17 Best Types of Charts and Graphs for Data Visualization [+ Guide]
Published: May 22, 2024
As a writer for the marketing blog, I frequently use various types of charts and graphs to help readers visualize the data I collect and better understand their significance. And trust me, there's a lot of data to present.

In fact, the volume of data in 2025 will be almost double the data we create, capture, copy, and consume today.

This makes data visualization essential for businesses. Different types of graphs and charts can help you:
- Motivate your team to take action.
- Impress stakeholders with goal progress.
- Show your audience what you value as a business.
Data visualization builds trust and can organize diverse teams around new initiatives. So, I'm going to talk about the types of graphs and charts that you can use to grow your business.
And, if you still need a little more guidance by the end of this post, check out our data visualization guide for more information on how to design visually stunning and engaging charts and graphs.
.png)

Free Excel Graph Templates
Tired of struggling with spreadsheets? These free Microsoft Excel Graph Generator Templates can help.
- Simple, customizable graph designs.
- Data visualization tips & instructions.
- Templates for two, three, four, and five-variable graph templates.
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
Charts vs Graphs: What's the Difference?
A lot of people think charts and graphs are synonymous (I know I did), but they're actually two different things.
Charts visually represent current data in the form of tables and diagrams, but graphs are more numerical in data and show how one variable affects another.
For example, in one of my favorite sitcoms, How I Met Your Mother, Marshall creates a bunch of charts and graphs representing his life. One of these charts is a Venn diagram referencing the song "Cecilia" by Simon and Garfunkle.
Marshall says, "This circle represents people who are breaking my heart, and this circle represents people who are shaking my confidence daily. Where they overlap? Cecilia."
The diagram is a chart and not a graph because it doesn't track how these people make him feel over time or how these variables are influenced by each other.
It may show where the two types of people intersect but not how they influence one another.

Later, Marshall makes a line graph showing how his friends' feelings about his charts have changed in the time since presenting his "Cecilia diagram.
Note: He calls the line graph a chart on the show, but it's acceptable because the nature of line graphs and charts makes the terms interchangeable. I'll explain later, I promise.
The line graph shows how the time since showing his Cecilia chart has influenced his friends' tolerance for his various graphs and charts.

Image source
I can't even begin to tell you all how happy I am to reference my favorite HIMYM joke in this post.
Now, let's dive into the various types of graphs and charts.
Different Types of Graphs for Data Visualization
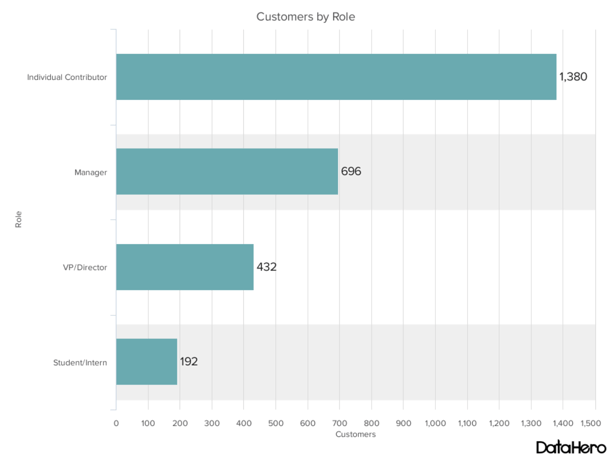
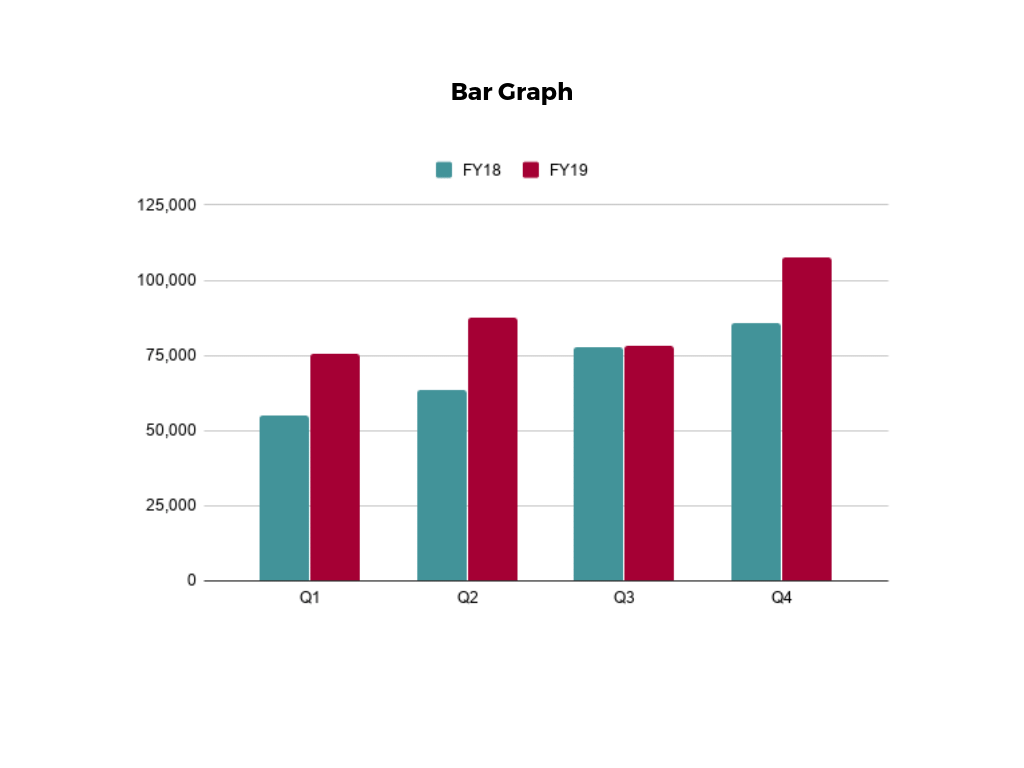
1. bar graph.
I strongly suggest using a bar graph to avoid clutter when one data label is long or if you have more than 10 items to compare. Also, fun fact: If the example below was vertical it would be a column graph.

Best Use Cases for These Types of Graphs
Bar graphs can help track changes over time. I've found that bar graphs are most useful when there are big changes or to show how one group compares against other groups.
The example above compares the number of customers by business role. It makes it easy to see that there is more than twice the number of customers per role for individual contributors than any other group.
A bar graph also makes it easy to see which group of data is highest or most common.
For example, at the start of the pandemic, online businesses saw a big jump in traffic. So, if you want to look at monthly traffic for an online business, a bar graph would make it easy to see that jump.
Other use cases for bar graphs include:
- Product comparisons.
- Product usage.
- Category comparisons.
- Marketing traffic by month or year.
- Marketing conversions.
Design Best Practices for Bar Graphs
- Use consistent colors throughout the chart, selecting accent colors to highlight meaningful data points or changes over time.
You should also use horizontal labels to improve its readability, and start the y-axis at 0 to appropriately reflect the values in your graph.
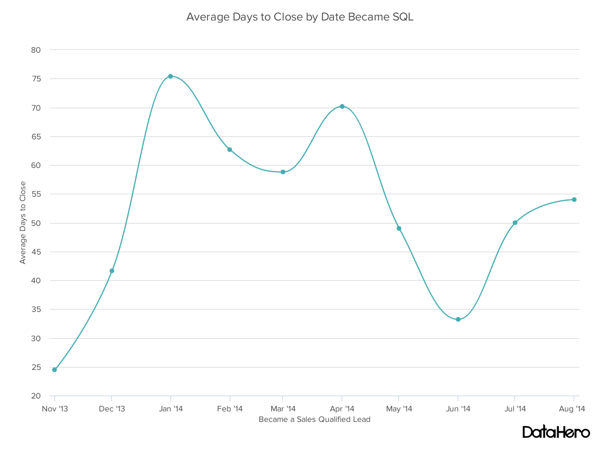
2. Line Graph
A line graph reveals trends or progress over time, and you can use it to show many different categories of data. You should use it when you track a continuous data set.
This makes the terms line graphs and line charts interchangeable because the very nature of both is to track how variables impact each other, particularly how something changes over time. Yeah, it confused me, too.

Line graphs help users track changes over short and long periods. Because of this, I find these types of graphs are best for seeing small changes.
Line graphs help me compare changes for more than one group over the same period. They're also helpful for measuring how different groups relate to each other.
A business might use this graph to compare sales rates for different products or services over time.
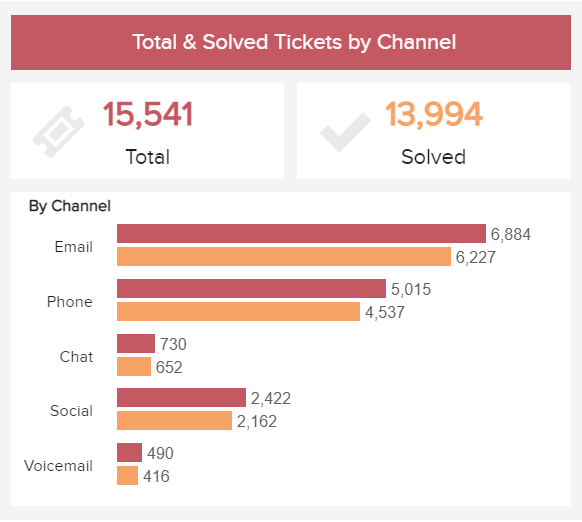
These charts are also helpful for measuring service channel performance. For example, a line graph that tracks how many chats or emails your team responds to per month.
Design Best Practices for Line Graphs
- Use solid lines only.
- Don't plot more than four lines to avoid visual distractions.
- Use the right height so the lines take up roughly 2/3 of the y-axis' height.
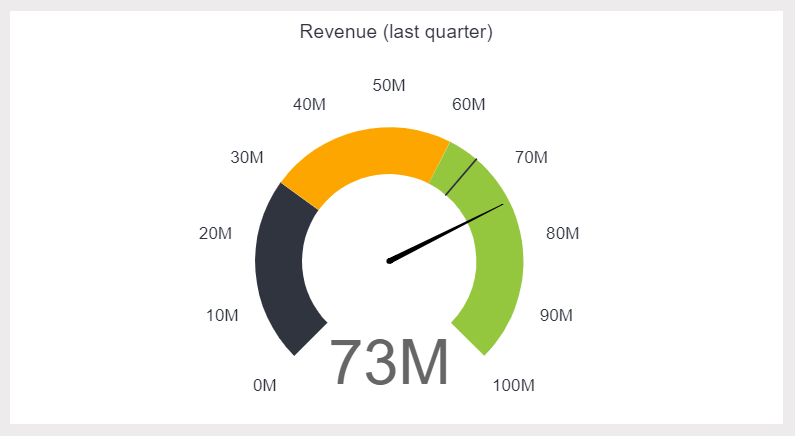
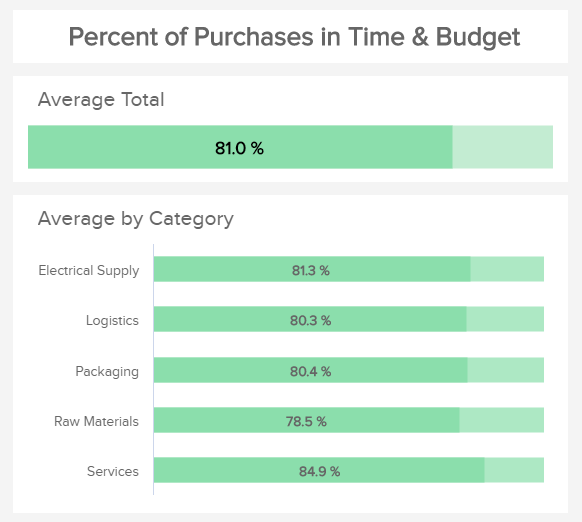
3. Bullet Graph
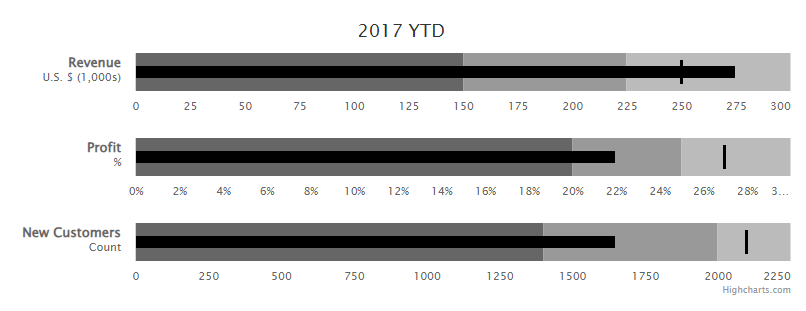
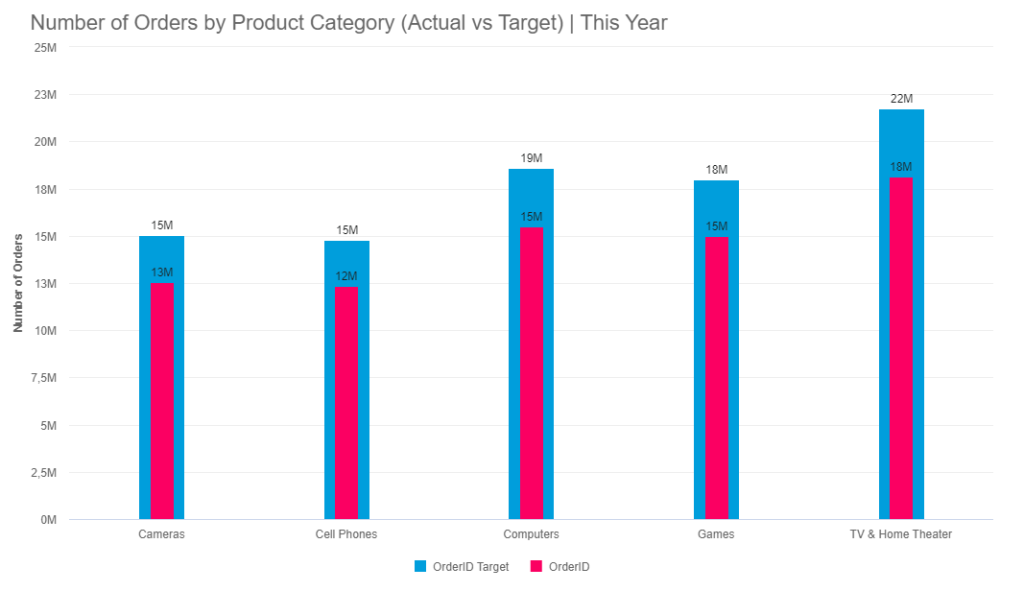
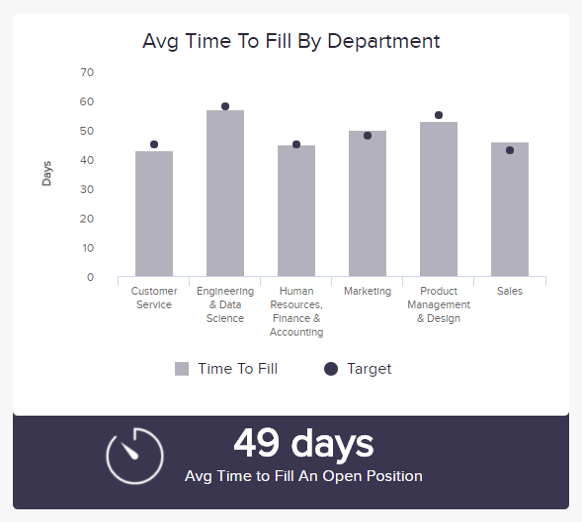
A bullet graph reveals progress towards a goal, compares this to another measure, and provides context in the form of a rating or performance.

In the example above, the bullet graph shows the number of new customers against a set customer goal. Bullet graphs are great for comparing performance against goals like this.
These types of graphs can also help teams assess possible roadblocks because you can analyze data in a tight visual display.
For example, I could create a series of bullet graphs measuring performance against benchmarks or use a single bullet graph to visualize these KPIs against their goals:
- Customer satisfaction.
- Average order size.
- New customers.
Seeing this data at a glance and alongside each other can help teams make quick decisions.
Bullet graphs are one of the best ways to display year-over-year data analysis. YBullet graphs can also visualize:
- Customer satisfaction scores.
- Customer shopping habits.
- Social media usage by platform.
Design Best Practices for Bullet Graphs
- Use contrasting colors to highlight how the data is progressing.
- Use one color in different shades to gauge progress.
4. Column + Line Graph
Column + line graphs are also called dual-axis charts. They consist of a column and line graph together, with both graphics on the X axis but occupying their own Y axis.
Download our FREE Excel Graph Templates for this graph and more!
Best Use Cases
These graphs are best for comparing two data sets with different measurement units, such as rate and time.
As a marketer, you may want to track two trends at once.
Design Best Practices
Use individual colors for the lines and colors to make the graph more visually appealing and to further differentiate the data.
The Four Basic Types of Charts
Before we get into charts, I want to touch on the four basic chart types that I use the most.
1. Bar Chart
Bar charts are pretty self-explanatory. I use them to indicate values by the length of bars, which can be displayed horizontally or vertically. Vertical bar charts, like the one below, are sometimes called column charts.

2. Line Chart
I use line charts to show changes in values across continuous measurements, such as across time, generations, or categories. For example, the chart below shows the changes in ice cream sales throughout the week.

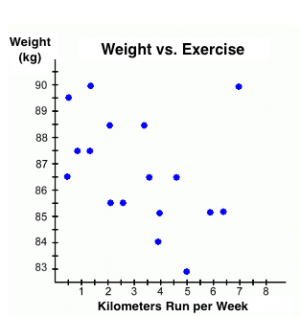
3. Scatter Plot
A scatter plot uses dotted points to compare values against two different variables on separate axes. It's commonly used to show correlations between values and variables.

4. Pie Chart
Pie charts are charts that represent data in a circular (pie-shaped) graphic, and each slice represents a percentage or portion of the whole.
Notice the example below of a household budget. (Which reminds me that I need to set up my own.)
Notice that the percentage of income going to each expense is represented by a slice.

Different Types of Charts for Data Visualization
To better understand chart types and how you can use them, here's an overview of each:
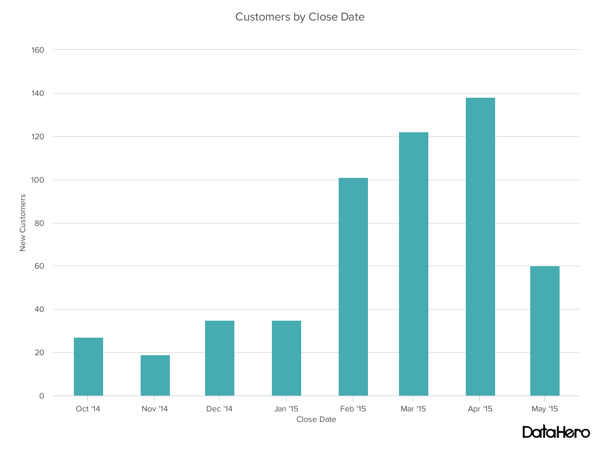
1. Column Chart
Use a column chart to show a comparison among different items or to show a comparison of items over time. You could use this format to see the revenue per landing page or customers by close date.

Best Use Cases for This Type of Chart
I use both column charts to display changes in data, but I've noticed column charts are best for negative data. The main difference, of course, is that column charts show information vertically while bar charts show data horizontally.
For example, warehouses often track the number of accidents on the shop floor. When the number of incidents falls below the monthly average, a column chart can make that change easier to see in a presentation.
In the example above, this column chart measures the number of customers by close date. Column charts make it easy to see data changes over a period of time. This means that they have many use cases, including:
- Customer survey data, like showing how many customers prefer a specific product or how much a customer uses a product each day.
- Sales volume, like showing which services are the top sellers each month or the number of sales per week.
- Profit and loss, showing where business investments are growing or falling.
Design Best Practices for Column Charts
- Use horizontal labels to improve readability.
- Start the y-axis at 0 to appropriately reflect the values in your chart .
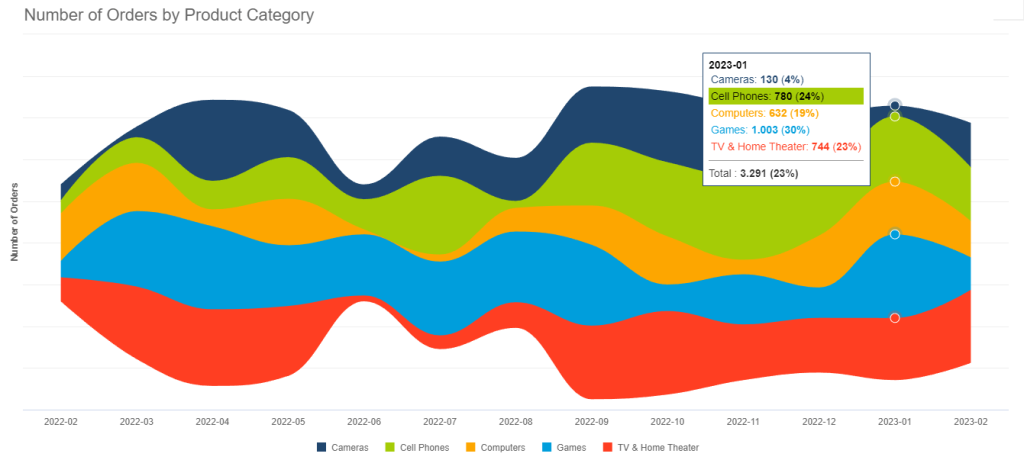
2. Area Chart
Okay, an area chart is basically a line chart, but I swear there's a meaningful difference.
The space between the x-axis and the line is filled with a color or pattern. It is useful for showing part-to-whole relations, like showing individual sales reps’ contributions to total sales for a year.
It helps me analyze both overall and individual trend information.

Best Use Cases for These Types of Charts
Area charts help show changes over time. They work best for big differences between data sets and help visualize big trends.
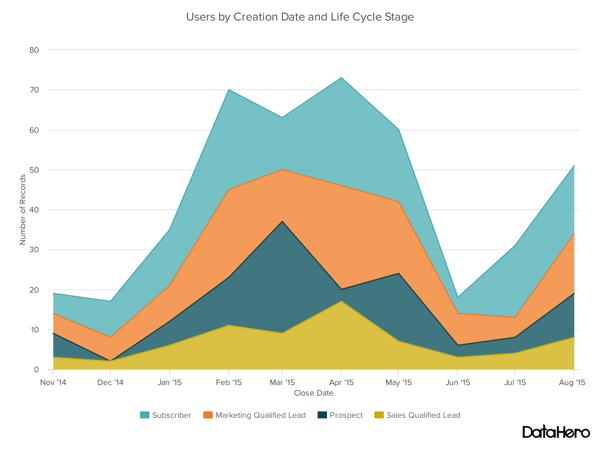
For example, the chart above shows users by creation date and life cycle stage.
A line chart could show more subscribers than marketing qualified leads. But this area chart emphasizes how much bigger the number of subscribers is than any other group.
These charts make the size of a group and how groups relate to each other more visually important than data changes over time.
Area charts can help your business to:
- Visualize which product categories or products within a category are most popular.
- Show key performance indicator (KPI) goals vs. outcomes.
- Spot and analyze industry trends.
Design Best Practices for Area Charts
- Use transparent colors so information isn't obscured in the background.
- Don't display more than four categories to avoid clutter.
- Organize highly variable data at the top of the chart to make it easy to read.
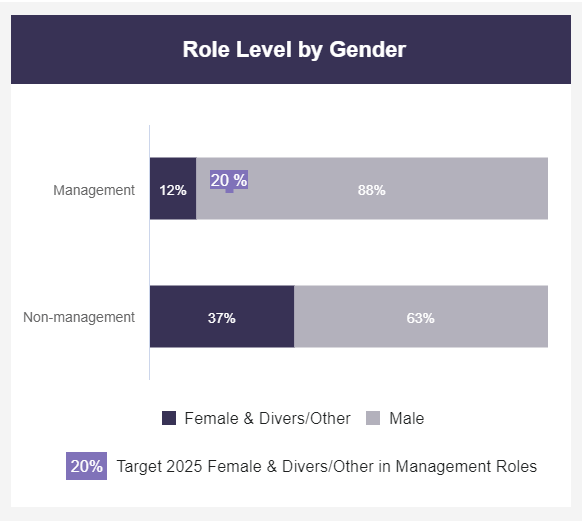
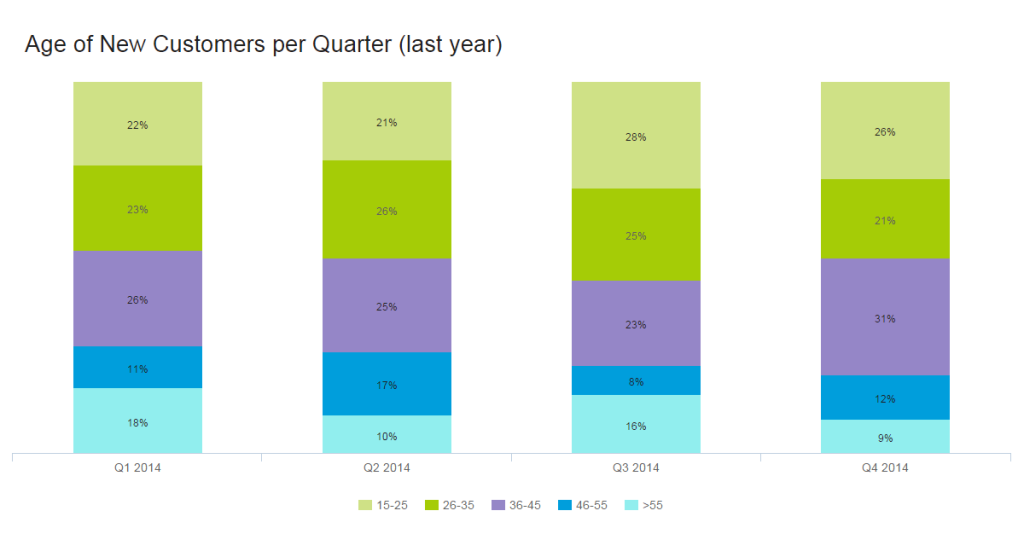
3. Stacked Bar Chart
I suggest using this chart to compare many different items and show the composition of each item you’re comparing.

These charts are helpful when a group starts in one column and moves to another over time.
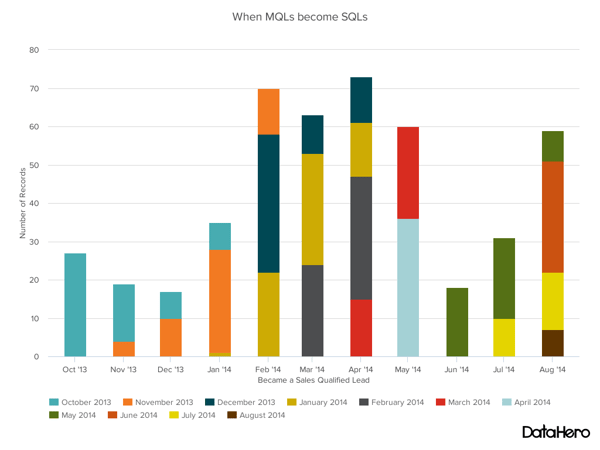
For example, the difference between a marketing qualified lead (MQL) and a sales qualified lead (SQL) is sometimes hard to see. The chart above helps stakeholders see these two lead types from a single point of view — when a lead changes from MQL to SQL.
Stacked bar charts are excellent for marketing. They make it simple to add a lot of data on a single chart or to make a point with limited space.
These charts can show multiple takeaways, so they're also super for quarterly meetings when you have a lot to say but not a lot of time to say it.
Stacked bar charts are also a smart option for planning or strategy meetings. This is because these charts can show a lot of information at once, but they also make it easy to focus on one stack at a time or move data as needed.
You can also use these charts to:
- Show the frequency of survey responses.
- Identify outliers in historical data.
- Compare a part of a strategy to its performance as a whole.
Design Best Practices for Stacked Bar Charts
- Best used to illustrate part-to-whole relationships.
- Use contrasting colors for greater clarity.
- Make the chart scale large enough to view group sizes in relation to one another.
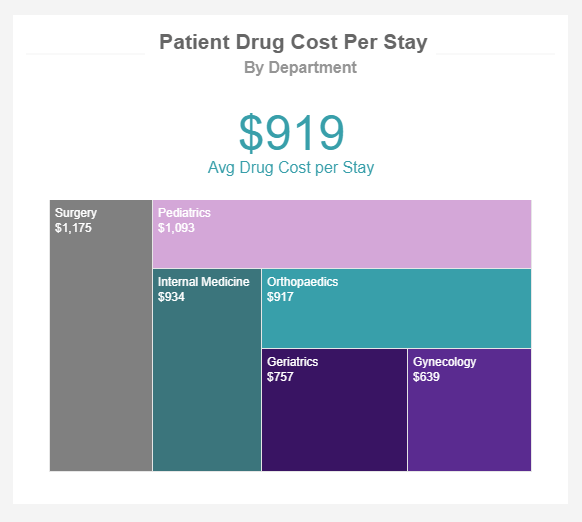
4. Mekko Chart
Also known as a Marimekko chart, this type of chart can compare values, measure each one's composition, and show data distribution across each one.
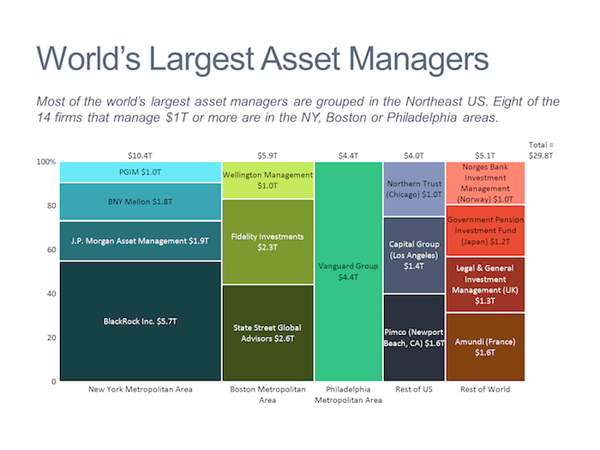
It's similar to a stacked bar, except the Mekko's x-axis can capture another dimension of your values — instead of time progression, like column charts often do. In the graphic below, the x-axis compares the cities to one another.

Image Source
I typically use a Mekko chart to show growth, market share, or competitor analysis.
For example, the Mekko chart above shows the market share of asset managers grouped by location and the value of their assets. This chart clarifies which firms manage the most assets in different areas.
It's also easy to see which asset managers are the largest and how they relate to each other.
Mekko charts can seem more complex than other types of charts, so it's best to use these in situations where you want to emphasize scale or differences between groups of data.
Other use cases for Mekko charts include:
- Detailed profit and loss statements.
- Revenue by brand and region.
- Product profitability.
- Share of voice by industry or niche.
Design Best Practices for Mekko Charts
- Vary your bar heights if the portion size is an important point of comparison.
- Don't include too many composite values within each bar. Consider reevaluating your presentation if you have a lot of data.
- Order your bars from left to right in such a way that exposes a relevant trend or message.
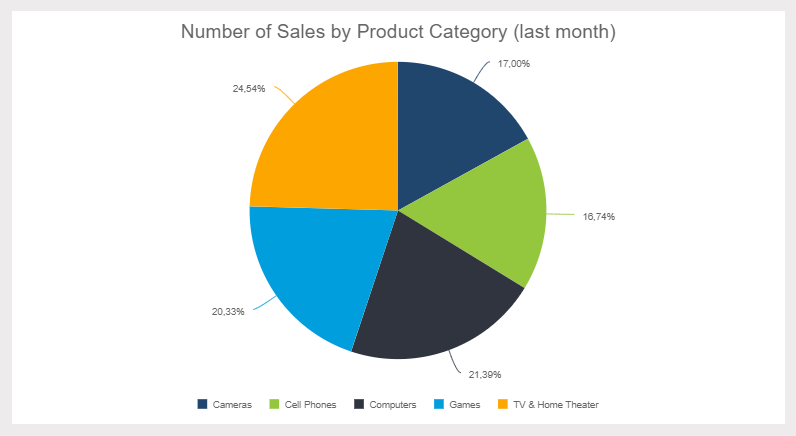
5. Pie Chart
Remember, a pie chart represents numbers in percentages, and the total sum of all segments needs to equal 100%.

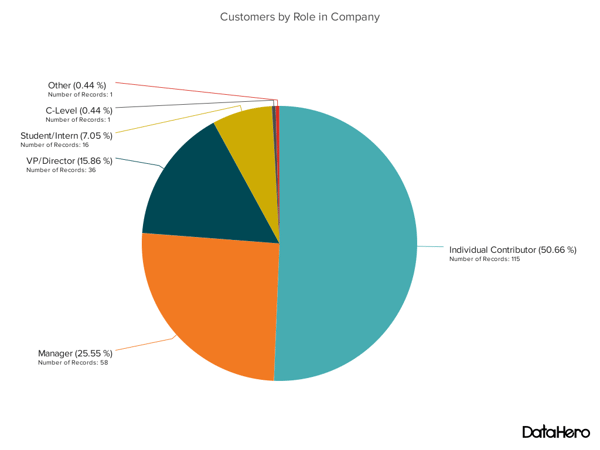
The image above shows another example of customers by role in the company.
The bar chart example shows you that there are more individual contributors than any other role. But this pie chart makes it clear that they make up over 50% of customer roles.
Pie charts make it easy to see a section in relation to the whole, so they are good for showing:
- Customer personas in relation to all customers.
- Revenue from your most popular products or product types in relation to all product sales.
- Percent of total profit from different store locations.
Design Best Practices for Pie Charts
- Don't illustrate too many categories to ensure differentiation between slices.
- Ensure that the slice values add up to 100%.
- Order slices according to their size.
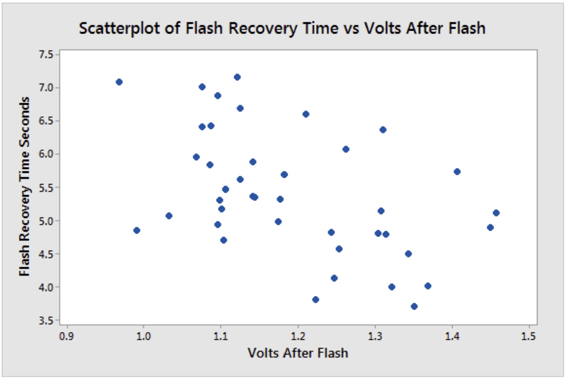
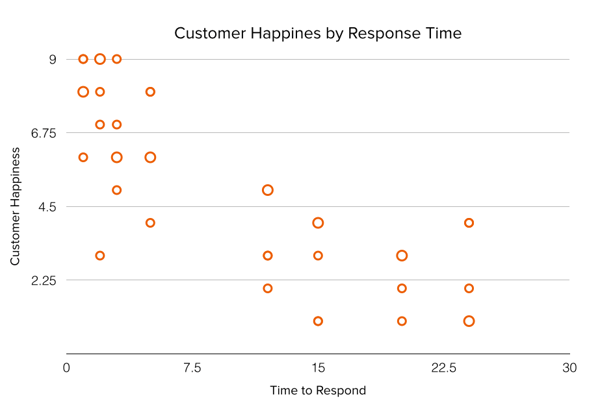
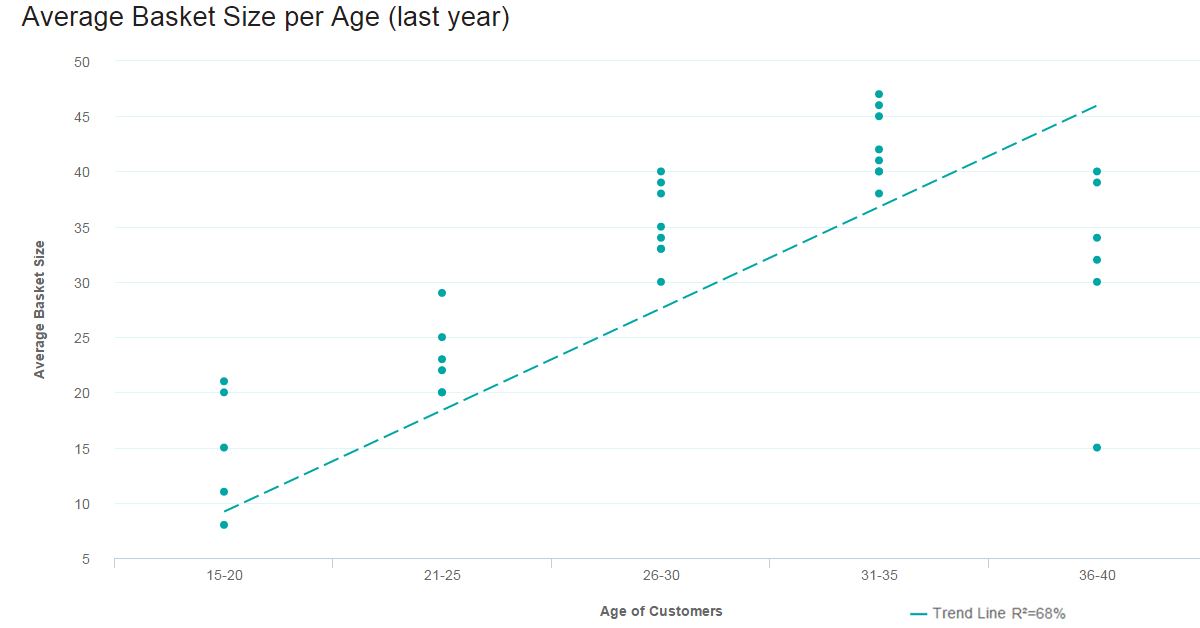
6. Scatter Plot Chart
As I said earlier, a scatter plot or scattergram chart will show the relationship between two different variables or reveal distribution trends.
Use this chart when there are many different data points, and you want to highlight similarities in the data set. This is useful when looking for outliers or understanding your data's distribution.

