Developer skills your resume is missing.
• Get rid of hidden red flags the hiring managers and resume screeners look for.
It's instant, free and trusted by 1+ million job seekers globally. Get a better resume, guaranteed .

React Developer Resumes
- Template #1: React Developer
- Template #2: React Developer
- Template #3: Front-End Engineer
- Template #4: UI Developer
- Template #5: JavaScript Developer
- Template #6: Software Developer
- Skills for React Developer Resumes
- Free React Developer Resume Review
- Other Engineering Resumes
- React Developer Interview Guide
- React Developer Sample Cover Letters
- Alternative Careers to a Software Engineer
- All Resumes
- Resume Action Verbs
Download this PDF template.
Creating an account is free and takes five seconds. you'll get access to the pdf version of this resume template., choose an option..
- Have an account? Sign in
E-mail Please enter a valid email address This email address hasn't been signed up yet, or it has already been signed up with Facebook or Google login.
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number. It looks like your password is incorrect.
Remember me
Forgot your password?
Sign up to get access to Resume Worded's Career Coaching platform in less than 2 minutes
Name Please enter your name correctly
E-mail Remember to use a real email address that you have access to. You will need to confirm your email address before you get access to our features, so please enter it correctly. Please enter a valid email address, or another email address to sign up. We unfortunately can't accept that email domain right now. This email address has already been taken, or you've already signed up via Google or Facebook login. We currently are experiencing a very high server load so Email signup is currently disabled for the next 24 hours. Please sign up with Google or Facebook to continue! We apologize for the inconvenience!
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number.
Receive resume templates, real resume samples, and updates monthly via email
By continuing, you agree to our Terms and Conditions and Privacy Policy .
Lost your password? Please enter the email address you used when you signed up. We'll send you a link to create a new password.
E-mail This email address either hasn't been signed up yet, or you signed up with Facebook or Google. This email address doesn't look valid.
Back to log-in
These professional templates are optimized to beat resume screeners (i.e. the Applicant Tracking System). You can download the templates in Word, Google Docs, or PDF. For free (limited time).
access samples from top resumes, get inspired by real bullet points that helped candidates get into top companies., get a resume score., find out how effective your resume really is. you'll get access to our confidential resume review tool which will tell you how recruiters see your resume..

Writing an effective resume has never been easier .
Upgrade to resume worded pro to unlock your full resume review., get this resume template (+ 12 others), plus proven bullet points., for a small one-time fee, you'll get everything you need to write a winning resume in your industry., here's what you'll get:.
- 📄 Get the editable resume template in Google Docs + Word . Plus, you'll also get all 12 other templates .
- ✍️ Get sample bullet points that worked for others in your industry . Copy proven lines and tailor them to your resume.
- 🎯 Optimized to pass all resume screeners (i.e. ATS) . All templates have been professionally designed by recruiters and 100% readable by ATS.
Buy now. Instant delivery via email.
instant access. one-time only., what's your email address.

I had a clear uptick in responses after using your template. I got many compliments on it from senior hiring staff, and my resume scored way higher when I ran it through ATS resume scanners because it was more readable. Thank you!

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.

React Developer Resume Examples
This guide provides you with React Developer resume examples to use to create your own resume with our easy-to-use resume builder. Below you'll find our how-to section that will guide you through each section of a React Developer resume and you'll be closer than ever to landing your dream job.

