- How to Make a Website

12 Types of Websites (Examples)
12 Types of Websites Anyone Can Build
Jenni McKinnon
Staff Writer
Whether you’re new to web development or you’re experienced, it can be helpful to know or remind yourself, of the different types of websites to build.
If you want to start a business or learn web development, knowing what’s possible when it comes to the type of website you can create is useful. You’ll discover what you can achieve.
Seeing examples can serve as inspiration in your work as well. You can start to figure out what websites you want to create, what type of website you’re best at building, and how you can improve upon current design trends.
So, here are different types of websites to build, how they function, and how you can set one up with an example for each type of website.
Types of Websites to Build: A Caveat
While each type of website could be built with a variety of different tools and programs , they’re all great examples when it comes to answering the question “What are the websites I can create?”
Each of the types of websites to build will have resources and tools listed that were used to create that type of website. But, once a resource has been listed, it won’t be repeated if another site on the list uses it.
So, feel free to mix and match the listed resources when you have decided to start building your own site.
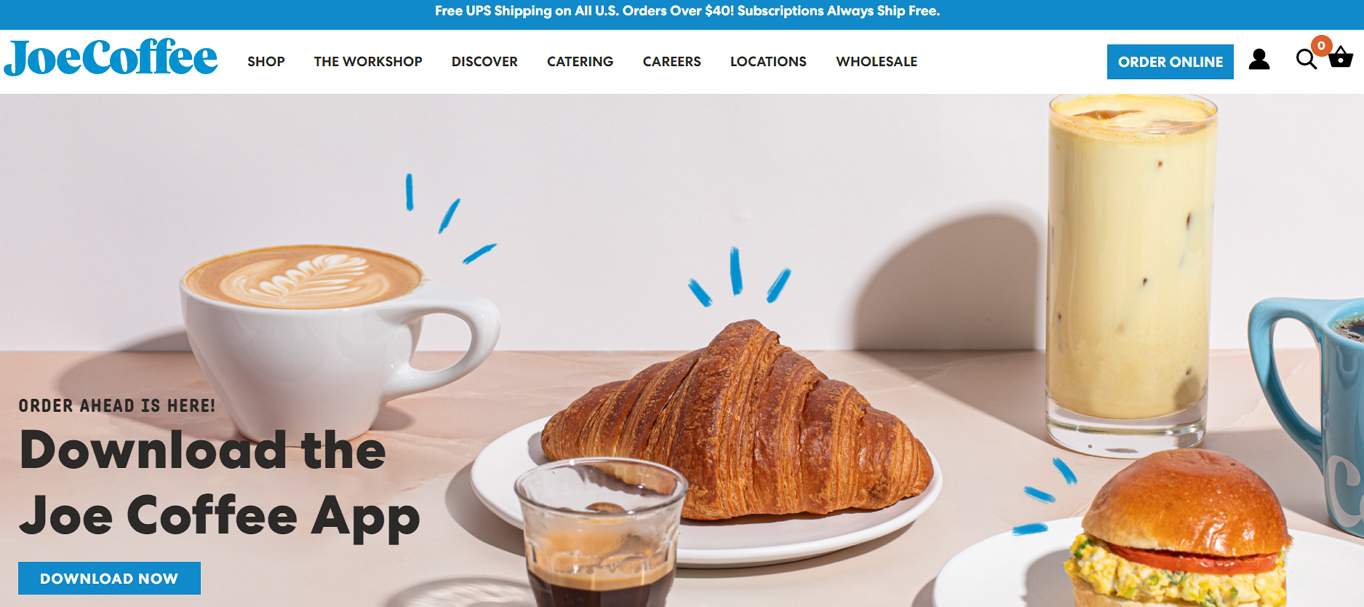
1 – Small Business Websites ( Joe Coffee Company )

Over the past two decades or so, it’s become crucial for brick and mortar stores to have a website. As time passes, it’s become more relevant. Now, you also need to have a social media presence.
It’s become critical because the internet has become a necessity in our lives rather than the novelty it once was decades ago.
We not only watch fun videos, but we pay our bills, communicate, organize our lives, work, and shop for most things from groceries and furniture to clothes, electronics, and everything in between.
That’s why businesses must have a website that’s user-friendly and should be able to quickly provide all the details a customer needs.
These details include hours of operation, contact details, location details with a map, and other relevant details. It can even include the ability to book services or place orders online.
For these types of websites used in this particular example, you can also install and use the following resources if you have a WordPress site:
- Underscores theme
- WooCommerce
- Smart Coupons
- The Events Calendar
- Let’s Encrypt SSL Certificate
- MailChimp for WordPress
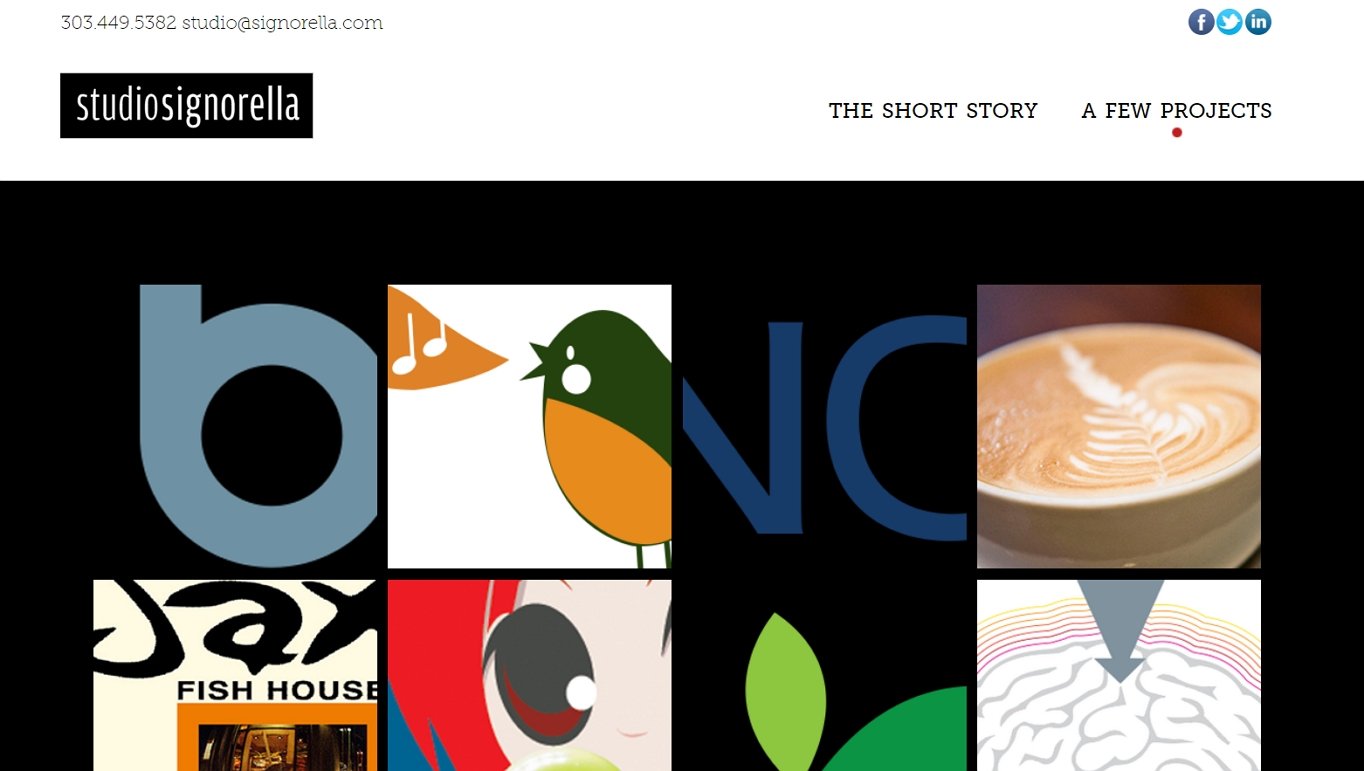
2 – Portfolio Websites ( Studio Signorella )

What are the websites to build if you want to showcase your work? It’s the portfolio type of website. They display images of your projects or art in a photo gallery.
Images don’t have to be arranged in a grid, but they often are, as it’s on-trend. When a user clicks on an image, they not only see it in greater detail but with more aspects of your work on that particular project.
A portfolio site is an ideal website to create if you want to be able to direct potential employers or clients to examples of your work so you can get hired quickly.
A “contact” or “hire me” page is often also included so there’s an easy way to get in touch with you about potential work.
Here are the resources that this example uses as well as what you may need to make this type of website:
- Bootstrap theme
- WP Super Cache
- Font Awesome
- Exact Metrics
- Fizzy UI Utils
- Easy Pie Chart
- Rocket Chat
- Adobe Fonts
- HoverIntent
- Magnific Popup
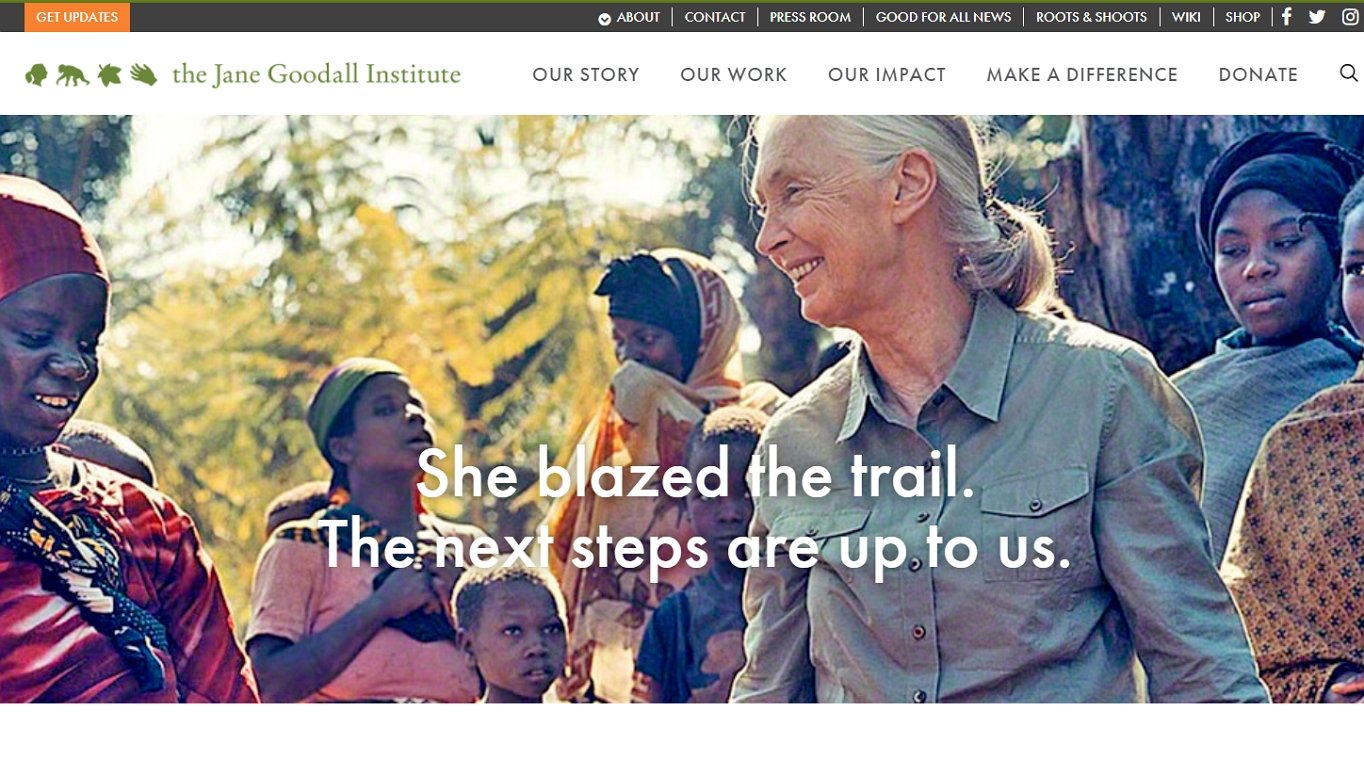
3 – Non-Profit Websites ( Jane Goodall Institute )

Non-profit types of websites aim to provide both information on a charity as well as a way for people to donate. While you could just provide a phone number for people to call, that’s rather old-fashioned.
Nowadays, you can create a non-profit website for a charity that accepts donations directly on their website.
If you’re a freelancer looking for a type of website to create, the non-profit type of website is a great option. Charities are often looking for help with creating a website since they’re usually on a strict budget and can’t afford to hire a large agency.
A good non-profit type of website has an impeccable sales copy. It should really entice users to donate. The process should also be straightforward.
The example above has a shopping cart and checkout system to accept donations online as well as the tools below, which you can also use to create these types of websites:
- Comodo SSL Certificate
- Google Analytics
- Cloudflare CDN
- Google Maps API
- Google Fonts
- Contact Form 7
- W3 Total Cache
- The HTML5 Shiv
- Explorercanvas
- ImagesLoaded
- jQuery Migrate
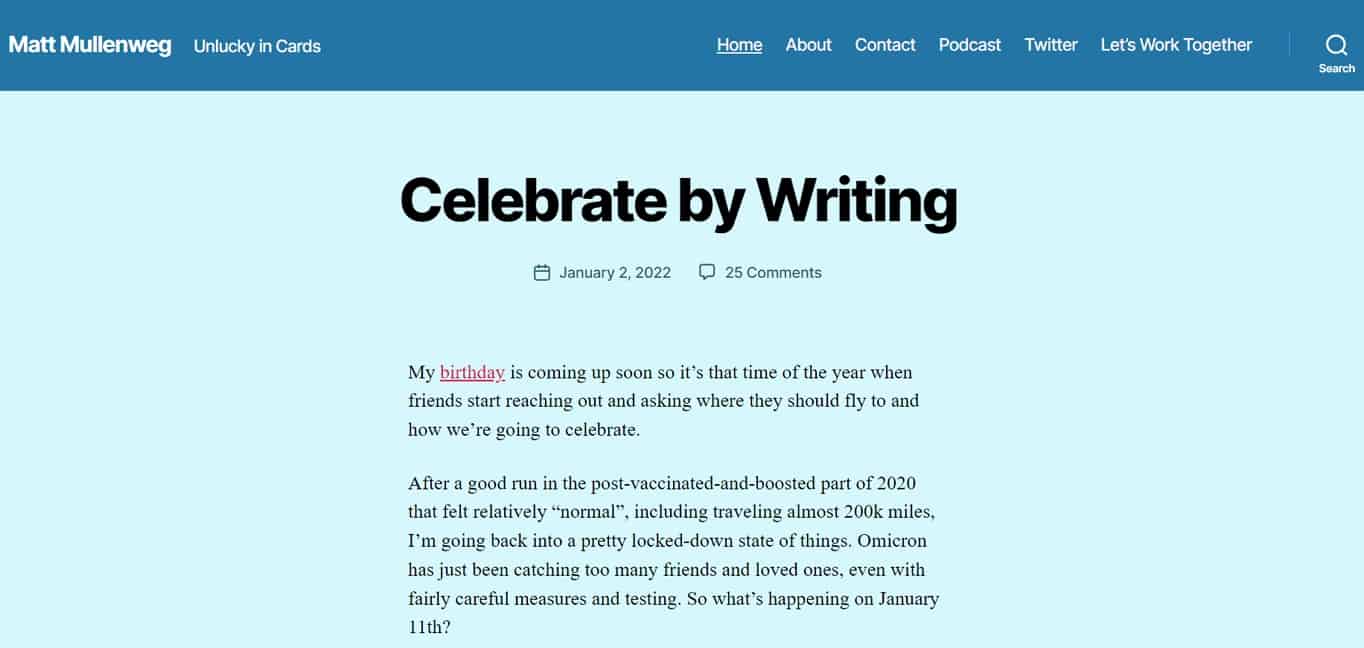
4 – Blog Websites ( Matt Mullenweg )

The word “blog” is the short form for “weblog.” It’s a digital journal. It started as a trend for individuals, but it grew as businesses started using them to update customers as well as offer valuable and informative content.
These types of websites can just offer reading material. But, there are also other types of blogs, for example, that can also sell products like a book written by the blog’s author or ad space.
The difference between a blog and a regular website is that a blog is a website to create if you only want to publish blog articles. The typical website has other features and components like the other types of websites in this list.
They’re the type of website to create if you want to quickly share life updates with friends and family.
Or, you could start a blog chronicling your specific journey. Many people do this to gain a large following. Then, they can sell advertising space and make money doing something they enjoy or were already going to do.
A blog’s setup is pretty simple. This is the case with the above example and the resources that are used:
- Twenty Twenty theme
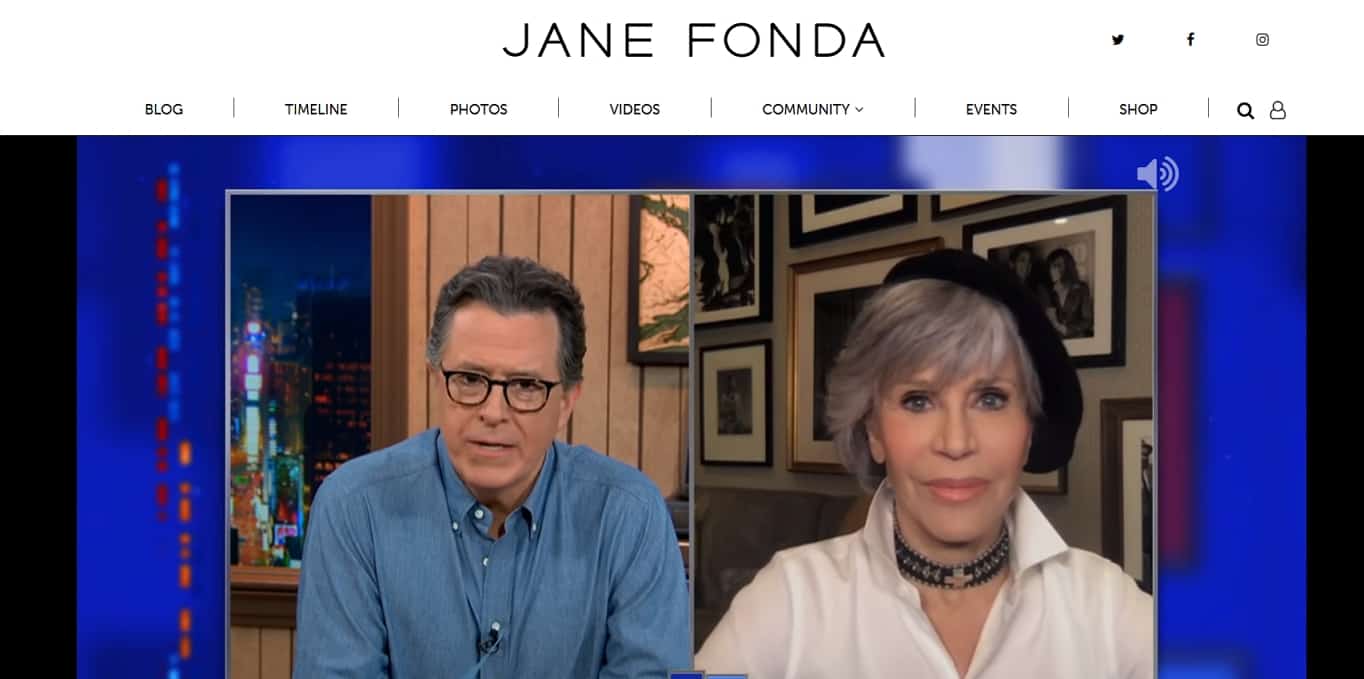
5 – Personal Websites ( Jane Fonda )

What are the websites for public figures and influencers? It’s personal websites, which puts the site’s namesake front and center.
This is a type of website to create if you want to feature a person as a brand. The defining characteristic of a personal website is the title, which is the person the site is about.
Other than that, there are no conventions for what these types of websites can include. Generally speaking, the subject matter that’s covered is a topic that’s expressed genuinely and in the personality’s tone, style, and point of view.
A personal website is, well as the name says, personal. So, you can choose to only publish blog posts, or you can expand and sell merchandise, create a community, and more.
Jane Fonda’s personal website has the following resources and tools installed that you may find useful if you decide this is one of the websites to build for your next project:
- WPBakery theme
- Slider Revolution
- MediaElement
- Polyglot.js
- JavaScript Cookie
- Featherlight Lightbox
- Infinite Scroll
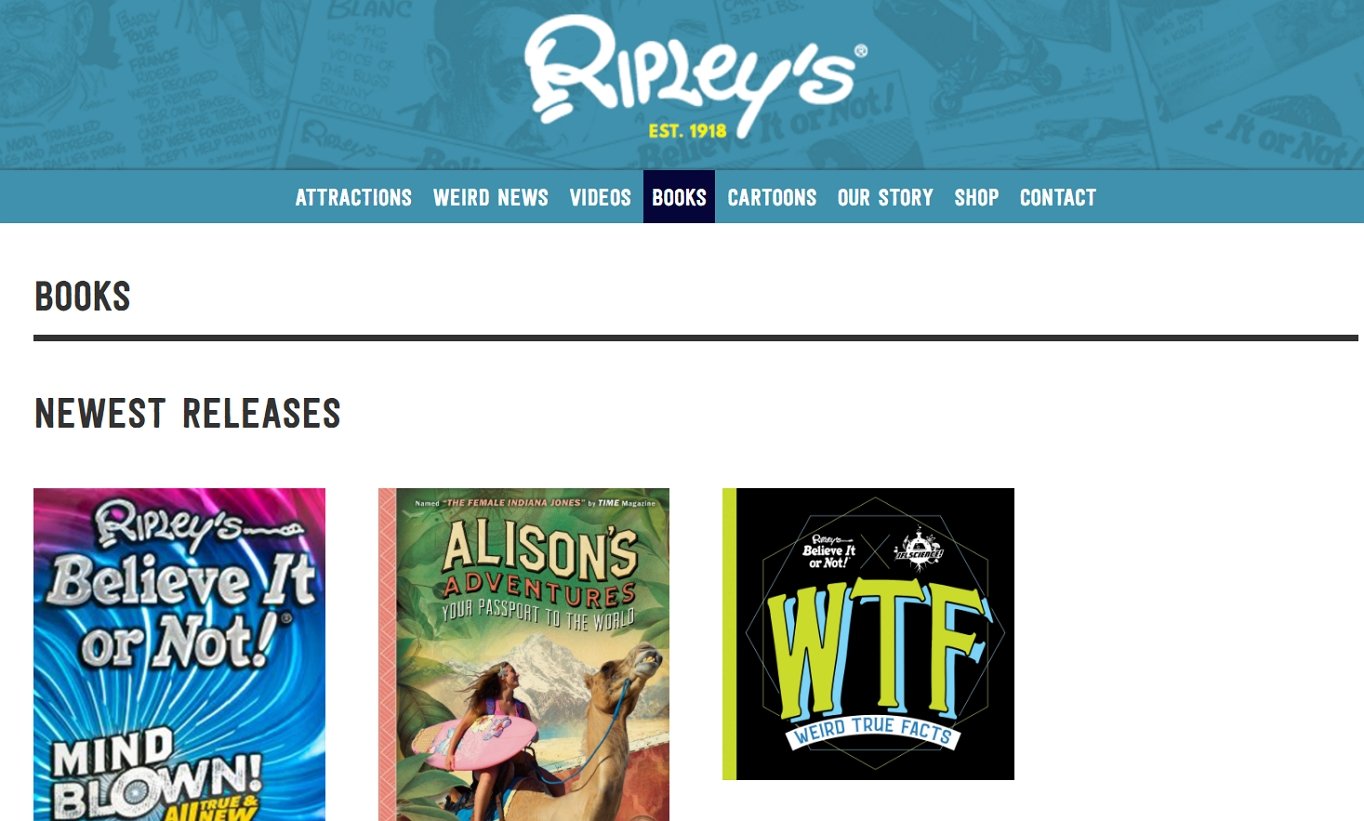
6 – eCommerce Websites ( Ripley’s Believe It or Not! )

