Write some text and click Create to make your own pixel speech bubble.
Inspired by the style of Diesel Sweeties by R. Stevens. Questions or comments? twitter @pxlspeechbubble / email [email protected]
- Entertainment

Explore 8 bit speech bubble GIFs
Giphy clips, explore gifs.
20+ CSS Speech Bubbles
Welcome to our collection of CSS speech bubbles ! Here, we have curated a comprehensive selection of hand-picked free HTML and CSS speech bubble code examples, sourced from reputable platforms such as CodePen, GitHub , and other valuable resources.
With our April 2023 update , we are thrilled to present six new additions to our collection, ensuring that you have access to the latest and most innovative speech bubble designs available. Speech bubbles are versatile elements that can add a touch of interactivity, engagement, and personality to your website or application. They are commonly used to display conversations, tooltips, comments, or any other form of textual communication .
Each speech bubble example in our collection showcases the power of CSS to create visually appealing and dynamic designs. From simple and minimalistic speech bubbles to more elaborate and animated ones, our collection offers a wide range of options to suit different design preferences and project requirements.
Whether you are a web designer or developer, our collection offers a wealth of resources to elevate the speech bubble system of your website or application. Start exploring our collection now and discover the creative ways to incorporate CSS speech bubbles into your design, adding that extra touch of interactivity and visual appeal.
Related Articles
- CSS Blockquotes

- Temani Afif
- August 18, 2022
- demo and code
About a code
Css only speech bubble.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

- March 6, 2022
Pure CSS Responsive Speech Bubble

- December 3, 2021
Speech Bubbles

- September 16, 2021
- HTML (Haml) / CSS (SCSS)

- Alvaro Montoro
- August 30, 2020
Hello... I guess...

- Remix Protocol
- June 15, 2020
Black Lives Matter Dialog Boxes
A minimalist illustration of two dialog boxes in pure CSS.
Responsive: no
- kirsten allen
- March 23, 2020
- HTML / CSS / JS
Hello, World
- July 11, 2019
- HTML / CSS (SCSS)
8-bit Pixel Speech Bubble Text Balloon
Responsive: partial

- May 16, 2019
Apple iMessage in CSS
Recreating an iMessage chat with CSS.

- April 28, 2019
Chat Bubbles

- Rik Schennink
- July 11, 2018
About the code
Speech bubble.
HTML and CSS simple responsive speech bubble.

- June 2, 2018
Pure CSS Thought Bubbles

- September 23, 2017
Responsive Speech Bubble
Box section can change dimensions independently of pointer. Pointer can be moved to different positions around box. Rounded corners. Glow or shadow around the whole thing that changes along with component shapes.

- August 12, 2016
Speech Bubble Caret
Making a triangle for a speech bubble and using transforms to help create the position.

- Kevin Østerkilde
- March 19, 2016
Alternating Speech Bubbles
- Dudley Storey
- February 20, 2016
Comic Book Speech Bubbles with SVG
A pattern for creating comic book speech bubbles using SVG.

- Joe Hastings
- December 17, 2015
- HTML / CSS (Less)
Pure CSS Speech and Thought Bubbles
Pure CSS thought and speech bubbles that grow to fit the text.

- December 28, 2013
CSS Speech Bubble
Simple speech bubble with CSS.

- Adam Argyle
- March 21, 2013
Comic Director Splash Animation
Comic Director is a Windows 8 app written in HTML and CSS. The first time run experience has a nifty little animation, here's how we did it.

- February 14, 2013
A complex CSS shape speaking bubble.

- Oliver Turner
- January 18, 2013
Single-element 3D Speech Bubble
Uses :before and :after pseudo elements with negative margin to generate effect.
Save 30% for your first month of a 10-image subscription! Get this deal for a limited time
AI generator
8 Bit Speech Bubble vectors
1,776 8 bit speech bubble vectors, graphics and graphic art are available royalty-free for download..
8 bit pixel speech bubbles set vector
Related tags :
- balloon text
- bubble text
- bubble chat
- bubble talk
- bubble speech
- conversation
- circle shape
- shape template
- circle template
- background banner
- banner shape
You might also like