Scatter plots are helpful in situations where you have too much data to see a pattern quickly. They are best when you use them to show relationships between two large data sets.
In the example above, this chart shows how customer happiness relates to the time it takes for them to get a response.
This type of chart makes it easy to compare two data sets. Use cases might include:
- Employment and manufacturing output.
- Retail sales and inflation.
- Visitor numbers and outdoor temperature.
- Sales growth and tax laws.
Try to choose two data sets that already have a positive or negative relationship. That said, this type of chart can also make it easier to see data that falls outside of normal patterns.
Design Best Practices for Scatter Plots
- Include more variables, like different sizes, to incorporate more data.
- Start the y-axis at 0 to represent data accurately.
- If you use trend lines, only use a maximum of two to make your plot easy to understand.
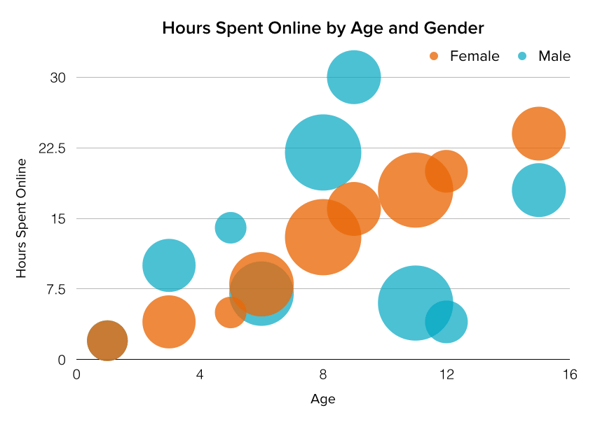
7. Bubble Chart
A bubble chart is similar to a scatter plot in that it can show distribution or relationship. There is a third data set shown by the size of the bubble or circle.

In the example above, the number of hours spent online isn't just compared to the user's age, as it would be on a scatter plot chart.
Instead, you can also see how the gender of the user impacts time spent online.
This makes bubble charts useful for seeing the rise or fall of trends over time. It also lets you add another option when you're trying to understand relationships between different segments or categories.
For example, if you want to launch a new product, this chart could help you quickly see your new product's cost, risk, and value. This can help you focus your energies on a low-risk new product with a high potential return.
You can also use bubble charts for:
- Top sales by month and location.
- Customer satisfaction surveys.
- Store performance tracking.
- Marketing campaign reviews.
Design Best Practices for Bubble Charts
- Scale bubbles according to area, not diameter.
- Make sure labels are clear and visible.
- Use circular shapes only.
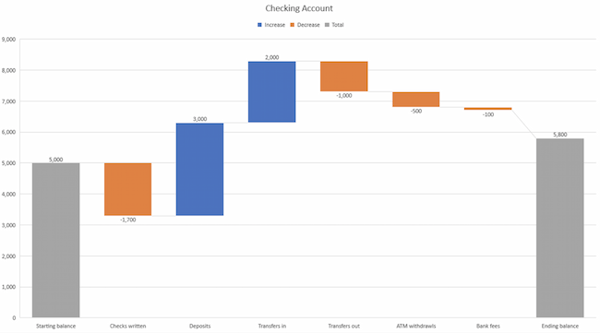
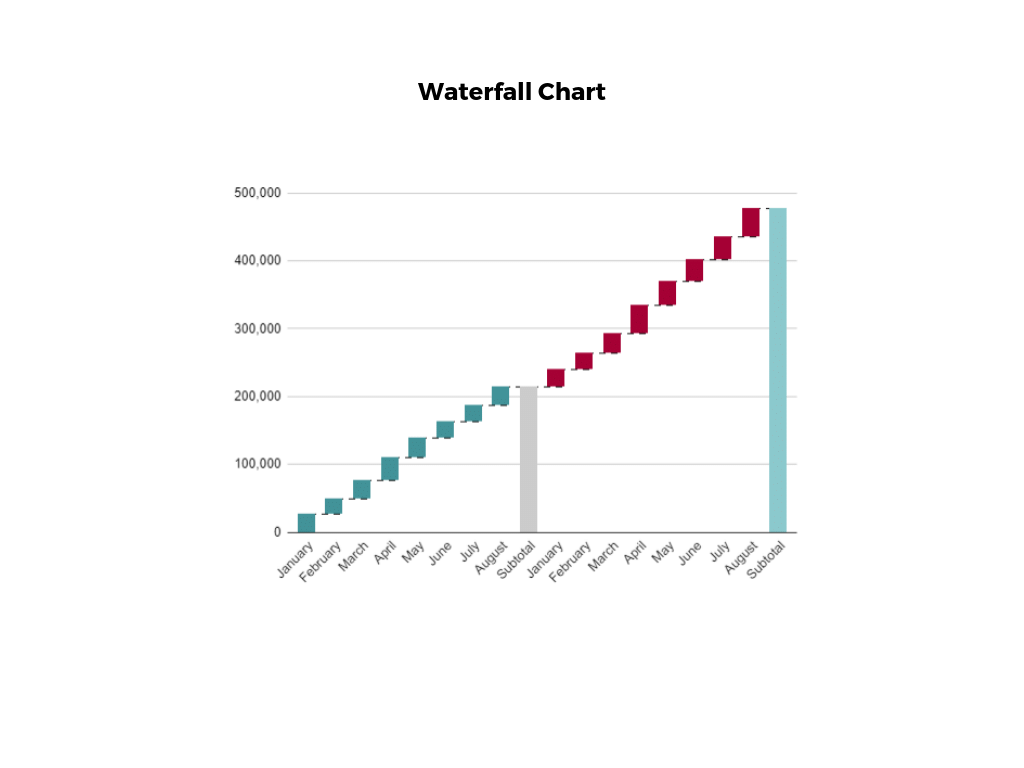
8. Waterfall Chart
I sometimes use a waterfall chart to show how an initial value changes with intermediate values — either positive or negative — and results in a final value.
Use this chart to reveal the composition of a number. An example of this would be to showcase how different departments influence overall company revenue and lead to a specific profit number.

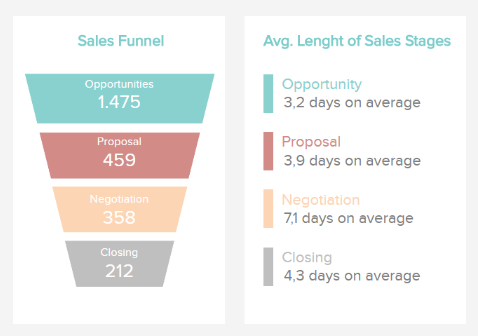
The most common use case for a funnel chart is the marketing or sales funnel. But there are many other ways to use this versatile chart.
If you have at least four stages of sequential data, this chart can help you easily see what inputs or outputs impact the final results.
For example, a funnel chart can help you see how to improve your buyer journey or shopping cart workflow. This is because it can help pinpoint major drop-off points.
Other stellar options for these types of charts include:
- Deal pipelines.
- Conversion and retention analysis.
- Bottlenecks in manufacturing and other multi-step processes.
- Marketing campaign performance.
- Website conversion tracking.
Design Best Practices for Funnel Charts
- Scale the size of each section to accurately reflect the size of the data set.
- Use contrasting colors or one color in graduated hues, from darkest to lightest, as the size of the funnel decreases.
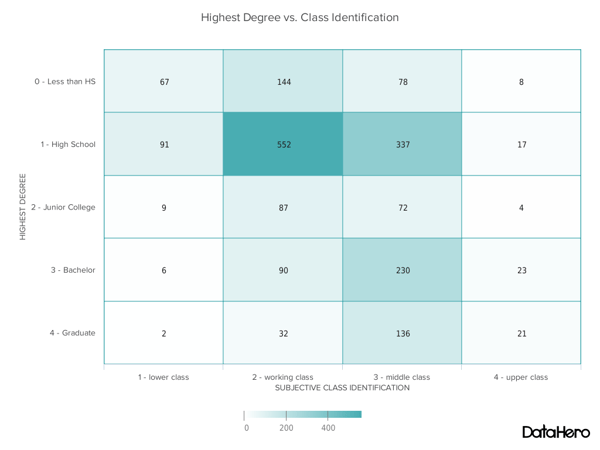
10. Heat Map
A heat map shows the relationship between two items and provides rating information, such as high to low or poor to excellent. This chart displays the rating information using varying colors or saturation.

Best Use Cases for Heat Maps
In the example above, the darker the shade of green shows where the majority of people agree.
With enough data, heat maps can make a viewpoint that might seem subjective more concrete. This makes it easier for a business to act on customer sentiment.
There are many uses for these types of charts. In fact, many tech companies use heat map tools to gauge user experience for apps, online tools, and website design .
Another common use for heat map charts is location assessment. If you're trying to find the right location for your new store, these maps can give you an idea of what the area is like in ways that a visit can't communicate.
Heat maps can also help with spotting patterns, so they're good for analyzing trends that change quickly, like ad conversions. They can also help with:
- Competitor research.
- Customer sentiment.
- Sales outreach.
- Campaign impact.
- Customer demographics.
Design Best Practices for Heat Map
- Use a basic and clear map outline to avoid distracting from the data.
- Use a single color in varying shades to show changes in data.
- Avoid using multiple patterns.
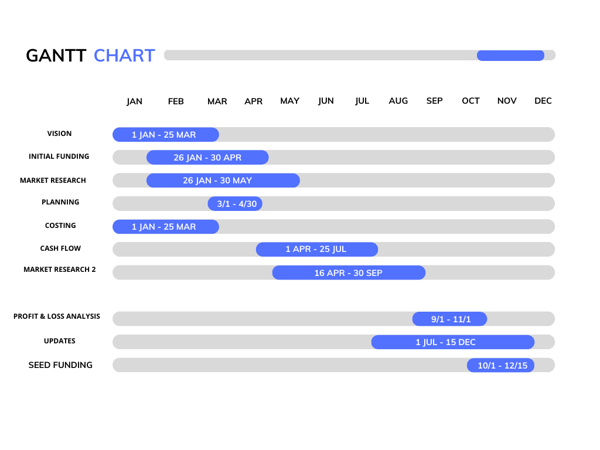
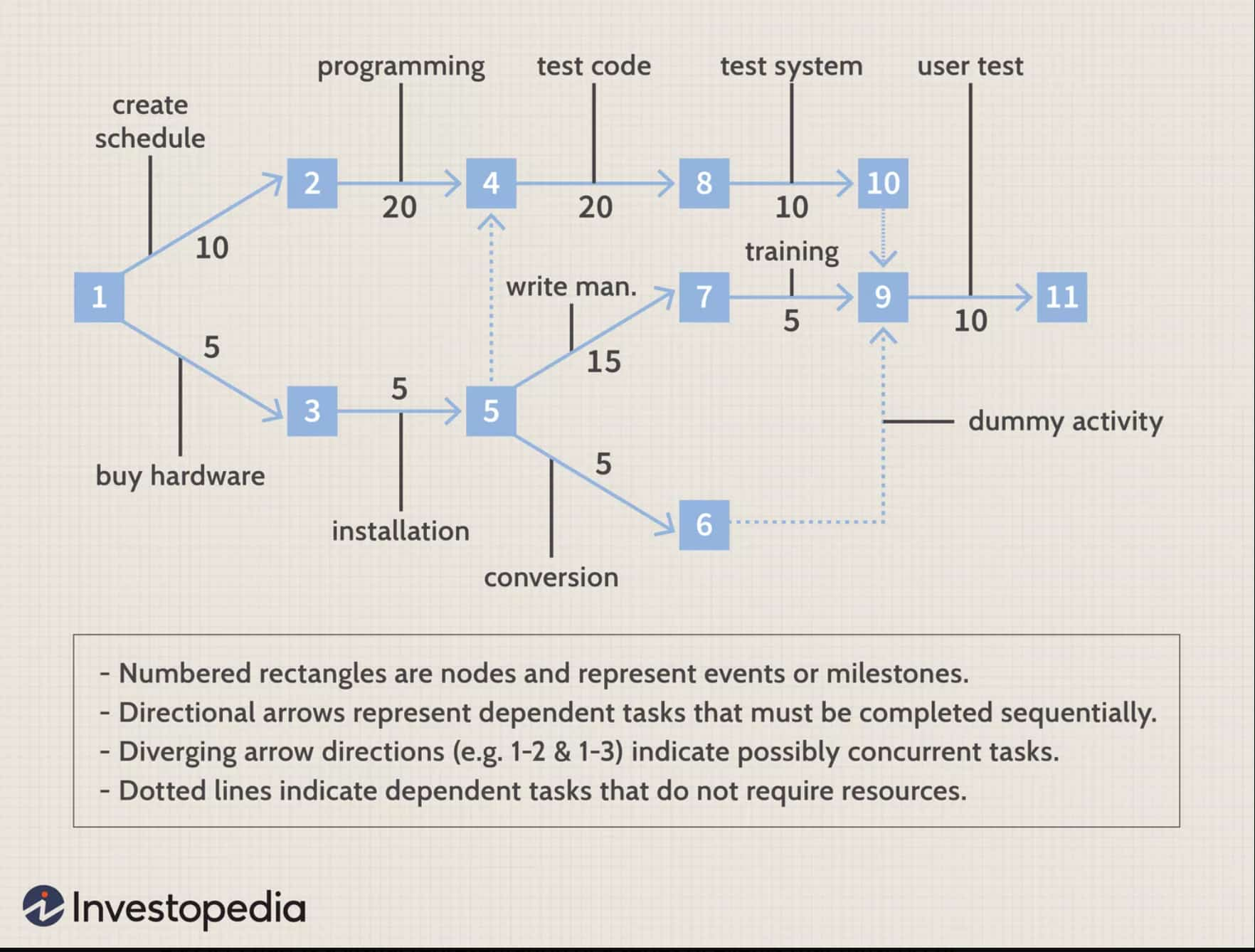
11. Gantt Chart
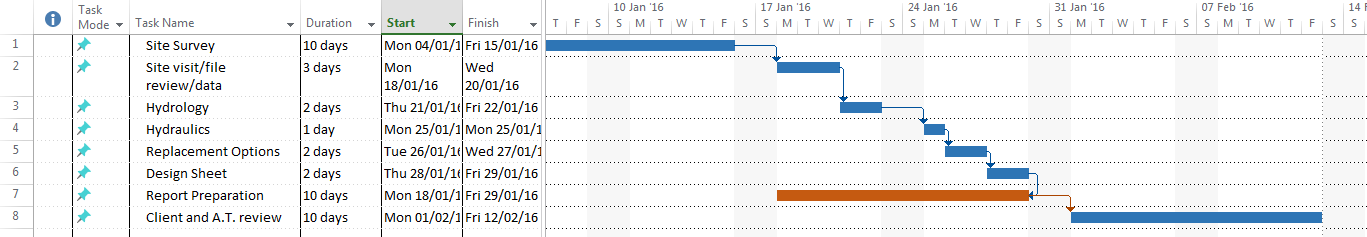
The Gantt chart is a horizontal chart that dates back to 1917. This chart maps the different tasks completed over a period of time.
Gantt charting is one of the most essential tools for project managers. It brings all the completed and uncompleted tasks into one place and tracks the progress of each.
While the left side of the chart displays all the tasks, the right side shows the progress and schedule for each of these tasks.
This chart type allows you to:
- Break projects into tasks.
- Track the start and end of the tasks.
- Set important events, meetings, and announcements.
- Assign tasks to the team and individuals.

I use donut charts for the same use cases as pie charts, but I tend to prefer the former because of the added benefit that the data is easier to read.
Another benefit to donut charts is that the empty center leaves room for extra layers of data, like in the examples above.
Design Best Practices for Donut Charts
Use varying colors to better differentiate the data being displayed, just make sure the colors are in the same palette so viewers aren't put off by clashing hues.
How to Choose the Right Chart or Graph for Your Data
Channels like social media or blogs have multiple data sources, and managing these complex content assets can get overwhelming. What should you be tracking? What matters most?
How do you visualize and analyze the data so you can extract insights and actionable information?
1. Identify your goals for presenting the data.
Before creating any data-based graphics, I ask myself if I want to convince or clarify a point. Am I trying to visualize data that helped me solve a problem? Or am I trying to communicate a change that's happening?
A chart or graph can help compare different values, understand how different parts impact the whole, or analyze trends. Charts and graphs can also be useful for recognizing data that veers away from what you’re used to or help you see relationships between groups.
So, clarify your goals then use them to guide your chart selection.
2. Figure out what data you need to achieve your goal.
Different types of charts and graphs use different kinds of data. Graphs usually represent numerical data, while charts are visual representations of data that may or may not use numbers.
So, while all graphs are a type of chart, not all charts are graphs. If you don't already have the kind of data you need, you might need to spend some time putting your data together before building your chart.
3. Gather your data.
Most businesses collect numerical data regularly, but you may need to put in some extra time to collect the right data for your chart.
Besides quantitative data tools that measure traffic, revenue, and other user data, you might need some qualitative data.
These are some other ways you can gather data for your data visualization:
- Interviews
- Quizzes and surveys
- Customer reviews
- Reviewing customer documents and records
- Community boards
Fill out the form to get your templates.
4. select the right type of graph or chart..
Choosing the wrong visual aid or defaulting to the most common type of data visualization could confuse your viewer or lead to mistaken data interpretation.
But a chart is only useful to you and your business if it communicates your point clearly and effectively.
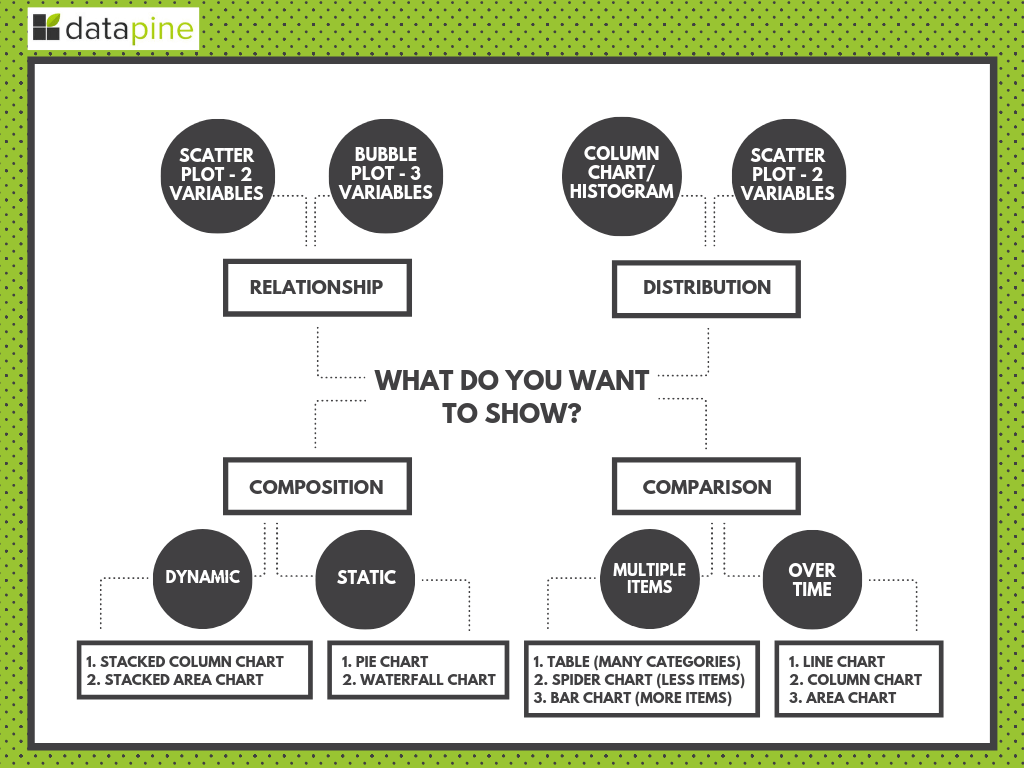
Ask yourself the questions below to help find the right chart or graph type.
Download the Excel templates mentioned in the video here.
5 Questions to Ask When Deciding Which Type of Chart to Use
1. do you want to compare values.
Charts and graphs are perfect for comparing one or many value sets, and they can easily show the low and high values in the data sets. To create a comparison chart, use these types of graphs:
- Scatter plot
2. Do you want to show the composition of something?
Use this type of chart to show how individual parts make up the whole of something, like the device type used for mobile visitors to your website or total sales broken down by sales rep.
To show composition, use these charts:
- Stacked bar
3. Do you want to understand the distribution of your data?
Distribution charts help you to understand outliers, the normal tendency, and the range of information in your values.
Use these charts to show distribution:
4. Are you interested in analyzing trends in your data set?
If you want more information about how a data set performed during a specific time, there are specific chart types that do extremely well.
You should choose one of the following:
- Dual-axis line
5. Do you want to better understand the relationship between value sets?
Relationship charts can show how one variable relates to one or many different variables. You could use this to show how something positively affects, has no effect, or negatively affects another variable.
When trying to establish the relationship between things, use these charts:
Featured Resource: The Marketer's Guide to Data Visualization

Don't forget to share this post!
Related articles.

9 Great Ways to Use Data in Content Creation

Data Visualization: Tips and Examples to Inspire You

17 Data Visualization Resources You Should Bookmark
![visual representation graph An Introduction to Data Visualization: How to Create Compelling Charts & Graphs [Ebook]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/data-visualization-guide.jpg)
An Introduction to Data Visualization: How to Create Compelling Charts & Graphs [Ebook]

Why Data Is The Real MVP: 7 Examples of Data-Driven Storytelling by Leading Brands
![visual representation graph How to Create an Infographic Using Poll & Survey Data [Infographic]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/00-Blog_Thinkstock_Images/Survey_Data_Infographic.jpg)
How to Create an Infographic Using Poll & Survey Data [Infographic]

Data Storytelling 101: Helpful Tools for Gathering Ideas, Designing Content & More
Tired of struggling with spreadsheets? These free Microsoft Excel Graph Generator Templates can help
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
- Business Essentials
- Leadership & Management
- Credential of Leadership, Impact, and Management in Business (CLIMB)
- Entrepreneurship & Innovation
- Digital Transformation
- Finance & Accounting
- Business in Society
- For Organizations
- Support Portal
- Media Coverage
- Founding Donors
- Leadership Team

- Harvard Business School →
- HBS Online →
- Business Insights →
Business Insights
Harvard Business School Online's Business Insights Blog provides the career insights you need to achieve your goals and gain confidence in your business skills.
- Career Development
- Communication
- Decision-Making
- Earning Your MBA
- Negotiation
- News & Events
- Productivity
- Staff Spotlight
- Student Profiles
- Work-Life Balance
- AI Essentials for Business
- Alternative Investments
- Business Analytics
- Business Strategy
- Business and Climate Change
- Design Thinking and Innovation
- Digital Marketing Strategy
- Disruptive Strategy
- Economics for Managers
- Entrepreneurship Essentials
- Financial Accounting
- Global Business
- Launching Tech Ventures
- Leadership Principles
- Leadership, Ethics, and Corporate Accountability
- Leading Change and Organizational Renewal
- Leading with Finance
- Management Essentials
- Negotiation Mastery
- Organizational Leadership
- Power and Influence for Positive Impact
- Strategy Execution
- Sustainable Business Strategy
- Sustainable Investing
- Winning with Digital Platforms
17 Data Visualization Techniques All Professionals Should Know

- 17 Sep 2019
There’s a growing demand for business analytics and data expertise in the workforce. But you don’t need to be a professional analyst to benefit from data-related skills.
Becoming skilled at common data visualization techniques can help you reap the rewards of data-driven decision-making , including increased confidence and potential cost savings. Learning how to effectively visualize data could be the first step toward using data analytics and data science to your advantage to add value to your organization.
Several data visualization techniques can help you become more effective in your role. Here are 17 essential data visualization techniques all professionals should know, as well as tips to help you effectively present your data.
Access your free e-book today.
What Is Data Visualization?
Data visualization is the process of creating graphical representations of information. This process helps the presenter communicate data in a way that’s easy for the viewer to interpret and draw conclusions.
There are many different techniques and tools you can leverage to visualize data, so you want to know which ones to use and when. Here are some of the most important data visualization techniques all professionals should know.
Data Visualization Techniques
The type of data visualization technique you leverage will vary based on the type of data you’re working with, in addition to the story you’re telling with your data .
Here are some important data visualization techniques to know:
- Gantt Chart
- Box and Whisker Plot
- Waterfall Chart
- Scatter Plot
- Pictogram Chart
- Highlight Table
- Bullet Graph
- Choropleth Map
- Network Diagram
- Correlation Matrices
1. Pie Chart

Pie charts are one of the most common and basic data visualization techniques, used across a wide range of applications. Pie charts are ideal for illustrating proportions, or part-to-whole comparisons.
Because pie charts are relatively simple and easy to read, they’re best suited for audiences who might be unfamiliar with the information or are only interested in the key takeaways. For viewers who require a more thorough explanation of the data, pie charts fall short in their ability to display complex information.
2. Bar Chart

The classic bar chart , or bar graph, is another common and easy-to-use method of data visualization. In this type of visualization, one axis of the chart shows the categories being compared, and the other, a measured value. The length of the bar indicates how each group measures according to the value.
One drawback is that labeling and clarity can become problematic when there are too many categories included. Like pie charts, they can also be too simple for more complex data sets.
3. Histogram

Unlike bar charts, histograms illustrate the distribution of data over a continuous interval or defined period. These visualizations are helpful in identifying where values are concentrated, as well as where there are gaps or unusual values.
Histograms are especially useful for showing the frequency of a particular occurrence. For instance, if you’d like to show how many clicks your website received each day over the last week, you can use a histogram. From this visualization, you can quickly determine which days your website saw the greatest and fewest number of clicks.
4. Gantt Chart

Gantt charts are particularly common in project management, as they’re useful in illustrating a project timeline or progression of tasks. In this type of chart, tasks to be performed are listed on the vertical axis and time intervals on the horizontal axis. Horizontal bars in the body of the chart represent the duration of each activity.
Utilizing Gantt charts to display timelines can be incredibly helpful, and enable team members to keep track of every aspect of a project. Even if you’re not a project management professional, familiarizing yourself with Gantt charts can help you stay organized.
5. Heat Map
A heat map is a type of visualization used to show differences in data through variations in color. These charts use color to communicate values in a way that makes it easy for the viewer to quickly identify trends. Having a clear legend is necessary in order for a user to successfully read and interpret a heatmap.
There are many possible applications of heat maps. For example, if you want to analyze which time of day a retail store makes the most sales, you can use a heat map that shows the day of the week on the vertical axis and time of day on the horizontal axis. Then, by shading in the matrix with colors that correspond to the number of sales at each time of day, you can identify trends in the data that allow you to determine the exact times your store experiences the most sales.
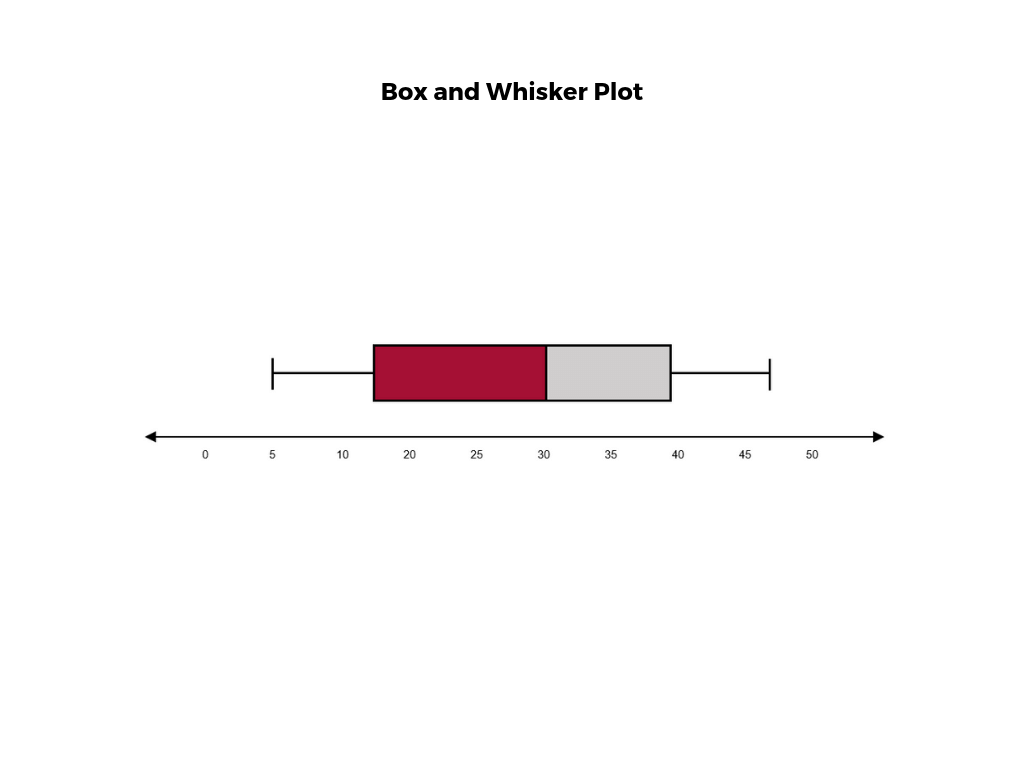
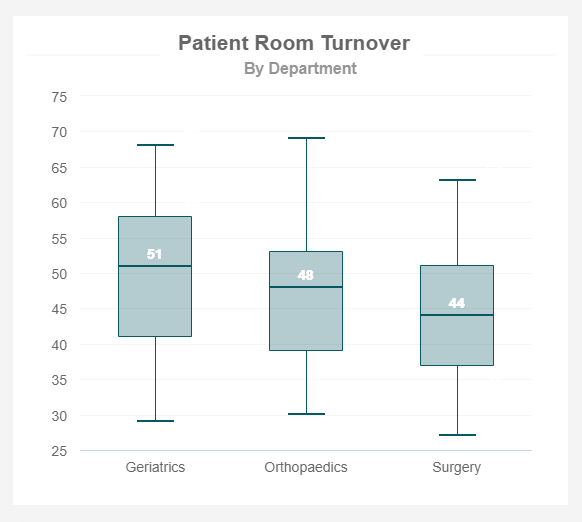
6. A Box and Whisker Plot

A box and whisker plot , or box plot, provides a visual summary of data through its quartiles. First, a box is drawn from the first quartile to the third of the data set. A line within the box represents the median. “Whiskers,” or lines, are then drawn extending from the box to the minimum (lower extreme) and maximum (upper extreme). Outliers are represented by individual points that are in-line with the whiskers.
This type of chart is helpful in quickly identifying whether or not the data is symmetrical or skewed, as well as providing a visual summary of the data set that can be easily interpreted.
7. Waterfall Chart

A waterfall chart is a visual representation that illustrates how a value changes as it’s influenced by different factors, such as time. The main goal of this chart is to show the viewer how a value has grown or declined over a defined period. For example, waterfall charts are popular for showing spending or earnings over time.
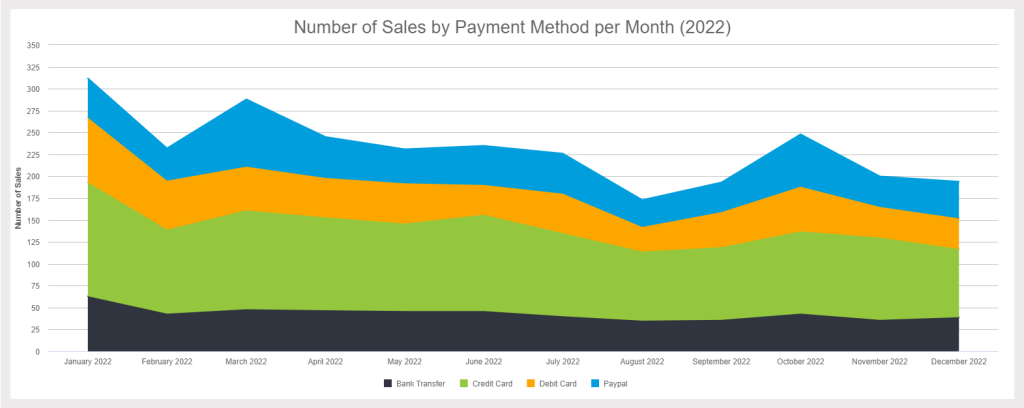
8. Area Chart

An area chart , or area graph, is a variation on a basic line graph in which the area underneath the line is shaded to represent the total value of each data point. When several data series must be compared on the same graph, stacked area charts are used.
This method of data visualization is useful for showing changes in one or more quantities over time, as well as showing how each quantity combines to make up the whole. Stacked area charts are effective in showing part-to-whole comparisons.
9. Scatter Plot

Another technique commonly used to display data is a scatter plot . A scatter plot displays data for two variables as represented by points plotted against the horizontal and vertical axis. This type of data visualization is useful in illustrating the relationships that exist between variables and can be used to identify trends or correlations in data.
Scatter plots are most effective for fairly large data sets, since it’s often easier to identify trends when there are more data points present. Additionally, the closer the data points are grouped together, the stronger the correlation or trend tends to be.
10. Pictogram Chart
Pictogram charts , or pictograph charts, are particularly useful for presenting simple data in a more visual and engaging way. These charts use icons to visualize data, with each icon representing a different value or category. For example, data about time might be represented by icons of clocks or watches. Each icon can correspond to either a single unit or a set number of units (for example, each icon represents 100 units).
In addition to making the data more engaging, pictogram charts are helpful in situations where language or cultural differences might be a barrier to the audience’s understanding of the data.
11. Timeline

Timelines are the most effective way to visualize a sequence of events in chronological order. They’re typically linear, with key events outlined along the axis. Timelines are used to communicate time-related information and display historical data.
Timelines allow you to highlight the most important events that occurred, or need to occur in the future, and make it easy for the viewer to identify any patterns appearing within the selected time period. While timelines are often relatively simple linear visualizations, they can be made more visually appealing by adding images, colors, fonts, and decorative shapes.
12. Highlight Table

A highlight table is a more engaging alternative to traditional tables. By highlighting cells in the table with color, you can make it easier for viewers to quickly spot trends and patterns in the data. These visualizations are useful for comparing categorical data.
Depending on the data visualization tool you’re using, you may be able to add conditional formatting rules to the table that automatically color cells that meet specified conditions. For instance, when using a highlight table to visualize a company’s sales data, you may color cells red if the sales data is below the goal, or green if sales were above the goal. Unlike a heat map, the colors in a highlight table are discrete and represent a single meaning or value.
13. Bullet Graph

A bullet graph is a variation of a bar graph that can act as an alternative to dashboard gauges to represent performance data. The main use for a bullet graph is to inform the viewer of how a business is performing in comparison to benchmarks that are in place for key business metrics.
In a bullet graph, the darker horizontal bar in the middle of the chart represents the actual value, while the vertical line represents a comparative value, or target. If the horizontal bar passes the vertical line, the target for that metric has been surpassed. Additionally, the segmented colored sections behind the horizontal bar represent range scores, such as “poor,” “fair,” or “good.”
14. Choropleth Maps

A choropleth map uses color, shading, and other patterns to visualize numerical values across geographic regions. These visualizations use a progression of color (or shading) on a spectrum to distinguish high values from low.
Choropleth maps allow viewers to see how a variable changes from one region to the next. A potential downside to this type of visualization is that the exact numerical values aren’t easily accessible because the colors represent a range of values. Some data visualization tools, however, allow you to add interactivity to your map so the exact values are accessible.
15. Word Cloud

A word cloud , or tag cloud, is a visual representation of text data in which the size of the word is proportional to its frequency. The more often a specific word appears in a dataset, the larger it appears in the visualization. In addition to size, words often appear bolder or follow a specific color scheme depending on their frequency.
Word clouds are often used on websites and blogs to identify significant keywords and compare differences in textual data between two sources. They are also useful when analyzing qualitative datasets, such as the specific words consumers used to describe a product.
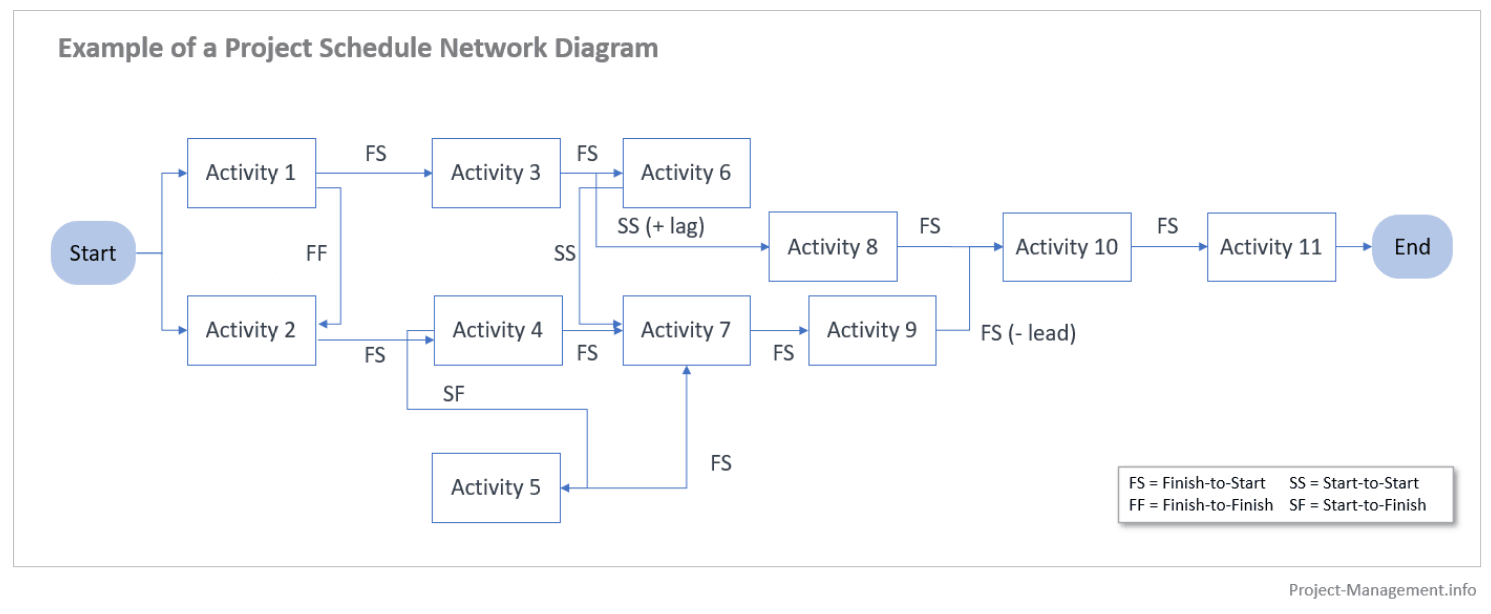
16. Network Diagram

Network diagrams are a type of data visualization that represent relationships between qualitative data points. These visualizations are composed of nodes and links, also called edges. Nodes are singular data points that are connected to other nodes through edges, which show the relationship between multiple nodes.
There are many use cases for network diagrams, including depicting social networks, highlighting the relationships between employees at an organization, or visualizing product sales across geographic regions.
17. Correlation Matrix

A correlation matrix is a table that shows correlation coefficients between variables. Each cell represents the relationship between two variables, and a color scale is used to communicate whether the variables are correlated and to what extent.
Correlation matrices are useful to summarize and find patterns in large data sets. In business, a correlation matrix might be used to analyze how different data points about a specific product might be related, such as price, advertising spend, launch date, etc.
Other Data Visualization Options
While the examples listed above are some of the most commonly used techniques, there are many other ways you can visualize data to become a more effective communicator. Some other data visualization options include:
- Bubble clouds
- Circle views
- Dendrograms
- Dot distribution maps
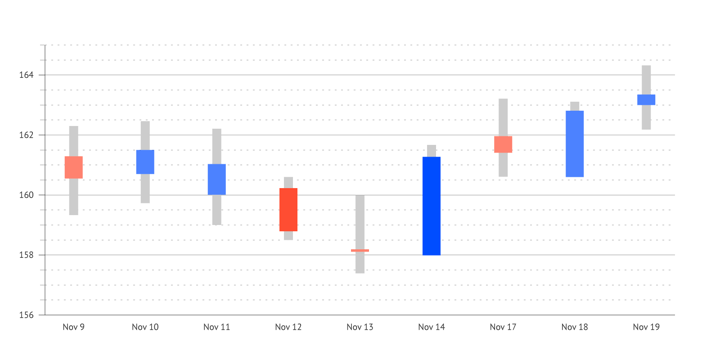
- Open-high-low-close charts
- Polar areas
- Radial trees
- Ring Charts
- Sankey diagram
- Span charts
- Streamgraphs
- Wedge stack graphs
- Violin plots

Tips For Creating Effective Visualizations
Creating effective data visualizations requires more than just knowing how to choose the best technique for your needs. There are several considerations you should take into account to maximize your effectiveness when it comes to presenting data.
Related : What to Keep in Mind When Creating Data Visualizations in Excel
One of the most important steps is to evaluate your audience. For example, if you’re presenting financial data to a team that works in an unrelated department, you’ll want to choose a fairly simple illustration. On the other hand, if you’re presenting financial data to a team of finance experts, it’s likely you can safely include more complex information.
Another helpful tip is to avoid unnecessary distractions. Although visual elements like animation can be a great way to add interest, they can also distract from the key points the illustration is trying to convey and hinder the viewer’s ability to quickly understand the information.
Finally, be mindful of the colors you utilize, as well as your overall design. While it’s important that your graphs or charts are visually appealing, there are more practical reasons you might choose one color palette over another. For instance, using low contrast colors can make it difficult for your audience to discern differences between data points. Using colors that are too bold, however, can make the illustration overwhelming or distracting for the viewer.
Related : Bad Data Visualization: 5 Examples of Misleading Data
Visuals to Interpret and Share Information
No matter your role or title within an organization, data visualization is a skill that’s important for all professionals. Being able to effectively present complex data through easy-to-understand visual representations is invaluable when it comes to communicating information with members both inside and outside your business.
There’s no shortage in how data visualization can be applied in the real world. Data is playing an increasingly important role in the marketplace today, and data literacy is the first step in understanding how analytics can be used in business.
Are you interested in improving your analytical skills? Learn more about Business Analytics , our eight-week online course that can help you use data to generate insights and tackle business decisions.
This post was updated on January 20, 2022. It was originally published on September 17, 2019.

