
11 Rules for Essay Paragraph Structure (with Examples)
How do you structure a paragraph in an essay?
If you’re like the majority of my students, you might be getting your basic essay paragraph structure wrong and getting lower grades than you could!
In this article, I outline the 11 key steps to writing a perfect paragraph. But, this isn’t your normal ‘how to write an essay’ article. Rather, I’ll try to give you some insight into exactly what teachers look out for when they’re grading essays and figuring out what grade to give them.
You can navigate each issue below, or scroll down to read them all:
1. Paragraphs must be at least four sentences long 2. But, at most seven sentences long 3. Your paragraph must be Left-Aligned 4. You need a topic sentence 5 . Next, you need an explanation sentence 6. You need to include an example 7. You need to include citations 8. All paragraphs need to be relevant to the marking criteria 9. Only include one key idea per paragraph 10. Keep sentences short 11. Keep quotes short
Paragraph structure is one of the most important elements of getting essay writing right .
As I cover in my Ultimate Guide to Writing an Essay Plan , paragraphs are the heart and soul of your essay.
However, I find most of my students have either:
- forgotten how to write paragraphs properly,
- gotten lazy, or
- never learned it in the first place!
Paragraphs in essay writing are different from paragraphs in other written genres .
In fact, the paragraphs that you are reading now would not help your grades in an essay.
That’s because I’m writing in journalistic style, where paragraph conventions are vastly different.
For those of you coming from journalism or creative writing, you might find you need to re-learn paragraph writing if you want to write well-structured essay paragraphs to get top grades.
Below are eleven reasons your paragraphs are losing marks, and what to do about it!

Essay Paragraph Structure Rules
1. your paragraphs must be at least 4 sentences long.
In journalism and blog writing, a one-sentence paragraph is great. It’s short, to-the-point, and helps guide your reader. For essay paragraph structure, one-sentence paragraphs suck.
A one-sentence essay paragraph sends an instant signal to your teacher that you don’t have much to say on an issue.
A short paragraph signifies that you know something – but not much about it. A one-sentence paragraph lacks detail, depth and insight.
Many students come to me and ask, “what does ‘add depth’ mean?” It’s one of the most common pieces of feedback you’ll see written on the margins of your essay.
Personally, I think ‘add depth’ is bad feedback because it’s a short and vague comment. But, here’s what it means: You’ve not explained your point enough!
If you’re writing one-, two- or three-sentence essay paragraphs, you’re costing yourself marks.
Always aim for at least four sentences per paragraph in your essays.
This doesn’t mean that you should add ‘fluff’ or ‘padding’ sentences.
Make sure you don’t:
a) repeat what you said in different words, or b) write something just because you need another sentence in there.
But, you need to do some research and find something insightful to add to that two-sentence paragraph if you want to ace your essay.
Check out Points 5 and 6 for some advice on what to add to that short paragraph to add ‘depth’ to your paragraph and start moving to the top of the class.
- How to Make an Essay Longer
- How to Make an Essay Shorter
2. Your Paragraphs must not be more than 7 Sentences Long
Okay, so I just told you to aim for at least four sentences per paragraph. So, what’s the longest your paragraph should be?
Seven sentences. That’s a maximum.
So, here’s the rule:
Between four and seven sentences is the sweet spot that you need to aim for in every single paragraph.
Here’s why your paragraphs shouldn’t be longer than seven sentences:
1. It shows you can organize your thoughts. You need to show your teacher that you’ve broken up your key ideas into manageable segments of text (see point 10)
2. It makes your work easier to read. You need your writing to be easily readable to make it easy for your teacher to give you good grades. Make your essay easy to read and you’ll get higher marks every time.
One of the most important ways you can make your work easier to read is by writing paragraphs that are less than six sentences long.
3. It prevents teacher frustration. Teachers are just like you. When they see a big block of text their eyes glaze over. They get frustrated, lost, their mind wanders … and you lose marks.
To prevent teacher frustration, you need to ensure there’s plenty of white space in your essay. It’s about showing them that the piece is clearly structured into one key idea per ‘chunk’ of text.
Often, you might find that your writing contains tautologies and other turns of phrase that can be shortened for clarity.
3. Your Paragraph must be Left-Aligned
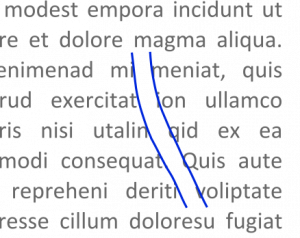
Turn off ‘Justified’ text and: Never. Turn. It. On. Again.
Justified text is where the words are stretched out to make the paragraph look like a square. It turns the writing into a block. Don’t do it. You will lose marks, I promise you! Win the psychological game with your teacher: left-align your text.
A good essay paragraph is never ‘justified’.
I’m going to repeat this, because it’s important: to prevent your essay from looking like a big block of muddy, hard-to-read text align your text to the left margin only.
You want white space on your page – and lots of it. White space helps your reader scan through your work. It also prevents it from looking like big blocks of text.
You want your reader reading vertically as much as possible: scanning, browsing, and quickly looking through for evidence you’ve engaged with the big ideas.
The justified text doesn’t help you do that. Justified text makes your writing look like a big, lumpy block of text that your reader doesn’t want to read.
What’s wrong with Center-Aligned Text?
While I’m at it, never, ever, center-align your text either. Center-aligned text is impossible to skim-read. Your teacher wants to be able to quickly scan down the left margin to get the headline information in your paragraph.
Not many people center-align text, but it’s worth repeating: never, ever center-align your essays.

Don’t annoy your reader. Left align your text.
4. Your paragraphs must have a Topic Sentence
The first sentence of an essay paragraph is called the topic sentence. This is one of the most important sentences in the correct essay paragraph structure style.
The topic sentence should convey exactly what key idea you’re going to cover in your paragraph.
Too often, students don’t let their reader know what the key idea of the paragraph is until several sentences in.
You must show what the paragraph is about in the first sentence.
You never, ever want to keep your reader in suspense. Essays are not like creative writing. Tell them straight away what the paragraph is about. In fact, if you can, do it in the first half of the first sentence .
I’ll remind you again: make it easy to grade your work. Your teacher is reading through your work trying to determine what grade to give you. They’re probably going to mark 20 assignments in one sitting. They have no interest in storytelling or creativity. They just want to know how much you know! State what the paragraph is about immediately and move on.
Suggested: Best Words to Start a Paragraph
Ideal Essay Paragraph Structure Example: Writing a Topic Sentence If your paragraph is about how climate change is endangering polar bears, say it immediately : “Climate change is endangering polar bears.” should be your first sentence in your paragraph. Take a look at first sentence of each of the four paragraphs above this one. You can see from the first sentence of each paragraph that the paragraphs discuss:
When editing your work, read each paragraph and try to distil what the one key idea is in your paragraph. Ensure that this key idea is mentioned in the first sentence .
(Note: if there’s more than one key idea in the paragraph, you may have a problem. See Point 9 below .)
The topic sentence is the most important sentence for getting your essay paragraph structure right. So, get your topic sentences right and you’re on the right track to a good essay paragraph.
5. You need an Explanation Sentence
All topic sentences need a follow-up explanation. The very first point on this page was that too often students write paragraphs that are too short. To add what is called ‘depth’ to a paragraph, you can come up with two types of follow-up sentences: explanations and examples.
Let’s take explanation sentences first.
Explanation sentences give additional detail. They often provide one of the following services:
Let’s go back to our example of a paragraph on Climate change endangering polar bears. If your topic sentence is “Climate change is endangering polar bears.”, then your follow-up explanation sentence is likely to explain how, why, where, or when. You could say:
Ideal Essay Paragraph Structure Example: Writing Explanation Sentences 1. How: “The warming atmosphere is melting the polar ice caps.” 2. Why: “The polar bears’ habitats are shrinking every single year.” 3. Where: “This is happening in the Antarctic ice caps near Greenland.” 4. When: “Scientists first noticed the ice caps were shrinking in 1978.”
You don’t have to provide all four of these options each time.
But, if you’re struggling to think of what to add to your paragraph to add depth, consider one of these four options for a good quality explanation sentence.
>>>RELATED ARTICLE: SHOULD YOU USE RHETORICAL QUESTIONS IN ESSAYS ?
6. Your need to Include an Example
Examples matter! They add detail. They also help to show that you genuinely understand the issue. They show that you don’t just understand a concept in the abstract; you also understand how things work in real life.
Example sentences have the added benefit of personalising an issue. For example, after saying “Polar bears’ habitats are shrinking”, you could note specific habitats, facts and figures, or even a specific story about a bear who was impacted.
Ideal Essay Paragraph Structure Example: Writing an ‘Example’ Sentence “For example, 770,000 square miles of Arctic Sea Ice has melted in the past four decades, leading Polar Bear populations to dwindle ( National Geographic, 2018 )
In fact, one of the most effective politicians of our times – Barrack Obama – was an expert at this technique. He would often provide examples of people who got sick because they didn’t have healthcare to sell Obamacare.
What effect did this have? It showed the real-world impact of his ideas. It humanised him, and got him elected president – twice!
Be like Obama. Provide examples. Often.
7. All Paragraphs need Citations
Provide a reference to an academic source in every single body paragraph in the essay. The only two paragraphs where you don’t need a reference is the introduction and conclusion .
Let me repeat: Paragraphs need at least one reference to a quality scholarly source .
Let me go even further:
Students who get the best marks provide two references to two different academic sources in every paragraph.
Two references in a paragraph show you’ve read widely, cross-checked your sources, and given the paragraph real thought.
It’s really important that these references link to academic sources, not random websites, blogs or YouTube videos. Check out our Seven Best types of Sources to Cite in Essays post to get advice on what sources to cite. Number 6 w ill surprise you!
Ideal Essay Paragraph Structure Example: In-Text Referencing in Paragraphs Usually, in-text referencing takes the format: (Author, YEAR), but check your school’s referencing formatting requirements carefully. The ‘Author’ section is the author’s last name only. Not their initials. Not their first name. Just their last name . My name is Chris Drew. First name Chris, last name Drew. If you were going to reference an academic article I wrote in 2019, you would reference it like this: (Drew, 2019).
Where do you place those two references?
Place the first reference at the end of the first half of the paragraph. Place the second reference at the end of the second half of the paragraph.
This spreads the references out and makes it look like all the points throughout the paragraph are backed up by your sources. The goal is to make it look like you’ve reference regularly when your teacher scans through your work.
Remember, teachers can look out for signposts that indicate you’ve followed academic conventions and mentioned the right key ideas.
Spreading your referencing through the paragraph helps to make it look like you’ve followed the academic convention of referencing sources regularly.
Here are some examples of how to reference twice in a paragraph:
- If your paragraph was six sentences long, you would place your first reference at the end of the third sentence and your second reference at the end of the sixth sentence.
- If your paragraph was five sentences long, I would recommend placing one at the end of the second sentence and one at the end of the fifth sentence.
You’ve just read one of the key secrets to winning top marks.
8. Every Paragraph must be relevant to the Marking Criteria
Every paragraph must win you marks. When you’re editing your work, check through the piece to see if every paragraph is relevant to the marking criteria.
For the British: In the British university system (I’m including Australia and New Zealand here – I’ve taught at universities in all three countries), you’ll usually have a ‘marking criteria’. It’s usually a list of between two and six key learning outcomes your teacher needs to use to come up with your score. Sometimes it’s called a:
- Marking criteria
- Marking rubric
- (Key) learning outcome
- Indicative content
Check your assignment guidance to see if this is present. If so, use this list of learning outcomes to guide what you write. If your paragraphs are irrelevant to these key points, delete the paragraph .
Paragraphs that don’t link to the marking criteria are pointless. They won’t win you marks.
For the Americans: If you don’t have a marking criteria / rubric / outcomes list, you’ll need to stick closely to the essay question or topic. This goes out to those of you in the North American system. North America (including USA and Canada here) is often less structured and the professor might just give you a topic to base your essay on.
If all you’ve got is the essay question / topic, go through each paragraph and make sure each paragraph is relevant to the topic.
For example, if your essay question / topic is on “The Effects of Climate Change on Polar Bears”,
- Don’t talk about anything that doesn’t have some connection to climate change and polar bears;
- Don’t talk about the environmental impact of oil spills in the Gulf of Carpentaria;
- Don’t talk about black bear habitats in British Columbia.
- Do talk about the effects of climate change on polar bears (and relevant related topics) in every single paragraph .
You may think ‘stay relevant’ is obvious advice, but at least 20% of all essays I mark go off on tangents and waste words.
Stay on topic in Every. Single. Paragraph. If you want to learn more about how to stay on topic, check out our essay planning guide .
9. Only have one Key Idea per Paragraph
One key idea for each paragraph. One key idea for each paragraph. One key idea for each paragraph.
Don’t forget!
Too often, a student starts a paragraph talking about one thing and ends it talking about something totally different. Don’t be that student.
To ensure you’re focussing on one key idea in your paragraph, make sure you know what that key idea is. It should be mentioned in your topic sentence (see Point 3 ). Every other sentence in the paragraph adds depth to that one key idea.
If you’ve got sentences in your paragraph that are not relevant to the key idea in the paragraph, they don’t fit. They belong in another paragraph.
Go through all your paragraphs when editing your work and check to see if you’ve veered away from your paragraph’s key idea. If so, you might have two or even three key ideas in the one paragraph.
You’re going to have to get those additional key ideas, rip them out, and give them paragraphs of their own.
If you have more than one key idea in a paragraph you will lose marks. I promise you that.
The paragraphs will be too hard to read, your reader will get bogged down reading rather than scanning, and you’ll have lost grades.
10. Keep Sentences Short
If a sentence is too long it gets confusing. When the sentence is confusing, your reader will stop reading your work. They will stop reading the paragraph and move to the next one. They’ll have given up on your paragraph.
Short, snappy sentences are best.
Shorter sentences are easier to read and they make more sense. Too often, students think they have to use big, long, academic words to get the best marks. Wrong. Aim for clarity in every sentence in the paragraph. Your teacher will thank you for it.
The students who get the best marks write clear, short sentences.
When editing your draft, go through your essay and see if you can shorten your longest five sentences.
(To learn more about how to write the best quality sentences, see our page on Seven ways to Write Amazing Sentences .)
11. Keep Quotes Short
Eighty percent of university teachers hate quotes. That’s not an official figure. It’s my guestimate based on my many interactions in faculty lounges. Twenty percent don’t mind them, but chances are your teacher is one of the eight out of ten who hate quotes.
Teachers tend to be turned off by quotes because it makes it look like you don’t know how to say something on your own words.
Now that I’ve warned you, here’s how to use quotes properly:
Ideal Essay Paragraph Structure Example: How To Use Quotes in University-Level Essay Paragraphs 1. Your quote should be less than one sentence long. 2. Your quote should be less than one sentence long. 3. You should never start a sentence with a quote. 4. You should never end a paragraph with a quote. 5 . You should never use more than five quotes per essay. 6. Your quote should never be longer than one line in a paragraph.
The minute your teacher sees that your quote takes up a large chunk of your paragraph, you’ll have lost marks.
Your teacher will circle the quote, write a snarky comment in the margin, and not even bother to give you points for the key idea in the paragraph.
Avoid quotes, but if you really want to use them, follow those five rules above.
I’ve also provided additional pages outlining Seven tips on how to use Quotes if you want to delve deeper into how, when and where to use quotes in essays. Be warned: quoting in essays is harder than you thought.

