Including Animations Into LaTeX Beamer Presentations
Last updated: March 18, 2024

1. Introduction
In this tutorial, we’ll describe what are animations in LaTeX. We’ll then demonstrate how to include different animations into our LaTeX Beamer.
2. LaTeX Beamer
LaTeX Beamer is a widely used document class for creating presentations that can be used in academic and professional settings. While there is other presentation software, LaTeX Beamer allows us to create visually-appealing and consistent presentations. It also supports the use of external packages.
One of the key benefits of using LaTeX Beamer is that we can create simple and complex formulas, add tables, and create illustrations to describe special concepts.
2.1. Advantages of LaTeX Beamer
LaTeX Beamer has many benefits, including:
- consistency : LaTeX Beamers provides consistent styles across all slides. For example, we can use variables to define keywords and use this defined variable throughout our presentation. This ensures that the usage of the keyword is uniform.
- high-quality presentation : we can create high-quality presentations with crisp texts and vector graphics (used for scaling without loss of resolution or quality)
- personalization : LaTeX Beamer allows us to make a wide range of customization. The customization includes drawing unique figures or illustrations, colors, layouts, and many more
- compatibility : LaTeX Beamer is supported on different operating systems, making it versatile and suitable for several purposes
- LaTeX integration : we can use the features of LaTeX , such as writing complex equations, creating tables, and other advanced features in LaTeX Beamer. This feature makes LaTeX Beamer desirable to LaTeX users.
LaTeX Beamer generates a PDF document that can be opened on different platforms .
3. Animations
A nimation is the process of creating an illusion of motion or movement and rapidly showing a sequence of static figures that are (slightly) different . Including animations in LaTeX Beamer can make our presentation more visually appealing and capture the attention of our audience. For example, to advertise a new vehicle, including animation of the product would capture the attention of our audience more and raise their curiosity about the product. Animations in LaTeX Beamer can be a series of text, images, videos, or GIFs.
Animations can be extremely useful when we have several static images we want to show in our presentation. Suppose we have ten static images, we can show these images as an illusion of movement instead of showing the images individually. This makes it more captivating than showing the ten images separately.
4. Including Animations in LaTeX Beamer
LaTeX Beamer is a powerful software for generating quality presentations, and it supports adding various animations. We can include the following file formats:
- static images or PNGs
- videos or GIFs
To start, we’ll use the animate package in LaTeX together with the \animategraphics command to insert animation into Beamer. Furthermore, if we need to include vector graphics in our Beamer, we’ll need the tikz package as well. Let’s load the necessary packages:
4.1. Animations with PNG
To insert a GIF into our slide, we’ll start by using a series of static images to create the illusion of movement. T he image files must be named with the same name, followed by a series of unique numbers starting from 0 (or any other number). For example, three images can be named as: image-0, image-1, and image-2. Naming these images in this format is important to ensure LaTeX Beamer is able to read the images serially. We can use the following command to include animation:
The parameters of this command are:
- options : we can specify [autoplay, loop] to customize the behavior of our animation. The autoplay ensures the images play automatically, and loop ensures that once the images start moving, it continues in a loop (without stopping), just like a GIF
- fr : is the frame rate
- animation_filename : we must specify the animation filename without its extension and without the number, i.e., image-
- first_image : is the number of the first image, in this case, we’ll specify 0 since the first image is named image-0
- last_image : is the number of the image. The last image is named image-2, this means we will specify 2 as the last_image
when we compile our LaTeX Beamer file (in .tex extension), the animation will be included in our presentation. As a demonstration, suppose we have four images, namely: effects-0, effects-1, effects-2, and effects-3 (all in PNG extension):
This will create and include a GIF file of the form:
We can also specify how fast we want the images’ movement to be.
Furthermore, if we have many images of around 100, and numbered from 0 to 99. We may want to include only the last three images (i.e., image-97, image-98, and image-99). We can do this by writing 97 as our first image and 99 as the last. This ensures that LaTeX Beamer reads only these three images. The command for this would be:
with options set as autoplay and loop , and frame rate as 10.
4.2. Animations with Text
We can also use texts to make animations in LaTeX Beamer. When we have multiple lines of text, we can reveal these texts line by line using the pause command. For example, the following lines of code:
The pause command is useful when we have numerous texts in our presentation. Instead of displaying all the texts in one slide, we can simply add a pause command after every line of text.
4.3. Animations with GIF and Video
LaTeX Beamer supports both video and GIF files. We can use the multimedia package to embed either GIF or video files. The \movie command, together with multimedia, will insert a GIF file:
The parameters of the \movie command are:
- options : the options include autostart, loop, width, and so on
- optional text : this will be displayed before the video or GIF start
- GIF filename: is the name of the GIF filename
To embed a video file, we’ll modify the \movie command as:
From the options, we can specify the width and height of the GIF or video file in our presentation. If we don’t want to include optional text , we can simply leave the curly bracket empty, i.e., { } .
Once we compile our LaTeX Beamer, the GIF or video will be embedded. During the presentation, when we get to the GIF or video-embedded slide, we simply click on it to play the file.
5. Benefit of Including Animations in LaTeX Beamer
Including animations in LaTeX Beamer has several benefits, including:
- storytelling : instead of describing a complex technique using words, we can add powerful animations to better illustrate the technique
- better-audience engagement: adding animations to our presentation help to capture our audience’s attention
- creativity : animations add an element of creativity to our presentation
- enhance presentation: animations help to enhance the quality of our presentation
LaTeX Beamer supports external packages that help to create animations, making it suitable for several purposes, such as scientific talks, business presentations, among many others.
6. Conclusion
In this article, we described the concepts of LaTeX Beamer and animations. We show various files we can include in our presentation. Lastly, we discuss some benefits of animations.