More from the author
- Privacy Policy
30+ CSS Speech Bubbles

If you’re looking for a diverse collection of CSS speech bubbles, look nowhere else!
In this post, we present a comprehensive collection of free HTML and CSS code examples of speech bubbles sourced from reputable repositories like GitHub and CodePen. These websites have meticulously crafted speech bubble shapes, catering to diverse website themes and design needs.
Our little endeavor makes sure you always have access to the most versatile and latest speech bubble designs.
Speech bubbles are conversation-like boxes commonly used in user interfaces to display text, comments, or messages in a visually appealing manner. Each speech bubble is carefully selected, offers a touch of freshness, and creates a unique visual appeal for your websites and web applications.
This comprehensive collection not only provides interactive design inspiration but also plays a crucial role in boosting user engagement on your projects.
Let’s explore the compilation of interactive CSS speech bubble code examples and get inspired to create dynamic layouts using unique and innovative speech bubble shapes.
1. CSS Speech Bubble With Animation Inside
See the Pen CSS speech bubble with animation inside by Susanna ( @sushimi ) on CodePen .
2. Speech Bubble
See the Pen Speech bubble by Rik Schennink ( @rikschennink ) on CodePen .
3. Pure CSS Responsive Speech Bubble
See the Pen Pure CSS Responsive Speech Bubble by Code Boxx ( @code-boxx ) on CodePen .
4. Comic Book Speech Bubbles With SVG
See the Pen Comic Book Speech Bubbles with SVG by Dudley Storey ( @dudleystorey ) on CodePen .
5. Speech Bubbles
See the Pen Speech Bubbles by Mark Boots ( @MarkBoots ) on CodePen .
6. Pure CSS Thought Bubbles
See the Pen Pure CSS Thought Bubbles by Grant ( @quadbaup ) on CodePen .
7. CSS / SASS Speech Bubbles
See the Pen CSS / SASS Speech Bubbles by nolastan ( @nolastan ) on CodePen .
8. Alternating Speech Bubbles
See the Pen Alternating speech bubbles by Kevin Østerkilde ( @Kosai106 ) on CodePen .
9. Pure CSS Speech Bubbles
See the Pen Pure CSS Speech Bubbles by Michael Chernin ( @mchernin34 ) on CodePen .
10. Speech Bubble Caret
See the Pen Speech Bubble Caret by GRAY GHOST ( @grayghostvisuals ) on CodePen .
11. Speech Bubbles
See the Pen Speech Bubbles by Daniel Mackay ( @danielmackay ) on CodePen .
12. Pure CSS Speech And Thought Bubbles
See the Pen Pure CSS speech and thought bubbles by Joe Hastings ( @JoeHastings ) on CodePen .
13. Comic Director Splash Animation
See the Pen Comic Director Splash Animation by Adam Argyle ( @argyleink ) on CodePen .
14. Speech Bubble
See the Pen Speech bubble by Ana Tudor ( @thebabydino ) on CodePen .
15. Chat Bubbles
See the Pen chat bubbles by Dave Alger ( @run-time ) on CodePen .
16. Comic Speech Bubbles
See the Pen comic speech bubbles by quatmo ( @quatmo ) on CodePen .
17. Responsive Speech Bubble
See the Pen responsive speech bubble by peros ( @perossing ) on CodePen .
18. Speech Bubble
See the Pen Speech Bubbles by NANOUU ( @antoniasymeonidou ) on CodePen .
19. Speech Bubble
20. pure css whatsapp desktop speech bubble.
See the Pen Pure CSS WhatsApp Desktop Speech Bubble by Benni ( @8eni ) on CodePen .
21. CSS Speech Bubble
See the Pen CSS Speech Bubble by Ga Satrya ???????? ( @satrya ) on CodePen .
22. Hello… I guess…
See the Pen Hello… I guess… by Alvaro Montoro ( @alvaromontoro ) on CodePen .
23. Simple CSS Speech Bubble
See the Pen CSS speech bubble by James Barnett ( @jamesbarnett ) on CodePen .
24. CSS only Speech Bubble
See the Pen CSS only Speech Bubble by Temani Afif ( @t_afif ) on CodePen .
25. Responsive Testimonial Quote Bubble (CSS)
See the Pen Responsive Testimonial Quote Bubble (CSS) by JC ( @jeremycaris ) on CodePen .
26. Black Lives Matter Dialog Boxes
See the Pen Black Lives Matter Dialog Boxes by Rio Jos ( @riojosdev ) on CodePen .
27. Chat Bubbles In CSS
See the Pen Chat Bubbles in CSS by Jason Founts ( @Founts ) on CodePen .
28. 8-bit pixel speech bubble text balloon
See the Pen 8-bit pixel speech bubble text balloon by Jos Faber ( @josfabre ) on CodePen .
29. Hello, World
See the Pen Hello, World by kirsten allen ( @kirstenallen ) on CodePen .
30. Single-element 3d speech bubble
See the Pen Single-element 3d speech bubble by Oliver Turner ( @oliverturner ) on CodePen .
31. Apple iMessage in CSS
See the Pen Apple iMessage in CSS by Matt Smith ( @AllThingsSmitty ) on CodePen .

Hi, I'm Digamber Singh, a New Delhi-based full-stack developer, tech author, and open-source contributor with 10+ years' experience in HTML, CSS, JavaScript, PHP, and WordPress.
- CSS Animations
- CodeIgniter
- Angular Material
- React Native

Item added to your cart

C3DAR Design
3D Printed -Bit Speech Bubble, Name Plate, Customizable Speech Bubble
Couldn't load pickup availability
Make a statement with our 3D printed 8-Bit Speech Bubble! Each speech bubble is 3D printed to order, and can be personalized with your own message in two colors of your choice. Our speech bubbles are printed using high-quality, eco-friendly PLA filament, ensuring a strong and durable final product. Plus, our precise printing process results in clean, sharp lines and a smooth finish for a professional look. Each speech bubble measures 1" Tall , making it the perfect size for adding a pop of personality to your home, office, or event. Use it as a prop for photos, or as a unique decoration on your desk or bookshelf. At C3DAR Design, we pride ourselves on our commitment to quality and customer satisfaction. Order your personalized 3D printed 8-Bit Speech Bubble today, and let us help you make a statement that's uniquely you! Specifications: • 3D printed to order using high-quality, eco-friendly PLA filament • Personalized message in two colors of your choice • Clean, sharp lines and a smooth finish for a professional look • Measures 1" Tall, perfect for adding personality to your home or office • Designed and printed in-house to ensure high quality and customer satisfaction. • Length is dependant on the letters that are used. For Example 4 Characters is 3.5" wide, while 7 characters is 6 inches long. Please note, these are 3D printed, there may be small imperfections, but we do process our items with the best possible settings. Colours may vary slightly based on monitors/screens. CANADIAN Shipping: -We ship all of our Canadian packages using untracked Lettermail where possible. This keeps the cost down. Average delivery time is between 5-15 days depending on the time of year. This is does not include processing time. US Shipping: All of our US Orders are shipped using Tracked Packet or Expedited Parcel depending on the order size. Average delivery time is between 5-15 days depending on the time of year. This is does not include processing time. 8-Bit Speech Bubble, 8 Bit Name Plate, Personalized Name Plate, Name Tag, Desk Name Plate
- Choosing a selection results in a full page refresh.
- Opens in a new window.
Trending Searches