About the Author
👀 Turn any prompt into captivating visuals in seconds with our AI-powered design generator ✨ Try Piktochart AI!
18 Types of Diagrams You Can Use to Visualize Data (Templates Included)

Have you ever found yourself stuck while trying to explain a complex concept to someone? Or struggling to put your idea into words?
This is where diagrams come in.
While simple text is best for highlighting figures or information, diagrams are handy for conveying complex ideas and loads of information without overwhelming your audience. They can visualize almost anything, from numerical data to qualitative relationships, making them versatile tools in numerous fields.
Whether you’re in the academe or enterprise setting, this guide is for you. We’ll explore the different types of diagrams with a brief explanation for each type, the best time to use a diagram type, and how you can use them to be a better visual storyteller and communicator. You’ll also find examples and templates for each type of diagram.
Let’s get on with it.
You can also follow along by creating a free account . Select a template to get started.
What exactly is a diagram?
A diagram is a visual snapshot of information. Think of diagrams as visual representations of data or information that communicate a concept, idea, or process in a simplified and easily understandable way. You can also use them to illustrate relationships, hierarchies, cycles, or workflows.
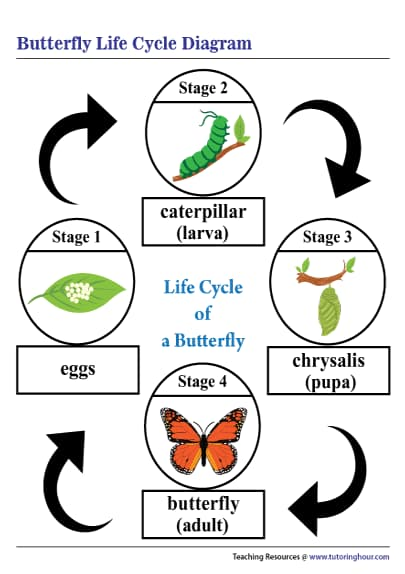
Diagrams aren’t just used to show quantitative data, such as sales earnings or satisfaction ratings with a diagram. They’re equally helpful if you want to share qualitative data. For example, a diagram could be used to illustrate the life cycle of a butterfly, showcasing each transformation stage.

Now, let’s jump into the various types of diagrams, ranging from simple flow charts to the more complex Unified Modeling Language (UML) diagrams.
18 diagram types and when to use each type
Whether you’re doing data analysis or need a simple visual representation of data, there is a wide array of diagrams at your fingertips. If you’re having a hard time choosing the right diagram for your data visualization needs, use the list below as a quick guide.
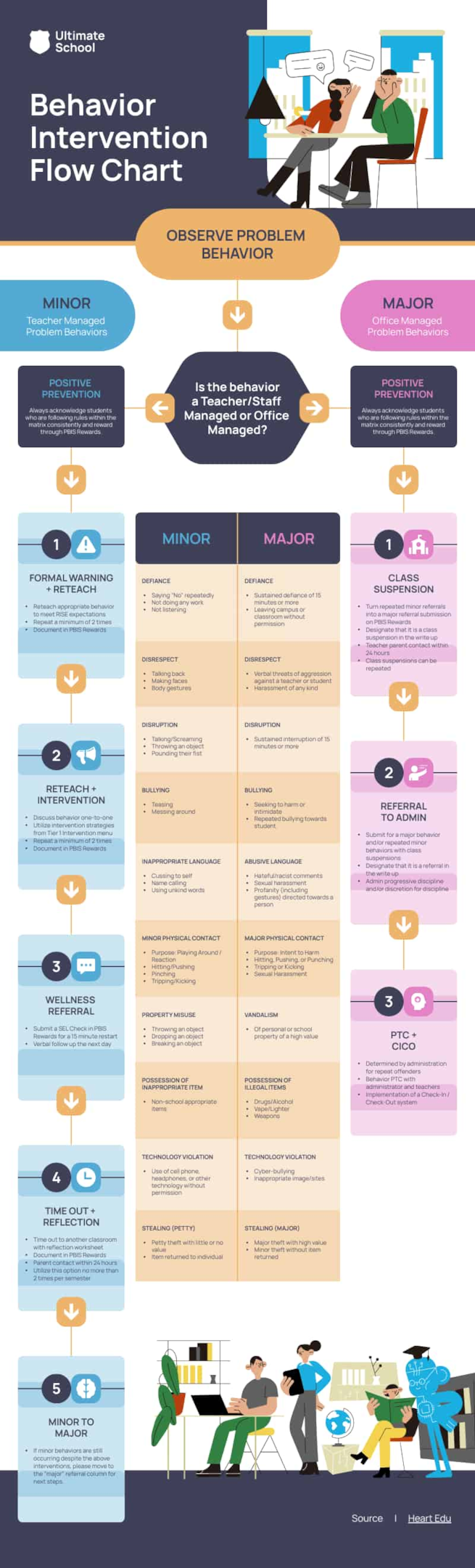
1. Flowchart
A flowchart is a type of diagram that acts as a roadmap for a process or workflow. It uses shapes and arrows to guide you through each step, making complex procedures simple to understand.
Flowcharts are best for : Simplifying complex processes into understandable stages, making it easier for your readers to follow along and see the ‘big picture”.

2. Line graph
Line graphs , sometimes called line charts, visualizes numerical data points connected by straight lines. In a line graph or line chart, data points representing different time periods are plotted and connected by a line. This helps with easy visualization of trends and patterns.
Line graphs are best for: Representing the change of one or more quantities over time, making them excellent for tracking the progression of data points.

3. Bar chart
A bar chart , often interchangeable with bar graphs, is a type of diagram used primarily to display and compare data. For this diagram type, rectangular bars of varying lengths represent data of different categories or groups. Each bar represents a category, and the length or height of the bar corresponds to the numeric data or quantity.
Variations of bar charts include stacked bar charts, grouped bar charts, and horizontal bar charts.
Bar charts are best for : Comparing the frequency, count, or other measures (such as average) for different categories or groups. A bar chart is particularly useful if you want to display data sets that can be grouped into categories.

4. Circle diagram or pie chart
A pie chart is a circular diagram that represents data in slices. Each slice of the pie chart represents a different category and its proportion to the whole.
Pie charts are best for: Displaying categorical data where you want to highlight each category’s percentage of the total.

5.Venn diagrams
A Venn diagram compares the differences and similarities of groups of things. As a diagram based on overlapping circles, each circle in a Venn diagram represents a different set, and their overlap represents the intersection of the data sets.
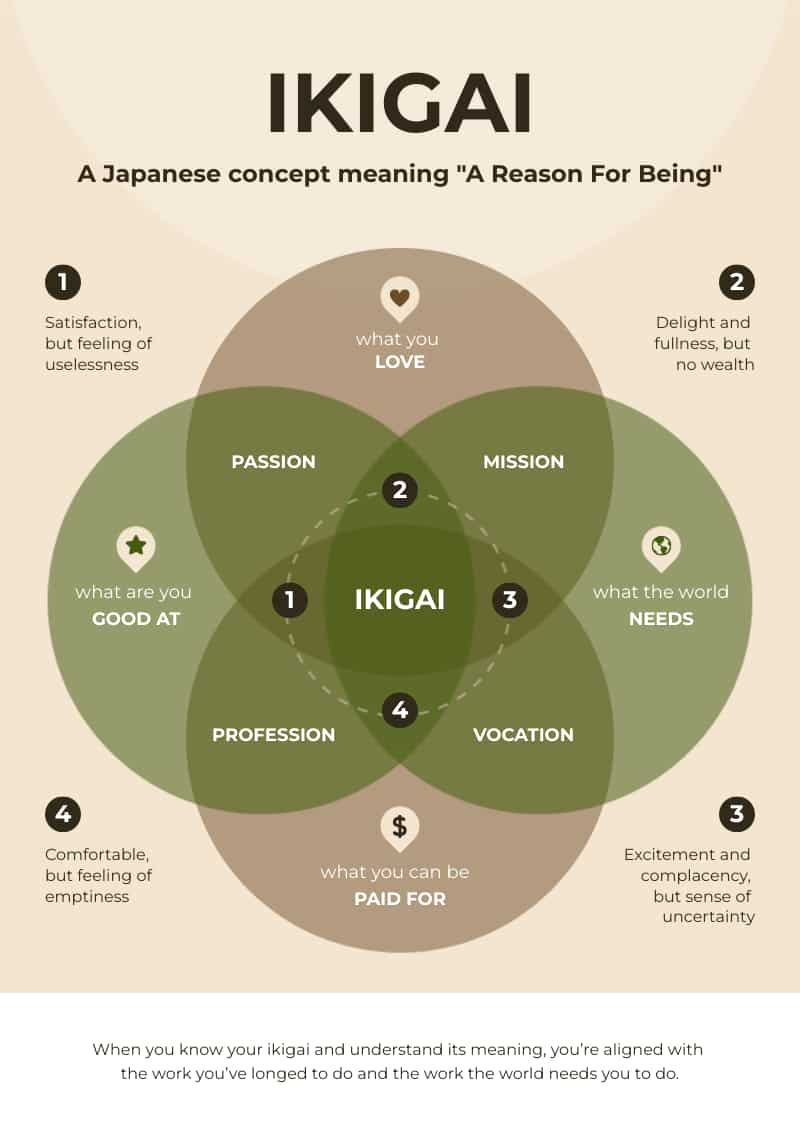
Venn diagrams are best for : Visualizing the relationships between different groups of things. They are helpful when you want to show areas of overlap between elements. A good example is if you want to compare the features of different products or two overlapping concepts, like in the Ikigai Venn diagram template below. Easily create your Venn diagram with Piktochart’s online Venn diagram maker .

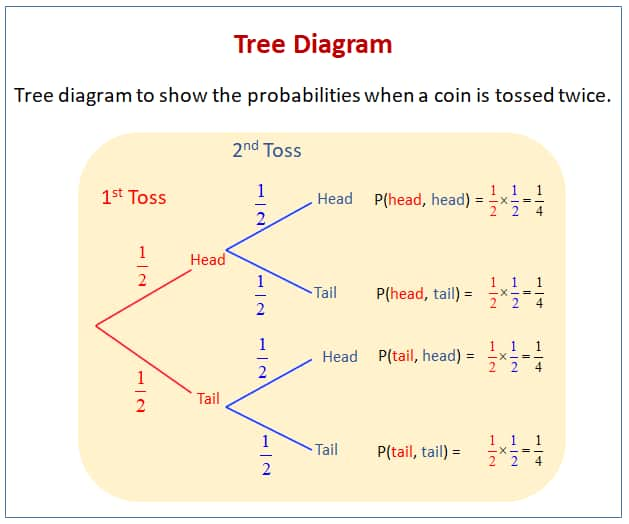
6. Tree diagrams
A tree diagram is a diagram that starts with one central idea and expands with branching lines to show multiple paths, all possible outcomes, decisions, or steps. Each ‘branch’ represents a possible outcome or decision in a tree diagram, moving from left to right. Tree diagrams are best for : Representing hierarchy like organizational roles, evolutionary relationships, or possible outcomes of events like when a company launches a product.

7. Organizational chart
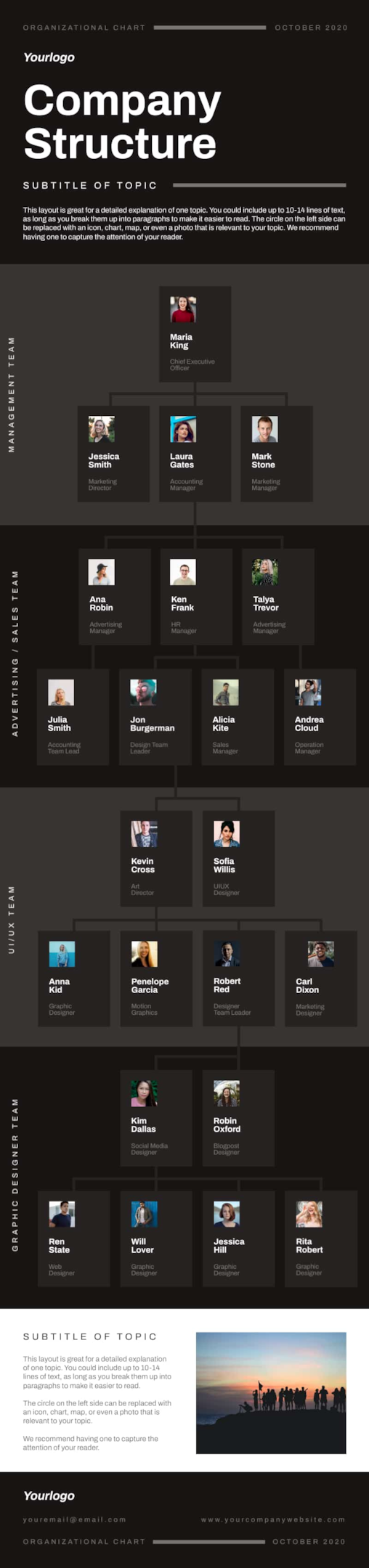
Organizational charts are diagrams used to display the structure of an organization. In an organizational chart, each box or node represents a different role or department, and lines connecting the boxes illustrate the lines of authority, communication, and responsibility. The chart typically starts with the highest-ranking individual or body (like a CEO or Board of Directors) at the top and branches downwards to various levels of management and individual employees.
Organizational charts are best for : Showing relationships between different members and departments in a company or organization.

8. Gantt charts
Gantt charts are typically used in project management to represent the timeline of a project. They consist of horizontal bars, with each bar representing a task or activity.
For this type of diagram, each chart is represented by a horizontal bar spanning from its start date to its end date. The length of the bar corresponds to the duration of the task. Tasks are listed vertically, often in the order they need to be completed. In some projects, tasks are grouped under larger, overarching activities or phases.
Gantt charts are best for : Projects where you need to manage multiple tasks that occur over time, often in a specific sequence, and may depend on each other.

9. Unified Modeling Language (UML) diagram
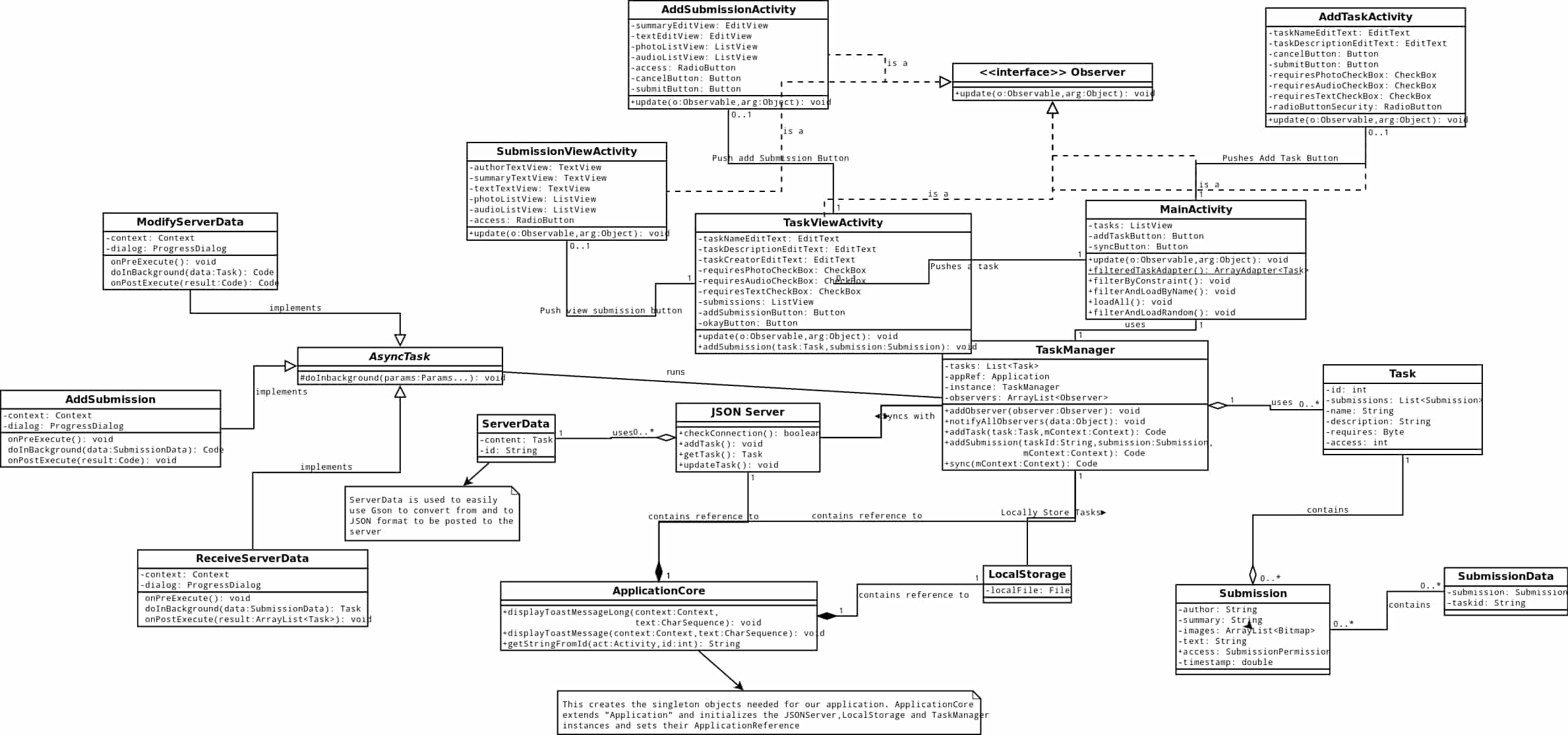
Software engineers use Unified Modeling Language (UML) diagrams to create standardized diagrams that illustrate the building blocks of a software system.
UML diagrams, such as class diagrams, sequence diagrams, and state diagrams, provide different perspectives on complex systems. Class diagrams depict a system’s static structure, displaying classes, attributes, and relationships. Meanwhile, sequence diagrams illustrate interactions and communication between system entities, providing insight into system functionality.
UML diagrams are best for : Visualizing a software system’s architecture in software engineering.

10. SWOT analysis diagrams
A SWOT analysis diagram is used in business strategy for evaluating internal and external factors affecting the organization. The acronym stands for Strengths, Weaknesses, Opportunities, and Threats. Each category is represented in a quadrant chart, providing a comprehensive view of the business landscape.
SWOT diagrams are best for : Strategic planning and decision-making. They represent data that can help identify areas of competitive advantage and inform strategy development.
Piktochart offers professionally-designed templates to create diagrams , reports , presentations , brochures , and more. Sign up for a free account today to create impressive visuals within minutes.
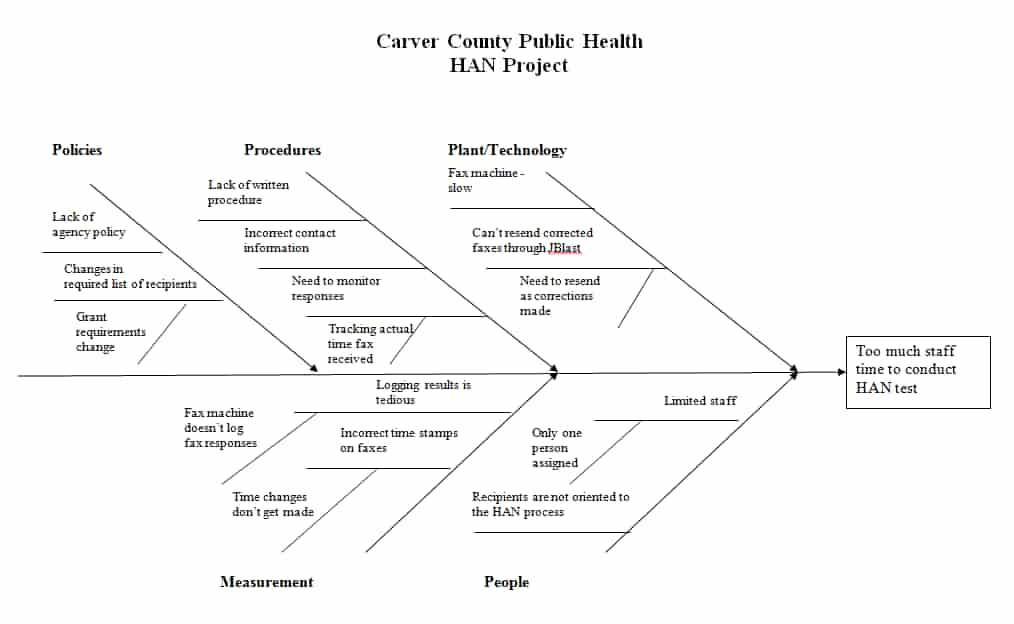
11. Fishbone diagram
Fishbone diagrams, sometimes called cause-and-effect diagrams, are used to represent the causes of a problem. They consist of a central idea, with different diagrams or branches representing the factors contributing to the problem.
Fishbone diagrams are best for : Brainstorming and problem-solving sessions.

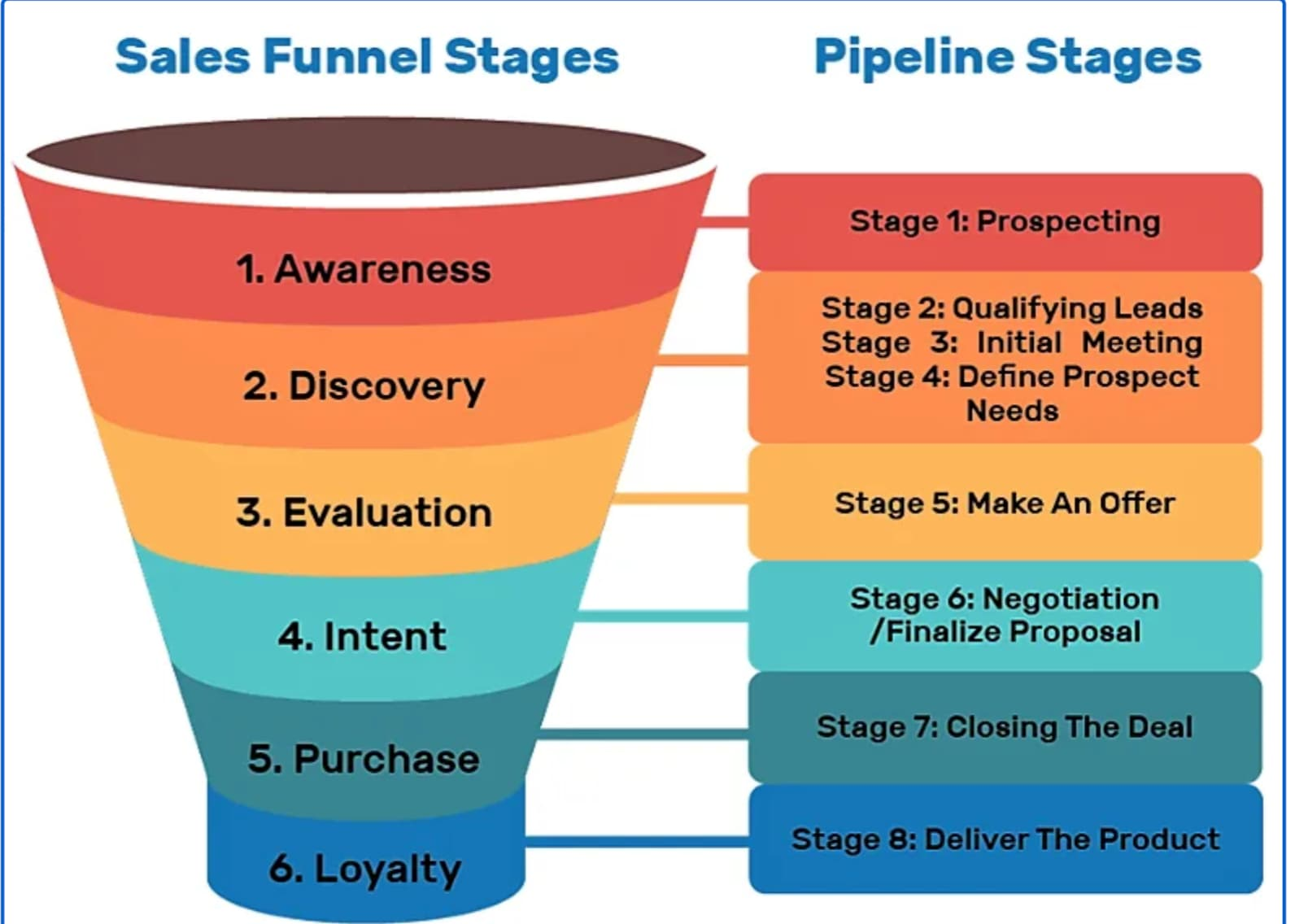
12. Funnel chart
A funnel chart is a type of diagram used to represent stages or progress. In a funnel chart, each stage is represented by a horizontal bar, and the length of the bar corresponds to the quantity or value at that stage. The chart is widest at the top, where the quantity or value is greatest, and narrows down to represent the decrease at each subsequent stage.
Funnel charts are best for: Visual representation of the sales pipeline or data visualization of how a broad market is narrowed down into potential leads and a select group of customers.

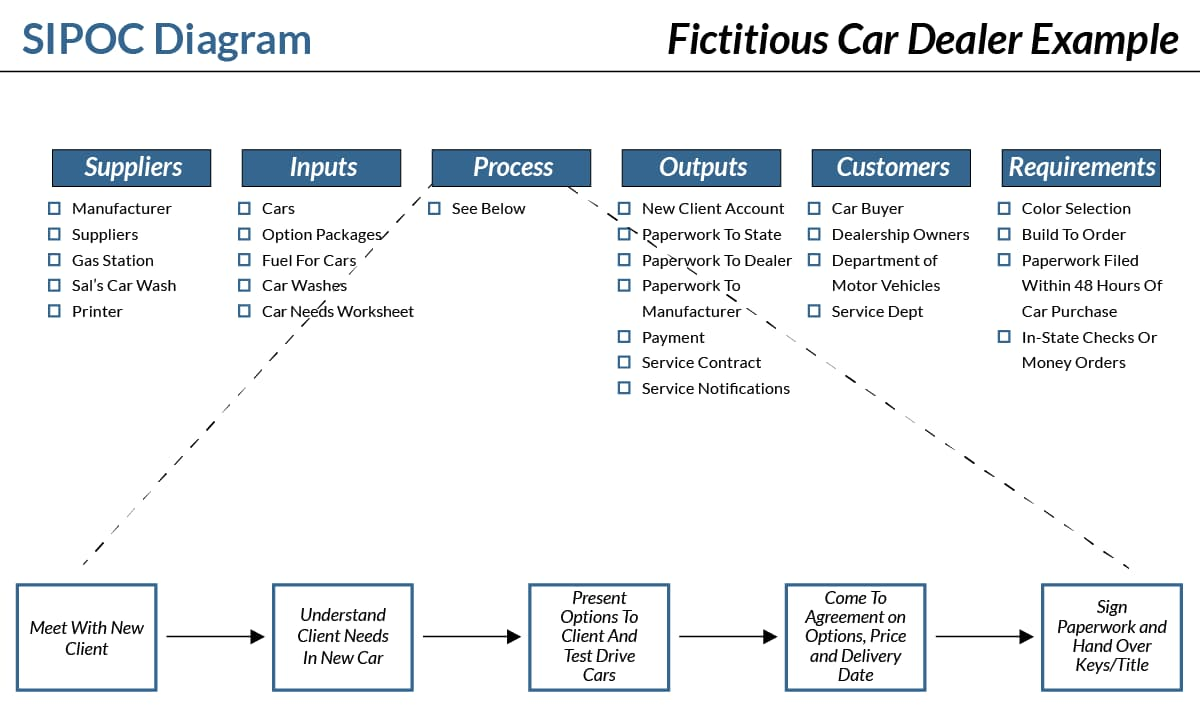
13. SIPOC diagrams
A SIPOC diagram is used in process improvement to represent the different components of a process. The acronym stands for Suppliers, Inputs, Process, Outputs, and Customers.
SIPOC diagrams are best for: Providing a high-level view of a process which helps visualize the sequence of events and their interconnections.

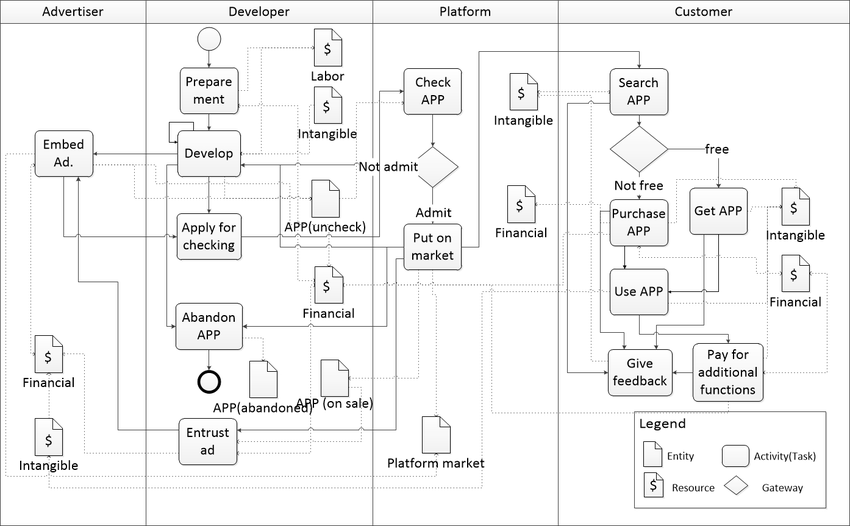
14. Swimlane diagrams
Swimlane diagrams are best for mapping out complex processes that involve multiple participants or groups.
Keep in mind that each lane (which can be either horizontal or vertical) in a swimlane diagram represents a different participant or group involved in the process. The steps or activities carried out by each participant are plotted within their respective lanes. This helps clarify roles and responsibilities as well as the sequence of events and points of interaction.
Swimlane diagrams are best for : Visualizing how different roles or departments interact and collaborate throughout a workflow or process.

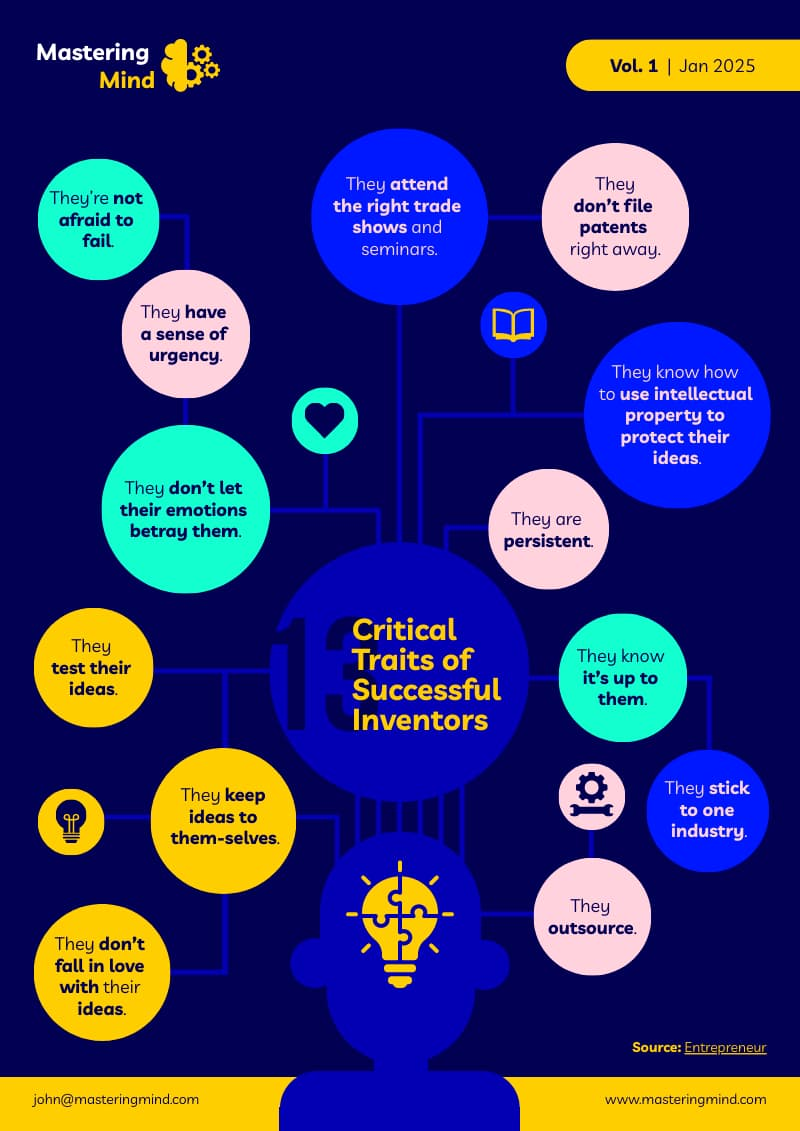
15. Mind maps
A mind map starts with a central idea and expands outward to include supporting ideas, related subtopics, concepts, or tasks, which can be further subdivided as needed. The branches radiating out from the central idea represent hierarchical relationships and connections between the different pieces of information in a mind map.
Mind maps are best for : Brainstorming, taking notes, organizing information, and visualizing complex concepts in a digestible format.