10 min read
Share this post, published september 6, 2023 in general, how to use latex for presentations: a comprehensive guide, by scholarly, introduction.
In today's digital age, presentations have become an integral part of communication and knowledge sharing. While there are several tools available for creating presentations, LaTeX stands out as a powerful typesetting system that offers unmatched customization and professional-looking output. In this comprehensive guide, we will explore how to use LaTeX for presentations, covering everything from installation to advanced techniques.
LaTeX, created by Leslie Lamport in the 1980s, is a typesetting system widely used in academia and the scientific community. It was initially developed to simplify the process of creating complex documents, such as research papers and mathematical equations. Over the years, LaTeX has evolved to support presentations, offering a unique combination of elegance and flexibility.
In the past, creating presentations required using tools like Microsoft PowerPoint or Apple Keynote. While these tools offer user-friendly interfaces, they often lack the fine-grained control and typographical precision that LaTeX provides.
Current State
Today, LaTeX has gained popularity among academics, researchers, and professionals who value the ability to create visually appealing and consistent presentations. With the availability of modern LaTeX packages like Beamer, creating stunning slideshows has become easier than ever.
Future State
As technology continues to advance, we can expect LaTeX to further enhance its capabilities for presentations. With the integration of AI and machine learning, LaTeX may offer intelligent features like automatic slide layout suggestions, content generation, and real-time collaboration.
Professional Appearance : LaTeX presentations have a distinct and polished look, making them suitable for academic conferences, research seminars, and business meetings.
Customization : LaTeX allows users to customize every aspect of their presentations, from fonts and colors to layout and animations.
Mathematical Typesetting : LaTeX excels at typesetting mathematical equations, making it an ideal choice for scientific and technical presentations.
Version Control : LaTeX presentations can be easily managed using version control systems like Git, enabling collaborative work and easy tracking of changes.
Cross-Platform Compatibility : LaTeX presentations can be compiled into various formats, including PDF, making them accessible on different devices and operating systems.
Significance
The significance of using LaTeX for presentations lies in its ability to produce high-quality output and maintain consistency across different slides. Unlike traditional presentation tools, LaTeX ensures that the design elements, such as fonts, colors, and layout, remain consistent throughout the entire presentation.
Moreover, LaTeX's focus on typesetting mathematical equations makes it indispensable for fields like mathematics, physics, computer science, and engineering, where precise representation of formulas and symbols is crucial.
Best Practices
To make the most out of LaTeX for presentations, consider the following best practices:
Plan and Structure : Outline your presentation and organize your content into logical sections. This will help you maintain a clear flow of information.
Choose a Suitable Theme : Select a Beamer theme that aligns with the tone and purpose of your presentation. Beamer offers a wide range of pre-defined themes to choose from.
Use Consistent Fonts and Colors : Stick to a consistent set of fonts and colors throughout your presentation to maintain a professional and cohesive look.
Leverage LaTeX Packages : Explore various LaTeX packages that extend the functionality of Beamer, such as TikZ for creating diagrams and animations.
Practice and Rehearse : Familiarize yourself with the LaTeX commands and practice compiling your presentation. Rehearse your presentation to ensure a smooth delivery.
Pros and Cons
Professional and Polished Look : LaTeX presentations have a sophisticated appearance that sets them apart from other tools.
Mathematical Typesetting : LaTeX excels at typesetting mathematical equations, making it a preferred choice for technical presentations.
Customization and Flexibility : LaTeX offers extensive customization options, allowing users to create unique and visually appealing presentations.
Version Control and Collaboration : LaTeX presentations can be easily managed using version control systems, facilitating collaboration and version tracking.
Cross-Platform Compatibility : LaTeX presentations can be compiled into various formats, ensuring compatibility across different devices and operating systems.
Learning Curve : LaTeX has a steeper learning curve compared to traditional presentation tools. It requires familiarity with LaTeX syntax and commands.
Limited WYSIWYG Editing : Unlike WYSIWYG (What You See Is What You Get) editors, LaTeX requires compiling the code to see the final output.
Time-Consuming : Creating complex presentations in LaTeX can be time-consuming, especially when dealing with intricate layouts and animations.
Less Interactive Features : LaTeX presentations lack some of the interactive features available in other tools, such as embedded videos or live web content.
Dependency on LaTeX Distribution : Using LaTeX for presentations requires installing a LaTeX distribution, which may require additional setup and maintenance.
When considering LaTeX for presentations, it's essential to compare it with other popular tools like Microsoft PowerPoint and Apple Keynote. While LaTeX offers unparalleled customization and typographical control, PowerPoint and Keynote excel in terms of user-friendliness and interactive features.
| Customization | High | Medium | Medium |
| Mathematical Typesetting | High | Low | Low |
| Interactive Features | Limited | High | High |
| User-Friendliness | Medium | High | High |
| Collaboration | High | Medium | Medium |
Method 1: Installation and Setup
- Install a LaTeX distribution like TeX Live or MiKTeX on your computer.
- Choose a LaTeX editor, such as TeXstudio or Overleaf, to write your presentation code.
- Start a new LaTeX document and include the necessary packages for creating presentations.
- Write your presentation content using LaTeX commands and syntax.
- Compile the LaTeX code to generate the presentation output in PDF format.
Method 2: Using Beamer
- Start a new LaTeX document and load the Beamer class.
- Define the document structure, including the title, author, and date.
- Create slides using the frame environment and add content using LaTeX commands.
- Customize the appearance of your slides using Beamer themes, colors, and fonts.
- Compile the LaTeX code to generate the Beamer presentation.
Method 3: Templates
- Explore the wide range of Beamer templates available online.
- Choose a template that suits your presentation style and content.
- Download the template and customize it with your own content.
- Compile the LaTeX code to generate the presentation output.
Method 4: LaTeX Presentation Editors
- Use online LaTeX editors like Overleaf or ShareLaTeX that provide a user-friendly interface for creating presentations.
- Start a new project and select the presentation template.
- Write your presentation content using the built-in LaTeX editor.
- Customize the appearance of your slides using the provided options.
AI Applications
AI can enhance the presentation creation process by providing intelligent suggestions for slide layouts, content organization, and visual design. It can analyze the presenter's speech patterns and provide real-time feedback for improvement.
AI Techniques
AI techniques like natural language processing (NLP) can be used to automatically generate slide content based on the presenter's input. Image recognition algorithms can assist in selecting relevant images and graphics for the presentation.
AI Benefits
- Time-Saving : AI-powered tools can automate repetitive tasks, such as slide layout design and content generation, saving valuable time for presenters.
- Enhanced Creativity : AI can suggest creative ideas for slide design and content arrangement, helping presenters think outside the box.
- Improved Engagement : AI can analyze audience feedback and adapt the presentation in real-time to maximize engagement and impact.
AI Challenges
- Data Privacy : AI tools may require access to personal or sensitive information, raising concerns about data privacy and security.
- Algorithm Bias : AI algorithms may exhibit bias in their suggestions or recommendations, potentially affecting the objectivity and fairness of the presentation.
- Complexity and Reliability : AI systems can be complex and may require continuous updates and maintenance to ensure reliable performance.
Potential Online Apps
- Overleaf : An online LaTeX editor with collaborative features, perfect for creating presentations.
- ShareLaTeX : Another online LaTeX editor that offers real-time collaboration and a user-friendly interface.
- Beamer Theme Gallery : A collection of Beamer themes that can be used to customize the appearance of your LaTeX presentations.
- LaTeX Beamer Templates : A repository of free LaTeX Beamer templates for various presentation styles.
- Slidebean : An AI-powered presentation tool that offers pre-designed templates and content suggestions.
Using LaTeX for presentations offers numerous advantages in terms of customization, professionalism, and typesetting capabilities. While it may have a steeper learning curve compared to traditional presentation tools, the benefits outweigh the challenges. By following best practices and exploring the vast resources available, you can create visually stunning and impactful presentations using LaTeX. Embrace the power of LaTeX and elevate your presentation game to new heights.
Keep Reading

Revolutionize Your Learning: The Impact of AI-Powered Technology
Posted November 15, 2023