- Text Effects
- Business Cards
Vector Pages
Photo pages, video pages.
- Search by Image
Explore Other Popular Vector Searches
Recent searches.
speech bubble 8-bit pixel art on white background. pixel speech bubble sign. pixel bubbles for messages. flat style. Pro Vector
Related Keywords

Get the Reddit app
/r/InternetIsBeautiful has shut down as part of the coordinated protest against Reddit's exorbitant new API pricing. Please don't message to request access. Details are available here: https://www.theverge.com/2023/6/5/23749188/reddit-subreddit-private-protest-api-changes-apollo-charges This community will not grant access requests during the protest.
pixelspeechbubble.com: A useful site to make free 8-bit style animated speech bubbles.
- All Vectors
- Free Vectors
- Login…
- Royalty Free Vectors
- Chat Vectors
8 bit pixel dialog chat bubbles vector image
License Learn More
The license type determines how you can use this image.
| Std. | Exp. | |
|---|---|---|
| Print / Editorial | ||
| Graphic Design | ||
| Web Design | ||
| Social Media | ||
| Edit & Modify | ||
| Multi-user | ||
| Resale Items | ||
| Print on Demand |
Ownership Learn More
Want to have this vector image all to yourself? An Exclusive Buyout secures the full rights of this vector.
We will remove this vector from our library and the artist will cease selling the artwork.
Ways to Buy Compare
There are three ways to pay for Standard licenses. Prices are $ USD .
| Pay with | Image Price |
|---|---|
| Pay-per-Image 14.99 One-time payment | |
| Pre-paid Credits 1 Download images on-demand (1 credit = $1). Minimum purchase of 30. | |
| Subscription Plan Choose a monthly or annual plan for Unlimited downloads. | |
There are two ways to pay for Expanded licenses. Prices are $ USD .
| Pay with | Cost per Image |
|---|---|
| Pay-per-Image 39.99 One-off payment, no signup needed. | |
| Pre-paid Credits 30 Download images on-demand (1 credit = $1). | |
Extra Services Learn More
Love the image but just need a few modifications? Let our talented artists do the work for you!
We’ll connect you with a designer who can make updates and send you the artwork in a format of your choice.
- Change the text
- Modify colors
- Resize to new dimensions
- Include logo or symbol
- Add your company or business name
Files Included
- Save to Pinterest
- Post to Facebook
- Send by Email
- Image ID 21421963
- Color Mode RGB
- Artist dezydezy Follow Hide
- ♥ Like
Similar Images
- More Images… More
More by dezydezy

Related Searches
- Conversation
- Communication

Press ESC to close
Or check our popular categories....