16. Scatter Plots
Scatter plots are used to compare data and represent the relationship between two variables. In a scatter plot, each dot represents a data point with its position along the x and y axes representing the values of two variables.
Scatter plots are best for : Observing relationships and trends between the two variables. These scatter plots are useful for regression analysis, hypothesis testing, and data exploration in various fields such as statistics, economics, and natural sciences.

17. PERT chart
PERT (Project Evaluation Review Technique) charts are project management tools used to schedule tasks. Each node or arrow represents each task, while lines represent dependencies between tasks. The chart includes task duration and earliest/latest start/end times.
Construction project managers often use PERT charts to schedule tasks like design, site prep, construction, and inspection. Identifying the critical path helps focus resources on tasks that impact the project timeline.
PERT charts are best for : Visualizing the sequence of tasks, the time required for each task, and project timelines.

18. Network diagrams
A network diagram visually represents the relationships between elements in a system or project. In network diagrams, each node represents an element, such as a device in a computer network or a task in a project. The lines or arrows connecting the nodes represent the relationships or interactions between these elements.
Network diagrams are best for: Visually representing the relationships or connections between different elements in a system or a project. They are often used in telecommunications, computer networking, project management, and organization planning.

Choosing the right diagram starts with a good understanding of your audience
Understanding your audience’s needs, expectations, and context is necessary before designing diagrams. The best diagram is not the one that looks the most impressive but the one that communicates complex information most clearly and effectively to your intended audience.
Make professional diagrams for free with no design experience with Piktochart’s online diagram maker . Sign up for free .

Other Posts

21 Flowchart Templates for Word, PowerPoint, and Google Slides

12 Graphic Organizer Examples for Teachers and Students
Blog > Dataviz Resources
80 types of charts & graphs for data visualization (with examples).

Ask any dataviz expert and they will tell you there aren’t many things as annoying as the wrong use of data visualizations. Well, duh. It’s easy to say if your job is to know all about it. But what about the rest of us? What about those who don’t make a face when they look at a simple pie chart? How do we know when to pick the right chart type and avoid disapproval from the entire community of dataviz geeks and lovers?
First and foremost, ask yourself what is it you actually want to show and who is your audience? Sounds simple, I know. But remember, you can’t please everyone. And sometimes, a pie chart is really fine. We don’t hate pie charts and actually, there are cases when they’re quite appropriate charts to use to communicate data.
Yes, you can try to explore variations and alternatives to different chart types, it is encouraged. But before you gather all of your data and start creating beautiful graphs and visualizations, take a step back for a second and think. Who do you want to show your data to? Are the viewers equally knowledgeable about dataviz best practices? It’s very likely that you just want to present your information to someone who needs to easily understand it.
For this reason, it’s equally important to consider the right type of data visualization for you.
Read this article if you want to learn about the way you can display your data and how to tell your data story to your specific audience.
Now, if you want to include different charts and graphs in your final product, it’s a great next step to explore your options. There are many, many chart types and we won’t be able to cover all of them. In this article, we will show you some of the most important charts that can effectively convey a message and communicate your data, creating engaging data storytelling for your readers. Below, you might find charts you are familiar with and some that are less common. Either way, we hope you explore all chart types and find the most suitable ones for you and your data visualization project. The list consists of eighty types of charts and graphs, many of which you can create online for free with Datylon Online , or with our chart maker plug-in Datylon for Illustrator .
We divided the charts below into six categories that vary per use case. Sometimes, some of the charts can fall under multiple categories, so to make it easier, we only listed them once.

|
1. 2. 3. 4. 5. 6. 7. |
1. Comparison
Alternative name: Bar graph
One of the most common chart types out there. A bar chart is a set of rectangles with a length proportional to the values it represents. Each rectangle – the bar, is a representation of one category. Bar charts are great for comparison. The differences in bar length are easier to perceive, than, for example, differences in size and color.
Bar charts are commonly used charts due to their simplicity. Viewers mostly need to decode their bars' length and position, making bar charts very easy to understand. The general public is fairly capable of reading bar charts, so no additional dataviz expertise is necessary. For this reason, bar charts are doing their job really well. That's why, if the data structure and the actual message you're trying to convey allow for it, you should consider using bar charts in your data visualization.
It’s worth noting that to be really correct, bar charts display the bars horizontally. If you turn them 90 degrees, you will get a column chart. But, remember that long labels don’t suit column charts because of easy overlapping. You don’t have that issue in a bar chart.
If you want to improve your dataviz skills and design the best bar chart, we recommend you read this article about bar charts . But you can also check our bar chart resource page and discover even more pro design tips. You can also find some bar chart examples on our inspiration page .
Column chart
Alternative names: Column graph , Vertical bar chart
Long story short, you can say that a column chart is the same thing as a bar chart, turned by 90 degrees. Indeed, a column chart is a type of chart that resembles a bar graph with bars positioned vertically. They are often considered the same type of chart but from the dataviz point of view, that’s wrong. The main difference between a column chart and a bar chart is in the usage of categorical labels. Long labels don't suit column charts because of easy overlapping. But it might be useful if the labels are short and don’t take up a lot of horizontal space. Still, when it comes to design recommendations, you can use our bar chart resource page to learn how to greatly improve the readability of your column chart as well. You can find column chart examples on the inspiration page .
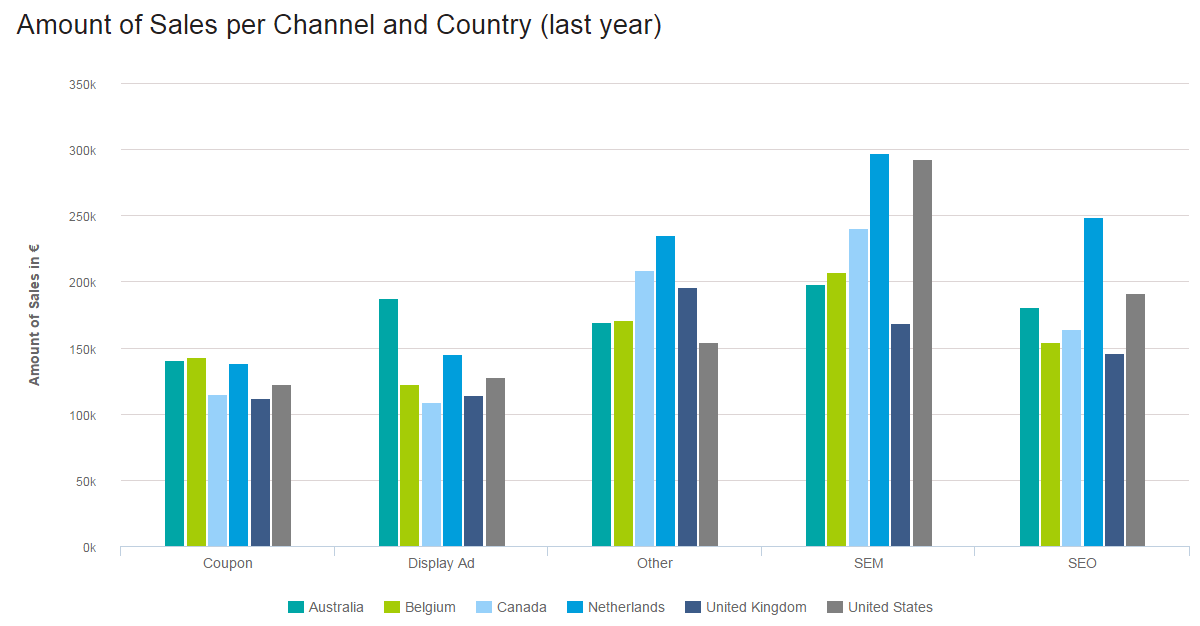
Grouped bar/column chart
Alternative names: Paired bar/column chart , Clustered bar/column chart

Made with Datylon - Edit
A grouped bar chart (or a grouped column chart if the bars are positioned vertically) is a multi-series variation of a bar/column chart where every category is represented by several columns communicating different aspects of the main category. Columns of each category are separated from the other categories using spacing. We use this type of chart to compare multiple series. Opposite to a basic bar chart, which doesn’t require any data to be formatted, to create a grouped bar/column chart, the data must be first organized. You can find more grouped bar chart examples on inspiration page .
Lollipop chart
Alternative name: Lollipop plot
A lollipop chart can be a sweet alternative to a regular bar chart if you are dealing with a lot of categories and want to make optimal use of space. It shows the relationship between a numeric and a categorical variable. This type of chart consists of a line, which represents the magnitude, and ends with a dot, or a circle, which highlights the data value. So it probably suffices to say that it is designed to resemble a bunch of lollipops. You can find more examples of lollipop charts on inspiration page .
Bullet chart
Alternative name: Bullet graph

A bullet chart is a type of chart designed to benchmark against a target value and ranges. It’s a very space-efficient chart used primarily for displaying performance data. Visually, bullet charts resemble a combination of bar/column charts and progress bars. The results are shown in a single bar or column. The ranges bar is constructed based on values from a category that comparison will be based on (for example competitor sales figures). All these values are then divided into a certain number of sub-ranges (in most cases it’s quartiles). Target shows the value which is aimed for. And the bar shows the actual figures. You can find more examples of bullet charts on inspiration page .
Alternative name: Dot chart
A dot plot (shows one or more quantitative values per category by plotting one or more dots per category on a numerical (or date-time) axis. A dot plot with only one value per category makes a comparison between those categories very easy. When the dot plot has multiple values per category, you can also compare within the categories. This results in a chart type that packs a lot of information in a small space. This chart may need gridlines that turn a dot plot into a chart with a proper context. We wrote a very interesting article about dot plots.
Make sure to also check our dot plot resource page and discover pro design tips. You can find more examples of dot plot on inspiration page .
Alternative names: Dumbbell plot , Dumbbell chart , Connected dot plot , Dumbbell dot plot , DNA chart , Barbell chart
A dumbbell is a type of dot plot with two connected values per category. Use it when you want to emphasize the delta (change) between the two values (data points, i.e. two points in time) and to compare and visualize this size in a difference between these two values across all categories. A dumbbell consists of dots (or circles) and connectors (or lines). Not adding marks and only leaving the connector makes it a range chart. We mentioned dumbbells throughout deep dive article about dot plots . You can find more examples of dumbbell charts on inspiration page .
Alternative names: Pictorial chart , Proportional unit chart , Picture graph
A pictogram chart is a type of chart that uses icons or symbols, or even small images, to represent data. Each of these icons corresponds to a certain category. Pictogram charts to some extent resemble bar charts, but instead of using a bar, they show icons. Some data visualization experts might argue this type of chart is very basic, to the point that it’s widely used in schools and kindergarten. While this is true, it’s also very important to keep in mind that using a pictogram chart helps overcome language barriers and it’s really easy to interpret. Moreover, it makes your data story memorable!
Alternative name: Proportional area chart
An icon chart will be a perfect choice if the position of the marks is not driven by data. Values can be bound to the color and size of the icons. The icon chart uses area rather than length to visualize values, which allows it to display a larger range of values in a compact way. But keep in mind, if you’re planning to use an icon chart in your visualization, it’s important to use the area and not the radius to present your value. This helps better compare the icons visually, as the difference between the categories will be much bigger if you use the radius. This will be misleading to your readers. See other icon chart examples on the inspiration pagehere .
Alternative name: Range chart
A range plot sometimes looks like a bar chart. The difference is that a range plot shows two values of a category, instead of just one. A range plot shows two points with a connecting line between them. This line indicates the difference, or a gap, between these points and suggests a direction of such change. So using this type of chart is great if you want to highlight this difference, rather than the values themselves. A use case example is any sort of demographical gap, i.e. gender pay gap. See examples of similar charts on our inspiration page .
Radial bar chart
Alternative name: Circular bar chart
A radial bar chart is simply a variation of a regular bar chart with the main difference being the circular shape of the chart. The chart itself is plotted on what is called a polar coordinates system. It means that each bar appears in a circle. The larger the value, the longer the bar. What's really great about radial bar charts is they are really beautiful, even impressive charts that can be used to compare key metrics in your data. The challenge that comes with using radial bar charts is that they're not the easiest to interpret. Some websites refer to radial bar charts as multilayered donut charts or multi-level doughnut charts but it's worth pointing out that it's not the same type of chart. You can find more details about this chart type on Data Viz Project .
Parallel coordinates
Alternative names: Parallel plot , Parallel coordinates plot
The parallel coordinates chart resembles a line chart, but instead of time values, categories are plotted on the horizontal axis. It allows you to plot a multitude of categories/dimensions without compromising the readability in a simple 2d space - all of the dimensions follow the same pattern. A dimension can have both a separate axis or just one of the gridlines if all the dimensions share the same data range. The simplicity of the chart, however, adds some limitations. Maximum two neighboring dimensions relationships can be followed at a time, so the ordering plays a crucial role in this chart.
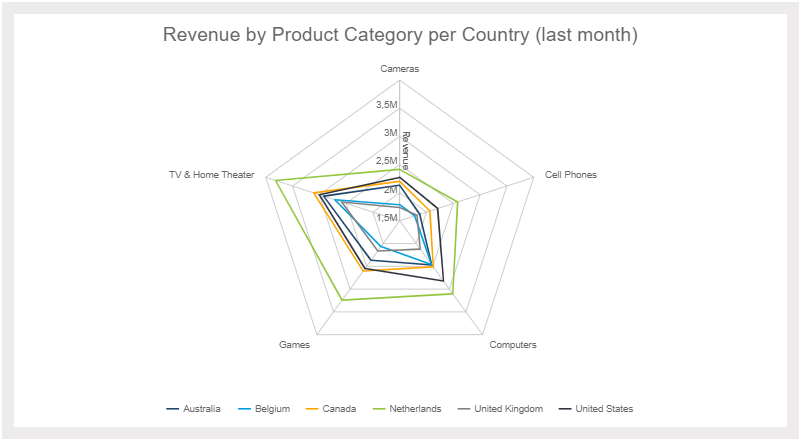
Radar chart
Alternative names: Spider chart , Spider graph , Web chart , Spider web chart , Star chart , Star plot , Cobweb chart , Irregular polygon , Kiviat diagram
A radar chart shows a comparison between multiple data points or groups (minimum of three). It consists of several axes, all coming from the same point in the center (which resembles a spider web). Although it’s a very interesting chart to use, it’s important to keep in mind that it is harder to read. As it is designed in a circular fashion, it requires extra visual perception, in contrast to the more common linear types of charts and graphs. It is often easier to replace it with another type of chart. If all axes in your chart have the same scale, then a bar chart or sometimes a lollipop will suffice. If the axes have a different scale, it’s good to use parallel coordinates.
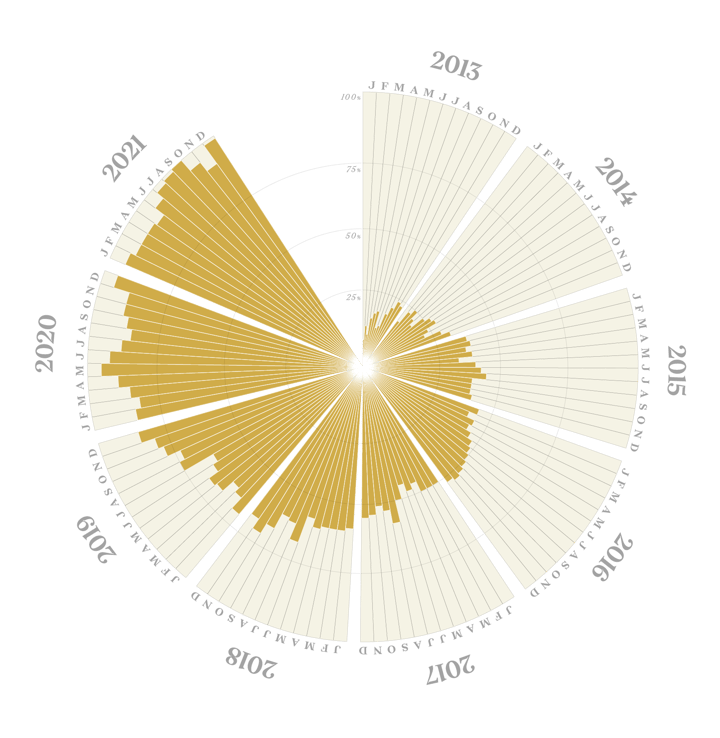
Nightingale chart
Alternative names: Nightingale's graph , Nightingale rose chart , Rose diagram , Coxcomb chart , Polar area chart
This chart is visually similar to a pie chart, but a Nightingale chart does not communicate a part-to-whole relationship. It compares values between categories like a bar chart does, only this one is radial.
Waterfall chart
Alternative names: Flying bricks chart , Mario chart , Bridge chart , Cascade chart
A waterfall chart is a type of graph that usually shows positive and negative values of change between two points, which helps in understanding the cumulative effect of these changes (so the net change). This chart does not only look at the starting value and the ending value of your data set but also visualized each individual positive or negative change that happened. As you can imagine, this type of chart is quite useful in financial sectors or human resources, but also in other industries (think of inventories, revenue tracking, etc.). Last but not least, the waterfall chart takes its name from the fact it looks like a waterfall. In the chart, the first value (column) typically starts from the baseline of zero, as does the ending value. They are connected by a number of seemingly floating shorter bars (that represent the said changes). The whole shape of the chart resembles then a waterfall.
Matrix chart
Alternative name: Matrix diagram
A matrix chart is a very common type of chart that helps in visualizing the relationship between two or more variables in a data set. Specifically, it shows the presence and strengths of such relationships and it does so in a grid format. It can have six different forms (shapes) depending on how many groups must be compared (L, T, Y, X, C, R, and roof-shaped). This chart usually presents a huge amount of data, so its visual display is limited. A matrix chart is very suitable for (but not limited to) project managers.
Small multiples
Alternative name: Trellis chart , Lattice chart , Panel chart
Unlike all the other graphs in this article, Small multiples are more of a visualization concept than a graph itself. That is because Small multiples use the same type of chart in it and multiply it within a grid to show different slices of the data set. The main advantage of using small multiples is the possibility of showing three or (usually) more variables presenting different values in the same graph without confusing your audience. If you go for this type of data visualization, make sure not to apply multiple colors in the charts as it might decrease the readability. You can find more Small multiples examples on our inspiration page .
Alternative name: Tag cloud , word collage , wordle

A word cloud is not a typical type of chart but it deserves its place in this list as it still is an instrument used to visualize qualitative (text) data. A word cloud is nothing more than a visual cluster of different words which vary in size accordingly to their frequency within the data set. In other words, the more often a certain word (or a keyword) appears in the text, the bigger (and perhaps bolder) it will be in a cloud. This type of chart is quite common across so many industries and segments. It can be a great visualization tool for students working on their dissertation who want to analyze their interviews. But just so you know, there are much more creative ways to show qualitative data.
Slope chart
Alternative name: Slopegraph
A slope chart is a chart that emphasizes the evolution between two values by using the angle of the slope to communicate the difference. It can be a change over time or a transition. A slope chart can be a good alternative for a line chart, grouped- or stacked bar chart, if we only have two points in time we want to address. See other slope chart examples See other slope chart examples on inspiration page .
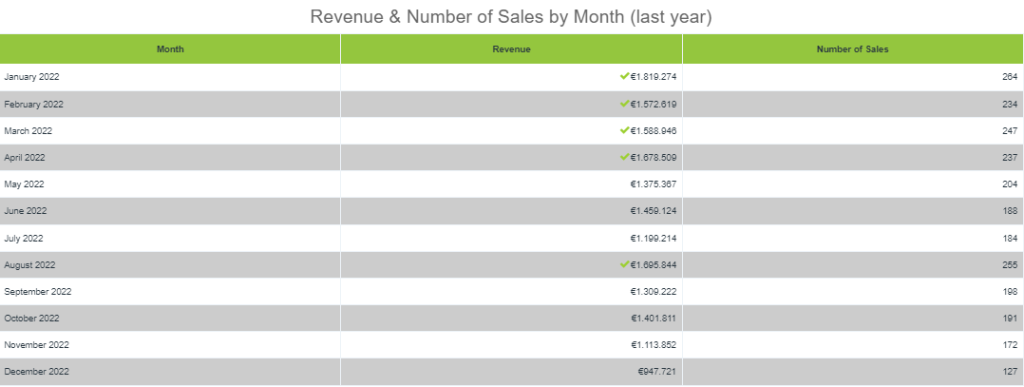
Table chart
A table chart is a chart that helps visually represent data that is arranged in rows and columns. Throughout all forms of communication and research, tables are used extensively to store, analyze, compare, and present data.
Categorical scatter plot
A categorical scatter plot differs from a regular scatter plot by the presence of a categorical axis. It can be just one categorical axis or both of them. A categorical scatter plot can be quite similar to a dot plot. See other scatter plot examples See other scatter plot examples on our inspiration page .
Quadrant chart
Alternative names: matrix diagram , matrix chart , 4-quadrant matrix chart
A quadrant chart is very similar to a scatter plot but it’s divided into four equal parts (quadrants) in a 2x2 matrix. It is useful if we want to group distinctly data marks for some specific type of analysis. One of the best and most well-known examples of using the quadrant chart is for a SWOT analysis.
2. Correlation (relational)
Alternative names: Heat map , Heat table , Density table
A heatmap shows data variances, such as patterns, trends, and correlations. It does this by using color, hue, or intensity, as well as data labels, as a direct representation of the values. By adding a date or a time scale on the x-axis it shows how the values evolve over time. The data in a heatmap is structured as a table. Using a heatmap as a chart lets you explore the data and gives hints on where to look for outliers, other viewpoints, or specific angles. If you would like to explore the fascinating world of heatmaps, we definitely recommend you this article.
Also, make sure to check our heatmap resource page and discover pro tips on how to design the best heatmap chart yourself. You can find more heatmaps examples on the inspiration page.
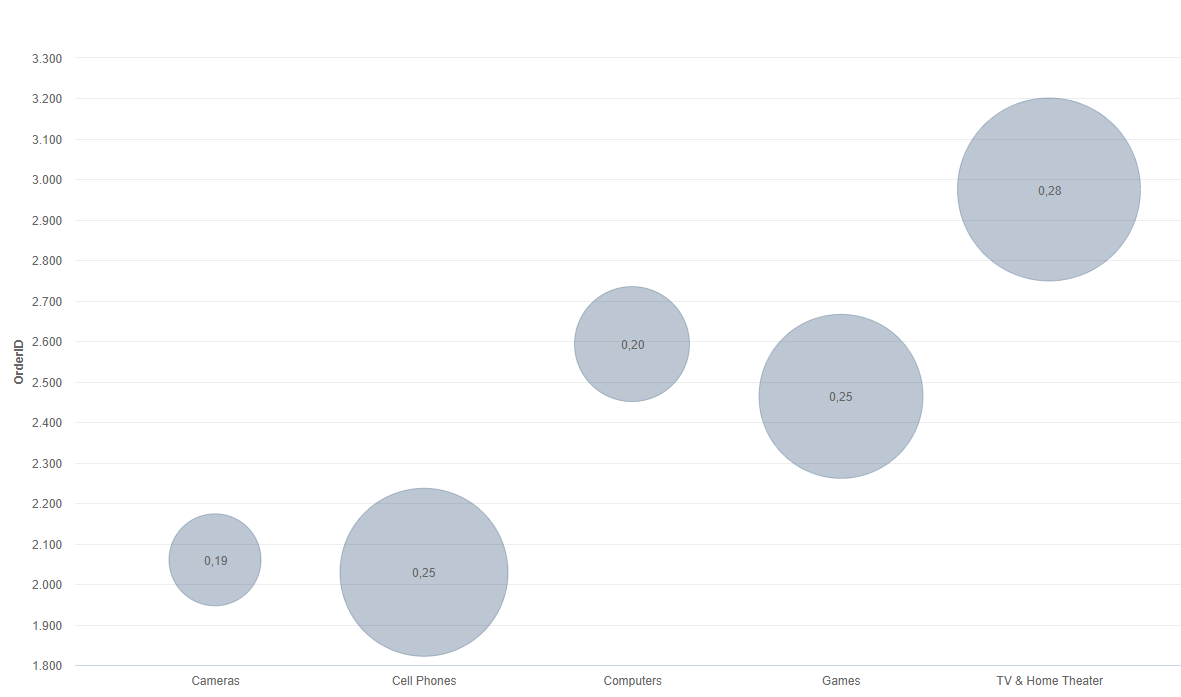
Bubble chart
Alternative name: Bubble plot
Deriving from a scatter plot, a bubble chart is a chart that looks at a relation between three (numeric) variables. Two of those variables are represented by dots located between axes. The third value is represented by the size of a bubble. But with some expansions, a bubble chart can represent up to seven variables at once. But as it’s very easy to overwhelm a reader with too much information, it’s better not to plot too many variables. Being really popular among researchers and analysts, a bubble chart is also a chart with one of the best data/space ratios. One of the most interesting things about bubble charts is that they can be colored in many different ways. Make sure to check out a blog post taking a closer look at bubble charts .
Also, refer to our bubble chart resource page and discover pro tips on how to design the best bubble chart yourself. And if you want to see other bubble chart examples, find them on the inspiration page .
Scatter plot
Alternative names: Scatterplot , Scatter chart , Scattergram , Scatter diagram , Scatter graph
A scatter plot shows values for two numerical variables by plotting them as dots between horizontal and vertical axes. Simple one-sized data marks give a clear view of every observation’s positioning in a two-variable plane. A scatter plot is often used to show correlations between numeric variables and identify patterns. Being a swiss knife among the charts, a scatter plot is usually the first one for data exploration. It is a chart with one of the best data/space ratios. A scatter plot is also known for its versatility. It gives a lot of inspiration to infographic designers and data visualization specialists. It can be turned into almost any chart: heatmap, dot plot, icon chart, tilemap, or some hybrid chart. On the inspiration page you will find more scatter plot examples .
Connected scatter plot
Once upon a time, a line chart fell in love with a scatter plot. Were they to have a baby, it would look exactly like a connected scatter plot. This type of chart consists of a scatter plot with two variables and a line drawn between the dots in a continuous path. See other scatter plot examples on the inspiration page .
Hexagonal binning
Alternative names: hexagonal plot , hexagonal bin plot
A hexagonal binning is a method that uses hexagons in order to show the density of the data points. It is a good alternative to a scatter plot if the data gets too dense to interpret. The hexagons are binned into the area of the chart, and the color or hue (color intensity) is assigned accordingly to the number of observations it covers.
Contour plot
A contour plot allows you to visualize three-dimensional data in a two-dimensional plot/plane. Contour plots are typically used in cartography, as their contour lines can nicely indicate elevations. But they can also be used in meteorology, astrology, and similar scientific fields, where the contour lines would represent density or temperature.
3. Part-to-whole & hierarchical
Stacked bar chart & stacked column chart.
Being a variant of a bar chart (or a column chart, if plotted vertically), a stacked bar/column chart shows a relation of stacks to the whole bar or column and relations between whole bars/columns. The whole bar/column can be also presented as 100%. In this case, the stacks show a relative part to the whole bar/column in percentages. You can find more examples of bar chart on inspiration page .
Diverging (stacked) bar/column chart
A diverging bar chart (or, if plotted vertically, a diverging column chart) is a chart that resembles a regular bar chart. However, a crucial difference is a baseline located in the middle (usually corresponding to a zero) and the bars extending to both sides of this midpoint. Often used to display results of a questionnaire or a survey, but definitely not limited to this use case, as seen in the example above. In a diverging bar chart, we use contrasting colors to show the categories being compared. A very common variation of this chart is called a ‘diverging stacked bar chart’, which adds additional segments. In other words, it’s very similar to a regular stacked bar chart but with an extra baseline in the middle. But a diverging stacked bar is a very good alternative to a stacked bar chart since it is easier to compare the stacks with it. That is because the stacks here share the same baseline, which makes comparison much easier. See more variations of bar charts on inspiration page .
Population pyramid
Alternative names: Age-sex pyramid , Age structure diagram
Very similar to a diverging bar chart, a population pyramid is a type of chart that specifically visualizes the age and gender distribution across populations. Typically used by demographers, population pyramids can be a very simple and nice addition to many reports. You can find other bar chart examples You can find other bar chart examples on the inspiration page .
Alternative name: Pictograph
An icon array is a graph that clearly visualizes a proportion of a unit. Icon arrays use a matrix of icons, usually a 100. Each one of those icons represents a unit of something (i.e. people). A portion of the icons is then colored to represent a numerical value in our data. The rest of the icons can be greyed out or even absent. A very common type of graph, icon arrays are extremely easy to interpret. You can see more icon array examples You can find more icon array examples on inspiration page .
Waffle chart
Alternative names: Square pie chart , Square area chart , Gridplot
A waffle chart is very similar to an icon array. However, instead of using different icons, it consists of a grid of 100 square (or even round) cells. Each cell represents 1%. This grid pattern typically displays progress towards a target (or a completion percentage) but can be also used to show parts-to-whole contribution. Waffle charts are often called a square alternative to a pie chart and are very easy to interpret. And they do look like waffles. See examples of similar charts on inspiration page .
Alternative names: Pie graph , Pizza chart, Circle chart
Arguably the most popular type of chart, a pie chart is a circular graph that visualizes a part-to-whole relationship. It shows how the data is divided into categories with a certain value (the slices), but it always keeps the link between the value of one category and the total sum of those categories (the pie). This means that the slices should add up to a logical sum. If the data is in percentages, the total should round up to a hundred. If the data is in absolute values, for example in dollars, the categories should form a meaningful total. A pie chart works best with only a few categories, otherwise, the chart becomes an unreadable clutter. It is also very suitable when one category is very big or very small compared to the other categories. Pie charts are often ridiculed by dataviz specialists. Read the deep dive pie chart article to see our arguments for using pie charts. And if you want to create a really good pie chart yourself, don’t miss out on the pie chart resource page full of pro design tips. Also you can find more pie chart examples on inspiration page .
Donut chart
Alternative names: Doughnut chart
A donut chart is practically the same thing as a pie chart, with an obvious difference of an empty round hole in the middle, making it resemble a donut. However, the data-ink ratio of a donut chart is better than that of a pie chart and the data is depicted by the length of the sectors, rather than the surface, which is easier to interpret. Another advantage of a donut chart is that the space in the center can be used to add a title or a significant value derived from the data. For your convenience, we also created a donut chart resource page with valuable design tips for your next donut chart. On inspiration page you will find more examples of pie and donut charts.
Semicircle donut chart
Alternative name: Half moon chart , Half donut chart , Semi-circle doughnut chart
This chart works the same as a normal pie or donut chart, only the sum of all categories results in half a circle instead of a full circle. It can serve as a basis for a gauge chart, by using the slices to show progress or by adding a pointer. We have more pie and donut chart examples on the inspiration page .
Marimekko chart
Alternative names: Mekko chart , Mosaic chart , Mosaic plot
A Marimekko chart is a type of two-dimensional stacked chart that depicts data through varying heights of different segments and widths of columns. These columns are scaled to fill up the entire available chart area. They can be hard to read, especially if there are many segments. Although Marimekko charts can be used to visualize different types of data, they are most commonly used for analyzing marketing and sales data.
Treemap charts come in handy when you are dealing with large numbers of categories with a hierarchical structure. A treemap consists of multiple categories and each category in the treemap is given a rectangle. The categories could be subdivided into smaller rectangles if you are dealing with subcategories in the data. The size of the area of the rectangles communicates the value. Therefore, treemaps are very useful charts in finding relationships fastly, both within and between categories. Another benefit of a treemap is the efficient use of space which makes it easy to show a lot of data at the same time. If you’re curious about the history and different features of a treemap chart, you can’t miss the deep dive article . We also have a very elaborate treemap resource page for you to check out before you start making your own treemap.
Circular treemap
Alternative name: Circular packing , Circle packing
This type of treemap consists of circles instead of squares, which makes them a bit less space-efficient. Though, because of the space in between the circles, the groups and subgroups are presented very neatly. Moreover, when designed properly, the circular treemap could be really pleasing to look at.
Convex treemap
Alternative names: Voronoi treemap , Polygonal partition
A convex treemap is essentially the same thing as a regular treemap but with convex polygons instead of rectangles. With this type of treemap, it is possible to create treemaps within arbitrary shapes like circles, triangles, or any shape you can think of. Convex treemaps are great if you wish to show grouping and relations instead of the hierarchical structure typically found in a regular treemap. We presented a very nice example of such a treemap in this article that generally looks closely at treemaps.
Alternative name: Phylogenetic tree
To put it simply, a dendrogram is a diagram representing a tree or a network structure. Consisting of stacked branches, it is used to visualize taxonomic relationships (hierarchical relationships between objects). Dendrograms are commonly used in biology to show the clustering of genes but they can illustrate any type of grouped data.
Venn diagram
Alternative name: Set diagram , Logic diagram
Originating in the 1800s, Venn diagrams are widely used within different industries to illustrate relationships (i.e. commonalities or differences) between two or more sets. This type of graph is commonly used in presentations and reports. They are closely related (and similar) to Euler diagrams with the difference that the Euler diagram will omit a set if no relationship exists.
Euler diagram
Euler diagrams are very similar to Venn diagrams, so it’s not surprising that people may occasionally confuse the two. The main difference is that the Euler diagram (which is pronounced Oy-ler) will omit a set if no relationship exists. What does it mean? A Venn diagram shows all possible logical relationships between a collection of sets, while an Euler diagram will only show the relationships that actually exist in real world. If you’re curious to understand it better, we recommend this article that explains the difference between mentioned charts .
Circular gauge
Alternative names: Angular gauge , Radial gauge chart
A circular gauge is a type of chart that uses a circular or half-circular scale with a needle indicating a value on that circular scale. For this reason, it resembles a speedometer or even an analog clock. The interesting thing about circular gauges is that they are so easy to customize and can take so many different, visually interesting forms. This type of chart is extremely useful in all sorts of dashboards.
Sunburst chart
Alternative names: Multi-level pie chart , Multilayer pie chart , Sunburst graph , Ring chart , Radial treemap
A sunburst chart has many names but whatever you call it, it’s still a spectacular type of graph. It shows a hierarchical dataset through a series of concentric outward rings. Each of those rings corresponds to a different hierarchy level. The inner circle looks like a donut chart, but each outer ring can be sliced up depending on its relationship to the inner (parent) circle. Sunburst charts are often a good alternative to treemaps, but if you do opt for this type of chart, keep in mind that its radial layout takes more space than a rectangular shape of a treemap.
Pyramid chart & Funnel chart
Alternative name: Triangle chart
If you work in sales or marketing, this type of chart definitely won’t be new to you. A pyramid chart and a funnel chart are visually almost the same - if you flip a pyramid chart, you get a funnel chart. Funnel charts are very commonly used to visualize the flow of users through a business or sales process. This information is usually paired with the revenue or potential revenue amount at each stage of the funnel. They are widely used in infographics and business presentations or dashboards. In the pyramid chart, each level of the pyramid indicates a different level of hierarchy (among the topics).
4. Data over time (temporal)
An area chart is similar to a line chart. Data values are plotted in a similar way, and connected with lines. The difference is that the area between these lines and the x-axis is filled with a color. This helps in visualizing the change in volume over time. It doesn’t focus on specific data values but more on showing a general change that occurs over a period of time. You will find more area chart examples on inspiration page .
Stacked area chart
Alternative name: Stacked area graph
A stacked area chart is a variation of an area chart. It visualized the evolution of multiple data series (value of several groups) over time. See other stacked area chart examples on the inspiration page .
Stream graph
Alternative names: Streamgraph , ThemeRiver
A stream graph is undoubtedly one of the most beautiful chart types available. This stunning type of chart derives from a stacked area chart, from which it differs by using a central baseline rather than a fixed axis. A stream graph then visualizes different values (compound volumes) around the baseline. This creates a visualization that resembles a river-like stream. The shape of the stream, which consists of peaks and troughs referencing different values over time, can also indicate seasonal patterns. See more similar chart examples on our inspiration page .
A bump chart is a very good choice if you’re interested in showing rankings over time. Since every step in ranking has the same size, this type of chart is not useful in showing the data precisely. See other bump charts and line charts examples on the inspiration page .
Bump area chart
A bump area chart (or an area bump chart) is a variation of a bump chart that instead of only displaying the ranking over time also shows the values on the y-axis. This helps in visualizing the number of different categories over time and their ranking. If you were to compare this chart to a stream graph, they’re actually visually not so far from each other. However, a bump area chart sorts the categories based on their ranking. So in other words, a bump area chart shows both magnitude and rank. And it’s also a stunning chart.
Alternative names: Line graph , Line plot
A line chart is a type of chart that comes in very handy when showing overall trends or progress. Line charts are among the oldest types of charts and are still one of the most popular. They are versatile, simple, and easy to understand. They can show a lot of information at once. What’s really nice about line charts is that they can be also very easily applied onto or merged with other charts like the bar chart or the area chart. In a line chart, the data points represent two variables and are connected by a line to show the changing trend of the data. The x-axis or independent axis shows a continuous variable (usually time) and the y-axis or dependent axis contains a numerical value for a metric of interest. If you’d like to design really stunning line charts, make sure to see our line chart resource page full of great tips and more line chart examples.
Spline chart
Alternative names: Spline graph , Curve chart
A spline chart is functionally the same thing as a line chart. The only difference is that a spline chart connects data points using a smooth curve, whereas a regular line chart uses a straight line to join those points. For this reason, a spline is also known as a curve chart. A combination of an area chart with a spline chart creates a variation called a spline area chart. Find the examples of similar charts on inspiration page .
Step line chart
Alternative names: Step chart , Stepped line graph
The step line chart only uses horizontal and vertical lines to connect the data points. It is convenient to use when you want to highlight the exact moment in time when the data changes and is, therefore, helpful when you must deal with data that changes in irregular intervals. See more examples of similar charts on the inspiration page .
Candlestick chart
Alternative name: Japanese candlestick chart