Next-Gen Learning: Embrace AI-Powered Education Now

Harnessing AI: Tools and Tips to Accelerate Your AI Learning

AI Education: How to Learn AI With Confidence and Ease
Try scholarly.
It's completely free, simple to use, and easy to get started.
Join thousands of students and educators today.
Are you a school or organization? Contact us
© 2024 Scholarly. All rights reserved.
Howto get animation in Beamer/LaTeX presentation
Requierments:, let's make it.
- How to make a presentation with Latex - Introduction to Beamer
- exampleblock
- compilation
- beamergotobutton
- presentation
We shall see in this article how to make a presentation with LaTeX, using the powerful class Beamer. If you want to make an outstanding “stressfree” presentation and bring your ideas or your work under a whole new light, let’s get started!!!
Installing the Beamer class
You will first need to install the package Beamer . Under Debian or Ubuntu, you can type the following command:
Once the latex-class Beamer is installed, you are definitely ready to stat your first presentation!!!
Basic presentation with Beamer
A few explanations:
means that our document is a Beamer presentation
this package enables us to use special letters (with accents, cedillas, etc). You can discard this command when the presentation is in English.
This is our outer theme (color and background). As you can imagine, there are tons of themes. You can refer to Beamer documentation for more details.
this defines the title of the presentation. As you can see, there are two titles:
- the first one, between brackets. [Making a LaTeX presentation with Beamer] is a substitute title which appears at the bottom of the page. This is useful especially if the original title is long. Since this is anoption only, if it is not mentioned, then the original title is the one shown in the bottom of the page.
- the second one, between braces, is the principal title of the presentation. The command
defines Nadir Soualem and Astozzia (us!) as the authors of the presentation.
defines where the presentation was held. Finally, we use
as the date.
To define the document, we use the markers
To define a slide of the presentation, we use the markers
To define a page title (frame), we mention it as follows
Introduction will be the title of the page. To define the first page, which contains details such as the title, the author, the date, etc - we use a frame in which we include the \titlepage command
To define a frame containing the layout of the presentation, we proceed as follows:
The layout is therefore mentioned at every section and subsection. You should insert \section and \subsection throughout the presentation and out of the frames:
Animations – Overlays
A good presentation is one that is dynamic and attracts the audience’s interest. Generally, we resort to a dynamic type of presentations. Alternatively stated, when we speak, we simultaneously show significant points of the talk, or hide others, or keep just the important ones. We shall see in this section how animations function in Beamer.
Item-by-item list view: the \pause command
In order to view several items of a list on the same slide, we type the following commands inside a frame:
We will thus see the items of our list, one by one.
Item-by-item list view: the \item<n-> command
An alternative way to visualize the elements of a list item by item is to use the \item<n-> command, where n is a natural number referring to the slide, beginning from which the item appears.
List item interval and isolated items: the \item<n-> and \item<p> commands
An example is worth a long speech:
\item<n-> means that the list item will appear on slides numbered n to m, whereas \item<p> means that the item will appear on slide p.
Item-by-item long list view: the [<+->] command
Sometimes the lists you want to display are long and it is not practical to use the \item<n-> command. An alternative solution is the use of the [<+->] command
Up to now, we have dealt with lists. We shall now see how to use text and slides.
Displaying and hiding text in slides: the \uncover<n->, \uncover<n-> and \uncover<p> commands
\uncover<n-> will display the text from slide n on; \uncover<n-> means the text element will appear from slide n to m. Finally, \uncover<p> means that the text will appear on slide p. Here is a case in point of a frame containing the \uncover command.
Be careful not to forget the braces after the \uncover command. The syntax is as follows:
Displaying and hiding text in slides: the \only<n->, \only<n-> and \only<p> commands
\only works like \uncover with the exception that the \only command is not as “cumbersome” on slides. Here is an example:
Here is an other example to better grasp the difference between \only and \uncover
Hide text in slides: the \invisible<n> commands
\invisible<n> makes text invisible on slide n