43 CSS Speech Bubble Design Examples
Imagine landing on a webpage and being greeted by a plain chunk of text—boring, right? Now, picture a stylish CSS speech bubble that seems to pop off the screen, guiding you through a conversation or highlighting key information. That’s web design with personality!
In the digital landscape, interactive elements like speech bubbles can transform a user interface from mundane to memorable.
Crafting these CSS tooltips or chat boxes not only enriches the user experience but showcases a savvy blend of aesthetics and function in web design.
By the end of this read, you’ll be equipped with the know-how to implement your very own CSS speech bubble —those snazzy, eye-catching pieces of UI that make users take notice.
Diving into everything from pure CSS talk bubbles to responsive designs adaptable to various devices, you’ll become the maestro of dynamic, on-screen conversations.
Expect to explore HTML speech bubble integration, CSS3 animations , and even scalable shapes that make responsiveness a breeze. Strap in; your UI is about to get a whole lot livelier.
CSS Speech Bubble Examples To Check Out
Pure css speech bubble by chonnychu.
See the Pen pure css speech bubble by ChonnyChu ( @chonny ) on CodePen .
Alternating Speech Bubbles by Kevin Østerkilde
See the Pen Alternating speech bubbles by Kevin Østerkilde ( @Kosai106 ) on CodePen .
This ain’t your typical speech bubble. Kevin spun it around, giving it a dash of mystery. Seriously, you gotta check it out.
Speech Bubble by skoupidia12000
See the Pen speech bubble by Panos ( @skoupidia12000 ) on CodePen .
Mad props to skoupidia12000. They whipped up this snazzy script and turned it into a bubble of brilliance.
Clean CSS Speech Bubble by projectxmatt
See the Pen Clean CSS Speech Bubble. by projectxmatt ( @projectxmatt ) on CodePen .
Yo, shout out to projectxmatt. He served up this sleek CSS speech bubble, whipped up using just HTML and CSS.
Speech Bubble Caret by grayghostvisuals
See the Pen Speech Bubble Caret by GRAY GHOST ( @grayghostvisuals ) on CodePen .
Got an online store? Need a sleek way for peeps to drop comments? This pen’s got you. That dark blue? Pops against the light blue speech bubble.
Pure CSS Speech Bubble with a Shadow by Ron
See the Pen Pure CSS Speech Bubble with a Shadow by Ron ( @keith0305 ) on CodePen .
Ron’s on the scene with this one. It’s pure, it’s CSS, and it’s rocking a subtle shadow. All done with HTML and CSS.
Speech Bubble Testimonial by Symbolic
See the Pen Speech bubble testimonial by Symbolic ( @symbolicx ) on CodePen .
Online sellers, where you at? Symbolic’s got this bubble that’s just perfect for showcasing customer love.
Animated Speech Bubble (Bouncy) by KhaledAhmedYounes
See the Pen Animated Speech Bubble (Bouncy) by Khaled Ahmed Younes ( @KhaledAhmedYounes ) on CodePen .
KhaledAhmedYounes has this bubble bouncing around using some jQuery and CSS magic. It’s alive!
Speech Bubble Outline by Florian Geierstanger
See the Pen CSS Speech Bubble Outline (svg data uri) by Florian Geierstanger ( @fgeierst ) on CodePen .
Florian’s got the game on lock with this outlined gem. Sleek, stylish and popping with just HTML and CSS.
Animated Speech Bubble Nav
See the Pen Animated Speech Bubble Nav by schadeck ( @schadeck ) on CodePen .
Online merchants, want something quirky? This speech bubble animation is all the rage right now.
Speech Bubble Wow by bchiang7
See the Pen Speech Bubble wow by Brittany Chiang ( @bchiang7 ) on CodePen .
bchiang7 jumped in and said “Wow!” with this jaw-dropping script.
Circular Speech Bubbles
See the Pen circular speech bubbles by rajeshdn ( @RajRajeshDn ) on CodePen .
RajRajeshDn’s circular masterpieces? A game changer. Boost sales, delight customers.
Speech Bubbles 3 by cool_lazyboy
See the Pen speech bubbles 3 by rajeshdn ( @RajRajeshDn ) on CodePen .
cool_lazyboy’s in the house! This script? Pure gold.
Speech Bubble Slider by Marc
See the Pen Speech Bubble Slider by Marc ( @mburgess0899 ) on CodePen .
Slide into Marc’s world with this slider speech bubble. A work of art for online shops.
Shakespearean Insult Generator by Kris Bocz
See the Pen Shakespearean Insult Generator – CodePen challenge by Kris Bocz ( @kbocz ) on CodePen .
A bit off-topic but, Kris Bocz went all Shakespeare on us with this one. Respect!
Flat Responsive Speech Bubbles by Faunk
See the Pen Flat Responsive Speech Bubbles by Fabian Fink ( @Faunk ) on CodePen .
Faunk’s doing things right. Simple, yet oh-so effective speech bubbles for client testimonials.
Responsive Speech Bubble by Peros
See the Pen responsive speech bubble by peros ( @perossing ) on CodePen .
Peros’ creation? It’s easy on the eyes. Super useful, super stylish speech bubbles.
Chat Bubbles by Dave Alger
See the Pen chat bubbles by Dave Alger ( @run-time ) on CodePen .
Chat it up with Dave’s creation. Chat bubbles made simple with HTML and CSS.
CSS Speech Bubble by Rm.satrya
See the Pen CSS Speech Bubble by Ga Satrya 🇮🇩 ( @satrya ) on CodePen .
Need something snappy? Rm.satrya’s got the answer. This CSS speech bubble? Minimal, yet so effective. The color play? Spot on!
Pure CSS Speech And Thought Bubbles by Joe Hastings
See the Pen Pure CSS speech and thought bubbles by Joe Hastings ( @JoeHastings ) on CodePen .
Alright, so, Joe nailed it with this one. A speech bubble that’s just straight up different from the rest. Fresh, neat and super user-friendly.
Speech Bubble W/ Drop Shadow by Syahrasi
See the Pen CSS speech bubble w/ dropshadow by Syahrasi ( @syahrasi ) on CodePen .
Whoa! A speech bubble with some sweet shadow action going on? Yep, that’s right. Stylin’ with just some good ol’ HTML and CSS.
Rik Schennink’s Speech Bubble
See the Pen Speech bubble by Rik Schennink ( @rikschennink ) on CodePen .
Picture this: A background that’s smooth with shades of grey and white. And then, BAM! That super lit white box in the middle. Super eye-catching and definitely does wonders for any conversation.
Skew’d Bubble Dink by Jase
See the Pen Skew’d Bubble Dink (CSS) by Jase ( @jasesmith ) on CodePen .
So Jase went all out and decided, “Why stay inside the box?” This design? Completely breaks it. It’s got that edgy skew thing going on. Funky, right?
SVG Speech Bubble by Timothy Miller
See the Pen SVG speech bubble by Timothy Miller ( @webinspect ) on CodePen .
Timothy dropped this bomb design. Straight up masterpiece.
Comic Book Speech Bubbles with Dudley Storey
See the Pen Comic Book Speech Bubbles with SVG by Dudley Storey ( @dudleystorey ) on CodePen .
For real, if you’re into popping designs, Dudley’s got you covered. It’s like a trip straight into a comic book. Super nostalgic.
Hello, World by kirsten allen
See the Pen Hello, World by kirsten allen ( @kirstenallen ) on CodePen .
kirsten brought this to the table. It’s sleek. It’s simple. It just works.
Black Lives Matter Dialog Boxes by Rio Jos
See the Pen Black Lives Matter Dialog Boxes by Rio Jos ( @riojosdev ) on CodePen .
Rio came through with a design that’s more than just a style. It’s a statement. Crafted beautifully with HTML and CSS.
CSS Stacked Chat Bubbles by J.M. CIery
See the Pen CSS stacked chat bubbles (Messenger style) by J.M. CIery ( @jmpp ) on CodePen .
Okay, here’s a thing by J.M. – Stacked chat bubbles that are so on point, they remind you of those messenger chats. Love it!
Dustin Dowell’s Pure CSS iOS Chat Bubbles Sass Mixin
See the Pen Pure CSS iOS Chat Bubbles Sass Mixin by Dustin Dowell ( @dustindowell ) on CodePen .
Dustin decided to sprinkle some of his magic on the iOS style. And guess what? It’s all CSS. Mind = blown.
Ana Tudor’s Speech Bubble
See the Pen Speech bubble by Ana Tudor ( @thebabydino ) on CodePen .
Ana’s creation? Off the charts! It’s got a dark backdrop, a popping square bubble, and the word “Hello” packed right in. It’s like 3D but better.
Pure CSS WhatsApp Desktop Speech Bubble by Benni
See the Pen Pure CSS WhatsApp Desktop Speech Bubble by Benni ( @8eni ) on CodePen .
And lastly, Benni served us with a speech bubble that screams WhatsApp Desktop vibes. And guess what? No extra stuff, just CSS.
CSS Chat Bubbles by Andrew
See the Pen CSS Chat Bubbles by Andrew ( @andrewerrico ) on CodePen .
Okay, you know those super engaging full-page chat convos? Andrew’s got you. This theme? Perfect to show off those back-and-forths. Whether you’re building a chat app or adding some chat vibes to your site, this one’s a keeper.