Follow the advice above and you’ll be well on your way to getting top marks at university.
Writing essay paragraphs that are well structured takes time and practice. Don’t be too hard on yourself and keep on trying!
Below is a summary of our 11 key mistakes for structuring essay paragraphs and tips on how to avoid them.
I’ve also provided an easy-to-share infographic below that you can share on your favorite social networking site. Please share it if this article has helped you out!
11 Biggest Essay Paragraph Structure Mistakes you’re probably Making
1. Your paragraphs are too short 2. Your paragraphs are too long 3. Your paragraph alignment is ‘Justified’ 4. Your paragraphs are missing a topic sentence 5 . Your paragraphs are missing an explanation sentence 6. Your paragraphs are missing an example 7. Your paragraphs are missing references 8. Your paragraphs are not relevant to the marking criteria 9. You’re trying to fit too many ideas into the one paragraph 10. Your sentences are too long 11. Your quotes are too long

Chris Drew (PhD)
Dr. Chris Drew is the founder of the Helpful Professor. He holds a PhD in education and has published over 20 articles in scholarly journals. He is the former editor of the Journal of Learning Development in Higher Education. [Image Descriptor: Photo of Chris]
- Chris Drew (PhD) https://helpfulprofessor.com/author/chris-drew-phd/ Forest Schools Philosophy & Curriculum, Explained!
- Chris Drew (PhD) https://helpfulprofessor.com/author/chris-drew-phd/ Montessori's 4 Planes of Development, Explained!
- Chris Drew (PhD) https://helpfulprofessor.com/author/chris-drew-phd/ Montessori vs Reggio Emilia vs Steiner-Waldorf vs Froebel
- Chris Drew (PhD) https://helpfulprofessor.com/author/chris-drew-phd/ Parten’s 6 Stages of Play in Childhood, Explained!
4 thoughts on “11 Rules for Essay Paragraph Structure (with Examples)”
Hello there. I noticed that throughout this article on Essay Writing, you keep on saying that the teacher won’t have time to go through the entire essay. Don’t you think this is a bit discouraging that with all the hard work and time put into your writing, to know that the teacher will not read through the entire paper?

Hi Clarence,
Thanks so much for your comment! I love to hear from readers on their thoughts.
Yes, I agree that it’s incredibly disheartening.
But, I also think students would appreciate hearing the truth.
Behind closed doors many / most university teachers are very open about the fact they ‘only have time to skim-read papers’. They regularly bring this up during heated faculty meetings about contract negotiations! I.e. in one university I worked at, we were allocated 45 minutes per 10,000 words – that’s just over 4 minutes per 1,000 word essay, and that’d include writing the feedback, too!
If students know the truth, they can better write their essays in a way that will get across the key points even from a ‘skim-read’.
I hope to write candidly on this website – i.e. some of this info will never be written on university blogs because universities want to hide these unfortunate truths from students.
Thanks so much for stopping by!
Regards, Chris
This is wonderful and helpful, all I say is thank you very much. Because I learned a lot from this site, own by chris thank you Sir.
Thank you. This helped a lot.
Leave a Comment Cancel Reply
Your email address will not be published. Required fields are marked *
APA Alignment and Indentation: General Guidelines With Explanations
- Icon Calendar 18 May 2024
- Icon Page 1331 words
- Icon Clock 7 min read
Indentation and alignment in APA play a significant role in improving the readability of academic papers. Basically, a writer must use the correct indentation when presenting different heading levels or marking each passage’s beginning. As a rule, each paragraph’s first line should have a 0.5-inch indentation from the left margin. Moreover, the following lines must begin at the left margin. Then, details on the cover page should have an axial alignment. Also, first-level headings should have a center-alignment format, while second-level ones should begin at the left margin. Further on, subsequent titles, third- to fifth-levels, must start at 0.5 inches from the left margin. Besides, students must indent a block quote at 0.5 inches from the left margin. However, the first line of second and subsequent paragraphs in a block quote should begin at 1 inch from the left margin. In turn, this strategy helps to marks the beginning of new passages in the indented quote. Besides, titles “references” and “appendices” should appear centered on a new page by considering the rules of APA alignment and indentation.
General Guidelines for APA Alignment and Indentation
Formatting rules of APA alignment and indentation help to improve the essay’s appearance and readability. Basically, well-formatted papers appeal to readers and motivate them to interact with the content. In this case, alignment refers to how a paragraph aligns with page margins. Also, some types of adjustments include left, right, center, and justified. In practice, one should align the text to the left when formatting in APA. For example, this method leaves the right margin ragged or uneven. On the other hand, indentation refers to the distance from the left margin to headings or line paragraphs. In turn, indentations help writers to present different heading levels and mark the beginning of each passage. Therefore, an APA paper has a distinct rule for formatting and indenting, enhancing the essay’s superiority and readability.

Alignment and Indentation Rules in APA
1. paragraphs.
Each paragraph should begin at 0.5 inches from the left margin. Basically, each passage should have the first line as unique. As a rule in APA, the writer must indent the first line 0.5 inches. In turn, subsequent lines should begin at the first margin.
Each paragraph should have a left alignment in APA. For instance, the text should align with the left margin. Besides, the sentences should appear as lagged to the right margin. Then, one should note that papers formatted in APA should have a 1-inch margin all around. Also, the uniform margin plays a crucial role in ensuring that one aligns the paragraphs correctly. Hence, one must align each section to the left margin.
2. Title Page
The title page of an APA style paper should have centered details. For instance, the paper’s title should begin approximately six spaces from the article’s top margin. Then, other details, like the author’s name, institution, and data, should follow the heading. In turn, one should align these details to the center of the page. Hence, APA-formatted papers should have a title page with centrally-aligned details.
The title page of an APA paper should have a running head on the margin. As a rule, one must include a header containing a summary of the paper’s title. In this case, the phrase “Running head” should precede the shortened title. Moreover, students must align the running head to the left margin. Hence, APA formatted papers should have a running head aligned to the left.
3. APA Alignment and Indentation Format for Headings
APA papers should have five heading levels. Basically, each title must have a unique alignment. In this case, one must follow the following rules of APA indentation and alignment for different heading levels.
First-level heading – Students should use center alignment when writing the first-level entry. For example, the main words in this heading should begin with capital letters. Besides, one should use boldfaced letters. Hence, first-level entries should appear as central-aligned.
Second-level heading – Writers should use left alignment for the second-level headings. In turn, this heading should begin at the left margin of the page.
Third- to fifth-level headings – These three entries should begin at 0.5 inches from the left margin. For instance, one should indent the third, fourth, and fifth headings at 0.5 inches. In this case, the main differences that distinguish these headings are boldface and italics. As a rule, one should boldface the third-level entry. Also, the fourth-level header should appear as bold and italicized. As a result, students should italicize only the fifth-level headline.
4. Abstract
The title “Abstract” should appear at the center of the page. Basically, writers should use central alignment for the title of this section. However, one should align the content in this section to the left margin. Also, students should justify the left end of the text while leaving the right margin as uneven. In turn, one should not indent the abstract’s first line.
5. References
The reference section should begin on a separate page. Basically, one should align the title “Reference” to the center of the page, converting the principles of APA indentation and alignment guidelines. However, each bibliographic entry should have 0.5 inches hanging alignment. In turn, the first line should begin at the left margin. Moreover, subsequent lines should start at 0.5 inches from the left margin.
6. APA Alignment and Indentation for Block Quotes
Scholars should indent the entire block quote. For instance, all the block quotes’ lines must begin at 0.5 inches from the left margin. In this case, the text should appear as lagged in the right margin. Then, one should indent the second and subsequent paragraphs’ first lines in the block quotes. Moreover, the first line of other sections in a block quote should begin at 1 inch from the left margin. In turn, this strategy helps to mark the beginning of a new paragraph within the quote. Hence, one should indent the entire block quote at 0.5 inches from the left margin.
7. Tables and Figures
APA formatting style requires writers to provide accurate and precise identification of the charts and graphs. As a rule, one should not indent the description provided. In this case, the identification information should begin at the left margin below the relevant table or figure. Hence, one should include a left-aligned description for each table or chart included in the text.
8. Appendices
Appendices should begin on a new page and follow specific indentation rules. For instance, the title “Appendices” should appear at the center of the page. In this case, one should use a central alignment format for this heading in APA. Then, subsequent appendixes should have separate entries. As a rule, subheadings should begin at the left margin. In turn, students should not indent them. Therefore, appendices should follow first- and second-level heading indentation rules.
Summing Up on APA Alignment and Indentation
APA indentation and alignment rules play a significant role in improving the readability of academic papers. Basically, correct alignments and indentations help scholars to present different heading levels and mark the beginning of each passage. In turn, an APA formatting style has a distinct rule for formatting and indenting, which enhances the essay’s superiority and readability. As a result, students should observe the following rules:
- The first line of every passage should have a 0.5-inch indentation from the left margin.
- One should align the body of the paper to the left margin.
- Details on the cover page should have an axial alignment.
- First-level headings should have a center-alignment format.
- Second-level headings should have a left-alignment format.
- Third- to fifth-level headings should begin at 0.5 inches from the left margin.
- Writers must indent a block quote at 0.5 inches from the left margin.
- The first line of the second and other sections in a block quote should begin at 1 inch from the left margin.
To Learn More, Read Relevant Articles

How to Write an Appendix Section in APA With Explanations
- Icon Calendar 19 August 2020
- Icon Page 2187 words

College Application Essay Format: Basic Guidelines With Examples
- Icon Calendar 17 August 2020
- Icon Page 4576 words
Table of Contents
Ai, ethics & human agency, collaboration, information literacy, writing process.
- © 2023 by Joseph M. Moxley - University of South Florida

Alignment is
- a highly prized element of design .
- a social, cultural, historical construct
Alignment refers to the positioning of design elements in a text . For example, paragraphs, tables, and illustrations can be left, center, or right-justified.
People crave alignment. Sorting things in some sort of order and alignment helps organize and interpret information . In general, people have trouble interpreting design elements when they are placed helter skelter. Keeping items all parallel—all laid out the same way—facilitates reading and focus. Still, at times people will break alignment in order to create a focus:
In Line In Line Not Aligned In Line In Line
Alignment is a social, cultural, historical construct. For instance, in the U.S. it is commonplace to left justify alphabetical texts as well as tables and pictures. Alternatively, in parts of the Arabic world and Israel, it is commonplace to right justify texts.
Recommended Resources
- The Art Of Alignment In Graphic Design

Brevity - Say More with Less

Clarity (in Speech and Writing)

Coherence - How to Achieve Coherence in Writing

Flow - How to Create Flow in Writing

Inclusivity - Inclusive Language

The Elements of Style - The DNA of Powerful Writing

Suggested Edits
- Please select the purpose of your message. * - Corrections, Typos, or Edits Technical Support/Problems using the site Advertising with Writing Commons Copyright Issues I am contacting you about something else
- Your full name
- Your email address *
- Page URL needing edits *
- Email This field is for validation purposes and should be left unchanged.
Other Topics:

Citation - Definition - Introduction to Citation in Academic & Professional Writing
- Joseph M. Moxley
Explore the different ways to cite sources in academic and professional writing, including in-text (Parenthetical), numerical, and note citations.