A candlestick chart is a chart typically used in the financial industry. It helps visualize the price movements over a period of time. For this reason, it helps detect and predict market trends. This type of chart is almost exclusively associated with stock price information. If you’re interested in designing a candlestick chart and adding it to your financial report, it’s possible to create it with Datylon for Illustrator. You can read more about creating a candlestick chart in our article .
Gantt chart
A Gantt chart is a graph that typically shows activities or tasks performed against time: a project plan over time. Used in project management, it helps in tracking project progress, schedule, changes, etc. In other words, a Gantt chart shows what has been done and what still needs to be done. However, it’s worth noting that although this type of graph is most commonly used in project management, it is definitely not limited to it. The idea behind this chart is that it visualizes the start and end time in form of period blocks. Therefore, it can be also used to illustrate seasonal occurrences, such as the availability of different fruits and vegetables throughout the year, or the appearance of mosquitoes in different months of the year.
Barcode chart
Barcode charts are used when one of the dimensions of the dataset is extensive while the space is limited. Barcode charts can be created in several ways. The first is to place a row of thin bars along the horizontal axis. It can be useful as an alternative to a strip plot when the density of data marks is too high and individual elements can be hardly recognized. The second way is to use the thickness of the bar for binding an additional dimension. The color is also often used to show a few states of the bar. In most cases the number of colors is limited due to bar width - it’s hard to recognize a wide range of colors when the bar is very thin.
The OHLC chart’s name stands for Open-High-Low-Close Chart. This type of chart is nearly exclusively used in the financial sector. It helps visualize price changes over time, typically in a trading stock market.
5. Distribution
Density plot.
Alternative names: Kernel density plot , Density trace graph
A density plot is a type of chart that helps us visualize how the numeric data is being distributed over a period of time. Density plots somewhat resemble smooth peaks and valleys plotted between two axes. These correspond to a higher or lower concentration of values. A density plot is a variation of a histogram. However, it is visually more appealing, as it loses the sharp edges typical for histograms and adds a smooth continuous curve. Find more examples on the inspiration page .
Ridgeline plot
Alternative names: Joy plot , Joyplot
A ridgeline plot is a somewhat special type of chart. A ridgeline plot shows the distribution of a numeric value for several groups of a category. It is done by illustrating partially overlapping line plots (that can be made of density plots or histograms), which then can resemble a mountain range. This beautiful chart can be useful to visualize distribution over time or space. But what is the most interesting about it is its history! The alternative name for a ridgeline plot is a joy plot because this very example above appeared on the first album cover of the British band Joy Division (‘Unknown Pleasures’ from 1979). See other examples of similar charts other examples of similar charts on the inspiration page .
Horizon chart
The horizon chart is for some an unfamiliar chart. Though, it is definitely worth getting to know this type of chart. When you are dealing with a lot of categories and you want to make efficient use of space, this chart is the way to go. It is perfect to show time series data on the horizontal axis and with colored bands, the values are represented on the vertical axis. The use of colored bands makes it possible to show great precision of the values. With the use of a diverging color scheme, it is even possible to show both positive and negative values. The difference with other charts is that both the positive and negative values are shown above the baseline, instead of showing negative values under the baseline. This allows you to show a lot of data in a very condensed manner.
Alternative names: Frequency distribution graph, Frequency distribution chart
A histogram is a type of chart that visually resembles a column chart. It’s a graph that consists of vertical rectangles (columns), whose length is proportional to the frequency of a variable (data items). The main visual difference between a histogram and a column chart is that there is no empty space between each rectangle. That’s because, unlike in column charts, in a histogram, the numbers are grouped into ranges. Then the columns have different heights because they correspond to the frequency of each group - meaning, how many items fall in a certain range.
Radial histogram
Alternative names: Angular histogram, Circular histogram, Polar histogram

A radial histogram is simply a variation of a histogram (see above) but with columns wrapped around a circle. It functions the same way as a regular histogram. And it’s very likely going to grab your readers’ attention. See examples of similar charts on the inspiration page .
Alternative names: Individual value plot, Single-axis scatter plot
A strip plot is a type of scatter plot but it only has one categorical and one numerical axis. It is a chart used to illustrate the distribution of many individual one-dimensional values. These values look like dots located along a single (category) axis in this chart. If some of the dots have the same value, they can overlap, creating something that looks like a strip.
Jitter plot
Alternative names: Jittered strip plot , Jittered individual value plot
A jitter plot is an alternative to a strip plot (see above). It is used to visualize the relationship between a measurement variable and a categorical variable. The main difference from a strip plot is that the dots used in the charts are shifted on the horizontal y-axis, to avoid overlapping (overplotting), which in turn allows avoiding lack of clarity.
One dimensional heatmap
If you want to zoom in on one category and focus on the evolution of that variable, you can use heatmaps in only one dimension. These charts are very popular in climate communication and often visualize temperatures.
Beeswarm chart
Alternative name: Swarm plot
A beeswarm chart is like a dot plot with a lot of values per category. These values are each represented by one dot, and the swarm of dots represents the distribution found in the data. Instead of packing them in bins, the dots are scattered around each other and plotted on one single axis. This kind of chart is very useful when you want to display a lot of data points at once.
Alternative names: Box plot , Boxplot , Box-and-whisker plot/chart , Whisker plot
A box chart uses boxes and lines to depict the distributions of one or more groups of numeric data. They are meant to provide a high level of information at glance - a summary of data. In a box plot, boxes are the main part of the chart, and they represent the range of the central 50% (middle portion) of the data. There is also a line visible within the boxes that indicates the median value. The remaining half of the data is visualized with the lines (whiskers) extending out of each box. This type of graph is quite popular in the research and financial fields. See similar chart examples here .
Violin plot
A box chart (above) can be useful for comparing summary statistics (such as range and quartiles), but it doesn't let you see variations in the data - unlike a violin plot. This type of chart is a hybrid of a box plot and a density plot. Thanks to this, a violin plot depicts distributions of numeric data for one or more groups using density curves. Of course, visually, it resembles a violin, hence its name.
6. Geospatial & other charts
Geographic heatmap.
Alternative names: hot spot map , geo heat map , density heatmap
A geographic heatmap is a geographical representation of data that demonstrates where something occurs, specifying the areas of data’s high and low density. Unlike a choropleth map, a geo heatmap does not limit displaying geospatial data to specified boundaries. Therefore, using the data’s location radius, it can cover a small and specific geographic area, as well as large regions, such as oceans or coasts. It uses color to highlight the areas of occurrence.
Choropleth map
A choropleth map is a type of map in which different administrative areas are colored (or shaded) according to the magnitude of their numeric value. The main difference between a choropleth map and a geographic heatmap is that a choropleth map uses border-defined areas, such as countries, states, or neighborhoods. A common example of the use of choropleth maps can be a visualization of population density.
A tile map is a type of geographical map where a larger area (usually a country or a continent) is visualized by multiple equal-size and shape tiles, often square rectangles. Each tile represents a different region. A simple example of a tile map can be a collection of tiles forming the shape of the United States, where each tile corresponds to a state. What is important about tile maps is that all tiles don’t vary in size, meaning that larger regions can’t dominate the visualization and smaller regions are not harder to read.
Chord diagram
A chord diagram is used for showing the structure of paired connections between the instances of the same level. Every instance is represented by an arc. Every connection is shown as a band with various start and end widths which depicts differences in input and output. Common examples of chord diagrams vary from international trade flows to text and script analysis.
Arc diagram
An arc diagram in its essence is similar to a chord diagram. While the chord diagram focuses mostly on the quantitative aspect of the connection, the arc diagram is more focused on the existence of the link. The arc diagram shows the connections between points that are placed on the line axis with the arcs. Arcs could be placed on both sides of the axis showing the different aspects of the connection. Although the focus of the arc diagram is to show the existence of the connection it can also be used to show the quantitative aspect of the connection using the thickness of the arc.
A Sankey diagram is a type of visualization that allows you to display flows from one set of values to another. It shows entities that represent the values and connects them by links, or flows. Each flow has a varying height, which depends on its quantity. They can also differ in color. For this reason, it’s really common to use Sankey diagrams in visualizing supply chains, engineering and production processes, energy efficiency, etc. A known example is Google Analytics, which uses Sankey to depict the customer journey between pages of a website., The disadvantage of using this otherwise really beautiful graph is that inexperienced users will find it difficult to digest this visualization. Sankey diagrams are very often also called Alluvial diagrams. For an untrained eye, they will indeed appear to be the same chart. There is, however, a bit of a difference between the two. If you’re interested in learning more, we found this post quite a nice resource .
Network diagram
Alternative names: Network graph, Network mapping, Network visualization A network diagram is used to show the connections between multiple elements. The structure of the data and the purpose is somehow similar to the arc diagram. But while in the arc diagram, all of the points are placed on the same line, in the network diagram positioning of the peaks can vary. In some variations of the network diagram, the position of the point depends on the number of connections this point has and the group it belongs to. Network diagrams are often used to show the clusters of members based on the intensity of the connections.
A flowchart is a visualization of a workflow. It’s a diagram that depicts subsequent steps in the process. In other words, it shows what steps need to be followed to complete an action. A flowchart uses connecting lines and arrows to allow viewers to follow the process. It has many organizational use cases and can be a good tool to map out the customer journey, and step-by-step instructions. It’s also popular in project management.
Charts in Illustrator
As mentioned at the beginning, many of the charts and graphs listed in this post can be made with Datylon. Currently, we offer 130+ chart templates in our Chart Library. You can sign up for free and try it for yourself.
What is even more interesting, a lot of charts from this list can be designed in Adobe ® Illustrator ® . Of course, Illustrator has a built-in graphing tool but unfortunately for many graphic designers and data visualization experts, it is seriously limited . Check out the walk-through for our graph maker by "Yes I'm a Designer".
With Datylon for Illustrator , you get full freedom of chart design. It's a chart maker plug-in for Adobe Illustrator with extraordinary features that will help you make the most captivating chart design! Hey, did anyone say fully resizable charts?
➡️ Create an account and don't forget to download Datylon for Illustrator with a free 14-day trial (no credit card needed) and supercharge your data visualization!

Kosma Hess - Marketing Manager
Global citizen, world traveler, content creator, marketing specialist, can't sing to save his life. In his free time, he's mastering Datylon for Illustrator for no reason.
Related blog posts

Technical , Dataviz Resources
A guide to data visualization using excel & datylon plugin.
Data visualization is a useful tool to help users better understand trends, patterns, and insights...


Food For Thought
Datylon for illustrator vs. adobe illustrator graph tool.
We enjoy working in Illustrator. This is the industry-standard design tool that can do A LOT in...
Subscribe to our newsletter
Receive inspiration, practical advice, customer stories and news right in your mailbox.
Discover 20 Essential Types Of Graphs And Charts And When To Use Them

Table of Contents
1) What Are Graphs And Charts?
2) Charts And Graphs Categories
3) 20 Different Types Of Graphs And Charts
4) How To Choose The Right Chart Type
Data and statistics are all around us. It is very likely that you have found yourself looking at a chart or graph at work, in the news, sports, media, advertising, and many other places at some point in your life. That is because graphical representations of data make it easier to convey important information to different audiences. That said, there is still a lack of charting literacy due to the wide range of visuals available to us and the misuse of statistics . In many cases, even the chart designers are not picking the right visuals to convey the information in the correct way.
So, how do you make sure you are using and understanding graphs and charts in the right way? In this post, we will provide you with the necessary knowledge to recognize the top 20 most commonly used types of charts and graphs and give insights into when and how to use them correctly. Each type of chart will have a visual example generated with datapine’s professional dashboard software .
This knowledge will be valuable if you are a data visualization designer, a business user looking to incorporate visual analytics into his/her work, or just an average viewer looking to learn more about the topic. Let’s start this journey by looking at a definition.
What Are Graphs And Charts?
A graph or chart is a graphical representation of qualitative or quantitative data. It uses different symbols such as bars, lines, columns, tables, box plots, maps, and more, to give meaning to the information, making it easier to understand than raw data.
As you probably already know, multiple kinds of graphs and charts are widely used in various fields and industries such as business decision-making or research studies. These visual tools are used to find relationships between different data sets and extract valuable conclusions from them. In some cases, they are built by hand, and in others, most commonly, they are built using visualization tools.
That said, the type of chart or graph you use will vary depending on the aim of the analysis. For instance, percentages are better viewed through a pie or bar chart while data that is changing over time is better viewed over a line chart. For that reason, it is important to have a clear understanding of the different chart types to make sure you are using the right one.
Below we will discuss the graph and chart categories. These categories will build a solid foundation that will help you pick the right visual for your analytical aims. Let’s dive into them.
Charts And Graphs Categories
As mentioned, asking the right questions will form the foundations for choosing the right types of visualization graphs for your project, strategy, or business goals. The fundamental categories that differentiate these questions are based on:
- Relationship : Understanding connections between different data points can significantly help discover new relevant insights. For instance, in the medical field, analyzing relationships between diseases and gene interactions can help discover a treatment for a particular disease. When it comes to visuals, a few graphics can help you easily identify and represent relationships. Scatter plots are valuable when you want to represent smaller data sets of two variables while bubble graphs are best for larger information with three or more variables.
- Distribution: In statistics, distribution refers to the possibility of the occurrence of an outcome. To understand this, scientists and analysts use charts to represent the frequency distribution of the data and extract conclusions from it. For this purpose, they use line charts to analyze trends, scatter plots to highlight similarities across variables, and histograms to see the frequency distribution of a single variable across categories.
- Composition : The purpose of business graphs and charts for composition is to compare parts to a whole in absolute numbers and normalized forms, usually a percentage. It is one of the most common and traditionally used visualization categories and it is usually limited by the simplicity of the chart types. Common composition graphs include pies, tree maps, and stacked bar charts.
- Comparison: As its name suggests, this category refers to the comparison of multiple variables or multiple categories within a single variable. When comparing information it is fundamental to pick a chart that will make it easier to understand the differences. These differences can be within multiple elements, for example, top-selling products, or over time, such as the development of sales for different products over a year. For this purpose, tables, spiders, lines, columns, or area graphs are always a good choice.
To get a clearer impression, here is a visual overview of which chart to select based on what kind of data you need to show:

**click to enlarge**
Discover 20 Different Types Of Graphs And Charts
Now that you understand the key charting categories you are ready to dive into the main types of graphs and when to use them. Here, we will focus on the 20 most common types of visuals to represent your data in the most meaningful way possible. Each chart type has a visual example generated with datapine .
1) Number Chart

When to use
A real-time number chart is essentially a ticker that will give you an immediate overview of a particular KPI . At a glance, you can see any total such as sales, percentage of evolution, number of visitors, etc. This is probably the easiest visualization type to build with the only consideration being the period you want to track. Do you want to show an entire history or simply the latest quarter? It is crucial to label the period clearly so your audience understands what story you are telling. Adding a trend indicator compares your number to the previous period (or to a fixed goal, depending on what you are tracking).
Other considerations
Number charts are often the first thing people see and are the quickest to read, so if there are too many, your narrative can get diluted. Using too many can also make your dashboard a little superficial. If you want more in-depth information, limit the number of number graphs and leave room for other types of data visualization that drill down a little deeper.
When you add a trend indicator, we suggest you compare numbers from the same period. For example, if you are tracking total sales for the current quarter, compare that data to the same quarter last year (or last period – depending on your story). If you select a target manually (perhaps you have no accurate past data), be sure to set realistic goals to be able to get on top of your KPI management practice. Again, remember to label the trend indicator clearly so your audience knows exactly what they are looking at.
2) Line Chart

The purpose of a line chart is to show trends, accelerations (or decelerations), and volatility. They display relationships in how data changes over a period of time. In our example above, we are showing Revenue by Payment Method for all of 2019 . Right away, you can see that the credit card payments were the highest and that everything took a dip in September. The takeaways are quick to register yet have depth.
Too many lines (variables) can make your chart complicated and hard to decipher. You may also find your audience constantly referencing the legend to remind them which one they are looking at. If you have too many variables, it’s time to consider a second (or even third) chart to tell this story.
When it comes to layout, keep your numbers relevant. When you set up your axis scale, keep it close to the highest data point. For example, if we had set the y-axis above to track all the way to 200K (when our highest data point is just over 90K), our chart would have been squished and hard to read. The top half would have been wasted space, and the data crammed. Let your data breathe a little!
One more thing!
A great feature of line graphs is that you can combine them with other types of visualizations, such as bar graphs. Using a double y-axis, one for the bar graph and one for the line, allows you to show two elements of your story in one graph. The primary y-axis below shows orders (bar graph), and the secondary y-axis is sales totals (line). The metrics are different and useful independently, but together, they tell a compelling story.

Maps are great at visualizing your geographic data by location. The information on a map is often displayed in a colored area map (like above) or a bubble map. Because maps are so effective at telling a story, they are used by governments, media, NGOs, nonprofits, public health departments – the list goes on. Maps aren’t just for displaying data; they also direct action. This was seen most recently through the Zika outbreak. Mapping the spread of the disease has helped health officials track it and effectively distribute resources where they are most needed.
Even if you aren’t saving the world from Zika, maps can help! For example, they are great at comparing your organization’s sales in different regions.
Everyone loves maps. However, that doesn’t mean you always need to display one. If the location isn’t a necessary part of your analytics story, you don’t need a map. They take up a lot of room, so only use them when necessary. Also, don’t just fill your maps with data points. Clickhole did a good job of satirizing this common data visualization type by placing 700 red dots on a map. Filling your map with data points doesn’t tell a compelling story; it just overwhelms the audience.
4) Waterfall Chart

This extremely useful chart depicts the power of visualizing data in a static, yet informative manner. It shows the composition of data over a set time period, illustrating the positive or negative values that help in understanding the overall cumulative effect. The decrements and increments can cause the cumulative to fall below or above the axis at various points, causing a clear overview of how the initial value is affected. It is often used in financial departments for analytical purposes, usually depicting the changes in revenue or profit. For example, your MRR ( monthly recurring revenue ), new revenue, upsell, lost, and current revenue. In our example above, we can conclude that our current revenue increased in our set time period.
Waterfall charts are static in their presentation so if you need to show dynamic data sets, then stacked graphs would be a better choice. Also, showing the relationship between selected multiple variables is not optimal for waterfall charts (also known as Cascade charts), as bubble plots or scatter plots would be a more effective solution.
5) Bar Graphs
There are three key types of bar graphs that we will cover in this section: Horizontal, Grouped and Stacked. Although all are in the same chart family, each serves a distinct purpose. Let’s discuss each of them in detail below.
a) Horizontal Bar Graphs

Horizontal charts are perfect for comparative ranking, like a top-five list. They are also useful if your data labels are really long or complex. Keep them in an order that makes sense, though. Either list by value (like we did above) or, if that’s not the strength, choose a logic for the labels that makes sense, like listing them alphabetically.
Because time is best expressed left to right, it’s better to leave showing an evolution for the column chart. Also, like many charts, when you have too many values, a horizontal bar graph quickly becomes cluttered.
b) Grouped bar graph

When to Use
Grouped bar charts follow the same logic as horizontal bars, except that they show values for two variables instead of one. The two variables are often displayed in disparate colors to help differentiate them from each other. It is recommended to use this chart type when you want to compare elements within a specific category or across other categories on the chart. For instance, in our example generated with a customer service analytics tool, we can see customer service tickets by channel divided between the total and solved ones. In this case, the grouped chart can help compare the values between the total and unsolved tickets as well as compare the number of solved tickets across channels and extract conclusions.
Just like with the horizontal one, you need to be careful not to add too many categories into this graph type as they can make it look cluttered. The chart becomes difficult to read with the increase in categories, therefore, it is not the best when it comes to relationship or distribution analysis.
c) Stacked bar chart

When to Use
A stacked bar chart is a variation of the traditional bar graph but, instead of dealing with one categorical variable, it deals with two or more. Each bar is divided into multiple subcategories that are compared with each other usually using a percentage. In the example above, the chart is comparing management and non-management positions (first categorical variable) that are being occupied by female and diverse employees vs male employees (second categorical variable). This allows the users of the bar to not only focus on the comparisons between the bars themselves but also extract conclusions based on the subcategories from each individual bar.
When building a successful stacked bar graph it is important to carefully decide which of the two categorical variables will be the primary one. The primary one is the most important one and it will define the overall bar lengths. The secondary one will define the subcategories. Usually, if you are dealing with time ranges or numerical values, these make the best primary variables. However, it will vary from case to case.
6) Column Graphs

When to use
Column charts are the standard for showing chronological data, such as growth over specific periods, and for comparing data across categories (you can see this in the example where the accounts payable turnover is being compared based on date ranges). In general, for these kinds of charts, the categories are typically displayed on the horizontal axis while the numerical values are displayed vertically using rectangular columns. The size of the columns is proportional to the values displayed on the chart and their height allows people to easily extract conclusions at a glance. Unlike the bar chart which can display larger or more complex datasets, the column chart has a size limitation making it best to display smaller data. This makes it the go-to visualization for anyone looking for an easy and understandable way to display their information.
Aside from the obvious design mistakes like using too many colors or too many categories, other things you want to make sure of are: if there is no natural order for the data (e.g. age categories or time ranges), it is recommended to order the values from higher to lowest or lowest to highest. Additionally, the y-axis should always start at 0, otherwise, the height of the columns can become misleading.
c) Grouped column chart

Just like the grouped bar chart, the grouped column chart compares two categorical variables instead of one using vertical columns instead of horizontal bars. The purpose of this graph is to see how the subcategories from the secondary variable change within each subcategory of the primary variable. Comparisons can be done within-group or between groups depending on the aim of the analysis. In our sales data analysis example, Amount of Sales per Channel and Country (last year) , it is clear that we are comparing six regions and five channels. The color coding keeps the audience clued into which region we are referencing, and the proper spacing shows the channels (good design is at the heart of it all!). At a glance, you can see that SEM was the highest-earning channel, and with a little effort, the Netherlands stands out as the region that likely enjoyed the highest sales.
An important consideration when it comes to this graphic is to not use it to compare totals within the different levels of the categorical values. For this purpose, it is better to use a stacked column chart which we will discuss below.
b) Stacked Column Chart

Stacked charts handle part-to-whole relationships. This is when you are comparing data to itself rather than seeing a total – often in the form of percentages. In the example above, the story isn’t about the total number of customers aged 15-25, but that 22% of the customers were 15-25 in the first quarter of 2014 (and 26% in Q4). The numbers we are working with are relative only to our total.
When showing single part-to-whole relationships, pie charts are the simplest way to go. Twenty-two percent of our customers are 15-25, leaving the other 78% to fit into the pie somehow. People get pie charts. They’re easy. But what if we want to show the same information over different periods? This would be a multiple part-to-whole relationship, and for this, we use a stacked bar graph. Again, we are telling the story of the percentage of customers in a certain age range, per quarter . The total number of each isn’t relevant here (although that information is used in the calculations). With proper spacing, we see each quarter clearly, and the color coding shows that overall, 46-55-year-olds are the most difficult customers to attract.
Aesthetically speaking, when you have too much data, columns become very thin and ugly. This also leaves little room to properly label your chart. Imagine we had 10 different age ranges per column. Some results, if not most, would be only slivers. To make your chart easy to understand, use good colors, proper spacing, and a balanced layout. This invites people to look at your chart and even enjoy it. A pretty chart is a much nicer way to consume data than squinting at a table.
7) Pie Charts

The much-maligned pie chart has had a bad couple of years. In fact, it has become pretty cliché to talk about how bad pie charts are. We understand the pie chart doesn’t do a lot, but it does do some things quite well. Pie charts are useful when demonstrating the proportional composition of a particular variable over a static timeframe. Let’s look at some particular cases:
- When the parts add up to 100%: The “part-to-whole relationship” is built right into it a pie chart in an obvious way. At a glance, any user knows a pie chart is splitting a population into parts and that the total of those parts equals 100%.
- When approximating is okay: The pie chart is particularly effective when eyeballing values are enough to get the conversation going. Also, it’s easier to estimate the percentage value of a pie chart compared to, let’s say, a bar chart. That’s because pies have an invisible scale with 25%, 50%, 75%, and 100% built-in at four points of the circle. Our eyes can easily decipher these proportions, driving the conversation about what variables do and don’t take up most of the pie. Your audience doesn’t have to guess the proportions – you can easily add data labels or build the sister of the pie chart, the donut chart, to display additional information.
- When there aren’t many proportions to the variable or they are combined: Pie charts are great when answering questions like, “What two largest suppliers control 65% of the market?”
Your audience isn’t always going to be comprised of data scientists. Accordingly, your presentation should be tailored to your particular audience. This brings us to another pie chart strength: people are familiar with pie charts. Any audience member will feel comfortable interpreting what the pie chart is presenting. As a bonus, circles generate more positive emotions: our brains like to look at circles over sharp corners. In the end, a pie chart simplifies the data story and encourages the audience.
Data visualization guru Edward Tufte famously declared that “pie charts are bad, and the only thing worse than one pie chart is lots of them.” We already talked about the pros of pie charts and why we don’t adhere to this strict no-pie-chart philosophy. We should also state that there are plenty of instances where you should not use a pie chart. First off, pie charts portray a stagnate time frame, so trending data is off the table with this visualization method. Make sure your audience understands the timeframe portrayed and try to document or label this applied filter somewhere.
Pie charts are also not the best types of data charts to make precise comparisons. This is especially true when there are multiple small pieces to the pie. If you need to see that one slice is 1% larger than another, it’s better to go with a bar chart. Another thing about multiple pieces to your pie – you don’t want too many. Pie charts are most effective when just displaying two portions. They lose presentation value after six segments. After six, it is hard for the eyes to decipher the slice's proportion. It also becomes difficult to label the pie chart, and valuable online dashboard /reporting real estate is often wasted in the process.
This brings us to the last issue: circles take up space. If you are using multiple pie charts in a dashboard, it is probably best to combine the data in one chart. We recommend checking out the stacked bar chart for these cases. You can also have a look at the different pie charts that are commonly used and explore the disadvantages of pie charts .
8) Gauge Charts

Gauge charts , also known as dial charts or speedometer charts, use needles and colors to show data similar to reading on a dial/speedometer, and they provide an easily digested visual. They are great for displaying a single value/measure within a quantitative context, such as to the previous period or to a target value. The gauge chart is often used in executive dashboards and reports to display progress against key business indicators. All you need to do is assign minimum and maximum values and define a color range, and the gauge chart will display an immediate trend indication.
Gauge charts are great for KPIs and single data points. After that, they can get a bit messy. With only one data point, you can’t easily compare different variables. You also can’t trend data using gauge charts. All of this makes taking actionable insight from a gauge chart difficult. Furthermore, they take up a lot of space – if your live dashboard has precious real estate, it may not be most efficient to fill it with multiple gauge charts. Using one chart to summarize multiple KPIs, you will likely get more bang for your buck.
9) Scatter Plot

Scatter plot is not only fun to say – it’s what you need when looking for the correlation in a large data set. The data sets need to be in pairs with a dependent variable and an independent variable. The dependent (the one the other relies on) becomes the y-axis, and the independent – the x-axis. When the data is distributed on the plot, the results show the correlation to be positive, negative (each to varying degrees), or nonexistent. Adding a trend line will help show the correlation and how statistically significant it is.
Scatter plots only work when you have a lot of data points and a correlation. If you are only talking about a few pieces of information, a scatter plot will be empty and pointless. The value comes through only when there are enough data points to see clear results. If you only have a little data or if your scatter plot shows no correlation at all, this chart has no place on your business dashboard.
10) Spider Chart

Spider charts, or radar charts, are comparative charts used when multivariate data is displayed with three or more quantitative variables (aspects). This is useful when you want to evaluate two or more “things” using more than three aspects, all of which are similarly quantifiable. It’s certainly a mouthful, but it’s simple when you put it into use. Spider charts are great for rankings, appraisals, and reviews. For example, the three “things” we are comparing in our e-commerce example above are regions: Australia, Europe, and North America. The aspects we are comparing against are products sold are Cameras, TVs, Cell Phones, Games, and Computers. Each variable is being compared by how many units were sold – between 0 and 500. Europe is clearly outselling in all areas, and Australia is particularly weak in Cameras and Cell Phones. The concentration of strengths and weaknesses is evident at a glance.
This is not the easiest data analysis chart to pull off, but it really impresses when done correctly. Using this chart if you have more than five values in your dimension (five “things” to evaluate) makes it hard to read, which can make it pointless altogether. Whether you use solid lines or shaded areas, too many layers are difficult to interpret. Naturally, it is not a choice when you want to show time (the whole circular thing...).

We know – tables aren’t technically a graph. But sometimes, you really just need a table to portray your data in its raw format. With a table, you can display a large number of precise measures and dimensions. You can easily look up or compare individual values while also displaying grand totals. This is particularly beneficial when your audience needs to know the underlying data or get into the “weeds.” Tables are also effective if you have a diverse audience where each person wants to look at their own piece of the table. They are also great at portraying a lot of text or string values.
Remember – just because you are using a table doesn’t mean it can’t be visually pleasing. You can use various colors, border styles, font types, number formats, and icons to highlight and present your data effectively.
There are many reasons to use a table, but there are also many instances where different types of charts are a better choice. It all comes down to our eyes and brain. Tables interact primarily with the verbal system – we read tables. This reading includes processing the displayed information in a sequential fashion. Users read down columns or across rows of numbers, comparing one number to another. The keywords here are reading, processing, and time. Tables take longer to digest.
Graphs, on the other hand, are perceived by our visual system. They give numbers shape and form and tell a data story. They can present an immense amount of data quickly and in an easy-to-consume fashion. If data visualization is needed to identify patterns and relationships, a table is not the best choice. Also, while it is fun to get creative with colors, formatting, and icons, make sure your formatting and presentation choices are increasing your perception. The tables are hard enough to read as is!
12) Area Charts

The area chart is closely related to the line chart. Both chart types depict a time-series relationship, show continuity across a dataset, and are good for seeing trends rather than individual values. That said, there are some key differences between the two. Because of these differences, “when to use area charts” does not equal “when to use line charts.”
Line charts connect discrete but continuous data points through straight line segments. This makes them effective for facilitating trend analyses. Area charts technically do the same, except that the area below the plotted lines is filled with color. In this case, an un-stacked area chart is the same thing as a line chart – just with more coloring. The problem you run into here is occlusion: when you start comparing multiple variables/categories in an unstacked area chart, the upper layers obscure the lower layers. You can play around with transparency, but after three variables, un-stacked area charts are hard to read.
This brings us to the most commonly used area chart: the stacked area chart. Like stacked bar charts, stacked area charts portray a part-to-whole relationship. The total vertical of a stacked area chart shows the whole, while the height of each different dataset shows the parts. For example, a stacked area chart can show the sales trends for each region and the total sales trend. There are two different stacked area chart types you can use to portray the part-to-whole relationship.
Traditional Stacked Area Chart: The raw values are stacked, showing how the whole changes over time.
Stacked Percentage Area Chart: Percentages are stacked to show how the relationship between the different parts changes over time. This is best used to show the distribution of categories as parts of a whole where the cumulative total is less important.
As we hinted earlier, for the most part, you should stay away from un-stacked area charts. If you are just comparing 2-3 different variables that don’t obscure each other, then go ahead. But in general, they are often messy and don’t follow data visualization and dashboard design best practices . When it comes to stacked area charts, don’t use them when you don’t need to portray a part-to-whole relationship – use a line graph instead. Also, if you are trying to compare 7+ series, a stacked area graph becomes hard to read. In this case, you should once again turn to the line graph.
13) Bubble Plots

Bubble charts, or bubble graphs, are among the best types of data graphs for comparing several values or sets of data at a glance. If you’re looking to show the relationship between different product categories, revenue streams, investment risks, costs, or anything similar, bubble charts or plots are incredibly effective.
For instance, our example bubble plot showcases the relationship between a mix of retail product categories, primarily the number of orders and profit margin.
Here, you can tell that the TV & Home Theater product category has the highest number of orders (around 3,000 as you can see from the number scale on the left) as well as the highest profit margin, and therefore, it is the biggest bubble on the chart. Comparatively, the camera category shows the lowest number of orders in addition to the smallest profit margin and naturally is the smallest bubble on the chart.
The bubble plot is extremely powerful for visualizing two or more variables with multiple dimensions. And here, the bigger the bubble, the higher the profit margin. Not only are bubble plots visually stimulating, but they are also incredibly effective when building a comparative narrative for a specific audience.
It's difficult to go too far wrong with bubble charts, but the most common mistake with these types of business charts is focusing on varying the “radius” of the values rather than the “area” they take up on the chart. Doing so sometimes makes the bubbles on the plot disproportionate to the graph, making the information misleading at a glance. In short, your bubbles should be accurate in terms of size compared to the values. Get this right, and you’ll get the results you deserve.
14) Boxplot

Just like the histogram, the box plot is a graph that is used to represent the distribution of numeric data using boxes and lines. Each box is composed of five elements also known as the “Five-number summary” which are the minimum, first quartile, median (second quartile), third quartile, and maximum. Each of these elements represents a value and how it is distributed within the data set. Anything outside these values would be considered an outlier. An outlier is any value that is extremely high or extremely low compared to the nearest data point. Outliers (which are usually plotted as dots in the chart) need to be identified because they can affect the end result of the analysis and box plots are the best visuals to do so.
Just like other types of charts on this list, box plots are not the best choice when it comes to big data sets. Their visual simplicity makes it hard to see details about the distribution results which makes it more difficult to interpret, especially when dealing with complex data. Plus, this chart works at its best when comparing different groups (as seen in our example above). So, if you are trying to look at the distribution of one single group a histogram is a better choice.
15) Funnel chart

As its name suggests, a funnel chart is a visualization type used to show how data moves or flows through a specific process. They are commonly utilized to display sales, recruitment, or order fulfillment funnels where the values are often decreasing as the funnel becomes smaller. This can be seen in the example above in which the number of potential clients decreases at each stage of the sales funnel. This is a natural progression that happens because not every person that shows interest in the opportunities stage will end up buying the product or subscribing to the service.
In some cases, the sizes of the sections of the funnel chart are plotted proportionately with the value they are representing. This means the top section is 100% and the rest will represent their corresponding percentage with their size. This is not the case with our example in which the sections are sized to match the funnel shape, not the values contained in each section.
Funnel graphics are very specific visuals that can only be used in particular cases. You should only use it if your data goes through a sequence of stages and the values are decreasing with each stage. Plus, they are only useful to represent a single variable which means they cannot be used to visualize relationships between variables. A good alternative for a funnel graph is a bar or column chart.
16) Bullet chart

A bullet chart is a variation of a bar or column chart but it provides some extra visual elements to give more context to the data. It is usually used for performance tracking to make comparisons against a goal or other relevant values and it is composed of three key elements. A single measure is represented by a darker shade bar with a length that represents the performance of that value, qualitative ranges are represented by lighter shades in the background, and a target or comparative measure which is represented with a small line that is perpendicular to the orientation of the graph. Bullet charts are great alternatives to gauge charts, especially when you are working with a KPI dashboard and don’t want to take up too much space from it.
It is important to note that bullet charts are complex visuals that might be challenging to understand for non-technical audiences. In some cases, some people might choose to remove the shaded background to focus only on the actual value against the target or remove the target and focus on the qualitative ranges to make the chart friendlier to analyze. This variation is also known as an overlapping bullet chart and it can be done using columns and bars, as we will see in our two examples below.
1. Overlapping bars bullet chart

As we saw with different graph types previously, the bullet chart can be vertical (using columns) or horizontal (using bars). It is recommended to use bars when you want to display more categories or longer category names to avoid making the visual cluttered. In the example above, we can see the number of orders by product of the current year compared to a target. In this case, due to the number of products, a bar bullet graph is the best choice as it contains a lot of information without affecting the readability of the data.
2. Overlapping columns bullet chart

On the other side, a bullet column chart is a better choice when you want to organize categories from left to right or when you have fewer categories to show. In this case, we can see the number of orders by product category. Given that product categories are fewer than the actual number of products, it is a good choice to pick columns to represent this data. In a traditional bullet chart, the number of orders by a quarter could be added for additional context as qualitative measures.
17) Treemap chart

A treemap is a chart type used to display hierarchical data through rectangles that decrease their size as the value decreases, this process is also referred to as nesting. It is used to display large amounts of raw data in a visually appealing way that allows users to easily extract valuable conclusions at a glance. Its name comes from the shape of a tree, as the chart can be divided into multiple categories with different “branches” and “sub-branches”. Each of these categories should have a different color and the dimensions of the rectangles are based on the size of the data being displayed.
Given that a treemap is used to visualize massive amounts of raw data, they can display an infinite amount of subcategories (or sub-branches) which can make them harder to understand. However, in most cases, users can drill down into the different categories to dig deeper into the data and answer different questions that might arise.
If you are not trying to show hierarchical data then you should stay away from treemaps. Just like it happens with pie charts, this visualization is simply showing parts-to-whole relationships, therefore, it becomes useless for other purposes. You should also avoid treemaps if the data being displayed is too close in size. This defeats the purpose of the graph which is to easily identify the largest item from a specific category. A few alternatives for treemaps include column charts and scatter plots.
18) Stream charts

A stream graph is considered a variation of the area chart with the difference that, while the area chart is plotted with a fixed x-axis, the stream graph has values displayed around a central axis. Hence, the flowing river-like shape. They are frequently used to identify trends and patterns in big datasets with multiple categories and evaluate how they change over time. Just like with other kinds of charts on this list, the width and length of the streams are proportional to the values being displayed. The colors can represent different categories or other specific criteria. In our example above, we can see the number of orders by product categories each month. The width of each stream can provide valuable insights into the performance of each category. For instance, from June to August orders for TVs and Home Theaters decreased a lot compared to other months so some conclusions need to be drawn.
In general, if your aim is to use the chart to deeply analyze the data and extract conclusions from it, then the stream is not your best option. They are often cluttered with a lot of information which can lead to legibility issues. This can happen especially when you have smaller categories that end up looking way too small compared to bigger ones. For that reason, it is best to use stream charts as interactive visuals instead of static or printed ones.
19) Word Cloud

