What is HTML – Definition and Meaning of Hypertext Markup Language

HTML, or Hypertext Markup Language, is a markup language for the web that defines the structure of web pages.
It is one of the most basic building blocks of every website, so it's crucial to learn if you want to have a career in web development.
In this article, I will walk you through what HTML is about in detail, how it does things on web pages, and we'll also touch on a really cool part of HTML – Semantic HTML.

What is HTML?
To understand "HTML" from front to back, let's look at each word that makes up the abbreviation:
Hypertext : text (often with embeds such as images, too) that is organized in order to connect related items
Markup : a style guide for typesetting anything to be printed in hardcopy or soft copy format
Language : a language that a computer system understands and uses to interpret commands.
HTML determines the structure of web pages. This structure alone is not enough to make a web page look good and interactive. So you'll use assisted technologies such as CSS and JavaScript to make your HTML beautiful and add interactivity, respectively.
In this case, I like to break down the three technologies – HTML, CSS, and JavaScript – this way: they are like a human body.
- HTML is the skeleton,
- CSS is the skin,
- and JavaScript is the circulatory, digestive, and respiratory systems that brings the structure and the skin to life.
You can also look at HTML, CSS, and JavaScript this way: HTML is the structure of a house, CSS is the interior and exterior decor, and JavaScript is the electricity, water system, and many other functional features that make the house livable.
Since HTML defines the markup for a particular web page, you'll want the text, images, or other embeds to appear in certain ways.
For example, you might want some text to be big, other text to be small, and some to be bold, italic, or in bullet point form.
HTML has "tags" that let you get this done. So, there are tags to create headings, paragraphs, bolded words, italicized words, and more.
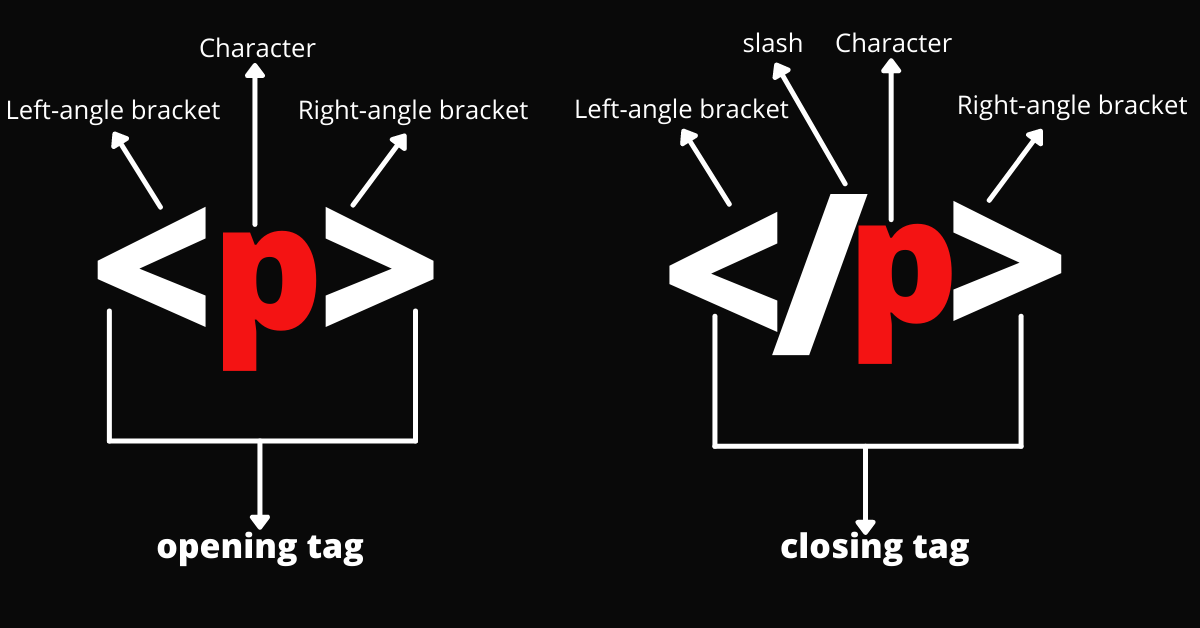
The image below describes the anatomy of an HTML tag:

HTML Elements
An element consists of the opening tag, a character, the content, and a closing tag. Some elements are empty – that is, they don't have a closing tag but instead have a source or link to content that you want to embed on the web page.
An example of an empty element is <img> , which you use to embed images on a web page.
HTML elements are often used interchangeably with tags, but there's a small difference between the two. An element is a combination of the opening and closing tag, and then the content between them.
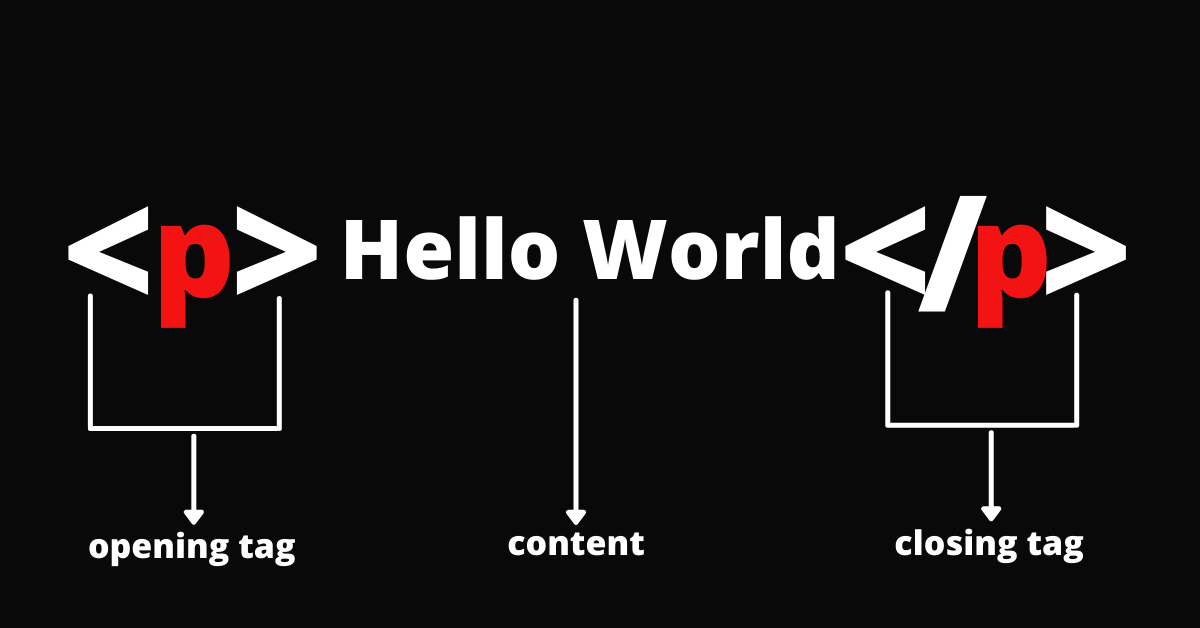
I made another image to help you visualize the anatomy of an HTML element:

HTML Attributes
HTML tags also take what are called attributes. These attributes are placed in the opening tag and range from style and ids to classes. They take values, which convey more information about the element and help you do things such as styling and manipulation with JavaScript.
In the infographic below, the opening tag contains a class attribute with a value of “text” . This can be used to style the element or select it with JavaScript for interactivity.

Here's the anatomy of a basic HTML page:
Let's look at the important bits of code here:
<!Doctype html> : Specifies that we're using HTML5 in this code. Before the introduction of HTML5, you had to explicitly state which version of HTML you were coding in with the <!Doctype> tag. For example, HTML4.0, 3.2, and so on. But now we no longer need it. When “html” is written in the code, the browser automatically assumes that you are coding in HTML5.
<html></html> : the root, or top-level element of every HTML document. Every other element must be wrapped in it.
<head></head> : one of the most crucial parts of the HTML document. Web crawlers look inside the head tags to get important information about the page. It contains info such as the page title, stylesheets, meta information for SEO, and lots more.
<meta /> : this is an empty element that conveys meta-information about the page. Such information may include the author, what type of encoding it's using (almost always UTF-8), responsiveness, compatibility, and a lot more. Web crawlers always look at the meta tag to get information about the web page, which will play a crucial role in SEO.
<title></title> : this defines the title of the web page. It is always shown in the browser tab.
<body></body> : all the content of the HTML document is located inside the body tag. There can only be one <body> tag on the whole page.
What is Semantic HTML?
Semantic HTML means that your HTML tags convey the actual meaning of what they are used for.
Semantics has been an integral part of HTML since its inception in the early 90s. But it never gained particular relevance until the late 90s when CSS started working in most browsers.
With semantic HTML, semantically-neutral tags such as <div> and <span> are frowned upon since semantically more descriptive tags such as <header> , <nav> , <main> , <section> , <footer> and <article> can do the same thing they do.
A noticeable advantage of using semantic tags is that web crawlers are able to index the web page or website easily, improving SEO in return.
In addition, a website that uses semantics becomes more informative, adaptable, and accessible to those who use screen readers to access websites.