Another alternative: the \alt<n>{…}{…} commands
As an alternative, one can use the \alt<n>{…}{…} command on a slide. The first argument is the value on slide n. The second is for values other than n. Here is an example:
Highlighting text in red: the \alert<n>{…} command
To highlight text in red on slide n, we use the \alert<n>{…} command.
Successively highlighting list items in red: the <+-| alert@+> command
Using colors in a text on a slide: the \color<n->{…}{…}, \color<n->{…}{…} and\color<p>{…}{…} commands.
The first argument is the red, green, yellow, blue, etc … The second is the text to be colored
Creating links: the \hyperlink{…}{\beamergotobutton{…}} commands
To define internal links, we should add the following package in the preamble
Then, we should define a label pointing on the frame:
you define MY_LABEL as you please ! Finally, on the frame where the link is to be created, we proceed as follows:
There we are! We can see a button Refer to this page pointing to the frame labeled MY_LABEL .
Thus, the first argument of \hyperlink{…}{\beamergotobutton{…}} is the name of the label to be pointed at and \beamergotobutton{…} has the name of the button as an argument.
Defining blocks inside frames
For important stuff, we define blocks as follows:
As clear as onion soup !!!
Dynamic display of tables: the \pause and \onslide<n-> commands
First off, we should add the package colortbl to the preamble
To display rows dynamically, we shall use the \pause command as follows:
To display columns dynamically, we shall use the \onslide<n-> command as follows:
Writing on several columns: the \begin{columns}...\end{columns} commands
For two columns, we proceed as follows:
l,r,c refers to the position: left, right, center. The syntax is as follows:
Inserting a figure in a Beamer presentation
To insert an image or a figure, we proceed as in LaTeX by using the \includegraphics command. Here is an example:
In Beamer, we should distinguish between two types of figures:
- PS type: .eps, .ps and pspicture type (LaTeX)
- General type: .pdf, .png, .jpg, .jpeg You will need to compile a Beamer-class file.
Compiling a Beamer presentation
I assume that the your file is called file.tex. . There are ways to compile, depending on the type of figure you inserted. For PS-type figures, we shall use the following commands
We shall obtain the file file.pdf.
For general-type figures, we shall use the command
We shall also obtain the file file.pdf.
It goes without saying that explaining all the possibilities that Beamer offers is way too long. Have look to the official documentation, which is more exhaustive.
Have fun !!!
If you found this post or this website helpful and would like to support our work, please consider making a donation. Thank you!
Articles in the same category
- Useful software to start LaTeX
- Introduction au Latex
- Introduction à Beamer - Faire une présentation en Latex
- How to install latex package ?
- Comment installer un package Latex ?
- Latex Extra
- Variance Symbol in LaTeX
- Union and Big Union Symbol in LaTeX
- Transpose Symbol in LaTeX
- Transformée de Laplace en LaTeX
- Texte au dessus d'une flèche en LaTeX
- Text above arrow in LaTeX
- Symbole "plus grand que ou similaire à" en LaTeX
- Symbole de Variance en LaTeX
- Symbole de transposée en LaTeX
- Symbole de "non équivalent à" en LaTeX
- Symbole d'union et de grande union en LaTeX
- Symbole d'intersection et de grande intersection en LaTeX
- Strikethrough - strike out text or formula in LaTeX
- Passer en mode mathématique en Latex: $, $$ et displaymath
- Partial Derivatives of Multivariable Functions in LaTeX
- Numéroter les équations en Latex: leqno et fleqn
- Not Equivalent Symbol in LaTeX
- Latex yen symbol
- Latex valeur absolue
- Latex tensor product
- Latex symbole sous-ensemble - inclusion
- Latex symbole racine carrée
- Latex symbole produit
- Latex symbole produit vectoriel
- Latex symbole pourcentage
- Latex symbole plus ou moins
- Latex symbole parallèle
- Latex symbole orthogonal - Latex symbole perpendiculaire
- Latex symbole norme pour un vecteur ou une somme
- Latex symbole n'existe pas
- Latex symbole n'est pas un sous-ensemble - non-inclus
- Latex symbole n'est pas parallèle
- Latex symbole n'appartient pas à
- Latex symbole multiplication
- Latex symbole loi normale
- Latex symbole infini
- Latex symbole il existe
- Latex symbole il existe un seul et unique
- Latex symbole euro
- Latex symbole Est proportionnel à
- Latex symbole espérance mathématiques
- Latex symbole équivalent / équivalence
- Latex symbole dual ou dague
- Latex symbole différent
- Latex symbole dérivée partielle
- Latex symbole degré
- Latex symbole de la moyenne
- Latex symbole de la constante de Planck h
- Latex symbole congruent
- LaTeX symbole complément
- Latex symbole chapeau
- Latex symbole approximativement
- Latex symbole appartient à
- Latex symbol there exists one and only one
- Latex symbol Planck constant h
- LaTex symbol partial derivative
- Latex symbol not in
- Latex symbol not exists
- Latex symbol not equal
- Latex symbol norm for vector and sum
- Latex symbol multiply
- LaTeX symbol Is proportional to
- Latex symbol if and only if / equivalence
- Latex symbol for all x
- Latex symbol exists
- Latex symbol different
- Latex symbol checkmark
- LaTeX symbol characteristic function
- Latex symbol belongs to
- Latex symbol average
- Latex symbol approximately
- Latex subset symbol
- Latex square root symbol
- Latex real part symbol
- Latex real numbers
- Latex rational numbers
- Latex quaternion numbers
- Latex produit tensoriel
- Latex product symbol
- Latex pour tout x
- Latex points de suspension: \ldots,\cdots,\vdots et \ddots
- Latex plus or minus symbol
- Latex piecewise function
- Latex partie réelle
- Latex partie imaginaire
- Latex parallel symbol
- Latex overset and underset
- Latex orthogonal symbol - Latex perpendicular symbol
- Latex numbering equations
- Latex not subset symbol
- Latex not parallel symbol
- Latex normal distribution symbol
- Latex natural numbers
- Latex k parmi n - coefficient binomial
- Latex jacobian symbol
- Latex infinity symbol
- Latex indicator function
- Latex imaginary part symbol
- Latex how to write underscore
- Latex how to write text in math mode
- Latex how to write percent
- Latex how to write bar
- Latex how to write a fraction
- Latex how to insert a blank or empty page with or without numbering \thispagestyle,\newpage,\usepackage{afterpage}
- Latex how to hide page number
- Latex horizontal space: qquad,hspace, thinspace,enspace
- Latex hat symbol - wide hat symbol
- Latex gradient symbol
- Latex fonction plancher - Latex partie entière inférieure
- Latex fonction plafond - Latex partie entière supérieure
- Latex fonction indicatrice
- Latex floor function
- Latex flèche
- Latex expected value symbol - expectation
- Latex euro symbol
- Latex espace horizontal: qquad,hspace, thinspace,enspace
- Latex ensemble vide
- Latex empty set
- Latex écrire du texte dans les équations ou en mode mathématique
- Latex dérivée, limite, somme, produit et intégrale
- LateX Derivatives, Limits, Sums, Products and Integrals
- Latex degree symbol
- Latex dagger symbol or dual symbol
- Latex copyright, trademark, registered symbols
- Latex convolution symbol
- Latex congruent symbol
- Latex complex numbers
- Latex complement symbol
- Latex comment insérer une page blanche,vide avec ou sans numéro, \thispagestyle,\newpage,\usepackage{afterpage}
- Latex comment faire un underscore
- Latex ceiling function
- Latex bra ket notation
- Latex binomial coefficient
- Latex barrer du texte ou une équation
- Latex backslash symbol
- Latex arrows
- Latex accolades horizontales et verticales: \left\{,\right\},\underbrace{} et \overbrace{}
- Latex absolute value
- Laplace Transform in LaTeX
- $L^1$, $L^2$, $L^p$ and $L^\infty$ spaces in Latex
- Intersection and big intersection symbols in LaTeX
- How to write table in Latex ? begin{tabular}...end{tabular}
- How to write number sets N Z D Q R C with Latex: \mathbb, amsfonts and \mathbf
- How to write matrices in Latex ? matrix, pmatrix, bmatrix, vmatrix, Vmatrix
- How to write angle in latex langle, rangle, wedge, angle, measuredangle, sphericalangle
- How to write algorithm and pseudocode in Latex ?\usepackage{algorithm},\usepackage{algorithmic}
- How to write a vector in Latex ? \vec,\overrightarrow
- How to get dots in Latex \ldots,\cdots,\vdots and \ddots
- How to display formulas inside a box or frame in Latex ? \boxed
- Horizontal and vertical curly Latex braces: \left\{,\right\},\underbrace{} and \overbrace{}
- Greater Than or Similar To Symbol in LaTeX
- Fonction caractéristique en LaTeX
- Espaces $L^1$, $L^2$, $L^p$ et $L^\infty$ en Latex
- Écrire les ensembles classiques en Latex: \mathbb, amsfonts et \mathbf
- Dérivées partielles de fonctions à plusieurs variables en LaTeX
- Comment faire un tableau en Latex ? begin{tabular}...end{tabular}
- Comment encadrer des formules en Latex ? \boxed
- Comment écrire un angle en latex langle, rangle, wedge, angle, measuredangle, sphericalangle
- Comment écrire un algorithme en Latex ?\usepackage{algorithm},\usepackage{algorithmic}
- Comment écrire des vecteurs en Latex? \vec,\overrightarrow
because LaTeX matters
The animate package.
The animate package allows to include JavaScript driven animations into a pdf created with LaTeX. This can be particularly useful for beamer presentations. The biggest caveat upfront: the animations are only supported by some pdf readers (AcrobatReader, PDF-XChange, acroread, and Foxit Reader).
Using ImageMagick to convert an animated gif into several png files
The animate package uses individual images and combines them into the animation in the pdf. If you are starting out with an already animated graphic file (e.g. some animated gif) that you want to include in your LaTeX document, you will first need to convert it into individual images. For this you can use ImageMagick , which is a pretty useful command line tool (but unfortunately a little painful to install on a Mac). The following code line will convert the myAnimation.gif into myAnimation-0.png … myAnimation-9.png, assuming that myAnimation.gif consists of 10 frames.
The animate command
The animate command \animategraphics allows to combine several static images into one animation.
The most relevant options are probably
- autoplay automatically starts the animation after the page has opened
- loop restarts the animation after reaching the end
- width=h-size sets the width of the animation widget
- controls[=all | true | on] or controls=(none | false | off) | {[play][,step][,stop][,speed]} adds and customizes controls for the animation
More options are: label , type , poster , every , autopause , autoresume , palindrome , step , height , totalheight , keepaspectratio , scale , bb , viewport , trim , buttonsize , buttonfg , buttonalpha , draft , final , nomouse , method , measure . You can find details about them in the animate documentation.
The frame rate is the number of frames per second (FPS) and can also be smaller than 1. To show a frame for 2 seconds, you would use 0.5 FPS. 30 FPS is apparently a typical value in video encoding and higher rates than that are not reasonable.
The file basename is the leftmost part of the file names of the individual images to be included. The files have to be consecutively numbered. first and last are the numbers of the first and last file to be included in the animation. If first is greater than last , the ordering will be reversed. Many different filetypes are supported (see the animate documentation for a complete list) and animate is compatible with graphicspath{} from the graphicx package. If the file is a multipage pdf, first and last are interpreted as the (zero-based) range of pages to be included as individual frames.
The animate environment
The animate package also allows to create animations from LaTeX typeset material with the environment animateinline .
Share this:
16. December 2018 at 16:05
Now, by help of dvisvgm, it is possible to produce animated SVG with animate. It runs in all modern web browsers.
11. November 2021 at 14:37
I don’t think this still works?
24. November 2022 at 10:15
The animate package uses individual images and combines them into the animation in the pdf.
Leave a Reply Cancel reply
Animations in LaTex
11 sep 2018.
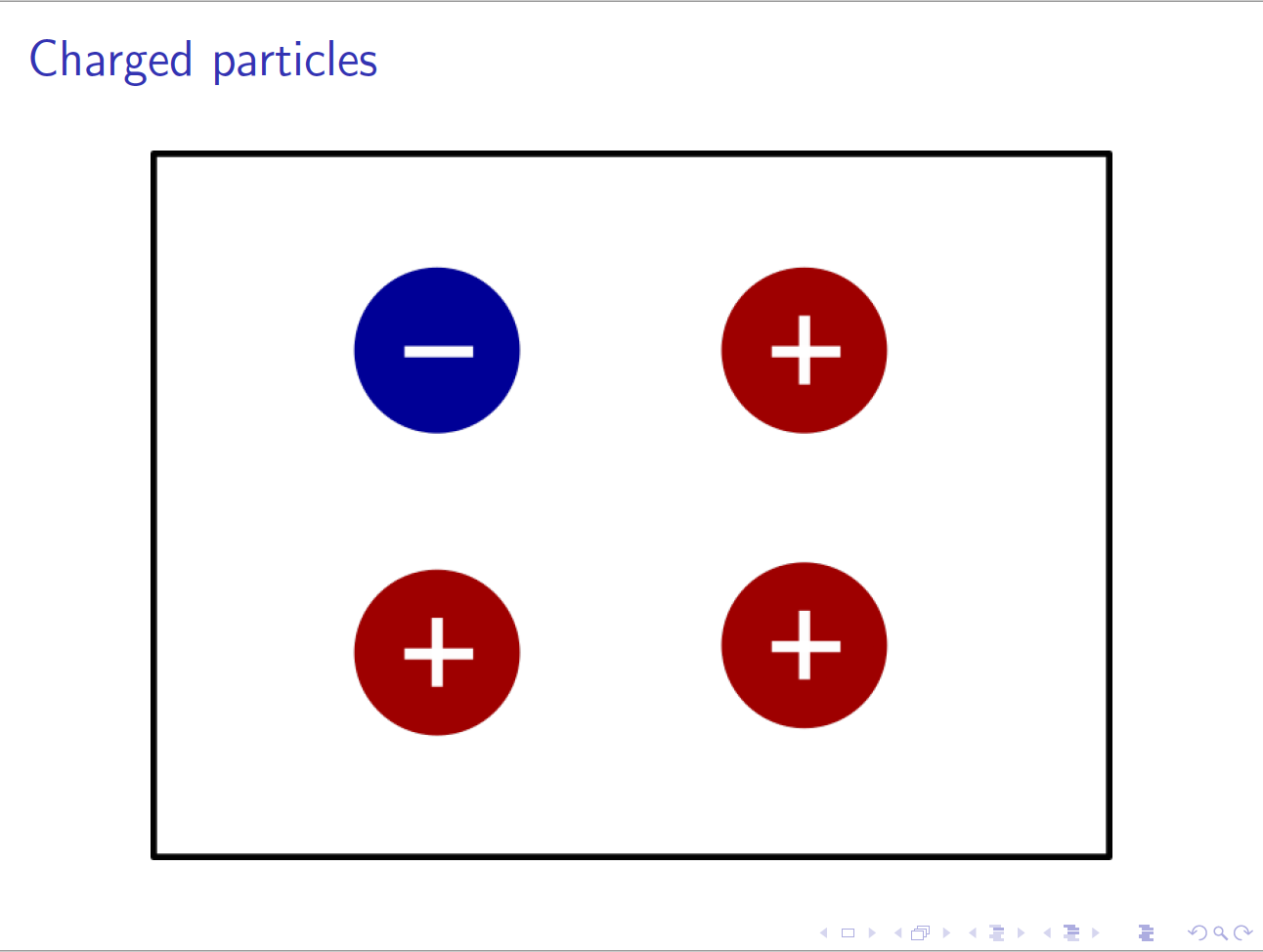
I love animations in presentations. They can make complex processes understandable while keeping the presentation entertaining. Lets look at this animation of electrical charges behaviour. It shows the attraction of positive / negative charge and the repulsion of a positive / positive charge. It is a known concept to many so I think if it is a bit fun looking, even the very knowledgable person can be at least amused.
Ok lets get into it. I will start with a simple template and show you how to work your animation. Here is the basic latex template:
Then we add the package animate.sty (which might not be in your basic latex packages, so you might have to download it, for example here ). This will allow you to use \animategraphics to load your images.
The PNG images need to be in the format image_#.png so that you specify the start # and the end #, in this case I have images particle_1.png up to particle_7.png. The parameter {3} defines the number of images shown per second.
In the end, it is important to open the pdf in Acrobat Reader, otherwise, the animation won’t work.