A word cloud is a straightforward type of graph that displays a set of words concerning a specific topic. The words are arranged in different directions and the sizes of the words will vary depending on specific criteria. For example, if a word cloud is generated based on a text from product reviews, the size of the words can be influenced by the number of times each word is mentioned within the text. On the other hand, if you are generating a word cloud of all the countries in the world, the names of the countries can be bigger or smaller depending on their population. From an analytical perspective, word clouds don’t provide a lot of value apart from being an engaging and visually appealing way of presenting a topic or supporting discussions.
There is no general rule when it comes to colors on a word cloud. Some might use different colors to provide meaning to certain words while others might use standard colors to match their branding. Whichever case you are using, the rule of not adding too many colors to avoid overcrowding the visual still applies when it comes to word clouds.
20) Progress chart
As its name suggests, this chart is used to track the progress of a specific activity or scenario usually in a percentage form. It can be represented using bars or columns and is often tracked against a set target, as seen in the graph examples below, in which you can see a colored area representing the completed percentage and a lighter shade representing the remaining percentage to complete 100%. Progress graphs are wildly popular when tracking the development of a project as they provide a clear overview of the status of different tasks. They are also valuable visuals when you are trying to show any kind of percentage value or progress against a target.
Progress charts are very straightforward and don’t provide a lot more information than the development of a metric. If you want to gain more insights you can explore using a bullet chart as they provide more context to the data.
- Progress bar graph

The progress bar chart is used to track the progress of a specific activity or metric using horizontal bars. The example above is tracking the percentage of purchases in time and budget from a procurement department. Ideally, the end goal for each category would be 100% as this means all purchases are made on the expected time and budget. However, this is not always the case and the progress bar is a great way to see how far from the expected target the values actually are. In this case, the average is represented by a darker color of green, and the remaining percentage to reach 100% is represented by a lighter shade.
- Progress column graph

The progress column chart is a type of progress chart that uses columns to represent different data values. In this case, our example is showing the average time to fill a position by the department where each department has a predefined target they are expected to reach. In this case, the target value is represented by a dark purple dot, in other cases, it could be represented with a lighter shade of the same purple from the column. Using a progress chart to represent this metric is a great way to compare the different departments and see if any of the processes need to be optimized to better reach the expected target.
How To Choose The Right Chart Type: 9 Essential Questions To Ask
To go further into detail, we have selected the top 9 questions you need to consider to ensure success from the very start of your journey.
1. What story do you want to tell?
At its core, data charts are about taking data and transforming it into actionable insight by using visuals to tell a story. Data-driven storytelling is a powerful force as it takes stats and metrics and puts them into context through a narrative that everyone inside or outside of the organization can understand.
By asking yourself what kind of story you want to tell with your data and what message you want to convey to your audience, you’ll be able to choose the right data visualization types for your project or initiative. And ultimately, you’re likely to enjoy the results you're aiming for.
For more on data storytelling, check out our full guide for dashboard presentation and storytelling.
2. Who do you want to tell it to?
Another key element of choosing the right data visualization types is gaining a clear understanding of who you want to tell your story to – or in other words, asking yourself the question, “ Who is my audience ?”
You may be aiming your data visualization efforts at a particular team within your organization, or you may be trying to communicate a set of trends or predictive insights to a selection of corporate investors. Take the time to research your audience, and you’ll be able to make a more informed decision on which data visualization chart types will make the most tangible connection with the people you’ll be presenting your findings to.
3. How big is your data?
As you probably learned from our list of the essential types of charts and when to use them, the size of your data will significantly affect the type of visualization you decide to use. Some charts are not meant to be used with massive amounts of data due to design aspects while others are perfect for displaying larger information.
For example, pie charts are not good if you are trying to show multiple categories. For that purpose, a scatter plot works best. Another example is with column and bar charts. Bar charts use horizontal bars that make it easier to represent larger data sets. On the other side, column charts are limited by size due to their vertical orientation, making them better for smaller data.
4. What is the type of data you are using?
Another important question to ask yourself is what type of data you are using. As we saw at the beginning of the post, there are 4 key categories when it comes to data visualization: composition, distribution, relationship, and comparison. There are also qualitative and quantitative data that can be better represented using a particular graphic. For this reason, it is important to carefully define the type of data you are using before thinking about visualizing it. In the following questions, we will see what you need to ask yourself based on the mentioned categories.
5. Are you looking to analyze particular trends?
Every data visualization project or initiative is slightly different, which means that different data visualization chart types will suit varying goals, aims, or topics.
After gaining a greater level of insight into your audience as well as the type of story you want to tell, you should decide whether you're looking to communicate a particular trend relating to a particular data set, over a predetermined time period. What will work best?
- Line charts
- Column charts
- Area charts
6. Do you want to demonstrate the composition of your data?
If your primary aim is to showcase the composition of your data – in other words, show how individual segments of data make up the whole of something – choosing the right types of data visualizations is crucial in preventing your message from becoming lost or diluted.
In these cases, the most effective types of visual charts include:
- Waterfall charts
- Stacked charts
- Map-based graphs (if your information is geographical)
7. Do you want to compare two or more sets of values?
While most types of data visualizations will allow you to compare two or more trends or data sets, there are certain graphs or charts that will make your message all the more powerful.
If your main goal is to show a direct comparison between two or more sets of information, the best choice would be:
- Bubble charts
- Spider charts
- Columned visualizations
- Scatter plots
Data visualization is based on painting a picture with your data rather than leaving it sitting static in a spreadsheet or table. Technically, any way you choose to do this count, but as outlined here, there are some charts that are way better at telling a specific story.
8. Is timeline a factor?
By understanding whether the data you’re looking to extract value from is time-based or time-sensitive, you’ll be able to select a graph or chart that will provide you with an instant overview of figures or comparative trends over a specific period.
In these instances, incredibly effective due to their logical, data-centric designs, functionality and features are:
- Dynamic line charts
9. How do you want to show your KPIs?
It’s important to ask yourself how you want to showcase your key performance indicators as not only will this dictate the success of your analytical activities but it will also determine how clearly your visualizations or data-driven stories resonate with your audience.
Consider what information you’re looking to gain from specific KPIs within your campaigns or activities and how they will resonate with those that you’ll be sharing the information with - if necessary, experiment with different formats until you find the graphs or charts that fit your goals exactly.
Here are two simple bonus questions to help make your data visualization types even more successful:
- Are you comparing data or demonstrating a relationship?
- Would you like to demonstrate a trend?
At datapine, data visualization is our forte. We know what it takes to make a good dashboard – and this means crafting a visually compelling and coherent story.
"Visualization gives you answers to questions you didn’t know you had." – Ben Shneiderman
Design-thinking In Data Visualization
When it comes to different data visualization types, there is no substitute for a solid design. If you take the time to understand the reason for your data visualization efforts, the people you’re aiming them at, and the approaches you want to take to tell your story, you will yield great results.
Here at datapine, we’ve developed the very best design options for our dashboard reporting software , making them easy to navigate yet sophisticated enough to handle all your data in a way that matters.
With our advanced dashboard features , including a host of global styling options, we enable you to make your dashboard as appealing as possible to the people being presented with your data.
Your part in creating an effective design for the different types of data charts boils down to choosing the right visualization to tell a coherent, inspiring, and widely accessible story. Rarely will your audience understand how much strategic thought you have put into your selection of dashboards – as with many presentational elements, the design is often undervalued. However, we understand how important this is, and we’re here to lend a helping hand.
In this guide, we covered different types of charts to represent data, explored key questions you need to ask yourself to choose the right ones, and saw examples of graphs to put their value into perspective. By now, you should have a better understanding of how each type of visual works and how you can use them to convey your message correctly.
To summarize, here are the top types of charts and their uses:
- Number Chart - gives an immediate overview of a specific value .
- Line Chart - shows trends and changes in data over a period of time .
- Maps - visualizes data by geographical location.
- Waterfall Chart - demonstrates the static composition of data.
- Bar Graphs - used to compare data of large or more complex items .
- Column Chart - used to compare data of smaller items.
- Gauge Chart - used to display a single value within a quantitative context.
- Pie Chart - indicates the proportional composition of a variable.
- Scatter Plot - applied to express relations and distribution of large sets of data.
- Spider Chart - comparative charts great for rankings, reviews, and appraisals.
- Tables - show a large number of precise dimensions and measures .
- Area Chart - portrays a part-to-whole relationship over time .
- Bubble Plots - visualizes 2 or more variables with multiple dimensions.
- Boxplot - shows data distribution within multiple groups.
- Funnel Chart - to display how data moves through a process.
- Bullet Chart - comparing the performance of one or more primary measures .
- Treemap - to plot large volumes of hierarchical data across various categories.
- Stream Graph - shows trends and patterns over time in large volumes of data.
- Word Cloud - to observe the frequency of words within a text.
- Progress Chart - displays progress against a set target or goal.
But in our hyper-connected digital age, there are many more different kinds of graphs you can use to your advantage. Putting everything together in a professional business dashboard is even better. These visual tools provide centralized access to your most important data to get a 360-view of your performance so you can optimize it and ensure continuous growth.
Complete with stunning visuals, our advanced online data visualization software can make it easy for you to manipulate your data and visualize it using professional dashboards. The best part is, you can try it for a 14-day trial , completely free!
The Ultimate Guide to Data Visualization

Data visualization is important because it breaks down complex data and extracts meaningful insights in a more digestible way. Displaying the data in a more engaging way helps audiences make sense of the information with a higher chance of retention. But with a variety of charts and graphs, how can you tell which is best for your specific content and audience?
Consider this your ultimate guide to data visualization. We’re breaking down popular charts and graphs and explaining the differences between each so that you can choose the best slide for your story.
Charts vs. graphs
We know that numbers don’t lie and are a strong way to back up your story, but that doesn’t always mean they’re easy to understand. By packaging up complex numbers and metrics in visually appealing graphics you’re telling your audience exactly what they need to know without having to rack their brain to comprehend it. Graphs and charts are important in your presentation because they take your supporting statistics, and story, and make them more relatable.
Charts present data or complex information through tables, infographics , and diagrams, while graphs show a connection between two or more sets of data.
A histogram is a visual representation of the distribution of data. The graph itself consists of a set of rectangles— each rectangle represents a range of values (called a "bin"), while the height corresponds to the numbers of the data that fall within that range.
Histograms are oftentimes used to visualize the frequency distribution of continuous data. Things such as measurements of height, weight, or time can all be organized in the graph. They can also be used to display the distribution of discrete data, like the number of shoes sold in a shoe department during any given period of time.
Histograms are a useful tool for analyzing data, as they allow you to quickly see the shape of the data distribution, the location of the central tendency (the mean or median), and the full spread of the data. They’re a great chart that can also reveal any changes in the data, making it easier to digest.
Need to add a little visual interest to your business presentation? A bar graph slide can display your data easily and effectively. Whether you use a vertical bar graph or horizontal bar graph, a bar graph gives you options to help simplify and present complex data, ensuring you get your point across.
Use it to track long-term changes.
Vertical bar graphs are great for comparing different groups that change over a long period of time. Small or short-term changes may not be as obvious in bar graph form.
Don’t be afraid to play with design .
You can use one bar graph template slide to display a lot of information, as long as you differentiate between data sets. Use colors, spacing, and labels to make the differences obvious.
Use a horizontal graph when necessary.
If your data labels are long, a horizontal bar graph may be easier to read and organize than a vertical bar graph.
Don’t use a horizontal graph to track time.
A vertical bar graph makes more sense when graphing data over time, since the x-axis is usually read from left to right.
Histograms vs. bar graphs
While a histogram is similar to a bar graph, it groups numbers into ranges and displays data in a different way.
Bar graphs are used to represent categorical data, where each bar represents a different category with a height or length proportional to the associated value. The categories of a bar graph don’t overlap, and the bars are usually separated by a gap to differentiate from one another. Bar graphs are ideal when you need to compare the data of different categories.
On the other hand, histograms divide data into a set of intervals or "bins". The bars of a histogram are typically adjacent to each other, with no gaps, as the bins are continuous and can overlap. Histograms are used to visualize the shape, center, and spread of a distribution of numerical data.
A pie chart is a circular graph (hence the name ‘pie’) that’s used to show or compare different segments — or ‘slices’ — of data. Each slice represents a proportion that relates to the whole. When added up, each slice should equal the total. Pie charts are best used for showcasing part-to-whole relationships. In other words, if you have different parts or percentages of a whole, using a pie chart is likely the way to go. Just make sure the total sum equals 100%, or the chart won’t make a lot of sense or convey the message you want it to. Essentially, any type of content or data that can be broken down into comparative categories is suitable to use. Revenue, demographics, market shares, survey results — these are just a few examples of the type of content to use in a pie chart. However, you don’t want to display more than six categories of data or the pie chart can be difficult to read and compare the relative size of slices.
Donut Charts
A donut chart is almost identical to a pie chart, but the center is cut out (hence the name ‘donut’). Donut charts are also used to show proportions of categories that make up the whole, but the center can also be used to display data. Like pie charts, donut charts can be used to display different data points that total 100%. These are also best used to compare a handful of categories at-a-glance and how they relate to the whole. The same type of content you’d use for a pie chart can also work for a donut chart. However, with donut charts, you have room for fewer categories than pie charts — anywhere from 2 to 5. That’s because you want your audience to be able to quickly tell the difference between arc lengths, which can help tell a more compelling story and get your point across more efficiently.
Pie charts vs. donut charts
You may notice that a donut chart and a pie chart look almost identical . While a donut chart is essentially the same as a pie chart in function, with its center cut out, the “slices” in a donut chart are sometimes more clearly defined than in a pie chart.
When deciding between a pie chart or a donut chart for your presentation, make sure the data you’re using is for comparison analysis only. Pie and donut charts are usually limited to just that — comparing the differences between categories. The easiest way to decide which one to use?
The number of categories you’re comparing. If you have more than 4 or 5 categories, go with a pie chart. If you have between 2 and 4 categories, go with a donut chart. Another way to choose? If you have an extra data point to convey (e.g. all of your categories equal an increase in total revenue), use a donut chart so you can take advantage of the space in the middle.
Comparison charts
As its name implies, a comparison chart or comparison graph draws a comparison between two or more items across different parameters. You might use a comparison chart to look at similarities and differences between items, weigh multiple products or services in order to choose one, or present a lot of data in an easy-to-read format.
For a visually interesting twist on a plain bar chart, add a data comparison slide to your presentation. Our data comparison template is similar to a bar graph, using bars of varying lengths to display measured data. The data comparison template, however, displays percentages instead of exact numbers. One of the best things about using Beautiful.ai’s data comparison slide? You can customize it for your presentation. Create a horizontal or vertical slide, remove or add grid lines, play with its design, and more.
Gantt charts
A Gantt chart , named after its early 20th century inventor Henry Gantt, is a birds-eye view of a project. It visually organizes tasks displayed over time. Gantt charts are incredibly useful tools that work for projects and groups of all sizes.
It’s a type of bar chart that you would use to show the start and finish dates of several elements of a project such as what the project tasks are, who is working on each task, how long each task will take, and how tasks group together, overlap, and link with each other. The left side of a Gantt chart lists each task in a project by name. Running along the top of the chart from left to right is a timeline. Depending on the demands and details of your project, the timeline may be broken down by quarter, month, week, or even day.
Project management can be complex, so it’s important to keep your chart simple by using a color scheme with cool colors like blues or greens. You can color code items thematically or by department or person, or even highlight a single task with a contrasting color to call attention to it. You can also choose to highlight important tasks using icons or use images for other annotations. This will make your chart easier to read and more visually appealing.
Additional tips for creating an effective Gantt chart slide .
Use different colors
How many colors you use and how you assign them is up to you. You might choose one color to represent a specific team or department so that you can see who is responsible for which tasks on your chart, for example.
Set milestones
Don’t forget to set milestones where they make sense: deadlines required by clients or customers, when a new department takes over the next phase of the project, or when a long list of tasks is completed.
Label your tasks
When used with a deliberate color scheme, labeling your tasks with its project owner will prevent confusion and make roles clear to everyone.

Jordan Turner
Jordan is a Bay Area writer, social media manager, and content strategist.
Recommended Articles
When and how to use the venn diagram, tell compelling visual stories with animated presentations, a beginners guide to data visualization (hot tips for creating stand-out charts), what is a comparison chart and how do you use it.

21 Best Data Visualization Types: Examples of Graphs and Charts Uses
Those who master different data visualization types and techniques (such as graphs, charts, diagrams, and maps) are gaining the most value from data.
Why? Because they can analyze data and make the best-informed decisions.
Whether you work in business, marketing, sales, statistics, or anything else, you need data visualization techniques and skills.
Graphs and charts make data much more understandable for the human brain.
On this page:
- What are data visualization techniques? Definition, benefits, and importance.
- 21 top data visualization types. Examples of graphs and charts with an explanation.
- When to use different data visualization graphs, charts, diagrams, and maps?
- How to create effective data visualization?
- 10 best data visualization tools for creating compelling graphs and charts.
What Are Data V isualization T echniques? Definition And Benefits.
Data visualization techniques are visual elements (like a line graph, bar chart, pie chart, etc.) that are used to represent information and data.
Big data hides a story (like a trend and pattern).
By using different types of graphs and charts, you can easily see and understand trends, outliers, and patterns in data.
They allow you to get the meaning behind figures and numbers and make important decisions or conclusions.
Data visualization techniques can benefit you in several ways to improve decision making.
Key benefits:
- Data is processed faster Visualized data is processed faster than text and table reports. Our brains can easily recognize images and make sense of them.
- Better analysis Help you analyze better reports in sales, marketing, product management, etc. Thus, you can focus on the areas that require attention such as areas for improvement, errors or high-performing spots.
- Faster decision making Businesses who can understand and quickly act on their data will gain more competitive advantages because they can make informed decisions sooner than the competitors.
- You can easily identify relationships, trends, patterns Visuals are especially helpful when you’re trying to find trends, patterns or relationships among hundreds or thousands of variables. Data is presented in ways that are easy to consume while allowing exploration. Therefore, people across all levels in your company can dive deeper into data and use the insights for faster and smarter decisions.
- No need for coding or data science skills There are many advanced tools that allow you to create beautiful charts and graphs without the need for data scientist skills . Thereby, a broad range of business users can create, visually explore, and discover important insights into data.
How Do Data Visualization Techniques work?
Data visualization techniques convert tons of data into meaningful visuals using software tools.
The tools can operate various types of data and present them in visual elements like charts, diagrams, and maps.
They allow you to easily analyze massive amounts of information, discover trends and patterns in data and then make data-driven decisions .
Why data visualization is very important for any job?
Each professional industry benefits from making data easier to understand. Government, marketing, finance, sales, science, consumer goods, education, sports, and so on.
As all types of organizations become more and more data-driven, the ability to work with data isn’t a good plus, it’s essential.
Whether you’re in sales and need to present your products to prospects or a manager trying to optimize employee performance – everything is measurable and needs to be scored against different KPI s.
We need to constantly analyze and share data with our team or customers.
Having data visualization skills will allow you to understand what is happening in your company and to make the right decisions for the good of the organization.
Before start using visuals, you must know…
Data visualization is one of the most important skills for the modern-day worker.
However, it’s not enough to see your data in easily digestible visuals to get real insights and make the right decisions.
- First : to define the information you need to present
- Second: to find the best possible visual to show that information
Don’t start with “I need a bar chart/pie chart/map here. Let’s make one that looks cool” . This is how you can end up with misleading visualizations that, while beautiful, don’t help for smart decision making.
Regardless of the type of data visualization, its purpose is to help you see a pattern or trend in the data being analyzed.
The goal is not to come up with complex descriptions such as: “ A’s sales were more than B by 5.8% in 2018, and despite a sales growth of 30% in 2019, A’s sales became less than B by 6.2% in 2019. ”
A good data visualization summarizes and presents information in a way that enables you to focus on the most important points.
Let’s go through 21 data visualization types with examples, outline their features, and explain how and when to use them for the best results.
21 Best Types Of Data Visualization With Examples And Uses
1. Line Graph
The line graph is the most popular type of graph with many business applications because they show an overall trend clearly and concisely.
What is a line graph?
A line graph (also known as a line chart) is a graph used to visualize the values of something over a specified period of time.
For example, your sales department may plot the change in the number of sales your company has on hand over time.
Data points that display the values are connected by straight lines.
When to use line graphs?
- When you want to display trends.
- When you want to represent trends for different categories over the same period of time and thus to show comparison.
For example, the above line graph shows the total units of a company sales of Product A, Product B, and Product C from 2012 to 2019.
Here, you can see at a glance that the top-performing product over the years is product C, followed by Product B.
2. Bar Chart
At some point or another, you’ve interacted with a bar chart before. Bar charts are very popular data visualization types as they allow you to easily scan them for valuable insights.
And they are great for comparing several different categories of data.
What is a bar chart?
A bar chart (also called bar graph) is a chart that represents data using bars of different heights.
The bars can be two types – vertical or horizontal. It doesn’t matter which type you use.
The bar chart can easily compare the data for each variable at each moment in time.
For example, a bar chart could compare your company’s sales from this year to last year.
When to use a bar chart?
- When you need to compare several different categories.
- When you need to show how large data changes over time.
The above bar graph visualizes revenue by age group for three different product lines – A, B, and C.
You can see more granular differences between revenue for each product within each age group.
As different product lines are groups by age group, you can easily see that the group of 34-45-year-old buyers are the most valuable to your business as they are your biggest customers.
3. Column Chart
If you want to make side-by-side comparisons of different values, the column chart is your answer.
What is a column chart?
A column chart is a type of bar chart that uses vertical bars to show a comparison between categories.
If something can be counted, it can be displayed in a column chart.
Column charts work best for showing the situation at a point in time (for example, the number of products sold on a website).
Their main purpose is to draw attention to total numbers rather than the trend (trends are more suitable for a line chart).
When to use a column chart?
- When you need to show a side-by-side comparison of different values.
- When you want to emphasize the difference between values.
- When you want to highlight the total figures rather than the trends.
For example, the column chart above shows the traffic sources of a website. It illustrates direct traffic vs search traffic vs social media traffic on a series of dates.
The numbers don’t change much from day to day, so a line graph isn’t appropriate as it wouldn’t reveal anything important in terms of trends.
The important information here is the concrete number of visitors coming from different sources to the website each day.
4. Pie Chart
Pie charts are attractive data visualization types. At a high-level, they’re easy to read and used for representing relative sizes.
What is a pie chart?
A Pie Chart is a circular graph that uses “pie slices” to display relative sizes of data.
A pie chart is a perfect choice for visualizing percentages because it shows each element as part of a whole.
The entire pie represents 100 percent of a whole. The pie slices represent portions of the whole.
When to use a pie chart?
- When you want to represent the share each value has of the whole.
- When you want to show how a group is broken down into smaller pieces.
The above pie chart shows which traffic sources bring in the biggest share of total visitors.
You see that Searches is the most effective source, followed by Social Media, and then Links.
At a glance, your marketing team can spot what’s working best, helping them to concentrate their efforts to maximize the number of visitors.
5. Area Chart
If you need to present data that depicts a time-series relationship, an area chart is a great option.
What is an area chart?
An area chart is a type of chart that represents the change in one or more quantities over time. It is similar to a line graph.
In both area charts and line graphs, data points are connected by a line to show the value of a quantity at different times. They are both good for showing trends.
However, the area chart is different from the line graph, because the area between the x-axis and the line is filled in with color. Thus, area charts give a sense of the overall volume.
Area charts emphasize a trend over time. They aren’t so focused on showing exact values.
Also, area charts are perfect for indicating the change among different data groups.
When to use an area chart?
- When you want to use multiple lines to make a comparison between groups (aka series).
- When you want to track not only the whole value but also want to understand the breakdown of that total by groups.
In the area chart above, you can see how much revenue is overlapped by cost.
Moreover, you see at once where the pink sliver of profit is at its thinnest.
Thus, you can spot where cash flow really is tightest, rather than where in the year your company simply has the most cash.
Area charts can help you with things like resource planning, financial management, defining appropriate storage space, and more.
6. Scatter Plot
The scatter plot is also among the popular data visualization types and has other names such as a scatter diagram, scatter graph, and correlation chart.
Scatter plot helps in many areas of today’s world – business, biology, social statistics, data science and etc.
What is a Scatter plot?
Scatter plot is a graph that represents a relationship between two variables . The purpose is to show how much one variable affects another.
Usually, when there is a relationship between 2 variables, the first one is called independent. The second variable is called dependent because its values depend on the first variable.
But it is also possible to have no relationship between 2 variables at all.
When to use a Scatter plot?
- When you need to observe and show relationships between two numeric variables.
- When just want to visualize the correlation between 2 large datasets without regard to time.
The above scatter plot illustrates the relationship between monthly e-commerce sales and online advertising costs of a company.
At a glance, you can see that online advertising costs affect monthly e-commerce sales.
When online advertising costs increase, e-commerce sales also increase.
Scatter plots also show if there are unexpected gaps in the data or if there are any outlier points.
7. Bubble chart
If you want to display 3 related dimensions of data in one elegant visualization, a bubble chart will help you.
What is a bubble chart?
A bubble chart is like an extension of the scatter plot used to display relationships between three variables.
The variables’ values for each point are shown by horizontal position, vertical position, and dot size.
In a bubble chart, we can make three different pairwise comparisons (X vs. Y, Y vs. Z, X vs. Z).
When to use a bubble chart?
- When you want to depict and show relationships between three variables.
The bubble chart above illustrates the relationship between 3 dimensions of data:
- Cost (X-Axis)
- Profit (Y-Axis)
- Probability of Success (%) (Bubble Size).
Bubbles are proportional to the third dimension – the probability of success. The larger the bubble, the greater the probability of success.
It is obvious that Product A has the highest probability of success.
8. Pyramid Graph
Pyramid graphs are very interesting and visually appealing graphs. Moreover, they are one of the most easy-to-read data visualization types and techniques.
What is a pyramid graph?
It is a graph in the shape of a triangle or pyramid. It is best used when you want to show some kind of hierarchy. The pyramid levels display some kind of progressive order, such as:
- More important to least important. For example, CEOs at the top and temporary employees on the bottom level.
- Specific to least specific. For example, expert fields at the top, general fields at the bottom.
- Older to newer.
When to use a pyramid graph?
- When you need to illustrate some kind of hierarchy or progressive order
Image Source: Conceptdraw
The above is a 5 Level Pyramid of information system types that is based on the hierarchy in an organization.
It shows progressive order from tacit knowledge to more basic knowledge. Executive information system at the top and transaction processing system on the bottom level.
The levels are displayed in different colors. It’s very easy to read and understand.
9. Treemaps
Treemaps also show a hierarchical structure like the pyramid graph, however in a completely different way.
What is a treemap?
Treemap is a type of data visualization technique that is used to display a hierarchical structure using nested rectangles.
Data is organized as branches and sub-branches. Treemaps display quantities for each category and sub-category via a rectangle area size.
Treemaps are a compact and space-efficient option for showing hierarchies.
They are also great at comparing the proportions between categories via their area size. Thus, they provide an instant sense of which data categories are the most important overall.
When to use a treemap?
- When you want to illustrate hierarchies and comparative value between categories and subcategories.
Image source: Power BI
For example, let’s say you work in a company that sells clothing categories: Urban, Rural, Youth, and Mix.
The above treemap depicts the sales of different clothing categories, which are then broken down by clothing manufacturers.
You see at a glance that Urban is your most successful clothing category, but that the Quibus is your most valuable clothing manufacturer, across all categories.
10. Funnel chart
Funnel charts are used to illustrate optimizations, specifically to see which stages most impact drop-off.
Illustrating the drop-offs helps to show the importance of each stage.
What is a funnel chart?
A funnel chart is a popular data visualization type that shows the flow of users through a sales or other business process.
It looks like a funnel that starts from a large head and ends in a smaller neck. The number of users at each step of the process is visualized from the funnel width as it narrows.
A funnel chart is very useful for identifying potential problem areas in the sales process.
When to use a funnel chart?
- When you need to represent stages in a sales or other business process and show the amount of revenue for each stage.
Image Source: DevExpress
This funnel chart shows the conversion rate of a website.
The conversion rate shows what percentage of all visitors completed a specific desired action (such as subscription or purchase).
The chart starts with the people that visited the website and goes through every touchpoint until the final desired action – renewal of the subscription.
You can see easily where visitors are dropping out of the process.
11. Venn Diagram
Venn diagrams are great data visualization types for representing relationships between items and highlighting how the items are similar and different.
What is a Venn diagram?
A Venn Diagram is an illustration that shows logical relationships between two or more data groups. Typically, the Venn diagram uses circles (both overlapping and nonoverlapping).
Venn diagrams can clearly show how given items are similar and different.
Venn diagram with 2 and 3 circles are the most common types. Diagrams with a larger number of circles (5,6,7,8,10…) become extremely complicated.
When to use a Venn diagram?
- When you want to compare two or more options and see what they have in common.
- When you need to show how given items are similar or different.
- To display logical relationships from various datasets.
The above Venn chart clearly shows the core customers of a product – the people who like eating fast foods but don’t want to gain weight.
The Venn chart gives you an instant understanding of who you will need to sell.
Then, you can plan how to attract the target segment with advertising and promotions.
12. Decision Tree
As graphical representations of complex or simple problems and questions, decision trees have an important role in business, finance, marketing, and in any other areas.
What is a decision tree?
A decision tree is a diagram that shows possible solutions to a decision.
It displays different outcomes from a set of decisions. The diagram is a widely used decision-making tool for analysis and planning.
The diagram starts with a box (or root), which branches off into several solutions. That’s why it is called a decision tree.
Decision trees are helpful for a variety of reasons. Not only they are easy-to-understand diagrams that support you ‘see’ your thoughts, but also because they provide a framework for estimating all possible alternatives.
When to use a decision tree?
- When you need help in making decisions and want to display several possible solutions.
Imagine you are an IT project manager and you need to decide whether to start a particular project or not.
You need to take into account important possible outcomes and consequences.
The decision tree, in this case, might look like the diagram above.
13. Fishbone Diagram
Fishbone diagram is a key tool for root cause analysis that has important uses in almost any business area.
It is recognized as one of the best graphical methods to understand and solve problems because it takes into consideration all the possible causes.
What is a fishbone diagram?
A fishbone diagram (also known as a cause and effect diagram, Ishikawa diagram or herringbone diagram) is a data visualization technique for categorizing the potential causes of a problem.
The main purpose is to find the root cause.
It combines brainstorming with a kind of mind mapping and makes you think about all potential causes of a given problem, rather than just the one or two.
It also helps you see the relationships between the causes in an easy to understand way.
When to use a fishbone diagram?
- When you want to display all the possible causes of a problem in a simple, easy to read graphical way.
Let’s say you are an online marketing specialist working for a company witch experience low website traffic.
You have the task to find the main reasons. Above is a fishbone diagram example that displays the possible reasons and can help you resolve the situation.
14. Process Flow Diagram
If you need to visualize a specific process, the process flow diagram will help you a lot.
What is the process flow diagram?
As the name suggests, it is a graphical way of describing a process, its elements (steps), and their sequence.
Process flow diagrams show how a large complex process is broken down into smaller steps or tasks and how these go together.
As a data visualization technique, it can help your team see the bigger picture while illustrating the stages of a process.
When to use a process flow diagram?
- When you need to display steps in a process and want to show their sequences clearly.
The above process flow diagram shows clearly the relationship between tasks in a customer ordering process.
The large ordering process is broken down into smaller functions and steps.
15. Spider/Radar Chart
Imagine, you need to rank your favorite beer on 8 aspects (Bitterness, Sweetness, Sourness, Saltiness, Hop, Malt, Yeast, and Special Grain) and then show them graphically. You can use a radar chart.
What is a radar chart?
Radar chart (also called spider, web, and polar bar) is a popular data visualization technique that displays multivariate data.
In can compare several items with many metrics of characteristics.
To be effective and clear, the radar chart should have more than 2 but no more than 6 items that are judged.
When to use a radar chart?
- When you need to compare several items with more than 5 metrics of characteristics.
The above radar chart compares employee’s performance with a scale of 1-5 on skills such as Communications, Problem-solving, Meeting deadlines, Technical knowledge, Teamwork.
A point that is closer to the center on an axis shows a lower value and a worse performance.
It is obvious that Mary has a better performance than Linda.
16. Mind Map
Mind maps are beautiful data visuals that represent complex relationships in a very digestible way.
What is a mind map?
A mind map is a popular diagram that represents ideas and concepts.
It can help you structure your information and analyze, recall, and generate new ideas.
It is called a mind map because it is structured in a way that resembles how the human brain works.
And, best of all, it is a fun and artistic data visualization technique that engages your brain in a much richer way.
When to use a mind map?
- When you want to visualize and connect ideas in an easy to digest way.
- When you want to capture your thoughts/ideas and bring them to life in visual form.
Image source: Lucidchart
The above example of a mind map illustrates the key elements for running a successful digital marketing campaign.
It can help you prepare and organize your marketing efforts more effectively.
17. Gantt Chart
A well-structured Gantt chart aids you to manage your project successfully against time.
What is a Gantt chart?
Gantt charts are data visualization types used to schedule projects by splitting them into tasks and subtasks and putting them on a timeline.
Each task is listed on one side of the chart. This task also has a horizontal line opposite it representing the length of the task.
By displaying tasks with the Gantt chart, you can see how long each task will take and which tasks will overlap.
Gantt charts are super useful for scheduling and planning projects.
They help you estimate how long a project should take and determine the resources needed.
They also help you plan the order in which you’ll complete tasks and manage the dependencies between tasks.
When to use a Gantt chart?
- When you need to plan and track the tasks in project schedules.
Image Source: Aha.io
The above example is a portfolio planning Gantt Chart Template that illustrates very well how Gantt Charts work.
It visualizes the release timeline for multiple products for an entire year.
It shows also dependencies between releases.
You can use it to help team members understand the release schedule for the upcoming year, the duration of each release, and the time for delivering.
This helps you in resource planning and allows teams to coordinate implementation plans.
18. Organizational Charts
Organizational charts are data visualization types widely used for management and planning.
What is an organizational chart?
An organizational chart (also called an org chart) is a diagram that illustrates a relationship hierarchy.
The most common application of an org chart is to display the structure of a business or other organization.
Org charts are very useful for showing work responsibilities and reporting relationships.
They help leaders effectively manage growth or change.
Moreover, they show employees how their work fits into the company’s overall structure.
When to use the org chart?
- When you want to display a hierarchical structure of a department, company or other types of organization.
Image Source: Organimi
The above hierarchical org chart illustrates the chain of command that goes from the top (e.g., the CEOs) down (e.g., entry-level and low-level employees) and each person has a supervisor.
It clearly shows levels of authority and responsibility and who each person reports to.
It also shows employees the career paths and chances for promotion.
19. Area Map
Most business data has a location. Revenue, sales, customers, or population are often displayed with a dimensional variable on a map.
What is an area map?
It is a map that visualizes location data.
They allow you to see immediately which geographical locations are most important to your brand and business.
Image Source: Infogram
The map above depicts sales by location and the color indicates the level of sales (the darker the blue, the higher the sales).
These data visualization types are very useful as they show where in the world most of your sales are from and where your most valuable sales are from.
Insights like these illustrate weaknesses in a sales and marketing strategy in seconds.
20. Infographics
In recent years, the use of infographics has exploded in almost every industry.
From sales and marketing to science and healthcare, infographics are applied everywhere to present information in a visually appealing way.
What is an infographic?
Infographics are specific data visualization types that combine images, charts, graphs, and text. The purpose is to represent an easy-to-understand overview of a topic.
However, the main goal of an infographic is not only to provide information but also to make the viewing experience fun and engaging for readers.
It makes data beautiful—and easy to digest.
When you want to represent and share information, there are many data visualization types to do that – spreadsheets, graphs, charts, emails, etc.
But when you need to show data in a visually impactful way, the infographic is the most effective choice.
When to use infographics?
- When you need to present complex data in a concise, highly visually-pleasing way.
Image Source: Venngage
The above statistical infographic represents an overview of Social Buzz’s biggest social platforms by age and geography.
For example, we see that 75% of active Facebook users are 18-29 years old and 48% of active users live in North America.
21. T-Chart
If you want to compare and contrast items in a table form, T-Chart can be your solution.
What is a T-Chart?
A T-Chart is a type of graphic organizer in the shape of the English letter “T”. It is used for comparison by separating information into two or more columns.
You can use T-Chart to compare ideas, concepts or solutions clearly and effectively.
T-Charts are often used for comparison of pros and cons, facts and opinions.
By using T-Chart, you can list points side by side, achieve a quick, at-a-glance overview of the facts, and arrive at conclusions quickly and easily.
When to use a T-Chart?
- When you need to compare and contrast two or more items.
- When you want to evaluate the pros and cons of a decision.
The above T-Chart example clearly outlines the cons and pros of hiring a social media manager in a company.
10 Best Data Visualization Tools
There is a broad range of data visualization tools that allow you to make fascinating graphs, charts, diagrams, maps, and dashboards in no time.
They vary from BI (Business Intelligence) tools with robust features and comprehensive dashboards to more simple software for just creating graphs and charts.
Here we’ve collected some of the most popular solutions. They can help you present your data in a way that facilitates understanding and decision making.
1. Visme is a data presentation and visualization tool that allows you to create stunning data reports. It provides a great variety of presentation tools and templates for a unique design.
2. Infogram is a chart software tool that provides robust diagram-making capabilities. It comes with an intuitive drag-and-drop editor and ready-made templates for reports. You can also add images for your reports, icons, GIFs, photos, etc.
3. Venngage is an infographic maker. But it also is a great chart software for small businesses because of its ease of use, intuitive design, and great templates.
4. SmartDraw is best for those that have someone graphic design skills. It has a slightly more advanced design and complexity than Venngage, Visme, and Infogram, … so having some design skills is an advantage. It’s a drawing tool with a wide range of charts, diagrams, maps, and well-designed templates.
5. Creately is a dynamic diagramming tool that offers the best free version. It can be deployed from the cloud or on the desktop and allows you to create your graphs, charts, diagrams, and maps without any tech skills.
6. Edraw Max is an all-in-one diagramming software tool that allows you to create different data visualization types at a high speed. These include process flow charts, line graphs, org charts, mind maps, infographics, floor plans, network diagrams, and many others. Edraw Max has a wide selection of templates and symbols, letting you to rapidly produce the visuals you need for any purpose.
7. Chartio is an efficient business intelligence tool that can help you make sense of your company data. Chartio is simple to use and allows you to explore all sorts of information in real-time.
8. Sisense – a business intelligence platform with a full range of data visualizations. You can create dashboards and graphical representations with a drag and drop user interface.
9. Tableau – a business intelligence system that lets you quickly create, connect, visualize, and share data seamlessly.
10. Domo is a cloud business intelligence platform that helps you examine data using graphs and charts. You can conduct advanced analysis and create great interactive visualization.
Data visualization techniques are vital components of data analysis, as they can summarize large amounts of data effectively in an easy to understand graphical form.
There are countless data visualization types, each with different pros, cons, and use cases.
The trickiest part is to choose the right visual to represent your data.
Your choice depends on several factors – the kind of conclusion you want to draw, your audience, the key metrics, etc.
I hope the above article helps you understand better the basic graphs and their uses.
When you create your graph or diagram, always remember this:
A good graph is the one reduced to its simplest and most elegant form without sacrificing what matters most – the purpose of the visual.
About The Author
Silvia Valcheva
Silvia Valcheva is a digital marketer with over a decade of experience creating content for the tech industry. She has a strong passion for writing about emerging software and technologies such as big data, AI (Artificial Intelligence), IoT (Internet of Things), process automation, etc.
Leave a Reply Cancel Reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
Visualizations That Really Work
- Scott Berinato

