How to create an online resume
An online resume is a digital version of a resume.
It is an overview of your experience, skills, education, and achievements.
It can be used to apply for a job, freelancer gig, consultancy engagement, or apply to a school.
The value of having it online as a website is that people from all over the world can access it easily.

What is a resume
The resume is an overview of your experience, competence, and skills.
It is most known for being a document, used to apply for jobs.
Companies and hiring managers use the resume to get an understanding of who you are as a professional and what you are capable of doing.
Your online resume can be shared by its link to companies, hiring managers, and recruiters, so that they can notice you.
Why create an online resume
A resume is relevant for every professional.
Your resume as a website makes it easy for others to access and view your resume.
It can be used to E.G. get a job, freelancing gig, consultancy engagement, or apply to a school.
Having it online makes it possible for people from all over the world to find you.
The design of the resume gives the reader an impression of who you are. Make sure that it appears in a good and presentable way!
What do I need to know to create my resume as a website?
HTML, CSS and JavaScript are the basic languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages.
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more.
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users.
How to create a resume step-by-step
Follow the steps to create your online resume from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces . Sign up and get started in a few clicks.
Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Advertisement
Step One: Add a Website Layout
Create a responsive website from scratch.
Read here for how to create a website layout: How to create a Website Layout
A resume can be created in different ways.
There is not a one-size fits all .
Keep in mind why, how, and what , you are building it for.
Build the resume that is right for you.
Step Two: Plan your content
Think about how you want to design your resume.
- What information do you want to include?
- What impression do you want to give the reader?
- How do you as a professional want to be presented?
Step Three: Add content
Include the essential sections:
- Contact Information section
- Key Summary section
- Education section
- Work Experience section
Check out our How To library for more code snippets: How To Library
1. Contact Information section.
Add your name and contact information.
The contact information section lets the reader know how to get in touch with you.

2. Key Summary section.
Write a short summary that highlights your experience, competence, and skills.
Personalizing the text can make you stand out.
The key summary helps the reader to get an understanding of who you are as a professional.
Keep it short and simple.

3. Education section.
Give an overview of your educational background.
Include details such as the institution, degree, and year.
Professional courses and certifications can also be listed as education.

4. Work Experience section.
List the jobs that you have had.
Add details to each job, which includes what year, your role, and your responsibilities.
Other experiences such as projects and freelancing gigs can also be a part of this list.

We have made you a template that you can use and build with.
You can load the CV template in W3Schools Spaces . Get started with publishing your online resume in a few clicks.
* no credit card required
CV Template

W3Schools Spaces
Build and publish your online resume with w3schools spaces..

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
30+ Perfect HTML Resume Templates (Free Code + Demos)
This huge 100% free and open source collection of html and css resume templates is sure to impress recruiters and help you land your dream job. enjoy, 1. html and css resume, 2. sample resume idea, 3. responsive resume template.
Responsive resume template, you just need to fill out the content with your own.
4. HTML Resume
5. resume concept.
Draco is a free PSD & HTML resume template.
7. Simple HTML Resume
8. minimal css resume, 9. codepen resume header background.
I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop. I thought it would be nice to have a creative, organized way to display my relevant skill set... Read More
10. Dark Theme HTML Resume
11. responsive css resume.
Responsive Resume built in Sass
12. Interactive CSS Resume
Played a little bit of hide and seek with my resume. Used the code for the flashlight effect from here:http://codepen.io/arroinua/pen/bBxgm
13. CSS3 Creative Resume
I thought this would be a perfect project to use LESS mixins in. Designed by: Pixeden: http://www.pixeden.com/resumes-templates/creative-resume-template-vol-1 Librarian Image is from Dribbble: http://dribbble.com/shots/271458-Librarian by talented "Artua"
14. Live Resume Concept
15. html/css resume template, 16. my cv - made using html and css.
This is my first implementation. I learnt CSS on 15 Jun 2013 at Codecademy.com and as a final project titled "Build your resume!" I took it seriously and decided to go on creating my own Resume using my CSS / HTML knowledge so far (whatever gained from Codecademy.com)
17. Dark HTML Resume
Inspired from the design made by 'Teodora': http://www.webdesignerforum.co.uk/files/file/63-free-psd-cv-template/ https://dribbble.com/shots/1141520-PSD-CV-template?list=searches&offset=17 Dark-wall pattern: http://subtlepatterns.com/dark-wall/ Lato Font: https://www.google.com/fonts/spec... Read More
18. Printable Diner Menu Resume
Live at https://jubishop.com/resume.html
19. Pure CSS Resume
A pure CSS resume to showcase your interactive resume!
20. RWD Resume
Thanks to xichen. This artwork is based on https://codepen.io/xichen/pen/wzpZrr. I add some animation on skill section and make it more responsive.
Задание по вёрстке для первой ступени Школы редакторов Бюро Горбунова
22. Personal Resume With Bootstrap4
This is my Personal Resume developed by using HTML, CSS, Bootstrap and Font-Awesome.
23. Thiago Braga | English Resume
Updated at 20/04/2020 - 22:24 (Brazilian time)
24. Personal Portfolio
Resume Portfolio
25. Profile Template
HackerRank Profile Template For Resumé.
26. Responsive Education Timeline
Fully responsive education timeline built with HTML, SCSS, Bootstrap 4 and font awesome for icons.
FoolishDeveloper
50+ Resume templates using HTML (Free Code + demo)
- Post author: aditi tiwari
- Post published: January 14, 2024
- Post category: html / css
Hey my curious learners, do you also want to make your resume perfect for selection in the best companies? Aren’t you confident about your resume or want some ideas to make it result-oriented as well as creative?
HTML Resume templates
A good resume is very important nowadays as any company in which you will sit for an interview first you have to show your resume if the resume is selected then only you can proceed to further steps, now you have understood why having a good resume is important.
Here we have the best collection of amazing HTML CSS resumes from resources like Codepen you will love them and use them for your upcoming interview.
Let’s explore the resume templates…
Read Also: 30+ Javascript Projects with Source Code

1. CSS3 Creative Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML , CSS and Javascript.
Personal PortfolioWebsite Using HTML and CSS Source Code
2. Simple Resume
3. HTML/CSS Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML and CSS.
4. Resume template
5. Responsive Resume Template
6. Simple Resume
7. Horizontal Scrolling Resume
8. CSS Activity 4.6 Resume v2
Maintenance Page Using HTML and CSS
9. Sample Resume
10. My resume
11. Resume Template
12. Resume template
13. HTML RESUME TEMPLATE
14. CSS Grid Resume
15. Bootstrap 4 Resume
16. Minimal HTML & CSS Resume Template (Credit in Source)
17. Free Resume Generator
18. Resume Template
19. Resume Template
20. React Developer Resume Template
21. HTML Resume Template
22. Resume Template
23. Portfolio Design
24. Basic Responsive CSS Grid Resume Template
25. Resume Template
40+ Checkout forms using HTML ,CSS &JS (Free code+ Demo)
26. Pure CSS Resume
27. HTML CSS RESUME
28. css-resume
29. CSS resume
30. CV: Nici
31. sticky css resume
32. HTML/CSS Resume
33. Attractive Resume Template
34. Creative Resume
35. Web Developer Bootstrap 4 Portfolio, CV, Resume (CSS only & Responsive)
36. Portfolio de Gilbert Torchon
37. Resume | Anoop Jadhav
38. Resume Css Basic
39. My Resume / CV
40. HTML5 Resume: Jared Pearce
41. Responsive Resume
42. Flexbox Resume Challenge
45. My CV – made using HTML and CSS
46. Resume Concept
47. Resume CSS
48. RWD Resume
49. Personal Portfolio
50 . Resume
51. Printable Diner Menu Resume
So, you saw many different varieties of Resume templates which are very beneficial for web development learners and specially if you want to make your resume whether you are a beginner or a professional one. You can add them whenever you are proceeding with any portfolio website. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!
What is a Resume?
Resumes are the document that gives all the information about a user from their name , age, education qualification, skills and other details are written inside a page that helps in getting job by sharing the same details to the multiple recruiters.
What are the different kind of Resume?
Generally Resume are created in two type: 1. Using Hard paper and writing all the details . 2. Creating portfolio websites.
You Might Also Like

52+ CSS Profile Card (Free code+ Demo)

I Love You in Code Language (Free Code + Demo)

Smooth Zoom Transition Using CSS (Free Code)
Thanks or visiting FoolishDeveloper! Join telegram (link available -Scroll Up) for source code files , pdf and ANY Promotion [email protected]
All Coding Handwritten Notes

Browse Handwritten Notes
- Knowledge Base
- Free Resume Templates
- Resume Builder
- Resume Examples
- Free Resume Review
Click here to directly go to the complete HTML resume sample
Know how to tag your HTML resume!
"The way to get started is to quit talking and begin doing." -Walt Disney
And to create a job-winning resume, you need professional assistance which we are here to provide.
Resume writing is not rocket science.
Anyone can write a resume.
But writing a perfect HTML resume - that is where the devil lies.
As a front-end web developer who creates the visual appearance of websites with coding languages, you need to be able to reflect that potential in your html5 resume.
You need to have a professional approach to resume writing if you want to curate a job-winning resume. And in this blog, we have covered every tip for each section of your HTML resume.
Read on to learn the art of curating an impeccable HTML resume to effectively communicate your professional expertise to a potential employer.
Here is a summary of our HTML Resume Blog:
- Provide the certifying authority, course name, time period, etc. in your HTML resume
- Mention about the projects that you have participated in or singlehandedly led.
- Communicate your work experience details in one-liners and list them in groups.
- List all your details in reverse chronological resume format.
- Give an overview of your resume by composing a suitable resume summary or an objective.
That's not all.
By the end of this blog, you will be able to put together a job-winning HTML resume. Additionally, you will also learn:
- How to make your html resume ATS compliant and recruiters friendly.
- What are the 3 stages of resume writing and what are the distinct section of an html resume?
- How to describe your work experience in a professional manner on your HTML resume.
- How to highlight html skills on a resume like a professional?
- Whether to include education and certification details on an HTML resume.
- Is it necessary to include a summary or objective for your html resume?
Our Online Resume Builder has a huge library of examples and an HTML resume sample that will blow your mind!
Simply fill in with your details and your perfect resume is good to go.
What is HTML Resume & Why Do You Need It?
The best way to give an HTML resume definition is that it is the documentation of your professional experience and skills for the recruiters to recognize you as a suitable applicant for the targeted job profile.
And you must create a resume that highlights the most significant aspects of your potential.
- Creating a job-winning resume is not a piece of cake especially if you want to stand out amongst hundreds and thousands of applicants. But it is not something that cannot be accomplished.
- You need to curate a resume that can help you rank high on the ATS (Applicant Tracking System) which most recruiters use to filter through resumes and pick the most suitable ones.
Simply make sure that you use the keywords used by the recruiters in the job listing and are relevant to the job profile that you are applying for.
HTML is amongst the top programming languages and so the demand for html professionals would be high in the current job market.