Collaboration - What is the Role of Collaboration in Academic & Professional Writing?
Collaboration refers to the act of working with others or AI to solve problems, coauthor texts, and develop products and services. Collaboration is a highly prized workplace competency in academic...

Genre may reference a type of writing, art, or musical composition; socially-agreed upon expectations about how writers and speakers should respond to particular rhetorical situations; the cultural values; the epistemological assumptions...

Grammar refers to the rules that inform how people and discourse communities use language (e.g., written or spoken English, body language, or visual language) to communicate. Learn about the rhetorical...

Information Literacy - Discerning Quality Information from Noise
Information Literacy refers to the competencies associated with locating, evaluating, using, and archiving information. In order to thrive, much less survive in a global information economy — an economy where information functions as a...

Mindset refers to a person or community’s way of feeling, thinking, and acting about a topic. The mindsets you hold, consciously or subconsciously, shape how you feel, think, and act–and...

Rhetoric: Exploring Its Definition and Impact on Modern Communication
Learn about rhetoric and rhetorical practices (e.g., rhetorical analysis, rhetorical reasoning, rhetorical situation, and rhetorical stance) so that you can strategically manage how you compose and subsequently produce a text...

Style, most simply, refers to how you say something as opposed to what you say. The style of your writing matters because audiences are unlikely to read your work or...

The Writing Process - Research on Composing
The writing process refers to everything you do in order to complete a writing project. Over the last six decades, researchers have studied and theorized about how writers go about...

Writing Studies
Writing studies refers to an interdisciplinary community of scholars and researchers who study writing. Writing studies also refers to an academic, interdisciplinary discipline – a subject of study. Students in...
Featured Articles

Academic Writing – How to Write for the Academic Community

Professional Writing – How to Write for the Professional World

Credibility & Authority – How to Be Credible & Authoritative in Speech & Writing
- Link to facebook
- Link to linkedin
- Link to twitter
- Link to youtube
- Writing Tips
Microsoft Word Tips: Alignment and Text Boxes
3-minute read
- 12th December 2017
A well-written essay is a good thing. But a perfect essay needs more than just good writing. It also needs to be professionally formatted. And to do this, you’ll need to master text alignment in Microsoft Word . Herein, we explain what you need to know.
Text Alignment
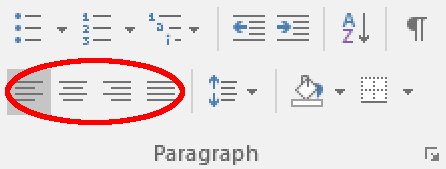
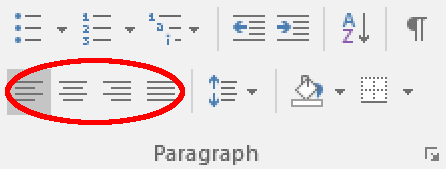
Setting text alignment is simple. All you need to do is go to the ‘Paragraph’ section of the ‘Home’ tab on the main ribbon in Microsoft Word. Here, you’ll find a set of four options in the bottom left corner (represented by four horizontal lines in various arrangements).

These are the basic text alignment options. From left to right, they are:
- Align Left – Sets text to begin at the left of the page
- Center – Positions text in the centre of the page (we use the US spelling of ‘Center’ for this option because this is how it’s spelled in Microsoft Word)
- Align Right – Places text at the right margin (although text still reads from left to right)
- Justify – Spaces text so that the first word on a line is aligned to the left margin and the last word on a line is aligned to the right margin (also known as ‘full justification’)
For essays, ‘Justify’ is often the best choice, as it presents text in neat blocks. However, some people prefer Align Left in order to avoid ‘rivers’ (i.e. vertical lines of empty space).
Find this useful?
Subscribe to our newsletter and get writing tips from our editors straight to your inbox.
‘Align Right’ is fairly unusual, but it can be used to set captions at the right-hand side of an image. ‘Center’, meanwhile, is useful for headings and some short examples, but it isn’t usually used with larger blocks of text. For that, you’ll need to use Microsoft Word’s indentation options .
If you need to type elsewhere on the page, you can use a text box. These work like images (i.e. you can set other text to ‘wrap’ around the box, so anything you type there will be separate from the rest of your work). To add a text box to a document:

- Select a text box style from the menu or click ‘Draw Text Box’
- Adjust the box size and position by clicking and dragging the margins

You can then type in the box (look out for text disappearing if you type more than fits within the margins; you can increase the size of the box if this happens). In addition, you can change the style of the text box (or add other elements) via the ‘Format’ menu while the box is selected.
Share this article:
Post A New Comment
Get help from a language expert. Try our proofreading services for free.
9-minute read
How to Use Infographics to Boost Your Presentation
Is your content getting noticed? Capturing and maintaining an audience’s attention is a challenge when...
8-minute read
Why Interactive PDFs Are Better for Engagement
Are you looking to enhance engagement and captivate your audience through your professional documents? Interactive...
7-minute read
Seven Key Strategies for Voice Search Optimization
Voice search optimization is rapidly shaping the digital landscape, requiring content professionals to adapt their...
How to Ace Slack Messaging for Contractors and Freelancers
Effective professional communication is an important skill for contractors and freelancers navigating remote work environments....
How to Insert a Text Box in a Google Doc
Google Docs is a powerful collaborative tool, and mastering its features can significantly enhance your...
2-minute read
How to Cite the CDC in APA
If you’re writing about health issues, you might need to reference the Centers for Disease...

Make sure your writing is the best it can be with our expert English proofreading and editing.

MLA Format Guide - 9th edition
- Essay Formatting
How to Create a Header
- To add your header, either double-click in the top inch of the page or select the "Insert" tab in Microsoft Word, navigate to the "Header & Footer" section, select "Header," and click the first option titled "Blank."
- When editing your header, navigate to the "Design" tab and check the box beside "Different First Page" as every heading after your first page should only include the page number.
- Still in the design tab under the "Header & Footer" section, select "Page Number." In the drop-down box, select the first option, labeled "Top of Page," then select the third option labeled "Plain Number 3." Add your last name in front of the page number, and change the font settings to match that of the rest of your paper.
- On the next line, set the text alignment to align your text to the left side of the page (under the "Paragraph" section of the "Home" tab) and on four different lines type your first and last name, your instructor's name, the course the assignment is for, and the date in the format DD Month YYYY.
- On the next line, center the text (under the "Paragraph" section of the "Home" tab) and type the title of your paper.
An example of an MLA formatted header is included below.

How to Create a Works Cited Page
You can create your Works Cited page before, during, or after you write your essay. If you do not create it before, be sure to document the sources you used, including any website links, so you can go back and create your citations later. Citation format will be discussed in a later section, but this section will detail how to create a Works Cited Page.
- At the end of your essay, insert a page break (found under the "Insert" tab) and center the words "Works Cited" at the top of your page (not in the header). If there is only one source being cited, type "Work Cited".
- Insert your citations in alphabetical order in the subsequent lines. Make sure they are left aligned.
- If your citation is more than one line, apply the hanging indent feature to everything after the first line for each individual entry. You can do this by selecting the second line of the entry, navigating to the "Home" tab in Microsoft Word, selecting the arrow at the bottom right in the "Paragraph" section to open up the "Paragraph Settings" box, and under the "Indentation" section, select the drop-down box labeled "Special," and choose "Hanging". This will move everything but the first line of your citation slightly to the right.

Other essay formatting notes
When formatting your essay, there are a few things to keep in mind:
- Use the correct font as listed under the "Home" tab of this guide. Double-space your text, use 12 pt font, and use a legible font style, such as Times New Roman, Ariel, Calibri, etc., ensuring that the regular and italic font styles are distinct.
- After the first page, only include your last name and the page number in the top right corner of the header.
- Change the paragraph options to remove space before and after all paragraphs. Select the entire essay (you can use the Ctrl + A feature), and in the "Paragraph" section of the "Home" tab, select the drop-down arrow where you can adjust the line spacing and make sure both selections at the bottom of the drop-down box read "Add Space Before Paragraph" and "Add Space After Paragraph". If they say "Remove Space Before Paragraph" and/or "Remove Space After Paragraph," click to remove the space.
- On the last page, include a Works Cited page with your citations listed in alphabetical order.
- Last Updated: Oct 13, 2023 9:40 AM
- URL: https://uaccm.libguides.com/what_is_MLA_style
Module 3: Graphics & Document Design
9.7 alignment.
Alignment can refer to text, as in the left-aligned body text required in MLA style. But in document design, it means much more; it refers to how the entire document is arranged. Most designers align all their content to some sort of a grid or pattern, creating a distinct, intentional arrangement of items on a page or screen. They use plenty of white space to cushion the items, which makes higher-contrast items pop.
Imagine you are hanging 20 pictures on a wall. You probably should not just bang nails into the wall randomly. You might measure and equalize distances between items, put unusual items in certain places, or put similarly shaped or sized items together. This will provide a sense of order to the arrangement of the items.
Software packages often allow you to draw lines or use an existing invisible grid to which you can “snap” items like images, blocks of text, or graphics. Templates do the hard work of arranging items on a page or screen for you. That’s why so many people use tools like WordPress, Illustrator, Publisher, Word, and PowerPoint—they allow easy and measured arrangement without the hard work of lining everything up by hand.
Newspaper and magazine layout artists once used various kinds of tape, contact cement (rubber cement), or wax adhesives to stick cut-out headlines, text blocks, photos, and ads to a page, just to produce a daily or weekly newspaper. To line up text and image blocks, they used wooden or metal rulers, graph paper, and T-squares. It was slow, tedious work. And rubber cement smells. The digital publishing revolution did away with all that.

Figure 18: Desktop publishing and digital layout tools have eliminated the paper-scissors-ruler-and- glue layout method. (Public Domain image)
Desktop publishing tools have made layout and editing much easier and faster. The WordPress online interface pictured below in Figure 19 shows that the process is much easier, though some would argue that it lacks soul. But it’s readable, simple, clear, and accessible to anyone with access to the internet.

Figure 19: An early iteration of the WordPress online editing interface. Image Credit: “WordPress main theme” by D135-1r43~commonswiki is released under GNU GPLv3.
- This chapter is a derivative of Technical Writing by Allison Gross, Annemarie Hamlin, Billie Merck, Chris Rubio, Jodi Naas, Megan Savage, and Michele De Silva, licensed under Creative Commons: NonCommercial-ShareAlike 4.0 International License. Located at : https://openoregon.pressbooks.pub/technicalwriting/ . License : CC BY-NC-SA: Attribution-NonCommercial-ShareAlike . License Terms : Technical Writing Essentials by Kim Wozencraft is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License, except where otherwise indicated.
- This chapter is a derivative of Online Technical Writing by Dr. David McMurrey, licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. Located at : https://www.prismnet.com/~hcexres/textbook/ . License : CC BY-NC-SA: Attribution-NonCommercial-ShareAlike . License Terms : Technical Writing Essentials by Kim Wozencraft is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License, except where otherwise indicated.

Privacy Policy

Ooh, Center Align! Fancy! Wait… Text Alignment Rules?
This is part of a blog series on how to improve visual aesthetics on your blog (so readers wont get annoyed and leave it. So far, we’ve talked about line heights and the ABCs of line lengths .
So what am I going to touch on today? The one thing that makes me MOST irritated when reading someones blocks of text: poor alignment .
I can’t even describe the amount of times I opted out of reading something because someone thought center alignment was “just the neatest thing.”
Here’s what I mean by the different alignments.