This is the resulting animation, showing opposite charges attract and same charges repel each other. It’s not the best quality animation, but for me easily and quickly produced in Inkscape. For my explanation, it is understandable and entertaining.
No Search Results
How to create a basic slideshow presentation in LaTeX with Beamer
This is the 19th video in a series of 21 by Dr Vincent Knight of Cardiff University. Here we see how to create a very basic presentation in LaTeX, using the beamer document class. We see how to use the \frame command to create slides, and in the next tutorial we'll see how to add a title page and more.
The example given in the video is also provided here as a template. To get started, click here to open the 'Presentation' example .
See the full list of tutorial videos .
- Documentation Home
- Learn LaTeX in 30 minutes
Overleaf guides
- Creating a document in Overleaf
- Uploading a project
- Copying a project
- Creating a project from a template
- Using the Overleaf project menu
- Including images in Overleaf
- Exporting your work from Overleaf
- Working offline in Overleaf
- Using Track Changes in Overleaf
- Using bibliographies in Overleaf
- Sharing your work with others
- Using the History feature
- Debugging Compilation timeout errors
- How-to guides
- Guide to Overleaf’s premium features
LaTeX Basics
- Creating your first LaTeX document
- Choosing a LaTeX Compiler
- Paragraphs and new lines
- Bold, italics and underlining
Mathematics
- Mathematical expressions
- Subscripts and superscripts
- Brackets and Parentheses
- Fractions and Binomials
- Aligning equations
- Spacing in math mode
- Integrals, sums and limits
- Display style in math mode
- List of Greek letters and math symbols
- Mathematical fonts
- Using the Symbol Palette in Overleaf
Figures and tables
- Inserting Images
- Positioning Images and Tables
- Lists of Tables and Figures
- Drawing Diagrams Directly in LaTeX
- TikZ package
References and Citations
- Bibliography management with bibtex
- Bibliography management with natbib
- Bibliography management with biblatex
- Bibtex bibliography styles
- Natbib bibliography styles
- Natbib citation styles
- Biblatex bibliography styles
- Biblatex citation styles
- Multilingual typesetting on Overleaf using polyglossia and fontspec
- Multilingual typesetting on Overleaf using babel and fontspec
- International language support
- Quotations and quotation marks
Document structure
- Sections and chapters
- Table of contents
- Cross referencing sections, equations and floats
- Nomenclatures
- Management in a large project
- Multi-file LaTeX projects
- Lengths in L a T e X
- Headers and footers
- Page numbering
- Paragraph formatting
- Line breaks and blank spaces
- Text alignment
- Page size and margins
- Single sided and double sided documents
- Multiple columns
- Code listing
- Code Highlighting with minted
- Using colours in LaTeX
- Margin notes
- Font sizes, families, and styles
- Font typefaces
- Supporting modern fonts with X Ǝ L a T e X
Presentations
- Environments
Field specific
- Theorems and proofs
- Chemistry formulae
- Feynman diagrams
- Molecular orbital diagrams
- Chess notation
- Knitting patterns
- CircuiTikz package
- Pgfplots package
- Typesetting exams in LaTeX
- Attribute Value Matrices
Class files
- Understanding packages and class files
- List of packages and class files
- Writing your own package
- Writing your own class
Advanced TeX/LaTeX
- In-depth technical articles on TeX/LaTeX
Get in touch
Have you checked our knowledge base ?
Message sent! Our team will review it and reply by email.
Email:

Figures in Beamer – A detailed tutorial
1. How do I insert a picture in Beamer?
2. add figure caption in beamer, 3. customize figure caption.
- 4.Figure and text side by side LaTeX beamer
5. How to align an image inside a beamer frame?
6. position an image arbitrarily inside a frame, 7. changing the opacity of an image in beamer, 8. overlay specifications and figures, 9. wrapping text around an image, 10. writing text over an image, 11. image as a frame background, 12. how to produce a title page with an image, 13. inserting subfigures in beamer.
In beamer, figures are inserted essentially in the same way as in any other LaTeX document, with very small differences. In LaTeX, we use the graphicx package to insert images (although in beamer we will not have to import it explicitly, since beamer does it for us), which provides the command:
\includegraphics{file}
where file is the file name (or the file path, if the image is not included in the current working directory) that we want to insert.
The above command accepts a series of optional arguments, the most important ones being:
- height and width to scale the size of the figure.
When only one of these options is set, the other dimension is scaled so that the aspect ratio of the original image is preserved.
Other less common options are also provided:
- angle can be passed a rotation angle in degrees, and the image will be rotated this amount counter-clockwise,
- keepaspectratio is a boolean that forces the image to preserve its aspect ratio.
But if you want to do very fancy things, like both rescaling and rotating an image, be aware that the order in which the options are given matters. The package graphicx interprets the keys from left to right ; this means that rotating and then scaling is not the same as scaling and then rotating.
Illustrative example:
In the following example, you can see the difference:
which produces:

Observe how the two images are slightly different.
Although with this we have a totally functional way of inserting images, in practice we don’t insert them this way, since the image has neither a caption nor a way to reference it. It is more convenient to wrap the \includegraphics command inside the figure environment. This is a floating environment that lets us set a caption and a label, and also use position specifiers to control where the image will be placed. However, and this is the main point where beamer differs from other LaTeX documents, the position specifiers have no effect in beamer presentations. They are ignored, and the image is simply placed in the same position as in the source code.
In the following example, we show how to use the figure environment to insert images:
Compiling this code yields:

Observe that I have added the declaration:
\setbeamertemplate{caption}[numbered]
in the preamble. The reason for this is that, by default, beamer does not number the pictures (this is another key difference with the usual LaTeX documents), but since I wanted the figure numbered to reference it, I had to change how the caption looks in the beamer template.
Usually, you will not need the number, since every frame will contain one, at most two, images to be explained, and it is not convenient to use numbers as references throughout a presentation (as it is in a document, where you can easily go back and forth).
We have already seen how to slightly change the caption appearance, by adding a number to it or not. But we can further customize it by changing its font size and color . The following example shows the beamer theme options that we have to modify in order to customize our caption:
which yields the following result:

4. Figure and text side by side LaTeX beamer
It is common to write a frame with a figure next to a certain explanation. For this purpose, we can use beamer’s columns environment, as it is done in the following example:
The frame produced by this code is shown below:

Observe that the \textwidth command in the line:
\begin{column}{0.5\textwidth}
represents the whole text width of the frame, whereas the \textwidth in the \includegraphics declaration only represents the text width of the column, which is half of the total text width.
This means that, although we pass to the image the option width=0.7\textwidth , it doesn’t take 70% of the frame, but instead, it takes 70% of the column.
Almost all of the time we have been using the figure environment to wrap the \includegraphics command so that beamer treats the images as floating objects. However, we can also use the raw \includegraphics command, and align it using pure TeX filling commands. The reason behind this is that the \includegraphics command just creates a TeX’s box with the image inside it; that is, for the TeX system it is just as any other letter.
To easily centre the image, as we have been doing throughout all the tutorial, we can use the \centering command just before \includegraphics. However, if we want to left-align the image, we will have to use the command \hfill just after including the image , so that all the horizontal space after the image is filled by TeX.
Let me show you a complete minimal example of how this would work:

As you may have already guessed, if instead of filling the left space we fill the right space (that is, we put the \hfill command after the \includegraphics command ) what we get is a left aligned figure.

This part is considered in this step-by-step tutorial “ Precise positioning of an image in Beamer “. It uses TikZ to position images at any position relative to the frame.
Although we are not going to dive into all of TikZ possibilities, here we are going to explore another functionality that the tikzpicture environment offers: changing the opacity of a figure .
This option is especially interesting when combined with beamer overlay specifications because you can put an image with half its opacity and totally uncover it once you are going to actually talk about it . Even further, you could even decrease the image’s transparency as you get closer to talking about it; this would look very cool.
The following example shows a small implementation of this idea:
which yields the following slides:

In the above code, we placed the image 1 cm far from the left side of the frame using absolute positioning provided by TikZ. The first version of the image has 30% opacity and the second one has 100% opacity.
However, if we don’t want such a fancy implementation of opacity, and just want the image to be shown on a given slide, beamer offers us the possibility to pass an overlay specification to the \includegraphics command. For example, the declaration:
\includegraphics<2-4>[width=\textwidth]{image.png}
will make the image.png file appear only on slides 2 to 4. More details are presented in this lesson: “ Creating Overlays in Beamer “.
In beamer, we can wrap text around a figure, but not with beamer built-in commands. We have to use the external wrapfig package . In the following example, we use the environment wrapfigure that this package provides to wrap text around a figure :
which produces the following output:

Observe that the wrapfigure environment works as the figure environment, in the sense that it makes the image floating, and you can add a \caption and a \label to the figure. However, this command accepts two mandatory arguments :
- the first one is to select where we want the image , it can be r or l , th at is, right or left;
- the second one is the width to be reserved for the image.
This can also be done inside a beamer frame, but for that purpose, we have to load the versatile TikZ package. In the following example, we illustrate an easy way to do it:

Let’s dissection the commands used in this example:
- First, we insert an image inside the ti kzpicture environment as a node called (image) .
- Then, we create a second node where its content is aligned at centre , with options to use a white, huge and bold font . Moreover, we added the option fill=teal to fill the node with a teal color.
- The key is that we position this node at the centre of the previous one ; this position is easily identified with (image.center) .
- Finally, we create the contents of the node itself, which are just the text string A beautiful photo! .
It is easy to use an image as a frame background in beamer, both globally and locally. In the following example, we put both into practice:
which yields:

You can see that the procedure is very intuitive: we just change the background canvas option of the beamer theme to the image that we want to use as background . However, when importing it we should make sure that the size is adjusted to the frame size ; otherwise, we will get undesired results.
To add an image to the title page and get something similar to the following illustration, I recommend the following step-by-step tutorial: “ How to add an image to the title page in beamer? “.

With the subcaption package , we can build floating figure environments that contain more than one image, each with its corresponding caption and label. The following example shows how to do so:
Here is the obtained result:

- As you can see, first we create a usual figure environment with its corresponding \caption and \label .
- Then, inside of it, for every subfigure we create a subfigure environment, which works essentially as a figure environment, with its corresponding \includegraphics to insert the image, its \caption and its \label .
- However, this environment takes a mandatory argument, which is the space to be allocated for the corresponding image (in the previous example, 0.4\textwidth) and also an optional argument, which determines the positioning of the image inside its allocated space. This argument can be either c , t or b , standing for centre , top and bottom .
- By default the image is centred, but in the previous example I have used t and b , so that you can see the difference between the two options.
- As you can see, different labels enable us to reference either each one of the subfigures or the figure as a whole.
- In this lesson, we have addressed a lot of possible scenarios regarding the use of figures that you may face when writing your presentation. However, the options offered by beamer are inscrutable, and you can always combine what you have learned here to produce new and surprising results.
- If you want to learn more about graphics and beamer, I strongly suggest you learn about the tikz package, which is the main graphical tool used in LaTeX documents. In the tutorial you have had a small taste of what this package is capable to do; but it is just a very small portion of the cake. I would recommend you read tikz’s documentation, but since it is a +1000 page document, maybe it is not the best place to start. However, in this page you can find a nice set of tikz tutorials, that will teach you in a much more didactic way how to use this powerful tool.
Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
Animations in LaTeX
I am a new user of LaTeX and this site. I have seen that many answers in this site have animations. However I am not able to produce any of these animations. For example, I asked How to reduce size of line in tikz L-system? and a got this answer , but when I compile this with pdflatex , I get this pdf which does not have any animation. What am I doing wrong?
- 1 Basically the PDF is giving you something like individual frames of the animation - one per page. To actually make them animate you need something which supports that. The animations people post tend to be .gifs created from the pdf output, I assume. beamer can also create animated effects by quickly displaying one image after another e.g. including the first pdf/other image on slide one, the second on slide two and so on. beamer also has some other tricks up its sleeve in conjunction with packages such as tikz etc. which can gradually change colouring, for example, to simulate movement. – cfr Commented Jan 4, 2014 at 4:40
- you can find some details in plotting the sequence x_n using tikz or How to convert pstricks animation to GIF file? for example – cmhughes Commented Jan 4, 2014 at 4:44
- @cfr Ok, So is there no way to directly produce animations in PDFs? – Kartik Commented Jan 4, 2014 at 4:49
- @Kartrik I am not sure but I think it depends on the capabilities of your pdf viewer. So you can create animations using beamer, for example. You could use tikz or whatever to create the different slides in situ or you could include different frames from external files. But whether that will appear animated will, I think, depend on the viewer you use. (Obviously this is true for gif, too - your browser has to be capable - but I think it is more unusual for pdf viewers to support that kind of animation than for browsers to support animated gifs.) – cfr Commented Jan 4, 2014 at 4:57
- 2 You can convert that pdf file in to a gif file using imagemagick . convert -delay 30 -loop 0 -density 200 -alpha remove yourfile.pdf yourfile.gif . I usually have a batch file for this job. – user11232 Commented Jan 4, 2014 at 5:53
6 Answers 6
Since the OP asks for creating an animated PDF using the animate package without the need to have the animation frames in a separate (PDF) file, the tikzpicture environment can be directly put into an animateinline environment:
- 2 THIS was what I wanted. All the other answers gave GIFs – Kartik Commented Jan 9, 2014 at 11:22
- 1 This is nice. I found it works also if one replaces \documentclass[preview,border={10pt 0pt 10pt 10pt}]{standalone} with just \documentclass{article} to allow more pages in the document. And one can then make animations on different pages and not just one page as the case is with standalone style. – Nasser Commented Jan 9, 2014 at 22:26
- @Nasser: Yep, animate is fully doc-class ignorant. Don't know why people keep putting it in relation to the preview and standalone packages/classes. – AlexG Commented Jan 10, 2014 at 7:38
There are two things here,
- to produce a gif file (which we do here normally, in this site for uploading).
- to have the animation inside the pdf file.
For first, my take will be imagemagick. Install imagemagick and ensure that convert.exe is in system path. Produce your pdf file (as you have shown in the link in OP). Then issue this command from within the same folder using command prompt.
Change the parameters as needed. For details refer to imagemagick's documentation. Ususally, I prefer a batch file for repeated use. Save the contents below in to a file named mygifbatch.bat inside the same folder as your pdf file.
To convert, double click on mygifbatch.bat file and it will convert all pdf files in the current folder in to gif files inside a sub-directory gifs .
Now the second. You can use animate package as in the following code:
Here I used filecontents to write your .tex file and pdflatex ed it from within the main document. Hence you will need to use --shell-escape while compiling. If you already have the pdf file, you don't need lines 3--32 . The pdf should be viewed using adobe reader. For more details refer to animate documentation ( texdoc animate or at to texdoc.net ).
There is a nice arara rule written by Chris (cmhughes) which makes production of gif from pdf easy. Install the cool tool arara from Paulo's github repository. It is included in texlive. But you have to install it by yourself if you are a miktex user. Now save the contents of cmhughes code in to a file by name animate.yaml . Put this file in some folder, say C:\Users\<your name>\AppData\Roaming\Arara\rules (for windows). Then create a file araraconfig.yaml in your home directory ( C:\Users\<your name> usually) with the following contents:
You can add many paths like this. Now your good to go. Add the following in your tex file
Sample code (lsystems.tex):
Compile lsystems.tex with - arara lsystems.tex . arara can also be integrated with many editors. For details, refer to beautiful arara manual.
- I am very familiar with this idea. :-) But I think preview environment is no longer needed to sandwich \animategraphics because by default standalone does the job for us. Try to remove the preview environment and you will see a miracle. :-) – kiss my armpit Commented Jan 4, 2014 at 19:27
- This should be updated at some point -- arara is now included in MiKTeX (I'm almost positive, but CTAN would tell) and animate.yaml is now included in the standard rules (fantastic news to me!) – Sean Allred Commented Jul 16, 2015 at 21:16
You can create .gif animations by the follwing steps:
- Create a PDF with multiple pages. Every page is one part of the animation. The easiest way to do this might be the beamer document class
- Use pdfcrop and imagemagicks convert to create the animation.
For Linux users
To make step 2 trivial, I use the following Makefile for every projects:
- Just save it as Makefile (be aware of the fact that Makefiles have tabs, not four spaces! So copy-and-paste might not work)
- Replace the first 4 variables according to your needs
- Type make animatedGif in the shell of your choice (most might use bash , but zsh with the oh-my-zsh plugin offers tabbed autocompletion for Makefiles :-))
Eulerian path
See my article " How to visualize Graph algorithms " for more information how this was created:
Cholesky decomposition
Source: LaTeX-examples
- 1 This is a great answer! I am trying to write it for OSX here apple.stackexchange.com/questions/128400/… – Léo Léopold Hertz 준영 Commented Apr 22, 2014 at 17:57
Another way to get .gif files, in addition to @Harish answer, is GIMP. This is my usual procedure and it is useful for uploading in websites: you find an example (of an external web page with respect to TeX.SX) in http://cfiandra.github.io/Sa-TikZ/ . The example contains an animation for presentations: it is done with TikZ (code below). Indeed, you can create animations in Beamer without the animate package.
For demonstration purposes I will exploit my solution from Draw a closed liquid-droped shaped curve with TikZ : the file is named liquid_shape.tex .

Let's now open the file liquid_shape.pdf with GIMP and import all pages:

Typing CTRL + SHIFT + E it is possible to export the image; change the file extension to .gif :

and export; automatically GIMP recognizes you want to create an animation and it shows you a window like this:

Select Like animation (in italian Come animazione ) and possibly customize the delay between overlays (I selected 1200 ms).
Export and you will have liquid_shape.gif .
I am not certain how useful this is at this point. However, here is a slightly elaborated version of my comment together with an example of an animation created with beamer. Unlike the other examples, this one is extremely simple.
Basically the PDF linked to in the question consists of individual frames which could be used to make up an animation, with one frame per page. To actually make them animate you need something which supports that. The animations people post tend to be .gifs created from the pdf output. A couple of ways of producing those have been mentioned in the other answers.
beamer can also create animated effects by quickly displaying one image after another. One way to do that is to include different frames on different slides and to tell beamer to animate them. \includegraphics is overlay-specification aware, for example. Essentially, you include the first frame on the first slide, the second on the second slide and so on.
beamer also has some other tricks up its sleeve in conjunction with packages such as tikz etc. These can create animated effects just using the TeX code. For example, you can gradually change colouring to simulate movement. The following example fades from one text to another. I used a version of this in a presentation to convey the idea that the second text was explaining the first. I've just altered the texts here to something TeX-related. When you click on the first slide, the text fades out and is replaced by the text on the final slide which fades in. As I say, this is nothing like the sophisticated animations other people post - it is just about as simple as an animation could be, I suppose. But it can be quite effective for all that. I wanted the focus to be on the content of the text, after all - a really impressive animation would just serve to distract from the point being made. (Obviously this doesn't really apply with the dummy text I've used here but think about trying to convey the meaning of a key concept or the nature of a discipline.)
This works for me in acroread but not Okular. So it should display fine in Adobe Reader but I'm not sure about Foxit Reader or Evince.
EDIT: Thanks to a helpful comment, I have captured the animation as displayed in acroread. Although this is a gif, the animation itself is in the PDF. The gif is just recording the screen shot. Although the recording seems to lose this, the animation is actually triggered by clicking on the first slide. However, for some reason the recording loses the picture of the pointer shown in acroread when actually interacting with the PDF, so you'll just have to imagine that bit. Also, in the PDF, the animation only plays once as you would expect for something intended to convey the relationship between two pieces of text.
EDIT: Worked fine in preview but I only see the last, still frame now I've posted it. No idea why...
- may be this meta thread helps to get the feel meta.tex.stackexchange.com/questions/2868/… – texenthusiast Commented Jan 4, 2014 at 19:29
- @texenthusiast Thanks. This worked perfectly when I edited it and previewed the result. Now I've posted it, though, it only shows the final frame and I've no idea why. – cfr Commented Jan 4, 2014 at 23:30
- Wait - why does it suddenly work now? Very confused! – cfr Commented Jan 4, 2014 at 23:38
- Does "acroread" mean "Adobe Acrobat Reader"? – Paul Wintz Commented Mar 21, 2022 at 6:15
Wow. Complicated answers indeed.
How about using \pause at each step to "animate" your work. Simple, elegant, easy :D
Reference: https://www.sharelatex.com/blog/2013/08/20/beamer-series-pt4.html
- Welcome to the site! \pause is not very convenient though if you have a lot of frames, and not suitable if the whole picture has to be redrawn each time. – Torbjørn T. Commented May 16, 2016 at 16:32
- This seems marginally related to the question. – Werner ♦ Commented May 16, 2016 at 16:33
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged pdf animations ..
- Featured on Meta
- Upcoming initiatives on Stack Overflow and across the Stack Exchange network...
- We spent a sprint addressing your requests — here’s how it went
Hot Network Questions
- What happened to the job market for assembly programmers once high level languages became mainstream?
- The use of Bio-weapons as a deterrent?
- Using `Scaled` in an `Epilog` to `Plot`
- Update field in Schedule Apex directly or use batch apex?
- A Ring of Cubes
- Why does RBF rule #3 exist?
- Did any other European leader praise China for its peace initiatives since the outbreak of the Ukraine war?
- What does "I'll do, I'll do, and I'll do" mean?
- Car stalls when coming to a stop except when in neutral
- What side-effects, if any, are okay when importing a python module?
- How does light beyond the visible spectrum relate to color theory?
- How do I get Windows 11 to use existing Linux GPT on 6TB external HDD?
- Pre-90's (?) fantasy movie, Sinbad-like with invisible monster in roman-like arena
- The meaning of "tarmac ticket"
- Confusion regarding "since" vs "for"
- Why do "dual frequency" or low frequency switching regulators exist when higher frequency is better?
- How did Sirius Black bring the Weasley family picture back from Azkaban?
- Positive sum can always be presented as a sum with strictly positive incremental sub-sums
- Linux disk space running full
- How to relocate an outlet forward into a new wall?
- In the travel industry, why is the "business" term coined in for luxury or premium services?
- Will this over-voltage protection circuit work?
- Story about Jesus being kidnapped by the church
- How can I learn how to solve hard problems like this Example?