Source: UC Berkley Extension
You can learn more about HTML resume definition by going through Hiration's do's and don'ts for your resume .
In the meanwhile, do get your existing resume professionally reviewed by Hiration’s Resume Review Service which is free.
How to Write Your HTML Resume
An effective way to write an impeccable resume is by following the three stages of resume writing that have been discussed below:
- Stage 1: Master HTML Resume
- Stage 2: First Draft of HTML Resume
- Stage 3: Final Draft of HTML Resume

Master HTML Resume
Starting by drafting a master resume can help you throughout your resume writing and make it easier for you to curate a job-winning resume.
A master folder of your HTML fresher resume can be created to gather your details and information that is most likely to be required in every resume.
Simply list down every detail of your work experience, education, training, certifications, awards, recognitions, etc.
Some details may not seem important in your current resume but do not hesitate to store them in your folder because they may be required in the future update of your resumes.
First Draft of HTML Resume
Next, create the first draft of your html5 resume wherein you need to compose the following sections as per your requirement:
- Personal Information
- Profile Title
- Professional Experience
- Certifications (if any)
- Awards & Recognition (if any)
- Additional Information (if any)
Final Draft of HTML Resume
In the final stage, you need to compose two important sections that can help you highlight both your professional skill and work experience:
Key Skills : Create a separate section to highlight your skills which you need to pick from the professional experience section. Simply scan through your work experience statements, then pick the most significant skills and list them under the "Key Skills" section.
Summary/Objective : If you have more than 3 years of work experience, compose a suitable resume summary. But if you have less nor no work experience, compose a resume objective. You must compose this section as it gives an overview of your resume.
HTML Resume Sections
Every section in a resume plays an important role in highlighting different details and information about you to the recruiters.
Your html resume layout should consist of various sections.
The below-given sections are the standard resume sections that are ideally required to be framed in a resume:
- Summary/Objective
To enhance the standard sections of a simple HTML resume, the below-given optional sections can be framed:
- Awards & Recognitions (if any)

Also, do read more about resume sections on Hiration's Guide to sections in a resume .
Additionally, you can use Hiration’s Online Resume Builder to curate the perfect resume that can raise your chances of being shortlisted for your dream job.
HTML Resume: Header
Your resume header is the section that helps you label your resume with your name and give it a unique identity to stand out amongst any other resume.
It makes it easier for the recruiters to keep a track of your resume in a sea of resumes. Hence you should write your HTML development resume in the range of 16-20 font size at the topmost part of your section.
If you have a middle name write only the initial of your middle name followed by a period and place it between your first and last name.
Read Hiration’s Guide To Writing The Perfect Resume Header to learn how to curate the perfect header for your HTML developer resume.
We have given an HTML resume example for you to understand how an ideal resume header is framed:

Make the best use of Hiration's Online Resume Builder to frame the perfect resume that can help you land your dream job.
Describe Your Professional Experience in Your HTML Resume
Most people make the mistake of taking their resumes for granted and hence end up losing the chance of landing their dream jobs despite having all the required skills and credentials.
Here is your chance to avoid making such avoidable mistakes and get closer to your dream job.
The following factors can help you curate a flawless resume if followed and applied while framing your HTML fresher resume.
- STAR Format
- Frame Points
- Grouping & Highlighting

STAR FORMAT
Always write action-oriented points that help you describe your work experience and highlight your roles and responsibilities while also mentioning your achievements and contributions.
The STAR format can help you describe your professional experience in the most effective manner.
STAR stands for the following points:
- S: The situation , backdrop, or context of work assigned to you.
- T: The actual task assigned to you.
- A: action or strategy you used to execute the assigned task.
- R: The result or outcome of your action in the form of achievement figures.
FRAMING POINTS
To understand the importance of framing your HTML resume points, let us compare the two HTML resume examples that have been given below:
AVOID THIS:
Resume Example 1: "As a professional HTML developer, I have written 100% efficient, well designed, and testable codes by making use of Photoshop and Dreamweaver. While working on the given project, I cooperated with 10 web designers to match the visual design intent for 20+ websites. As part of my roles and responsibilities, I successfully updated 20+ client websites while designing, building, and maintaining software applications. I also identified any existing problems and corrected them to ensure 100% customer satisfaction at all times."
PRACTICE THIS:
Resume Example 2:
- Wrote 100% efficient, well designed, and testable codes via Photoshop and Dreamweaver
- Cooperated with 10 web designers to match visual design intent for 20+ websites
- Updated 20+ client websites while designing, building, and maintaining software applications
- Identified problems and corrected them to ensure 100% customer satisfaction
Framing Points: Analysis
By comparing the two HTML resume examples, we can observe that framed points (example 1) are clear to read and understand as compared to the paragraph (example 1).
There is a huge difference between the framed points and the lengthy paragraph despite both the examples describing the same HTML resume points.
And for a recruiter, it would be easier to go through the framed points as compared to the paragraph where all the information is clustered together in a bulk.
In conclusion, always make sure that you frame your points in one-liners and avoid writing bulky paragraphs to describe your professional experience.
GROUPING & HIGHLIGHTING
Another important factor that can help you enhance your work experience section is by applying grouping and highlighting.
To understand its importance and how it can be implemented in your simple HTML resume, let us look at another set of HTML resume examples given below:
LESS IMPACT:
Resume Example 1:
- Created the UI for 60+ websites through standard HTML and CSS practices
- Maintained and updated 10+ HTML/CSS templates on a weekly basis
- Collaborated with the back-end Web Developer team and created 27+ new websites
- Drafted efficient codes via Dreamweaver & BootStrap to delivered high-quality codes
- Integrated accurate data from 90+ back-end services and databases
HIGH IMPACT:
UI Designing & Web Development
Data Integration
Grouping & Highlighting: Analysis
Now both the examples are clear to read but applying grouping and highlighting (example 2) effectively enhances your framed HTML resume points (example 1).
It is so because listing down all the similar points under the relevant group makes it look more organized and highlighting the main point in your statements.
The recruiters can easily make out your achievements and contributions as a professional and hence raise the chances of shortlisting you for the targeted job profile as the most suitable applicant.
Make sure that you make the best of grouping and highlighting to frame effective one-liner points that help you describe your professional experience.
Refer to the given resume HTML resume template showcasing what an ideal professional experience section looks like:

Create Separate Key Skills & Technical Skills Section in Your HTML Resume
The recruiters look for applicants who have the right set of html skills on resume to shoulder the responsibilities that come with the targeted job.
- You need to highlight the most significant skills that you possess as a professional in your HTML resume.
- Create a separate section under the heading "Key Skills" and align all the core skills that you have justified in your one-liners.
- But make sure that you mention only those significant skills that are relevant to the job profile.
Doing so can help you rank high on the ATS because you can highlight your skills by using relevant keywords used by the recruiters in the job listing.
Read Hiration's Guide on what skills to put on a resume to get a better understanding of how to efficiently curate this section.
Here is an HTML resume sample showcasing the perfect html skills on resume. It illustrated what your HTML resume skills should look like when composed in this section:

Include HTML Resume Summary
Compose an html resume summary if you have more than 3 years of work experience to give an overview of your resume.
A resume summary can help you highlight your most significant achievements and contributions to an organization through which the recruiters can easily recognize your potential.
You can compose an effective resume summary by following the given points:
- Write your summary at the end because that way you can easily decide what to skip and add.
- Scan through your work experience section and pick the highlights of your career.
- Avoid over flooding your resume summary with unnecessary details and information.
Go through Hiration's Resume Summary Guide to learn how to write an effective summary for HTML resumes.
Look at the given HTML resume sample showcasing an ideal resume summary for your resume HTML templates:

HTML Resume Objective
An HTML fresher resume objective should be written if you do not have enough work experience or if you belong to any of the following categories:
- You are a fresh graduate.
- You are making a change of career.
- You have less or no work experience.
The role of your HTML fresher resume objective is to convince the recruiters that you are the most suitable applicant for the targeted job profile.
Your HTML resume objective is an overview of your resume that needs to be composed if you are not eligible to curate an HTML resume summary.
Learn the art of curating effective HTML fresher resume objective with the help of Hiration's Guide on Resume Objectives .
HTML Resume: Personal Information
The personal information section is an important feature of your html5 resume because this is where you can list down your details of contact without which the recruiters cannot reach you for any likely shortlist.
Here is what an ideal personal information section should contain:
Contact Number
Email Address
Current Location
Additionally, you can also include the following sections when required:
- LinkedIn profile link
- Link to an online portfolio
| Contact Number: | +1 234 234 2345 |
| Email Address: | |
| Location: | SF, US |
| LinkedIn: | www.linkedin.com/flynn |
Hiration Protip : In the Mideast, including details like gender, passport details, date of birth, etc. are required, but not in the US. So make sure to read through the hiring norms for the country you are targeting before you include (or don't include) such details.
It is also possible that some recruiters may want to interview you over the phone or confirm with you before scheduling any face-to-face interviews.
Hence you must provide only the correct details of your contact number which is active and functional.
The correct format for writing your mobile number is documented below:
- Provide the ISD code of your country as a prefix before your phone number
- Add a plus sign (+) right before the ISD code
- Eg: +1 (623) 238 2151
One of the most convenient means for the recruiters to get in touch with you is via email.
Give out your official email IDs that have your real name and not the ones that have fancy or made-up names to maintain a professional approach in your html programmer resume.
The right way to frame your email address is: [email protected] or [email protected]
There are two important points you need to keep in mind while framing your current location in a resume:
- Avoid giving out unnecessary details like the name of your locality, house or street number, etc.
- Mention the city and state of your residence if you are looking for a job within your country. But if you are looking for a job outside your country then mention your city and country.
Read Hiration's Guide to composing your contact information to learn more about this section.
Take a look at the given resume HTML template sample:

Use our Online Resume Builder to curate a perfectly fashioned resume.
It comes with a pre-designed & pre-filled resume template that you can easily enhance as per your requirements.
HTML Resume: Profile Title
Whether you are an HTML developer or an HTML programmer, you need to let the recruiters identify your professional status through your profile title.
Mention an accurate profile title to make the recruiters recognize the level of your professional expertise.
Your profile title helps conveys the following:
- Current designation
- Functional industry
- The level of seniority in your line of work
Ideally, your profile title should be written in the range of 14-16 font size.
Do not exaggerate your profile title because it may have a negative impact on your job application as it would be considered as lying to the recruiters.
Look at our HTML developer resume sample to get a better insight into how an ideal profile title is framed:

HTML Resume: Education
Provide the details of your educational qualification to make the recruiters recognize you as a suitable applicant for the targeted job profile.
The education section of your html css developer resume should ideally consist of:
- Name of the school/university.
- The courses you have pursued.
- Location of your school/university.
- Dates of enrollment and graduation in the month & year format.
Read an exhaustive guide on how to correctly curate the education section from Hiration's Guide on how to list education on your resume .
Here is an HTML resume sample showcasing the ideal education section of your HTML resume template:

HTML Resume: Certifications
Being a certified professional can give you more credits as a suitable applicant and hence you should make sure to mention any relevant certifications that you possess.
Mention the details of the following in your certifications section:
- Certification course name.
- Name of the institute of affiliation.
- Location of the institute of affiliation.
- Enrollment and completion date of the course in the month & year format.
Read Hiration's Guide on listing certifications on a resume and learn how to curate this section.
In the meanwhile, compose a job-winning resume with our professionally designed Online Resume Builder .
Resume Review & Free Resume Templates
Get your resume professionally reviewed by our resume experts at Hiration in compliance with the following parameters:
- Global Compatibility
- Compliance with industry norms
- Design Compatibility
- Recruiter Friendliness
- Conversion Scope
- ATS Compliance
- Content Relevance
- Performance Assessment
- Resume Formatting (font, margins, the order of sections, etc.)
Online Resume Builder for HTML Resume
Here is a list of the resources that come with our Online Resume Builder :
- 100+ resume templates
- 25+ resume designs
- Full rich-text editor
- Unlimited PDF downloads
- Live resume editor
- 1-click design change
- A sharable link
- Option to save unlimited resumes
Visit our Online Resume Builder and utilize the pre-filled templates.
Hiration Cover Letters
Create an HTML cover letter for your html programmer resume to give a clearer picture of where you professionally stand to the hiring managers.
Go ahead and get professional cover letters built today!
Hiration's Cover Letter Builder provides:
- 10+ ready to use templates
- 15+ designs
- Freedom to customize templates
- Create multiple cover letters
- Easy downloading
This is not all!
There are other amazing products and services of Hiration that can help you create a name in the professional world.
Make sure to check out the following features:
- Digital Portfolio Builder
- LinkedIn Review
- Interview Prep
HTML Developer Resume Sample
To begin with, take a look at our html developer resume sample to know what an ideal resume should look like:
- Languages: HTML, CSS, JavaScript, HTML5, and CSS3
- Software: Dreamweaver, BootStrap, Photoshop
- Created the layout/user interface for 70+ websites via standard HTML/CSS practices
- Maintained & updated 15+ HTML/CSS templates on a weekly basis
- Collaborated with the back-end Web Developer team of 35 to create 27+ new websites and update 50+ existing ones
- Drafted well designed, testable, efficient codes via Dreamweaver & BootStrap and delivered high-quality codes
- Integrated data from 100+ back-end services & databases
- Evaluated code to ensure it is valid & properly structured, and is compatible with browsers, devices, or operating systems
- Tested background codes of 50 + websites & resolved issues like the inability to access the site or non-functioning links, etc
- Wrote well designed, testable, and 100% efficient code via software such as Photoshop and Dreamweaver
- Cooperated with a web designing team of 15 to match visual design intent for 25+ websites
- Played a key role in designing, building & maintaining websites & software applications and updating 30+ client websites
- Identified problems uncovered by customer feedback & testing, & corrected them to ensure 100% customer satisfaction
- Developed new user-facing features for 15+ websites and ensured the technical feasibility of UI/UX designs
- Optimized 7+ applications for maximum speed & scalability and built reusable code & libraries for future use
- Collaborated with the back-end team of 20 & stakeholders to understand requirements & created 17 attractive websites
The given html resume design is one of the many template designs made available on our Online Resume Builder .
You can create and download two pager or one pager html template without any hassle.
Key Takeaways
- Label your resume by writing your name as the resume header at the topmost part of your html css developer resume.
- Mention only the accurate profile title to make the recruiters recognize the level of your professional status.
- Frame your work experience in one-liner points and list them under different groups.
- Provide the details of your education and certifications to enhance your simple HTML resume.
Now that we have reached the end of this blog, make use of all the examples of resume HTML templates and tips that we have provided in this blog as they can help you in writing a great resume.
Go to Hiration resume builder and create a professional resume for yourself. Additionally, reach out to us at [email protected] and you can get 24/7 professional assistance with all your job & career-related queries.

Share this blog
Subscribe to Free Resume Writing Blog by Hiration
Get the latest posts delivered right to your inbox
Stay up to date! Get all the latest & greatest posts delivered straight to your inbox
Is Your Resume ATS Friendly To Get Shortlisted?
Upload your resume for a free expert review.

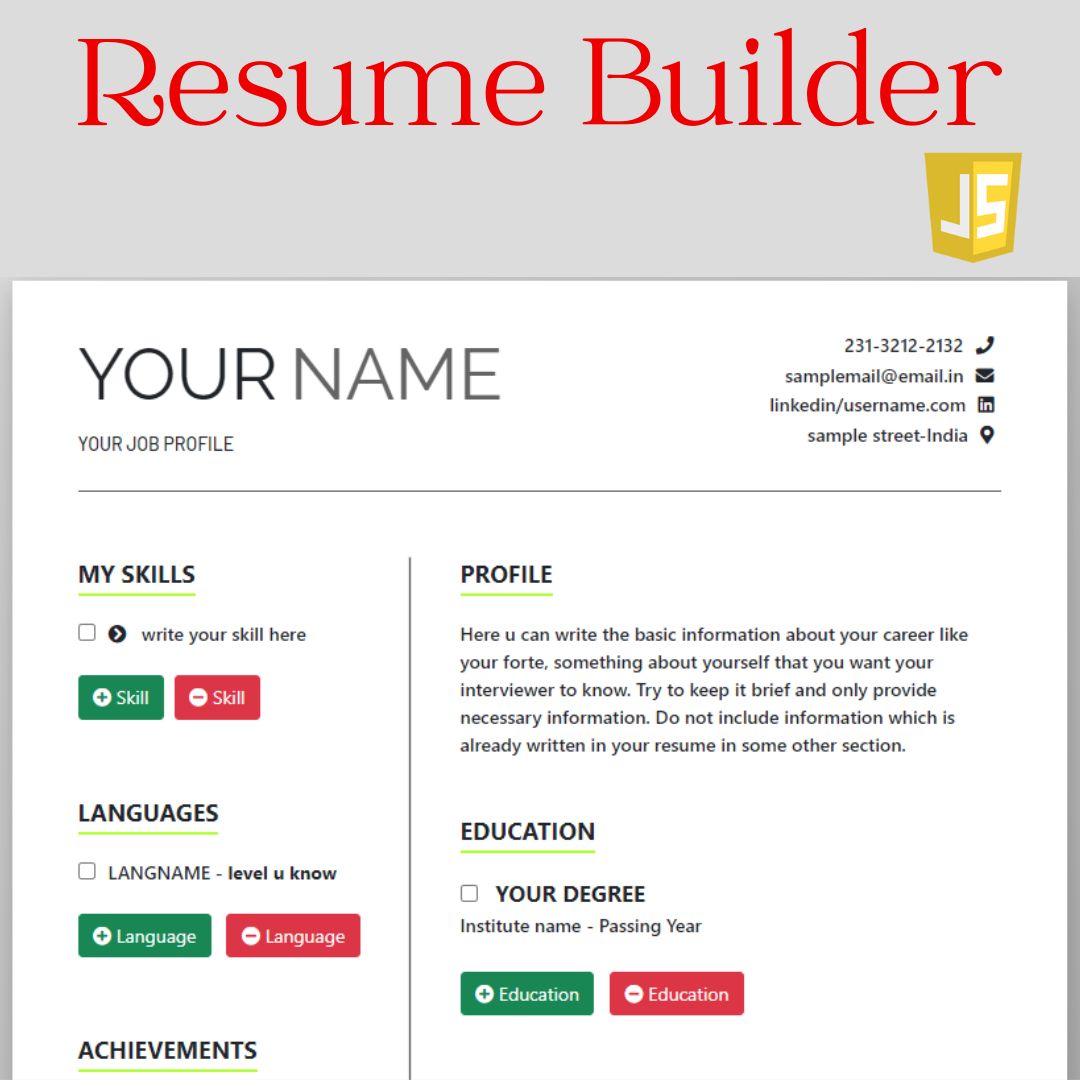
Create a Resume Builder with HTML, CSS, and JavaScript (Source Code)
By Faraz - September 07, 2023
Create your resume builder using HTML, CSS, and JavaScript with this detailed guide. Complete with source code and step-by-step instructions.