With an eCommerce store, you can sell products and services online. These types of websites contain components like product pages with buttons that either lead directly to the checkout page to process the payment or items that can be placed in a virtual shopping cart.
Items are collected there until the shopper is ready to checkout and place their order.
They’re the type of websites to build if you want to earn money on the side, or you want to start a business.
It doesn’t even have to cost a lot to set up. For example, you can use cost-effective or free platforms and software like WordPress and WooCommerce, Squarespace, or Wix just to name a few.
There is much more higher-priced software available (like website builder tools), but you can certainly set up an eCommerce store without them. Or, you can add them later as your business grows.
Here are other resources and tools that are used in the Ripley’s Believe It or Not eCommerce store that you may find helpful if this is one of the types of websites you would like to build:
- Formidable Forms
- Google Tag Manager
- BootstrapCDN
- HTML5 Placeholder
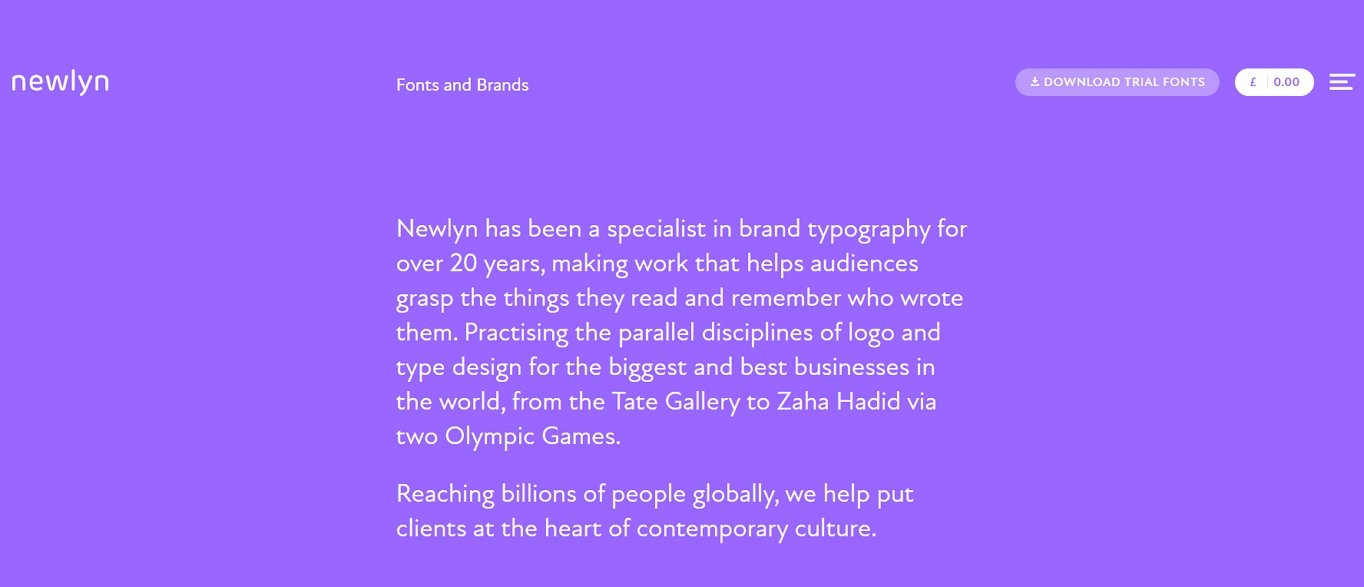
7 – Niche Websites ( Newlyn )

These types of websites to build are about specific topics. The Newlyn website, for example, is centered around typography services for businesses.
Niche sites are the ideal type of website to create if you want to zero in on your audience, or you have an audience with a specific interest.
Creating a niche website for these purposes can help you gain more followers and customers or clients because you can structure the website to target a specific group of people.
This is as opposed to creating a site that appeals to a broad audience, which is difficult because everyone’s different. So, it can be difficult to appeal to everyone.
How you build these types of websites is up to you and what will work for your niche. You can choose to combine elements from other types of websites.
For example, you could make your niche website into an online store as well, or into a forum, or wiki as well.
Here are some resources that the site Newlyn uses that you may find useful for building this type of website:
- Foundation framework
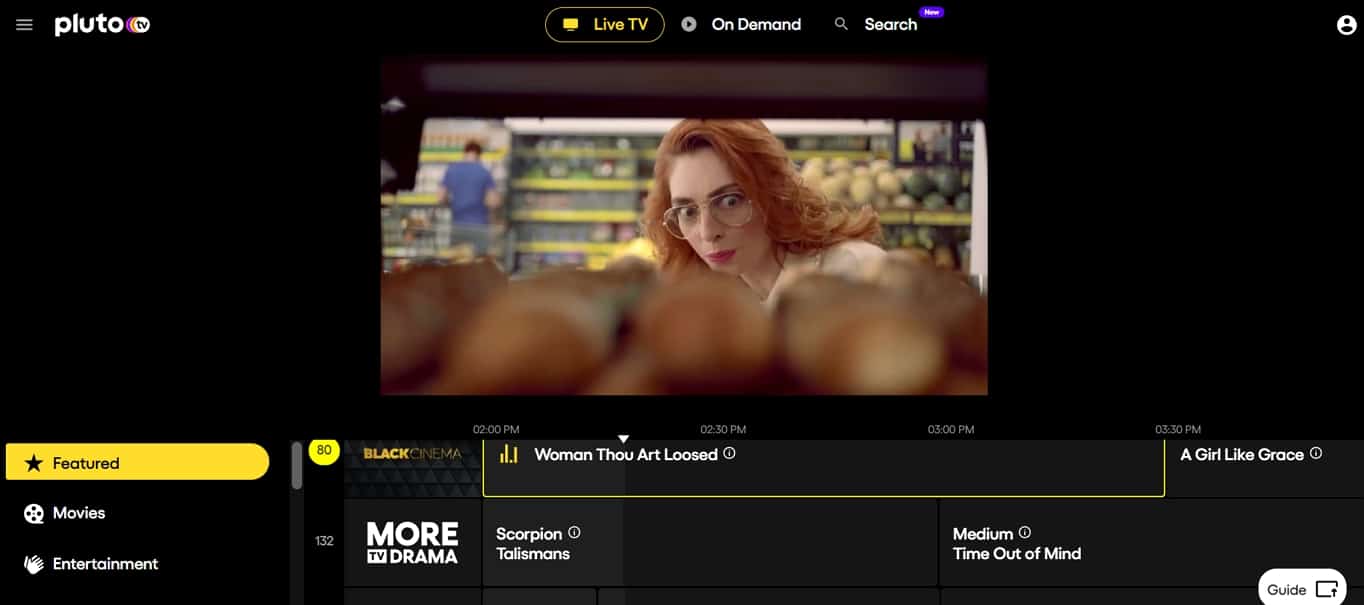
8 – Portfolio Websites ( Pluto TV )

When it comes to answering the question, “What are the websites to build next?” often overlooked options are entertainment types of websites.
In the example above, Pluto TV, you can stream live TV online and for free. There are other types of websites to create for entertainment purposes. You can also create a site to share music, ebooks, videos, and vlogs as well as anything else that’s entertaining.
Take inspiration from other types of websites and combine entertainment with eCommerce, membership, wiki, and forum websites , for example.
You could create a membership site like Netflix that sells paid subscriptions to their video streaming website. You could even create something similar, but that has a wiki and forum as well so viewers could learn and discuss their favorite shows and movies.
Honestly, you can build whatever type of website you need for entertainment purposes.
Here are the resources and tools that Pluto TV uses and that you can also use if you’d like to create these types of websites:
- Facebook Domain Insights
- Smart App Banners
- Twitter Cards
- Conditional Comments
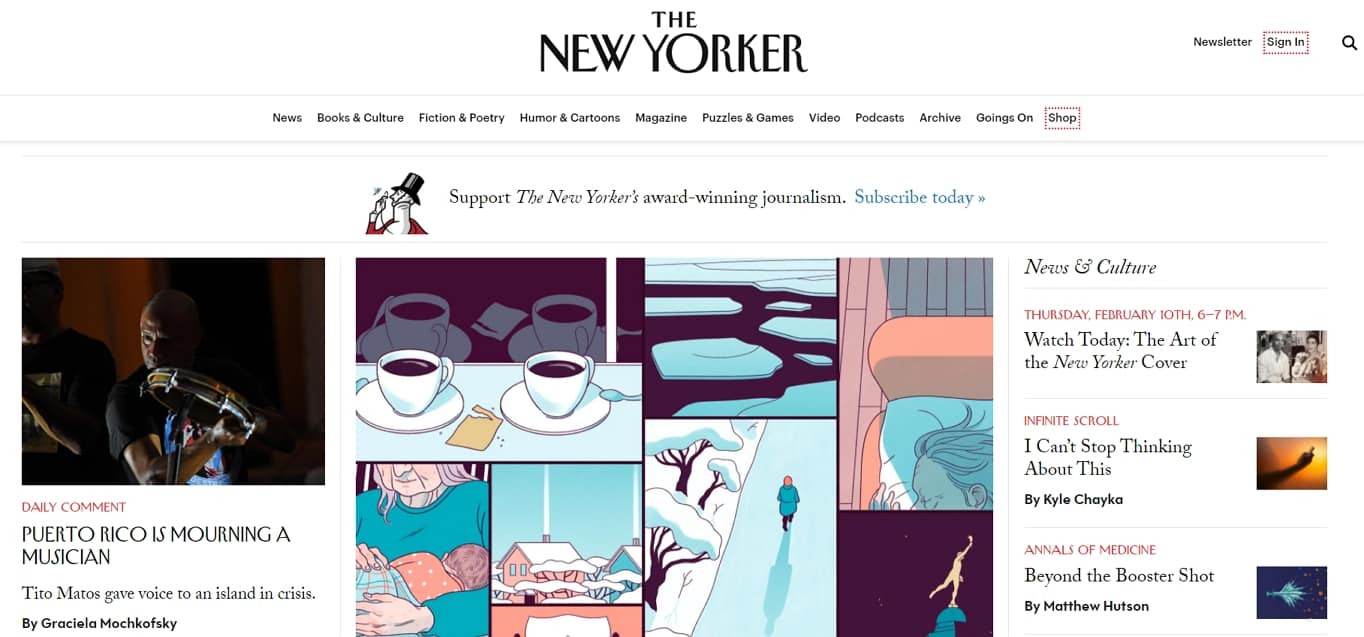
9 – Magazine and News Websites ( The New Yorker )

There are also magazines or news types of websites to build for your next project. Unlike blogs, they’re focused on journalism rather than personal interests.
With these types of websites you could create a new news outlet online, a digital fashion, or special interest magazine such as for different industries, or hobbies.
You could also build these types of websites with a premium subscription feature. Visitors could pay to sign up to read more than just a few articles per day, or to be able to read more than a few paragraphs of each article.
These types of websites to build typically also have a clean, minimal structure and layout so page elements can properly highlight published articles. That way, elements like the background don’t outshine the content to increase user engagement.
Here are some resources and tools that the example above, The New Yorker, uses. You can install and use them for these types of websites to build:
- Adobe Experience Cloud
- Search Discovery
- Adobe Marketing Cloud
- Quantum Metric
- Google Marketing Platform
- Facebook Pixel
- Accelerated Mobile Pages (AMP)
- Tremor Video
- Google Adsense
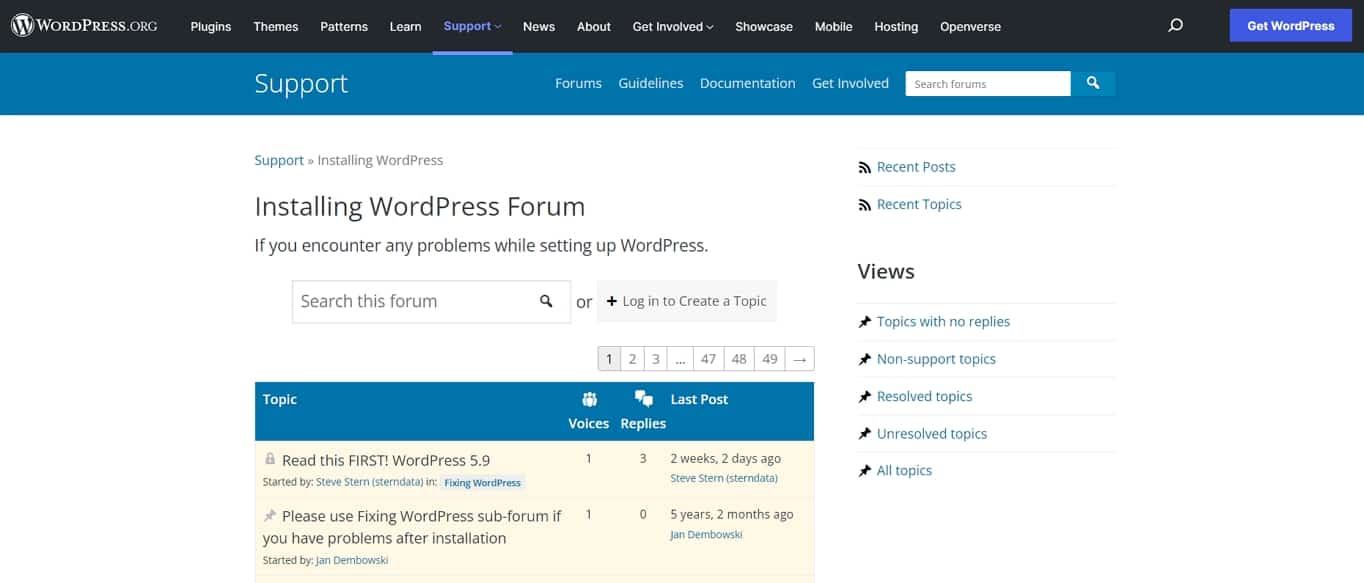
10 – Forum Websites ( WordPress.org Support Forum )

Forum types of websites provide an organized way to publish public topic discussions. Users can register so they can start and contribute to discussions, and possibly even to view more topics.
You could create a forum type of website to discuss anything from hobbies, tips, and popular culture to academic topics, and anything else.
You can even build a forum like in the example above to offer a way for users to help each other solve technical issues with their websites.
Many businesses use a forum this way to offer self-serve support for their customers. That way, users don’t need to contact customer service as often, which cuts down on support costs as well as the overall amount of support tickets.
Forums are a great fit for a type of website to create for your next project if you need a straightforward and organized way to let users engage in open discussions in public. Although, you can choose to create a forum that requires you to sign in to view discussions.
Here are the resources the WordPress.org support forum uses that you can use to create a forum of your own if you’re also using WordPress:
- Gravatar profiles
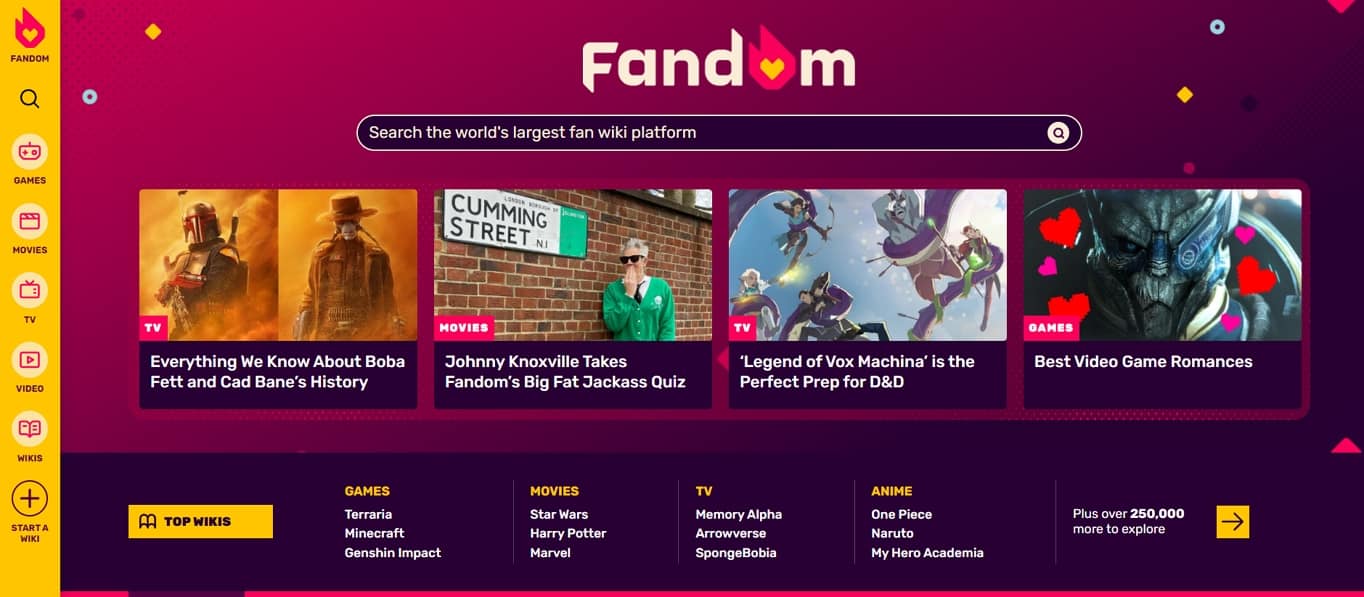
11 – Wiki Websites ( Fandom )

Wiki websites are digital encyclopedias where information is user-submitted and published.
Sites like Wikipedia are wikis that aim to create freely accessible knowledge about a large variety of topics. On the other hand, some wikis such as the above example, Fandom, are focused on specific interests such as popular culture.
It doesn’t matter what the subject is for the wiki. Many businesses also use it in a similar way to forums. They use wikis to publish helpful documentation that answers common support questions.
This helps reduce the cost of customer support services as well as the overall number of support tickets that users submit.
But, you don’t have to be a business to have wikis on your list of the types of websites to build in the future. You can create one if you’re a public figure or influencer, and you want a way to engage your fans, for example.
Here are the resources Fandom uses that you can also use if wikis are a type of website to create for your purposes:
- TrustArc Cookie Consent
- A wiki software like the popular MediaWiki that’s used to build Wikipedia. Or if you’re using a different platform like WordPress, for example, you could use Yada Wiki , or WordPress Knowledge Base .
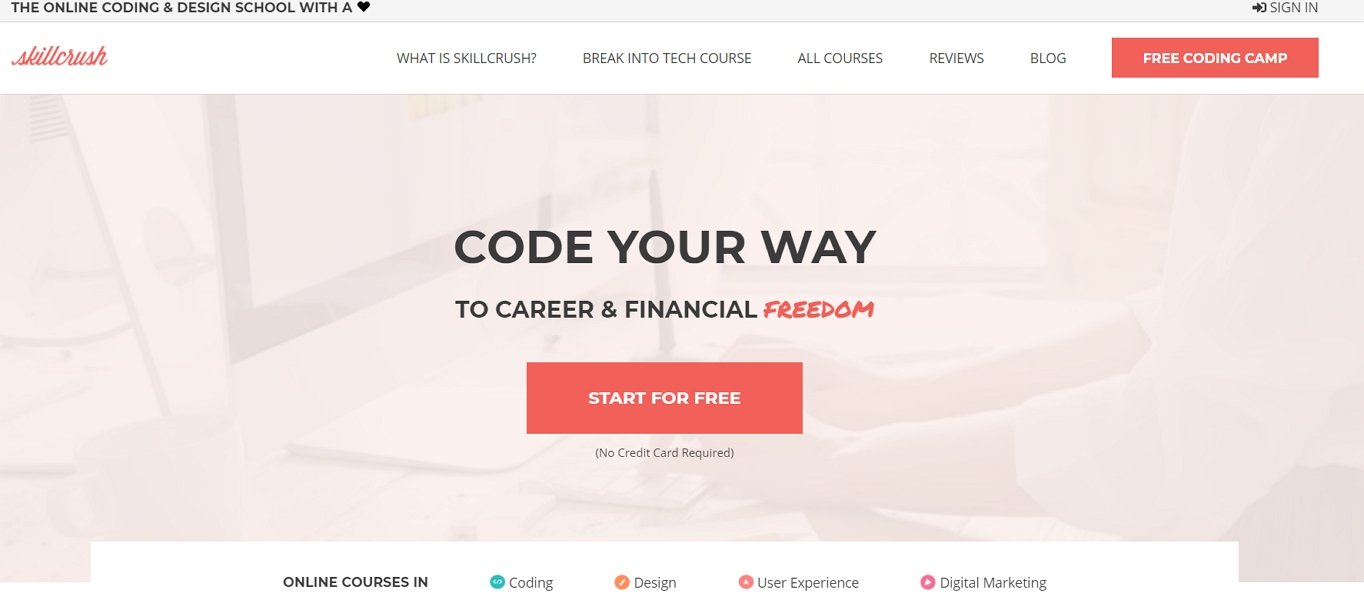
12 – Membership Websites ( Skillcrush )

A membership website is another one of the types of websites to build for a possible upcoming project. With a membership website, select content is password protected. Users need to register to see private content.
Membership websites can offer free and premium registrations or both. There are many other possible options as well.
For example, you could offer infinite or finite access to the private content after a single payment, or you can offer recurring subscriptions that automatically renew.
With the latter, you can even set up subscriptions that are renewed at any frequency such as daily, weekly, monthly, or yearly.
You can even build a membership site where content isn’t available all at once but is released in chosen intervals. This is known as a drip content type of website and membership website.
Here are the tools and resources the above example uses that you may find helpful if you decide to create this type of website:
- Visual Website Optimizer
- Twitter Ads
- A membership software like Wild Apricot , Memberful , Memberplanet , or MemberPress
Are You Ready to Create a Website?
There are many options when it comes to the types of websites to build. We hope this article was helpful and provided you with some inspiration on how to create these types of websites for yourself.
If you are looking to start your own website, look no further than this step-by-step guide for beginners .