Sassy Right Triangles? Katherine G Shaw’s Speech Bubble Blockquote
See the Pen Speech Bubble Blockquote with Sassy Right Triangles by Katherine G Shaw ( @KatherineGShaw ) on CodePen .
Katherine’s come up with something slick. It’s not just a project, it’s the project.
Mrbnsn’s Clip-Path Magic: Speech Bubble W/ Hover Effects
See the Pen Clip-path speech bubble w/ hover effects by Michael Robinson ( @mrbnsn ) on CodePen .
If you want your online shop visitors to stick around, mrbnsn’s got the trick. Simplicity + a splash of hover effects? Sold!
Just the Speech Bubble by Fivera
See the Pen Speech bubble by Fivera ( @fivera ) on CodePen .
Clean. Simple. Done right with HTML and CSS. It’s not just any bubble; it’s Fivera’s vision.
Jamesbarnett’s Take on CSS Speech Bubble
See the Pen CSS speech bubble by James Barnett ( @jamesbarnett ) on CodePen .
James dropped this super cool script. No biggie, just some stellar speech bubble action.
Convo Boxes Galore with Carles Codony
See the Pen speech bubbles by Carles Codony ( @bitblitter ) on CodePen .
Talk about leveling up stores with speech bubbles! Carles’ technique is killer. Grey boxes, a pop of green and red, and a design that feels like a list but looks a hundred times cooler.
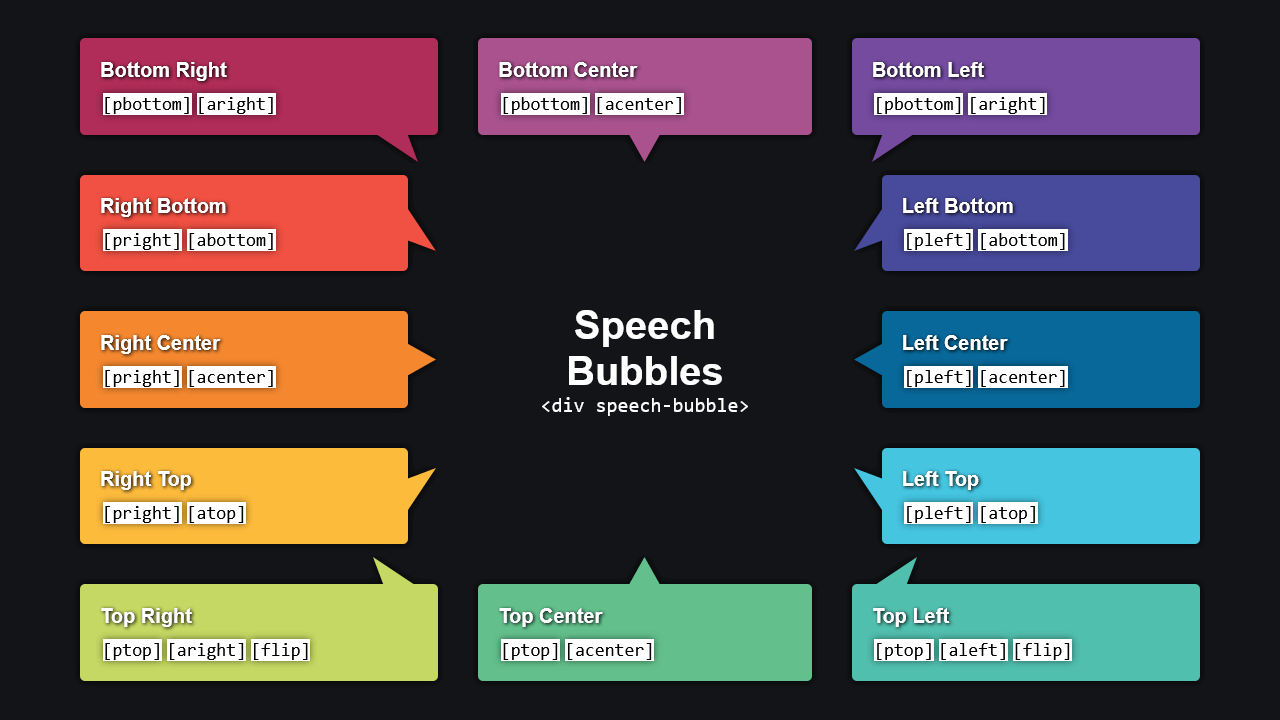
Depthdev’s Callouts & Speech Bubbles
See the Pen CSS Callouts/Speech Bubbles by Adam ( @depthdev ) on CodePen .
Depthdev’s doing things differently. Four directions, one element, all CSS. It’s kind of the Swiss Army knife of speech bubbles.
Chat Bubbles on an iPhone by Stephen Zuniga
See the Pen Chat bubbles in iPhone by Stephen Zuniga ( @stezu ) on CodePen .
If you’re after that iPhone look but with a speech bubble twist, Stephen’s got your back. For those perfect two-party chats.
Grant’s Pure CSS Thought Bubbles
See the Pen Pure CSS Thought Bubbles by Grant ( @quadbaup ) on CodePen .
Thought bubbles? With just HTML and CSS? Yep, Grant went there and crushed it.
Apple iMessage Vibes by Matt Smith
See the Pen Apple iMessage in CSS by Matt Smith ( @AllThingsSmitty ) on CodePen .
Imagine the sleekness of Apple’s iMessage, but made by Matt. Done with HTML and CSS. Super chic.
Patrick Kleckner’s 8-Bit Balloon
See the Pen 8-Bit by Patrick Kleckner ( @pkleckner ) on CodePen .
Patrick’s hitting us with some nostalgic vibes. An 8-bit speech balloon? Count us in.
Argyleink’s Animated Comic Director Splash
See the Pen Comic Director Splash Animation by Adam Argyle ( @argyleink ) on CodePen .
It’s comic. It’s splashy. It’s animated. Argyleink’s mixing things up with HTML and CSS for this super fun piece.
Wanna jazz up your site or app? Dive into these CSS speech bubbles. Different vibes for different tribes!
FAQ On CSS Speech Bubble
How do i create a css speech bubble.
Alright, let’s get this show on the road. Crafting that nifty CSS speech bubble is all about the fine art of styling. You’re gonna play with CSS properties—think borders, pseudo-elements like ::after and ::before for that slick tail, and position to place it just right.
Use border-radius for rounded corners to soften the edges, and remember to add a pinch of box-shadow for depth.
Can I make speech bubbles responsive?
Absolutely. Welcome to the era of responsive design . Make sure your bubbles are flexible by using relative units like percentages or ems for width, and max-width for scaling smarts.
Media queries are your best pals here; they’ll help you adjust the bubble size based on the device’s screen.
What’s the simplest method for adding arrows to speech bubbles?
Keep it simple, folks. Use the CSS pseudo-element ::after to create a small triangle that acts as the arrow. Position it snugly against your bubble with position: absolute and let border-width and border-color do the heavy lifting.
It’s like origami with code—folding edges to point the way.
Are CSS speech bubbles accessible for screen readers?
Now, we’re speaking the right language—accessibility matters. While the visuals are cool, ensure screen readers understand by using proper HTML structure.
Put your speech bubble text within an element that conveys its importance, like an aria-live region for dynamic content. It’s a blend of form and function.
How do animations enhance CSS speech bubbles?
Here’s where it gets vivid. CSS animations bring that pop to your bubbles, giving them life. Whether it’s fading in, bouncing, or sliding—it’s about grabbing attention smoothly.
Just a couple of keyframes for entrance or attention, and you’ve got movement that’s both eye-catching and professional.
Is it possible to have multi-line CSS speech bubbles?
Why stop at one when you can have more, right? Dynamic speech bubbles handle that chat-like look with ease.
Use display: inline-block and white-space: pre-wrap to respect line breaks and let your bubble grow with each new line, keeping those conversations flowing and natural.
How can CSS pseudo-elements be used in speech bubbles?
Think of pseudo-elements as your special toolkit. ::before and ::after make for crafty craftsmen in creating those extra details like tails or decorative marks, without additional HTML .
With CSS, they position and style seamlessly, adding layers to your speech bubble masterpiece.
Do I need images to create speech bubbles in CSS?
Wave goodbye to image files! Pure CSS speech bubbles are totally doable and definitely recommended. Borders, shadows, and the magical pseudo-elements handle all the visuals.
It’s a performance-friendly approach—faster load times, and better scalability. A win-win scenario for today’s sleek web.
Can CSS speech bubbles include interactive elements?
Certainly! It’s the digital age; static is so last season. Make those interactive web components play nice within your speech bubbles. Think buttons, forms, or even links. With a dab of JavaScript, trigger them to appear on click or hover—interactivity is king.
What’s the best practice for positioning CSS speech bubbles?
Positioning can be tricky, but it’s all about context. Relative and absolute combos work wonders.
Nest your bubble inside a positioned container (hello, position: relative ) and then, give yourself the freedom to move that bubble to your heart’s content with position: absolute . Keep it contained, yet free-floating.
And that’s a wrap on the CSS speech bubble journey. You’ve crossed the bridge from simple text blocks to engaging conversational UI pieces. Throwing in some CSS3 sparkle has hopefully felt like mixing just the right ingredients for a gourmet visual dish.
Here’s the rundown:
- Crafted bubbles with tailor-made CSS tooltips ? Check.
- Navigated the responsiveness rapids using media queries? Done.
- Aimed for the stars with accessible web design ? Absolutely.
You’ve come a long way. Those bubbles are now less of a mystery and more of a tool in your belt, ready to be whipped out when your web page starts feeling like a silent movie that’s dying for dialogue. Whether it’s the party pop of an animation or the slick stealth of a tooltip, user conversations on your sites just got a whole lot snazzier.
Remember, it’s all about breathing life into pages. With these tips, go on, make the web not just informative but also undeniably interactive.
If you liked this article about CSS speech bubbles, you should check out this article about CSS range sliders .
There are also similar articles discussing javascript text animation , CSS dashboard , product card design , and CSS pagination .
And let’s not forget about articles on CSS scroll effects , CSS shadow effects , CSS lists , and CSS search boxes .
Categorized in:
Share Article:
Bogdan Sandu
I've been passionately working with WordPress since 2008 both as a publisher and as a theme developer. I know, the grey hairs on my head say that's a long time ago.
Related Articles
34 css tooltip examples to enhance user experience, 42 stunning css animation examples to inspire you, 38 effective css headers examples you can use, 37 inspiring css carousels for modern websites, other stories, 18 bootstrap tooltips you need to check out, 39 creative css masonry layouts.
- Manage Account
- The Courier ePaper
- Evening Telegraph ePaper
Dundee teenagers made guests of honour at German Highland Games
The four Scotland fans unexpectedly took part in a German town's annual Highland Games.