Table of Contents
- Project Introduction
- JavaScript Code
In today's digital age, having a well-crafted resume is essential for securing that dream job. However, the process of creating and formatting a professional resume can be a daunting task. This is where a custom resume builder comes to the rescue. Imagine having the ability to design and generate your CV with just a few clicks, all within the confines of your web browser.
In this comprehensive guide, we will walk you through creating your very own resume builder using the dynamic trio of web development: HTML, CSS, and JavaScript. Whether you're an aspiring web developer looking to enhance your skills or someone who wants to simplify the resume-making process, this step-by-step tutorial is designed for you.
We'll provide you with the knowledge to construct a resume builder from the ground up and offer you the complete source code for your reference. With this, you'll have the power to customize and tailor your resume builder to meet your unique requirements.
So, let's embark on this exciting web development journey and resume crafting. By the end of this guide, you'll be equipped with the skills to create a personalized resume builder that can help you, and others, put your best professional foot forward. Let's get started!
Source Code
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our resume builder.
After creating the files just paste the following codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
Let's break down the code step by step:
1. <!DOCTYPE html> : This declaration at the very beginning of the HTML document specifies the document type and version being used, which is HTML5 in this case.
2. <html> : The root element that contains the entire HTML document.
3. <head> : This section contains metadata about the document and information for browsers. Inside the <head> element, you have:
- <meta charset="utf-8"> : Specifies the character encoding for the document as UTF-8, which is a widely used character encoding for handling various character sets.
- <meta http-equiv="X-UA-Compatible" content="IE=edge"> : Suggests to Internet Explorer to use the latest rendering engine available.
- <title> Resume/CV Builder </title> : Sets the title of the web page to "Resume/CV Builder," which appears in the browser's title bar or tab.
- <meta name="description" content=""> : Provides a brief description of the page content. The content attribute is empty in this case, but it can be filled with an actual description.
- <meta name="viewport" content="width=device-width, initial-scale=1"> : Defines the viewport settings for responsive web design. It ensures that the webpage adapts to the width of the device's screen.
- <link> : These <link> elements are used to include external CSS stylesheets. One links to the Bootstrap CSS framework, and the other links to a custom stylesheet named "styles.css."
4. <body> : The main content of the web page is placed within the <body> element. It contains various elements, including buttons, forms, and sections for building a resume.
- <div class="nav"> : This <div> represents a navigation bar at the top of the page. It contains buttons for actions like downloading, saving, and returning to the home page.
- <div class="resume" id="resume"> : This <div> represents the main content area for building a resume. Inside it, there's a <section> element with the id "print," which presumably contains the resume content.
- Within the "resume" section, there are various sub-sections and elements for entering and displaying information related to a person's resume. These include name, contact details, skills, languages, achievements, interests, profile, education, and a customizable "new section."
5. <script> : These <script> elements are used to include JavaScript files for interactivity. One script includes jQuery, a popular JavaScript library. The second script includes html2pdf.js, a library for generating PDFs from HTML content. The third script includes a custom JavaScript file named "script.js," which contains functions and logic for handling user interactions and resume generation.
This is the basic structure of our resume builder using HTML, and now we can move on to styling it using CSS.

Step 2 (CSS Code):
Once the basic HTML structure of the resume builder is in place, the next step is to add styling to the resume builder using CSS.
Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our builder.
Let's break down what each part of the code does:
1. @import statements :
- These statements import external CSS stylesheets from Google Fonts. They load the "Raleway" and "Barlow" fonts with specific font weights and display options.
2. * selector :
- This selector applies styles to all elements on the page.
- It sets margin and padding to 0%, font weight to 500, and font size to 14px for all elements.
3. body selector :
- This selector styles the <body> element.
- It sets the background to a linear gradient, centers content both vertically and horizontally using display: grid and place-items: center, and changes the font weight to 450 and opacity to 1.
4. .none and .resume selectors :
- These selectors are used to style elements with the class .none and .resume, respectively.
- .none sets the display property to none, effectively hiding elements with this class.
- .resume styles elements with a specific width and adds a box shadow.
5. #print selector :
- This selector styles an element with the ID print.
- It sets a white background, padding, and a fixed height.
6. .head, .main, .contacts, and .line selectors :
- These selectors style different sections of the page's header.
- .head and its children define a grid layout for the header.
- .main styles the main section of the header with different fonts and styles for the name and post.
- .contacts aligns and styles the contact information.
- .line adds a horizontal line with a gray background.
7. .mainbody, .border, .title, .skill, .button, .language, .edublock, and .education-head selectors :
- These selectors style various elements within the main body of the page.
- .mainbody defines a grid layout for the main content area.
- .border creates a vertical line with a gray background.
- .title styles section titles with a green-yellow bottom border.
- .skill, .button, .language, and .edublock style different content sections.
- .education-head styles the headings within the education section.
8. .navbtn and .input-checkbox selectors :
- These selectors style navigation buttons and input checkboxes.
- .navbtn creates circular buttons with a border and shadow and adjusts their positioning.
- .input-checkbox adds some margin to checkboxes.
This will give our resume builder an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
Step 3 (JavaScript Code):
Finally, we need to create a function in JavaScript.
Let's break down the code section by section to understand its functionality:
1. printpdf Function :
- This function is responsible for generating a PDF document from the content of a resume section.
- It first retrieves the resume content using document.getElementById("resume") .
- It hides all the buttons and input checkboxes in the "print" section by adding a CSS class called "none" to them.
- Then, it removes the "none" class from the buttons and input checkboxes to make them visible again.
- It defines PDF generation options using the pdfOptions object.
- Finally, it uses the html2pdf library to convert the resume content to a PDF document with the specified options.
2. addedu, remedu, addskill, remskill, addLang, remLang, addAch, remAch, addInt, remInt, addsec, remsec Functions :
- These functions are responsible for adding and removing various sections (education, skills, languages, achievements, interests, and new sections) to and from the resume.
- Each function creates a new HTML element representing a section and appends it to the appropriate container (e.g., "education," "skills," etc.).
- Input checkboxes are added to each section to allow users to select sections for deletion.
- The rem... functions handle the removal of selected sections and provide feedback to the user through alerts if no sections are selected or if there are no sections to delete.
- The saveresume function updates the value of a hidden input field (info) with the current content of the "print" section. This is used to save the resume content on the server or perform other operations.
3. maxNewSection Variable :
- This variable is used to keep track of the number of "NEW SECTION" elements added. It is initialized to 1 and incremented when a new section is added. There is a limit of 2 "NEW SECTION" elements that can be added.
Create a JavaScript file with the name script.js and paste the given codes into your JavaScript file and make sure it's linked properly to your HTML document so that the scripts are executed on the page. Remember, you’ve to create a file with .js extension.
Final Output:
See the Pen Untitled by Faraz ( @codewithfaraz ) on CodePen .

Conclusion:
Congratulations, you've reached the final step of creating a resume builder from scratch using HTML, CSS, and JavaScript. We hope this comprehensive guide has equipped you with the technical know-how and ignited your creativity in web development.
In this guide, we've covered the importance of a well-structured resume and introduced you to the concept of a resume builder. You've learned how to set up your development environment, create the HTML structure, style it with CSS, and add interactivity using JavaScript. We've discussed the critical aspects of testing and debugging and provided you with a thorough overview of the complete source code.
Now, armed with your newfound knowledge and the source code at your disposal, you can craft a resume builder that suits your unique needs or even launch your own web-based CV generator for others to benefit from.
But remember, web development is an ever-evolving field. This project is just the beginning of your journey. There are endless possibilities to explore, from enhancing the user interface to integrating advanced features like real-time preview and export options.
As you continue to develop your skills and explore new horizons, don't forget that the most valuable resume is the one that reflects your growth and adaptability. Just as you've built this resume builder, you have the power to shape your career path. Keep updating and improving, both your technical skills and your professional story.
Thank you for joining us on this exciting web development adventure. We hope you found this guide informative, inspiring, and empowering. Now, it's time to take the reins and start building your resume builder. We can't wait to see the amazing creations you'll bring to life.
Remember, the road to success is paved with determination, creativity, and the knowledge you've gained here. Best of luck, and may your resume builder open doors to countless opportunities!
Credit : ZeroOctave
That’s a wrap!
I hope you enjoyed this post. Now, with these examples, you can create your own amazing page.
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee.
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks! Faraz 😊
Subscribe to my Newsletter
Get the latest posts delivered right to your inbox, latest post.

Create Sticky Notes with HTML, CSS, and JavaScript (Source Code)
Learn how to create interactive sticky notes using HTML, CSS, and JavaScript with our comprehensive step-by-step tutorial. Perfect for web developers of all levels.

Create a Jewellery Website Landing Page using HTML, CSS, and JavaScript
July 01, 2024

Create Hospital Website Template using HTML, CSS, and JavaScript
June 26, 2024

Create Dental Clinic Landing Page with HTML and Tailwind CSS

How to Create a Medical Email Newsletter with HTML and CSS

Create Fortnite Buttons Using HTML and CSS - Step-by-Step Guide
Learn how to create Fortnite-style buttons using HTML and CSS. This step-by-step guide includes source code and customization tips.

How to Create a Scroll Down Button: HTML, CSS, JavaScript Tutorial
March 17, 2024

How to Create a Trending Animated Button Using HTML and CSS
March 15, 2024

Create Interactive Booking Button with mask-image using HTML and CSS (Source Code)
March 10, 2024

Create Shimmering Effect Button: HTML & CSS Tutorial (Source Code)
March 07, 2024

Create a Whack-a-Mole Game with HTML, CSS, and JavaScript | Step-by-Step Guide
Learn how to create a Whack-a-Mole game using HTML, CSS, and JavaScript. Follow this step-by-step guide to build, style, and add logic to your game. Get the complete source code and tips for enhancements.