React Developer Resume Example

Junior React Developer Resume Example

Senior React Developer Resume Example

How to Write a React Developer Resume?
To write a professional React Developer resume, follow these steps:
- Select the right React Developer resume template.
- Write a professional summary at the top explaining your React Developer’s experience and achievements.
- Follow the STAR method while writing your React Developer resume’s work experience. Show what you were responsible for and what you achieved as a React Developer.
- List your top React Developer skills in a separate skills section.
How to Write Your React Developer Resume Header?
Write the perfect React Developer resume header by:
- Adding your full name at the top of the header.
- Add a photo to your resume if you are applying for jobs outside of the US. For applying to jobs within the US, avoid adding photo to your resume header.
- Add your current React Developer to the header to show relevance.
- Add your current city, your phone number and a professional email address.
- Finally, add a link to your portfolio to the React Developer resume header. If there’s no portfolio link to add, consider adding a link to your LinkedIn profile instead.
Bad React Developer Resume Example - Header Section
John Doe 1887 Jehovah Drive, Fredericksburg, Virginia, 22408 Marital Status: Married, email: [email protected]
Good React Developer Resume Example - Header Section
John Doe, Fredericksburg, Virginia, Phone number: +1-555-555-5555, Link: linkedin/in/johndoe
Make sure to add a professional looking email address while writing your resume header. Let’s assume your name is John Doe - here is a formula you can use to create email addresses:
- [email protected] - [email protected]
- [email protected] - [email protected]
- [email protected] - [email protected]
- [email protected] - [email protected]
- [email protected] - [email protected]
- [email protected] - [email protected]
For a React Developer email, we recommend you either go with a custom domain name ( [email protected] ) or select a very reputed email provider (Gmail or Outlook).
How to Write a Professional React Developer Resume Summary?
Use this template to write the best React Developer resume summary: “React Developer with [number of years] experience of [top 2-3 skills]. Achieved [top achievement]. Expert at [X], [Y] and [Z].”
React Developer Resume Summary - Example
Wrote my first “hello world program” back in 2014, and have been hooked on building Javascript based apps ever since then. I have 5+ years of experience of developing scalable and maintainable React applications for enterprises.
Senior React Developer Resume Summary - Example
I’m an extremely organized and efficient self starter, with proven ability in React app development, server architecture, DevOps, automation, data engineering, and troubleshooting.
Senior React Developer with over 10 years of experience. A detailed oriented front end developer poised to leverage breadth of experience building user-focused web applications with most up-to-date tools, frameworks, and Javascript.
How to Write a React Developer Resume Experience Section?
Here’s how you can write a job winning React Developer resume experience section:
- Write your React Developer work experience in a reverse chronological order.
- Use bullets instead of paragraphs to explain your React Developer work experience.
- While describing your work experience focus on highlighting what you did and the impact you made (you can use numbers to describe your success as a React Developer).
- Use action verbs in your bullet points.
Senior React Developer
- Developed ACME’s 5+ market leading react applications with 6+ million users.
- Improved CI/CD through CircleCI workflows to setup staging and development pipeline for continuous web application deployment.
- Achieved < 1% production errors as monitored on Sentry.
Junior React Developer
- Developed and designed cryptocurrency product pages on React with real time API price tracking, interactive graphs, user authentication and trading.
- Improved SEO performance by 11% through SSR rendering.
- Wrote a UI Testing suite with Cypress and improved mobile accessibility.
- Architected and wrote the frontend of a scalable content library in React designed to be extremely maintainable.
- Single handedly containerized the core app using Docker, Kubernetes and Helm - providing training to other team members on using the new tools.
- Achieved a test coverage of 95% across the entire code base.
React Developer
- Continually develop features for React and Typescript web applications.
- Implemented numerous React features using HTML, CSS, TypeScript and Javascript.
- Integrated React and Angular applications with numerous RESTful APIs/API endpoints.
- Participated in and contributed to Scrum and Kanban meetings.
- Created new documentation and updated existing documentation to better describe technical processes.
Entry Level React Developer Resume Example
- Responsible for design, layout, and implementation of both React front-end and Flask backend’s RESTful API.
- Implemented multiprocessing to increase page load speed by 98%.
- Integrated project with external RESTful API to retrieve and display JSON data.
- Implemented caching to reduce subsequent API calls and page load times.
Top React Developer Resume Skills for 2022
- React-router
- Material UI
How Long Should my React Developer Resume be?
Your React Developer resume length should be less than one or two pages maximum. Unless you have more than 25 years of experience, any resume that’s more than two pages would appear to be too long and risk getting rejected.
On an average, for React Developer, we see most resumes have a length of 2. And, that’s why we advise you to keep the resume length appropriate to not get rejected.
Copyright © 2024 Workstory Inc.
Select Your Language:
- 10+ Junior ReactJS Developer Resume Samples
The demand for React JS developers has increased in recent years due to an uptrend of this platform in developers. According to the StackOverflow survey 2020 , React JS is the second loved language in the world. As we know, the React JS platform has become popular in recent years, so the majority of the developers are in entry, junior and mid-level careers. Finding a senior React developer CV is more challenging; so, the demand for a remote junior React developer is comparatively high.
Let’s have a look at the top skills for an entry-level React developer CV outline and skills and also talk about the React JS sample beginner CV formats commonly used in the human resource hiring marketplace.
What Are the Typical Skills of Entry-Level React Devs?
Junior React.js engineer for hire is in great demand nowadays due to the scarcity of web developers with React JS skill set. A junior ReactJS developer sample resume should have the following skills to land a great job in the market.
- Strong knowledge of basic web technologies such as HTML, CSS, Bootstrap, and others
- In-depth knowledge of JavaScript, React JS, jQuery, Angular, Vue JS, and other languages
- Knowledge of database platforms such as MongoDB, PostgreSQL, Firebase, Redis, SQLite, and others
- Working knowledge of Linux, Windows, Docker, AWS, Microsoft Azure, and other platforms
- Knowledge of software development, basic testing, and agile development methodology
- Knowledge of important web development tools such as Reactide, React Site, Code Sandbox, Storybook, Bit, and others
Junior React JS CV Sample