A group of Dundee teenagers have been made guests of honour at a German equivalent of the Highland Games.
The quartet are in Germany to support Scotland at Euro 2024.
They were visiting the town of Langenselbold, 20 miles east of Frankfurt, when the games organisers suddenly realised they were from Scotland.
Despite being unable to compete in some of the traditional contests, Owen Lockhart, 18, and James Rooney, Jacob Arthur and Gregor Brown, all 19, were persuaded to participate in the obstacle race.
They had to put three sacks of hay on a wheelbarrow through the course while drinking a whisky and a half-litre glass of beer as fast as they could.
Draped in saltires and wearing kilts, the boys then took on the decidedly un-Scottish bucking bronco ride.
For their efforts, they were each presented with a German sausage.
Not to be outdone, the Dundonians showed their respect for the generous hospitality by singing Flower of Scotland with bagpipe accompaniment.

Their rendition was greeted with a huge cheer from scores of onlookers.
The boys are among a reported 200,000 strong support which has made the trip to Germany to support Scotland in the Euros.
Flower Of Scotland sung with a bagpipe accompaniment
James told The Courier the hospitality and welcome given to Scottish fans since arriving in Germany had been “phenomenal”.
He said: “We’ve been greeted with handshakes and smiles from every German we meet.
“Even at the fanzone in Frankfurt, surrounded by thousands of Germans as we watched Scotland getting stuffed 5-1, the fans were great with us.
“Aside from the result of the opening match, every second of being here at the Euros has been fantastic.”