Create Your Own Bubble Shooter Game with HTML and JavaScript
May 01, 2024

Build a Number Guessing Game using HTML, CSS, and JavaScript | Source Code
April 01, 2024


Building a Fruit Slicer Game with HTML, CSS, and JavaScript (Source Code)
December 25, 2023

Create Connect Four Game Using HTML, CSS, and JavaScript (Source Code)
December 07, 2023

Create Image Color Extractor Tool using HTML, CSS, JavaScript, and Vibrant.js
Master the art of color picking with Vibrant.js. This tutorial guides you through building a custom color extractor tool using HTML, CSS, and JavaScript.

Build a Responsive Screen Distance Measure with HTML, CSS, and JavaScript
January 04, 2024

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
November 30, 2023

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
October 30, 2023

URL Keeper with HTML, CSS, and JavaScript (Source Code)
October 26, 2023

Creating a Responsive Footer with Tailwind CSS (Source Code)
Learn how to design a modern footer for your website using Tailwind CSS with our detailed tutorial. Perfect for beginners in web development.

Crafting a Responsive HTML and CSS Footer (Source Code)
November 11, 2023

Create an Animated Footer with HTML and CSS (Source Code)
October 17, 2023

Bootstrap Footer Template for Every Website Style
March 08, 2023

How to Create a Responsive Footer for Your Website with Bootstrap 5
August 19, 2022
14 HTML Resume Templates
Collection of free HTML and CSS resume templates .

- September 18, 2018
- demo and code
- HTML / CSS / JavaScript
About the code
Html resume.
Simple resume in HTML, CSS and JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: -

- Naomi Weatherford
- June 26, 2018
- HTML / CSS (SCSS) / JavaScript
HTML resume with pretty design.
Dependencies: font-awesome.css, jquery.js

- Sonja Strieder
- February 5, 2017
- HTML / CSS (SCSS)
Resume in HTML and CSS
Strict resume template in HTML and CSS.

- Afnizar Nur Ghifari
- May 13, 2017
A free PSD & HTML resume template.

- Kyle Shanks
- June 21, 2016
- HTML / CSS (Stylus)
Resume Stuff
Modern HTML resume.

- Vishnu Padmanabhan
- November 18, 2015
HTML Resume Template
Free simple HTML resume template.
Dependencies: devicon.css

- Peter Girnus
- October 29, 2015
Codepen Resume Header Background
I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop. I thought it would be nice to have a creative, organized way to display my relevant skill sets other than strictly digging through my pens. I then customized my CodePen Pro profile around this pen.
Dependencies: font-awesome.css, bootstrap.css, jquery.js

- naman kalkhuria
- October 9, 2015
Sample Resume
Inspired from represent.io

- Becca Barton
- January 31, 2015
Interactive Resume
Played a little bit of hide and seek with my resume.
Dependencies: jquery.js

- Jeremy Hawes
- November 1, 2014
- HTML (Pug) / CSS (Sass) / JavaScript
Responsive Resume
Responsive Resume built in HTML, CSS and JS.

- mario s maselli
- July 18, 2014
Responsive Resume Template
Responsive resume template , you just need to fill out the content with your own.
Dependencies: TweenMax.js

- Anthony Adamski
- October 15, 2013
Resume Concept
Elegant and simplistic resume concept.

- Brian Phillips
- July 10, 2013
Based on the dribbble by John Wilson http://dribbble.com/shots/900308-Resume

- Sara Soueidan
- November 18, 2012
- HTML / CSS (Less)
CSS3 Creative Resume
I thought this would be a perfect project to use LESS mixins in.

DEV Community
Posted on Feb 21, 2020 • Updated on Jul 12, 2020
Developing an Interactive Résumé with HTML and CSS
For a while, I toyed with the idea of creating an HTML version of my résumé that looked the same as the paper version of it.
As a Web Developer, I thought it would be cool to send my CV as an HTML file instead of a PDF or a Word document. It would be original and help showcase some of the things I could do.
Note: while developing an HTML CV may be a cool project to complete and add a fun factor to the recruiting process, it may not be so practical. Especially considering that most recruiting sites don't support HTML uploads.
There were some obvious limitations and foreseeable problems, but I could work around them:
- It should not have JavaScript : many browsers block JavaScript when running on local files. It would be terrible if I sent my résumé and it got blocked by the browser while showing a nasty security message.
- It should work offline : if the person that was looking at the document didn't have an Internet connection, the document should still display correctly. So no CDNs or online images or files.
- It should be self-contained : I could not send a bunch of images, CSS, and HTML files, because if one was lost or not downloaded, the CV would look bad. Styling and images (SVG if needed) would have to be inline in a single HTML file.
- It should work in most browsers : using a fancy feature could fail and backfire. It had to work in most modern browsers... and that included IE11, which still prevails in corporate environments.
- It should be people- and machine-friendly : not only it should be web-accessible, but it should also be easy to process and understand by a computer... even when most recruiting sites don't accept HTML as a valid format to upload a file.
And with that in mind, I started working on the first version of the document.
First attempt
Mimicking my paper résumé in HTML was relatively easy, then I went one step forward and added some interactivity :

It looked OK, but I already had a paper version of that résumé. Even with some interactivity, it looked a bit meh and didn't have all it required. Also, I was not taking advantage of all the possibilities that HTML and CSS provided.
So I decided to go beyond that...
The extended version
Why limit it to looking like the boring paper-version? Or to be (semi-)static HTML? Or even to have a single visualization? Why make it only "human-friendly" if most résumés will be processed by machines?
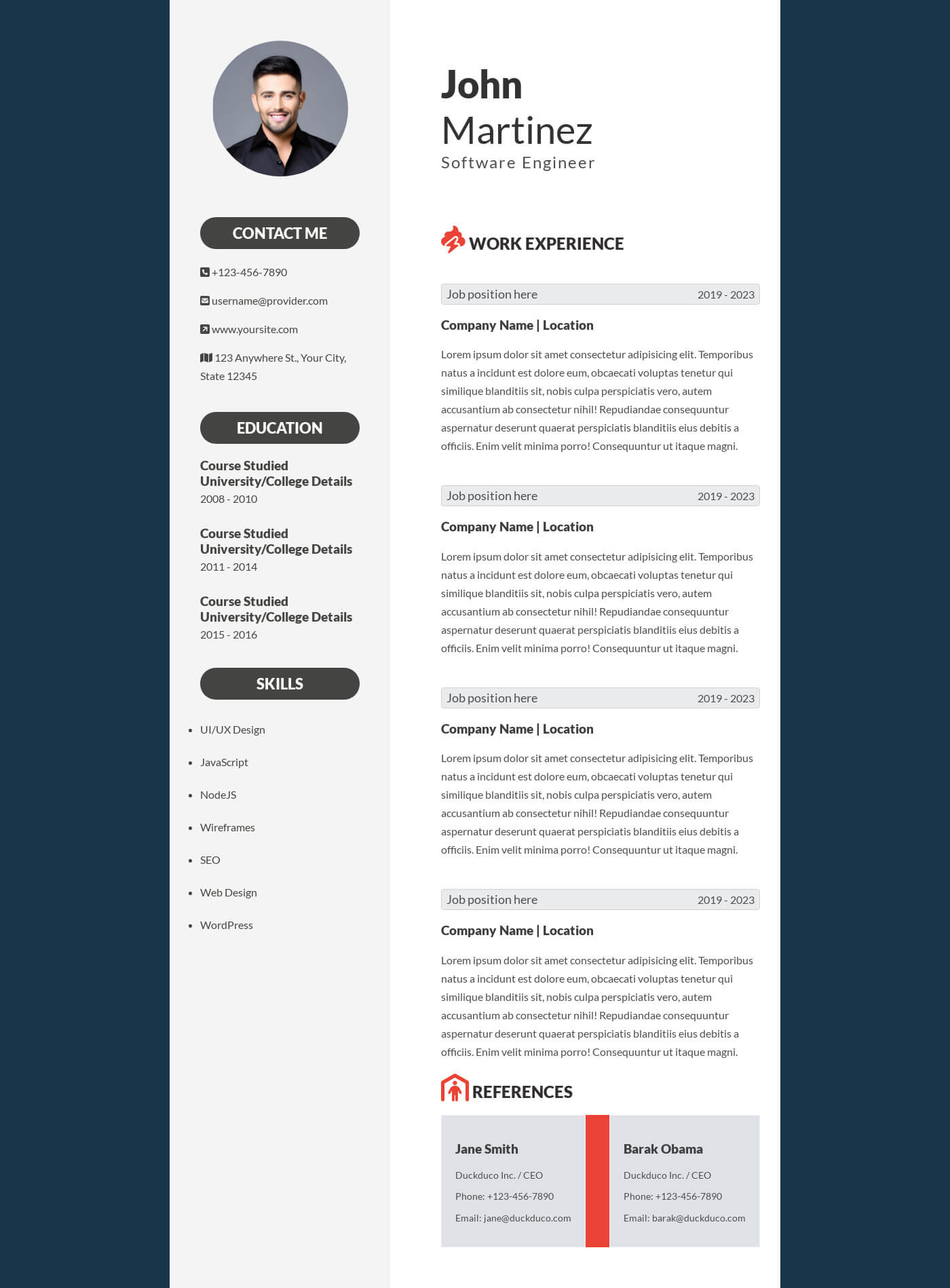
I developed a new version of the résumé , and this time it had more bells and whistles: an interactive experience that, when printed, looked like my regular paper résumé. Here is a demo:
To develop this version I focused on five key elements:
- A different spin on design and interactivity.
- Multiple style modes (for screen and printer).
- Use of semantic HTML.
The idea is that a curriculum vitae is both parts equal presentation (points 1 and 2) and data (points 3, 4, and 5). If the CV is visually appealing to a human reader, there would be more chances to catch attention. At the same time, CVs are normally processed by computers, so making them appealing for a machine reader is a big part of it too.
Semantic HTML
One of the big changes in HTML5 was the inclusion of many semantic tags. Developers don't need to stick to div or p and can use tags that convey some meaning to the content.
But let's not focus exclusively on the typical <section> or <main> (that you should use too). A curriculum vitae allows for the use of other semantic tags that are not so common such as:
- <time> : indicates a period in time, and it is perfect to tag previous job dates or graduation dates, etc.; or
- <address> : it is important to point out that this is not used for a physical address, but the contact information of the people related to the closest <article> or <body> , and it can contain emails, URLs, Twitter handles...
Also, don't forget about <ul> and <ol> . They are not new HTML5 tags, but they are important too. One common mistake is using groups of <div> or <section> for what should be a list of elements. Your previous/current jobs and certifications are lists. Use them.
...I should take my own advice about lists, as I made this mistake while developing my HTML résumé 😬
If not making orthographic or grammar mistakes is important for a "paper résumé", for a web version, it is important to structure the content properly too. Don't forget to:
- Divide content into sections.
- Add headings for each section.
- Have a proper heading order (don't skip headings).
- Leave comments in the code.
- Use the proper semantic tags.
- Make it standard HTML and CSS.
- Think of browser support (even if it means leaving out some fancy stuff).
Structuring the content correctly will be incredibly helpful when styling it. But remember: you want your CV to look good even in plain HTML (without any CSS). That way, if something goes wrong with the styles, you will still have something viable.
Design & Interactivity
Now that we have our HTML structured and built, it is time to add some magic via CSS. I know this may sound like a cliché but, it is true, the only limit here is your imagination.
Highlight in "your". This section should be you. I can describe how I created mine, but then it wouldn't be personal for you. Ultimately, you are the one that needs to come up with a design and apply it.
As with the HTML, take into account the type of document and your target audience:
- Remember about color contrast and accessibility.
- Use a readable font (and don't forget common fallbacks!)
- Don't use flash colors.
- Don't use animations that could be distracting.
- Keep it professional.
...unless that's not what you want to go with. Again, this is your creative moment. Do what feels right (just make sure it is web-accessible.)
For mine, I chose a relatively simple card-style, with diagonal cuts, and in which the information is pushed up or down depending on which section is active (for more of that, continue reading).
Interactivity
We are not using any JavaScript, so adding interactivity is going to be a little challenge... but it's doable.
The trick is using visually hidden form elements –mainly radio buttons or checkboxes– to save the state of the document, keeping track of what section should be visible at each given time. Then you can activate/deactivate the inputs by using labels targeting them.
This is something that I've done before to create CSS games . It may take a little bit of time to get used to it, but it will be good practice for CSS, and it will help you learn a lot about selectors and modifiers.
Here is a simplification of how it could look:
You can see it working here (click on the titles to activate each section):
In my case, I have two sets of radio buttons:
- One keeps track of which section the user is in (defaults to the first one).
- The other one keeps track of which position (within the experience section) should be visible.
Just keep in mind that, the more radio groups that you have, the more complex the page will be.
Printing styles
We have a fancy looking interactive résumé, but if the user tries to print it, it doesn't look great. The solution: style the printed version in a different way to the screen version.
CSS allows for specific printing styles that go inside the print media rule:
There we can define anything, different positions, displays, colors... anything CSS allows to do. But with the print media rule, developers can specify much more , like some default settings for the printer: page size, margins, page breaks, control of orphans and widows, etc.
One of the things I struggled with was the page size. And that is important. While screens operate in pixels, printers don't, and we may not get the expected result if we don't use the right paper size. In the US, the most common would be "letter", but you can specify others like A4, or specific values in px , cm , or other units:
By defining different styles for screens and printers, the visualization in both formats will be completely different:

It may be double the work, but the different results are worth it.
I wrote an article about the importance of metadata in web pages (so they don't get "confused"). It includes information about metadata and microdata (see the following section), and all the content will apply here too.
Here are some things to add to your HTML interactive résumé:
HTML metadata
This is the classic <meta> tags that will contain general information about the document: author, title, description, etc. They are –or used to be– read by search engine crawlers and provide essential information about your page (in this case, your CV).
Some examples:
It may not be as important or relevant as it was before, but it still is. And it is a minor inconvenience to add them.
Social media metadata
We live in a connected world in which the document could potentially be shared in social media. Maybe not so much Facebook or Twitter, but LinkedIn or other professional networks.
So you may want to add OpenGraph meta tags, and maybe some social media meta tags too:
Take into account that these are all suggestions: their content doesn't have to be exactly the same as the HTML meta tags (even when in the end it might), and all of them are optional (especially looking at the picture, which may not be considered appropriate for a CV in some countries while a must in some others.)
Beyond metadata: microdata
While using HTML metadata and semantic tags is a great step, it doesn't provide all the information for a machine to process and understand the data contained in the document. For example, let's look at this code:
A computer will see that simple HTML code and think "Great! there's a section with a title and some content and a link", but it won't have a clue of what that content is. Some programs may be smarter and detect the email, yet the relationship between the content, the email, and the link won't be clear.
Wouldn't it be great if there could be a way to specify it? The good news is there is! By using microdata you can provide additional information about the content in itself. Information that may be obvious for a human reading it, but not so obvious for a machine. Let's make some changes in the code above:
Now the machine will see more than just a section. It will know that the section describes a person named Alvaro Montoro, who has the specified email and URL, and who also is a Web Developer specialized in HTML and CSS.
A human will not be affected by these new attributes in HTML, but the document will get a semantic boost thanks to them... if the machine that processes it understands microdata.
I will not dive into microdata –this section is getting too long already, I'll write a full article about it later if needed–, just know that itemtype is used to identify the type of data, itemprop is for a specific property within the type, and that there are different schemas available (you can see them on Schema.org ), some of which will be helpful to build a curriculum vitae:
- Person : it can be used to describe yourself, your reference, or any person mentioned in the document.
- Organization : use it to describe the companies that you worked for.
- OrganizationRole : this will give details about your positions and roles (mainly title and duration).
- EducationalOrganization : used for describing the different schools, universities, boot camps, etc. that you took part in.
- CreativeWork : it can be used to describe any projects or artworks that you created and highlighted in your résumé.
That was another huge article that should probably have been broken into small and more detailed parts (maybe that's next). If you are still here... thank you for reading :)
Top comments (17)
Templates let you quickly answer FAQs or store snippets for re-use.
- Location San Franciso
- Work Builder at Skilled.dev
- Joined Nov 4, 2017
Excellent article and super thorough. The inclusion of schema.org is a great addition.
Career growth for devs is something I'm really interested in as well and built out a resume generator for developers - gitconnected.com/resume-builder
I see you're in Austin too. Let me know if you're ever interested in collaborating!
- Location Austin, TX
- Work UI Manager / CSS Aficionado
- Joined Apr 27, 2019
That looks cool. Let me check it, but I'd up for collaborating :)
Sounds great! :)
- Location Kempton Park, South Africa
- Work Computer Software Engineer at Trans World Radio
- Joined Nov 21, 2019
Great article! It gave me some great ideas while I prep for my next career move. I'd recently began considering using schema.org and JSON-LD in an API but I didn't realize it could be embedded in an HTML document.
- Joined Jul 4, 2019
I was recently suggested schema.org for designing a DB, but I had never heard of microdata in HTML. Thank you for sharing your process ! Your resume looks great. 👍
- Joined Aug 15, 2018
I know you're not asking for feedback, but the way you skewed the content on your site leaves outlines on chrome (edit: took a screenshot and tried to add it to the post to show you. Did not work. Confusing.). This does not happen if you use skew instead of how you did it. To counteract the parent skewing all the inside content, you wrap the child content in a container and do a skew opposite of what the parent is (ie: parent skewX(-10), child skewX(10)).
I always welcome suggestions to help me improve the code or learn something new. I will try it and see how it works. Thanks for the feedback and the suggestion 😊
- Email [email protected]
- Location Atlanta, GA
- Education Bachelor's (Computer Science)
- Work Software Developer at LivePerson
- Joined Dec 28, 2019
Super interesting article! I think having a personal/portfolio website with a 'resume' page too can help too. Since it's then fully online (and you can use JS), you could have clever interactive sections displaying your skills and showing your experience. Shouldn't replace a traditional 'offline' resume but just in addition to it.
- Location Null Island
- Joined Dec 9, 2019
Nice work Alvaro 👏
Been putting something together myself for this on and off for some time 😅
That key piece is definitely print styles 👍 They're a big win!
- Email [email protected]
- Education IUT Lyon 1 & Institut G4
- Joined Aug 3, 2017
Hey, very nice.
You could generate a PDF version of you resume using Puppeter ;) To deal with the sites that doesn't support HTML uploads
blog.risingstack.com/pdf-from-html...
- Location Cameroon
- Work Nothing at the moment at Still a student
- Joined Dec 16, 2019
My only problem here is to connect the HTML and CSS to my data base
The idea is to have a static page, but you could do that using JavaScript and/or a server-side language.
Okay thanks
- Location Mountain View, California
- Education Masters in Computer Science
- Work Engineering Manager
- Joined Jul 5, 2018
Congratulations! This is really great stuff. I really love the layout and printing options :)
- Education Bachelor Computer Engineering
- Work Self-Taught Programmer
- Joined Jul 22, 2019
You did an amazing job!! Congrats!
- Joined Jan 30, 2020
Great job! Very instructive!
- Location Bengaluru, India
- Education B. E. Graduate
- Work I write code for a living
- Joined Sep 17, 2020
This is so cool. Thanks for sharing!
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Navbar components built for e-commerce with Tailwind CSS and Flowbite
Zoltán Szőgyényi - Jun 18

China's new Sora rival is here
Samihan - Jun 8

From Mechanical Engineer to Web Developer: My Journey
Bashar V I - Jun 7

Top 10 Web3 Grants You Should Know About
Scofield Idehen - Jun 18

We're a place where coders share, stay up-to-date and grow their careers.
Home » Blog » Web Development » Resume HTML CSS
How to create a resume using HTML CSS (template included)?