10 React Junior Developer CV Examples
Given the existing web development market, hiring managers are getting more specific for entry level React developer interview questions and formats of developers’ CVs. A junior React developer resume format plays a vital role for the job seekers in getting hired for an attractive salary.
Let’s have a look at 10 very attractive samples of React JS Junior developer CV formats in the following images.
#1. Junior React Developer CV Sample

Source: mobilunity.com
The above-given image of the junior React JS developer resume looks highly professional that is compact and pointed. The hiring managers are normally concerned with the skills, experience, and education of the developer, which all are covered properly in this sample.
#2. React Coder Resume Example

Source: livecareer.com
The above image shows another good format of a junior React JS developer CV, which describes a professional summary for a fast overview of the entire content of the CV.
#3. Full Stack Developer with React JS Skills CV Sample

Source: reddit.com
In the above CV, the skills of a junior React JS developer are specified quite attractively. The work experience and education are also defined with full details.
#4. Fronted Coder Resume Sample (with React.js Skills)

Source: dev.to
Check the above sample of a junior React web developer who has knowledge of React JS and other related technology with a reasonable experience.
#5. CV Sample of Software Engineer with Skills in JS and Redux

Source: cakeresume.com
Introduction, experience, and education, key skills are the top things to look for in the above-given CV format. It is a simple and attractive form too.
#6. CV Sample of UI Developer with React Skills

Have a look at the above sample of entry level developer CV React JS and Javascript skills.
#7. Full Stack Programmer with React Skills CV Example

Source: kickresume.com
The above sample of resume is of front end developer with React JS skills, who has a couple of years of solid experience in front-end web programming.
#8. Junior Web Developer with React Skills CV Sample

This sample of CV provides more details about the experience of the developer and also highlights the top skills for the instant notice of the hiring manager. It is a traditional format of CV extensively used in the past decade.
#9. Front End Programmer with React JS Skills CV Example

Source: resumeviking.com
Both technical skills and work experience are described clearly in this CV format. The profile provides a summary of the past career for the hiring manager’s notice.
#10. Junior JavaScript Developer CV Sample

Source: pinterest.com
Another form of a professional CV consisting of a career summary at the top. Qualifications, skills, accomplishments, and work experience are described with a full explanation in this CV.
Average Salary of a Junior React Developer in Different Countries
The React programmer salary entry level varies from country to country, city to city, and region to region. The demand for front end developer React Junior resume in a particular market also impacts the salaries significantly. Let’s have a look at the salaries of junior React developers in a few important countries:
- USA – $94,939
- Canada – $80,000
- Switzerland – $105,947
- Germany – $50,877
- Ukraine – $30,800 (based on our research over a few local job portals)
Switzerland is the highest paying country for a junior-level React JS developer followed by the USA, Canada, and Germany. Ukraine offers the most competitive prices against all other major countries in the table. Ukraine has become a new hub for the top clients across the globe to find JavaScript developers for high-quality web development at very affordable prices. Other than competitive prices, Ukraine offers highly skilled web developers specialized in React JS platforms that can complete your project on-time with a great level of success.
How to Hire Junior React Programmers?
Hiring junior React JS programmers can be done in multiple ways. A few of those hiring methods are listed below:
- Traditional on-premises hiring
- Outsourcing
- Outstaffing
- Remote hiring
We can help you in searching and hiring highly skilled and qualified junior React JS developers remotely to dedicatedly work on your projects with full control of the resources.
If you are looking for qualified ReactJS developers, get in touch with us for a free consultation on finding and hiring the dedicated React.js coders now!
Recent posts.
- 10+ React and Node.js Developer Resume Samples
- 10+ Angular and React JS Resume Samples
- 10+ React and .NET Developer Resume Samples
- 10+ Samples of UI Developer Resume with React JS
- 10+ React Redux Resume Samples
- 10+ React JS Java Resume Samples
- 10+ Senior React Developer Resume Samples
Junior React JS Developer Resume