So we have our basic three alignments. Everyone knows alignments. When you were writing a poem about the wind and you wanted to make it fancy, you center aligned it to make it flowy and “extra special.” Well, there are rules on when to use specific alignments .
I’m not making the rules, just so you know. These rules date back to the hand-writing era, before there was such a thing as a printer. You’re probably thinking, “man, that time doesn’t matter anymore. Center alignment is how we roll on the web.” Not true.
Everything we still read and write has been based off of history. Our alphabet, our letters and some words are based off of Greek usage. They somehow unanimously decided that it is easiest to read characters from left to right, top to bottom. I know, I know; some other languages are written top to bottom and even right to left, but they aren’t based on the latin.
Now you’re bored because I am writing a history paper about how Grecians were our alphabet hipsters . But its important that you understand that there is a real reason things are done this way.
So now think of Greece before Romans took over. That was a long, long, long time ago. For years, words where chiseled, left aligned. The monks wrote everything left aligned, Gutenberg pressed everything at left align, so there were centuries of reading left alignment .
So why would your blog of three paragraphs be anything other than left alighn? Center alignment is only handy for call outs, titles, quotes, or some poem you wrote your grandma .
Don’t even get me started on right align. Nothing you ever write should be allowed to be right aligned. Don’t get me wrong, you might be able to get away with it for captions or “creative purposes,” but for your blog about how you don’t trust the neighbor next door and that’s why you spy on him, not useful.
Our eyes require contrast to read. Paragraphs have such a bold contrast, and when you mess with the contrast, the reader’s mind will notice, and deem it boring and complicated.
When I say “contrast,” I am not only referring to the black of the letters, but also the white space, and the area around your paragraph. When you right align your paragraph, you’re creating a sagged, rusty saw-edge that the reader is supposed to use to start each line of your text. Not easy . This also happens when you center content. When you create this jagged edge, readers can lose their place easier, and it creates create a visual blockade for the mind.
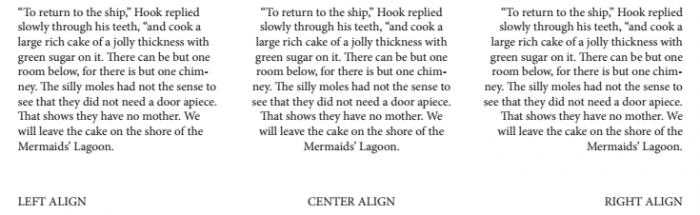
So, yeah. I know this post was more historically packed, but the reasons we read like we do are important to alignment. To sum it all up, left align ALWAYS best. Center for quotes, and Right alignment might as well be left alone.
If my blogs have helped you style your content and helped create a better reading environment on your own blog, please send me a link! Comment for a comment.
Next topic: fonts

Let's Get Awesome Together!
Subscribe to our newsletter for exclusive content, tips, and updates — right in your inbox! ✨
- Link to facebook
- Link to linkedin
- Link to twitter
- Link to youtube
- Writing Tips
Microsoft Word Tips: Text Alignment
2-minute read
- 26th February 2018
It might seem shallow, but how a document looks can be almost as important as what it says! This is partly because you want to make a good first impression on your reader, but untidy formatting can even make a document more difficult to read in some cases.
As such, it’s important to understand how text alignment works in Microsoft Word .
What Is Text Alignment?
The text alignment options in Microsoft Word help control where text appears on the page. Specifically, they control the text’s position (and how it is spread out) in relation to the margins.
To control this, you can use the ‘Paragraph’ section of the ‘Home’ tab on the main ribbon.

Your options here are as follows (from left to right as displayed in the menu):
Find this useful?
Subscribe to our newsletter and get writing tips from our editors straight to your inbox.
- Align Left – Aligns the text with the left margin of the page
- Center – Positions text centrally on the page
- Align Right – Aligns text with the right margin (text still reads from left to right)
- Justify – Aligns text so that the first word on a line begins at the left margin and the last word on a line ends at the right margin (this is also known as ‘full justification’)
Which Alignment Should I Use?
In most cases, Justify and Align Left are your best options for larger blocks of text. Many universities require you to use full justification in essays, for example, as it looks neater on the page. However, publishers often prefer left alignment because it prevents ‘rivers’ (i.e. vertical spaces between words).

Center is most useful for titles, subtitles and short passages that have been set apart from the main text. If you want to have a larger block of text in the middle of the page, though, you are better off indenting the passage from the margins and using Align Left or Justify.

Align Right is significantly less common that the other options. Nevertheless, it can be useful for some short passages of text (e.g. if you want to line up a caption with the right-hand side of an image).
Share this article:
Post A New Comment
Get help from a language expert. Try our proofreading services for free.
9-minute read
How to Use Infographics to Boost Your Presentation
Is your content getting noticed? Capturing and maintaining an audience’s attention is a challenge when...
8-minute read
Why Interactive PDFs Are Better for Engagement
Are you looking to enhance engagement and captivate your audience through your professional documents? Interactive...
7-minute read
Seven Key Strategies for Voice Search Optimization
Voice search optimization is rapidly shaping the digital landscape, requiring content professionals to adapt their...
How to Ace Slack Messaging for Contractors and Freelancers
Effective professional communication is an important skill for contractors and freelancers navigating remote work environments....
3-minute read
How to Insert a Text Box in a Google Doc
Google Docs is a powerful collaborative tool, and mastering its features can significantly enhance your...
How to Cite the CDC in APA
If you’re writing about health issues, you might need to reference the Centers for Disease...

Make sure your writing is the best it can be with our expert English proofreading and editing.

Align text left or right, center text, or justify text on a page
The term "alignment" generally specifies the appearance and orientation of the edges of a paragraph -- left-aligned text, right-aligned text, centered text, or "justified" text (aligned evenly from left to right margins). In left-aligned -- the most common alignment -- the left edge of the paragraph is flush with the left margin.
Additionally, "vertical alignment" determines the up/down position of text within a defined space in the document -- such as placement of a title on a section-break page.
Align the text left or right
Select the text that you want to align.

Center the text horizontally between the side margins
Select the text that you want to center.

Center the text vertically between the top and bottom margins

In the Vertical alignment box, click Center .
In the Apply to box, click Selected text , and then click OK .
Justify text
When you "justify" text in a Word document, you give your text straight edges on both sides of the paragraph. Justifying extends each line of your text from the left margin to the right margin. Justifying text might make the last line of text in a paragraph considerably shorter than the other lines.
Select the text you want to justify.

You can also use the keyboard shortcut, Ctrl + J to justify your text.
Create a centered cover page
On the Insert tab, in the Pages group, click Cover Page .
Click the cover page that you want.
A cover page is always added to the beginning of the open document.
Adjust indents and spacing

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Was this information helpful?
Thank you for your feedback.

Alpha Book Publisher
Email Us: [email protected] .
Call Us: 650 - 887 - 3062.
Text Alignment: A Guide to Better Formatting
Text Alignment refers to the positioning of text within a document or webpage. It can be aligned to the left, right, center or justified. The goal of text alignment is to make the content more readable, visually appealing and organized.
Table of Content
The importance of text alignment.
Text alignment plays a crucial role in the overall design of a document or webpage. It can affect readability, legibility and user experience. Proper text alignment helps create a clear visual hierarchy and structure, making it easier for readers to find the information they need. Moreover, it helps create a cohesive design, making the content look more professional and polished.
Types of Text Alignment
There are four main types of text alignment: left alignment, right alignment, center alignment and justified alignment.
Left Alignment: This is the most common type of text alignment and is used for body text in most documents. The text is aligned to the left margin, with a ragged right edge.
Right Alignment: This type of text alignment is rarely used for body text but is commonly used for page numbers, dates, and other elements that are usually placed in the header or footer of a document.
Center Alignment: This type of text alignment is used for headings and titles, as it creates a balanced and symmetrical look.
Justified Alignment: This type of text alignment adjusts the spacing between words to align both the left and right margins. It is commonly used in print design and creates a clean and organized look.
Best Practices for Text Alignment
Use left alignment for body text as it is the most readable and accessible.
Use center alignment for headings and titles to create a balanced look.
Use justified alignment sparingly as it can cause spacing issues and affect readability.
Avoid using right alignment for body text as it can make it difficult for readers to follow the content.

Frequently-Asked Questions (FAQs)
Q: What is the most commonly used type of text alignment?
A: The most commonly used type of text alignment is left alignment.
Q: When should I use center alignment?
A: Center alignment is best used for headings and titles to create a balanced look.
Q: Can justified alignment affect readability?
A: Yes, justified alignment can cause spacing issues and affect readability if not used properly. It is recommended to use it sparingly and only in certain circumstances.
"In conclusion, text alignment plays a crucial role in the formatting and presentation of your content. By understanding the different options for text alignment and how to use them effectively, you can improve the overall look and readability of your text. This guide provides a comprehensive overview of the benefits of different text alignment options and how to use them effectively in your documents, making it an essential resource for anyone looking to improve their formatting and presentation skills."
Syndication:
https://docs.google.com/document/d/e/2PACX-1vS4wErZ40ZnB60WRMMR-SZaCfcGm6eXsixpvXoraApcgF_cYKHh1ZXBrWPBDf8kmdpwqD-FiEZAdgfk/pub
Related Articles:
Related searches.
CSS Text Alignment and Text Direction - W3Schools W3Schoolshttps://www.w3schools.com › css › css_text_align The text-align property is used to set the horizontal alignment of a text. A text can be left or right aligned, centered, or justified. The following example ...
Text Decoration · The text-align-last Property · Try it Yourself Align text left or right, center text, or justify text on a page Microsofthttps://support.microsoft.com › en-us › office › align-t... Alignment determines the appearance and orientation of the edges of the paragraph: left- aligned text , right- aligned text , centered text , or justified text , ... Videos 6:18 Text Alignment in Web Design (Stop doing it wrong) YouTube · The Website Architect6 minutes, 18 seconds Aug 19, 2021 10 key moments in this video 1:39 How to Change Text Alignment in a Cell in a Table in Word 2016 YouTube · Find Easy Solution1 minute, 39 seconds May 11, 2016 4:57 Align Text in MS Word YouTube · Project Management4 minutes, 57 seconds Mar 18, 2019 7 key moments in this video
text-align - CSS: Cascading Style Sheets - MDN Web Docs Mozillahttps://developer.mozilla.org › References › CSS Feb 20, 2023 — The text-align CSS property sets the horizontal alignment of the inline-level content inside a block element or table-cell box.
Text Align - Tailwind CSS Tailwind CSShttps://tailwindcss.com › docs › text-align Control the text alignment of an element using the text-left , text-center , text-right , and text-justify utilities. So I started to walk into the water.
textAlignment | Apple Developer Documentation Applehttps://developer.apple.com › 1620541-textalignment The technique for aligning the text. ... If you're using styled text, assigning a new value to this property applies the text alignment to the entirety of ...
Alignment in Microsoft Word - Spscc.edu Spscc.eduhttps://spscc.edu › sites › files › imce › students Alignment refers to where and how the text lines up. Default settings in Microsoft Word will left- align your text , but there are many other ways to format ... 4 pages
Alignment, font styles, and horizontal rules in HTML documents W3.orghttps://www.w3.org › html401 › present › graphics Formatting. Background color; Alignment ; Floating objects. Float an object; Float text around an object · Fonts. Font style elements: the TT , I , B , BIG , ...
Change Text Alignment - CustomGuide CustomGuidehttps://www.customguide.com › access › change-text-... Besides aligning text within a control, you can also align controls themselves within a form or report. Select the controls you want to align and use the ... CSS text-align property - W3Schools W3Schoolshttps://www.w3schools.com › cssref › pr_text_text-align The text-align property specifies the horizontal alignment of text in an element. Show demo ❯. Default value: left if direction is ltr, and right if direction ... Default value: left if direction is ltr, and right if d... JavaScript syntax: object.style.textAlign="right" ...
How to adjust text alignment using multilineTextAlignment() Hacking with Swifthttps://www.hackingwithswift.com › swiftui › how-to-... Dec 1, 2022 — When SwiftUI's Text views wrap across multiple lines, they align to their leading edge by default. If you want to change that, ...
What Does "Justifying Text Align" Mean? Chronhttps://smallbusiness.chron.com › justifying-text-align-... Microsoft Word and other computer programs used for composing and typing text may be light years away from a typewriter, but they have one thing in common ...
How to Left, Right & Center Align Text in HTML - HubSpot Blog HubSpothttps://blog.hubspot.com › website › align-text-in-html Jan 16, 2023 — Text alignment is a type of page styling. So, the best way to align HTML content on the page is with the CSS text-align property. The text-align ...
How to Align Text in HTML – Text-align, Center, and Justified ... freeCodeCamphttps://www.freecodecamp.org › news › how-to-align-... Sep 22, 2022 — The major CSS property that works well with text alignment is the text-align property. You use this property to specify the horizontal ...
Alignment & justification – Fonts Knowledge Googlehttps://fonts.google.com › knowledge › glossary › alig... In paragraphs of (western) text , alignment refers to the invisible vertical line implied by a block of type. Justified text is aligned to both left and ...
How to set Text alignment in HTML - Tutorialspoint Tutorialspointhttps://www.tutorialspoint.com › How-to-set-Text-alig... Jun 15, 2020 — The style attribute specifies an inline style for an element. The attribute is used with the HTML <p> tag, with the CSS property text-align for ...
How to apply left and right text alignment in Word | TechRepublic TechRepublichttps://www.techrepublic.com › article › a-quick-way-... Feb 14, 2023 — You can easily apply left and right alignment formatting in Microsoft Word. This article covers how to do so without using a table.
What is Text Alignment? - Definition from Techopedia Techopediahttps://www.techopedia.com › ... › Text Alignment Aug 23, 2016 — Text alignment is a word processing software feature that allows users to horizontally align text on a page/document. SwiftUI text-alignment - Stack Overflow Stack Overflowhttps://stackoverflow.com › questions › swiftui-text-ali... Jun 4, 2019 — leading would associate all inner views to have their leading aligned with one another. VStack( alignment : .leading, spacing: 6) { Text ("Lorem ... 13 answers · Top answer: You can do this via the modifier .multilineTextAlignment(.center). Text("CENTER") .multilineTextAli ...
Typographic alignment - Wikipedia Wikipediahttps://en.wikipedia.org › wiki › Typographic_alignm... The type alignment setting is sometimes referred to as text alignment , text justification, or type justification. The edge of a page or column is known as a ...
Aligning text - Adobe Support Adobehttps://helpx.adobe.com › incopy › using › aligning-text May 28, 2018 — Text can be aligned with one or both edges (or insets) of a text frame. Text is said to be justified when it is aligned with both edges.
Text Alignment in MS Word - GeeksforGeeks GeeksforGeekshttps://www.geeksforgeeks.org › text-alignment-in-ms... Jun 6, 2021 — This feature is used by the user to align text or paragraphs so that it gives a good look or a kind of systematic look. There are 4 types of ...
Text alignment - Overleaf, Online LaTeX Editor Overleafhttps://www.overleaf.com › learn › Text_alignment By default, LaTeX typesets text as fully-justified, but occasionally left- aligned or "ragged right" text (for right-to-left languages) may be more appropriate— ...
Scripting API: UI.Text.alignment - Unity - Manual Unityhttps://docs.unity3d.com › ScriptReference › UI.Text-... You can alter this via script or in the Inspector of a Text component using the buttons in the Alignment section. //Create a Text GameObject by going to Create> ...
Text Alignment Best Practises. Make your UI more ... - Prototypr Prototyprhttps://blog.prototypr.io › text-alignment-best-practise... Tip 2 — Always left- align long text . The left- aligned text results in much better content readability, so all books, articles & newspapers are written this way.
Microsoft Word Tips: Adjusting Text Alignment - Get Proofed! Proofedhttps://proofed.com › writing-tips › microsoft-word-te... Apr 12, 2018 — The text alignment options in Microsoft Word control how text is presented on the page. Find out how this works and how to apply formatting ...
Text - Bootstrap Get Bootstraphttps://getbootstrap.com › docs › utilities › text Text. Documentation and examples for common text utilities to control alignment, wrapping, weight, and more. Text alignment . Easily realign text ...
4 ways to align text in Microsoft Word | Digital Citizen Digitalcitizen.lifehttps://www.digitalcitizen.life › align-text-microsoft-w... Aug 1, 2020 — Align text left or right in Microsoft Word. Center text horizontally. Justify text in a Word document. Align text vertically (top, center, ...
Related Posts
Top 8 Free Book Publishers in Malverne, New York
4 Book Publishers in Avon, New York
Tiandra Evans - Intern
When seeking typing services for students , it's essential to consider factors like confidentiality, accuracy, pricing, and turnaround time. Additionally, be clear about your requirements and expectations to ensure the final output meets your needs.
I love how you approach the topic in this article, it's fresh and unique.post is a great resource, thanks for sharing your knowledge.Your writing is so well-crafted, it's a pleasure to read it job.
- Does Text Alignment Matter for Accessibility and Usability?
- Best Practices