Not long ago, the ability to create smart data visualizations (or dataviz) was a nice-to-have skill for design- and data-minded managers. But now it’s a must-have skill for all managers, because it’s often the only way to make sense of the work they do. Decision making increasingly relies on data, which arrives with such overwhelming velocity, and in such volume, that some level of abstraction is crucial. Thanks to the internet and a growing number of affordable tools, visualization is accessible for everyone—but that convenience can lead to charts that are merely adequate or even ineffective.
By answering just two questions, Berinato writes, you can set yourself up to succeed: Is the information conceptual or data-driven? and Am I declaring something or exploring something? He leads readers through a simple process of identifying which of the four types of visualization they might use to achieve their goals most effectively: idea illustration, idea generation, visual discovery, or everyday dataviz.
This article is adapted from the author’s just-published book, Good Charts: The HBR Guide to Making Smarter, More Persuasive Data Visualizations.
Know what message you’re trying to communicate before you get down in the weeds.
Idea in Brief
Knowledge workers need greater visual literacy than they used to, because so much data—and so many ideas—are now presented graphically. But few of us have been taught data-visualization skills.
Tools Are Fine…
Inexpensive tools allow anyone to perform simple tasks such as importing spreadsheet data into a bar chart. But that means it’s easy to create terrible charts. Visualization can be so much more: It’s an agile, powerful way to explore ideas and communicate information.
…But Strategy Is Key
Don’t jump straight to execution. Instead, first think about what you’re representing—ideas or data? Then consider your purpose: Do you want to inform, persuade, or explore? The answers will suggest what tools and resources you need.
Not long ago, the ability to create smart data visualizations, or dataviz, was a nice-to-have skill. For the most part, it benefited design- and data-minded managers who made a deliberate decision to invest in acquiring it. That’s changed. Now visual communication is a must-have skill for all managers, because more and more often, it’s the only way to make sense of the work they do.
- Scott Berinato is a senior editor at Harvard Business Review and the author of Good Charts Workbook: Tips Tools, and Exercises for Making Better Data Visualizations and Good Charts: The HBR Guide to Making Smarter, More Persuasive Data Visualizations .
Partner Center
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Business 40+ Charts & Graphs Examples To Unlock Insights
40+ Charts & Graphs Examples To Unlock Insights
Written by: Danesh Ramuthi Oct 03, 2023

Witness the exemplary examples in over 40 distinctive samples, each designed to narrate tales of numbers, performance and trends. From the simple elegance of a bar chart to the complex network of multiple line graphs, each piece serves as a testament to the power of data storytelling.
Dive into the depths of scatter plots, journey through the timeline with Gantt charts and soar high with histograms. Each graph and chart hold a story, waiting for a keen observer to decipher.
For students, media professionals, scientists or anyone looking to portray data in a compelling manner, understanding the art of data storytelling is invaluable. From the succinct title to the descriptive scale, from the unique design elements to the quantitative depth, every detail matters in creating a visual that speaks volumes.
Ready to embark on your own data visualization journey? Turn to Venngage Chart Maker & Graph Maker , where creativity meets data and stories unfold in the most visually stunning ways.
Click to jump ahead:
- Understanding graphs and charts
- Different types of graphs & charts with examples
How do I create effective data visualizations using charts and graphs?
- What software tools can I use to create charts and graphs?
How do I make interactive charts and graphs for websites or presentations?
Best practices for interpreting charts and graphs, how do i decide which type of chart or graph is best for my specific data set, what are some common mistakes to avoid when creating charts and graphs, chart examples faqs, understanding graphs and charts.
At their core, graphs and charts transform numerical data into visual representations. This not only makes the data more accessible but also facilitates quicker analysis and comparison. The choice of a graph or chart typically depends on the nature of the data and the story one wishes to tell.
Graphs serve as a foundation in data visualization. They primarily emphasize the raw data’s transformation, providing a visual cue to its trends, behaviors and potential anomalies. Most commonly, graphs capture time series data, detailing how particular variables evolve over periods.
Charts excel in representing large datasets, breaking down the complexity into comprehensible visuals. They offer a snapshot of vast amounts of information, simplifying it and presenting it in a manner that’s immediately understandable.
Their design can be as simple or as intricate as needed, making them suitable for both high-level overviews and in-depth data explorations.
Different types of graphs & charts with examples
1. bar chart.
Bar charts stand as one of the pillars in data visualization, offering clarity and simplicity. They are designed to represent discrete categories or groups. Their primary function is to allow for easy comparison across these categories, letting viewers instantly gauge differences and similarities.

In a bar chart , each rectangular bar signifies a specific category or group. The size of these bars, whether measured in height (for vertical bars) or length (for horizontal bars), relates directly to the value or quantity they represent.
This design ensures that even a quick glance can provide a wealth of information. It’s not uncommon to find variants with stacked bars or grouped bars to compare sub-categories within a larger category.

Bar charts find utility in a myriad of scenarios, from business presentations showcasing quarterly sales to medical research outlining experiment results.

2. Pie chart
Pie charts are circular visuals that dissect data into ‘slices’ or segments, each representing a part of a whole. Their very design, with each slice being a portion of the circle, underscores the relationship between individual data points and the total dataset. The larger the slice, the larger its share in the overall dataset.

Each segment in a pie chart denotes a particular category or group. The angle or size of each slice corresponds to its proportion or percentage in the total sum. This offers viewers an intuitive understanding of proportions at a mere glance.
Color-coded sections, sometimes complemented by labels or legends, further aid in differentiation and interpretation.

From marketing stats to yearly expensed visualization, pie charts simplify and visually represent proportional data elegantly.

3. Map chart
Map charts , also known as cartograms or thematic maps, are a unique blend of cartography and data visualization. They utilize geographical maps as their base, overlaying them with colors, symbols or sizes to represent specific data values. Rather than just indicating locations, they emphasize the spatial patterns or variations across regions, countries or any geographical unit.

In map charts , each geographical unit (like a country, state or city) is encoded with visual cues, whether they be color gradients, proportional symbols or specific patterns. For instance, a map chart illustrating layoff events might use different colors for different frequency of layoff events. Legends accompany these visuals, offering clarity on the data’s range and what each visual cue signifies.

Map charts are invaluable in tracking disease outbreaks in healthcare to analyzing gas payments in certain countries or understanding sales distributions in business, map charts offer a geographically contextualized view of data.

4. Line chart
Line charts , one of the most frequently employed tools in data visualization, excel in representing quantitative data over a continuous interval or time span. By connecting individual data points with lines, they illustrate the trajectory of data, helping viewers discern patterns, trends or fluctuations over time.

Within a line chart , the x-axis typically signifies time or another continuous variable, while the y-axis captures the metric or value being observed. Each point on the line corresponds to a specific value at a particular time or interval. The continuous nature of the line allows for a seamless understanding of data progression, whether it’s witnessing a stock market’s ebb and flow or monitoring a patient’s vital signs.

Many use them to illustrate economic cycles, illustrate supply & demands and marketers to demonstrate a product’s popularity over months or years.

Related: 15+ Line Chart Examples for Visualizing Complex Data
5. Histogram
A histogram looks similar to a bar chart at first glance, but it serves a distinct purpose. Instead of comparing discrete categories, histograms showcase the distribution of continuous data by segmenting it into intervals or “bins”. Each bin’s height reflects the frequency or number of data points that fall within its range. The broader the bar, the wider the interval; the taller the bar, the higher the frequency.

On the histogram, the x-axis represents the data range segmented into bins, while the y-axis displays the frequency of observations. It provides a snapshot of where the data concentrations lie, whether it’s clustered around certain values or spread out.

Marketers might use them to understand the social media engagement rate, economists to study income distributions in populations and managers to produce employee performance ratings. By offering a visual representation of frequency distributions, histograms become a crucial tool for both data analysis and storytelling.

Related: Bar Charts Vs Histograms: A Complete Guide
6. Scatter plot
A scatter plot or scattergram, stands out in the realm of data visualization by using dots or points to represent two numerical variables – one plotted along the x-axis and the other along the y-axis. Each dot’s position on the horizontal and vertical axis indicates values for an individual data point. By placing these dots in a two-dimensional space, scatter plots reveal relationships, trends or clusters within the data set.

The primary strength of a scatter plot lies in its ability to visually depict relationships between two variables. Whether the dots cluster in a certain direction, form a clear line or appear randomly dispersed can indicate positive or negative correlations or no correlation at all.
For instance, a rising diagonal pattern might suggest that as one variable increases, the other does too, indicating a positive correlation.

Scatter plots are a favorite in fields that require the exploration of relationships between variables. For example, in the scientific world, they might be used to analyze sea levels, in healthcare, to analyze the relationship between patient age and recovery time.

By visualizing the interplay between two quantitative variables, scatter plots provide valuable insights that might be less evident in tabular data alone.
7. Bubble chart
While scatter plots use dots to represent two numerical variables, bubble charts add a third dimension through the size of the dots or “bubbles”. This third dimension can represent an additional quantitative variable, allowing for a richer data exploration.

The size of each bubble, however, reflects a third variable. In some instances, bubbles can even be color-coded to represent a fourth categorical variable, enhancing data interpretation. The challenge and art lie in discerning patterns and relationships not just horizontally and vertically, but also through the comparative sizes of the bubbles.
Given their ability to represent multiple variables simultaneously, bubble charts find use in scenarios demanding multi-dimensional analysis. For instance, in the business world, a company might use a bubble chart to compare products based on sales figures, profit margins and total revenue (bubble size).

Similarly, in public health, one might compare countries based on average life expectancy, GDP per capita and population size. By capturing the interplay between multiple data points, bubble charts enable comprehensive insights in a singular visual frame.

8. Funnel chart
Funnel charts aptly derive their name from their characteristic funnel shape, which is wide at the top and narrows down at the bottom. This design inherently reflects a process that starts with a large number of potential items and filters down through several stages or criteria, resulting in a fewer number by the end. It’s particularly useful for showcasing the progressive reduction of data as it moves through stages.

Each segment or layer of the funnel chart corresponds to a phase or step in a process. The width of these segments represents the quantity or value at each stage. By comparing segment widths, viewers can easily gauge drop-offs or advancements at every step.
For example, in a sales funnel chart, the top might represent all potential leads, while the bottom shows the few that were converted to actual sales.

Funnel charts are widely utilized in sectors where understanding conversion or attrition is pivotal. In marketing, they help in analyzing the efficacy of sales processes, tracking potential customers from awareness to purchase.
Similarly, in HR, they can depict the candidate filtering process, from initial applicants to those finally hired. By providing a visual representation of progression or regression through stages, funnel charts offer clear insights into bottlenecks, efficiencies and the overall flow of a process.

9.Gantt chart
The Gantt chart is a time-tested tool for project management, serving as a visual representation of a project’s timeline. Named after its inventor, Henry L. Gantt, this chart type uses horizontal bars to depict the start and end dates of individual tasks within a larger project.
It provides a clear snapshot of the project’s schedule, task durations and overlaps, ensuring everyone involved understands the sequence and dependencies.

On a Gantt chart, the x-axis represents time, often broken down into days, weeks or months, while the y-axis lists the various tasks or stages of a project. Each horizontal bar’s length indicates the duration of a task, with its placement on the timeline showing when the task is scheduled to start and finish.
Dependencies or relationships between tasks can also be depicted, highlighting if one task can’t commence until another is completed.

In the realm of project management, Gantt charts are invaluable. Whether orchestrating a construction project, mapping out a marketing campaign or coordinating a product launch, these charts provide clarity on task scheduling and resource allocation.
By giving a holistic view of the project’s timeline and potential bottlenecks, Gantt charts enable managers to make informed decisions, reallocate resources when needed and ensure the project stays on track.

Related: 8 Best Gantt Chart Software for Efficient Project Management
10. Venn chart
The Venn chart , often referred to as a Venn diagram, is a method for representing sets and their interactions. Consisting of circles (or occasionally other shapes), each circle represents a distinct set. The places where these circles overlap showcase commonalities or intersections between sets, making it an intuitive tool for visualizing both differences and similarities.

In a Venn chart, each distinct area (whether it’s inside a circle or an overlapping region) signifies a specific set or an intersection of multiple sets.
A simple two-circle Venn might show the shared characteristics between two items, while a three-circle Venn delves deeper, illustrating commonalities between three sets and their various intersections. The number of circles can increase, though it’s worth noting that clarity can diminish with too many overlaps.

Venn charts find use in numerous scenarios that demand comparison. In education, they’re often harnessed to teach logical reasoning, helping students discern relationships between different groups. In business, they might compare product features across competitors or analyze market overlaps.
Meanwhile, in science, Venn charts can depict shared traits between species or shared genes in genetic studies. By visually demarcating intersections, Venn charts provide a clear and concise method to understand complex relationships and overlaps.

11. Area chart
An area chart , in essence, is a line chart with the space beneath the line filled with color or shading. This visualization not only showcases the trend over time, much like a line chart, but also emphasizes the magnitude of quantities through its filled areas. By doing so, it provides a stronger visual impact of the total value across a sequence or a period.

In an area chart, the x-axis typically represents a chronological order or a continuous variable, while the y-axis showcases the metric or value in question. As the line traces the data’s trajectory over time, the filled area beneath it reinforces the cumulative magnitude at each interval.
When multiple data sets are portrayed, their areas might be stacked or overlapped, allowing for comparison or to exhibit the part-to-whole relationships.

Area charts are versatile and find application in diverse fields. Nutritionists can employ area charts to track nutrition program expenses. By merging the clarity of line charts with the emphasis on volume, area charts offer a deeper understanding of data dynamics over intervals.

12. Pictographs
Pictographs, also known as pictograms or icon charts, use icons or images to represent data values, making the data more relatable and engaging. Each icon usually stands for a specific quantity of a dataset.
For instance, if an apple icon represents 10 units sold, three such icons would signify 30 units. Through the use of universally recognizable symbols or context-relevant imagery, pictographs make data interpretation more intuitive and less abstract.

In a pictograph, data is not just a matter of numbers—it’s translated into visual symbols, ensuring a more immediate understanding. The scale is vital; every image or icon should represent a consistent number of units to maintain clarity and avoid misinterpretation.
The key advantage of a pictograph is its ability to humanize data, making it particularly effective for audiences that might be less familiar with traditional data representations.

Educators might use them to introduce younger students to basic data concepts, given their appealing and easily digestible nature. Businesses can harness pictographs in presentations or marketing materials to offer a quick snapshot of product performance, customer feedback or market reach.
Non-profits or social campaigns might employ them to depict impactful statistics in a more emotive manner. While they may not be suitable for detailed or complex datasets, pictographs excel in scenarios where the goal is to communicate essential data points in a memorable and engaging manner.

13. Organizational chart
Organizational charts , often referred to as org charts, are visual diagrams that outline the structure of an organization. They depict the roles, responsibilities and relationships between individual members or departments.
By providing a clear snapshot of the organization’s hierarchy, these charts can clarify lines of authority, reporting structures and chains of command, ensuring that every member knows their role and their position within the broader framework.

At its most basic, an organizational chart starts with the highest level of leadership at the top, often the CEO or president and branches downward to various levels of management and operational roles.
Lines connecting the different boxes or circles indicate reporting relationships, offering clarity on whom each individual or department reports to. The design, be it horizontal, vertical or matrixed, typically mirrors the nature of the organization’s hierarchy.
In healthcare, organizational charts are pivotal. They detail the structure of large hospitals or healthcare systems, clarifying roles from administrative leadership down to individual clinicians or support staff.

Turning to the world of entertainment, Netflix’s unique organizational culture also translates into its org chart. Instead of a traditional top-down hierarchy, Netflix emphasizes agility, cross-functional collaboration and empowered decision-making.
Whether in healthcare or entertainment, organizational charts serve as invaluable tools for understanding, navigating and optimizing structural dynamics.

14. Flowchart
Flowcharts are diagrammatic representations that depict processes, systems or workflows. These charts use standardized symbols connected by lines or arrows to showcase the sequence of steps, making complex procedures or decision-making pathways easier to understand and follow.
By visually breaking down processes into distinct steps or stages, flowcharts offer a roadmap for problem-solving, planning or training.

At the heart of a flowchart are its symbols, each representing a specific type of action or step. Common symbols include ovals for start or end points, rectangles for processes or actions, diamonds for decision points, and arrows to indicate flow direction.
The beauty of a flowchart is in its simplicity—by following the arrows and understanding the symbols, one can navigate any process from beginning to end, making decisions or taking actions as outlined.

Businesses might use flowcharts for quality assurance, mapping out product manufacturing steps or customer service protocols. In educational settings, flowcharts can elucidate scientific processes or historical timelines.
Regardless of the domain, flowcharts stand as invaluable tools for clarifying, simplifying and streamlining complex processes or decision paths.

Related: How to Use Cross-Functional Flowcharts in Business Planning
15. Stacked Charts
Stacked charts are a variation of traditional bar or column charts where segments are placed atop one another, forming a single bar or column that represents the sum of their individual values.
By stacking data in this manner, these charts provide both a collective overview of the total and a breakdown of its component parts. This makes them incredibly effective for displaying part-to-whole relationships and understanding the composition of a dataset at a glance.

In a stacked chart, each segment’s size is proportional to its value. The total height (or length) of the stacked bar or column indicates the cumulative value of the segments it contains.
Stacked charts can be either “absolute,” where each segment’s absolute value contributes to the total or “percentage-based,” where each segment represents a portion of 100%, allowing for a comparative analysis of proportions rather than raw values.

In marketing studies, they might showcase how difficult it is to produce visual content consistently for a brand.

By offering an integrated view of both the total and its subdivisions, stacked charts pave the way for nuanced insights and informed decisions.
It’s crucial to understand the nuances that elevate a simple chart or graph into a compelling narrative. Learn the essentials of creating impactful data visualizations, where design meets data, and numbers come alive.
Choosing the right type of chart or graph
To ensure your data speaks clearly, selecting the right visualization is paramount. For instance, if you’re illustrating a trend over time, line charts or area charts might be apt. For showing percentages of a whole, pie charts work best.
When you want to compare discrete categories, bar charts come in handy. It’s essential to understand the nature of your data and the story you wish to convey. Assessing samples of various charts can further guide your decision-making.
Using color and typography effectively
Color isn’t just for aesthetics; it can accentuate, differentiate or even categorize data. Utilize contrasting colors for clarity and ensure a coherent color scheme for related data. Typography, on the other hand, aids in legibility and emphasis.
Choose simple fonts and maintain consistency throughout. Use size variations for highlighting titles or key data points. Both color and typography should align with the overall design ethos of your visualization.
Incorporating interactive elements
In today’s digital age, interactivity can elevate your data visualization, making it more engaging and informative. Elements like hover tooltips, zoom features or clickable segments can offer deeper insights without overwhelming the viewer.
For instance, a map chart with interactive pins might display detailed information upon clicking or a scatter plot may allow zooming to closely inspect clustered data points.
Ensuring accessibility in data visualizations
Accessibility ensures that everyone, including those with disabilities, can comprehend your visualization. Use contrasting colors for those with visual impairments and ensure alt text descriptions for every element.
Moreover, consider providing explanations or legends for unique symbols or colors. An accessible design isn’t just inclusive but also amplifies the reach of your data visualization.
Related: How to Use Color Blind Friendly Palettes to Make Your Charts Accessible
Leveraging tools and software for visualization
With numerous tools available, from Excel to specialized data visualization software, creating charts and graphs has never been simpler. These tools offer templates, allow customization and facilitate the import of numerical data directly.
Whether you’re a student presenting a project or a professional showcasing performance metrics, choose software that aligns with your needs and expertise level.
Testing and gathering feedback
Once your visualization is crafted, it’s essential to test its effectiveness. Gather feedback from peers or target audience members. They might offer insights into clarity, design or even potential errors. Testing ensures your data visualization isn’t just beautiful but also serves its primary purpose of communicating data seamlessly.
Telling a story with your data
Beyond mere numbers, a good data visualization tells a story. The title, design, choice of chart, and accompanying text should collectively convey a message or answer a question. Whether showcasing sales growth through a stacked line chart or depicting workflow using a flowchart, ensure your visualization resonates with the audience and drives the central narrative home.
Related: How to Use Data Visualization in Your Infographics
Use Venngage Accessible Design Tool: Your Key to Effective Data Visualizations
Data visualization serves as a bridge between intricate information and clear visual representation. With Venngage’s Accessible Design Tool, this process is made both seamless and inclusive.
The tool offers an array of chart and graph templates, each tailored to diverse visualization needs, be it pie charts, line charts, or bar graphs.
Customization is at the heart of Venngage, ensuring that every dataset finds its unique visual voice. Beyond aesthetics, Venngage places a significant emphasis on accessibility.
Built-in color contrast checkers, a rich library of ADA and WCAG-compliant templates, and features like alt text descriptions ensure that visualizations aren’t just visually pleasing but are also universally comprehensible.
In essence, Venngage’s tool empowers creators to craft visual narratives that resonate with and are accessible to all, making data visualization truly inclusive.
What software tools can I use to create charts and graphs
The surge in the need for effective data visualization has spurred the development of myriad software tools, each designed to cater to specific needs and preferences. Let’s explore few examples of software that you can use to create charts and graphs.
Microsoft Excel
Microsoft Excel boasts a diverse suite of charting tools. From simple bar graphs to more intricate scatter plots, Excel provides a familiar interface for crafting visualizations.
One of Excel’s significant advantages is its familiarity. Millions around the globe use Excel for various tasks, from basic data entry to advanced financial modeling.
This widespread usage ensures a shorter learning curve for most users. Moreover, Excel’s integration with other Microsoft Office products, like PowerPoint and Word, facilitates easy data transfer and presentation.
Furthermore, Excel’s flexibility extends beyond its native capabilities. With the ability to integrate various add-ins and third-party tools, users can expand Excel’s functionality, tapping into advanced analytics, data processing, and enhanced visualization options.
For those looking to elevate their design, Venngage emerges as a compelling choice.
Venngage is committed to making design accessible. Its suite of professionally crafted templates ensures that even those without any design experience can create aesthetically pleasing and impactful charts. From bar and line graphs to detailed pie charts, inputting your data is the only task you need to worry about.
Venngage allows users to effortlessly integrate data from various sources, be it a CSV file or a Google spreadsheet. Once imported, the editor takes over, ensuring your chart is an accurate representation of your data.
A chart is more than just numbers and lines; it’s a reflection of your brand. With Venngage, you can easily integrate brand colors, ensuring consistency across all visuals. Plus, the platform fosters collaboration, allowing team members to work on projects collectively.
Venngage doesn’t stop at providing tools. They ensure users have a smooth experience, offering priority support for any challenges that might arise.
On the other hand, for interactive charting, Plotly offers a fresh approach. Compatible with several programming languages, including Python and JavaScript, Plotly is especially favored by developers aiming to integrate dynamic charts into web applications.
Exploring Further Options
Beyond these, the world of data visualization software is vast and varied. Tools like Tableau, Google Charts, and D3.js each offer unique features, spanning from drag-and-drop interfaces to intricate programming libraries for web-based visualizations. The key is to identify the specific needs of a project, gauge the desired level of interactivity, and factor in the target audience.
When you needed to present data or statistics, interactive charts and graphs enhanced the user experience and made your information more engaging. Instead of static images, interactive graphs allowed viewers to explore the data in depth. Here was a guide on how to achieve this.
Selecting the right visualization tool or library
The foundation of any interactive graph was choosing the right tool or library. You considered your data type, whether it was quantitative or continuous and the kind of graph you needed – be it a bar chart, line chart, scatter plot or even a map for geographic data.
For presentations, simple tools like Excel were used for data visualization. But for websites, libraries like D3.js or Chart.js provided more dynamic options. Always ensuring the tool fit the data and design needs was essential.
Incorporating hover effects and tooltips
Hover effects and tooltips enhanced user understanding. When a user placed the cursor over a specific bar in a bar chart or point on a line chart, tooltips provided a detailed explanation, including the exact number or percentage. This feature helped in giving context without cluttering the design with excessive text.
Adding zoom and pan features
Especially for dense data or diagrams with multiple lines, the zoom and pan features were invaluable. They allowed users to focus on a particular area of a graph, especially if looking at data over an extended time like years.
For geographic data displayed on maps or for scatter plots showing many data points, these features improved clarity and user engagement.
Leveraging animation and transitions
Animations made data come alive. A simple bar plot became more engaging when bars grew in size, or a line chart showed the progression of data over time through an animated line. Transitions helped when data changed, making it easier for viewers to follow and understand any shifts or trends.
Gathering user feedback for improved interactivity
You always considered the end user. Gathering feedback was essential to refine your interactive charts. Sometimes what seemed clear to a designer might have been confusing to a student or a viewer unfamiliar with the data.
Incorporating feedback loops, you asked users if the color choices worked for them, if the scale made sense or if the title and description provided enough context. This feedback ensured your charts were not only creative and unique but also functional and intuitive.
Effective interpretation of charts and graphs is crucial in making informed decisions based on the presented data. Whether for academic, business or personal purposes, understanding these visual tools enables clearer comprehension of complex datasets. Here are some best practices to guide you.
Recognizing different types of charts and their uses
Different charts serve distinct purposes. For example, bar charts typically represent categorical data, while line charts show trends over time. Being familiar with the purpose and structure of pie charts, histograms, scatter plots and others helps in accurate interpretation.
Reading and understanding axes and scales
Axes and scales form the foundation of most charts. Misreading them can lead to incorrect data interpretation. Always take time to understand the unit of measurement, the range of values, and the intervals used, especially in area charts or column graphs.
Deciphering color codes and legend keys
Colors play a significant role in distinguishing data sets or categories. A legend key explains what each color represents. Ensure you correlate the color in the chart with its explanation in the legend accurately, especially when dealing with multiple line or area charts.
Questioning outliers and anomalies
An outlier or anomaly can either be a mistake or an essential data point. Instead of overlooking them, question their origin and relevance. Outliers can sometimes reveal significant insights or areas that require further investigation.
Considering context and external factors
Data doesn’t exist in a vacuum. External factors such as economic conditions, geographic location, or seasonal variations can influence the data in charts and graphs. Ensure you’re aware of these factors when interpreting data visualizations.
Evaluating the consistency of time series data
For charts that display data over time, consistency is key. Look for any gaps in the data or unusual spikes or drops. Inconsistent time intervals or missing data points can skew your understanding.
Using annotations and highlights effectively
Annotations provide additional context or highlight essential points in a chart. They offer explanations or emphasize specific data points, aiding in clearer understanding and interpretation.
Balancing intuition with data insights
While data provides valuable insights, it’s also essential to balance it with intuition. Sometimes, real-world experience or knowledge of a particular domain can guide you in interpreting a graph more effectively than relying solely on the presented data.
Choosing the best type of charts and graphs for your data is pivotal in ensuring that your data conveys the intended message and resonates with your audience. The design should enhance comprehension rather than complicate it. Here are several key considerations to guide your choice:
- Nature of your data: Categorical data is often represented by bar charts or pie charts, continuous data by line charts or histograms and geographic data by maps or geospatial visualizations.
- Purpose of the visualization: Scatter plots may be ideal for relationships, histograms for displaying distribution, and tree diagrams for hierarchical structures.
- Number of variables/data sets: Single variables fit well with pie charts or single bar charts, while multiple variables might need stacked bars, multiple line charts or multi-set scatter plots.
- Data complexity: Simple data is often visualized with basic charts like pies or bars, while complex datasets can be better suited to heat maps or parallel coordinate plots.
- Intended audience: Straightforward, easily digestible charts are better for general audiences, while more complex visualizations can be reserved for a technical audience.
- Visual clarity and aesthetics: The chosen chart should be clear and free from unnecessary clutter, with a focus on readability and visual appeal in terms of colors, design elements and scale.
Crafting an effective chart or graph is as much an art as it is a science. Ensuring clarity and precision is pivotal, as these visual aids are meant to simplify complex data for better understanding. However, there are pitfalls creators often stumble upon. Here are some common mistakes to steer clear of:
- Using the wrong type of chart for the data: Different data types require appropriate chart forms for accurate representation, so it’s crucial to match the data with the right visualization.
- Not labeling axes or providing a clear legend: A chart without clear labels can be confusing; always ensure that every axis is labeled and a comprehensive legend is provided.
- Using too many colors or overly complex designs: While aesthetics are important, using excessive colors or intricate designs can distract from the data’s main message.
- Distorting data through misleading scales or axis breaks: It’s vital to ensure that the scale and axis breaks don’t give a misleading view of the data, as this can lead to incorrect interpretations.
- Overloading charts with too much information: While it’s tempting to include all data points, overloading a chart can make it cluttered and challenging to decipher. It’s essential to strike a balance for clarity.
Related: 5 Ways Writers Use Misleading Graphs To Manipulate You [INFOGRAPHIC]
Can you provide examples of business applications for charts and graphs?
Absolutely. In business, charts and graphs play a pivotal role in visualizing and interpreting a wide array of data. For instance, line charts might be employed to track monthly sales, helping businesses spot trends or anomalies.
Pie charts, on the other hand, can showcase how a company’s budget is divided among various departments or projects. Bar graphs offer a visual representation of employee performance comparisons while column charts can vividly illustrate a company’s market share against its competitors over successive quarters or years
Related: 11 Types of Charts and How Businesses Use Them
How can I make my charts and graphs more visually appealing?
Enhancing the visual appeal of your charts not only captures attention but also boosts data comprehension. A harmonious color palette can be instrumental—colors should contrast well, especially when representing different datasets.
Embracing simplicity is equally essential; it’s always better to focus on key data and keep your chart free from extraneous information. For those venturing into digital charting, interactivity, such as hover effects or zoom capabilities, can amplify user engagement. Incorporating relevant icons or shapes can add context and depth to data points.
What are some advanced types of charts and graphs for data analysis?
When delving into intricate data sets or seeking profound insights, some advanced chart types come to the fore. Heat maps, for example, use color gradients to depict data density, making it easier to spot patterns or concentrations in vast datasets. Sankey diagrams visually represent flow—be it of resources, information or other metrics, through a system.
For data distribution analysis, box plots are quite handy as they show data spread through quartiles and pinpoint outliers. Parallel coordinates offer a unique way to visualize multidimensional data by plotting data points across several parallel lines.
What are some best practices for labeling and annotating charts and graphs?
Labeling and annotating are the linchpins of chart clarity. It’s imperative that every chart carries a clear and concise title, summarizing its primary focus. Axes should be descriptively labeled, ensuring units of measurement or time intervals are unmistakably clear.
Legibility is paramount and the text should be easy to read, regardless of whether the chart is displayed on a screen or printed. In scenarios where charts juggle multiple datasets, legends become invaluable, helping users differentiate and decode each set.
Final thoughts
In our article, I have showcased an array of chart and graph examples that can revolutionize the way one views and analyzes data.
From simple bar charts to complex area charts, this compilation illuminates how each chart type can be employed to bring out specific insights, aiding both beginners and seasoned analysts in making informed decisions.
These visual tools are not only pivotal for data interpretation but also for effectively communicating findings to varied audiences.
If you’re inspired to create your own charts and graphs after reading, the Venngage Graph Maker & Chart Maker offers a user-friendly platform to bring your data to life. With its intuitive design interface and a plethora of templates, you can transform raw data into visually compelling narratives.
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
- Data Science
- Data Analysis
- Data Visualization
- Machine Learning
- Deep Learning
- Computer Vision
- Artificial Intelligence
- AI ML DS Interview Series
- AI ML DS Projects series
- Data Engineering
- Web Scrapping
Data Visualization in Infographics: Techniques and Examples
Data visualization and infographics are powerful tools for communicating complex information in an easily digestible format. By combining these two techniques, you can create compelling visual stories that engage your audience and convey your message effectively.

Data Visualization in Infographics
This article will guide you through the process of using data visualization in infographics, providing tips, best practices, and examples to help you get started.
Understanding Data Visualization and Infographics
- Data Visualization is the graphical representation of information and data. By using visual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data.
- Infographics are visual representations of information, data, or knowledge intended to present information quickly and clearly. They combine data visualizations, illustrations, and text to tell a comprehensive story.
Key Differences Between Data Visualization and Infographics
| Present specific, quantifiable data to facilitate understanding and analysis | Tell a comprehensive story by combining data visualizations with other visual elements and text | |
| Focuses on a small, specific set of data | Covers a range of topics, including subjective ones | |
| Often interactive, especially in digital platforms | Generally non-interactive | |
| Simple, functional design | More visually appealing, with a focus on storytelling | |
| Presents precise, quantitative data | Can present both quantitative and qualitative data | |
| Often generated automatically using software | Requires manual creation and organization of elements | |
| Commonly used in digital platforms like apps, computer programs, and online portals | Suitable for a broader range of applications, including print media, blogs, and presentations |
Steps to Incorporate Effective Data Visualizations in Infographics
1. define your purpose and audience.
Before creating an infographic, it’s crucial to understand the purpose of your data visualization and who your audience is. This will guide your design choices and ensure that your infographic effectively communicates your message.
2. Choose the Right Type of Visualization Techniques
Different types of data require different visualization techniques. Here are some common types of data visualizations and their uses:

Right Type of Visualization Techniques
- Bar Charts : Use for comparing quantities (e.g., the bar chart at the top of the image).
- Line Graphs : Ideal for showing trends over time (e.g., the line graph in the middle of the image).
- Pie Charts and Radial Charts : Best for displaying proportions (e.g., the radial chart on the right side of the image).
- Geometric Shapes and Patterns : Use for illustrating complex relationships or structures (e.g., the geometric shapes in the middle of the image).
- Icons and Symbols : Represent different data types and categories (e.g., the various icons throughout the image).
3. Simplify Complex Data : Less is More
A key principle in creating effective infographics is to simplify complex data.
- Don’t overload the eye with designs; instead, use simple, clean styles.
- To preserve clarity, keep a single visualization’s data set to a minimum.
- To focus attention to the most crucial information, highlight the most significant data elements.

Simplify Complex Data : Less is More
4. Use Color Wisely
Color plays a significant role in data visualization. It can highlight essential information, create visual hierarchies, and make your infographic more engaging. However, it’s important to use color strategically to avoid overwhelming your audience .
- For a unified appearance, choose a consistent color scheme.
- To differentiate between distinct data sets and draw attention to key information, use contrasting color’s.
- Make sure your color palettes are easily discernible for people who are colorblind.

Selecting Color Wisely
5. Leverage Interactive Elements
To enhance engagement, utilize interactive elements:
- Use interactive elements to deliver more information and improve user engagement, such as clickable regions or hover effects.
- When highlighting significant data transitions or changes, use animations judiciously so as not to detract from the main point.

Leverage Interactive Elements
6. Ensure Accuracy and Integrity
Accuracy is paramount in data visualization. Label your graphs appropriately and use scales to avoid distorting the information. Clear and accurate visualizations build trust with your audience.
- Use reliable and precise information from all sources at all times.
- Steer clear of data manipulation and deceptive visualization’s that could lead to incorrect information interpretation.
- To guarantee that viewers can correctly grasp the data, include labels, legends, and scales that are clear.
Examples of Effective Data Visualizations in Infographics
1. health campaign infographic.
- Visualization Technique : Bar chart depicting obesity rates over time.
- Purpose : Highlight trends in obesity rates to support a health campaign.
- Design Elements : Minimal text, consistent color scheme, clear labels

Health Campaign Infographic
2. Smartphone Usage Infographic
- Visualization Technique : Line graph showing smartphone usage over the past decade.
- Purpose : Illustrate trends in smartphone usage by income level.
- Design Elements : Simplified data, strategic use of color, minimal text.

Smartphone Usage Infographic
3. Spotify Global Trend Report
- Visualization Technique : Various charts and graphs showing music trends.
- Purpose : Engage users by showing the significance of music in people’s lives.
- Design Elements : Engaging visuals, brand colors, clear labels.