- Games & Quizzes
- History & Society
- Science & Tech
- Biographies
- Animals & Nature
- Geography & Travel
- Arts & Culture
- On This Day
- One Good Fact
- New Articles
- Lifestyles & Social Issues
- Philosophy & Religion
- Politics, Law & Government
- World History
- Health & Medicine
- Browse Biographies
- Birds, Reptiles & Other Vertebrates
- Bugs, Mollusks & Other Invertebrates
- Environment
- Fossils & Geologic Time
- Entertainment & Pop Culture
- Sports & Recreation
- Visual Arts
- Demystified
- Image Galleries
- Infographics
- Top Questions
- Britannica Kids
- Saving Earth
- Space Next 50
- Student Center

- Who controls the Internet?
- Is the Internet “making us stupid”?
- Is cancel culture (or “callout culture”) good for society?

World Wide Web
Our editors will review what you’ve submitted and determine whether to revise the article.
- Workforce LibreTexts - The World Wide Web
- Academia - WWW (World Wide Web)
- World Wide Web Foundation - History of the Web
- ACM Digital Library - The World-Wide Web
- LiveScience - World Wide Web: Definition, history and facts
- NPR - The World Wide Web became available to the broader public 30 years ago
- The University of Oklahoma - World-Wide Web
- World Wide Web (WWW) - Student Encyclopedia (Ages 11 and up)
Recent News

World Wide Web (WWW) , the leading information retrieval service of the Internet (the worldwide computer network ). The Web gives users access to a vast array of mass media and content—via the deep web , the dark web , and the commonly accessible surface web—that is connected by means of hypertext or hypermedia links—i.e., hyperlinks , electronic connections that link related pieces of information in order to allow a user easy access to them. Hypertext allows the user to select a word or phrase from text and thereby access other documents that contain additional information pertaining to that word or phrase. Hypermedia documents feature links to images, sounds, animations, and movies. The Web operates within the Internet’s basic client-server format; servers are computer programs that store and transmit documents to other computers on the network when asked to, while clients are programs that request documents from a server as the user asks for them. Browser software allows users to view the retrieved documents. Special browsers and platforms such as Tor allow users to do so anonymously.
A hypertext document with its corresponding text and hyperlinks is written in HyperText Markup Language ( HTML ) and is assigned an online address called a Uniform Resource Locator ( URL ).

The development of the World Wide Web was begun in 1989 by Tim Berners-Lee and his colleagues at CERN , an international scientific organization based in Geneva, Switzerland. They created a protocol , HyperText Transfer Protocol ( HTTP ), which standardized communication between servers and clients. Their text-based Web browser was made available for general release in January 1992.
The World Wide Web gained rapid acceptance with the creation of a Web browser called Mosaic , which was developed in the United States by Marc Andreessen and others at the National Center for Supercomputing Applications at the University of Illinois and was released in September 1993. Mosaic allowed people using the Web to use the same sort of “point-and-click” graphical manipulations that had been available in personal computers for some years. In April 1994 Andreessen cofounded Netscape Communications Corporation , whose Netscape Navigator became the dominant Web browser soon after its release in December 1994. BookLink Technologies’ InternetWorks, the first browser with tabs, in which a user could visit another Web site without opening an entirely new window, debuted that same year. By the mid-1990s the World Wide Web had millions of active users.
The software giant Microsoft Corporation became interested in supporting Internet applications on personal computers and developed its own Web browser (based initially on Mosaic), Internet Explorer (IE), in 1995 as an add-on to the Windows 95 operating system . IE was integrated into the Windows operating system in 1996 (that is, it came “bundled” ready-to-use within the operating system of personal computers), which had the effect of reducing competition from other Internet browser manufacturers, such as Netscape. IE soon became the most popular Web browser.
Apple ’s Safari was released in 2003 as the default browser on Macintosh personal computers and later on iPhones (2007) and iPads (2010). Safari 2.0 (2005) was the first browser with a privacy mode, Private Browsing, in which the application would not save websites in its history, downloaded files in its cache , or personal information entered on Web pages.
The first serious challenger to IE’s dominance was Mozilla’s Firefox , released in 2004 and designed to address issues with speed and security that had plagued IE. In 2008 Google launched Chrome , the first browser with isolated tabs, which meant that when one tab crashed, other tabs and the whole browser would still function. By 2013 Chrome had become the dominant browser, surpassing IE and Firefox in popularity. Microsoft discontinued IE and replaced it with Edge in 2015.
In the early 21st century, smartphones became more computer-like, and more-advanced services, such as Internet access, became possible. Web usage on smartphones steadily increased, and in 2016 it accounted for more than half of Web browsing.
WEBSITE ESSENTIALS
What is web design? A comprehensive guide
- Jenna Romano
- Nov 26, 2023
- 14 min read

Web design has come a long way since the first site was published in 1991. With over one billion live websites on the internet today, it’s no surprise that this industry is here to stay. Wix is home to thousands of website design professionals, enthusiasts, and designers who are empowering the industry to reach new heights. So, if you’re here to learn more about the world of web design, you’ve come to the right place.
As a preliminary to learning how to design a website , this article will hone in on the role of web design and go over helpful tips by defining critical terms and ideas, and looking at examples that will give you further insight.
Ready to put your website design skills to action? Start designing your site now.
Here’s what we’ll cover:
What is web design
Web design vs. website development
Web design tools
Principles of design applied to websites
Website layouts
Functional components of web design
Visual elements of web design
Website maintenance
Web design inspiration
01. What is web design?
Web design is the art of planning and arranging content on a website so that it can be shared and accessed online with the world. A combination of aesthetic and functional elements, web design is a type of digital design that determines the look of a website—such as its colors, fonts, graphics and user interface (see our guide on website design best practices ).
Today, creating a website is one of the pillars of having an online presence. Because of this, the world of web design is as dynamic as ever. It is constantly evolving, including mobile apps and user interface design, to meet the growing needs of website owners and visitors alike.
Web design is often a collaborative process that combines knowledge and tools from related industries, ranging from web design statistics to SEO optimization and UX. Web designers will often bring together professionals from these areas who can optimize performance and focus on the larger process and outcome.
02. Web design vs. website development
The first step in our web design journey is to clarify the difference between web design and website development, since the two are closely related and often (mistakenly) used interchangeably:
Web design refers to the visual design and experiential aspects of a particular website. We’re going to dive into more detail about web design throughout the rest of this article.
Website development refers to the building and maintenance of a website’s structure, and involves intricate coding systems that ensure the website functions properly.
The following are some basic markup languages most commonly used by web developers to build a website:
HTML or HyperText Markup Language, is a coding language used to create the front end of websites. It is written to include the structure of a web page and carried out by web browsers into the websites that we see online.
CSS or Cascading Style Sheets is a programming design language that includes all relevant information relating to a webpage’s display. CSS works with HTML to design the style and formatting of a website or page, including the layout, fonts, padding, and more.
However, if you use a CMS (a computer software application that manages the digital content of a website) you can learn how to make a website and make updates without the knowledge of using code. Wix is an example of a CMS, which functions as a user-friendly system for website content development. Wix even offers you a way to design a website with AI , as well as an advanced solution for web designers called Wix Studio.
Continue reading: Wix vs. Wix Studio
03. Web design tools
Web designers require their own unique set of tools to create and design. There are a few key elements that will determine which types you’ll use, and at which stage you’ll need them.
Here are a few questions to consider: How big is your team? What kind of budget do you have? What kind of technical requirements will your site need? What is the overall aesthetic you wish to achieve? Will you create an adaptive or responsive design? What is the purpose of your website? The answers to these questions will also help you understand which kind of website builder you want to work with, or other design software tools.
Website builders like Wix are great since they don’t require code, and come equipped with a range of ready-made templates suitable to every industry. For novice web designers, website builders are a great foundational tool that can easily be customized both in terms of visual elements and functionality. For more experienced web designers, Wix Studio is the ideal platform with more advanced features for layouts, interactions, effects and designed assets.
Design software tools such as Figma , Photoshop and Sketch can be used to create wireframes, custom features and design elements. However, the major difference with these tools is that all elements must be converted to code. While these tools offer creative flexibility and collaborative integrations like hand-off features to web developers, they can require more time, knowledge and resources.
As you gain more experience with a range of web design tools, you’ll know which are best suited to you and your business needs.
04. Principles of design applied to websites
One of the first parts of understanding what web design is knowing what good web design is—and how to achieve it.
We can have a look at the principles of design for reference, a theory practiced by artists and designers which outline the visual qualities any composition should aim for. Applying these principles to web design can help beginner and advanced web designers alike achieve a site with a harmonious look and feel.
Of course, these are not strict rules to follow, but rather guidelines to learn how we can apply the various elements of a website’s design. Take it from Picasso, “learn the rules like a pro, so you can break them like an artist.” Once you understand the goals of web design and become more comfortable with each website element, you can tweak the approach with a more creative touch.
Let’s explore the following principles:
White Space

Visual balance means ensuring that none of the elements in a single composition are too overpowering. This can be applied to web design by drawing an imaginary line down the center of a webpage and arranging elements so that the visual weight is equal on both sides.
There are two main ways to achieve balance on a website:
Symmetrical balance is when the visual weight on both sides of that line are equal and arranged like a mirror image. When applied to your web design, this can evoke feelings of balance, beauty and consistency.
Asymmetrical balance is when the visual weight is equal on both sides, but the composition and order of elements will vary (i.e., not a mirror image). A balanced asymmetrical design is considered a modern website design approach and will create a more dynamic experience for the viewer, while maintaining a harmonious composition.

Contrast refers to arranging juxtaposing elements in a way that highlights their differences: dark and light, smooth and rough, large and small. When contrast is in the picture, it’s dramatic and exciting qualities can captivate visitors as they scroll through your site.

The principle of emphasis reminds us that not all website elements are equal. Whether it’s your logo , a CTA, or an image; if there’s something on your webpage that visitors should notice first, applying the principle of emphasis with the use of bright color, animation, or size will ensure it's the dominant aspect of your composition.

When applied to web design, movement is what guides visitors from one element to the next. By controlling the size, direction, and order of elements on an individual web page’s composition, you can direct the movement of the viewer's eye throughout your site.

Rhythm refers to the repetition of elements in order to create consistency, cohesiveness, or to amplify a certain message. Repeating characteristics such as your logo, brand colors, including complementary colors , and using the same typeface, will also strengthen your brand identity and presence on the web.

Placing your business name at the bottom of your homepage is simply poor web design practice. Can you guess why? First-time visitors would have to scroll all the way down your site to know who you are. This is something we understand from the principle of hierarchy, which teaches us that the most important content should be placed in a prominent spot where visitors immediately see and interact with it.

White space
In art and design, any area of a composition that’s void of visual elements is referred to as white space (psst: even when it’s not actually white). This might not seem like a critical thing to pay attention to, but the conscious arrangement of white space in web design will give the visual elements of a webpage room to breathe. It can also help achieve other goals in your composition, such as hierarchy, balance, emphasis, and more.

Unity is the culminating effect of all the individual elements you’ve added to your site, ideally resulting in one harmonious composition. The goal of unity in web design is to ensure that visitors will not get overwhelmed, confused, or turn away from your site.
It might take a few tries to get it right, but once you achieve a unified web design, you can ensure that each aspect of your site plays a valuable role in its function and performance. This also means paying attention to what elements you include, where and how you position them, and if they are truly serving a purpose.

05. Website layouts
Planning your website layout is like setting its foundation, since it will determine the arrangement and sequence of visual elements on each page of your website. This critical step in web design plays a role in a site’s visual appearance, level of usability, and amplifying its message.
The best layout for your website can be determined by a variety of factors: the goals of your website, the message you want to convey to viewers, and what kind of content you’ll include. While there’s no “one-size-fits-all” solution, there are two major directions you can take:
Layouts to accommodate your content: The layout you choose should be fitting for the type of content. For example, if you want a layout that will showcase products you might go for one that leaves ample space for highlighting images. A blog layout, on the other hand, will need to convey new information in an organized way.
Common layouts: There are plenty of tried-and-tested website layouts out there. These tend to feel familiar to users, as they build on their existing expectations or past experiences of other websites. Since they may result in a more intuitive, easy-to-use interface, they can be great for beginners.
When designing a website of your own, you can use website templates in a wide range of categories to provide a solid infrastructure for your site’s layout. If you want to design a layout from scratch, we recommend using wireframes to start. This process will allow you to draft out the layout of your website before the implementation process.

06. Functional components of web design
Website functionality essentially refers to how your website works; everything from its speed and ease of use, to what specific actions can be performed on it.
At the risk of dating myself, when I think about how speedy and efficient websites function today—compared to the ‘90s (I can hear AOL’s dial up signal in the background), I’m reminded that we’ve come a long way. Given the advancements across the industry of web design, it’s in our best interest to utilize the modern tools available to guarantee our websites perform well, and are easy to use.
Let’s go over the components of web design that will affect how your site functions:
Adaptive design vs. responsive design
A single web design can consist of multiple pages and items to be viewed or used by the visitor. Website navigation is what lets visitors find the webpages they need after they arrive at your site.
Adding a navigation menu to your design is the best way to provide smooth navigation for visitors. A website’s menu links to multiple items on your site and serves the user by helping them navigate between different pages and sections.
Depending on your site’s design, you might choose between the following types of menus:
Classic navigation menu: This popular menu type is placed in the website’s header, presented as a horizontal list.

Sticky menu: Also known as a fixed or floating menu, this menu stays put as visitors scroll down the site.
Hamburger menu: A hamburger menu is an icon made up of three horizontal stripes that opens to a full menu once it’s clicked.

Dropdown menu: A menu in which a list of additional items opens up once visitors click on—or hover over—one of its items.

Sidebar menu: A list of menu items located on the left or right side of a webpage.

Speed measures how quickly your site fully loads after a visitor enters it. No one, especially in our fast-paced generation, likes a slow website. It’s got to be performing at high speed. In fact, studies show a 38% rise in bounce rates when a webpage’s loading time surpasses 3 seconds . No matter how pretty the web design is, you can’t compete unless you’re providing visitors with the smoothest browsing experience.
Many factors can affect the loading time of a page; some are related to a visitor’s own device or internet connection, while others might be specific to the website they’re attempting to browse. Today, there are proven practices and tools checking for auditing your site’s performance and improving the loading speed of its pages . You can also learn more about Wix Performance here .
SEO, or search engine optimization, is the process of optimizing a website so that it ranks well on search engines. Since it plays a big part of your website’s success, we think it deserves to be included here with the functional elements. The more people who are able to find you on Google means the more visitors you’ll have using your website.
Although SEO is an ongoing task, there are steps you can take to integrate website design with SEO from the get-go. For example with Wix’s SEO solutions, your site’s built-in infrastructure will already support positive performance.
There are a number of common SEO practices you can take before hitting publish, too: include headings in your content, add alt text to images, use meta descriptions on relevant pages, and choose a domain name that represents your brand or business.

Since the explosion of computer usage in the 1980s, the tech industry has constantly been exploring how human beings can better interact with technology. This is the practice of UX design —or user experience—and when applied properly to web design, it can have a great impact on the user’s journey.
The term UX is often used interchangeably with “user interface” design or “usability,”, which are really , in reality, a part of the larger UX vision. While UX designers are concerned with these aspects of a product, they are also involved in looking at the big picture, finding ways to perfect and develop the products, branding, design, usability, and function.
The process of is meant to ensure that a website encompasses high-quality interactions, content, products and services, by improving these seven factors:
Today, mobile devices account for over half of online traffic , making it critical to adapt our websites to the small screen. There are two types of styles that make it possible to shift a web design from its desktop version to mobile: adaptive design and responsive design. Knowing the difference between the two will come in handy, especially when choosing the website builder that’s best for you as most platforms will support one of the two:
Adaptive design involves creating different versions of the same website, where each can adapt to a different size screen, or browser width. For example, with Wix, our users can arrange the layout for their site’s desktop version, and will be provided with a mobile website adaptation that is customizable.
Responsive design i nvolves creating websites with a flexible grid. This creates a dynamic appearance, depending on the screen size and orientation of the device used to view it.

07. Visual elements of web design
A website’s visual elements are just as important as the functional qualities, and work together to shape its overall look and feel. From color schemes to fonts and video, these details play a role in user experience and the shaping of your brand. In the age of skim reading , it is especially important to make sure every element pops. In this section we’ll go over the visual elements of web design, along with some tips for making aesthetic decisions of your own:
Website header
Website footer, color scheme, website background.
A website header refers to the very top section of a website page, and is the first thing visitors see when they arrive at a site. In such a strategic location, a header is generally used to display a navigation menu, business name, a logo or contact information.

A website footer is located on the bottom of the page and is fixated every page of your site. Since it’s the last thing visitors will see, it’s a good place to add and repeat important information they may have missed, without taking up too much visual real estate. A footer is also a common place to include contact details, a map, an email sign up bar, or social media buttons.

When it comes to web design, your website color scheme will set the tone for your site. Not only that, but splashing a branded color scheme strategically throughout can play a key role in strengthening your online branding.
When determining a site’s color scheme, decide which hues will represent your primary color (the one that’s most dominant on your site), secondary color (used consistently, albeit more sparingly than your primary color), and the accent colors (used in clever ways to highlight certain details of your site).

Typography refers to the visual aspects of type, such as the choice of font and arrangement of text. A crucial part of web design, typography can be used to complement a website’s aesthetic style, or to strengthen the written messaging throughout a site.
When choosing the best fonts for your website, consider the fact that typography can be as important as the words themselves. You’ll want to choose fonts that are readable, suit the stylistic theme of your site, and above all—on brand. Similar to a color scheme, you can pick primary, secondary and accent fonts to direct the way a visitor experiences your written content.
Setting the tone for your page, the website background plays an important role in web design. Whether it’s static or animated, solid or textured—the background is what follows visitors consistently as they scroll.
You can upload any image or video to become your website background, use a brand color, go for a trendy gradient background or opt for a minimalist theme and leave it white. Whichever you decide, make sure it fits into the overall visual theme of your site and grabs visitors attention without being too distracting.
One way to add more excitement to a background is by implementing scrolling effects, such as parallax scrolling —a trendy favorite of both professional web designers and beginners.
In just a few seconds, your website imagery can strengthen the message you send to visitors. This might mean displaying your business’s products or location, uploading photos from an event, including a branded favicon , or using an icon maker to add a bit of flair to your site’s design.
Wix provides a rich library of free visual content - from stock photos to collections of innovative designs, like the transparent videos we purchase from some of our talented users. When working on a web design, our users also have the ability to upload their own images, stock photos from sources like Unsplash , custom animations or vector art.
One of the goals of web design is to set your site apart from others. Adding animation to a website is a great way to do that, and can help direct your users’ experience and action. You can include animation throughout your site to create a more dynamic experience for viewers, or to trigger certain reactions.
For example, try adding a touch of animation to:
A CTA button to encourage visitors to click
Elements like arrows to provide direction for users
Loading bars to make their (hopefully short) waiting time more exciting
Things that you want users to pay attention to, such as a lightbox for email signups
08. Website maintenance
The web design industry is one that’s constantly introducing new features, tools and solutions. The down side of this quickly evolving world is that it requires you - and your website - to stay constantly up-to-date and implement a website maintenance plan.
After you’ve completed your first design, you'll eventually have to update your website to ensure the content is relevant, and the design is not obsolete. While seemingly futile, any outdated elements on your website can negatively impact your visitors’ interactions, resulting in decreasing overall performance and sales.
Check in on your website at least once a month to make sure there are no bugs, everything works properly and that your information is current. When considering a redesign , think about the changes you can make to keep your web design relevant, improve it’s ease of use, or amplify its performance. This might mean adding fresh visual content, an extra page, working on SEO, or performing an accessibility audit .
09. Web design inspiration
Now that we’ve covered the basics of web design, it’s time to seek creative examples. Web design inspiration is everywhere, and we recommend you regularly browse through sites like Behance , Awwwards , and Pinterest to find new ideas.
Here at Wix, we’ve got our finger on the pulse of web design trends , and are constantly on the lookout for the best websites made by users. We love seeing what these proud website owners do with our product - from artists to small business owners, and everyone in between.
Check out the following “best of” websites for inspiration of your own:
30 Best Websites
Outstanding Wix Websites
21 Best About Us Pages
Homepage Design Examples
Effective FAQ page examples
Beautiful Contact Pages
Best Graphic Design Websites
Beautiful One Page Websites
15 Stunning Websites
Is your site irresistable?

Web design FAQ
What does a web designer do.
A web designer is responsible for the visual appearance and layout of a website. They work closely with clients to understand their needs and goals, and then they create a design that is both aesthetically pleasing and user-friendly. Web designers use a variety of software tools to create their designs.
What are the 3 types of web design?
Can you teach yourself web design, what qualifications do you need to be a web designer, related posts.
The main principles of design and how to use them
10 website background design ideas that’ll elevate your online presence
The 9 biggest web design trends of 2024
Was this article helpful?
If you're seeing this message, it means we're having trouble loading external resources on our website.
If you're behind a web filter, please make sure that the domains *.kastatic.org and *.kasandbox.org are unblocked.
To log in and use all the features of Khan Academy, please enable JavaScript in your browser.
Computers and the Internet
Course: computers and the internet > unit 3, the world wide web.
- Domain Name System (DNS)
- Domain name system (DNS)
- Hypertext Transfer Protocol (HTTP)
- HTTP and HTML
- Web protocols
Powered by protocols
- It uses the Domain Name System (DNS) protocol to convert a domain name into an IP address.
- It uses the HyperText Transfer Protocol (HTTP) to request the webpage contents from that IP address.
Want to join the conversation?
- Upvote Button navigates to signup page
- Downvote Button navigates to signup page
- Flag Button navigates to signup page


20 design articles we're thankful for in 2021
In honor of Thanksgiving week in the US, we’re sharing 20 different design articles from the past year that we’re thankful for.