I see it time and time again with UI and web design – people love centering, justifying, and right aligning text. People think this may make their text look pretty or my favourite forbidden word in web design, clean . But in reality, this is another example of people sacrificing user experiencing (UX) for user interface design (UI). Its time to put a stop to this! Does text alignment matter for accessibility? Let’s jump in.
4 Types of alignment
The 4 types of alignment in graphic, UI, and web design are:
In terms of specifically web design, these types of alignment are used in different ways.
Left alignment is by the most popular text alignment, and also the default one. Left alignment is commonly associated with lengthy paragraph text, which enables it to be as easy as possible to read.
Center alignment is used more sparingly and for visual appeal like with these common 3 or 4 column layouts on homepages. I also often see it at the bottom of pages as call to actions, giving less lengthy content better symmetry.
Right alignment is rarely used, if ever. But if it is used, its to align text up to another element for more visual flare.
And lastly justified alignment is used more commonly with minimal or luxurious design styles to give it some visual taste and elegance.
Left alignment
Left is the most popular and default text alignment. Its the best for readability and user experience because of the way our eyes read.

Right alignment
Right alignment is probably the most uncommon alignment used, and when it is used – it’s typically used in small quantities.

A great example of right alignment being used effectively is in the website navigation. With right alignment, you can include a CTA button In the top right and have the main links align with it nicely making the navigation very scannable.

Right alignment should be used sparingly at best, as right alignment isn’t good for user experience and readability. There are some rare cases that it can actually make sense if used in low uses, like in this modern business letterhead example.
As a rule of thumb, right alignment should not be used if you are aligning text with more than 5 words at a time. This keeps the user experience in check while still adding in some rebellious formatting.
In the example to the right, the right-aligned text on has a maximum of 3 words per line which limits the negative user experience to be insignificant at worst – making it a good use case.
I should mention that right-aligned text is different than right-aligned elements. Right-aligned elements work well in most cases, and can actually help make use of otherwise unused space. In the letterhead picture, it’s okay that the content area is right-aligned, its the right text-align in that content area where my critiques lay.
Center alignment
Center alignment can look great in small doses, but it can lead to problems when people overuse it.

Problems with center alignment and accessibility
The reason why center text alignment is horrible for user experience is that with each new line the user reads, there is a brief moment where the user has to find where the next line begins – decreasing the users reading speed.
Intentionally handicapping your user’s ease of reading? Hell yes! This is what I think goes through people’s heads when they decide to center a large paragraph.
What you’ll find is that in most cases centered text makes it worse for user experience. However there are some limits and exceptions of center alignment.
Paragraphs being centered
Why oh why are we doing this. Oh yes, because it’s pretty . Centered text has become such a common occurrence, especially in website design.
In my opinion centered paragraphs are only acceptable up to a point, 3 lines of text to be specific. Anymore, it becomes too displeasing to read each line after.
Here are some examples:
This is an acceptable length of text in a paragraph to center align. No more than three lines of text.
This is a much longer paragraph with a length that is displeasing to read because of the number of times you have to find the beginning of the next line. Centered paragraph text should be limited and used sparingly so it doesn’t make the user annoyed to read your text content. Notice all the content on this blog is left aligned? That’s called user experience, and don’t you forget it!
You can just see from the second example the paragraph is flat-out annoying to read. This only gets worse on mobile devices. This is why left alignment should be used 95% of the time.
Should titles be centered?
Primary page titles should be okay centered as they tend to not have as many words and therefore lines of text. Most page titles aren’t long enough that text alignment becomes an issue with usability. However, with secondary titles (h2’s) and anything under should always be left-aligned to match its paragraph text.
An example of google title alignment is this blog post. At the title section at the top, I use left alignment because some of the titles of some of my articles may get long enough that centering the text would become annoying to read and so I use left alignment.

Justified alignment
What is justified alignment and how does it work.
Justified text looks like if center alignment and left alignment had a child together. Justified text makes your paragraphs look like blocks and defined have sides.

It works by changing the spacing between each word depending on how many words it best sees can fit onto one line. The spacing between the words in the same for each line, but changes for the next.

The idea behind using justified text is that it looks more visually appealing than if left-justified alignment was used. Hence its common use in books and written material.
The problems with justified alignment and why its bad
What can very easily happen with justified alignment is in narrow columns or lines with a lot of long words, there can be massive awkward spacings between each word. Sometimes it’s so bad where it splits up words into syllables. This creates for a bad user experience, making the text hard to read.
This might happen without you knowing, if text is scaled/resized in such a way to force the text like that.
When justified alignment is used in books or magazines, there are people that go through each page and manually adjust the spacing to get rid of any of those awkward spacings and even add hyphens if necessary. This is completely unreasonable to do on a website, there are just too many different screen sizes, screen resolutions, and zoom levels to have justified text on a website without having awkward alignment for at least someone.
Why are books and magazines fully justified?

Books and magazines are by far the most common source of justified text out there. They love using justified text because it looks more visually appealing, and looks more professional.
It can even save on printing costs due to the pages saved in making sure each line of text is used to its full width.
Each line of a book or magazine usually have enough words so that the problems of justified alignment don’t happen. Each line of text in a book typically has around 60 characters per line, which is about 10 words per line. This enables books to have the visual appeal of justified text, and the user experience of left-justified text.

In the case where justified text doesn’t work, left alignment would be used to make word spacing less distracting. It’s common practice for book designers and book formatters to choose what alignment is best for each book or written material.
Overall justified text has its uses. It can definitely add to the visual appeal of paragraphs on a page, but if not used with caution it can cause the text to look fragmented detracting from a positive user experience.
Text alignment best practices
Use mostly left justified text.
Left justified text is where its at. It’s familiar, it’s fast, and it’s reliable. Left text alignment should be used in 95% of cases to help your readers read at an optimal, undiminished reading speed.
Use less, but some center-aligned text if applicable
You can use center alignment in small doses like main page headings without detracting from the user’s experience. Paragraph text can get away with being center-aligned if it has 3 or fewer lines of text, any more then left-aligned should be used as the text becomes too notably annoying to read.
Only use justified text when it makes sense
Only use justified text for mediums where its commonplace like material books or e-books.
Rarely you can get away with justified text on a website, but left alignment will always be better for usability. If you are going to use justified alignment, make sure there are enough words per line so that the spaces between each word are fairly unnoticeable from one line to the next.
Avoid right alignment
Right alignment forces the reader to read in a weird way. Don’t alienate your users for the sake of making your design feel unique and special.
If you are going to use it, make sure each line has 3 or less words per line, and 3 or less lines of text all together.
The only commonplace acceptable use of right alignment is navigations on websites.
How to upload a video to WordPress without youtube?
WordPress A to Z Tutorial: A Beginners overview to WordPress

The Website Achitect
I'm The Website Architect - NOT Just another web developer from Toronto, Canada. I'm passionate about web design, WordPress, and anything UX related. My goal is to make the Internet a more beautiful and usable place, one design decision and website at a time.
Recent Posts
- 8 Hand-Picked WordPress Themes for Long-Form Writing
- How To Remove Unused Icons For Font Awesome
- How to Practice Your Web Design Skills
- Does SEO Require Coding?
- How To Check If A Website Is SEO Friendly
- How To Create Your Own Website For A School Project
- Is it difficult to create your own website?
- Why is the Layout of a Website Important?
- How do you draw a website wireframe?
- How do you Find out What’s Slowing Down Your Website?
How to Align Text in HTML – Text-align, Center, and Justified Example

Text is essential on web pages, as it tells your users what your web page is all about.
When you add text to your web page, it dictates the direction and feel of your web page based on your language.
For example, by default, English moves from left to right (LTR), while Arabic moves from right to left (RTL).
But most times, you won't want all your text to remain in only one position of your screen or container. You will want some to be in the center, some to the left, and others to the right. You might even want the text to fill up your page or container.
This is similar to what you do when editing texts in Microsoft Word or Google Docs, using the left align, right align, center, and justify buttons.
You can also do the same on your web pages using code.
How to Align Text to Center Before HTML5
Before the introduction of HTML5, developers performed specific styling with HTML tags. For example, you could use the center tag to align your text to the center, but in HTML4, this tag got depreciated. Although this may still work with some major browsers, it might get dropped at any point.
Here's what it looks like:
This will output all our text in the center of the page or whatever container it is applied to:

But now that we have HTML5, we don't use this method anymore. Remember that it's essential to always handle all stylings with CSS. You should use HTML only to add markup to your web page.
How to Align Text in HTML5
With CSS, you have many options that you can use to align your text. The major CSS property that works well with text alignment is the text-align property. You use this property to specify the horizontal alignment of text in an element.
Suppose you have some text on your web page, for example:
You can use the text-align property to move the text to the left, right, center, or even justify your content, so it fills the element or web page horizontally .
If you want to align the entire text on your web page, you can apply this property to any tag containing the text, such as the div tag, heading, paragraph, or body tag.
Before seeing an example, let’s explore the available options/values for this property.
- start : This is based on the direction. When the direction is left-to-right, start would mean left . If the direction is right-to-left, then start would mean right .
- end : This is also based on the direction. When the direction is left-to-right, then end would mean right. If the direction is right-to-left, then end would mean left.
- left : You use this to align the texts to the left edge of the page or container.
- right : You use this to align the texts to the right edge of the page or container.
- center : You use this to align the texts to the perfect center of the page or container.
- justify : You use this to adjust the text content to touch the left and right edges of your page or container.
The general syntax would be:
How to align text to the left
You might need to switch the alignment of your text to the left if it is originally on the right side. You do this by targeting the selector and using the text-align property alongside left as its value.
For example, if you have your content from the right of your screen using the RTL direction:
This will output:

You can style the body tag to align the page's text to the left :
How to align text to the right
By default, your web page or content in the container and other elements start from the left. You might want to align this content to the right, which is accessible using the text-align property with a value right .
How to align text to the center
Instead of using the center tag to move our text content to the center, you can now use the text-align property alongside the center value to move your text to the center.
How to justify text
If you know how to use any text-based tool like Microsoft Word or Google Docs, or tools like Photoshop, Figma, and many more that handle content, you will know how the justify text icon works.
You use it to help your text go up to the edges of a page/container rather than having some unnecessary uneven spaces at the end.
This is not always obvious, but when you take a deep look at the edges, you'll notice the difference, which makes more sense when you have so much text and longer paragraphs.