James added that it was the owner of their accommodation who persuaded them to go to the Highland Games.
“We didn’t really know what to expect but it was the real deal with many of the traditional events you’d expect,” he said.
“However, it was a bit odd being surrounded by a load of Germans all dressed in tartan and kilts.
“Because we were Scottish they absolutely loved us.
“What’s more, they were much better than we were at the events too, though we did give it our all in the obstacle race.

“Then we made a special presentation of a German sausage each, which was hilarious.
“Then a piper started playing Flower of Scotland so the four of us gave locals a full rendition which they were delighted with.”
The games have been held in Langenselbold for the past 16 years with various sporting events loosely based on the traditional Scottish Highland Games equivalent.
Lads now heading to Cologne for Scotland’s match versus Switzerland
Despite not having a ticket for the game the four, along with pal Cameron Coll, plan to be in Cologne to soak up the atmosphere before Scotland’s must-win Euro 2024 game versus Switzerland on Wednesday.
“It would be fantastic if Scotland could get a win against the Swiss and would open it right up again,” said James.
“But win or lose it’s been a phenomenal trip with the German people being the best hosts ever.
“However, we’ll certainly have to brush up on our Highland Games skills before we come back though.”
More from Dundee

Best pictures as thousands support Scotland in the sun at Dundee Fan Park

Dundee University summer graduations 2024: Pictures from day two

Man, 28, charged over 'hate crime' at Dundee Pride

First look at Dundee University nursery expansion with plans to demolish 'unstable' buildings

Council chief responds to safety check concerns over new Dundee Uber drivers

Euro 2024: Will rain stay away for Dundee and Dunfermline fan zones this week?

We rank Dundee's 6 trickiest circles for city driving

Dundee nursing assistant stole cash from stricken car crash victim, 85, in Ninewells

Why Tayside residents were woken up by low-flying helicopters

Best pictures from day one of Dundee University summer graduations 2024
Conversation.
Comments are currently disabled as they require cookies and it appears you've opted out of cookies on this site. To participate in the conversation, please adjust your cookie preferences in order to enable comments.