Whether you’re looking for opinion pieces, tutorials, or design inspiration — we’ve got you covered with this collection of design articles from bright and creative minds.
With so many articles about design being published every day, it’s easy for standout articles to get lost in the mix. So, we curated a list that includes noteworthy articles about web, graphic, UI/UX, and accessible design.
Web design articles
1. web layout best practices: 12 timeless ui patterns analyzed.
Author Cameron Chapman explores 12 different UI patterns that outlasted the trendy period and became go-to standards in web design. For each pattern, Cameron shares a quick history, then explains why the pattern has endured the test of time. She also includes examples and highlights specific use cases for each pattern.
2. 22 inspiring web design trends for 2022
We’re a bit biased here but we’re still thankful for this comprehensive look at upcoming web design trends! This article covers a variety of design styles that will likely influence both the visual and functional design of websites in the coming year. This is a must-read for web designers who want to keep updated about popular design approaches.
3. The complete guide to cross-cultural design
In this comprehensive guide, author Jon Vieira explains the nuances of cross-cultural design as it applies to websites, products, apps, and more. Jon points out that cultural considerations are about so much more than language. He discusses seven different dimensions of cross-cultural design, ranging from differences in social norms to the availability of high-speed internet connections in the target area. The web is inherently cross-cultural, so this guide is a helpful read for web designers in all industries.
4. Font pairing: How to find the right combinations for your web designs
Typography is a crucial aspect of any web design. But with all the font options out there, choosing combinations that are both visually appealing and functional. In this article, author Jeff Cardello shares tips for choosing the fonts that work with your web design. Plus, he includes several suggested pairings.
Graphic design articles
5. break the internet: the rising popularity of glitch art.
Author Ben Barnhart breaks down the defining characteristics of glitch art, sharing examples of elements like pixelation, light leaks, and color degradation. Ben also shares a brief history of this art style along with influential artists. We love that this article takes you through the visual evolution of glitch art and deep dives into how it's used online today.
6. NFT art: what is it, how it works, and what it means for the creative industry
If you muted “NFT” on Twitter because you thought it was some cryptocurrency thing that didn’t apply to you — you might want to reconsider. This article by Elena Fitzsimons provides a simple explanation of NFTs, specifically focusing on NFT art. Elena explains how to create and sell NFT art while also exploring the potential future of this art form as a revenue stream. If you produce digital art of any kind, this piece is worth a read.
7. The power of using symbolism in design
Author Johnny Levanier starts with the basics of symbolism and the role it plays in graphic design. Then, he dives into the meanings behind a variety of symbol types — nature, zodiac, lunar, celestial, animal, and more. For each category, Johnny shares a bit of history and then explains how designers can effectively use the symbols in their work.
8. 10 ways to stop your designs from looking the same and create unique stuff quickly
Keeping your designs fresh can get tricky when you get into a routine. And it only gets harder if you’re short on time. Author Mary Stribley shares tips for varying your designs so you can create unique looks without draining all your time and brain power. We especially like how Mary shares shortcuts for repurposing elements of one design to create something that looks entirely new.
Join more than 800,000 people getting the best, coolest, and latest in design and no-code each week.
Accessible design articles
9. accessible palette: stop using hsl for color systems.
Designer and frontend developer Eugene Fedorenko shares the lessons he learned after reconstructing a color system. Eugene explains that using HSL led to inconsistencies in perceived lightness and unpredictable contrast ratios — making it difficult to meet Web Content Accessibility Guidelines (WCAG). Eugene provides a solid explanation of the limitations and then shares an accessible palette building app to help you build your own color systems.
10. How to build for those who prefer motion and those who don’t
Webflow brand designer Corey Moen discusses both the benefits and potential harm that comes from incorporating motion into your design. Corey shares his own experience trying to strike a balance. Then, he provides a step-by-step tutorial for building in a way that includes motion for some users and turns it off for others, depending on their browser preferences.
11. How to bake layers of accessibility testing into your process
Accessibility experts Kate Kalcevich and Mike Gifford explain the concept of “layered accessibility testing” — a practice that helps you catch accessibility issues earlier in the design process. Not only do Kate and Mike share tools and techniques, but they also include tips for getting stakeholder buy-in for accessibility.
UI/UX design
12. the design process is a lie.
In this article, author and product designer José Torre lays out his argument that the design process is a lie — with illustrator halfool_draws driving the point home with illustrations throughout. Jose’s piece is a collection of lessons learned from years of product design work. Jose’s relatable musings are perfect for any designers who are frustrated with the process or feeling a little lost.
13. Design edge cases and where to find them
Working through design edge cases is important — but how do you find something that, by definition, is outside the norm? In this article, inventor, author, and developer Tanner Christensen shares his tips. Tanner explains how to think about design from various angles so you can anticipate and address edge cases earlier in the process.
14. The psychology of design: 15 principles every UI/UX designer should know
So much of design — from the design itself to how it’s perceived — is psychological. In this article, author and UX/UI professional Maximiliano Cabrera dives into various psychological principles designers should keep in mind as they create. Maximiano briefly covers 15 different principles and includes quick design tips for addressing each one. So no matter what type of design you’re working on — this article has something for you.
15. The Golden Ratio and User-Interface Design
While the Golden Ratio is generally applied to art and architectural design, author Kelley Gordon argues that it can also be used to create aesthetically pleasing user interfaces. Through various examples, Kelley demonstrates how the Golden Ratio influences text sizes, image cropping, and web page layouts.
General design articles
16. keeping creativity flowing.
Illustrator and author Alek Mackie starts off by acknowledging that the past year or so hasn’t been easy — and many people’s creativity has suffered as a result. Alek gives tips for invoking creativity in yourself and amongst teams. He even shares examples of playfulness — like trolling coworkers with images of The Rock and adding a dummy cursor to a Figma design to confuse teammates. Sparking and fueling creativity is tough. This article is a great read for anyone who needs a bit of a boost.
17. Receiving Criticism
This illustrated piece by designer Pablo Stanley is technically from 2020 — but it’s worth revisiting in 2021 and beyond. Pablo uses a series of drawings to convey the range of emotions he goes through after receiving critical feedback from a client. If you struggle with criticism, you’ll find comfort in this relatable comic.
18. What is the Unity Principle of Design?
UX designer and author Dan Silveira touches on all seven principles of design, but focuses on the importance and power of bringing them all together. Dan explains that when you get tunnel vision about a single principle, you risk throwing off the harmony of the design. He ties each principle back to the user experience and shares best practices for achieving a unified experience.
19. Diversity in design: Inclusion alone won’t fix a broken system
Social impact designer and visual storyteller Ida Persson points out weaknesses in the quest for diversity in design. She highlights the issues with expecting designers of color to fit into a system that was designed without them in mind. Ida argues that to truly embrace diversity and inclusion in design, we must rethink what good design is in the first place.
20. The lasting influence of ’80s video game design
This article by Colette Pomerleau is part history, part inspiration. Colette starts by exploring big names in 80s video game design and how the graphics were made. Then, she gets into what she calls the retro ripple effect — the nostalgia-driven tendency to use design characteristics from decades past. Colette shares a wide range of recent examples that were clearly inspired by the classic 80s video game design aesthetic.
What design articles are you thankful for?
Design is an art form that calls for constant creativity and inspiration. What articles have motivated you to experiment with your designs?
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

24 must-read design textbooks of 2024
This collection of design books covers business advice, inclusive design guidance, creative inspiration, and so much more.

9 meaningful web design trends for 2020
Design is about how it works. So with this year’s web design trends for 2020, we’re looking past the grids and gradients to focus on what really matters.

20 cool fonts for web and graphic design (free + paid)
Check out these 20 cool fonts for your next web or graphic design project.

15 Latinx and Hispanic designers to watch
Let’s celebrate Hispanic Heritage Month with some amazing designers.

How to create inclusive content that welcomes a wider audience
Learn how to approach three key aspects of creating inclusive content: accessible web design, inclusive writing, and diverse imagery.

Getting through — when your audience is tuning out
How marketers can grab audience attention through all the noise of the modern web
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- DevLink Labs
- Figma to Webflow Labs
- Accessibility
- Global alliances
- Freelancers
- Customer stories
- Webinars and ebooks
- Made in Webflow
- Livestreams
- Careers We're Hiring
- Webflow Shop
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Accessibility statement
- Discover the community
- Partner with Webflow
- Certified partners
- Become a Template Designer
- Become an Affiliate
- Become a global leader
- Find a meetup near you
More From Forbes
Why web design has gotten so complicated.
- Share to Facebook
- Share to Twitter
- Share to Linkedin
Nate Nead is the CEO of DEV.co and SEO.co. Nate and his teams specialize in custom software development, web design and digital marketing.
What’s the right way to design a website? If you were asking this question back in 2002, you’d probably hear a short list of best practices focused on user experience , but there would still be a lot of flexibility. Webmasters didn’t pay much attention to the aesthetics of their webpages — in fact, they were usually just happy to have something accessible online. And if they wanted to make a change they just did it without consideration, research or hesitation. Today, web design is much more complicated — at least, in some ways.
It’s true that web design and development is easier and more accessible than ever; for example, it’s possible for anyone, even someone with zero web design experience, to use a WYSIWYG (what-you-see-is-what-you-get) editor to create a website in line with their aesthetic expectations. If you want to make a change, you can drag and drop an element or type something new and commit that change in a matter of seconds.
But what’s the “right” way to make those changes? What’s the “right” way to design a website in 2021? My company specializes in web design, and through this experience, I’ve found it’s becoming much harder to answer that question these days for several important reasons.
User And Access Diversity
First, we have to understand that there’s no “typical” web user anymore. Back in the 1990s, only a relatively small subset of the population had internet access. Today, it’s much more common to not have an internet connection. Billions of people of different ages, different backgrounds and different cultures are using the internet and expecting your website to appeal to them. Accordingly, there’s no one standard that can serve all populations equally well.
Best Travel Insurance Companies
Best covid-19 travel insurance plans.
On top of that, these users are typically using a wide variety of different devices. They might be seeing your app on a desktop, on a tablet or on a smartphone. Responsive web design standards have introduced adaptability into web design, allowing your website to change based on whatever device is currently being used to access it, but this doesn’t allow for an individually tailored experience.
New Technology
Speaking of devices, new technology is also impacting the design and development of websites on at least two fronts. In terms of user accessibility, new technology makes it easier to access web content in innovative ways. New devices, operating systems and browsers allow users to browse the web in new formats and with new tools to help them, which means successful web designers need to adjust their approach constantly to serve these users well.
And on the back end, tools and technologies available to web designers and developers are constantly improving. It’s easier than ever to grasp the basics of web design thanks to powerful and intuitive new design tools. But it’s harder than ever to stay on top of the latest changes in technology.
Trends And The Pace Of Change
One well-known study from 2013 found that 90 percent of the world’s data was created in the previous two years (2011 to 2013). Today, we create more than 2.5 quintillion bytes (registration required) of data every day, and that number is only increasing.
With billions of people accessing the internet at all times, an unfathomable amount of new content being created, a 24-hour news cycle and shortening user attention spans, the pace of change in our society has become faster than ever. News stories emerge and fade from memory in the span of a few hours. Some fads come and go in a matter of weeks, never to be heard from again. And web design trends are evolving at a much faster rate than they have ever before.
If you want to be a web designer at the forefront of modern trends and new ways of thinking, it’s not enough to be caught up to last year; you need to be constantly watching what your competitors are doing, studying your audience closely and picking up new tips and tricks.
Competition Woes
It also doesn’t help that billions of people, all over the world, are competing to be seen on the internet. There are billions of websites, many of which roll out major design changes on a regular basis, and if you want a chance at being successful you’ll need to compete directly with them. This hotbed of competition has led to an environment where web designers are constantly trying to one-up each other and discover the next big trend. As a consumer, this is valuable since it introduces us to new and improved user experience designs. But it certainly makes it hard for web designers to keep up.
The Solution
Web design has gotten complicated and tricky, especially when compared to what it was 20 years ago. If you’re currently struggling to keep up, or if you’re second-guessing your current design standards, you may be wondering what’s the solution? Through my company’s web design services, I’ve seen some brands opt for hiring an agency that can do the work for them. But when doing this on your own, the key is to remain adaptable. Understand that the half-life of web design knowledge is short. Be willing and flexible enough to change when it’s necessary to improve the functionality and appearance of your website. It’s a tough transition to make, especially if you struggle with change, but it’s what’s necessary for the long-term health and success of your site.
Forbes Business Council is the foremost growth and networking organization for business owners and leaders. Do I qualify?

- Editorial Standards
- Reprints & Permissions
Articles on Website
Displaying 1 - 20 of 24 articles.

The vast majority of us have no idea what the padlock icon on our internet browser is – and it’s putting us at risk
Fiona Carroll , Cardiff Metropolitan University

How to avoid falling victim to an online scam – research says slow down
Yaniv Hanoch , University of Southampton and Nicholas J. Kelley , University of Southampton

Why ‘bad’ ads appear on ‘good’ websites – a computer scientist explains
Eric Zeng , University of Washington

How QR codes work and what makes them dangerous – a computer scientist explains
Scott Ruoti , University of Tennessee

Fastly global internet outage: why did so many sites go down — and what is a CDN, anyway?
Paul Haskell-Dowland , Edith Cowan University

The coronavirus pandemic moved life online – a surge in website defacing followed
David Maimon , Georgia State University and Christian Jordan Howell , University of South Florida

Yes, websites really are starting to look more similar
Sam Goree , Indiana University

Website privacy options aren’t much of a choice since they’re hard to find and use
Hana Habib , Carnegie Mellon University and Lorrie Cranor , Carnegie Mellon University

Here’s why the internet will always have enough space for all our devices
Andrew Smith , The Open University

30 years since Australia first connected to the internet, we’ve come a long way
Justin Zobel , The University of Melbourne

Australians are less interested in news and consume less of it compared to other countries, survey finds
Caroline Fisher , University of Canberra ; Glen Fuller , University of Canberra ; Jee Young Lee , University of Canberra ; Sora Park , University of Canberra , and Yoonmo Sang , University of Canberra

Passwords: security, vulnerability, constraints
Hervé Debar , Télécom SudParis – Institut Mines-Télécom

Googling for a new dentist or therapist? Here’s how to look past the glowing testimonials
Alexander Holden , University of Sydney

Happy 30th anniversary to .au domains – what comes next?
Derek Whitehead , Swinburne University of Technology


What’s wrong with the web and do we need to fix it?
Sam Hinton , University of Canberra

A change in Australia’s web rules would open up the .au space

Google wants more mobile-friendly websites in its mobile searches

A new way to fix those frustrating websites
Michael Kearney , CSIRO and Sarah Dods , CSIRO

Your coastal town’s climate score? There’s a website for that
Stewart Frusher , University of Tasmania

Tracking your digital fingerprint online raises privacy issues
Robert Merkel , Monash University
Related Topics
- Advertising
- Cybersecurity
- World wide web
Top contributors
Adjunct professor, Swinburne University of Technology
Assistant Professor in Digital Media, University of Canberra
Professor Communications and Media, University of Canberra
Senior Lecturer in Applied Ethics & CyberSecurity, Griffith University
Research Director, Digital Economy Program, CSIRO
Senior Lecturer in Networking, The Open University
Lecturer in Software Engineering, Monash University
Pro Vice-Chancellor, Graduate & International Research, The University of Melbourne
Cross-cutting Theme Leader: Climate Change, University of Tasmania
Director, Human Services Delivery Research Alliance, CSIRO
Associate Professor of Communication, University of Canberra
Professor of Communication, News & Media Research Centre, University of Canberra
Clinical Professor, University of Sydney
Directeur de la Recherche et des Formations Doctorales, Directeur adjoint, Télécom SudParis – Institut Mines-Télécom
Professor of Cyber Security Practice, Edith Cowan University
- X (Twitter)
- Unfollow topic Follow topic
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
How the web works
- Overview: Getting started with the web
How the web works provides a simplified view of what happens when you view a webpage in a web browser on your computer or phone.
This theory is not essential to writing web code in the short term, but before long you'll really start to benefit from understanding what's happening in the background.
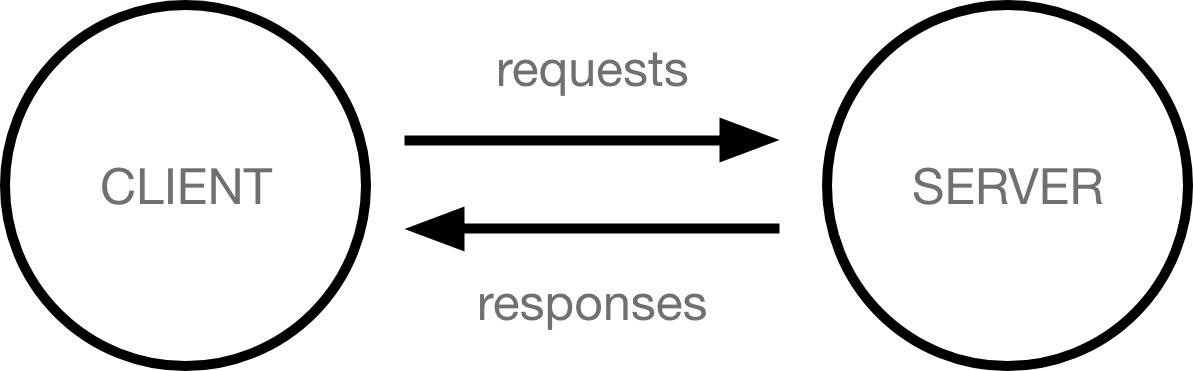
Clients and servers
Computers connected to the internet are called clients and servers . A simplified diagram of how they interact might look like this:

- Clients are the typical web user's internet-connected devices (for example, your computer connected to your Wi-Fi, or your phone connected to your mobile network) and web-accessing software available on those devices (usually a web browser like Firefox or Chrome).
- Servers are computers that store webpages, sites, or apps. When a client device wants to access a webpage, a copy of the webpage is downloaded from the server onto the client machine to be displayed in the user's web browser.
The other parts of the toolbox
The client and server we've described above don't tell the whole story. There are many other parts involved, and we'll describe them below.
For now, let's imagine that the web is a road. On one end of the road is the client, which is like your house. On the other end of the road is the server, which is a shop you want to buy something from.

In addition to the client and the server, we also need to say hello to:
- Your internet connection : Allows you to send and receive data on the web. It's basically like the street between your house and the shop.
- TCP/IP : Transmission Control Protocol and Internet Protocol are communication protocols that define how data should travel across the internet. This is like the transport mechanisms that let you place an order, go to the shop, and buy your goods. In our example, this is like a car or a bike (or however else you might get around).
- DNS : Domain Name System is like an address book for websites. When you type a web address in your browser, the browser looks at the DNS to find the website's IP address before it can retrieve the website. The browser needs to find out which server the website lives on, so it can send HTTP messages to the right place (see below). This is like looking up the address of the shop so you can access it.
- HTTP : Hypertext Transfer Protocol is an application protocol that defines a language for clients and servers to speak to each other. This is like the language you use to order your goods.
- Code files : Websites are built primarily from HTML, CSS, and JavaScript, though you'll meet other technologies a bit later.
- Assets : This is a collective name for all the other stuff that makes up a website, such as images, music, video, Word documents, and PDFs.
So what happens, exactly?
When you type a web address into your browser (for our analogy that's like walking to the shop):
- The browser goes to the DNS server, and finds the real address of the server that the website lives on (you find the address of the shop).
- The browser sends an HTTP request message to the server, asking it to send a copy of the website to the client (you go to the shop and order your goods). This message, and all other data sent between the client and the server, is sent across your internet connection using TCP/IP.
- If the server approves the client's request, the server sends the client a "200 OK" message, which means "Of course you can look at that website! Here it is", and then starts sending the website's files to the browser as a series of small chunks called data packets (the shop gives you your goods, and you bring them back to your house).
- The browser assembles the small chunks into a complete web page and displays it to you (the goods arrive at your door — new shiny stuff, awesome!).
Order in which component files are parsed
When browsers send requests to servers for HTML files, those HTML files often contain <link> elements referencing external CSS stylesheets and <script> elements referencing external JavaScript scripts. It's important to know the order in which those files are parsed by the browser as the browser loads the page:
- The browser parses the HTML file first, and that leads to the browser recognizing any <link> -element references to external CSS stylesheets and any <script> -element references to scripts.
- As the browser parses the HTML, it sends requests back to the server for any CSS files it has found from <link> elements, and any JavaScript files it has found from <script> elements, and from those, then parses the CSS and JavaScript.
- The browser generates an in-memory DOM tree from the parsed HTML, generates an in-memory CSSOM structure from the parsed CSS, and compiles and executes the parsed JavaScript.
- As the browser builds the DOM tree and applies the styles from the CSSOM tree and executes the JavaScript, a visual representation of the page is painted to the screen, and the user sees the page content and can begin to interact with it.
DNS explained
Real web addresses aren't the nice, memorable strings you type into your address bar to find your favorite websites. They are special numbers that look like this: 192.0.2.172 .
This is called an IP address , and it represents a unique location on the web. However, it's not very easy to remember, is it? That's why the Domain Name System was invented. This system uses special servers that match up a web address you type into your browser (like "mozilla.org") to the website's real (IP) address.
Websites can be reached directly via their IP addresses. You can use a DNS lookup tool to find the IP address of a website.
Packets explained
Earlier we used the term "packets" to describe the format in which the data is transferred between the client and server. What do we mean here? Basically, when data is sent across the web, it is sent in thousands of small chunks. There are multiple reasons why data is sent in small packets. They are sometimes dropped or corrupted, and it's easier to replace small chunks when this happens. Additionally, the packets can be routed along different paths, making the exchange faster and allowing many different users to download the same website at the same time. If each website was sent as a single big chunk, only one user could download it at a time, which obviously would make the web very inefficient and not much fun to use.
- How the Internet works
- HTTP — an Application-Level Protocol
- HTTP: Let's GET It On!
- HTTP: Response Codes
Street photo: Street composing , by kevin digga .
Web Design Articles
Accessibility on the platform.
- Web Design ,
- Web Development
Affordances, Signifiers, and Clickability
- Code Foundations ,
- HTML & CSS ,
Browser Compatibility
- Developer Tools ,
Create Stunning Tailwind CSS Forms: A Step-by-Step Guide
Create your first local html/css project, creating user personas, css glossary, data and personal privacy & the ethical and social implications of computing systems, design - color, how to conduct card sorting, how users scan: learning from eye tracking research, inline styles in html, interpreting website analytics, introduction to user centered design, managing assets and icons, seaborn styling, part 2: color, setting up and using screen readers, swot analysis, typography design, understanding user research, users don’t read web pages, web ui conventions, what are ui and ux design, what is a user story, what is digital accessibility, what is product usability, wireframing, wireframing the unquote game, wix lightbox.
- Starting a Business
- Growing a Business
- Small Business Guide
- Business News
- Science & Technology
- Money & Finance
- For Subscribers
- Write for Entrepreneur
- Tips White Papers
- Entrepreneur Store
- United States
- Asia Pacific
- Middle East
- South Africa
Copyright © 2024 Entrepreneur Media, LLC All rights reserved. Entrepreneur® and its related marks are registered trademarks of Entrepreneur Media LLC
Stop Overwhelming Your Online Customers With Information Overload — Hook Them In By Revamping Your Website In This Way.
Progressive disclosure is a way to strategically release and relay critical information throughout the customer journey. This is an important consideration when creating or revising a website to create an optimal user experience.
Want to Boost Your Company's Search Ranking? Try This Google-Recommended Website Structure
Follow these simple steps to increase your search ranking, make users spend more time on your site and make them come back for more in the future.
9 Ways to Steal Traffic From Your Competitors
It might sound shady to steal traffic from your competitors, but there are actually ethical and effective ways to do so.
Mastering 'Featured Snippets': Are You Securing 11% More Clicks for Your Website?
Let's take a deeper look at one of the most powerful ways to gain more traction for your website using featured snippets.
These Website Mistakes Could Be Costing You Thousands. Here's How to Maximize Your Return and Drive More Sales.
You're losing thousands of dollars on your website and might not even know it.
8 Common SEO Myths That Could Be Derailing Your Business — Drive More Visitors to Your Site By Doing This Instead.
Let's unpack the truth behind SEO myths that can lead businesses astray.
How to Attract Website Visitors in the AI Era — 4 Alternative Channels to Explore
As Google shifts towards generative search results, website owners must adapt their marketing strategies to maintain and grow their audience. Discover proven tactics for expanding your reach and attracting visitors through alternative channels.
This Dad Started a Side Hustle to Save for His Daughter's College Fund — Then It Earned $1 Million and Caught Apple's Attention
In 2015, Greg Kerr, now owner of Alchemy Merch, was working as musician when he noticed a lucrative opportunity.
This Is the Framework You Need to Create a Brand Worth Your Customers' Loyalty and Make More Money Doing It
The first impression your customers will get of your business in this day and age is your website — so it needs to be created with intent. Here's how to use compelling storytelling on your website and one specific framework to capture their attention.
Host Your Website with iBrave — $90 for Life Through March 24
iBrave is an advanced cloud web hosting platform.
A Lifetime of Website Hosting Is Only $50 with This Discount
DoRoyal's hosting platform could be advantageous with unlimited domains and email accounts.
Get a Lifetime of Web Hosting for $90 for a Limited Time
Don't miss this special price drop, this week only (regularly $899).
This Website Hosting Lifetime Subscription Is $40 Through February 19
Secure a high-end web hosting service now for a limited time.
Most Websites Fail — And Yours Could Be One of Them If You Don't Follow These Expert-Backed Lessons
A veteran web publisher shares hard-earned lessons on pushing through the messy middle stages to achieve your vision.
How to Design an Eye-Catching Website That Truly Captures Your Audience
The rules governing a "well-designed website" are in constant flux. So getting insights into the latest web design trends for 2024 is crucial to captivate visitors and engage the right audience for your business.
10 Great Places to Find Articles Worth Reading on the Web