You do this by using the text-align property alongside justify as its value:
Wrapping Up
In this article, you have learned how to align the text of your HTML web page using text-align CSS property.
You can learn more via other similar articles that have been published on freeCodeCamp:
- CSS Text Align – Centered, Justified, Right Aligned Text Style Example
- Text Align in CSS – How to Align Text in Center with HTML
Embark on a journey of learning! Browse 200+ expert articles on web development . Check out my blog for more captivating content from me.
Frontend Developer & Technical Writer
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started

How to Write Polished, Professional Emails With AI
- Posted on May 30, 2024
Many professionals grapple with crafting emails under time pressure, achieving the right tone, or confidently conveying their message. AI email assistance steps in to streamline these tasks, enhancing both the speed and quality of your communications.
By leveraging advanced algorithms , these tools analyze context and preferences to suggest content that maintains professionalism and clarity. AI proves invaluable for those who often revisit drafts uncertain about tone or grammar, offering real-time corrections and tone suggestions that align with the intended message.
Whether you’re a seasoned executive or a newcomer to professional writing, integrating AI into your email process can significantly ease the burden, making your communications faster and more effective.
What Is AI Email Assistance?
AI email technology incorporates machine learning and natural language processing to assist in composing, sorting, and optimizing email communications. It simplifies complex tasks through automation, ensuring users send polished and precise messages.
Overview of How AI Email Tools Function
AI email tools analyze large volumes of text to understand context, sentiment, and purpose. They use this data to suggest phrases, correct grammar, and ensure stylistic consistency across communications.
Users receive prompts and corrections in real time, which makes writing faster and reduces the risk of errors. Beyond simple grammar corrections, these tools adapt to individual writing styles and preferences, offering personalized suggestions that improve over time with continued use.
This dynamic adaptability makes AI invaluable for professionals looking to enhance email communication efficiency.
What’s the Difference Between AI-Driven Emails and Traditional Emails?
AI-driven emails represent a significant evolution in how we handle electronic correspondence. By automating and optimizing aspects of the writing process, AI introduces efficiency and precision that traditional methods struggle to match.
Comparison of AI-Enhanced and Manually Written Emails
AI-enhanced emails often stand out for their clarity and conciseness. These tools analyze and suggest changes based on best practices, which can help avoid common mistakes that manual writers might miss.
For instance, AI can suggest more impactful words or concise phrasing that a busy professional might not think of on a busy day. Furthermore, AI tools keep learning from interactions, continuously improving the suggestions they provide.
Impact on Reader Perception and Engagement
AI-driven emails can significantly alter how recipients perceive and engage with content. Emails optimized by AI are more structured and transparent, which can enhance reader understanding and response rates.
By maintaining a consistent tone and style, often challenging for busy professionals, AI helps build a professional image that encourages positive engagement.
Why Use AI for Professional Emails?
Adopting AI for email communication enhances not only the quality but also the impact of your professional interactions.
- Improved Efficiency and Time Savings: AI tools streamline email writing by automating routine tasks such as drafting, formatting, and replying. This allows professionals to focus more on the content’s substance rather than spending time on repetitive tasks.
- Enhanced Clarity and Conciseness: AI applications review and refine the clarity of your messages, ensuring every email is to the point and free of unnecessary details. They help maintain focus on the main message, which is crucial in professional settings.
- Consistent Professional Tone: AI tools maintain a consistent tone across all communications, aligning with your professional brand. This consistency builds trust and reliability, critical components of successful business relationships.
- Reduced Grammatical Errors: With AI assistance, you significantly reduce the risk of grammatical mistakes. These tools correct errors in real-time, ensuring that every email you send is polished and professionally crafted.
How Do You Use AI to Write Professional Emails?
Integrating AI into your email routine can revolutionize how you manage communications. By selecting the right tools and tailoring them to your specific needs, you ensure your email interactions are efficient, secure, and effective.
Identify Your Needs
Start by assessing what you require from an AI email tool. Whether handling high volumes of daily emails, managing customer inquiries, or ensuring smooth internal communications, understanding these needs helps select the right AI solution.
Consider factors like the frequency of emails and the need for integration with other platforms you use.
Compare Features
Explore various AI email tools available in the market. Look for features that suit your needs, such as automated responses, email sorting, and smart compose functions.
Tools vary in their offerings—some provide essential grammatical assistance, while others offer advanced features like style adjustments and predictive text. Comparing these features helps you find the tool that best fits your workflow.
Consider Security and Privacy
Choose AI tools to prioritize your security and privacy, especially when dealing with sensitive information. Ensure the tool complies with relevant regulations such as GDPR for European customers or HIPAA for health-related information in the U.S. It’s crucial to trust that your and your client’s data are handled securely.
Trial and Feedback
Finally, take advantage of free trials or demo versions AI tool providers offer. This allows you to test how well the tool integrates with your existing systems and meets your needs.
Gather feedback from your team or personal use to make an informed decision. Regularly using the tool and noting any issues or benefits will guide you in choosing the best AI email assistant for your professional communications.
Step-by-Step Guide to Integrating AI with Your Email System
Integrating AI with your email system can streamline your communications and increase productivity. Here’s how to set up and optimize an AI tool for your email needs.
Technical Setup
First, determine the technical requirements for integrating an AI email tool with your existing platforms, such as Outlook or Gmail.
Most tools require minimal adjustments, like installing an add-on or plugin. Follow the provider’s instructions to ensure proper integration, paying close attention to compatibility issues that might arise with your current email software.
User Configuration
Once installed, configure the AI tool to fit your communication style. Set up user profiles, specifying preferences for tone and formality.
Most AI tools offer options to customize responses based on the recipient, such as more formal for clients and relaxed for internal communications. Accurately setting these preferences is critical to maintaining your personal or brand voice.
Training the AI
AI tools must learn your specific communication style to assist with your emails effectively. Engage with the tool by reviewing its suggestions and making adjustments as needed.
Many AI systems allow users to feed in writing examples to understand preferred language and phrasing better. The more you interact with the tool, the better it will adapt to your preferences.
Testing and Adjustment
Finally, put the AI tool to the test by using it in real-life scenarios. Monitor how it handles different types of emails and interactions. Pay attention to how well it captures the intended tone and how it manages complex writing tasks.
Based on these observations, make necessary adjustments to settings or provide additional training to refine the tool’s accuracy and reliability. Regular testing and tweaking ensure the AI continually meets your communication needs effectively.
AI Email Writing: Pros and Cons
Using AI to assist with email writing offers several benefits but presents a few challenges. Understanding these can help you make the most of AI tools while being aware of their limitations.
- Increased Productivity: AI drastically reduces the time spent composing emails by suggesting content and automating responses.
- Improved Grammar and Clarity: AI tools analyze your writing for errors and suggest corrections, ensuring clear and professionally presented messages.
- Reduced Writer’s Block: With prompts and content suggestions, AI helps overcome moments of creative slowdown, making it easier to start and finish emails.
- Lack of Complete Control Over Content: While AI can suggest content, it might only sometimes align perfectly with your personal touch or the specific nuances you wish to convey.
- Potential for Generic or Impersonal Tone: If not correctly customized, AI-generated emails can come across as lacking personality, which might not be suitable for all types of correspondence.
- Over-Reliance on AI: There’s a risk of becoming too dependent on technology, potentially diminishing your skills in crafting personalized and nuanced emails.
Mistakes to Avoid with AI Email Writing
Integrating AI into your email writing process can enhance your productivity and communication quality, but remaining vigilant about potential pitfalls is crucial.
Not Proofreading the AI-Generated Content
Always review AI-generated emails before sending them. AI can suggest helpful content but sometimes captures the proper context or tone. Proofreading lets you catch any inaccuracies or awkward phrasings the AI might have overlooked, ensuring the final message aligns with your intentions.
Using an Overly Casual or Informal Tone
Tailor the tone of your emails to your audience. AI tools may default to a generic tone that might not suit every type of recipient. For professional contexts, especially when communicating with superiors or clients, adjust the tone to be more formal to maintain respect and professionalism.
Missing Key Details or Specifics in the Email
Ensure that all necessary information is included in your emails. AI might help streamline communication, but it can occasionally omit crucial details specific to a situation or task. Double-check that your emails contain all the required information and action items to avoid follow-up queries or confusion.
Best Practices for Using AI to Draft Emails
Leveraging AI to draft emails can significantly enhance your efficiency and effectiveness in communication. Here are some best practices to ensure that AI tools serve you well without compromising your emails’ personal touch or professionalism.
Personalization
It is essential to personalize AI-drafted emails to resonate more genuinely with recipients. Adjust AI suggestions to reflect your style or adapt to the expectations of your audience. This customization helps preserve the human element in communications, making each email feel considerate and well-thought-out.
Review and Edit
Always take the time to review and edit any content generated by AI before sending it. This step is crucial to catch errors the AI may not have recognized and ensure the message accurately conveys the intended tone and content.
Use Templates Wisely
AI tools often provide templates that can be a helpful starting point for many communications. Use these templates wisely by customizing them to suit the specifics of each situation. This ensures that your emails are not repetitive or impersonal, vital for maintaining engagement and interest.
Continuous Learning
AI tools improve with use. Regularly update and train your AI tool with new data , feedback, and evolving communication needs. This ongoing learning process helps the AI stay relevant and increasingly effectively handle your email communication needs.
How Can AI Email Tools Evolve in the Future?
AI is poised to significantly alter how we interact with email, making it more efficient, informative, and secure. Here are some potential ways AI email tools could evolve in the future:
- Enhanced Personalization: AI can go beyond basic greetings by analyzing email threads, past interactions, and user behavior to personalize content. Imagine emails that suggest relevant attachments, predict responses in advance, or even tailor writing styles to match the recipient.
- Advanced Spam Filtering: AI can become even more adept at identifying spam and phishing attempts. By learning from user behavior and constantly evolving spam tactics, AI can filter out malicious emails more accurately, keeping inboxes cleaner and safer.
- Predictive Analytics: AI can analyze email patterns to anticipate your needs. This could involve suggesting recipients, scheduling follow-ups, or prioritizing emails based on urgency and importance.
Embracing AI for email writing significantly enhances communication efficiency, accuracy, and professionalism. These tools assist by streamlining processes, ensuring grammatical precision , and maintaining a consistent tone, which is invaluable in a professional setting. However, while AI offers considerable advantages, it is crucial to sustain human oversight.
Effective use of AI requires a balance—leveraging technology for its strengths while recognizing its limitations. Human intuition and understanding remain irreplaceable, particularly in understanding context, emotional nuances, and complex decision-making.
Therefore, while AI can manage routine communications, injecting personal insights and oversight into more nuanced exchanges is vital.
Incorporating AI into your email strategy can transform your productivity and effectiveness if you continue to guide its use with a thoughtful, strategic approach. This balance ensures that your communications are efficient and reflect your professional intent and personality.
Sign Up for Quetext Today!
Click below to find a pricing plan that fits your needs.
You May Also Like

A Safer Learning Environment: The Impact of AI Detection on School Security
- Posted on May 17, 2024

Rethinking Academic Integrity Policies in the AI Era
- Posted on May 10, 2024 May 10, 2024

Jargon Phrases to Avoid in Business Writing
- Posted on May 3, 2024 May 3, 2024

Comparing Two Documents for Plagiarism: Everything You Need to Know
- Posted on April 26, 2024 April 26, 2024

Mastering Tone in Email Communication: A Guide to Professional Correspondence
- Posted on April 17, 2024

Mastering End-of-Sentence Punctuation: Periods, Question Marks, Exclamation Points, and More
- Posted on April 12, 2024

Mastering the Basics: Understanding the 4 Types of Sentences
- Posted on April 5, 2024

Can You Go to Jail for Plagiarism?
- Posted on March 22, 2024 March 22, 2024
Input your search keywords and press Enter.
- Coachella Valley Questions Answered
- Fentanyl Crisis
- Neighborhood Heroes
- Salton Sea Project
- Colorado River Crisis
- I-Team Investigations
- Local Forecast
- First Alert Weather Alert Day
- Live Weather Cams throughout Coachella Valley
- First Alert Weather Insider
- Earthquake Alert
- Photo Galleries
- Coachella Valley Firebirds
- Scholar Athlete of the Week
- Galleri Classic
- High School Football
- Las Posadas
- Fiestas Patrias
- La Poderosa
- Salton Sea: La Agonía de un Paraíso
- St. Jude Dream Home
- Gas Al Mejor Precio
- Quienes Somos
- 2024 Election Results
- Local Politics
- National Politics
- Livestream Special Coverage
- Livestream Newscasts
- Desert Chat
- Do The Right Thing
- Entertainment
- Eye on the Desert
- Father’s Day
- Healthy Living
- Healthy Pets
- Impact Grants
- One Class at a Time
- Salute To Class Of 2024
- 2024 Coachella Valley Golf Card
- Desert Experts
- Submit Tips, Pics and Video
- Work at KESQ
- Explore Local Jobs
- Intern at KESQ
- Advertise with Us
- KESQ Jobs and Internships
- TV Listings
- CW 5 Palm Springs
- FOX 11 Palm Springs
- Closed Captioning Information
- Download the News Channel 3 News apps
- FCC Public File
- 2023 EEO Report
- 2022 EEO Report
- 2021 EEO Report
- 2020 EEO Report
- 2019 EEO Report
- Public File Help
- Newsletters/Alerts
Shadow Hills High School student secures national achievement award in writing

Shadow Hills High School student Savannah Vela was awarded the 2024 Achievement Award in Writing, provided by the National Council of Teachers of English (NCTE).
According to NCTE, Vela is an Advanced Placement student with an interest in journalism. She was recently named the 2024-25 editor-in-chief of Shadow Hill's student newspaper, the Knight Times.
"When I read Savannah's personal narrative essay, I was moved to tears," says journalism teacher, Amelia Hadley. "She has a natural writing voice, a powerful perspective, and a beautiful story. I'm not surprised she won a first place title."
Vela was one of 633 U.S. students nominated for the prestigious award. Internationally, teachers nominated students from six other countries. The decision process consisted of two to three judges who "evaluated each submission holistically on content, purpose, audience, tone, word choice, organization, development, and style," NCTE's statement claims.
The NCTE Achievement Awards in Writing is a school-based writing program that was established in 1957. The program encourages junior-year students to write and possibly get recognized.
For more information about the NCTE Achievement Awards in Writing, including past winners, see http://www.ncte.org/awards/achievement-awards-in-writing/ .
Jump to comments ↓
Holly Hinman
News Channel 3 is committed to providing a forum for civil and constructive conversation.
Please keep your comments respectful and relevant. You can review our Community Guidelines by clicking here
If you would like to share a story idea, please submit it here .
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
Exclusive: iOS 18 to Add Text Effects to iMessage
Apple plans to add a new text effects feature to the Messages app on iOS 18, according to multiple sources familiar with the matter.