IMAGES
VIDEO
COMMENTS
Make fun and creative pixel speech bubbles with this easy online tool. Add text, spikes, animations and more to your bubble.
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
It's super super easy to make speech bubble with 8-bit text . All you have to do is go to wigflip.com and go from there. Check out my video to see how to cre...
Explore 8 bit speech bubble GIFs. GIPHY Clips. Explore GIFs. Use Our App ...
Here, we have curated a comprehensive selection of hand-picked free HTML and CSS speech bubble code examples, sourced from reputable platforms such as CodePen, GitHub, and other valuable resources. FreeFrontend. HTML; ... 8-bit Pixel Speech Bubble Text Balloon. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: partial ...
How to make your own 8-bit text using Wigflip.com. (http://wigflip.com/ds/) If Wigflip doesn't work go to pixelspeechbubble.comMUSIC= Sunday Plans -Silent Pa...
Pixel art. 8-bit computing. Retro style. Arcade game machine. Black-and-white. of 19. Find 8 Bit Speech Bubble stock images in HD and millions of other royalty-free stock photos, illustrations and vectors in the Shutterstock collection. Thousands of new, high-quality pictures added every day.
pixelspeechbubble.com: A useful site to make free 8-bit style animated speech bubbles. Haha, I wonder what the use case for this is in game development, unless someone wants to ship their game with 1000 speech bubble gifs embedded :D Funny tool though.
8-bit computing. black-and-white. flat design. third generation of video game consoles. retro style. of 14. Find 8 Bit Speech Bubble stock images in HD and millions of other royalty-free stock photos, illustrations and vectors in the Shutterstock collection. Thousands of new, high-quality pictures added every day.
Download this Premium Vector about 8 bit pixel speech bubbles set vector, and discover more than 166 Million Professional Graphic Resources on Freepik. #freepik #vector #cloudbubble #textbubble #speechcloud
28. 8-bit pixel speech bubble text balloon. See the Pen 8-bit pixel speech bubble text balloon by Jos Faber on CodePen. Author: Jos Faber @josfabre Links: Source Code / Demo Created on: July 11, 2019 Made with: HTML, CSS(SCSS) 29. Hello, World. See the Pen Hello, World by kirsten allen (@kirstenallen) on CodePen. Author: kirsten allen @kirstenallen
Browse 1,071 incredible Pixel Speech Bubble vectors, icons, clipart graphics, and backgrounds for royalty-free download from the creative contributors at Vecteezy! ... 8 bit pixel; 3d speech bubble; world map pixel; animation speech bubble; comic speech bubble; blank speech bubble; cartoon speech bubble; speech bubble outline;
The best selection of Royalty Free 8 Bit Speech Bubble Vector Art, Graphics and Stock Illustrations. Download 300+ Royalty Free 8 Bit Speech Bubble Vector Images.
8 bit pixel speech bubbles set vector. Download a free preview or high-quality Adobe Illustrator (ai), EPS, PDF vectors and high-res JPEG and PNG images.
Make a statement with our 3D printed 8-Bit Speech Bubble! Each speech bubble is 3D printed to order, and can be personalized with your own message in two colors of your choice. Our speech bubbles are printed using high-quality, eco-friendly PLA filament, ensuring a strong and durable final product. Plus, our precise printing process results in clean, sharp lines and a smooth finish for a ...
Download the speech bubble 8-bit pixel art on white background. pixel speech bubble sign. pixel bubbles for messages. flat style. 11411849 royalty-free Vector from Vecteezy for your project and explore over a million other vectors, icons and clipart graphics! Vecteezy logo Vecteezy logo.
Download 8-bit speech bubble set with text and type font and numbers for retro video game or chat design. Pixel alphabet with symbols and various form comic square text bubbles. Vector template Stock Vector and explore similar vectors at Adobe Stock.
pixelspeechbubble.com: A useful site to make free 8-bit style animated speech bubbles. pixelspeechbubble.com Open. Share Add a Comment. Sort by: Best. Open comment sort options ... Learned so much English from that game translating those speech bubbles with a dictionary (a paper book dictionary, if you remember those, you younglings) and still ...
21421963. Color Mode. RGB. Artist. dezydezy Follow Hide. ♥Like. +Cart. 8 bit pixel dialog chat bubbles vector speech boxes template. Download a free preview or high-quality Adobe Illustrator (ai), EPS, PDF, SVG vectors and high-res JPEG and PNG images.
Crafting that nifty CSS speech bubble is all about the fine art of styling. You're gonna play with CSS properties—think borders, pseudo-elements like ::after and ::before for that slick tail, and position to place it just right. Use border-radius for rounded corners to soften the edges, and remember to add a pinch of box-shadow for depth.
Customizable 8-Bit Speech Bubble - You can find this stl on our platform😉#3d #3dprinting #3dprint #shorts
8 Bit Text Effect. Create a text effect "8 Bit" bad comic speech bubble with our online custom font generator. Create captivating and eye-catching text effects with our innovative font style generator. Unleash your creativity and design stunning fonts that resemble comic book speech bubbles. Transform ordinary text into a dynamic and engaging ...
Customizable 8-Bit Speech Bubble. Add this STL to a collection. Create a new collection. Done. No more batch buying your STLs. Stlflix is the ultimate STL subscription service. Get access to an ever growing library of exclusive premium content, from unique miniatures to awesome and useful print in place models.
Rishi Sunak, Jeremy Hunt and James Cleverly's wives took to the election campaign trail on Wednesday to help promote the Conservative cause.. Akshata Murty, the wife of the Prime Minister ...
An icon of a speech bubble, denoting user comments. An icon of 3 horizontal dots. An icon of a paper envelope. ... "However, it was a bit odd being surrounded by a load of Germans all dressed in ...