Your changes have been saved
Email Is sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
How I Keep My Devices Online During an Internet Outage
Yes, ai can write emails for you, but should you even bother, used an llm lams are coming next, but they need work.
The internet unquestionably has masses of content that is enjoyable to read. But there is also a fair amount of clickbait rubbish. How do you find interesting articles to read while avoiding all the low-effort ones?
Here are some of the best article reading sites to find thoughtful and engaging content.
1. Longform

Longform is an article curation service. It recommends both new and classic non-fiction articles from a variety of different online sources.
It encourages submissions from its engaged community of readers, thus giving rise to a diverse and delightful selection of interesting articles to read on any given day. Furthermore, it also accepts readers' own work, though the work has to pass through a strict editorial filter before it is recommended on the site.
The core focus of the Longform site is non-fiction, though a spinoff fiction service launched in 2012 has become perennially popular.
Although Longform retired its article recommendation service in September 2022, you can still check out the “Best Of” annual archive for a rich trove of suggestions from bygone years, or browse by sections to discover topics that interest you. The sections on this article reading site include Arts, Business, Crime, History, Politics, Science, Sports, Tech, and World.
2. Longreads

Another one of the most popular article reading sites is Longreads, a direct competitor of Longform. The different categories of articles you can dig into include food, crime, sports, current events, arts and culture, and more. On Longreads, a section called Shortreads if you prefer having short articles to read.
The site also produces its own stories (often revolving around gun violence, genocide, and environmental destruction), with the work funded by its membership pass. The membership costs $5/month and $50/year.
And in case you still doubt the quality of the work on Longreads, be aware that it has been nominated for four National Magazine Awards and has been highlighted as a quality source by both the Online News Association and the Peabody Awards.
3. The Browser

If you’re drowning from the mindless content on social media, finding interesting articles to read is one of the best things to do when you’re bored online . The Browser sifts through hundreds of articles every day to bring you the finest content from across the web in the form of a newsletter. All the content is handpicked.
The free newsletter itself offers five interesting articles to read per day, and subscribers will also get access to a daily podcast, a daily video, a daily quote, and more.
For this site, subscription plans start at $5/month and $48/year. It offers a free preview, so you can try out their service before you commit. The higher tier plans offer you a special letter from the editor every week, a unique merchandise item every year, and a spot on their London Amble Tour.
4. r/InDepthStories

Reddit has no shortage of enjoyable content posted across its thousands of Subreddits. But as any Reddit user will know, there is also an enormous number of poor submissions that you should not waste your time with. These tips to find your next favorite Subreddit will help you discover content you’ll love the most.
Now, to use Reddit as a good article reading site, you need to know where to look. If you are specifically keen on long-form journalism, you should subscribe to r/InDepthStories for interesting articles to read. It started life as a forum for investigative journalism, but has since grown to become a repo of all forms of high-quality long-form content.
Standards are kept high by the Subreddits mods, who rule with an iron fist. Anything that is not considered long-form will be removed, and they also do not allow political long-form articles. The ban on political content might seem Draconian, but it is done to keep the community civilized and make sure the comments on each article remain focused and thoughtful.

Pocket is best known as a read-it-later bookmarking service. By using browser extensions or mobile apps, you can save stories that pique your curiosity. Later, when you have the time, you can revisit these interesting articles to read and give them your full attention.
However, Pocket also offers a list of curated stories for you. Stories are partially sourced by the company's own editorial team, but are also pulled from the content that its users are saving most frequently on a given day.
The main section focuses on “essential reads”. However, there are also subcategories for topics such as business, career, education, self-improvement, tech, personal finance, science, food, health and fitness, entertainment, and more.
6. CoolTools: The Best Magazine Articles Ever

If you want to delve into some of the most iconic and memorable magazine articles of all time, check out The Best Magazine Articles Ever subsection of CoolTools. This article reading site is a great place to start your journey.
The list is based on suggestions by readers and is not vetted, but there is still a tremendous amount of fantastic and interesting articles for you to read and enjoy.
The best part is The Top 25 Articles list. It rounds up some of the best articles going back as far as the 1960s. Some of the pieces that have made the cut include 1996's Mother Earth, Mother Board: Wiring the Planet by Neal Stephenson in Wired, and 1971's Secrets of the Little Blue Box by Ron Rosenbaum in Esquire.
You can also use the filters to browse by decade. The 60s, 70s, 80s, 90s, 00s, and 2010s are all available.

Medium is a social journalism platform that launched back in 2012. As one of the most popular article reading sites on the internet, it offers content from a mix of professional journalists and writers, as well as amateur writers who want to discuss a topic in which they are an expert.
Users can subscribe to writers or topics that they are interested in to curate their own feed of relevant content, but Medium also offers browsable sections in case you want to digest something that is outside of your usual wheelhouse when you’re looking for interesting articles to read.
Although you can read some content for free, Medium is designed as a paid platform. It costs $5/month or $50/year, and you get unlimited access to every story with no ads or additional paywalls. Check out our article if you want to get started on Medium today .

Aeon is digital magazine that covers philosophy, science, psychology, society, and culture. The majority of Aeon's articles today are long essays. However, you can still find short articles to read in its archive as the magazine used to publish a category of content called Ideas.
Aeon is a registered charity and all the articles are free for everyone to read. There are no ads, and the organization promises that its content will never have a paywall. Therefore, you don't have to worry about subscriptions. The site only asks you to consider donating if you enjoy the published work and would like to help support them.
9. Nautilus

Nautilus is a great site to get your daily dose of science . You'll find articles on anthropology, neuroscience, the environment, sociology, astronomy, and many more.
Don't worry about being bombarded with jargon or dry facts, though. The content is written in a vivid style, along with gorgeous illustrations, so it feels as though you're being drawn into story after story on the site.
As a free user, you can only read a limited number of articles. The digital membership costs $9.99/month or $59/year. If you like reading and collecting physical copies, you can opt to subscribe to the digital and print membership, which costs $89/year.
10. MakeUseOf

Come on; you've got to let us have this shameless plug! If you want to read the best how-to articles, reviews, listicles, buying guides, and more, you're already in the right place. We’re the trusted article reading site to cover all your tech needs.
Make sure you also check out MakeUseOf’s YouTube channel for the latest insight into the world's newest gadgets. We also release an episode every week on The Really Useful Podcast to discuss tech news, as well as other tips and tricks!
Find the Best Article Reading Sites to Read More of What Matters
If you only read articles from the sites we've recommended and never visit another site again, you can be sure that you're going to become more educated, understand the world more fully, and avoid wasting your time on content that does not deserve your attention.
With new stories suggested almost every day, you’ll never run out of interesting articles to read. So, what are you waiting for? Start reading more today.
- Online Tools
An official website of the United States government
The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
- Publications
- Account settings
Preview improvements coming to the PMC website in October 2024. Learn More or Try it out now .
- Advanced Search
- Journal List
- HHS Author Manuscripts

A Literature Review: Website Design and User Engagement
Renee garett.
1 ElevateU, Los Angeles, CA, USA
Sean D. Young
2 University of California Institute for Prediction Technology, Department of Family Medicine, University of California, Los Angeles, Los Angeles, CA, USA
3 UCLA Center for Digital Behavior, Department of Family Medicine, University of California, Los Angeles, Los Angeles, CA, USA
Proper design has become a critical element needed to engage website and mobile application users. However, little research has been conducted to define the specific elements used in effective website and mobile application design. We attempt to review and consolidate research on effective design and to define a short list of elements frequently used in research. The design elements mentioned most frequently in the reviewed literature were navigation, graphical representation, organization, content utility, purpose, simplicity, and readability. We discuss how previous studies define and evaluate these seven elements. This review and the resulting short list of design elements may be used to help designers and researchers to operationalize best practices for facilitating and predicting user engagement.
1. INTRODUCTION
Internet usage has increased tremendously and rapidly in the past decade ( “Internet Use Over Time,” 2014 ). Websites have become the most important public communication portal for most, if not all, businesses and organizations. As of 2014, 87% of American adults aged 18 or older are Internet users ( “Internet User Demographics,” 2013 ). Because business-to-consumer interactions mainly occur online, website design is critical in engaging users ( Flavián, Guinalíu, & Gurrea, 2006 ; Lee & Kozar, 2012 ; Petre, Minocha, & Roberts, 2006 ). Poorly designed websites may frustrate users and result in a high “bounce rate”, or people visiting the entrance page without exploring other pages within the site ( Google.com, 2015 ). On the other hand, a well-designed website with high usability has been found to positively influence visitor retention (revisit rates) and purchasing behavior ( Avouris, Tselios, Fidas, & Papachristos, 2003 ; Flavián et al., 2006 ; Lee & Kozar, 2012 ).
Little research, however, has been conducted to define the specific elements that constitute effective website design. One of the key design measures is usability ( International Standardization Organization, 1998 ). The International Standardized Organization (ISO) defines usability as the extent to which users can achieve desired tasks (e.g., access desired information or place a purchase) with effectiveness (completeness and accuracy of the task), efficiency (time spent on the task), and satisfaction (user experience) within a system. However, there is currently no consensus on how to properly operationalize and assess website usability ( Lee & Kozar, 2012 ). For example, Nielson associates usability with learnability, efficiency, memorability, errors, and satisfaction ( Nielsen, 2012 ). Yet, Palmer (2002) postulates that usability is determined by download time, navigation, content, interactivity, and responsiveness. Similar to usability, many other key design elements, such as scannability, readability, and visual aesthetics, have not yet been clearly defined ( Bevan, 1997 ; Brady & Phillips, 2003 ; Kim, Lee, Han, & Lee, 2002 ), and there are no clear guidelines that individuals can follow when designing websites to increase engagement.
This review sought to address that question by identifying and consolidating the key website design elements that influence user engagement according to prior research studies. This review aimed to determine the website design elements that are most commonly shown or suggested to increase user engagement. Based on these findings, we listed and defined a short list of website design elements that best facilitate and predict user engagement. The work is thus an exploratory research providing definitions for these elements of website design and a starting point for future research to reference.
2. MATERIALS AND METHODS
2.1. selection criteria and data extraction.
We searched for articles relating to website design on Google Scholar (scholar.google.com) because Google Scholar consolidates papers across research databases (e.g., Pubmed) and research on design is listed in multiple databases. We used the following combination of keywords: design, usability, and websites. Google Scholar yielded 115,000 total hits. However, due to the large list of studies generated, we decided to only review the top 100 listed research studies for this exploratory study. Our inclusion criteria for the studies was: (1) publication in a peer-reviewed academic journal, (2) publication in English, and (3) publication in or after 2000. Year of publication was chosen as a limiting factor so that we would have enough years of research to identify relevant studies but also have results that relate to similar styles of websites after the year 2000. We included studies that were experimental or theoretical (review papers and commentaries) in nature. Resulting studies represented a diverse range of disciplines, including human-computer interaction, marketing, e-commerce, interface design, cognitive science, and library science. Based on these selection criteria, thirty-five unique studies remained and were included in this review.
2.2. Final Search Term
(design) and (usability) and (websites).
The search terms were kept simple to capture the higher level design/usability papers and allow Google scholar’s ranking method to filter out the most popular studies. This method also allowed studies from a large range of fields to be searched.
2.3. Analysis
The literature review uncovered 20 distinct design elements commonly discussed in research that affect user engagement. They were (1) organization – is the website logically organized, (2) content utility – is the information provided useful or interesting, (3) navigation – is the website easy to navigate, (4) graphical representation – does the website utilize icons, contrasting colors, and multimedia content, (5) purpose – does the website clearly state its purpose (i.e. personal, commercial, or educational), (6) memorable elements – does the website facilitate returning users to navigate the site effectively (e.g., through layout or graphics), (7) valid links – does the website provide valid links, (8) simplicity – is the design of the website simple, (9) impartiality – is the information provided fair and objective, (10) credibility – is the information provided credible, (11) consistency/reliability – is the website consistently designed (i.e., no changes in page layout throughout the site), (12) accuracy – is the information accurate, (13) loading speed – does the website take a long time to load, (14) security/privacy – does the website securely transmit, store, and display personal information/data, (15) interactive – can the user interact with the website (e.g., post comments or receive recommendations for similar purchases), (16) strong user control capabilities– does the website allow individuals to customize their experiences (such as the order of information they access and speed at which they browse the website), (17) readability – is the website easy to read and understand (e.g., no grammatical/spelling errors), (18) efficiency – is the information presented in a way that users can find the information they need quickly, (19) scannability – can users pick out relevant information quickly, and (20) learnability – how steep is the learning curve for using the website. For each of the above, we calculated the proportion of studies mentioning the element. In this review, we provide a threshold value of 30%. We identified elements that were used in at least 30% of the studies and include these elements that are above the threshold on a short list of elements used in research on proper website design. The 30% value was an arbitrary threshold picked that would provide researchers and designers with a guideline list of elements described in research on effective web design. To provide further information on how to apply this list, we present specific details on how each of these elements was discussed in research so that it can be defined and operationalized.
3.1. Popular website design elements ( Table 1 )
Frequency of website design elements used in research (2000–2014)
| Elements | |||||||
|---|---|---|---|---|---|---|---|
| Authors | Year | Organization | Content Utility | Navigation | Graphical Representation | Purpose | Simplicity |
| Rosen & Purinton | 2004 | 1 | 1 | 1 | 1 | 1 | 1 |
| Tan & Wei | 2007 | 1 | 1 | 1 | 1 | 1 | |
| Cyr, Head, & Larios | 2010 | 1 | |||||
| Arroyo, Selker, & Wei | 2006 | 1 | 1 | 1 | |||
| Tarafdar & Zhang | 2008 | 1 | 1 | 1 | |||
| Flavián et al. | 2006 | 1 | |||||
| George | 2005 | 1 | 1 | 1 | 1 | ||
| Zhang & Von Dran | 2000 | 1 | 1 | 1 | |||
| Thompson, Braddy, & Wuensch | 2008 | 1 | 1 | 1 | 1 | ||
| Williamson, Lepak, & King | 2003 | 1 | 1 | ||||
| Maurer & Liu | 2007 | 1 | 1 | 1 | |||
| Braddy, Meade, & Kroustalis | 2008 | 1 | |||||
| Atterer, Wnuk, & Schmidt | 2006 | 1 | 1 | ||||
| Belanche, Casaló, & Guinalíu | 2012 | 1 | 1 | 1 | 1 | 1 | |
| Djonov | 2007 | 1 | 1 | 1 | |||
| Lee & Kozar | 2012 | 1 | 1 | ||||
| Dastidar | 2009 | 1 | 1 | 1 | 1 | ||
| Sutcliffe | 2001 | 1 | 1 | 1 | 1 | 1 | 1 |
| Cyr, Ilsever, Bonanni, & Bowes | 2004 | 1 | 1 | 1 | 1 | ||
| Blackmon, Polson, Kitajima, & Lewis | 2002 | 1 | 1 | 1 | |||
| Banati, Bedi, & Grover | 2006 | 1 | |||||
| Djamasbi, Siegel, & Tullis | 2010 | 1 | 1 | ||||
| Raward | 2001 | 1 | 1 | 1 | |||
| De Angeli, Sutcliffe, & Hartmann | 2006 | 1 | 1 | 1 | |||
| Blackmon, Kitajima, & Polson | 2003 | ||||||
| Song & Zahedi | 2005 | 1 | 1 | 1 | |||
| Lowry et al | 2006 | ||||||
| Avouris et al | 2003 | 1 | 1 | ||||
| Auger | 2005 | 1 | 1 | ||||
| Green & Pearson | 2006 | 1 | |||||
| Zhang, Small, Von Dran, & Barcellos | 2000 | 1 | |||||
| Shneiderman & Hochheiser | 2001 | ||||||
| Petrie, Hamilton, & King | 2004 | 1 | 1 | 1 | 1 | 1 | |
| Petre et al | 2006 | 1 | 1 | 1 | 1 | 1 | |
| Lim | 2002 | 1 | 1 | 1 | 1 | ||
Seven of the website design elements met our threshold requirement for review. Navigation was the most frequently discussed element, mentioned in 22 articles (62.86%). Twenty-one studies (60%) highlighted the importance of graphics. Fifteen studies (42.86%) emphasized good organization. Four other elements also exceeded the threshold level, and they were content utility (n=13, 37.14%), purpose (n=11, 31.43%), simplicity (n=11, 31.43%), and readability (n=11, 31.43%).
Elements below our minimum requirement for review include memorable features (n=5, 14.29%), links (n=10, 28.57%), impartiality (n=1, 2.86%), credibility (n=7, 20%), consistency/reliability (n=8. 22.86%), accuracy (n=5, 14.29%), loading speed (n=10, 28.57%), security/privacy (n=2, 5.71%), interactive features (n=9, 25.71%), strong user control capabilities (n=8, 22.86%), efficiency (n=6, 17.14%), scannability (n=1, 2.86%), and learnability (n=2, 5.71%).
3.2. Defining key design elements for user engagement ( Table 2 )
Definitions of Key Design Elements
| Key Elements | Definition |
|---|---|
| Navigation | |
| Graphical Representation | |
| Organization | |
| Content Utility | |
| Purpose | |
| Simplicity | |
| Readability |
In defining and operationalizing each of these elements, the research studies suggested that effective navigation is the presence of salient and consistent menu/navigation bars, aids for navigation (e.g., visible links), search features, and easy access to pages (multiple pathways and limited clicks/backtracking). Engaging graphical presentation entails 1) inclusion of images, 2) proper size and resolution of images, 3) multimedia content, 4) proper color, font, and size of text, 5) use of logos and icons, 6) attractive visual layout, 7) color schemes, and 8) effective use of white space. Optimal organization includes 1) cognitive architecture, 2) logical, understandable, and hierarchical structure, 3) information arrangement and categorization, 4) meaningful labels/headings/titles, and 5) use of keywords. Content utility is determined by 1) sufficient amount of information to attract repeat visitors, 2) arousal/motivation (keeps visitors interested and motivates users to continue exploring the site), 3) content quality, 4) information relevant to the purpose of the site, and 5) perceived utility based on user needs/requirements. The purpose of a website is clear when it 1) establishes a unique and visible brand/identity, 2) addresses visitors’ intended purpose and expectations for visiting the site, and 3) provides information about the organization and/or services. Simplicity is achieved by using 1) simple subject headings, 2) transparency of information (reduce search time), 3) website design optimized for computer screens, 4) uncluttered layout, 5) consistency in design throughout website, 6) ease of using (including first-time users), 7) minimize redundant features, and 8) easily understandable functions. Readability is optimized by content that is 1) easy to read, 2) well-written, 3) grammatically correct, 4) understandable, 5) presented in readable blocks, and 6) reading level appropriate.
4. DISCUSSION
The seven website design elements most often discussed in relation to user engagement in the reviewed studies were navigation (62.86%), graphical representation (60%), organization (42.86%), content utility (37.14%), purpose (31.43%), simplicity (31.43%), and readability (31.43%). These seven elements exceeded our threshold level of 30% representation in the literature and were included into a short list of website design elements to operationalize effective website design. For further analysis, we reviewed how studies defined and evaluated these seven elements. This may allow designers and researchers to determine and follow best practices for facilitating or predicting user engagement.
A remaining challenge is that the definitions of website design elements often overlap. For example, several studies evaluated organization by how well a website incorporates cognitive architecture, logical and hierarchical structure, systematic information arrangement and categorization, meaningful headings and labels, and keywords. However, these features are also crucial in navigation design. Also, the implications of using distinct logos and icons go beyond graphical representation. Logos and icons also establish unique brand/identity for the organization (purpose) and can serve as visual aids for navigation. Future studies are needed to develop distinct and objective measures to assess these elements and how they affect user engagement ( Lee & Kozar, 2012 ).
Given the rapid increase in both mobile technology and social media use, it is surprising that no studies mentioned cross-platform compatibility and social media integration. In 2013, 34% of cellphone owners primarily use their cellphones to access the Internet, and this number continues to grow ( “Mobile Technology Factsheet,” 2013 ). With the rise of different mobile devices, users are also diversifying their web browser use. Internet Explorer (IE) was once the leading web browser. However, in recent years, FireFox, Safari, and Chrome have gained significant traction ( W3schools.com, 2015 ). Website designers and researchers must be mindful of different platforms and browsers to minimize the risk of losing users due to compatibility issues. In addition, roughly 74% of American Internet users use some form of social media ( Duggan, Ellison, Lampe, Lenhart, & Smith, 2015 ), and social media has emerged as an effective platform for organizations to target and interact with users. Integrating social media into website design may increase user engagement by facilitating participation and interactivity.
There are several limitations to the current review. First, due to the large number of studies published in this area and due to this study being exploratory, we selected from the first 100 research publications on Google Scholar search results. Future studies may benefit from defining design to a specific topic, set of years, or other area to limit the number of search results. Second, we did not quantitatively evaluate the effectiveness of these website design elements. Additional research can help to better quantify these elements.
It should also be noted that different disciplines and industries have different objectives in designing websites and should thus prioritize different website design elements. For example, online businesses and marketers seek to design websites that optimize brand loyalty, purchase, and profit ( Petre et al., 2006 ). Others, such as academic researchers or healthcare providers, are more likely to prioritize privacy/confidentiality, and content accuracy in building websites ( Horvath, Ecklund, Hunt, Nelson, & Toomey, 2015 ). Ultimately, we advise website designers and researchers to consider the design elements delineated in this review, along with their unique needs, when developing user engagement strategies.
- Arroyo Ernesto, Selker Ted, Wei Willy. Usability tool for analysis of web designs using mouse tracks. Paper presented at the CHI’06 Extended Abstracts on Human Factors in Computing Systems.2006. [ Google Scholar ]
- Atterer Richard, Wnuk Monika, Schmidt Albrecht. Knowing the user’s every move: user activity tracking for website usability evaluation and implicit interaction. Paper presented at the Proceedings of the 15th international conference on World Wide Web.2006. [ Google Scholar ]
- Auger Pat. The impact of interactivity and design sophistication on the performance of commercial websites for small businesses. Journal of Small Business Management. 2005; 43 (2):119–137. [ Google Scholar ]
- Avouris Nikolaos, Tselios Nikolaos, Fidas Christos, Papachristos Eleftherios. Advances in Informatics. Springer; 2003. Website evaluation: A usability-based perspective; pp. 217–231. [ Google Scholar ]
- Banati Hema, Bedi Punam, Grover PS. Evaluating web usability from the user’s perspective. Journal of Computer Science. 2006; 2 (4):314. [ Google Scholar ]
- Belanche Daniel, Casaló Luis V, Guinalíu Miguel. Website usability, consumer satisfaction and the intention to use a website: The moderating effect of perceived risk. Journal of retailing and consumer services. 2012; 19 (1):124–132. [ Google Scholar ]
- Bevan Nigel. Usability issues in web site design. Paper presented at the HCI; 1997. [ Google Scholar ]
- Blackmon Marilyn Hughes, Kitajima Muneo, Polson Peter G. Repairing usability problems identified by the cognitive walkthrough for the web. Paper presented at the Proceedings of the SIGCHI conference on Human factors in computing systems.2003. [ Google Scholar ]
- Blackmon Marilyn Hughes, Polson Peter G, Kitajima Muneo, Lewis Clayton. Cognitive walkthrough for the web. Paper presented at the Proceedings of the SIGCHI conference on human factors in computing systems.2002. [ Google Scholar ]
- Braddy Phillip W, Meade Adam W, Kroustalis Christina M. Online recruiting: The effects of organizational familiarity, website usability, and website attractiveness on viewers’ impressions of organizations. Computers in Human Behavior. 2008; 24 (6):2992–3001. [ Google Scholar ]
- Brady Laurie, Phillips Christine. Aesthetics and usability: A look at color and balance. Usability News. 2003; 5 (1) [ Google Scholar ]
- Cyr Dianne, Head Milena, Larios Hector. Colour appeal in website design within and across cultures: A multi-method evaluation. International journal of human-computer studies. 2010; 68 (1):1–21. [ Google Scholar ]
- Cyr Dianne, Ilsever Joe, Bonanni Carole, Bowes John. Website Design and Culture: An Empirical Investigation. Paper presented at the IWIPS.2004. [ Google Scholar ]
- Dastidar Surajit Ghosh. Impact of the factors influencing website usability on user satisfaction. 2009. [ Google Scholar ]
- De Angeli Antonella, Sutcliffe Alistair, Hartmann Jan. Interaction, usability and aesthetics: what influences users’ preferences?. Paper presented at the Proceedings of the 6th conference on Designing Interactive systems.2006. [ Google Scholar ]
- Djamasbi Soussan, Siegel Marisa, Tullis Tom. Generation Y, web design, and eye tracking. International journal of human-computer studies. 2010; 68 (5):307–323. [ Google Scholar ]
- Djonov Emilia. Website hierarchy and the interaction between content organization, webpage and navigation design: A systemic functional hypermedia discourse analysis perspective. Information Design Journal. 2007; 15 (2):144–162. [ Google Scholar ]
- Duggan M, Ellison N, Lampe C, Lenhart A, Smith A. Social Media update 2014. Washington, D.C: Pew Research Center; 2015. [ Google Scholar ]
- Flavián Carlos, Guinalíu Miguel, Gurrea Raquel. The role played by perceived usability, satisfaction and consumer trust on website loyalty. Information & Management. 2006; 43 (1):1–14. [ Google Scholar ]
- George Carole A. Usability testing and design of a library website: an iterative approach. OCLC Systems & Services: International digital library perspectives. 2005; 21 (3):167–180. [ Google Scholar ]
- Google.com. Bounce Rate. Analyrics Help. 2015 Retrieved 2/11, 2015, from https://support.google.com/analytics/answer/1009409?hl=en .
- Green D, Pearson JM. Development of a web site usability instrument based on ISO 9241-11. Journal of Computer Information Systems. 2006 Fall [ Google Scholar ]
- Horvath Keith J, Ecklund Alexandra M, Hunt Shanda L, Nelson Toben F, Toomey Traci L. Developing Internet-Based Health Interventions: A Guide for Public Health Researchers and Practitioners. J Med Internet Res. 2015; 17 (1):e28. doi: 10.2196/jmir.3770. [ PMC free article ] [ PubMed ] [ CrossRef ] [ Google Scholar ]
- International Standardization Organization. ISO 2941-11:1998 Ergonomic requirements for office work with visual display terminals (VDTs) -- Part 11: Guidance on usability: International Standardization Organization (ISO) 1998. [ Google Scholar ]
- Internet Use Over Time. 2014 Jan 2; Retrieved February 15, 2015, from http://www.pewinternet.org/data-trend/internet-use/internet-use-over-time/
- Internet User Demographics. 2013 Nov 14; Retrieved February 11, 2015, from http://www.pewinternet.org/data-trend/internet-use/latest-stats/
- Kim Jinwoo, Lee Jungwon, Han Kwanghee, Lee Moonkyu. Businesses as Buildings: Metrics for the Architectural Quality of Internet Businesses. Information Systems Research. 2002; 13 (3):239–254. doi: 10.1287/isre.13.3.239.79. [ CrossRef ] [ Google Scholar ]
- Lee Younghwa, Kozar Kenneth A. Understanding of website usability: Specifying and measuring constructs and their relationships. Decision Support Systems. 2012; 52 (2):450–463. [ Google Scholar ]
- Lim Sun. The Self-Confrontation Interview: Towards an Enhanced Understanding of Human Factors in Web-based Interaction for Improved Website Usability. J Electron Commerce Res. 2002; 3 (3):162–173. [ Google Scholar ]
- Lowry Paul Benjamin, Spaulding Trent, Wells Taylor, Moody Greg, Moffit Kevin, Madariaga Sebastian. A theoretical model and empirical results linking website interactivity and usability satisfaction. Paper presented at the System Sciences, 2006. HICSS’06. Proceedings of the 39th Annual Hawaii International Conference on.2006. [ Google Scholar ]
- Maurer Steven D, Liu Yuping. Developing effective e-recruiting websites: Insights for managers from marketers. Business Horizons. 2007; 50 (4):305–314. [ Google Scholar ]
- Mobile Technology Fact Sheet. 2013 Dec 27; Retrieved August 5, 2015, from http://www.pewinternet.org/fact-sheets/mobile-technology-fact-sheet/
- Nielsen Jakob. Usability 101: introduction to Usability. 2012 Retrieved 2/11, 2015, from http://www.nngroup.com/articles/usability-101-introduction-to-usability/
- Palmer Jonathan W. Web Site Usability, Design, and Performance Metrics. Information Systems Research. 2002; 13 (2):151–167. doi: 10.1287/isre.13.2.151.88. [ CrossRef ] [ Google Scholar ]
- Petre Marian, Minocha Shailey, Roberts Dave. Usability beyond the website: an empirically-grounded e-commerce evaluation instrument for the total customer experience. Behaviour & Information Technology. 2006; 25 (2):189–203. [ Google Scholar ]
- Petrie Helen, Hamilton Fraser, King Neil. Tension, what tension?: Website accessibility and visual design. Paper presented at the Proceedings of the 2004 international cross-disciplinary workshop on Web accessibility (W4A).2004. [ Google Scholar ]
- Raward Roslyn. Academic library website design principles: development of a checklist. Australian Academic & Research Libraries. 2001; 32 (2):123–136. [ Google Scholar ]
- Rosen Deborah E, Purinton Elizabeth. Website design: Viewing the web as a cognitive landscape. Journal of Business Research. 2004; 57 (7):787–794. [ Google Scholar ]
- Shneiderman Ben, Hochheiser Harry. Universal usability as a stimulus to advanced interface design. Behaviour & Information Technology. 2001; 20 (5):367–376. [ Google Scholar ]
- Song Jaeki, Zahedi Fatemeh “Mariam”. A theoretical approach to web design in e-commerce: a belief reinforcement model. Management Science. 2005; 51 (8):1219–1235. [ Google Scholar ]
- Sutcliffe Alistair. Interactive systems: design, specification, and verification. Springer; 2001. Heuristic evaluation of website attractiveness and usability; pp. 183–198. [ Google Scholar ]
- Tan Gek Woo, Wei Kwok Kee. An empirical study of Web browsing behaviour: Towards an effective Website design. Electronic Commerce Research and Applications. 2007; 5 (4):261–271. [ Google Scholar ]
- Tarafdar Monideepa, Zhang Jie. Determinants of reach and loyalty-a study of Website performance and implications for Website design. Journal of Computer Information Systems. 2008; 48 (2):16. [ Google Scholar ]
- Thompson Lori Foster, Braddy Phillip W, Wuensch Karl L. E-recruitment and the benefits of organizational web appeal. Computers in Human Behavior. 2008; 24 (5):2384–2398. [ Google Scholar ]
- W3schools.com. Browser Statistics and Trends. Retrieved 1/15, 2015, from http://www.w3schools.com/browsers/browsers_stats.asp .
- Williamson Ian O, Lepak David P, King James. The effect of company recruitment web site orientation on individuals’ perceptions of organizational attractiveness. Journal of Vocational Behavior. 2003; 63 (2):242–263. [ Google Scholar ]
- Zhang Ping, Small Ruth V, Von Dran Gisela M, Barcellos Silvia. A two factor theory for website design. Paper presented at the System Sciences, 2000. Proceedings of the 33rd Annual Hawaii International Conference on.2000. [ Google Scholar ]
- Zhang Ping, Von Dran Gisela M. Satisfiers and dissatisfiers: A two-factor model for website design and evaluation. Journal of the American society for information science. 2000; 51 (14):1253–1268. [ Google Scholar ]
- Submit News Tips
- Write for Us

