

Fix – Property assignment expected. ts(1136)

The error “error TS1136: Property assignment expected.” In typescript and Javascript occurs for various reason. In this ts tutorial, we will see why the error occurs and how to solve it in VSCODE. The error mainly occurs when you have an already existing babel project and you try to transition it to Typescript . The compiler will throw an error in reference to object destructuring codes like var user = {...this.props.userName}; and you might think the syntax of object destructuring in JS is different from typescript if the code previously work in babel. But the syntax is the same just that with TS you have to use an interface to define your state.
We have defined a state using an interface which represent the structure of how our user object is going to be like. Then we did the destructuring by assigning a value to the ‘userName’ property which already exist. And in the last line of the above code, we appended a new property to the state, but bear in mind is not part of the properties defined in the interface. So why then did we not get an error that says ‘userAge’ is not a known property of State? Well note that we did used …user to append the ‘userAge’ to whatever properties already exist in the user variable (we weren’t appending a new property to the state itself).
With the interface already defined, we can move ahead and check the properties and emit some values.
Check also, Property does not exist on type ‘{}’ in TypeScript
Also, if you try to create a simple hello world application and inside the render() method you surround the return statement with a curry-braces instead of parenthesis, you will encounter the above error. Look at below code example and how it can be solved.
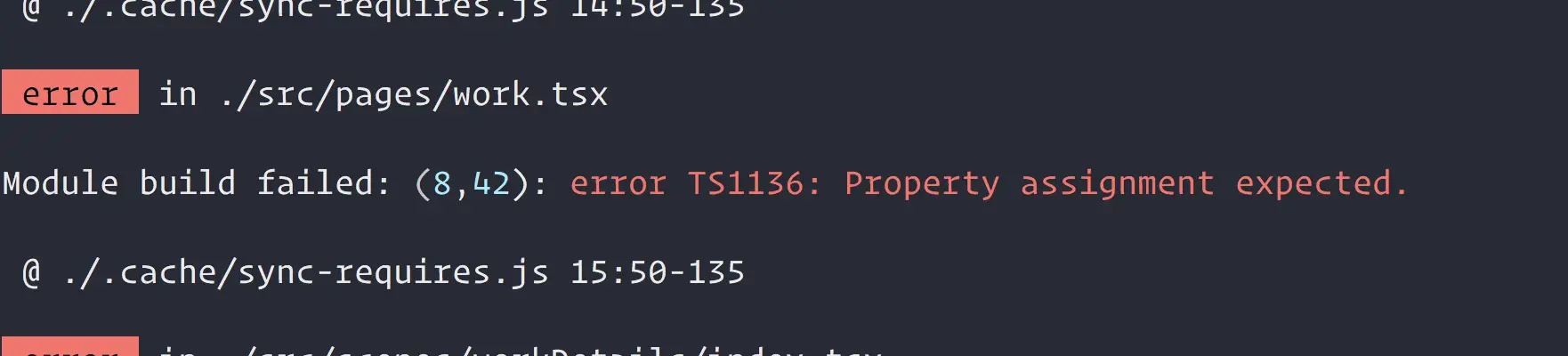
There is a bug in the above code and if we run the application this is what is presented on the console.
error message: at <div , I got “Property assignment expected.ts(1136)” at className, I got 2 errors Unreachable code detected.ts(7027) ‘;’ expected.ts(1005)
Check also, Typescript Tuples: Explained (With Examples)
The Solution, is to simply surround the return statement with a parenthesis instead of curry-braces as we have done below.
Related Posts

Fix Pandas concat – InvalidIndexError: Reindexing only valid with uniquely valued Index objects