Our hope is that Apple will also add bold, italics, and underline formatting options alongside the text effects, but we have not confirmed that possibility.
In addition to the text effects and RCS support, the Messages app on iOS 18 will reportedly gain an AI-powered autocompletion tool .
As a refresher, RCS support will provide an improved messaging experience between iPhones and Android devices compared to the current SMS standard. Just like iMessage, RCS features higher-resolution photos and videos, audio messages, typing indicators, read receipts, the ability to send messages over a Wi-Fi network, and better functionality for group chats.
iOS 18 is set to be unveiled during the WWDC keynote on June 10 , and the first beta should be made available to members of the Apple Developer Program immediately after the presentation. The first public beta of iOS 18 will likely follow in July, and the update should be widely released to all users with a compatible iPhone in September.
Get weekly top MacRumors stories in your inbox.
Popular Stories

Apple Releases New AirPods Pro 2 Firmware

Apple TV: The Latest Rumors About a New Model and Possible $99 Price

What to Expect From CarPlay on iOS 18

iOS 18 Rumor Recap: Over 20 New Features to Expect as WWDC Nears

Apple Confirms Time for June 10 WWDC Keynote, Shares Full Schedule

More Advanced AI Siri Functionality Not Coming to iOS 18 Until 2025
Top rated comments.
Idc about the animations or whatever but the fact that in the year of Our Lord 2024 I still can't do basic manipulations on the text in my messages such as bold , italic , and underline when such an ability has existed throughout nearly the entire history of GUI-based computing for many decades now, is ridiculous.
It’s a text message not a word document. Anyway, as usual, I still don’t care about rcs and hope these features are iMessage only.
Next Article

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

Apple News+ improvements, cross-platform tracker alerts, website app downloads for the EU, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.

AI-focused improvements, new features for Calculator and Notes, and more.

Action button expands to all models, new Capture button, camera improvements, and more.
Other Stories

2 days ago by MacRumors Staff

1 week ago by Tim Hardwick

1 week ago by Juli Clover

CSS Tutorial
Css advanced, css responsive, css examples, css references.
CSS has a lot of properties for formatting text.
text formatting
This text is styled with some of the text formatting properties. The heading uses the text-align, text-transform, and color properties. The paragraph is indented, aligned, and the space between characters is specified. The underline is removed from this colored "Try it Yourself" link.
The color property is used to set the color of the text. The color is specified by:
- a color name - like "red"
- a HEX value - like "#ff0000"
- an RGB value - like "rgb(255,0,0)"
Look at CSS Color Values for a complete list of possible color values.
The default text color for a page is defined in the body selector.
Text Color and Background Color
In this example, we define both the background-color property and the color property:
Important: High contrast is very important for people with vision problems. So, always ensure that the contrast between the text color and the background color (or background image) is good!
The CSS Text Color Property

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
No Search Results
- Text alignment
- 1 Introduction
- 2 The standard LaTeX commands and environments
- 3 Using the package ragged2e
- 4 Comparing \raggedright (LaTeX) vs \RaggedRight (ragged2e)
- 5 Environments for ragged-right (aligned-left) text
- 6 Environments for ragged-left (right-aligned) text
- 7 Environments to centre text
- 8 Fully justified text
- 9 Reference guide
- 10 Further reading
Introduction
By default, LaTeX typesets text as fully-justified, but occasionally left-aligned or "ragged right" text (for right-to-left languages) may be more appropriate—such as text within narrow columns. This article explains how to change text alignment for parts, or all, of your document using LaTeX's built-in features and the package ragged2e .
The standard LaTeX commands and environments
LaTeX does have built-in commands for changing the typeset alignment of text:
- ragged-right ( \raggedright )
- ragged-left ( \raggedleft )
- centred ( \centering )
together with corresponding environments:
- ragged-right ( flushleft environment)
- ragged-left ( flushright environment)
- centred ( centering environment)
However, the ragged2e package provides some refinements which improve upon these standard LaTeX commands and environments.
Using the package ragged2e
To start with, here is an example using the ragged2e package and its [document] option to typeset the entire document text as ragged-right (left-aligned). The sample code adds the line
to the document preamble:
Open this ragged2e example in Overleaf
This example produces the following output:

Comparing \raggedright (LaTeX) vs \RaggedRight (ragged2e)
The LaTeX command \raggedright sometimes produces results that appear to look "too ragged". The package ragged2e tackles this problem by allowing hyphenation when a line is too short, generating a more uniformly ragged text-edge. The following example shows ragged-right text produced via the LaTeX command \raggedright and, for comparison, the same text typeset using the \RaggedRight command provided by ragged2e :
Open this example in Overleaf

As discussed in the ragged2e package documentation , ragged2e provides alternative commands and environments for modifying text alignment and we'll take a look at some of these.
Environments for ragged-right (aligned-left) text
The default LaTeX environment for producing ragged-right text is flushleft . The equivalent in ragged2e is called FlushLeft (note capitalization). The following example compares the output of those environments:

Environments for ragged-left (right-aligned) text
The default LaTeX environment for producing ragged-left (right-aligned) text is flushright . The equivalent in ragged2e is called FlushRight (note capitalization). The following example compares the output of those environments:

Environments to centre text
The default LaTeX environment for producing centred text is center . The equivalent in ragged2e is called Center (note capitalization). The following example compares the output of those environments:

Fully justified text
The package ragged2e provides the command \justifying which you can use as shown in the example below:

Reference guide
Summary of environments and commands for text alignment
Further reading
For more information see :
- Paragraphs and new lines
- Paragraph formatting
- Bold, italics and underlining
- Font sizes, families, and styles
- Font typefaces
- Supporting modern fonts with XeLaTeX
- Line breaks and blank spaces
- Sections and chapters
- Multiple columns
- Single sided and double sided documents
- The not so short introduction to L a T e X 2 ε
- The ragged2e package documentation
- Documentation Home
- Learn LaTeX in 30 minutes
Overleaf guides
- Creating a document in Overleaf
- Uploading a project
- Copying a project
- Creating a project from a template
- Using the Overleaf project menu
- Including images in Overleaf
- Exporting your work from Overleaf
- Working offline in Overleaf
- Using Track Changes in Overleaf
- Using bibliographies in Overleaf
- Sharing your work with others
- Using the History feature
- Debugging Compilation timeout errors
- How-to guides
- Guide to Overleaf’s premium features
LaTeX Basics
- Creating your first LaTeX document
- Choosing a LaTeX Compiler
Mathematics
- Mathematical expressions
- Subscripts and superscripts
- Brackets and Parentheses
- Fractions and Binomials
- Aligning equations
- Spacing in math mode
- Integrals, sums and limits
- Display style in math mode
- List of Greek letters and math symbols
- Mathematical fonts
- Using the Symbol Palette in Overleaf
Figures and tables
- Inserting Images
- Positioning Images and Tables
- Lists of Tables and Figures
- Drawing Diagrams Directly in LaTeX
- TikZ package
References and Citations
- Bibliography management with bibtex
- Bibliography management with natbib
- Bibliography management with biblatex
- Bibtex bibliography styles
- Natbib bibliography styles
- Natbib citation styles
- Biblatex bibliography styles
- Biblatex citation styles
- Multilingual typesetting on Overleaf using polyglossia and fontspec
- Multilingual typesetting on Overleaf using babel and fontspec
- International language support
- Quotations and quotation marks
Document structure
- Table of contents
- Cross referencing sections, equations and floats
- Nomenclatures
- Management in a large project
- Multi-file LaTeX projects
- Lengths in L a T e X
- Headers and footers
- Page numbering
- Page size and margins
- Code listing
- Code Highlighting with minted
- Using colours in LaTeX
- Margin notes
- Supporting modern fonts with X Ǝ L a T e X
Presentations
- Environments
Field specific
- Theorems and proofs
- Chemistry formulae
- Feynman diagrams
- Molecular orbital diagrams
- Chess notation
- Knitting patterns
- CircuiTikz package
- Pgfplots package
- Typesetting exams in LaTeX
- Attribute Value Matrices
Class files
- Understanding packages and class files
- List of packages and class files
- Writing your own package
- Writing your own class
Advanced TeX/LaTeX
- In-depth technical articles on TeX/LaTeX
Get in touch
Have you checked our knowledge base ?
Message sent! Our team will review it and reply by email.
Email:
- My View My View
- Following Following
- Saved Saved
Israel's Netanyahu says Rafah strike went tragically wrong and will be investigated
- Medium Text
Sign up here.
Reporting by Lianne Back; writing by James Mackenzie, Editing by William Maclean
Our Standards: The Thomson Reuters Trust Principles. New Tab , opens new tab

World Chevron

India Election Live: Final phase of voting amidst heatwave
Prime Minister Narendra Modi is seeking a record-equalling third straight term but the gruelling six-week election has been hit by a heatwave that left dozens dead, including election officials.