100 Best Websites to Find Research Articles, Papers & Journals
In the vast landscape of digital information, access to credible academic resources is indispensable for the curious mind. Navigating through a myriad of websites to find scholarly journals, articles, and books can be a daunting task. To aid in this quest for knowledge, we’ve curated a list of the top 100 websites renowned for their repository of academic treasures . These platforms serve as indispensable tools for researchers, students, and enthusiasts seeking reputable and diverse scholarly materials. From comprehensive databases to user-friendly interfaces, each website stands as a testament to the democratization of education and the evolution of digital learning.

Join us on this expedition through the virtual libraries that serve as gateways to a world of intellectual richness and exploration.
1. Google Scholar

As a widely-used academic search engine, Google Scholar provides access to scholarly articles, theses, books, and conference papers across various disciplines. Its user-friendly interface allows researchers to explore a vast database of scholarly literature, offering citations, abstracts, and sometimes even full-text access. Its citation tracking feature enables scholars to follow research trends and connect with related publications. With its comprehensive coverage and indexing of academic sources, Google Scholar is an indispensable tool for academics, students, and researchers seeking reliable and diverse scholarly content.
2. ScienceDirect

ScienceDirect is a comprehensive platform offering access to a vast collection of academic journals, articles, and books across various scientific disciplines. With a user-friendly interface, it provides researchers and students with a plethora of scholarly resources in fields like science, technology, medicine, and social sciences. ScienceDirect grants access to a multitude of peer-reviewed journals, research articles, book chapters, and reference works. Its advanced search functionalities and intuitive navigation streamline the process of locating relevant literature for academic pursuits.
3. ReaserchGate
As a prominent academic networking platform, ResearchGate fosters collaboration among researchers globally. Offering access to a vast repository of academic journals, articles, and books across disciplines, it serves as a hub for scholarly communication. Researchers can connect, share findings, and access a diverse range of publications, facilitating knowledge exchange and collaborative efforts in advancing scientific endeavors.
4. Springerlink

SpringerLink stands as a prominent platform for accessing academic journals, books, and reference works across disciplines such as science, technology, medicine, and the social sciences. Offering a vast collection of peer-reviewed content from renowned publishers, SpringerLink provides access to high-quality research articles, book chapters, and reference materials. Its user-friendly interface facilitates easy navigation and searchability, making it a valuable resource for scholars, researchers, and students seeking in-depth academic literature and cutting-edge research in various fields.
VET-Bib serves as a specialized repository for veterinary science-related literature, catering to professionals, researchers, and students in the field. This platform offers a curated collection of academic journals, articles, and books specific to veterinary medicine, animal health, and related disciplines. VET-Bib facilitates access to a diverse range of scholarly resources, including research papers, clinical studies, textbooks, and reports, contributing significantly to advancements in veterinary sciences.
6. Academia.edu

Academia.edu is a social networking platform designed for academics to share and access scholarly papers, articles, and research. It allows researchers to create profiles, upload their work, and connect with peers worldwide, fostering collaboration and knowledge exchange. Users can explore a wide range of academic disciplines, access papers, follow scholars, and track research interests. Academia.edu serves as a hub for disseminating research, accessing scholarly content, and networking within the academic community.
7. arXiv.org e-Print Archive
arXiv.org is a preprint repository primarily focused on physics, mathematics, computer science, quantitative biology, quantitative finance, and statistics. It hosts a vast collection of research papers, providing early access to cutting-edge findings before formal publication. Researchers worldwide contribute to arXiv, sharing their work and enabling the dissemination of crucial discoveries within these disciplines. Its open-access nature encourages collaboration, facilitates rapid dissemination of research, and serves as a vital resource for scholars and students alike.
8. Astrophysics Data System

The Astrophysics Data System (ADS) stands as an authoritative digital library providing access to a wealth of literature in astrophysics, astronomy, and related sciences. ADS serves as a comprehensive platform offering academic journals, articles, conference proceedings, and data sets relevant to the field. Its sophisticated search tools enable researchers to explore astronomical literature, access preprints, and gather valuable resources for their scholarly inquiries.
9. Google Books
Google Books offers an extensive and diverse collection of digitized books, providing access to a wide range of academic literature across multiple disciplines. While not exclusively academic, Google Books encompasses a significant repository of scholarly works, allowing users to preview, purchase, or access full texts of books relevant to their research. Its search feature allows users to explore content, view excerpts, and locate academic publications, making it a valuable resource for scholars, researchers, and students.
10. ProQuest
An extensive digital library offering access to a vast array of scholarly journals, articles, and books across multiple disciplines. ProQuest’s user-friendly platform facilitates research, providing comprehensive resources for academics, researchers, and students worldwide. With diverse content, including historical archives, current publications, and multimedia resources, it’s a go-to destination for in-depth exploration and reliable sources.
11. Education Resources Information Center (ERIC)

ERIC is a comprehensive platform offering an array of educational resources, research articles, and publications. It specializes in curating scholarly content related to education, spanning diverse topics from early childhood to higher education. ERIC acts as a centralized hub for educators, researchers, and policymakers, providing access to peer-reviewed articles, reports, and conference papers. With its extensive database, ERIC facilitates exploration and dissemination of knowledge, fostering advancements in educational practices and policies.
12. Microsoft Academic Search

Microsoft Academic Search is a dynamic platform dedicated to facilitating academic exploration and research discovery. Leveraging advanced algorithms and vast data sets, it offers a user-friendly interface to access scholarly articles, publications, and citations across various disciplines. This tool provides in-depth search functionalities, citation analysis, and semantic understanding, empowering researchers to navigate through a plethora of academic resources. Microsoft Academic Search encourages collaboration, knowledge sharing, and innovative scholarly pursuits by offering a robust platform for academic exploration.
13. Oxford Academic Journals Search
Oxford Academic Journals Search is a prestigious repository hosting a wide spectrum of scholarly articles and publications across multiple disciplines. Renowned for its high-quality content and authoritative contributions, it serves as a gateway to scholarly excellence. This platform offers access to esteemed journals published by Oxford University Press, encompassing diverse fields such as humanities, social sciences, science, and medicine. With its rigorous peer-review process and rich historical archive, Oxford Academic Journals Search fosters academic inquiry, knowledge dissemination, and intellectual discourse.