Solve NameError: name ‘nltk’ is not defined in Python
Importerror: cannot import name ‘force_text’ from django.utils.encoding.
About Justice Ankomah
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Web Development
- Graphics Design
- Blogging Tips
- Copy-writing
Property assignment expected. ts(1136)
I am following book Learning React, chapter 13 page 158, to first create-react-app helloworld and create HelloWorld.js
error message: at <div , I got “Property assignment expected.ts(1136)” at className, I got 2 errors Unreachable code detected.ts(7027) ‘;’ expected.ts(1005)
package.json { “name”: “helloworld”, “version”: “0.1.0”, “private”: true, “dependencies”: { “ @testing-library /jest-dom”: “^4.2.4”, “ @testing-library /react”: “^9.5.0”, “ @testing-library /user-event”: “^7.2.1”, “react”: “^16.14.0”, “react-dom”: “^16.14.0”, “react-scripts”: “3.4.3” }, “scripts”: { “start”: “react-scripts start”, “build”: “react-scripts build”, “test”: “react-scripts test”, “eject”: “react-scripts eject” }, “eslintConfig”: { “extends”: “react-app” }, “browserslist”: { “production”: [ “>0.2%”, “not dead”, “not op_mini all” ], “development”: [ “last 1 chrome version”, “last 1 firefox version”, “last 1 safari version” ] } }
I am using visual studio code Version: 1.50.0 Commit: 93c2f0fbf16c5a4b10e4d5f89737d9c2c25488a3 Date: 2020-10-07T06:01:33.073Z Electron: 9.2.1 Chrome: 83.0.4103.122 Node.js: 12.14.1 V8: 8.3.110.13-electron.0 OS: Linux x64 5.4.0-51-generic
Can you help? Thanks!
Hi. Your jsx (html) should be wrapped by parens ( () ) or nothing at all, not curly braces ( {} ). I think that’s what is causing the error.
Thanks a lot. That is it.
Creating engaging and entertaining content for designers and developers since 1998.
- Learn JavaScript
- Web Animation
- Data Structures
- FUNdamentals
- What is a Kirupa?
- About the Site
- Handy Tools
:: Copyright KIRUPA 2024 //--
Serving you freshly baked content since 1998! Killer icons by Dark Project Studios

Property assignment expected.ts(1136)
When you receive the error message “property assignment expected.ts(1136)”, it means that TypeScript expected you to assign a value to a property but no assignment was found.
Here’s an example to help illustrate this error:
In this example, we are creating an empty object and then trying to assign a value to a property called “property”. However, TypeScript is expecting an assignment statement after defining the property, like this:
So, to fix the error, you should make sure to assign a value to the property immediately after defining it.
- Property assignment expected
- Process ‘command ‘c:\flutter\bin\flutter.bat” finished with non-zero exit value 1
- Property ‘tobeinthedocument’ does not exist on type ‘jestmatchers
- Property ‘$router’ does not exist on type
- Package_config.json does not exist.
- Property ‘google’ does not exist on type ‘window & typeof globalthis’.
- Property ‘div’ does not exist on type ‘jsx.intrinsicelements’
- Property ‘tobeinthedocument’ does not exist on type ‘assertion ‘.
- Property assignment expected.
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