Middle React.js Coder CV

Senior React Programmer CV

Professional React Dev Resume

JavaScript Developer Resume

Redux Programmer CV

Front End Coder CV

5 Fresher ReactJS Developer Resume Examples List
Rated 3.5 by 12 people
Be the first to rate this post.
Example #1: Fresher ReactJS Developer Resume
Example #2: intern reactjs developer resume, example #3: junior reactjs developer resume, example #4: trainee reactjs developer resume, example #5: no experience reactjs developer resume, recent posts.
- Data Management Analyst Resume Examples & Templates
- Data Center Engineer Resume Examples & Templates
- CRM Developer Resume Examples & Templates | Updated
- Configuration Manager Resume Examples & Templates
- Application Support Analyst Resume Examples & Templates
In today’s job market after covid, having a stellar resume and skills is crucial, especially for freshers entering the field of ReactJS development . Your resume serves as your first impression to potential employers, so it’s essential to make it stand out. Let’s deep dive into an example tailored specifically for a Fresher ReactJS Developer.
As a Fresher ReactJS Developer, Emily Anderson presents a promising blend of skills and potential. Let’s take a closer look at her resume.
This example illustrates how Emily’s skills, strengths, and experiences are strategically showcased to make her resume impactful. With the right approach and attention to detail, crafting a Fresher ReactJS Developer resume like Emily’s can significantly enhance your job prospects in the competitive tech industry.
Resume Headline Example
Innovative ReactJS Developer
Summary Example
Skilled ReactJS Developer with a passion for creating innovative and user-friendly applications. Proficient in leveraging React library to build responsive and dynamic web applications.
Resume Skills Example
- Web Development
- Responsive Design
- Problem-Solving
- Communication
Key Strengths Examples
- Attention to Detail
- Adaptability
- Continuous Learning
Experience Examples
- Developed and maintained web applications using ReactJS and other modern web technologies.
- Collaborated with cross-functional teams to deliver high-quality solutions.
- Assisted in the development of frontend components and user interfaces for web applications.
In today’s fast-paced tech industry, internships provide valuable opportunities for aspiring ReactJS Developers to gain hands-on experience and kickstart their careers. Crafting an impressive resume is key to securing these coveted internship positions. Let’s explore an example tailored for an Intern ReactJS Developer.
As an Intern ReactJS Developer, Oliver Garcia brings enthusiasm and a solid foundation in ReactJS development. Let’s deep dive into his resume.
Oliver’s resume exemplifies how interns can highlight their skills, strengths, and experiences to stand out in the competitive job market. With a well-crafted resume like this, aspiring ReactJS Developers can increase their chances of securing valuable internship opportunities and jumpstarting their careers in the tech industry.
Aspiring ReactJS Developer Seeking Internship
Passionate and enthusiastic ReactJS enthusiast with solid foundational knowledge and eager to learn more. Seeking an internship position to apply skills in a real-world environment.
- Quick Learner
- Assisted senior developers in the development of frontend components for web applications.
- Collaborated with the team to troubleshoot and resolve frontend issues and bugs.
As a Junior ReactJS Developer, crafting a resume that stands out in a competitive job market is crucial. Let’s dive into an example tailored for this role.
Make sure to include atleast half of the below list of keywords into your resume to pass ATS checks done by the corporate companies.
Crafting a compelling resume as a Junior ReactJS Developer is essential to showcase your skills and expertise in web development. Let’s explore an example tailored to this role, ensuring it catches the eye of potential employers seeking talented developers proficient in ReactJS.