JSTOR is a revered digital library providing access to an extensive collection of academic journals, books, and primary sources. Catering to researchers, students, and scholars worldwide, JSTOR archives scholarly content across various disciplines, including arts, humanities, social sciences, and sciences. Known for its archival depth and user-friendly interface, JSTOR grants access to a wealth of peer-reviewed articles, books, and research materials. Its comprehensive database and interdisciplinary approach facilitate scholarly research, critical analysis, and the exploration of historical and contemporary academic literature. JSTOR remains a vital resource for academic pursuits and intellectual discovery.
15. Behavioral and Brain Sciences
Behavioral and Brain Sciences is a prestigious academic journal that publishes target articles and commentary on significant and controversial topics in psychology, neuroscience, cognitive science, and related fields. Recognized for its unique format, BBS publishes comprehensive articles accompanied by multiple commentaries from experts in the field, fostering in-depth discussions and debates on key issues. This journal serves as a platform for rigorous scientific discourse, shaping the direction of research and theory development in behavioral and brain sciences.
16. PubChem
Operated by the NCBI, PubChem stands as an extensive chemical database, offering insights into compound properties, structures, and biological activities. Its collection includes scientific articles, journals, and books relevant to chemistry, pharmacology, and life sciences. Researchers benefit from its comprehensive information on chemical compounds, aiding in drug discovery, bioinformatics, and chemical research.
PubMed serves as a comprehensive resource for accessing biomedical literature. With millions of articles from various fields like medicine, biology, and health sciences, it provides researchers, healthcare professionals, and students with a vast repository of peer-reviewed articles. Its user-friendly interface allows easy navigation through research articles, clinical studies, and reviews, making it an invaluable tool for staying updated on the latest advancements in healthcare and life sciences.
18. CiteSeerX
CiteSxeerX project is funded by the National Science Foundation, is a public integrated digital library, database, and search engine for scientific papers in chemistry. The goal of this project is to develop an intelligent search and database that provides easy access to relevant data for diverse community of users who need for chemical information.
19. Semantic Scholar
Semantic Scholar is an academic search engine that utilizes artificial intelligence methods to provide highly relevant results for journal articles. It is designed to quickly highlight the most important papers and identify the connections between them. It currently includes on computer science and biomedical publications.
20. Web of Science
Web of Science is an online subscription-based scientific citation indexing service that provides a comprehensive citation search. It gives access to multiple databases that reference cross-disciplinary research allowing in-depth exploration of specialized sub-fields within an academic or scientific discipline.
21. Analytical Abstracts
Analytical Abstracts is a literature updating service that keeps researchers and students informed of the latest developments in analytical science. It includes details of the most relevant literature presented as individual records that are easily searchable by analyte, matrix, technique and subject area.
22. Merck Index
The Merck Index is a revered compendium of chemical compounds, providing in-depth information on their properties, structures, and uses. Widely used by chemists, researchers, and students, it offers a wealth of data on chemicals, drugs, and biological substances. With over 11,000 monographs featuring precise details, including synthesis pathways and safety information, it remains an indispensable reference for understanding and researching chemical compounds and their applications.
23. MedlinePlus
MedlinePlus is an online information service created by the United States National Library of Medicine. The service provides curated consumer health information and brings together information from the National Library of Medicine, the National Institutes of Health, other U.S. government agencies, and health-related organizations.
24. Agricola
Agricola is a bibliographic database of citations to the agricultural literature created by the National Agricultural Library. The database indexes a wide variety of publications covering agriculture and its allied fields, including, animal and veterinary sciences, entomology, plant sciences, forestry, aquaculture, fisheries, and many more.
25. AGRIS: Agricultural Database
AGRIS is a global public domain database with more than 8 million structured bibliographical records on agricultural science and technology. The AGRIS Search system allows scientists, researchers to perform sophisticated searches using keywords, journal titles or names of countries, institutions, and authors.
26. WorldCat
WorldCat stands as a vast catalog of library collections worldwide, encompassing books, journals, multimedia materials, and more. It facilitates access to resources held in numerous libraries globally, allowing users to locate and borrow items beyond their local collection. Its extensive database aids researchers, scholars, and enthusiasts in discovering a broad range of academic resources, fostering collaborative research and access to diverse perspectives across various subjects and disciplines.
27. IOPscience
IOPscience serves as a leading platform for accessing scientific content in physics, engineering, and related disciplines. Hosting journals, conference proceedings, and magazines published by the Institute of Physics, it offers a trove of high-quality research articles, reviews, and cutting-edge studies. Researchers and academics benefit from its authoritative content, advanced search features, and access to vital information shaping the forefront of scientific exploration and technological advancements.
28. PLOS ONE
PLOS ONE stands as an open-access, peer-reviewed journal publishing multidisciplinary scientific research. It houses a vast repository of articles across various scientific disciplines, fostering accessibility and collaboration within the academic community. Known for its rigorous review process and commitment to transparency, PLOS ONE promotes diverse research findings and encourages innovation in scientific exploration.
A comprehensive abstract and citation database catering to scientific, technical, medical, and social sciences. Scopus offers access to an extensive collection of peer-reviewed literature, providing researchers and institutions with powerful tools for tracking, analyzing, and visualizing research trends and data. Its vast coverage and analytical features make it a vital resource in the academic community.
30. Advanced Technologies & Aerospace Database
The Advanced Technologies & Aerospace Database provides extensive coverage of advanced technology literature. It features over 26 million A&I records and more than 250 full-text titles that date back to 1962. Its topics cover aeronautics, communications, computer and IT, electronics, lasers, space sciences, telecommunications and many more.
31. Air University Library Index to Military Periodicals (AULIMP)
AULIMP specializes in curating military-centric literature, indexing journals, periodicals, and articles vital to military studies and defense. Catering to scholars, military personnel, and historians, it provides a wealth of resources covering military history, strategy, technology, and policy analysis, aiding in comprehensive research within the defense domain.
32. ACM Digital Library
Geared towards computing professionals, the ACM Digital Library hosts an extensive collection of journals, conference proceedings, and books in computer science and related fields. It offers a rich repository of cutting-edge research, enabling access to pivotal works and fostering innovation and advancement in the realm of technology and computing.
33. Project MUSE
Project MUSE offers a comprehensive digital collection of scholarly journals and books in humanities and social sciences. Recognized for its extensive coverage and user-friendly interface, it provides access to high-quality content from reputable publishers and institutions worldwide. With a focus on academic excellence, Project MUSE supports research, learning, and intellectual discovery.
34. Ulrich’s Periodicals Directory
Ulrich’s Periodicals Directory serves as an authoritative resource for information on academic journals, magazines, and other periodicals. It offers detailed bibliographic data, including publication details, peer-review status, and indexing information. Widely used by researchers, librarians, and institutions, Ulrich’s facilitates the identification and evaluation of publications, aiding in academic research and scholarly communication.
35. OAIster Database
OAIster functions as a global aggregator, collating digital resources from diverse libraries worldwide. With access to academic content spanning journals, theses, and books sourced from various repositories and institutions, it provides a comprehensive search platform across disciplines, aiding researchers in accessing a wide array of scholarly materials.
36. Beilstein Database
A renowned resource in organic chemistry, Beilstein Database aggregates exhaustive data on organic compounds, providing critical information on their properties, reactions, and synthesis methods. Researchers access a plethora of peer-reviewed articles, journals, and books, empowering scientific exploration and innovation in chemical research and development.
37. Mendeley
Mendeley, a reference manager and academic social network, empowers researchers to organize, annotate, and collaborate on research papers and articles. Its user-friendly platform enables citation management, document sharing, and networking among scholars globally. With integrated features for discovery and collaboration, Mendeley streamlines the research process and supports scholarly communication.
38. Chinese Social Science Citation Index
Chinese Social Sciences Citation Index (CSSCI) is an interdisciplinary citation index program in China. This citation database covers more than 500 Chinese academic journals of humanities and social sciences. Many Chinese universities and institutes use CSSCI as a basis for the evaluation of academic achievements and promotion.
39. Library of Congress
The Library of Congress offers an extensive collection of academic journals, articles, and books spanning diverse disciplines. As the largest library in the world, it provides access to unparalleled resources, including historical manuscripts, government publications, and research materials. With a vast digital repository, users can delve into scholarly literature, research papers, and educational resources, making it an indispensable hub for academic pursuits.
40. CiNii Articles
As a comprehensive Japanese academic database, CiNii Articles houses a diverse collection of scholarly articles, theses, and research papers spanning multiple disciplines. Drawing from Japanese academic institutions, it facilitates cross-disciplinary research, serving as a valuable resource for global knowledge dissemination.
41. PsycINFO
PsycINFO, curated by the American Psychological Association (APA), is a comprehensive database encompassing literature in psychology and related disciplines. It indexes scholarly journals, books, conference proceedings, and other resources, providing access to psychological research, behavioral sciences, and mental health literature. With its extensive coverage of peer-reviewed content, PsycINFO aids researchers, psychologists, educators, and students in accessing credible and relevant information, enabling informed analysis and understanding within the realm of psychology and associated fields.
42. Tisch Library – Journals and Articles
Tisch Library serves as a central academic resource hub at Tufts University, providing access to a vast collection of scholarly materials, including books, journals, databases, and multimedia resources. With expert librarians offering guidance and support, Tisch Library facilitates research and learning, offering access to diverse information sources and fostering a conducive environment for academic exploration.
43. OpenEdition.org
OpenEdition.org is a digital publishing platform dedicated to the humanities and social sciences. Hosting journals, books, and research content, it promotes open access to scholarly resources, fostering interdisciplinary dialogue and knowledge dissemination. With a commitment to free access and innovative publishing models, OpenEdition.org facilitates academic exchange and contributes to the democratization of knowledge.
44. Digital Library Of The Commons Repository (DLC)
DLC is a comprehensive resource housing academic works on the commons, including scholarly articles, theses, and research papers. It curates a vast collection focused on topics like environmental studies, economics, and social sciences. Users access a wealth of resources supporting interdisciplinary research on communal resources, governance, and sustainability.
45. Arts & Humanities Citation Index
The Arts & Humanities Citation Index is a citation index, with abstracting and indexing for more than 1,700 arts and humanities journals, and coverage of disciplines that includes social and natural science journals. Its subjects cover arts, humanities, language, poetry, music, classical works, history, philosophy, architecture, religion, and many more.
46. Science Citation Index
An esteemed bibliographic database, Science Citation Index, meticulously indexes scientific literature across various disciplines. It enables researchers to navigate and explore scholarly articles based on citation connections, facilitating robust literature reviews and comprehensive insights into academic trends and advancements.
47. EurekaMag Biomedical Library
Focused on the biomedical field, EurekaMag offers an extensive repository of research articles, journals, and publications. Specializing in biological and medical sciences, this library provides a wealth of knowledge for professionals, researchers, and students. Its curated collection spans diverse subfields, offering valuable insights and updates within the biomedical domain.
48. CERN Document Server (CDS)
The CERN Document Server is the institutional repository that provides acquisition, search and collaborative tools to manage collections of documents produced at CERN. This includes HEP documents, multimedia documents, bulletins, administrative documents, EU project documents and many more.
49. Open Library
Open Library stands as a digital repository, granting free access to an impressive array of academic journals, articles, and books. Its open-source platform enables users to explore a wide spectrum of scholarly content, fostering global access to educational resources. With a user-friendly interface, it supports research endeavors by offering a comprehensive collection of materials, ranging from classic literature to contemporary academic publications.
50. Ei Compendex
A pivotal resource for engineers, Ei Compendex boasts an extensive engineering database comprising journals, conference proceedings, and articles. Covering a wide array of engineering disciplines such as mechanical, civil, and electrical engineering, it serves as a gateway to cutting-edge research and advancements in the field.
Embase stands as a pivotal repository for biomedical research, housing a wide array of peer-reviewed journals, conference abstracts, and articles. Specializing in pharmacology, toxicology, and clinical medicine, it aids medical professionals and researchers in accessing crucial information for evidence-based practice and scientific exploration.
52. IEEE Xplore
A paramount platform for engineering and technology, IEEE Xplore is a treasure trove of research papers, conference proceedings, and technical articles. It hosts a plethora of resources spanning electrical engineering, computer science, and related fields, fostering innovation and knowledge dissemination among professionals and academia.
53. Social Science Research Network (SSRN)
SSRN serves as a leading platform for social sciences, offering a vast repository of preprints, working papers, and published articles. Embracing disciplines like economics, law, and humanities, SSRN facilitates scholarly collaboration and dissemination, fostering discussions and advancements in social science research.
54. The World Factbook – CIA
The World Factbook offers information on the people, history, government, economy, geography, communications, transportation, military, and transnational issues for 267 world entities. It provides maps of the major world regions, flags of the World, political maps of the World, world oceans map as well as standard time zones of the world map.
55. Europe PMC
A comprehensive platform for accessing biomedical literature, Europe PMC hosts a vast repository of academic journals, articles, and books. It offers a user-friendly interface, allowing researchers to explore a wealth of scientific content, including full-text articles, abstracts, and research papers across various disciplines within the life sciences. With powerful search capabilities and access to funding information, Europe PMC facilitates efficient navigation through a diverse collection, supporting scholars, scientists, and healthcare professionals in their quest for credible and relevant academic resources.
56. National Diet Library
Serving as Japan’s national library, the National Diet Library provides a rich assortment of academic journals, articles, and books, reflecting the country’s cultural and scholarly heritage. It encompasses an extensive collection of publications, archives, and digital resources, catering not only to researchers and scholars but also to the general public. With its emphasis on Japanese history, culture, and scholarly works, the library offers a valuable repository, fostering academic exploration and knowledge dissemination on a national scale.
57. DBLP Computer Science Bibliography
Renowned in the field of computer science, DBLP stands as a comprehensive bibliographic database, meticulously curating academic journals, articles, and books within the realm of computing. Its meticulous indexing covers a wide array of topics, including algorithms, artificial intelligence, and software engineering. Researchers benefit from its organized and structured platform, facilitating easy access to authoritative publications, conference proceedings, and scholarly contributions, making it an indispensable resource for the computer science community worldwide.
58. National Archives Catalog
As a treasure trove of historical records and government documents, the National Archives Catalog preserves the rich tapestry of the United States’ history. It serves as a gateway to a vast collection of academic journals, articles, and books, encompassing an extensive range of topics spanning politics, culture, and society. With its user-friendly interface and comprehensive search functionalities, researchers, historians, and the public can delve into primary sources, manuscripts, and official records, unraveling the nation’s past and shaping contemporary understanding.
59. University of Guelph Library
The University of Guelph Library stands as a comprehensive repository, offering an extensive collection of books, journals, and articles across diverse disciplines. It caters to the research and academic needs of students, faculty, and scholars, fostering a conducive environment for learning, exploration, and scholarly pursuits.
60. Chemical Abstracts Service (CAS)
CAS is an online source of chemical information that provides many tools such as SciFinder and tagged keywords, summaries, indexes of disclosures and structures of compounds in recently published scientific documents. CAS has over 8,000 journals, technical reports, dissertations, conference proceedings available in different languages.
61. Scientific Information Database (SID)
SID serves as an Iranian digital repository housing scholarly journals, articles, and theses across various domains. It plays a pivotal role in disseminating scientific knowledge, enabling research collaboration and providing access to valuable academic content within Iran and globally, fostering innovation and academic growth.
A leading aggregator of open-access research content, CORE collates millions of academic journals, articles, and books from various repositories and repositories globally. It offers a centralized platform, facilitating seamless access to diverse scholarly publications across multiple disciplines. Emphasizing open access, CORE champions unrestricted availability to research literature, providing researchers and students with a valuable resource for discovering scholarly works, enhancing academic exploration, and fostering collaboration. With its expansive collection and user-friendly interface, CORE stands as an essential tool for accessing credible and diverse academic resources.
63. Research Papers in Economics (RePEc)
RePEc is a collaborative effort of hundreds of volunteers to enhance the dissemination of research in economics and related sciences. The heart of the project is a decentralized bibliographic database of working papers, journal articles, books, books chapters and software components, all maintained by volunteers.
64. Book Review Index Online
Offering a comprehensive collection of book reviews, this platform serves as a valuable resource for scholars and book enthusiasts. Users gain access to extensive critiques spanning various genres and subjects, aiding in informed decision-making for academic pursuits or leisure reading. Its indexed reviews enable efficient searches and critical assessments, providing a nuanced understanding of literary works and their scholarly reception.
65. IngentaConnect

IngentaConnect provides online articles from over 30000 publications. Abstracts are free; full text is available by subscription or pay-per-view. The site is ideal for publishers looking to put their content online for the first time and increase the global visibility of their publications.
66. ASCE Library
ASCE Library is an online civil engineering database that provides the contents of peer-reviewed journals, proceedings, e-books, and standards published by the American Society of Civil Engineers. It offers free access to abstracts of academic journal articles, proceedings papers, e-books, standards, etc.
67. National Bureau of Economic Research (NBER)
Renowned for its pivotal role in economic research, NBER is a hub for high-quality academic papers and data-driven analysis. Catering to economists and policymakers, it disseminates groundbreaking research on diverse economic facets. The site offers access to a wealth of working papers, economic indicators, and conferences, fostering collaboration and innovation in the field.
Tailored for researchers in science and engineering, Inspec is an indispensable database hosting a vast collection of peer-reviewed articles, conference proceedings, and patents. Its meticulously curated content covers an array of disciplines, providing in-depth insights and cutting-edge information crucial for technological advancements and academic pursuits.
69. INSPIRE-HEP
INSPIRE-HEP is an open access digital library for the field of high energy physics. In addition to scientific papers, It provides other information like citation metrics, plots extracted from papers or internal experiment notes and tools for users to improve metadata.
70. MathSciNet Mathematical Reviews
MathSciNet is a fully searchable database with many tools designed to help navigate the mathematical sciences literature. It serves researchers and scholars in the mathematical sciences by providing peer-reviewed articles and books.
71. African Journals Online (AJOL)
AJOL is the world’s largest online library of peer-reviewed, African-published scholarly journals. With AJOL, you can browse peer-reviewed journals from Africa and download full text articles. Articles can be searched by title, authors or keywords.
72. Directory of Open Access Journals (DOAJ)
A champion of open access, DOAJ serves as a goldmine for scholarly literature, housing a wide spectrum of peer-reviewed journals across disciplines. By promoting unrestricted access to quality research, it empowers academics worldwide. Its stringent criteria ensure credibility, fostering transparency and democratizing knowledge dissemination.
73. JournalTOCs
Aiming to streamline academic research, JournalTOCs aggregates tables of contents from thousands of scholarly journals. This platform facilitates swift access to the latest articles, aiding researchers in staying updated within their areas of interest. Its user-friendly interface and customizable alerts enable efficient navigation through a plethora of scholarly content, optimizing the research process.
74. AcademicJournals.org

AcademicJournals.org is a broad-based open access publisher. It provides free access to research information to the international community without financial, legal or technical barriers. All the journals from this organization will be freely distributed and available from multiple websites.
75. Library Genesis (LibGen)
A controversial yet immensely popular platform, LibGen hosts an extensive catalog of academic texts, journals, and books. Known for its extensive collection and accessibility, LibGen is a resource for individuals seeking academic materials that might not be readily available through traditional channels. It has gained traction as a resource for users worldwide due to its broad range of content.
76. PhilPapers.org
PhilPapers.org is a comprehensive index and bibliography of philosophy maintained by the community of philosophers. It’s an online source of research content in philosophy, including journals, books, open access archives, and personal pages maintained by academics.
77. SciELO.org
SciELO hosts a vast collection of academic journals primarily from Latin America, Spain, Portugal, and other Ibero-American regions. It’s a rich resource for accessing scholarly articles in various disciplines, offering open access to high-quality research, fostering knowledge sharing, and promoting regional academic excellence.
78. EBSCO Information Services
EBSCO is a comprehensive platform providing access to a wide array of scholarly journals, articles, and books across multiple disciplines. With its user-friendly interface and robust search capabilities, it’s a go-to resource for researchers, libraries, and institutions globally, offering diverse content and valuable research tools.
79. Econlit
EconLit, a premier resource for economics research, curates a comprehensive database of scholarly journals, articles, and books in the field. Tailored for economists, researchers, and students, it encompasses a vast array of economic literature, including peer-reviewed articles, working papers, and conference proceedings. Its specialized focus ensures in-depth coverage of economic theories, trends, and analyses, serving as an indispensable tool for those immersed in economic studies and research.
80. State Legislative Websites Directory
This online database contains information gleaned from the websites of the 50 state legislatures, the District of Columbia and the territories. You can select to view specific website content materials such as, bills, press rooms, statutes from any states.
81. Information Bridge: Department of Energy Scientific and Technical Information
The Information Bridge serves as a hub for the Department of Energy’s vast scientific and technical knowledge repository. It houses a comprehensive collection of academic journals, articles, and books, focusing on energy-related research. Researchers and academics access cutting-edge information on various energy disciplines, from renewable energy to nuclear physics, aiding in scholarly pursuits and industry advancements.
82. BioOne Complete
BioOne Complete is a specialized database catering to the life sciences, environmental studies, and related fields. It curates a collection of high-impact scholarly journals and research articles, facilitating access to cutting-edge biological research and ecological studies.
83. Civil Engineering Database
CEDB is a free bibliographic database for all ASCE publications including journals, conference proceedings, books, standards, manuals, magazines, and newspapers on all the disciplines of civil engineering. The coverage dates back to 1872.
84. LessonPlanet
LessonPlanet serves educators by offering a vast repository of lesson plans, teaching resources, and educational materials. It’s an invaluable tool for teachers, providing curated content to enhance classroom instruction and streamline lesson planning across various subjects and grade levels.
85. CiteULike
CiteULike is a free online service that allows users to save and share citations to academic papers. Based on the principle of social bookmarking, the site works to promote and to develop the sharing of scientific references amongst researchers.
86. Science.gov
Science.gov acts as a centralized gateway to authoritative scientific information sourced from multiple U.S. government agencies. It aggregates a wide spectrum of academic journals, articles, and books across scientific domains. This resource facilitates comprehensive searches, empowering researchers with reliable scientific data and publications crucial for academic research and evidence-based decision-making.
87. Cochrane Library
Cochrane Library is renowned for its systematic reviews and evidence-based healthcare research. It’s a crucial resource for medical professionals and researchers, offering comprehensive reviews that inform healthcare decisions and practices worldwide.
88. CAB Abstracts – CABI
CAB Abstracts is an English-language bibliographic information online service that provides access to the world’s applied life sciences literature. It comes with CABI Full Text, giving users automatic access to over 410,000 journal articles, conference papers and reports.
Zenodo is an open-access repository for scientific research data, enabling researchers to store, share, and explore datasets across disciplines. It promotes collaboration, transparency, and accessibility in scientific research, fostering innovation and knowledge exchange within the global research community.
90. Archives Hub
Archives Hub serves as a gateway to historical archives in the UK, offering access to a wealth of primary sources. It consolidates descriptions of archives held in various institutions, facilitating academic research. Through detailed records, researchers explore diverse topics spanning arts, humanities, and social sciences. The platform enables users to locate specific materials, aiding in comprehensive and in-depth investigations. Archives Hub stands as a vital resource for scholars delving into historical records, fostering a deeper understanding of past events and societal evolution.
91. OpenStax
Dedicated to advancing access to education, OpenStax offers free, peer-reviewed, and openly licensed textbooks. As an initiative aiming to alleviate the financial burden of education, OpenStax provides quality academic resources across various subjects. With a mission to make learning more accessible, it supports educators and learners globally by offering high-quality educational materials at no cost.
92. Bioline Internationl
Bioline International stands as a prominent platform offering open-access scholarly resources in the life sciences. Hosting a vast repository of peer-reviewed journals from developing countries, it promotes global access to valuable research. With a focus on biodiversity, environment, and healthcare, Bioline International facilitates the dissemination of cutting-edge scientific knowledge. Its diverse collection empowers researchers, students, and practitioners worldwide, fostering collaboration and advancing scientific discovery in crucial fields.
93. WorldWideScience
WorldWideScience serves as a global platform, aggregating scientific content from various countries and international organizations. It offers access to an extensive repository of academic journals, articles, and books, transcending geographical barriers. Researchers benefit from diverse perspectives and a wealth of information, fostering collaboration and knowledge exchange on an international scale.
94. Dimensions.ai
Dimensions.ai is an innovative research platform revolutionizing academic exploration. It integrates a vast array of scholarly resources, including articles, datasets, grants, and patents, offering a comprehensive view of research landscapes. Using sophisticated analytics and visualization tools, it assists researchers in uncovering connections, trends, and emerging areas of study. Dimensions.ai facilitates efficient literature searches, empowering scholars to navigate the expansive realm of academia and make informed contributions to their fields.
95. Ethnologue
Ethnologue is an annual reference publication in print and online that provides statistics and other information on the living languages of the world. It contains information on over 7000 languages including the number of speakers, locations, dialects, linguistic affiliations, autonyms, etc.
96. Taylor & Francis Online
Taylor & Francis Online hosts a vast collection of academic journals, articles, and books across various disciplines. With a user-friendly interface, it offers extensive resources in fields like science, humanities, social sciences, and more. Researchers benefit from comprehensive search tools, robust citation metrics, and access to cutting-edge research.
97. Zentralblatt MATH
Zentralblatt MATH serves as a comprehensive database for mathematical literature, covering a broad spectrum of mathematical research. With its extensive collection of abstracts and reviews, it provides valuable insights into mathematical publications worldwide. Researchers benefit from its indexing of mathematical articles, enabling efficient access to critical information, fostering collaboration, and supporting advancements in the field of mathematics.
98. PubMed Central
PubMed Central, a free digital repository, is a treasure trove of biomedical and life sciences literature. Hosting a vast archive of peer-reviewed articles, PubMed Central is a go-to platform for researchers, healthcare professionals, and students. Its comprehensive database encompasses a myriad of topics, facilitating easy access to authoritative information and fostering advancements in healthcare and life sciences.
99. EconBiz
EconBiz stands as a crucial resource for economists and social scientists, offering access to economic literature, research, and information. It aggregates a diverse range of publications, including articles, working papers, and research papers, facilitating comprehensive research in economics and related disciplines. EconBiz empowers users with efficient search functionalities, access to full-text documents, and information on events and job opportunities, fostering a vibrant academic community in the field of economics.
100. RefSeek – Academic Search Engine
RefSeek is a powerful academic search engine that scours the internet for scholarly resources. It indexes millions of documents, including articles, books, encyclopedias, and journals, ensuring a wide breadth of sources for researchers. With its user-friendly interface and advanced search capabilities, RefSeek streamlines the process of locating credible and authoritative information across various disciplines. It prioritizes academic content, making it an indispensable tool for students, scholars, and educators in their quest for reliable and relevant research materials.
101. Bielefeld Academic Search Engine (BASE)
BASE functions as a robust academic search engine, scouring the web for scholarly resources, including journals, articles, and books. It indexes content from various repositories, providing a user-friendly interface for researchers worldwide. With a focus on open access materials, BASE enhances accessibility to academic literature, supporting scholarly investigations across multiple disciplines.
102. JournalSeek
JournalSeek operates as a comprehensive database for academic journals, offering easy access to scholarly publications. It catalogs journals from diverse disciplines, allowing users to discover relevant articles and research papers. Researchers benefit from a user-friendly interface, streamlined search capabilities, and detailed journal information, facilitating efficient academic exploration and literature reviews.
Click here for more academic databases and search engines .
Remember, while these platforms offer valuable resources, access to some content may require institutional subscriptions or payment. Additionally, it’s essential to verify the credibility and peer-reviewed status of the sources before citing them in academic work.
You May Also Like:

Author: Quertime Team
This post is published by Quertime.com writer / editor. Connect us on Facebook and follow us on X Twitter .
Tags: database , free download , search engine , web app
- Cryptocurrency
- Cyber Security
- Info & News
- Inspiration
- Make Money Online
- Search Engines
- Self-Improvement
- Social Media
- Web Browsers
- Web Development
Related Posts

What's Hot
Navigate: Home | Categories | About Us | Authors | Contact Us | Submit News Tips | Advertise | Write for Us Find us on: Facebook | Twitter | YouTube | Pinterest More: RSS | Sitemap | Back to: Top © 2024 Quertime
BibGuru Blog
Be more productive in school
- Citation Styles
Differences between websites and journal articles

As you undertake research for your next paper or project, you will likely encounter both websites and online journal articles. But, what’s the difference between these two types of sources? In this post, we discuss the main differences between websites and journal articles.
What is a website?
A website is a set of web pages grouped together under one domain. Typically, when you think you are citing a website, you are actually citing a web page : one page of the website that likely has a single author (a blog post) or a corporate author (a government webpage).
- Typically have multiple web pages that are linked together, and that can be individually cited
Examples of common, credible websites are:
- Government websites (.gov)
- University websites (.edu)
- Non-profit organizations (.org)
Online newspaper articles should not be cited as websites. Follow the appropriate style guidelines for online newspaper articles to create correct citations for this source type.
What is a journal article?
Also known as scholarly articles , journal articles are secondary, peer-reviewed sources that you can use in your research papers. They are published in journals, which are periodicals, published on a regular basis, that include multiple articles.
Today, most of the journal articles that you find are online or in a digital format, and this may cause some confusion over whether a work is a website or a journal article.
Journal articles:
- Are hosted on a platform, database, or digital repository, but are not websites
- May be in the form of a PDF
- May also be available in a traditional print format
The most important thing to remember is that an online journal article is not a website . A journal article that you find online should be cited just like a printed article, with the addition of a DOI. A DOI is a “digital object identifier” and represents an article’s permanent location online. While URLs often change, DOIs do not.
How do I know if the work I'm citing is a website or a journal article?
Check the address.
Pay close attention to the address of the source. If the address ends in .pdf, for instance, it is likely a journal article that is available online in a downloadable form. Also, most online journal articles have permalinks, or DOIs, that represent their permanent location online.
Although an online journal article may appear to have a URL because it's hosted by an online database, that address does not actually point to the article's official location online. In other words, if you list an online journal article as a website with a URL in your bibliography, your instructor will not be able to get to that article to verify if it's a credible source.
Check the origin
Take note of where you found the source. If you encountered the work on Canvas or Blackboard, it’s not likely that it originated there.
Look carefully for signs that the work is a journal article or website: does it have a cover page, with publication info, including a DOI? Is there any info at the bottom (footer) of the work that gives you clues to its origin? When in doubt, do a brief Google or Google Scholar search to see if you can pinpoint the work's origin or ask your instructor or a librarian.
How to use BibGuru to cite online sources
Use the BibGuru searchbar to find both website and online journal article sources for your bibliography. Select the correct tab for the source type and input a URL (for websites) or DOI (for journal articles).
BibGuru allows you to create accurate citations in APA , MLA , Chicago , and many other styles. You can find online sources easily with the search bar and instantly add them to a bibliography.
Frequently Asked Questions about differences between websites and journal articles
No. Although many articles are hosted on websites, they should be cited as articles .
A website is a set of web pages grouped together under one domain.
Journal articles are published in journals, which are often hosted online by a platform, database or digital repository. Online journal articles:
A journal is a periodical that is published on a regular basis, while a book is typically published once. Journals feature different journal articles in each issue. Books, even when they are published in multiple editions, typically feature the same general content.