- Download PDF
- CME & MOC
- Share X Facebook Email LinkedIn
- Permissions
Krill Oil for Knee Osteoarthritis : A Randomized Clinical Trial
- 1 Menzies Institute for Medical Research, University of Tasmania, Hobart, Tasmania, Australia
- 2 School of Public Health and Preventive Medicine, Monash University, Alfred Hospital, Melbourne, Victoria, Australia
- 3 Department of Epidemiology and Biostatistics, Anhui Medical University, Hefei, Anhui, China
- 4 The Queen Elizabeth Hospital, University of Adelaide, Woodville, South Australia, Australia
- 5 Discipline of Medicine, University of Adelaide, Adelaide, South Australia, Australia
- 6 The University of Sydney, Kolling Institute and Royal North Shore Hospital, Sydney, New South Wales, Australia
- 7 Department of Rheumatology, School of Medicine and Pharmacology, Fiona Stanley Hospital, Murdoch, Western Australia, Australia
- 8 Medical School, University of Western Australia, Crawley, Western Australia, Australia
- Review Diagnosis and Treatment of Hip and Knee Osteoarthritis Jeffrey N. Katz, MD, MSc; Kaetlyn R. Arant, BA; Richard F. Loeser, MD JAMA
Question In people with knee osteoarthritis who have significant knee pain and effusion-synovitis present on magnetic resonance imaging, does krill oil supplementation, compared with placebo, improve knee pain?
Findings In this randomized clinical trial that included 262 adults, compared with placebo, 2 g/d of krill oil supplementation did not improve knee pain as measured on a visual analog scale (range, 0-100, with 0 indicating least pain) (mean difference, 0.30; 95% CI, −6.9 to 6.4; P = .94) over 24 weeks.
Meaning This study does not support 2 g/d of krill oil supplementation for improving knee pain in people with knee osteoarthritis who have significant knee pain and effusion-synovitis.
Importance Knee osteoarthritis is disabling, with few effective treatments. Preliminary evidence suggested that krill oil supplementation improved knee pain, but effects on knee osteoarthritis remain unclear.
Objective To evaluate efficacy of krill oil supplementation, compared with placebo, on knee pain in people with knee osteoarthritis who have significant knee pain and effusion-synovitis.
Design, Setting, and Participants Multicenter, randomized, double-blind, placebo-controlled clinical trial in 5 Australian cities. Participants with clinical knee osteoarthritis, significant knee pain, and effusion-synovitis on magnetic resonance imaging were enrolled from December 2016 to June 2019; final follow-up occurred on February 7, 2020.
Interventions Participants were randomized to 2 g/d of krill oil (n = 130) or matching placebo (n = 132) for 24 weeks.
Main Outcomes and Measures The primary outcome was change in knee pain as assessed by visual analog scale (range, 0-100; 0 indicating least pain; minimum clinically important improvement = 15) over 24 weeks.
Results Of 262 participants randomized (mean age, 61.6 [SD, 9.6] years; 53% women), 222 (85%) completed the trial. Krill oil did not improve knee pain compared with placebo (mean change in VAS score, −19.9 [krill oil] vs −20.2 [placebo]; between-group mean difference, −0.3; 95% CI, −6.9 to 6.4) over 24 weeks. One or more adverse events was reported by 51% in the krill oil group (67/130) and by 54% in the placebo group (71/132). The most common adverse events were musculoskeletal and connective tissue disorders, which occurred 32 times in the krill oil group and 42 times in the placebo group, including knee pain (n = 10 with krill oil; n = 9 with placebo), lower extremity pain (n = 1 with krill oil; n = 5 with placebo), and hip pain (n = 3 with krill oil; n = 2 with placebo).
Conclusions and Relevance Among people with knee osteoarthritis who have significant knee pain and effusion-synovitis on magnetic resonance imaging, 2 g/d of daily krill oil supplementation did not improve knee pain over 24 weeks compared with placebo. These findings do not support krill oil for treating knee pain in this population.
Trial Registration Australian New Zealand Clinical Trials Registry Identifier: ACTRN12616000726459 ; Universal Trial Number: U1111-1181-7087
Read More About
Laslett LL , Scheepers LEJM , Antony B, et al. Krill Oil for Knee Osteoarthritis : A Randomized Clinical Trial . JAMA. Published online May 22, 2024. doi:10.1001/jama.2024.6063
Manage citations:
© 2024
Artificial Intelligence Resource Center
Cardiology in JAMA : Read the Latest
Browse and subscribe to JAMA Network podcasts!
Others Also Liked
Select your interests.
Customize your JAMA Network experience by selecting one or more topics from the list below.
- Academic Medicine
- Acid Base, Electrolytes, Fluids
- Allergy and Clinical Immunology
- American Indian or Alaska Natives
- Anesthesiology
- Anticoagulation
- Art and Images in Psychiatry
- Artificial Intelligence
- Assisted Reproduction
- Bleeding and Transfusion
- Caring for the Critically Ill Patient
- Challenges in Clinical Electrocardiography
- Climate and Health
- Climate Change
- Clinical Challenge
- Clinical Decision Support
- Clinical Implications of Basic Neuroscience
- Clinical Pharmacy and Pharmacology
- Complementary and Alternative Medicine
- Consensus Statements
- Coronavirus (COVID-19)
- Critical Care Medicine
- Cultural Competency
- Dental Medicine
- Dermatology
- Diabetes and Endocrinology
- Diagnostic Test Interpretation
- Drug Development
- Electronic Health Records
- Emergency Medicine
- End of Life, Hospice, Palliative Care
- Environmental Health
- Equity, Diversity, and Inclusion
- Facial Plastic Surgery
- Gastroenterology and Hepatology
- Genetics and Genomics
- Genomics and Precision Health
- Global Health
- Guide to Statistics and Methods
- Hair Disorders
- Health Care Delivery Models
- Health Care Economics, Insurance, Payment
- Health Care Quality
- Health Care Reform
- Health Care Safety
- Health Care Workforce
- Health Disparities
- Health Inequities
- Health Policy
- Health Systems Science
- History of Medicine
- Hypertension
- Images in Neurology
- Implementation Science
- Infectious Diseases
- Innovations in Health Care Delivery
- JAMA Infographic
- Law and Medicine
- Leading Change
- Less is More
- LGBTQIA Medicine
- Lifestyle Behaviors
- Medical Coding
- Medical Devices and Equipment
- Medical Education
- Medical Education and Training
- Medical Journals and Publishing
- Mobile Health and Telemedicine
- Narrative Medicine
- Neuroscience and Psychiatry
- Notable Notes
- Nutrition, Obesity, Exercise
- Obstetrics and Gynecology
- Occupational Health
- Ophthalmology
- Orthopedics
- Otolaryngology
- Pain Medicine
- Palliative Care
- Pathology and Laboratory Medicine
- Patient Care
- Patient Information
- Performance Improvement
- Performance Measures
- Perioperative Care and Consultation
- Pharmacoeconomics
- Pharmacoepidemiology
- Pharmacogenetics
- Pharmacy and Clinical Pharmacology
- Physical Medicine and Rehabilitation
- Physical Therapy
- Physician Leadership
- Population Health
- Primary Care
- Professional Well-being
- Professionalism
- Psychiatry and Behavioral Health
- Public Health
- Pulmonary Medicine
- Regulatory Agencies
- Reproductive Health
- Research, Methods, Statistics
- Resuscitation
- Rheumatology
- Risk Management
- Scientific Discovery and the Future of Medicine
- Shared Decision Making and Communication
- Sleep Medicine
- Sports Medicine
- Stem Cell Transplantation
- Substance Use and Addiction Medicine
- Surgical Innovation
- Surgical Pearls
- Teachable Moment
- Technology and Finance
- The Art of JAMA
- The Arts and Medicine
- The Rational Clinical Examination
- Tobacco and e-Cigarettes
- Translational Medicine
- Trauma and Injury
- Treatment Adherence
- Ultrasonography
- Users' Guide to the Medical Literature
- Vaccination
- Venous Thromboembolism
- Veterans Health
- Women's Health
- Workflow and Process
- Wound Care, Infection, Healing
- Register for email alerts with links to free full-text articles
- Access PDFs of free articles
- Manage your interests
- Save searches and receive search alerts

IMAGES
VIDEO
COMMENTS
headings: Level 1 headings should be centered (and in bold), and Level 2 and 3 headings should be left-aligned (and in bold or bold italic, respectively). Level 4 and 5 headings are indented like regular paragraphs. tables and figures: Table and figure numbers (in bold), titles (in italics), and notes should be flush left. reference list ...
Indent the first line of every paragraph of text 0.5 in. using the tab key or the paragraph-formatting function of your word-processing program. Page numbers: Put a page number in the top right corner of every page, including the title page or cover page, which is page 1. Student papers do not require a running head on any page.
Not many people center-align text, but it's worth repeating: never, ever center-align your essays. The ideal essay paragraph structure is not only about what's written. It's also about how it is presented. To ensure your work is easy to read, make sure you align your essay paragraphs to the left margin. Don't annoy your reader.
Text can include tables and figures, block quotations, headings, and footnotes. Text line spacing. Double-space all text, including headings and section labels, paragraphs of text, and block quotations. Text alignment. Center the paper title on the first line of the text. Indent the first line of all paragraphs 0.5-in. Left-align the text.
6. I've written a 5,000 word essay on a topic of my choosing. While reading through my writing, my teacher suggested I justify my text, as opposed to left-aligning it, as this looks neater. I agree, finding it looks much better; however, after looking around, many people stated that the justification of text makes it much harder to read.
As a rule in APA, the writer must indent the first line 0.5 inches. In turn, subsequent lines should begin at the first margin. Each paragraph should have a left alignment in APA. For instance, the text should align with the left margin. Besides, the sentences should appear as lagged to the right margin.
Left aligned, centered, right aligned and justified text. Generally, "Justified" looks neatest for the main text in a paper since it creates neat blocks, but you might want to use "Centered" or "Left" for headings. As with line and paragraph spacing, text alignment can be adjusted using the "Paragraph" options. 4. Marginal ...
Justify text. When you justify text, space is added between words so that both edges of each line are aligned with both margins. The last line in the paragraph is aligned left. Click anywhere in the paragraph that you want to justify. On the Home tab, in the Paragraph group, click Justify Text .
Alignment is a highly prized element of design. a social, cultural, historical construct Alignment refers to the positioning of design elements in a text. For example, paragraphs, tables, and illustrations can be left, center, or right-justified. People crave alignment. Sorting things in some sort of order and alignment helps organize and interpret information. In general,
To add a text box to a document: Go to Insert > Text and click 'Text Box'. Adding a text box. Select a text box style from the menu or click 'Draw Text Box'. Adjust the box size and position by clicking and dragging the margins. Text boxes: useful if you want specific text to stand out. You can then type in the box (look out for text ...
On the next line, set the text alignment to align your text to the left side of the page (under the "Paragraph" section of the "Home" tab) and on four different lines type your first and last name, your instructor's name, the course the assignment is for, and the date in the format DD Month YYYY. ... Select the entire essay (you can use the ...
9.7 Alignment. Alignment can refer to text, as in the left-aligned body text required in MLA style. But in document design, it means much more; it refers to how the entire document is arranged. Most designers align all their content to some sort of a grid or pattern, creating a distinct, intentional arrangement of items on a page or screen.
When you right align your paragraph, you're creating a sagged, rusty saw-edge that the reader is supposed to use to start each line of your text. Not easy. This also happens when you center content. When you create this jagged edge, readers can lose their place easier, and it creates create a visual blockade for the mind.
The text alignment options in Microsoft Word help control where text appears on the page. Specifically, they control the text's position (and how it is spread out) in relation to the margins. To control this, you can use the 'Paragraph' section of the 'Home' tab on the main ribbon. The alignment options.
The term "alignment" generally specifies the appearance and orientation of the edges of a paragraph -- left-aligned text, right-aligned text, centered text, or "justified" text (aligned evenly from left to right margins). In left-aligned -- the most common alignment -- the left edge of the paragraph is flush with the left margin. Additionally ...
Text Alignment. The text-align property is used to set the horizontal alignment of a text.. A text can be left or right aligned, centered, or justified. The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left-to-right, and right alignment is default if text direction is right-to-left):
Align Left is the default for most people, though, particularly in the publishing industry. This is because it's easy to read and prevents "rivers" (i.e., vertical blank spaces) appearing in the text.. Text alignment options. In most documents, Center should be saved for headings and subheadings. You might also use it for short passages that need to be set apart from the surrounding text.
Text Alignment refers to the positioning of text within a document or webpage. It can be aligned to the left, right, center or justified. The goal of text alignment is to make the content more readable, visually appealing and organized.Table of ContentThe Importance of Text AlignmentText alignment plays a crucial role in the overall design of a document or webpage. It can affect readability ...
The 4 types of alignment in graphic, UI, and web design are: Left. Right. Center. Justified. In terms of specifically web design, these types of alignment are used in different ways. Left alignment is by the most popular text alignment, and also the default one. Left alignment is commonly associated with lengthy paragraph text, which enables it ...
Tip 2 — Always left-align long text. The left-aligned text results in much better content readability, so all books, articles & newspapers are written this way. The left-aligned text helps to avoid unnecessary eye jumps, making the whole copy much easier to follow. Note: When localizing UI for right-left languages such as Arabic, Hebrew, or ...
right: You use this to align the texts to the right edge of the page or container. center: You use this to align the texts to the perfect center of the page or container. justify: You use this to adjust the text content to touch the left and right edges of your page or container. The general syntax would be:
Overview of How AI Email Tools Function. AI email tools analyze large volumes of text to understand context, sentiment, and purpose. They use this data to suggest phrases, correct grammar, and ensure stylistic consistency across communications. Users receive prompts and corrections in real time, which makes writing faster and reduces the risk ...
Jump to essay-3 3 U.S.C. § 19. For analysis of th e Twenty-Second Amendment and its applicability to th e various scenarios under which a person can succeed to th e office, see Bruce G. Peabody and Scott E. Gant, Th e Twice and Future President: Constitutional Interstices and th e Twenty-Second Amendment, 83 Minn. L. Rev. 565 (1999).
The NCTE Achievement Awards in Writing is a school-based writing program that was established in 1957. The program encourages junior-year students to write and possibly get recognized.
Apple plans to add a new text effects feature to the Messages app on iOS 18, according to multiple sources familiar with the matter. While it is already possible to send iMessages with bubble ...
Text Color. The color property is used to set the color of the text. The color is specified by: a color name - like "red". a HEX value - like "#ff0000". an RGB value - like "rgb (255,0,0)" Look at CSS Color Values for a complete list of possible color values. The default text color for a page is defined in the body selector.
Summary - LGBT(QIA+) Overview & Practice Skills (with a focus on T) ... ...
Introduction. By default, LaTeX typesets text as fully-justified, but occasionally left-aligned or "ragged right" text (for right-to-left languages) may be more appropriate—such as text within narrow columns. This article explains how to change text alignment for parts, or all, of your document using LaTeX's built-in features and the package ...
Israeli Prime Minister Benjamin Netanyahu said on Monday an air strike in the area of Rafah in southern Gaza that killed dozens of Palestinians was not intended to cause civilian casualties and ...
Participants with clinical knee osteoarthritis, significant knee pain, and effusion-synovitis on magnetic resonance imaging were enrolled from December 2016 to June 2019; final follow-up occurred on February 7, 2020. InterventionsParticipants were randomized to 2 g/d of krill oil (n = 130) or matching placebo (n = 132) for 24 weeks.