In conclusion, a well-crafted resume tailored for a Junior ReactJS Developer position is essential to make a lasting impression on hiring managers. By highlighting relevant skills, experiences, and educational background, you can increase your chances of securing interviews and landing your dream job as reactjs developer.
Passionate ReactJS Developer Ready to Drive Innovation
Enthusiastic Junior ReactJS Developer with a solid foundation in web development and a passion for creating clean, efficient code. Eager to contribute to dynamic teams in building innovative web applications.
- RESTful APIs
- UI/UX Design
- Agile Methodologies
- Responsive Web Design
- Problem-solving
- Team Collaboration
- Fast Learner
- Developed user-facing features and implemented designs using ReactJS at TechCo in San Francisco, USA.
- Built responsive websites with a mobile-first approach using HTML5, CSS3, and JavaScript at WebSolutions in Los Angeles, USA
Are you aspiring to kickstart your career as a Trainee ReactJS Developer? Crafting a compelling resume is your first step towards securing that dream role. Let’s delve into a comprehensive example tailored for this position.
Passionate and Dedicated ReactJS Developer
Enthusiastic and motivated Trainee ReactJS Developer with hands-on experience in front-end development. Driven by a passion for creating innovative and user-friendly web applications.
- Version Control
- Innovative Thinking
- Team Player
Below are the roles and responsibilities you can add in the experience section of the resume.
- Developed and maintained front-end components using ReactJS and JavaScript
- Implemented responsive design principles to ensure compatibility across various devices
- Worked closely with UX/UI designers to transform design wireframes into functional user interfaces
- Assisted in the development of web applications using HTML, CSS, and JavaScript
- Contributed to troubleshooting and debugging issues to ensure smooth functionality
- Participated in team meetings to discuss project requirements and progress
Also See: fresher vuejs resumes list
If you’re venturing into the realm of ReactJS development without prior professional experience, fret not! Crafting a resume that highlights your skills, education, and potential is crucial. Let’s explore an exemplary resume tailored for a No Experience ReactJS Developer.
Also See: Experienced react js resumes
Aspiring ReactJS Developer Eager to Learn
Enthusiastic and aspiring ReactJS Developer with a strong foundation in front-end development. Passionate about learning and adapting to new technologies. Seeking an opportunity to contribute to a dynamic development team.
- Developed responsive web applications using HTML, CSS, and JavaScript
- Implemented front-end functionality based on project requirements
- Collaborated with team members to solve technical challenges
AI Resume Generators
Ai resume roles & responsibilities generator free, ai resume summary generator free tool.
Meet Mohan, a seasoned professional and dedicated career advice expert with a passion for guiding individuals toward success in their professional journeys.
Python Full Stack Developer Resume Samples
A Python Full Stack Developer is responsible for designing, developing, and maintaining web applications using Python-based frameworks for both front-end and back-end components. Essential roles and responsibilities are listed on the Python Full Stack Developer Resume as – gathering requirements, architecting scalable solutions, writing clean and efficient code, and integrating user interfaces with server-side logic. Additional responsibilities include – optimizing applications for performance and scalability, troubleshooting issues, conducting code reviews, and staying updated with emerging technologies in full-stack development.
Key skills for this role include proficiency in Python programming, knowledge of front-end technologies (HTML/CSS/JavaScript), experience with frameworks like Django or Flask, and familiarity with databases (SQL or NoSQL). Education requirements typically include a bachelor’s degree in computer science, software engineering, or a related field. Previous experience in web development, proficiency in Python programming, and familiarity with full stack development frameworks and tools are added assets.