In this post, I will show you how to create a resume or CV (curriculum vitae) using HTML & CSS. Also, I will give you the downloadable template so you can edit the information and quickly get started.
The template I built for this post is completely mobile responsive .
I will also tell you why this digital resume is essential and how you can host your resume online for free & how you’ll get a shareable URL from GitHub Pages . Also, I will show you how you can create a JPG/PNG/PDF of your resume.
Let’s get started.
- 1.1 Project structure
- 1.4 Download the resume template and edit the information to match your requirements
- 2 Why a digital resume is essential?
- 3 How to host your resume online and get a shareable link?
- 4 How to convert this resume into JPG/PNG & PDF?
- 5 Build HTML CSS projects
- 6 Conclusion
Create a resume in HTML & CSS

You can create any type of resume or any style using HTML & CSS. However, simple & easy-to-read layouts are the best for resumes. So I already built one and you can edit its info to match your requirements. You can see the live preview in the link below.
Project structure
In the root folder, I have a “ fontawesome ” folder for the icons, an “img” folder for storing your headshot, a favicon for the site/tab icon, an “index.html” file for the HTML, and “style.css” for writing CSS.

That’s all.
Download the resume template and edit the information to match your requirements
You can download the entire project folder from my GitHub Repository. It contains everything that you saw in the project structure and even a SCSS file (would be helpful if you know SASS).
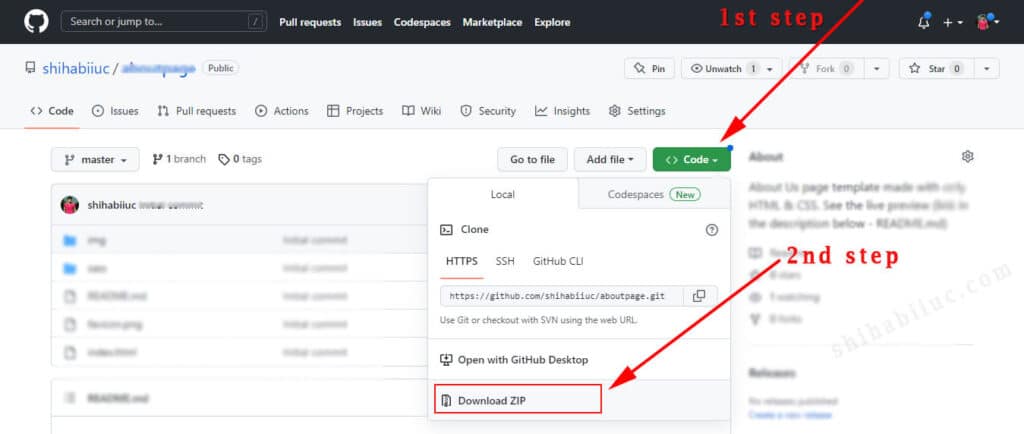
If this is your first time, see the picture that shows how to download a project from GitHub Repository.

Why a digital resume is essential?
A digital (online) resume is essential because you can share it with anyone using a link. Most importantly, you can edit & update information anytime you like and without changing the URL.
Your resume is not a document of fixed information. Your skills, educational qualifications, and experience change over time. And you can include those updated information in your online resume very easily.
On the other hand, a printed resume is permanent if you send it to someone. It has different use cases and it’s also important when someone asks for it.
But when you send a printed copy of your resume to an office, you can’t change any of its information. Even if you see that you made a mistake or excluded important info. But on your online resume, you can always change it. And anytime people visit the URL, they will see the most recent and up-to-date information.
Last but not least, you can share your resume link with friends, families, coworkers, and professional networks like LinkedIn, Slack community, etc.
How to host your resume online and get a shareable link?
There are many free hosting services where you can host a website. But for your resume, GitHub Pages are the best option if you want a free option. It’s fast & reliable.
GitHub Pages may seem foreign to some of you. However, it’s not as complicated as you may think. It may seem intimidating for the first time but it’s actually very easy.
If you’re totally new to Git & GitHub, I have included a couple of sort articles that will help you to get started quickly.
- What is Git and why it is used?
- How to use Git and GitHub?
- How to install Git on Windows & Mac?
- How to create a Git repository on GitHub?
- How to create GitHub Pages? (this will give you a shareable link to your resume)
How to convert this resume into JPG/PNG & PDF?
After you build your resume on GitHub Pages or anywhere online, visit this website screenshot generator tool to create a JPG/PNG/GIF of your resume. It’s totally free to use and works excellent.
To convert your resume into a PDF, there are numerous free converters out there. Google “URL to PDF converter online.” However, many of them don’t work well. Upon checking a few of them, I found this PDFmyURL.com working well. Feel free to try it or others whichever works well for you.
Build HTML CSS projects
| N/A | |
| N/A | |
| N/A | |
This is how you can create your resume using HTML & CSS. I also showed you how you can host your it to GitHub and get a shareable link.
I also explained why this digital or online resume is essential for anyone who wants to get a better opportunity.
If you have any questions, please let me know.
Shihab Ul Haque
You can call me Shihab. I am a web developer and have been working with PHP & WordPress a lot. I have a master's degree and left my regular job to fully engage with the field that I love working in. I live in Bangladesh and help business owners to create a stunning online presence.
Related Posts

How to hire a web designer?

The most common mistakes that website owners make

How to create outstanding content for your roofing website?
Leave a reply cancel reply.
Do not use keywords in the name field. Also, do not use fake emails. Otherwise, comments will be marked as spam.
- Get the Job
- Resumes and CVs
- Applications
- Cover Letters
- Professional References
Professional Licenses and Exams
- Get a Promotion
- Negotiation
- Professional Ethics
- Professionalism
- Dealing with Coworkers
- Dealing with Bosses
Communication Skills
Managing the office, disabilities, harassment and discrimination, unemployment.
- Career Paths
- Compare Careers
- Switching Careers
- Training and Certifications
- Start a Company
- Internships and Apprenticeships
- Entry Level Jobs
- College Degrees
Growth Trends for Related Jobs
How to create a resume in html.

Creating a resume in HTML allows you to post a resume online. By using HTML, you can standardize the format so that it looks the same to all readers, regardless of the internet browser they use.
What Is HTML?
HTML stands for Hypertext Markup Language . It’s used to format content that will be posted on the World Wide Web. The applications for HTML can be quite complex, but for the purpose of creating a resume, the code is fairly simple to master. By using HTML, you can control common resume elements such as font, line and paragraph spacing, color and graphics. You can also embed a link to your website or online professional portfolio if applicable.
How Does HTML Work?
To explain it in basic terms, HTML tags content, giving the computer software instructions as to how the content is to be displayed. For any word or group of words, you provide code to both turn on and turn off a function. For example, if you want to format your name as the title of your resume, you would do it like this:
<title>Jane Smith</title>
You’re essentially telling the computer to “title” and “not title.”
Commonly used HTML codes include the following:
- <head>...</head>: Contains information about the webpage, not the actual content
- <body>...</body>: Encloses all the content of the webpage
- <h1>...</h1>: Creates a section heading
- <p>...</p>: Applies spacing for a paragraph
- ...: For embedding a link
HTML formatting gets a little more complicated when you’re selecting font design and size. If you want to format for a common font such as Arial, the code looks like this:
<font face="Arial">Text goes here.</font>
Font point sizes range from 1 (smallest) to 7 (largest). Most browsers have a default size setting of 2 or 3 points. If you want your text to display as large as possible, the code would look like this:
<font size="7">Text goes here.>/font>
Notice that you must use more symbols than the left and right brackets to specify font. You’ve got to use an equal sign and quotation marks, and you cannot add any spaces. Failing to close the quotation mark or closing a bracket renders code useless. It takes careful proofreading to find the mistake when your content does not appear on the webpage as you planned.
For basic coding, HTML is fairly intuitive. It’s easy to remember that <p> is “paragraph” and <h2> is a heading. Coding for color is more complicated. A light gray background, for example, would be coded as: #e6e6e6. You’d remember it if you used it often enough, but if you’re new at HTML, you’d have to look at a chart to be able to code it correctly. There are reference books, much like a dictionary, to look up HTML codes. Plenty of free sources also are available online.
Why Re-Invent the Wheel?
Unless you want to start from scratch to code your resume into HTML, you can use a template from a free online source such as Job Monkey. An HTML code for a resume download is easy to use since all the coding is done for you. There’s a link to see what the resume looks like when the browser reads the HTML code. All you have to do is input your own information, then copy and paste it to the website where you want it to appear.
Resume Content
Although you can compose your resume directly into the HTML template, you might want to create your content first in a word processing program such as Microsoft Word or Apple Pages. That way, you can focus on the wording and not get distracted by the formatting.
Remember : The goal of a resume is to get a job interview. Use your resume to highlight the skills, education and experience that will get the attention of prospective employers.
Just like a resume printed on paper, a web-based resume needs to have these components:
- Contact information : Your name, phone number and email address. Use a home or cellphone number, wherever you can best be reached during daytime hours. Do not use the phone number of your current place of work in a job search. Your email address should look professional. You may want to create a separate account from the email address you use for family and friends.
- Objective : A short statement that explains the position you’re applying for. For example, use a statement such as, “Seeking a position as a Sales Representative for ABC Company.” Avoid a generic objective such as, “Seeking a position where I can use my skills and experience for the benefit of the organization.”
- Executive Summary : A brief paragraph highlighting your strongest qualifications for the position. Human Resources professionals and hiring managers typically look at a resume for just 6 seconds before deciding whether or not to call you for an interview. The executive summary should persuade the reader to find out more about you.
- Work History : Your recent employment record, with dates of employment starting from the most recent. Highlight achievements and experience relevant to the position you’re applying for.
- Education : Can include diplomas, degrees, training, post-graduate coursework and relevant certificates.
Chronological vs. Functional Resume
The three types of resumes are chronological, functional and combination (also called hybrid). Which format you choose depends on personal preference, your qualifications, your work history and the position for which you’re applying.
A chronological resume:
- Lists experience and education in chronological order
- Best suits individuals with a consistent work record on one career path
- Highlights progressively responsible positions with more than one employer in a single industry
- Shows little or no gap in work history
A functional resume:
- Allows you to organize your qualifications by skill sets instead of employment history
- Best suits new graduates or others with a limited work history
- Highlights qualifications of individuals changing career fields
A combination resume:
- Allows you to combine elements of chronological and functional resumes
- Best suited for those with a steady but diverse employment history
- Focuses on skill sets relevant to the position you’re applying for instead of on previous job titles
Use Action Words
To keep resumes brief, it’s standard practice to use phrases beginning with verbs in past tense rather than complete sentences. Avoid using “I.” For example, you’d write:
- Communicated organization goals effectively to trainees
- Provided courteous customer service
- Demonstrated strong interpersonal skills
- Reduced paper usage by 10 percent
- Maintained accurate records
Notice that action words are used in each of the examples. A phrase such as “responsible for” does not say much about how you did your job. Use your resume to tell your prospective employer how well you did your job. Did you help improve efficiency or customer satisfaction? Did you find a way to save your employer time and money? A new employer wants to know how you’ll be an asset to the organization.
Resume vs. Curriculum Vitae
A curriculum vitae, or CV, is typically used for academic and research jobs by applicants with considerable education and experience. A CV provides a great deal of detail and can be many pages long. A resume, by contrast, should be one page, two at most, and highlight only relevant experience and skills.
As with resumes, you can look online to find a simple CV in HTML with source code.
HTML Fresher Resume
A fresher resume is a resume written by a recent grad with little or no paid work experience . A fresher resume is often written in the functional format, as the applicant can more easily highlight skills and education over experience. Look online for the HTML fresher resume template.
Related Articles
Resume tips: how to describe yourself on your resume →.