Make your life easier with our productivity and writing resources.
For students and teachers.
MIT Technology Review
- Newsletters
Inside the US government’s brilliantly boring websites
You may not notice it, but your experience on any US government website is a carefully crafted experience.
- Jon Keegan archive page

The United States has an official web design system and a custom typeface. This public design system aims to make government websites not only good-looking but accessible and functional for all.
Before the internet, Americans may have interacted with the federal government by stepping into grand buildings adorned with impressive stone columns and gleaming marble floors. Today, the neoclassical architecture of those physical spaces has been (at least partially) replaced by the digital architecture of website design—HTML code, tables, forms, and buttons.
While people visiting a government website to apply for student loans, research veterans’ benefits, or enroll in Medicare might not notice these digital elements, they play a crucial role. If a website is buggy or doesn’t work on a phone, taxpayers may not be able to access the services they have paid for—which can create a negative impression of the government itself.
There are about 26,000 federal websites in the US. Early on, each site had its own designs, fonts, and log-in systems, creating frustration for the public and wasting government resources. The troubled launch of Healthcare.gov in 2013 highlighted the need for a better way to build government digital services. In 2014, President Obama created two new teams to help improve government tech.
Within the General Services Administration (GSA), a new team called 18F (named for its office at 1800 F Street in Washington, DC) was created to “collaborate with other agencies to fix technical problems, build products, and improve public service through technology.” The team was built to move at the speed of tech startups rather than lumbering bureaucratic agencies.
The US Digital Service (USDS) was set up “to deliver better government services to the American people through technology and design.” In 2015, the two teams collaborated to build the US Web Design System (USWDS), a style guide and collection of user interface components and design patterns intended to ensure accessibility and a consistent user experience across government websites. “Inconsistency is felt, even if not always precisely articulated in usability research findings,” Dan Williams, the USWDS program lead, said in an email.
Today, the system defines 47 user interface components such as buttons, alerts, search boxes, and forms, each with design examples, sample code, and guidelines such as “Be polite” and “Don’t overdo it.” Now in its third iteration, it is used in 160 government websites. “As of September 2023, 94 agencies use USWDS code, and it powers about 1.1 billion page views on federal websites,” says Williams.
To ensure clear and consistent typography, the free and open-source typeface Public Sans was created for the US government in 2019. “It started as a design experiment,” says Williams, who designed the typeface. “We were interested in trying to establish an open-source solution space for a typeface, just like we had for the other design elements in the design system.”
The teams behind Public Sans and the USWDS embrace transparency and collaboration with government agencies and the public.
And to ensure that the hard-learned lessons aren’t forgotten, the projects embrace continuous improvement. One of the design principles behind Public Sans offers key guidance in this area: “Strive to be better, not necessarily perfect.”
Keep Reading
Most popular, this grim but revolutionary dna technology is changing how we respond to mass disasters.
After hundreds went missing in Maui’s deadly fires, rapid DNA analysis helped identify victims within just a few hours and bring families some closure more quickly than ever before. But it also previews a dark future marked by increasingly frequent catastrophic events.
- Erika Hayasaki archive page
What are AI agents?
The next big thing is AI tools that can do more complex tasks. Here’s how they will work.
- Melissa Heikkilä archive page
What’s next for bird flu vaccines
If we want our vaccine production process to be more robust and faster, we’ll have to stop relying on chicken eggs.
- Cassandra Willyard archive page
What is AI?
Everyone thinks they know but no one can agree. And that’s a problem.
- Will Douglas Heaven archive page
Stay connected
Get the latest updates from mit technology review.
Discover special offers, top stories, upcoming events, and more.
Thank you for submitting your email!
It looks like something went wrong.
We’re having trouble saving your preferences. Try refreshing this page and updating them one more time. If you continue to get this message, reach out to us at [email protected] with a list of newsletters you’d like to receive.
- Share full article
Advertisement
Canada Letter
Facing new ‘greenwashing’ law, an oil industry website goes dark.
Oil sands companies pushing a carbon capture project shut down their website after a law banning misleading environmental claims was passed.

By Ian Austen
When Parliament passed a law last month banning misleading or false environmental claims in advertising, or “greenwashing,” the reaction from an alliance of six oil sands companies was swift. The website for their Pathways Alliance, pushing a carbon capture and storage plan for oil sands emissions, more or less vanished. Most of the companies scrubbed their own websites and social media pages of everything related to environmental issues.

Once vigorously promoted by the oil industry, the Pathways Alliance website offered on Friday only a note explaining that its online presence was gone because the new law created “significant uncertainty for Canadian companies that want to communicate publicly about the work they are doing to improve their environmental performance, including to address climate change.”
But the statement also insisted that the site was not an example of greenwashing.
“This is a direct consequence of the new legislation and is not related to our belief in the truth and accuracy of our environmental communications,” the group said.
Environmentalists, who have long characterized Pathways as a prime example of greenwashing, were having none of that argument.
“Scrubbing their websites is such a telling indication of their greenwashing activity and shows that they have been making false promises about the impact of their emissions reduction plans,” Emilia Belliveau, the energy transition program manager at Environmental Defence, told me.
We are having trouble retrieving the article content.
Please enable JavaScript in your browser settings.
Thank you for your patience while we verify access. If you are in Reader mode please exit and log into your Times account, or subscribe for all of The Times.
Thank you for your patience while we verify access.
Already a subscriber? Log in .
Want all of The Times? Subscribe .
First St SE, Washington, DC 20004 --> Constituents Only: 718-662-5970 or Email Me | Out of District: (202) 225-3965
Ocasio-Cortez Introduces Articles of Impeachment Against Justice Thomas and Justice Alito
Washington D.C.— Today, July 10, 2024, Congresswoman Alexandria Ocasio-Cortez (NY-14) introduced articles of impeachment against United States Supreme Court Justices Clarence Thomas and Samuel Alito.
“The unchecked corruption crisis on the Supreme Court has now spiraled into a Constitutional crisis threatening American democracy writ large. Justices Clarence Thomas and Samuel Alito’s pattern of refusal to recuse from consequential matters before the court in which they hold widely documented financial and personal entanglements constitutes a grave threat to American rule of law, the integrity of our democracy, and one of the clearest cases for which the tool of impeachment was designed.
The Constitution of the United States explicitly outlines a higher standard of conduct for the judiciary to meet, far surpassing its existing bars on treason, bribery, and other high crimes and misdemeanors for all civil officers: the standard of Good Behavior. Judicial ethics and rules, to which even the lowest level judges are held, make those standards clear. The lifetime appointments of Supreme Court justices make enforcement of these standards a solemn responsibility for the protection of our democracy,” said the Congresswoman.
“Justice Thomas and Alito’s repeated failure over decades to disclose that they received millions of dollars in gifts from individuals with business before the court is explicitly against the law. And their refusal to recuse from the specific matters and cases before the court in which their benefactors and spouses are implicated represents nothing less than a constitutional crisis. These failures alone would amount to a deep transgression worthy of standard removal in any lower court, and would disqualify any nominee to the highest court from confirmation in the first place.
Given the court’s demonstrated inability to preserve its own legitimate conduct, it is incumbent upon Congress to contain the threat this poses to our democracy and the hundreds of millions of Americans harmed by the crisis of corruption unfurling within the court. Congress has a legal, moral, and democratic obligation to impeach,” she continued.
The first impeachment resolution includes the following impeachment articles against Justice Thomas:
- Failure to disclose financial income, gifts and reimbursements, property interests, liabilities, and transactions, among other information.
- Refusal to recuse from matters concerning his spouse’s legal interest in cases before the court.
- Refusal to recuse from matters involving his spouse’s financial interest in cases before the court.
The second impeachment resolution includes the following impeachment articles against Justice Alito:
- Refusal to recuse from cases in which he had a personal bias or prejudice concerning a party in cases before the court.
The Congresswoman maintains that such conduct—while under a Judicial Oath to “faithfully and impartially discharge and perform” duties and a Constitutional Oath to “support and defend the Constitution of the United States against all enemies, foreign and domestic”—warrants impeachment, trial, removal from office, and disqualification from holding future office in the United States of America.
On June 11, 2024, Congresswoman Ocasio-Cortez and Congressman Jamie Raskin hosted an oversight roundtable with expert panelists and legislators, including Senator Sheldon Whitehouse (D-RI), entitled “High Court, Low Standards, and Dark Money: Flagging a Supreme Court Ethics Crisis in America,” to examine corruption on the court.
On June 20, they wrote a letter to Chief Justice John Roberts to learn what immediate action he would take to restore public trust in the Court amidst severe ethical conflicts.
Additionally, on June 25, the lawmakers introduced the High Court Gift Ban Act to prohibit Supreme Court justices from receiving gifts valued at more than $50, bringing them in line with Members of Congress and other federal officials.
Read the full text of the resolution filed against Justice Clarence Thomas here .
Read the full text of the resolution filed against Justice Samuel Alito here .
Cosponsors: Representatives Barbara Lee (CA-12), Rashida Tlaib (MI-12), Bonnie Watson Coleman (NJ-12), Delia Ramirez (IL-3), Maxwell Frost (FL-10), Ilhan Omar (MN-5), Jamaal Bowman (NY-16), Jasmine Crockett (TX-30), Mark Takano (CA-39), Melanie Stansbury (NM-01), Nydia Velázquez (NY-07), Greg Casar (TX-35), Raúl Grijalva (AZ-07), Betty McCollum (MN-04), Veronica Escobar (TX-16), Jim McGovern (MA-02), Cori Bush (MO-01), Frederica Wilson (FL-24), Steve Cohen (TN-9)
Endorsers: Court Accountability, Free Speech for People, Get Free, MoveOn, NextGen America, Our Revolution, People’s Parity Project, Revolving Door Project, UltraViolet, Women’s March, Take Back The Court, The Student Borrower Protection Center, Public Wise

Lindner launches AI in Business graduate certificate
Students learn ai skills, how to deploy them to solve business problems.

The Carl H. Lindner College of Business at the University of Cincinnati has announced the addition of an Artificial Intelligence (AI) in Business graduate certificate, which focuses on empowering students with the means to leverage AI platforms for developing solutions to business problems.
Lindner graduate certificates allow students to gain specialized business knowledge to boost their career options. AI in Business can be completed in two to three semesters (nine to 12 months) of study and can be taken as a standalone certificate while also easily paired with the Lindner MBA , Master of Science in Business Analytics or the Master of Science in Information Systems programs.
AI in Business, which can be fulfilled via in-person and online modalities, is accepting applications for the fall 2024 and spring 2025 semesters. While no previous experience with AI tools is required, a basic background in Python programming and information systems is helpful.
Sachin Modi, PhD, professor and head of Lindner’s department of operations, business analytics, and information systems.
“AI is becoming a big part of business, and a lot of people want to upskill on AI quickly and learn how to apply AI to business,” said Sachin Modi , PhD, professor and head of Lindner’s department of operations, business analytics, and information systems . “The intent of the certificate is to equip students with the correct tools and techniques to achieve this.”
AI in Business provides students with flexibility; hands-on experiential learning opportunities with the latest AI tools; access to expert faculty who are working on and researching AI’s latest business applications; and a connection to Lindner's 50,000-strong alumni network, who can aid certificate recipients in landing job placements in a rapidly growing talent field.
The curriculum features four required two-credit-hour courses, plus four elective credit hours (from seven elective course options) that must be completed. AI in Business syncs up with job opportunities across business fields , from data scientists, business analysts, financial advisers and investment managers, to marketing managers, information systems managers, and operations and supply chain managers.
“The core courses take you from relatively little to no knowledge of AI to having a good understanding of how to design and deploy AI solutions,” Modi said. “The elective courses put you on two possible tracks — a more managerial path or a more developmental path.”
The graduate certificate application deadline for fall 2024 semester enrollment is July 31. For the spring 2025 semester, the priority deadline is Oct. 15, with the final deadline on Dec. 1.
Featured image at top courtesy of Adobe Stock.
Enroll in a Lindner graduate certificate program
Lindner graduate certificate programs are fast (complete a certificate in as little as eight months), focused (specialized knowledge of a particular business function) and relevant (students gain new skills and learn to leverage your existing expertise). Apply today .
- Center for Analytics
- Lindner College of Business
- Operations, Business Analytics & Information Systems
- Graduate-Programs
Related Stories
July 11, 2024
Lindner recognizes 2022-23 faculty and staff award winners
April 13, 2023
The Carl H. Lindner College of Business touted its award-winning faculty and staff from the 2022-23 academic year in a reception April 12 at Lindner Hall.
Lindner honors 2022-23 student award winners
April 4, 2023
The Carl H. Lindner College of Business held its Student Awards reception in Lindner Hall on April 3 to recognize its standout future business problem solvers for the 2022-23 academic year.
Energy & Environmental Science
Importance of the catalyst–water coulomb interaction for oxygen reduction reaction kinetics.
We identify an important new factor affecting oxygen reduction reaction (ORR) kinetics (i.e., the catalyst–water Coulomb interaction). The stronger Coulomb interaction leads to a stronger water wall at the catalyst/water interface and thus renders the contact between catalytic sites and O2 molecules more difficult, thereby resulting in more sluggish ORR kinetics. The difference in ORR kinetics can reach 10,000-fold between the catalyst with the strong Coulomb interaction and that with the weak Coulomb interaction. Additionally, we reveal an important (yet previously overlooked) prerequisite for a material to be an ORR electrocatalyst comparable to Pt: the atomic charge of catalytic sites should be between −1.0 e and 0.9 e (to circumvent the strong Coulomb interaction). This finding well explains recent experimental results showing that transition metal oxides based on Fe, Y, Ni, Mn, and La have intrinsically limited ORR kinetics (Nat. Catal., 2021, 4, 463–468). The successful explanation further substantiates the plausibility of the finding. Furthermore, we demonstrate that the catalyst–water Coulomb interaction also has a similar effect on the other electrocatalytic reactions consuming small nonpolar molecules, such as the hydrogen oxidation reaction and the nitrogen reduction reaction.
Supplementary files
- Supplementary information PDF (9225K)
Article information
Download citation, permissions.
T. Liu, Y. Zhao and T. Zhai, Energy Environ. Sci. , 2024, Accepted Manuscript , DOI: 10.1039/D4EE01760A
To request permission to reproduce material from this article, please go to the Copyright Clearance Center request page .
If you are an author contributing to an RSC publication, you do not need to request permission provided correct acknowledgement is given.
If you are the author of this article, you do not need to request permission to reproduce figures and diagrams provided correct acknowledgement is given. If you want to reproduce the whole article in a third-party publication (excluding your thesis/dissertation for which permission is not required) please go to the Copyright Clearance Center request page .
Read more about how to correctly acknowledge RSC content .
Social activity
Search articles by author.
This article has not yet been cited.
Advertisements

IMAGES
VIDEO
COMMENTS
Website. A website is a collection of webpages that are accessed with a single domain name or URL. It includes all the individual pages, multimedia details and files stored on a web server. Websites are built using languages like HTML, CSS and JavaScript to make visually appealing layouts and functionality.
Website. A website (also written as a web site) is a collection of web pages and related content that is identified by a common domain name and published on at least one web server. Websites are typically dedicated to a particular topic or purpose, such as news, education, commerce, entertainment, or social media.
When customers assess options online, a compelling website can tilt the scales in your favor, enabling you to stand out, even among industry giants. 10. Centralizes control over content. Owning a website offers total command over your content. Unlike the confines of social media — where character counts, shifting algorithms, and content ...
website, collection of files and related resources accessible through the World Wide Web and the Internet via a domain name. Organized around a "homepage" (or "landing page"), it is one of the foremost vehicles for mass communication and mass media. Typical files found at a website are HTML documents with their associated graphic image files ...
4 - Blog Websites ( Matt Mullenweg) The word "blog" is the short form for "weblog.". It's a digital journal. It started as a trend for individuals, but it grew as businesses started using them to update customers as well as offer valuable and informative content. These types of websites can just offer reading material.
The development of the World Wide Web was begun in 1989 by Tim Berners-Lee and his colleagues at CERN, an international scientific organization based in Geneva, Switzerland. They created a protocol, HyperText Transfer Protocol ( HTTP ), which standardized communication between servers and clients. Their text-based Web browser was made available ...
Website: A website is a collection of publicly accessible, interlinked Web pages that share a single domain name. Websites can be created and maintained by an individual, group, business or organization to serve a variety of purposes. Together, all publicly accessible websites constitute the World Wide Web. A website is also known as a web ...
Web design is often a collaborative process that combines knowledge and tools from related industries, ranging from web design statistics to SEO optimization and UX. Web designers will often bring together professionals from these areas who can optimize performance and focus on the larger process and outcome. 02.
Having a strong online presence, particularly a website, can be make or break for generating more revenue. Yes, the quality of your website impacts results, but the purpose of this article to ...
A web browser loads a webpage using various protocols: It uses the Domain Name System (DNS) protocol to convert a domain name into an IP address. It uses the HyperText Transfer Protocol (HTTP) to request the webpage contents from that IP address. It may also use the Transport Layer Security (TLS) protocol to serve the website over a secure ...
Typography is a crucial aspect of any web design. But with all the font options out there, choosing combinations that are both visually appealing and functional. In this article, author Jeff Cardello shares tips for choosing the fonts that work with your web design. Plus, he includes several suggested pairings. Graphic design articles 5.
As a consumer, this is valuable since it introduces us to new and improved user experience designs. But it certainly makes it hard for web designers to keep up. The Solution. Web design has gotten ...
Articles on Website. Displaying 1 - 20 of 24 articles. The padlock icon which appears in most internet browser address bars. Robert Avgustin/Shutterstock November 22, 2023 ...
Computers connected to the internet are called clients and servers.A simplified diagram of how they interact might look like this: Clients are the typical web user's internet-connected devices (for example, your computer connected to your Wi-Fi, or your phone connected to your mobile network) and web-accessing software available on those devices (usually a web browser like Firefox or Chrome).
Web Development Articles. Web development involves the creation and maintenance of websites and web applications using various programming languages such as Java, Python, and JavaScript. Developers use these languages to write the software that powers the functionality and interactivity of a website, making it accessible both on desktop and ...
Web Design Articles. Web design is the process of creating the visual and interactive elements of a website, often involving graphics, templates, and user-friendly interfaces. Web design is a crucial component of many industries such as e-commerce, advertising, entertainment, and others. Services such as WordPress can simplify the web design ...
The latest articles written by Websites you will find only on Entrepreneur. ... So getting insights into the latest web design trends for 2024 is crucial to captivate visitors and engage the right ...
2. Longreads. Another one of the most popular article reading sites is Longreads, a direct competitor of Longform. The different categories of articles you can dig into include food, crime, sports, current events, arts and culture, and more. On Longreads, a section called Shortreads if you prefer having short articles to read.
2.3. Analysis. The literature review uncovered 20 distinct design elements commonly discussed in research that affect user engagement. They were (1) organization - is the website logically organized, (2) content utility - is the information provided useful or interesting, (3) navigation - is the website easy to navigate, (4) graphical representation - does the website utilize icons ...
10. ProQuest. An extensive digital library offering access to a vast array of scholarly journals, articles, and books across multiple disciplines. ProQuest's user-friendly platform facilitates research, providing comprehensive resources for academics, researchers, and students worldwide.
Journal articles: The most important thing to remember is that an online journal article is not a website. A journal article that you find online should be cited just like a printed article, with the addition of a DOI. A DOI is a "digital object identifier" and represents an article's permanent location online.
Now in its third iteration, it is used in 160 government websites. "As of September 2023, 94 agencies use USWDS code, and it powers about 1.1 billion page views on federal websites," says ...
Share full article. By Ian Austen. July 6, 2024. ... The website for their Pathways Alliance, pushing a carbon capture and storage plan for oil sands emissions, more or less vanished. Most of the ...
The appearance of hyperlinks does not constitute endorsement by the DHA of non-U.S. Government sites or the information, products, or services contained therein. Although the DHA may or may not use these sites as additional distribution channels for Department of Defense information, it does not exercise editorial control over all of the ...
Washington D.C.— Today, July 10, 2024, Congresswoman Alexandria Ocasio-Cortez (NY-14) introduced articles of impeachment against United States Supreme Court Justices Clarence Thomas and Samuel Alito. "The unchecked corruption crisis on the Supreme Court has now spiraled into a Constitutional crisis threatening American democracy writ large.
Lindner graduate certificates allow students to gain specialized business knowledge to boost their career options. AI in Business can be completed in two to three semesters (nine to 12 months) of study and can be taken as a standalone certificate while also easily paired with the Lindner MBA, Master of Science in Business Analytics or the Master of Science in Information Systems programs.
John and Dave Chernin are inviting you to an outrageous new high school comedy.
We identify an important new factor affecting oxygen reduction reaction (ORR) kinetics (i.e., the catalyst-water Coulomb interaction). The stronger Coulomb interaction leads to a stronger water wall at the catalyst/water interface and thus renders the contact between catalytic sites and O2 molecules more difficult, thereby resulting in more sluggish ORR kinetics.