COMMENTS
Animation is the process of creating an illusion of motion or movement and rapidly showing a sequence of static figures that are (slightly) different.Including animations in LaTeX Beamer can make our presentation more visually appealing and capture the attention of our audience. For example, to advertise a new vehicle, including animation of the product would capture the attention of our ...
This five-part series of articles uses a combination of video and textual descriptions to teach the basics of creating a presentation using the LaTeX beamer package. These tutorials were first published on the original ShareLateX blog site during August 2013; consequently, today's editor interface (Overleaf) has changed considerably due to the ...
Beamer is a powerful and flexible LaTeX class to create great looking presentations. This article outlines the basis steps to making a Beamer slideshow: creating the title page, adding a logo, highlighting important points, making a table of contents and adding effects to the slideshow.
42. You could also take a look at the beamer manual for \alt and \temporal. But that doesn't work on itemizes. when I try \item \only<1>{first}\only<2>{second} I get errors. @Djouma of course it works. Let me update my answer with a simple example.
This tex file generates the animation on pdf called parallelogramme-animated.pdf. It use the previously created parallelogramme.pdf and the timeline file agencement.txt: \documentclass[tikz]{standalone} \usepackage{animate} \begin{document} \animategraphics[loop,timeline=agencement.txt]{30}{parallelogramme}{}{}
Package animate would do the job that eat a PDF (sub)file and embeds it into the main PDF file. So it is possible to, say, draw a series of Ti k Z pictures onto an individual file and make it alive in the main one. It has a vivid document and I guess that makes it easy to learn. Probably yes.
Abstract. This is an example showing how you can create animations in Beamer using the xmpmulti package, and a series of images named <filename>-<order>.<format>. Tags. Presentation Beamer. Find More Examples.
Method 2: Using Beamer. Start a new LaTeX document and load the Beamer class. Define the document structure, including the title, author, and date. Create slides using the frame environment and add content using LaTeX commands. Customize the appearance of your slides using Beamer themes, colors, and fonts.
First, from a GIF animated file you will need to convert it into n-frames PNG files using the command : convert my_gifanimatedfile.gif my_pngfiles_%d0.png You will get n-frames PNG files names my_pngfile_n.png where n is the number of the frame. Let's use these files into our Beamer/LaTeX source file : In the header part, do not forget to add :
To insert an image or a figure, we proceed as in LaTeX by using the \includegraphics command. Here is an example: \begin{figure} \includegraphics[options]{path_to_image} \end{figure} In Beamer, we should distinguish between two types of figures: PS type: .eps, .ps and pspicture type (LaTeX)
The minimal code of a LaTeX presentation includes: 1) loading the beamer class package, 2) choosing a default presentation theme and a frame. Here is an example: Copy to clipboard. % Quick start guide. \documentclass{beamer} \usetheme{default} \begin{document} \begin{frame} This is your first presentation!
There are lots of different predefined presentation themes available for us to use. Here are a few of them. This is the Bergen theme:. This is the Madrid theme:. There are also themes that include navigation bars, for example the Antibes theme:. We could also use a theme that includes a table of contents sidebar, like the Hannover theme:. The Singapore theme is one that includes what beamer ...
27. In a single run you will get 4 separate files as follows, a GIF animation. a PDF animation. a MP4 video. a slide that contains a PDF animation and imports a MP4 video as shown in the figure below.
The basics of LaTeX beamer.Beamer themes:http://www.deic.uab.es/~iblanes/beamer_gallery/index_by_theme.html---Email me: [email protected] me donations v...
Causes the playback of the movie to be stopped. \end{itemize} \end{command} \subsubsection{Animations Created by Showing Slides in Rapid Succession} You can create an animation in a portable way by using the overlay commands of the \beamer\ package to create a series of slides that, when shown in rapid succession, present an animation.
What is Beamer? Beamer is a LaTeX document class that is used for creating presentations. This class offers several pre-designed templates and a set of interesting features for making customized ones. "Beamer" is a German word and its Pseudo-Anglicism in (British/American English) is projector (specifically, video projector).
5. March 2018 by slackner 3 Comments. The animate package allows to include JavaScript driven animations into a pdf created with LaTeX. This can be particularly useful for beamer presentations. The biggest caveat upfront: the animations are only supported by some pdf readers (AcrobatReader, PDF-XChange, acroread, and Foxit Reader).
In addition to Karl's students answers (Can we use media9 to show a video on a PDF but the video is not embedded to the PDF?) and this other question: gif image in beamer presentation I can suggest what I did for my thesis presentation: In the preamble of the beamer: %Graphics and Videos \usepackage{graphicx} %The mode "LaTeX => PDF" allows the following formats: .jpg .png .pdf .mps ...
Animations in LaTex 11 Sep 2018. I love animations in presentations. They can make complex processes understandable while keeping the presentation entertaining. Lets look at this animation of electrical charges behaviour. It shows the attraction of positive / negative charge and the repulsion of a positive / positive charge. It is a known ...
Here we see how to create a very basic presentation in LaTeX, using the beamer document class. We see how to use the \frame command to create slides, and in the next tutorial we'll see how to add a title page and more. The example given in the video is also provided here as a template. To get started, click here to open the 'Presentation' example.
To be independent of the operation system, there are online converter, ask your favourite search engine for suggestions. Or if you prefer using the command line use convert from ImageMagick: convert -coalesce VHJmL.gif something.png. Make sure you resulting images are named something-0 and so on. Second Step: multiinclude. \documentclass{beamer}
In this tutorial, we are going to make a complete review of the main functionalities that beamer offers regarding the use of images in presentations. We will start, as a warm-up, with a quick review of how to insert images in general LaTeX documents, and the differences that beamer presents with respect to other document classes.
The example contains an animation for presentations: it is done with TikZ (code below). Indeed, you can create animations in Beamer without the animate package. For demonstration purposes I will exploit my solution from Draw a closed liquid-droped shaped curve with TikZ: the file is named liquid_shape.tex.