- Resume Samples
- Python Full Stack Developer
Python Full Stack Developer Resume
Objective : As a Python Full Stack Developer, expertise in Python to build and maintain robust web applications. Collaboration with cross-functional teams will be key, as you'll be working closely with UI/UX designers, product managers, and other developers to deliver high-quality solutions.
Skills : Python, Django

Description :
- Designed and implemented user interfaces using HTML, CSS, and JavaScript.
- Developed server-side logic with Python and Django for scalable solutions.
- Integrated RESTful APIs to enhance application functionality and user experience.
- Created and maintained database schemas and optimized queries for performance.
- Deployed web applications using Docker and cloud services like AWS.
- Conducted code reviews and provided feedback for continuous code improvement.
- Implemented authentication and authorization mechanisms to secure user data.
Senior Python Full Stack Developer Resume
Summary : As a Senior Python Full Stack Developer, responsible for creating scalable web applications using Python for the back-end and modern JavaScript frameworks for the front-end. Responsibilities include developing APIs, managing databases, and ensuring responsive design.
Skills : JavaScript, Flask, Django, Web Development

- Developed and maintained documentation for codebase and application features.
- Utilized Agile methodologies for project management and development workflows.
- Integrated third-party libraries and services to extend application capabilities.
- Participated in daily stand-up meetings to discuss project progress and tasks.
- Refactored legacy code to improve maintainability and code quality.
- Ensured cross-browser compatibility for web applications and fixed related issues.
- Built RESTful APIs to support data interchange between client and server.
Summary : As a Python Full Stack Developer, responsible for working on developing server-side logic, integrating front-end elements with server-side functionality, and optimizing application performance.
Skills : React, Angular, SQL, Git

- Resolved bugs and performance issues reported by end-users or testing teams.
- Developed custom plugins or modules to enhance application features.
- Utilized version control branching strategies to manage multiple development tasks.
- Created and maintained automated build and deployment scripts for efficiency.
- Monitored server logs to diagnose and troubleshoot application issues.
- Engaged in continuous learning to stay updated with technology trends.
- Developed microservices to enable modular and scalable application architecture.
Junior Python Full Stack Developer Resume
Objective : As a Junior Python Full Stack Developer, possess a comprehensive skill set that encompasses both front-end and back-end development. Proficiency in Python frameworks such as Django and Flask allows for the creating of robust web applications. Knowledge of front-end technologies like HTML, CSS, and JavaScript, along with frameworks such as React or Angular, enables the development of dynamic user interfaces.
Skills : HTML/CSS, SQL, Docker, Agile Methodologies, Data Structures

- Participated in design discussions and architectural planning for new features.
- Implemented payment gateways and transaction processing systems for e-commerce.
- Maintained and updated project documentation to reflect current codebase changes.
- Developed custom APIs to support client-specific application requirements.
- Troubleshot and resolved deployment issues and application failures in production.
- Implemented logging mechanisms to monitor and analyze application behavior.
- Created and managed user roles and permissions within applications.
Associate Python Full Stack Developer Resume
Objective : As an Associate Python Full Stack Developer, working on both front-end and back-end development, ensuring that our applications are robust, scalable, and user-friendly. Responsible for integrating third-party services, optimizing application performance, and mentoring junior developers.
Skills : NoSQL, REST APIs, HTML, RESTful APIs

- Responsible for setting up an email notification system and automated alerts to ensure timely responses to critical events.
- Created and maintained APIs that enabled seamless integration with mobile applications.
- Ensured adherence to industry standards and regulations for data security, and safeguarding sensitive information.
- Implemented user input validation measures to prevent security vulnerabilities such as SQL injection and cross-site scripting.
- Monitored application logs regularly, identifying and resolving issues to enhance overall system performance.
- Provided constructive feedback and recommendations to improve the efficiency and effectiveness of software development processes.
- Assisted in diagnosing and resolving infrastructure-related issues, offering solutions to maintain smooth system operations.
Summary : As a Python Full Stack Developer at our company, responsible for building and maintaining complex web applications. Developing back-end services using Python, creating dynamic and responsive front-end interfaces, and managing databases. Working closely with project managers and stakeholders to ensure that technical solutions align with business goals and user needs.
Skills : Git, Docker, Python, CSS

- Participated in the planning and estimation of project timelines and tasks, ensuring accurate scheduling and resource allocation.
- Created interactive data visualizations using JavaScript libraries like D3.js, enhancing the presentation of complex datasets.
- Developed solutions for efficiently handling large datasets and managing high-traffic scenarios, ensuring optimal application performance.
- Integrated logging and monitoring tools to track the health and performance of applications in real-time.
- Implemented responsive design techniques to ensure seamless compatibility across various devices and screen sizes.
- Managed application configurations and environment variables securely, protecting sensitive information and maintaining system stability.
- Automated database maintenance and data migration processes by developing scripts, improving efficiency and reducing manual effort.
Objective : As a Python Full Stack Developer, involved in all stages of development, from initial design and architecture to implementation and deployment. Expertise in Python, along with front-end technologies like HTML, CSS, and JavaScript, will be crucial for delivering exceptional user experiences.
Skills : Kubernetes, AWS