Spotify Global Trend Report
Use Data Visualization in Infographics – FAQs
What software is best for creating infographics .
For more experienced users, popular initiatives include Adobe Illustrator and Photoshop; for novices and those in need of quick, editable templates, Canva, Piktochart, and Venngage are great.
How do I choose the right type of data visualization for my infographic ?
Think about the information you wish to share and the type of data you have. Heat maps show data density, scatter plots show correlations between variables, pie charts show portions of a whole, bar charts are useful for comparisons, and line graphs show trends over time.
How can I make my infographic accessible to a wider audience ?
Make use of readable typefaces, strong contrast color’s, and alternate text for photos. Make sure your layout is optimized for mobile devices, and think about utilizing basic language so that even non-experts can grasp the information.
What are some common mistakes to avoid when creating infographics ?
Common errors include packing the infographic with too much information, employing erroneous or misleading data visualization’s, undervaluing the significance of visual hierarchy, and failing to properly credit the sources of the data.
How important is it to cite data sources in an infographic ?
Identifying data sources is crucial for maintaining credibility and enabling readers to check the accuracy of the material. In addition to maintaining the integrity of your infographic, proper citations acknowledge the contributions of the original researchers.

Please Login to comment...
Similar reads.
- Data Science Blogathon 2024
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Content Types
Presentations Keep your audience engaged.
Documents Formalize your branding.
Videos Add movement to your brand.
Infographics Share information visually.
Whiteboards Brainstorming, plan, and design.
Charts and Graphs Bring life to your data.
Social Media Graphics Create scroll-stopping content.
Forms & Surveys new Visual forms that convert.
Mockups Create high-quality mockups in seconds.
Printables Create content for printing.

- Features & Assets
AI Designer
Interactivity
AI Image Generator
Integrations
Data Widgets
Collaborations
Social Scheduler
Branded Templates
Presenter Studio
Free Educational Resources See All
Visme Video Tutorials Watch videos on how to use Visme.
Ebooks Read in-depth knowledge for your industry.
Graphic Design Videos Learn design principles & best practices.
Live Webinars Interact with the experts live.
Free Online Courses Get certified with free online courses.
Our Blog See All
Presentations
Video & Animations
Digital Marketing
Infographics
Design for Business
Data Visualization
Design Inspiration
For Work All Teams
Agencies & Consulting Manage multiple brands.
Education Use Visme in the classroom.
Nonprofit Bring life to your cause.
Enterprises Create visual content at scale.
- Perfect For These Roles
Marketers Creative content that shines.
Human Resources Improve internal communication.
Sales Teams Close more deals with your content.
Training Development Create interactive training content.
Templates See All
Presentations 1000+ layouts and themes.
Chart & Maps Get data visualization ideas.
Social Media Graphics Browse templates for every platform.
Infographics Find the right format for your information.
Documents Templates for every business document.
Videos & GIFs Find the perfect preanimated template.
Branded Templates Get a bundle of templates that match your brand.
Forms & Surveys new Forms for engagement and conversions.
- Other Templates
Website Graphics
Survey Results
Case Studies See All

How the Florida Panthers Maximize Their Workflow & Win New Clients Using Visme

Converting More Leads from Existing Traffic with Visme’s Interactive Form Builder

How the Denver Broncos Use Visme to Visualize Data, Execute Strategies & Wow Partners

How a Consultancy Uses Visme to Create Engaging Client-Facing Content
Created with Visme See All
Infographics / Data Viz
Document / EBooks
Forms / Surveys
- Request a Demo
- Sign Up Free
- Free Educational Resources
- Charts and Graphs
Free Chart Maker for Making Beautiful Charts Online
Create Your Chart It’s free and easy to use.

- Fully customizable chart maker with a number of different chart types.
- Visualize your data within minutes with our online chart maker tool.
- Create beautiful charts that are easy for your audience to understand.

Chosen by brands large and small
Our chart maker is used by over 27,500,000 marketers, communicators, executives and educators from over 133 countries that include:

EASY TO EDIT
Chart Templates
Create custom charts online with our free and easy-to-use chart templates and data widgets. Whether you need a comparison chart maker or a radar chart maker, there is a chart type for you to drag and drop onto your design. Start with one of our premade infographic or presentation templates to showcase your chart.

Create your chart View more templates
Features of the Chart Maker
Beautiful chart templates.
Log into your Visme dashboard and click Create to get started. Choose a template for any type of project, whether it’s a presentation, an infographic or another design. Many of our templates are premade with chart templates right inside so you can customize them with your own data. You can easily add any chart types to any template by choosing a chart from the Data tab.
Create Your Chart

Build your chart
Once you’ve logged into the free chart maker, you can easily add any type of chart to any design. Just click on the Data tab and choose from our 16 chart types and many more data widgets to find the perfect representation of your information. Choose your animation, your colors, your fonts, your X and Y axis labels and more.

Customize every aspect of your chart to share easily understandable information
Instead of throwing a bunch of numbers and statistics in your audience’s face, why not turn it into a chart? This helps you to showcase data at a glance and create a way for your audience to easily understand what your numbers mean. Not everyone can visualize data right off the bat, and using our free chart maker to create a visual aid can be helpful for your audience.

More Great Features of the Chart Maker
Share your chart.
Our chart maker automatically animates each individual piece of your chart. This allows you to create online charts and embed them on your website or share a link to your chart. You can also download a static chart as an image or PDF to share. Place your chart in a larger infographic or presentation or share it on social media.

LEARN ABOUT CHARTS
What is a Chart ?
A chart is a visual representation of data and statistics. When you create a chart in Visme’s free online chart maker, you’re able to input your own data manually or import an Excel or Google spreadsheet. Your chart will automatically update to fit the data you insert.
Creating professional charts online is easier than ever with our chart maker. Customize it to match your company’s brand colors and fonts or choose a color scheme that matches your chart topic. Create an area chart, bar chart, line chart and more.

Use the chart maker to visualize your data.
While you can always tell your audience what your data means, what better way to persuade them than by creating a visual aid? Looking at a visual can actually resonate better with your audience than reading numbers. If there’s a large difference in categories, being able to see it in a chart can have an even bigger effect.
EVERYTHING YOU NEED + MORE
More than a Chart Maker
Create charts that stick with your audience and help them to further understand your data. You can use it as a pie chart maker, a line chart maker, a table chart maker, a bar chart maker and more. Use the chart maker however you need to create beautiful custom charts that sell your point.

VISUALIZE YOUR DATA
Charts & Graphs
Choose from different chart types and create pie charts, bar charts, donut charts, doughnut charts, pyramid charts, Mekko charts, radar charts and much more.
MAKE IT ENGAGING
All of Visme’s charts give you the option to add hover-over legends that give your audience more information and make your charts engaging.

BEAUTIFY YOUR CONTENT
Images & Graphics
Choose from over a million stock photos, icons, illustrations, characters, lines, shapes and more to decorate your chart and make it engaging.
HOW IT WORKS
How to Make Charts in 5 Steps
Create custom charts that help showcase any type of data or statistics for your audience. Create pie charts, line charts, bar charts and more with our free online chart maker. Use these online charts in your infographics, presentations, social media graphics, reports and anything else you can create with Visme.
Watch our quick video tutorial or follow along with our five-step guide below to start creating your own chart.
- Log into Visme and open a new project in the dashboard.
- Click the Data icon in the left navigation menu to access the available chart types and choose the chart that best represents your data.
- Input your data manually or by importing an Excel sheet or Google spreadsheet.
- Customize your colors, fonts, background and more.
- Download your chart as an image file and share on your website, on social media or in an email newsletter.
How to Use the Chart Maker
Log into Visme to access the chart maker. Start a new project and choose a template based on how you want to showcase your data.
Once you’ve chosen a starter template, click the Data tab in the left sidebar to find your chart type. You can choose a table chart, a line chart, a radar chart or any other chart type you need to properly visualize your data.
The chart maker already has some data examples to help you create your own. If these don’t help, you can start from scratch.
Input your data and decide the way in which the data will be shown. With decimals or percentages, in unitary bars or groups of bars and where the legend will be placed.
Customize the fonts in your chart. The Settings tab in the bar graph maker will let you customize the font size and color as well.
Color code the chart elements to match your brand or your topic. You can also customize the colors of the axis lines and the background.
If you are working on an interactive infographic or presentation, customize the animation setting to add extra emphasis to your data. There are four animation options to choose from.
Download your finished design from the chart maker as a high resolution image file to share with your audience. You can also generate an online link or embed the animated chart onto your website.
Questions about the Chart Maker
How much does it cost to create a chart with the chart maker, are all the fonts available inside the chart maker, can i use my brand kit with the chart maker, can i create any type of chart with visme, how much data can i add into my chart, can i animate charts with the chart creator.

Your charts deserve to be beautiful and so does the rest of your content
Sign up. It’s free!
Enhancing Graph-Based Representation Learning with Adversarial Policy Gradient: A Hyperparameter Analysis
- Conference paper
- First Online: 29 June 2024
- Cite this conference paper

- Subhrasankar Chatterjee 14 &
- Debasis Samanta 14
Part of the book series: Lecture Notes in Networks and Systems ((LNNS,volume 974))
Included in the following conference series:
- International Conference on Frontiers in Computing and Systems
Modeling the intricate neural mechanisms underlying human visual processing poses significant challenges. In recent years, graph-based representations have emerged as a promising approach to capturing inter-region relationships within the visual processing network. However, learning an optimal graph representation from limited data remains challenging, primarily due to the absence of ground truth to guide the learning process. This article analyzes a novel approach to graph-based representation generation using the adversarial policy gradient framework. The adapted framework involves an adversarial game between the policy network and the reward network, iteratively improving the quality of the generated graph representation. By leveraging the strengths of both networks through this adversarial process, the approach yields refined and informative graph-based representations. Through extensive hyperparameter analysis, the study investigates the impact of various settings, including learning rates, network architectures, and number of episodes, on the performance of the Adversarial policy gradient approach. By examining the method’s sensitivity to these hyperparameters, the article provides insights into the dynamics of graph-based representation learning and identifies optimal settings for high-quality representation spaces. The experimental results demonstrate the effectiveness of the proposed approach, highlighting its potential to overcome the challenges associated with learning graph representations from limited data. The findings shed light on the crucial role of hyperparameter selection in the success of the adversarial policy gradient approach, providing researchers with valuable guidance in applying this methodology to various domains and tasks involving representation learning from graph-based data.
This is a preview of subscription content, log in via an institution to check access.
Access this chapter
- Get 10 units per month
- Download Article/Chapter or Ebook
- 1 Unit = 1 Article or 1 Chapter
- Cancel anytime
- Available as PDF
- Read on any device
- Instant download
- Own it forever
- Available as EPUB and PDF
- Compact, lightweight edition
- Free shipping worldwide - see info
Tax calculation will be finalised at checkout
Purchases are for personal use only
Institutional subscriptions
Agrawal P, Stansbury D, Malik J, Gallant J (2014) Pixels to voxels: modeling visual representation in the human brain
Google Scholar
Chatterjee S, Pain S, Samanta D (2023) Adversarial policy gradient for learning graph-based representation in human visual processing. https://openreview.net/forum?id=5-ROmmBJKV
Conturo TE, Lori NF, Cull TS, Akbudak E, Snyder AZ, Shimony JS, McKinstry RC, Burton H, Raichle ME (1999) Tracking neuronal fiber pathways in the living human brain. Proc Natl Acad Sci 96(18):10422–10427 (1999). https://doi.org/10.1073/pnas.96.18.10422 , https://www.pnas.org/doi/abs/10.1073/pnas.96.18.10422
Cui Y, Qiao K, Zhang C, Wang L, Yan B, Tong l (2021) Gabornet visual encoding: a lightweight region-based visual encoding model with good expressiveness and biological interpretability. Front Neurosci 15. https://doi.org/10.3389/fnins.2021.614182
Deshpande G, Wang Y (2022) Noninvasive characterization of functional pathways in layer-specific microcircuits of the human brain using 7T fMRI. Brain Sci 12:1361. https://doi.org/10.3390/brainsci12101361
Dipasquale O, Sethi A, Laganá MM, Baglio F, Baselli G, Kundu P, Harrison NA, Cercignani M (2017) Comparing resting state fMRI de-noising approaches using multi- and single-echo acquisitions. PLoS ONE 12
Du C, Du C, Huang L, He H (2018) Reconstructing perceived images from human brain activities with Bayesian deep multiview learning. IEEE Trans Neural Netw Learn Syst PP:1–14. https://doi.org/10.1109/TNNLS.2018.2882456
Gilson M, Kouvaris N, Deco G, Mangin JF, Poupon C, Lefranc S, Rivière D, Zamora-López G (2019) Network analysis of whole-brain fMRI dynamics: a new framework based on dynamic communicability. NeuroImage 201:116007. https://doi.org/10.1016/j.neuroimage.2019.116007
Güçlü U, van Gerven MAJ (2014) Deep neural networks reveal a gradient in the complexity of neural representations across the brain’s ventral visual pathway. https://doi.org/10.1523/JNEUROSCI.5023-14.2015 , http://arxiv.org/abs/1411.6422 , http://dx.doi.org/10.1523/JNEUROSCI.5023-14.2015
Han K, Wen H, Shi J, Lu KH, Zhang Y, Fu D, Liu Z (2019) Variational autoencoder: an unsupervised model for encoding and decoding fMRI activity in visual cortex. NeuroImage 198: 125–136. https://doi.org/10.1016/j.neuroimage.2019.05.039
Haxby JV (2012) Multivariate pattern analysis of fMRI: the early beginnings. NeuroImage 62:852–855. https://doi.org/10.1016/j.neuroimage.2012.03.016
Haynes JD, Rees G (2005) Predicting the orientation of invisible stimuli from activity in human primary visual cortex. Nat Neurosci 8:686–691. https://doi.org/10.1038/nn1445
Kamitani Y, Tong F (2005) Decoding the visual and subjective contents of the human brain. Nat Neurosci 8:679–685. https://doi.org/10.1038/nn1444
Kay K, Naselaris T, Prenger R, Gallant J (2008) Identifying natural images from human brain activity. Nature 452:352–355. https://doi.org/10.1038/nature06713
Kriegeskorte N (2011) Pattern-information analysis: from stimulus decoding to computational-model testing. NeuroImage 56:411–421. https://doi.org/10.1016/j.neuroimage.2011.01.061
Li X, Zhou Y, Dvornek N, Zhang M, Gao S, Zhuang J, Scheinost D, Staib L, Ventola P, Duncan J (2021) Braingnn: interpretable brain graph neural network for fMRI analysis. Med Image Anal 74:102233. https://doi.org/10.1016/j.media.2021.102233
Li Y, Zhang X, Nie J, Zhang G, Fang R, Xu X, Wu Z, Hu D, Wang L, Zhang H, Lin W, Li G (2022) Brain connectivity based graph convolutional networks for infant age prediction. IEEE Trans Med Imaging PP:1. https://doi.org/10.1109/TMI.2022.3171778
Meng L, Ge K (2022) Decoding visual fMRI stimuli from human brain based on graph convolutional neural network. Brain Sci 12:1394. https://doi.org/10.3390/brainsci12101394
Mohanty R, Sethares W, Nair V, Prabhakaran V (2020) Rethinking measures of functional connectivity via feature extraction. Sci Rep 10. https://doi.org/10.1038/s41598-020-57915-w
Mozafari M, Reddy L, van Rullen R (2020) Reconstructing natural scenes from fmri patterns using Bigbigan. In: 2020 international joint conference on neural networks (IJCNN), pp 1–8
Naselaris T, Kay KN, Nishimoto S, Gallant JL (2011) Encoding and decoding in fMRI. NeuroImage 56:400–410. https://doi.org/10.1016/j.neuroimage.2010.07.073
Palazzo S, Spampinato C, Kavasidis I, Giordano D, Schmidt J, Shah M (2020) Decoding brain representations by multimodal learning of neural activity and visual features. IEEE Trans Pattern Anal Mach Intell PP:1. https://doi.org/10.1109/TPAMI.2020.2995909
Qiao K, Chen J, Wang L, Zhang C, Tong L, Yan B (202) Reconstructing natural images from human fMRI by alternating encoding and decoding with shared autoencoder regularization. In: Biomedical signal processing and control
Robert T (2019) Improving latent representations of ConvNets for visual understanding. PhD thesis
Thirion B, Duchesnay E, Hubbard E, Dubois J, Poline JB, Lebihan D, Dehaene S (2007) Inverse retinotopy: Inferring the visual content of images from brain activation patterns. NeuroImage 33:1104–1116. https://doi.org/10.1016/j.neuroimage.2006.06.062
Wen H, Shi J, Chen W, Liu Z (2018) Deep residual network predicts cortical representation and organization of visual features for rapid categorization. Sci Rep 8. https://doi.org/10.1038/s41598-018-22160-9
Wen H, Shi J, Zhang Y, Lu KH, Cao J, Liu Z (2018) Neural encoding and decoding with deep learning for dynamic natural vision. Cerebral Cortex 28:4136–4160. https://doi.org/10.1093/cercor/bhx268
Wu M, David S, Gallant J (2006) Complete functional characterization of sensory neurons by system identification. Ann Rev Neurosci 29:477–505. https://doi.org/10.1146/annurev.neuro.29.051605.113024
Download references
Author information
Authors and affiliations.
Indian Institute of Technology, Kharagpur, 721302, India
Subhrasankar Chatterjee & Debasis Samanta
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Subhrasankar Chatterjee .
Editor information
Editors and affiliations.
Department of Computer Science and Engineering, Jalpaiguri Government Engineering College, Jalpaiguri, West Bengal, India
Dipak Kumar Kole
School of Computing and Electrical Engineering, Indian Institute of Technology Mandi, Mandi, Himachal Pradesh, India
Shubhajit Roy Chowdhury
Department of Computer Science and Engineering, Jadavpur University, Kolkata, West Bengal, India
Subhadip Basu
Faculty of Mathematics and Information Science, Warsaw University of Technology, Warsaw, Poland
Dariusz Plewczynski
Debotosh Bhattacharjee
Rights and permissions
Reprints and permissions
Copyright information
© 2024 The Author(s), under exclusive license to Springer Nature Singapore Pte Ltd.
About this paper
Cite this paper.
Chatterjee, S., Samanta, D. (2024). Enhancing Graph-Based Representation Learning with Adversarial Policy Gradient: A Hyperparameter Analysis. In: Kole, D.K., Roy Chowdhury, S., Basu, S., Plewczynski, D., Bhattacharjee, D. (eds) Proceedings of 4th International Conference on Frontiers in Computing and Systems. COMSYS 2023. Lecture Notes in Networks and Systems, vol 974. Springer, Singapore. https://doi.org/10.1007/978-981-97-2611-0_21
Download citation
DOI : https://doi.org/10.1007/978-981-97-2611-0_21
Published : 29 June 2024
Publisher Name : Springer, Singapore
Print ISBN : 978-981-97-2610-3
Online ISBN : 978-981-97-2611-0
eBook Packages : Engineering Engineering (R0)
Share this paper
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Publish with us
Policies and ethics
- Find a journal
- Track your research
Introduction to Genius Korea
Hello, everyone! Welcome to the Genius Korea forum. It is a public forum where you can talk about
Genius Korea Discord Server
Hey everyone! So, last night/early morning today was absolutely crazy. We had three major releases, B1A4
Genius Korea Requests
This is a megathread for requests relating to South Korean artists (or the South Korean market). Only
🚨✍️ Forum Articles Initiative! ✍️ 🚨
Hello Everyone! This is an initiative I have been thinking about for quite some time now. Pitching
Forum Articles Initiative Expansion
Hello everyone! Congratulations to everyone in the Genius Korea community on our first anniversary
Best K-Pop B-Sides of 2024 So Far
Being half way through the year, join Genius Korea as we take a look back at the best songs released in
Best K-Pop Music Videos of 2024 So Far
Being half way through the year, join Genius Korea as we take a look back at the best music videos
[EVENT REVIEW] ITZY Prove They Are “BORN TO BE” Stars During World Tour In Newark
After making their way across the globe in 2022, ITZY are back to take on the world once more! For their
[INTERVIEW] A.C.E Gear Up For U.S Tour and KCON LA With New Single “Supernatural”
With the return of maknae Yuchan from his military service back in February, the K-pop power quintet A.C.
[EVENT REVIEW] VERIVERY Puts On Unforgettable Show for Chicago VERRERS
It’s been two years since VERIVERY last greeted their fans in the U.S., and the Copernicus Center in
[INTERVIEW] cignature Talk New Album ‘Sweetie but Saltie,’ Favorite Lyrics, Goals for 2024, and More!
In January 2023, Genius Korea had the opportunity to chat with girl group cignature about the release of
[EVENT REVIEW] MIN Proves She Is in Her “PRIME TIME” At Album Release Party In NYC
Since her move to New York City, former miss A member MIN has taken the time to fully immerse herself in
[FRESH PICK] Min Left Fans Pressing Replay with the Release of New EP “PRIME TIME”
One question that is asked when making friends with other K-pop fans is to find out what generation was
[FRESH PICK] KWON EUN BI Cements her Status as a Summer Queen with New Album “SABOTAGE”
After serving as the leader and main dancer of South Korean–Japanese girl group IZ*ONE from 2018–2021
[REVIEW] RIIZE Keep “RIIZING” into Success With an Album Perfect for the Summer
Showstopping group RIIZE has returned with a new album amid their successful 10-stop FanCon tour RIIZING

Being half way through the year, join Genius Korea as we take a look back at the best music videos released in 2024 so far.

Genius Korea prides itself as being a leading source of lyrics and translations in Korean music. The contenders on the list were chosen based on their ability to effectively tell a story through its lyrics, sounds, and visuals .
The list is ranked based on the expert opinion of the Genius Korea Community of Moderators, Editors, and Contributors.
Eligibility period: Dec 1st 2023 to June 8th 2024
15. “첫 만남은 계획대로 되지 않아 (plot twist)” – TWS

First encounters may be hard, but TWS certainly nailed theirs with their official debut. Being such a bubbly song rightfully meant that this music video had to be equally as bubbly just to stay on theme, and that was well accomplished. For the group’s younger fans, the video is relatable, as TWS faces anxiety and nerves of making a good impression, showing that despite making a “to-do list,” nothing actually goes to plan in life. Fitting for the group’s debut concept, “첫 만남은 계획대로 되지 않아 (plot twist)” as a music video maintains a very youthful feeling that both the song and group has, while also conveying the building message that although the beginning stages of things may be awkward, there’s always tomorrow.
14. “Nectar” – THE BOYZ

Evoking almost a sense of childlike wonder, “Nectar” sets the stage for a nostalgic mood that conveys the feeling of chasing love and happiness that one once had. This music video wraps up not wanting to move on from younger years, almost seeing them as the wonder years and wanting to always stay in that blissful moment forever. Although the song overall has a very upbeat vibe to it, the music video going back and forth between moods fits the lyrics perfectly as it has both the somber feeling that ramps up to brighter moments.
13. “XXL” – YOUNG POSSE

Showcasing their youthful hip vibes, the music video for “XXL” nods back to the ‘90s and ‘00s era of hip-hop music, which we don’t frequently see in K-pop presently. Consisting of numerous colorful 3D popups making up the background of the video, “XXL” makes viewers want to take a peek at everything that’s being presented in each frame. We see YOUNG POSSE use the title “XXL” numerous times; from items being blown up to XXL size, to ordering XXL food items off the menu at a fast food drive-thru. With “XXL,” YOUNG POSSE leaves fans speechless with this extravagant music video concept, leaving the viewer feeling like they just watched a scene straight out of ‘00s era MTV.
12. “Falling Slowly” – DAESUNG

DAESUNG’s beautiful vocals and songwriting deserve to be celebrated through a stunning cinematic music video. Telling the heartbreaking story of two lovers, portrayed by top actors Kim Seon Ho and Moon Ga Young , the music video for “Falling Slowly” takes viewers on a ride. Their emotional journey unfolds through powerful performances, capturing the tension in the lyrics and DAESUNG’s vocal delivery. Just like the lyrics, which end with “memories falling slowly,” the music video ends at a haunting yet bittersweet moment.
11. “WORK” – ATEEZ

Jumping out as one of the most exciting artists of the year, ATEEZ has been on a roll. With lead single “WORK” not only garnering immediate worldwide chart success and capturing the hearts of K-pop fans everywhere, the music video alone was a standout accompaniment to the group’s hottest release yet. From traditional K-pop music video whimsy with members buried neck deep in dirt and riding ostriches, to amazing representation of the Latin community with flamenco dancers, mariachis, and lowriders highlighted, we’re calling it now: ATEEZ’s “WORK” might be one of their best visual projects.
10. “Hero” – AKMU

Known for their whimsical hits, AKMU returned with “Hero” this spring and its storybook inspired music video. With nods to various fairy tales and folktales, the music video for “Hero” is a colorful treat. The video utilizes different styles of storytelling, including 2D Disney-style animation, as well as amateur school plays. Regardless of the style, the music video maintains its charm and innocence throughout. The video highlights the song’s lyrical content and the magic of imagination.
9. “My Girl” – A.C.E

If the word “adorable” had an incarnation, it would be the music video for “My Girl” by A.C.E . Taking us behind the scenes of the company dubbed as “Petflix,” the members of the group adorably fumble through a day at work in their corporate office. From printer problems, to phones ringing off the hook, and drowning in paperwork, A.C.E gets a taste of how tiring office life can be. But, they also show us how gratifying escape is after a hard day at work. With confetti, sleek choreography, and their infectious smiles, “My Girl” is a visual treat for all.
8. “해야 (HEYA)” – IVE

Easily one of the most recognizable music videos this year, IVE ’s “해야 (HEYA)” is a perfect blend of modernism and traditional aesthetics. As K-pop opens its heart up to the juxtaposition of traditional artistry in pop culture, this video uses a particular way to intersect the aesthetics of two time periods: gloss and angularity; in other words, the usage of futuristic aesthetics. Notice how the clouds in the sky look so sharp as if they could cut the heavens open, or how polished and reflective the hanging Asian ornaments look, as if you could see them as mirrors? In “해야 (HEYA),” IVE celebrates its East Asian heritage by both looking forward and backward.
7. “Virtual Angel” – ARTMS

In the music video for “Virtual Angel,” ARTMS portray ethereal beings who are revered by a small group of followers. To communicate with and become closer to ARTMS, the followers use technology such as virtual reality headsets and televisions. “Virtual Angel”’s music video is a commentary on parasocial relationships in the idol industry, and its imagery—along with the song’s lyrics—creates a hauntingly beautiful picture. The music video highlights that if taken too far, a person’s love for their idol can be detrimental to themselves. Parasocial relationships are rarely touched on by idols in their music; as a result, this makes “Virtual Angel” a particular standout.
Note: The music video for “Virtual Angel” has not been linked due to flashing lights warning.
6. “LIMBO” & “SAINT” – DPR IAN

Using colors to represent his different characters, the singer-songwriter, director, and video editor DPR IAN presents “LIMBO” and “SAINT” as the beginning of The Hybrid era. After getting to know MITO through his red, black, and white world and Insanity’s gold, violet, and green highs, The Hybrid possesses IAN with its cold blue eyes. The DPR team just keeps pushing their ambition towards telling a cinematic story of IAN’s inner world based on his BPD and DID, mixing vintage horror film elements with IAN’s iconic and flashy directing style. “LIMBO” makes reference to Edgar Allan Poe’s poems with dramatic lighting, IAN’s signature violin orchestration, and theatrical umbrella choreography. Meanwhile, “SAINT” shows us an ancient dimension within The Other Side, this setting most likely inspired by video games like “Elden Ring” and “Dark Souls.” With a full-length movie in the works, DPR IAN sets the bar higher for narrative music videos in K-pop.
5. “LOST!” – RM

A song that showcases how people view others on the basis of who they are, and treats them differently based on how they perceive them, “LOST!” is a song that uses various frames and backgrounds to help us understand the thoughts running through RM’s mind as a musician, an artist, and mainly, as an individual. Being a public figure and a well known celebrity, people always expect a lot from him as a person, and in this music video, he expresses how he wants people to treat him as a normal person. The video takes us through a rollercoaster of his journey as an artist, starting with the LOST Show host mocking him, and then goes on to show how RM views himself as a workaholic. He struggles to break free from expectations and tries to escape from various exits, and while he finally escapes, the negative impacts of being a celebrity follows him.
4. “FREAK” – YUQI

Offering homage to multiple classic horror films like The Shining, Scream, and Saw, the music video for “FREAK” by YUQI is a fun take on saying someone might be a bit over the top, but she’s okay with that. The music video starts with YUQI moving into a new house and being greeted by its various residents. At first, YUQI is terrified of them, but she quickly learns they mean no harm and all they want is to fit in with the rest of society, who call them “freaks” because of their differences. However, we quickly see YUQI going from being afraid of the visitors in her house to befriending them and accepting them as is. This transition nicely pairs with the song going from being about an entirely different person, to accepting that YUQI herself is also a certified freak.
3. “Supernova” – aespa

Just like its title, “Supernova” by aespa is powerful, just like an actual supernova. Relating to the reference to ‘super,’ we see flashy, colorful scenes with members having super powers. From Karina having super-strength and lifting a car to Winter being able to fly, the music video is explosive and impactful, matching the song’s energy. The music video taps back into aespa’s futuristic/AI roots from their debut, with glimpses of AI throughout the video. However, unlike general uses of visual effects, the music video of “Supernova” uses CGI effects to create memorable scenes, including one of members’ teaser pics being displayed and the CGI effect being added in, as if the picture’s mouths were physically moving. “Supernova” perfectly sums up aespa concepts and themes while making K-pop music videos weird and fun again.
2. “Love wins all” – IU

A song portraying both the positive and negative sides of love, “Love wins all” throws light on the uncertainties that love brings, but also how unity helps overcome the obstacles that people go through. The brilliantly acted music video, starring IU and V of BTS, shows the world before and after it was ruined by oppression, discrimination, and inequalities. It places the two in a dystopian future where they are hunted by a hyper-intelligent threat that manifests as giant cubes, symbolizing conformity and submission to societal pressures. With the use of various elements like the camcorder, the box, and the way the colors change in the video, “Love wins all” signifies the importance of cherishing each moment in a world where life is unpredictable. Finally, the music video portrays a rare concept that focuses on daily issues that are expressed subtly through the storyline of the song, which closes off with the feeling of being free from struggles and pain through a poetic and heartbreaking ending.
1. “Midas Touch” – KISS OF LIFE

A visual feast, and much more– KISS OF LIFE’s “Midas Touch” video cleverly leverages its mythological inspiration to illustrate the song’s theme. The music video is inspired by the mythical King Midas, who greedily wished for everything he touched to turn to gold. The video uses modernized versions of Classical art (marble statues, golden coins, and gilt columns) to visually reference the story. The feast scene is a direct reference to the myth, but unlike Midas, who discovered that even food and wine turned to gold in his mouth, KISS OF LIFE is able to eat their bejeweled feast. The lyrics use the term “Midas touch” as shorthand for their impact on their lover—like Midas, their touch is desirable, but dangerous.
Notably, both the lyrics and music video suggest another mythical reference: Medusa. In the video, we see a man turned to stone and statues instead of fans in a crowd, suggesting that just like Medusa, KISS OF LIFE’s gaze can transform as well. The video also associates each member with someone from Greek mythology. For instance, Belle’s peacock fit references the bird sacred to the goddess Hera. The ocular decorations on her dress are a reminder that the many eyes on peacocks were taken from Argos, a hundred-eyed giant who crossed the goddess.
All of the video’s mythical references are cautionary tales, used to reinforce the lyrics’ warning. The video not only delivers a creative use of mythology, but also top notch transitions, and plenty of showcasing of the track’s sexy choreography. “Midas Touch” delivers everything we want in a music video—gorgeous visuals, intentional and creative effects, and most importantly, a well-executed concept that elevates the song.
Follow Genius Korea on X (Twitter) and Instagram for regular updates about Korean music, dramas, and entertainment.
Written by Unlikelybnny, minions_rock, ninaspov, notcyd, EleventhCassette, celestialwaves, ANC613, ssaa10dec, sashamarz
Amazing, it’s eloquent and well-written. Kudos to all writers 🖊️
Create an account to post a reply!
Integrate the suggestion into the annotation, keeping the contributor guidelines in mind..
Add an image, video, or tweet by pasting in the URL:
Add a link like this:
Simple formatting:
How to write for Genius

IMAGES
VIDEO
COMMENTS
Don't plot more than four lines to avoid visual distractions. Use the right height so the lines take up roughly 2/3 of the y-axis' height. 3. Bullet Graph. A bullet graph reveals progress towards a goal, compares this to another measure, and provides context in the form of a rating or performance. Best Use Cases for These Types of Graphs
7. Waterfall Chart. A waterfall chart is a visual representation that illustrates how a value changes as it's influenced by different factors, such as time. The main goal of this chart is to show the viewer how a value has grown or declined over a defined period. For example, waterfall charts are popular for showing spending or earnings over ...
Market segments are often divided based on age and gender, and a population pyramid is an ideal visual representation of the two groups. The graph classically takes on the shape of a pyramid when a population is healthy and growing -- the largest groups are the youngest, and each gender dwindles somewhat equally as the population ages, leaving the smallest groups at the top of the graph.
Easily create your Venn diagram with Piktochart's online Venn diagram maker. Ikigai 4-Way Venn Diagram. Edit this template. 6. Tree diagrams. A tree diagram is a diagram that starts with one central idea and expands with branching lines to show multiple paths, all possible outcomes, decisions, or steps.
Choose from 20+ chart types & hundreds of templates. Easily create your customized charts & diagrams with Canva's free online graph maker. Choose from 20+ chart types & hundreds of templates ... A table is a visual representation of data organized in rows and columns. It is a helpful tool for comparing facts and figures and making data-driven ...
It is a chart with one of the best data/space ratios. A scatter plot is also known for its versatility. It gives a lot of inspiration to infographic designers and data visualization specialists. It can be turned into almost any chart: heatmap, dot plot, icon chart, tilemap, or some hybrid chart.
A graph or chart is a graphical representation of qualitative or quantitative data. It uses different symbols such as bars, lines, columns, tables, box plots, maps, and more, to give meaning to the information, making it easier to understand than raw data. ... Each chart type has a visual example generated with datapine. 1) Number Chart. When ...
Other graph layout types are available in NetworkX; readers are welcome to test them on their own. 2. Node Colors. As a reminder, our graph represents 18 women participating in 14 social events. All events in the graph have "Exx" names; let's change their colors for better visual representation.
1 Nasa's Eyes on Asteroids. Image Source. If you are interested in exploring data visualization topics in space exploration, check out this striking data visualization created by NASA. NASA's Eyes on Asteroids is one of the best data visualizations due to its exceptional design and functionality.
A histogram is a visual representation of the distribution of data. The graph itself consists of a set of rectangles— each rectangle represents a range of values (called a "bin"), while the height corresponds to the numbers of the data that fall within that range.
Data visualization is the graphical representation of information and data. By using v isual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data. Additionally, it provides an excellent way for employees or business owners to present data to non ...
A simple definition of data visualization: Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram or map. The field of data visualization combines both ...
Generally, if you can use a line graph for your data, a bar graph will often do the job just as well. However, the opposite is not always true: when your x -axis variables represent discontinuous data (such as employee numbers or different types of products), you can only use a bar graph. Data can also be represented on a horizontal bar graph ...
Graphs are typically used in scientific and mathematical contexts to show variables or changes over time. On the other hand, a chart is a broader term that includes graphs among other visual representations of data, such as pie charts, bar charts, and flow charts. Charts are used in a variety of fields to present data or information in a ...
6. Scatter Plot. The scatter plot is also among the popular data visualization types and has other names such as a scatter diagram, scatter graph, and correlation chart. Scatter plot helps in many areas of today's world - business, biology, social statistics, data science and etc.
Summary. Not long ago, the ability to create smart data visualizations (or dataviz) was a nice-to-have skill for design- and data-minded managers. But now it's a must-have skill for all managers ...
Data visualization is the graphical representation of different pieces of information or data, using visual elements such as charts, graphs, or maps. Data visualization tools provide the ability to see and understand data trends, outliers, and patterns in an easy, intuitive way. Learn more about data visualization.
Advantages of Line Graphs. Clarity: Line graphs provide a clear representation of trends and patterns over time or across continuous intervals.; Visual Appeal: The simplicity and elegance of line graphs make them visually appealing and easy to interpret.; Comparison: Line graphs allow for easy comparison of multiple data series on the same graph, enabling quick insights into relationships and ...
CUSTOMIZE THIS FUNNEL CHART 9.Gantt chart. The Gantt chart is a time-tested tool for project management, serving as a visual representation of a project's timeline. Named after its inventor, Henry L. Gantt, this chart type uses horizontal bars to depict the start and end dates of individual tasks within a larger project.
Tools for creating simple infographics and data visualizations. 1. Piktochart. Piktochart is a web-based tool that has six decent free themes ( and a whole bunch more for the paid version) for creating simple visualizations. You can drag and drop different shapes and images, and there is quite a bit of customization available.
Data Visualization is the graphical representation of information and data. By using visual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data.
Explore math with our beautiful, free online graphing calculator. Graph functions, plot points, visualize algebraic equations, add sliders, animate graphs, and more.
A chart is a visual representation of data and statistics. When you create a chart in Visme's free online chart maker, you're able to input your own data manually or import an Excel or Google spreadsheet. Your chart will automatically update to fit the data you insert. Creating professional charts online is easier than ever with our chart ...
In recent years, graph-based representations have emerged as a promising approach to capturing inter-region relationships within the visual processing network. However, learning an optimal graph representation from limited data remains challenging, primarily due to the absence of ground truth to guide the learning process.
Being half way through the year, join Genius Korea as we take a look back at the best music videos released in 2024 so far. Genius Korea prides itself as being a leading source of lyrics and ...
Explore math with our beautiful, free online graphing calculator. Graph functions, plot points, visualize algebraic equations, add sliders, animate graphs, and more.