How to Format an APA Resume →

How to Upload Resume to LinkedIn →

How Do You Cut & Paste a Resume to a Job Application? →

Justified Vs. Left-Justified Formatting on a Resume →

How to Decorate a Resume →

- W3Schools: HTML Color Picker
- Purdue University Online Writing Lab: Resume Workshop
- If you use a word processor application, such as Microsoft Word, Microsoft Works or OpenOffice, you can export your resume document to a web-ready HTML file.
- View your HTML resume on your computer's web browser. Test it in multiple browsers, if possible. Edit and make adjustments as needed.
- Publish your HTML resume on your web hosting account only after you are satisfied with the look and feel. When it comes to online-resume design, simple and sleek is best.
Denise Dayton is a a freelance writer who specializes in business, education and technology. She has written for eHow.com, Library Journal, The Searcher, Bureau of Education and Research, and corporate clients.
Drazen Zigic/iStock/GettyImages
- Job Descriptions
- Law Enforcement Job Descriptions
- Administrative Job Descriptions
- Healthcare Job Descriptions
- Sales Job Descriptions
- Fashion Job Descriptions
- Education Job Descriptions
- Salary Insights
- Journalism Salaries
- Healthcare Salaries
- Military Salaries
- Engineering Salaries
- Teaching Salaries
- Accessibility
- Privacy Notice
- Cookie Notice
- Copyright Policy
- Contact Us
- Find a Job
- Manage Preferences
- California Notice of Collection
- Terms of Use
- HTML Tutorial
- HTML Exercises
- HTML Attributes
- Global Attributes
- Event Attributes
- HTML Interview Questions
- DOM Audio/Video
- HTML Examples
- Color Picker
- A to Z Guide
- HTML Formatter
How to create a CV using HTML and host in GitHub ?
In today’s digital age, having an online presence is crucial, especially when it comes to professional endeavors. One effective way to showcase your skills, experiences, and accomplishments is by creating a compelling curriculum vitae (CV). In this article, we are going to build a CV using HTML , and CSS . Later, we will host it on GitHub , a popular platform for version control and code hosting. So let’s dive in and unlock the power of HTML and GitHub to craft a standout CV that truly represents your capabilities and accomplishments.
- Link CSS in the HTML head section, creating a structured layout for the resume using div blocks.
- Utilize five div blocks within the left section for Image, Contact, Skills, Language & Hobbies, populating each with relevant data.
- Incorporate five div blocks within the right section for Name, Summary, Experience, Education & Project, utilizing list and table elements.
- Apply class names like (.left) and (.right) in the CSS file for background color and positioning, ensuring a cohesive design.
- Implement the display flex property in the body and grid for the entire page layout, optimizing responsiveness and visual appeal.
Example: In this example code, we are using the above approach.
| " |

Now, our CV-building part is finished and we will host it on GitHub . The step-by-step process to host is given below:
Step 1: Open your GitHub profile & click on + sign on the left side, then create a new repository.

Step 2: Write a repository name, description & checkbox of add readme file then click on create a repository

Step 3: Click on Add file & upload files.

Step 4: Click on Choose your files & upload all files from your local device.

Step 5: Click on commit changes.

Step 6: Now your all codes are uploaded on Github now we create a link for this to access anywhere. Go to the setting icon and then just go to the pages section.

Step 7: A new page is opened and in this make source none to the main branch and save now your link is created and you can use it anywhere.

Please Login to comment...
Similar reads.
- CSS-Properties
- CSS-Questions
- HTML-Questions
- Web technologies
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Create a resume website in your browser with VS Code and GitHub Pages
with Ornella Altunyan
Want to make your application stand out to recruiters, and learn a few new skills in the process? Using the power of VS Code for the Web and GitHub Pages, we'll code a resume website together in HTML and CSS, completely in your browser window.
Recommended resources
- VS Code Day 2022
Have feedback? Submit an issue here .

IMAGES
VIDEO
COMMENTS
Practical Code Example: Let's walk through a basic HTML resume template. You can customize this code to tailor it to your specific skills and experiences. header {. text-align: center; } h1, h2 ...
Step One: Add a Website Layout. Create a responsive website from scratch. Read here for how to create a website layout: How to create a Website Layout. A resume can be created in different ways. There is not a one-size fits all. Keep in mind why, how, and what, you are building it for.
Learn how to create a resume using HTML and CSS with these free and open source templates. Browse through 30+ examples of responsive, creative, and interactive resumes and get the source code and demos.
Read Also: 30+ Javascript Projects with Source Code. 1. CSS3 Creative Resume. Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML , CSS and Javascript. Personal PortfolioWebsite Using HTML and CSS Source Code. 2.
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. Learn more
11. CSS3 Creative Resume. Crafted by Sara Soueidan, this innovative resume template brings your personality to the forefront. Designed using HTML and CSS, it offers a visually captivating way to present your skills and achievements. While it's not responsive, its creative design is sure to make a lasting impression.
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. Learn more
Learn how to create a resume using HTML and VS Code, a popular code editor, in this tutorial video. You will see how to use basic HTML tags, style your resume with CSS, and preview your resume in ...
Approach: Create an HTML form with input fields for resume information. Use JavaScript to toggle between the input form and resume preview. Retrieve user input from the form and dynamically populate the preview. Include a button for printing the resume. Style the elements using CSS for the desired layout and design.
Resume Example 1: Created the UI for 60+ websites through standard HTML and CSS practices. Maintained and updated 10+ HTML/CSS templates on a weekly basis. Collaborated with the back-end Web Developer team and created 27+ new websites. Drafted efficient codes via Dreamweaver & BootStrap to delivered high-quality codes.
Step 2 (CSS Code): Once the basic HTML structure of the resume builder is in place, the next step is to add styling to the resume builder using CSS. Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our builder. Let's break down what each part of the code does: 1. @import statements:
Creating a resume using HTML and CSS and saving it as a PDF. I recently wanted to have a resume that followed a specific modern format, like the one you see in the image below. In this article, I ...
Setting up a "Canvas". To better visualize your resume as you code, I'd recommend creating a "canvas" - an HTML container with the same proportions as your resume. By placing this container on an empty page, you'll get a view very similar to a typical word processor: We can actually use physical measurement units in CSS (even though they end ...
5. Miller. Great for a visual CV, Miller has a nice, smooth feel to it as you scroll down, and has space for a big image of you or your work on one side of the template. 6. Hola. This beautifully designed website template will make you stand out for sure.
Collection of free HTML and CSS resume templates. About the code Codepen Resume Header Background. I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop.
Leave comments in the code. Use the proper semantic tags. Make it standard HTML and CSS. Think of browser support (even if it means leaving out some fancy stuff). Structuring the content correctly will be incredibly helpful when styling it. But remember: you want your CV to look good even in plain HTML (without any CSS).
Create a resume in HTML & CSS. Online resume built with HTML & CSS and hosted on GitHub Pages. You can create any type of resume or any style using HTML & CSS. However, simple & easy-to-read layouts are the best for resumes. So I already built one and you can edit its info to match your requirements. You can see the live preview in the link ...
Creating a resume in HTML allows you to post a resume on a website. Free templates are online for a simple CV in HTML with source code. Use a free HTML fresher resume template if you're a recent grad and new to the job market. Find HTML code for a resume download rather than create one from scratch.
Want to make your application stand out to recruiters, and learn a few new skills in the process? Using the power of VS Code for the Web and GitHub Pages, we...
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. Learn more
Step 2: Write a repository name, description & checkbox of add readme file then click on create a repository. Step 3: Click on Add file & upload files. Step 4: Click on Choose your files & upload all files from your local device. Step 5: Click on commit changes. Step 6: Now your all codes are uploaded on Github now we create a link for this to ...
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. Learn more
Using the power of VS Code for the Web and GitHub Pages, we'll code a resume website together in HTML and CSS, completely in your browser window. Recommended resources. VS Code Day 2022; Description. Embed. Want to make your application stand out to recruiters, and learn a few new skills in the process? Using the power of VS Code for the Web ...