- Managed API rate limits and quotas to prevent service abuse.
- Developed solutions for data synchronization between multiple services.
- Implemented role-based access control for application security and permissions.
- Assisted in the development of application features based on user feedback.
- Created and executed data migration plans for system upgrades and changes.
- Engaged in peer programming sessions to foster collaborative development.
- Conducted research and prototyping for new technologies and tools.
Summary : As a Python Full Stack Developer, responsible for designing and developing end-to-end web solutions. Build server-side applications and APIs, while also working with front-end technologies to ensure a seamless user experience.
Skills : PostgreSQL, MySQL., Microservices, Problem Solving

- Ensured that application code adhered to industry best practices and standards.
- Coordinated with cross-functional teams to deliver integrated solutions.
- Assisted in designing user-centric features based on analytics and user behavior.
- Integrated with external authentication providers like OAuth for login features.
- Developed features for localization and internationalization of web applications.
- Provided mentorship and guidance to junior developers and interns.
- Assisted in the creation of wireframes and prototypes for application designs.
Summary : As a Python Full Stack Developer, responsible for both front-end and back-end development tasks, including designing APIs, implementing business logic, and creating user-friendly interfaces.
Skills : Unit Testing, CI/CD, JavaScript, Version Control

- Assisted in setting up and maintaining development and staging environments.
- Created custom dashboards and reporting tools for application insights.
- Implemented real-time analytics and monitoring features for user interactions.
- Provided recommendations for hardware and software infrastructure improvements.
- Assisted in the development of custom solutions for unique client needs.
- Developed automation scripts for routine maintenance and system updates.
- Coordinated with graphic designers to incorporate visual assets into applications.
Objective : As a Python Full Stack Developer, responsible for building and maintaining web applications that drive our business forward. Python for server-side development and modern front-end technologies to create engaging and responsive user interfaces. Collaborating with other developers, designers, and product managers to deliver innovative and efficient solutions.
Skills : Agile/Scrum, Web Security, Agile Methodologies, Version Control

- Provided technical input for project proposals and feasibility studies.
- Assisted in the creation of deployment strategies and rollback procedures.
- Developed tools for data analysis and reporting to support decision-making.
- Coordinated with security teams to address and mitigate vulnerabilities.
- Assisted in the integration of voice and chat interfaces into applications.
- Developed features for offline access and data synchronization.
- Managed and monitored application user metrics and engagement statistics.
Table of Contents
Recent posts, download this pdf template., creating an account is free and takes five seconds. you'll get access to the pdf version of this resume template., choose an option., unlock the power of over 10,000 resume samples., take your job search to the next level with our extensive collection of 10,000+ resume samples. find inspiration for your own resume and gain a competitive edge in your job search., get hired faster with resume assistant., make your resume shine with our resume assistant. you'll receive a real-time score as you edit, helping you to optimize your skills, experience, and achievements for the role you want., get noticed with resume templates that beat the ats., get past the resume screeners with ease using our optimized templates. our professional designs are tailored to beat the ats and help you land your dream job..