- JavaScript 参考手册
- Spring Boot
- Spark Streaming
- scikit-learn

TypeScript 对象解构导致“Property assignment expected.”错误
在本文中,我们将介绍TypeScript中对象解构导致的常见错误”Property assignment expected.”,并提供解决方案和示例。
阅读更多: TypeScript 教程
对象解构是一种从对象中提取数据并将其赋值给变量的方法。它允许我们通过简洁的语法访问和使用对象中的属性和方法。在TypeScript中,我们可以使用解构来从对象中获取属性并将其赋给变量。
“Property assignment expected.”错误
在使用对象解构时,有时我们可能会遇到错误消息”Property assignment expected.”。这个错误通常是由以下几种情况引起的。
1. 解构引用的属性不存在
如果我们尝试解构一个对象中不存在的属性,就会导致”Property assignment expected.”错误。
在上面的示例中,我们尝试解构 person 对象的 age 属性,但是 person 对象中并没有 age 属性。因此,这将导致错误的发生。为了避免这个错误,我们应该确保解构引用的属性存在于对象中。
2. 解构引用的属性未定义
当我们尝试解构一个未定义的属性时,也会导致”Property assignment expected.”错误。
在上面的示例中,我们声明了一个类型为 { name: string; age: number } 的变量 person ,但是我们没有为其赋值。因此,当我们尝试解构 person 对象的 name 和 age 属性时,它们都是未定义的。为了避免这个错误,我们应该确保在解构之前给对象的属性赋值。
当我们在解构语句中使用了错误的语法时,也会导致”Property assignment expected.”错误。
在上面的示例中,我们在解构语句中错误地省略了 age 属性之后的变量名。这将导致解构语法错误,从而导致”Property assignment expected.”错误。为了避免这个错误,我们应该确保在解构语句中使用正确的语法。
要解决”Property assignment expected.”错误,我们可以采取以下一些方法。
1. 确保解构引用的属性存在于对象中
在使用对象解构之前,我们应该确保解构引用的属性存在于对象中。
上面的示例中,我们尝试解构 person 对象的 name 和 age 属性,但是 person 对象中只有 name 属性。要修复这个错误,我们可以在解构之前添加一个判断,以确保属性存在。
2. 给解构引用的属性赋予默认值
当我们解构一个对象中可能不存在的属性时,可以给解构引用的属性赋予默认值。
上面的示例中,我们给解构引用的 age 属性赋予了默认值30。如果 person 对象中不存在 age 属性,那么解构后的 age 变量将等于默认值30。
3. 使用正确的解构语法
为了避免解构语法错误,我们应该确保使用正确的语法。
上面的示例中,我们使用正确的解构语法来同时解构 person 对象的 name 和 age 属性。
当使用TypeScript中的对象解构时,我们可能会遇到”Property assignment expected.”错误。这个错误通常是由解构引用的属性不存在、解构引用的属性未定义或解构语法错误引起的。要解决这个错误,我们可以确保解构引用的属性存在于对象中、给解构引用的属性赋予默认值或使用正确的解构语法。希望本文提供的解决方案和示例对您有帮助!
wxPython 教程
Matplotlib 教程
BeautifulSoup 教程
AngularJS 教程
- TypeScript 教程
WordPress 教程
PhantomJS 教程
Three.js 教程
Underscore.JS 教程
PostgreSQL 教程
TypeScript 精品教程
- TypeScript 概述
- TypeScript 环境搭建
- TypeScript 基本语法
- TypeScript 数据类型
- TypeScript 变量
- TypeScript 运算符
- TypeScript 算术运算符示例
- TypeScript 关系运算符示例
- TypeScript 逻辑运算符示例
- TypeScript 位运算符示例
- TypeScript 赋值运算符示例
- TypeScript 条件语句
- TypeScript If语句
- TypeScript If...else语句
- TypeScript 嵌套if语句
- TypeScript Switch...case 语句
- TypeScript 循环
- TypeScript For循环
- TypeScript While 循环
- TypeScript do...while 循环
- TypeScript 函数
- TypeScript 定义函数
- TypeScript 调用函数
- TypeScript 函数返回值
- TypeScript 为函数设置参数
- TypeScript 数字
- TypeScript 数字 toExponential()方法
- TypeScript 数字 toFixed()方法
- TypeScript 数字 toLocaleString()方法
- TypeScript 数字 toPrecision()方法
- TypeScript 数字 toString()方法
- TypeScript 数字 valueOf()方法
- TypeScript 字符串
- TypeScript 字符串 构造器属性
- TypeScript 字符串 长度属性
- TypeScript 原型属性
- TypeScript 字符串 charAt()方法
- TypeScript 字符串 charCodeAt()方法
- TypeScript 字符串 拼接(concat())方法
- TypeScript 字符串 indexOf()方法

IMAGES
VIDEO