IMAGES
VIDEO
COMMENTS
Proven to Work in 2024. As a React developer, you design responsive interfaces that drive traffic, increase engagement, and improve the overall user experience. You act as a bridge between design and functionality, seamlessly turning input from UI/UX designers into intricate lines of code. You thrive in this fast-paced industry, and your skills ...
Amazon - Phoenix, USA May 2017 - December 2020. Full Stack Web Developer (React / NodeJS) Reduced the website's bounce rate by 30% through performance tuning and end-user latency optimization. Enhanced unit testing coverage to 90% leading to a 45% decline in production bugs using Jest and Enzyme.
8 React Developer Resume Examples & Guide for 2024. A React full stack developer focuses on building both the front-end and back-end of web applications, ensuring seamless integration and functionality. Highlight your experience with JavaScript frameworks, database management, and API development on your resume.
A React Developer plays a crucial role in bridging the gap between design and functionality within an organization. They are responsible for building user interfaces, optimizing components for performance, and collaborating with backend developers to integrate APIs. Essential skills include proficiency in JavaScript, problem-solving abilities ...
Java Web Developer Resume Example. Use This Example. In the competitive landscape of web development, the role of a React JS developer stands out as both dynamic and in high demand. With its ability to create seamless user interfaces and enhance application performance, React JS is a crucial skill set that employers prioritize.
Resume Worded October 2014 - December 2015. Junior Web Developer. Coded multiple features in JavaScript and jQuery for interactive websites, contributing to a 15% increase in user satisfaction. Optimized image and content loading using lazy-loading techniques, which decreased load times by 25%.
Oracle Certified Professional (2018) Speaker at React Advanced in London (2019) Let's show you how to write an exemplary React dev resume: 1. Choose the Best React Developer Resume Format. React developers craft and implement UI components to integrate them with JavaScript web applications.
A compelling React Developer resume showcases your expertise in building dynamic, user-friendly web applications. Highlight your proficiency in JavaScript, React.js, and state management libraries like Redux. As the demand for seamless user experiences grows, emphasize your ability to implement responsive design and optimize performance.
When writing your React developer resume, the best format is the reverse-chronological format. This format highlights your most recent experience first, making it easy for hiring managers to see your current skills. Use modern fonts like Rubik and Montserrat instead of outdated ones like Arial and Times New Roman to make your resume stand out.
Here's an example of a React js resume sample illustrating a correctly written profile title for a React Developer: Highlight Key Points in Your React JS Developer Resume. When recruiters browse through your resume, they evaluate three key sections: Professional Experience; Key Skills; Summary
Avoid clichés: avoid choosing overused jargon that can potentially weaken your resume. Examples to leave off your resume include bottom line, value adds, synergy, and others. 2. Being specific and transparent in education & work experience sections. Your resume's education and work experience sections are crucial for standing out.
Example for react developer resume summary: "Motivated React developer seeking to leverage 5+ years of experience in building high-performance, user-centric web applications. Skilled in leveraging React, Redux, and modern front-end technologies to deliver exceptional user experiences. AI Resume Optimizer.
React Developer Resume Sample. React is a front-end tool developed by Facebook. It works with JavaScript and it's used for building desktop or mobile applications. React is actually a library and not a framework, meaning that it contains prewritten code and templates to ease the developer's work.
React Developer Resume Example. Senior React Developer. Developed ACME's 5+ market leading react applications with 6+ million users. Improved CI/CD through CircleCI workflows to setup staging and development pipeline for continuous web application deployment. Achieved < 1% production errors as monitored on Sentry.
React Developer. (555) 123-4567. [email protected]. San Francisco, California. 1. Brand Yourself with Your Name. Start with your name, not just any name, but the one you've built your professional identity around. Ensure it's bold and the first thing to catch an eye.
A well-crafted React Full Stack Developer resume demonstrates a balance of technical expertise and innovative problem-solving skills. Highlight your proficiency in React, Node.js, and RESTful APIs, as well as your experience with cloud services like AWS or Azure. With the growing emphasis on microservices architecture, showcase your ...
Here's a list of steps you can follow in drafting an effective resume for a React developer: 1. Create your header. You can start writing your resume by creating a header. A resume header typically contains your full name, professional e-mail address, city, and province or territory.
Above is a sample NodeJS developer resume, with ReactJS development skills for at least 1 year. Senior development positions require skills and experience in even more expansive development technologies and languages. #3. Full Stack Developer Node JS and React JS Resume Example. Source: qwikresume.com.
A junior React developer resume format plays a vital role for the job seekers in getting hired for an attractive salary. Let's have a look at 10 very attractive samples of React JS Junior developer CV formats in the following images. #1. Junior React Developer CV Sample. Source: mobilunity.com.
Rated 3.5 by 12 people. Table Of Contents. Example #1: Fresher ReactJS Developer Resume. Example #2: Intern ReactJS Developer Resume. Example #3: Junior ReactJS Developer Resume. Example #4: Trainee ReactJS Developer Resume. Example #5: No Experience ReactJS Developer Resume. Recent Posts.
Experienced Front End Developer Resume (3-5 years) For professionals with solid experience, this mid-level Front End Developer resume example demonstrates how to showcase a track record of successful projects and growing leadership skills. It's ideal for those looking to take on more complex responsibilities or move into senior roles.
Python Full Stack Developer Resume. Summary : As a Python Full Stack Developer, responsible for working on developing server-side logic, integrating front-end elements with server-side functionality, and optimizing application performance. Skills : React, Angular, SQL, Git