Important Semantic Tags and What they Do
Let's look at some of the most commonly used semantic HTML tags:
<header> : The <header> element defines the introductory section of a web page. It contains items such as the logo, navigation, theme switcher, and search bar.
<nav> : The <nav> element specifies the navigation items of the page such as home, contact, about, FAQs, and so on.
<main> : The <main> element is conventionally treated as the immediate descendant of the tag. It contains the main sections of the HTML document apart from <header> and <footer> . Ideally, there should be just one of these in the whole HTML document.
<section> : The <section> element defines a particular section of the web page. This may be the showcase section, about section, contact section, or others. You can use numerous sections in a single HTML document.
<article> : The <article> element represents a certain part of a web page that conveys some particular information. Such information could be a combination of text, images, videos, and embeds. Look at this element as a standalone blog post on a page containing excerpts about other blog posts.
<aside> : As the name implies, this represents a sidebar on a web page. It is usually a part of the web page that is not directly related to the main content.
<footer> : The <footer> element accommodates items such as quick links, copyright information, or any other data related to the entire website or web page.
Note that since semantic elements convey actual meaning and what some particular content actually does (such as nav for navigation, aside for a sidebar, and so on), these elements are not automatically positioned where they are supposed to be. You still have to do that with CSS.
A super simple semantic HTML document looks like this:
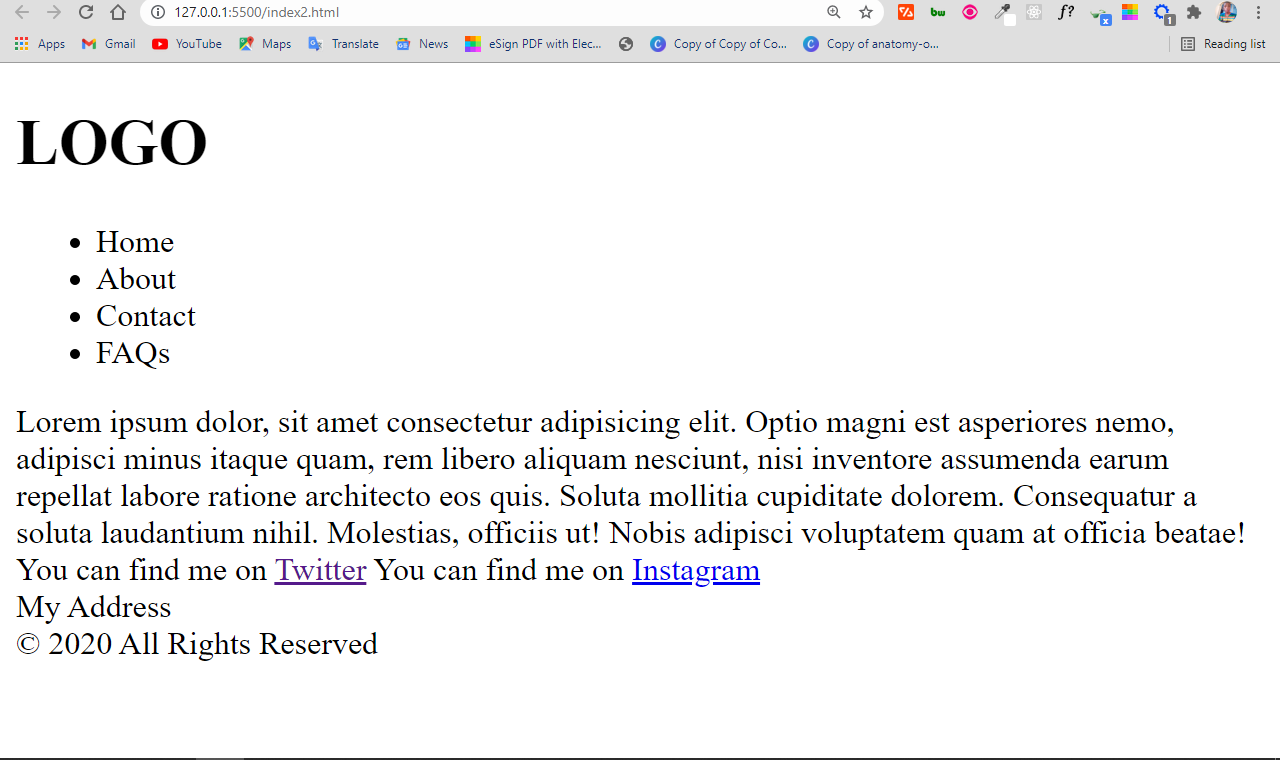
Here's what it looks like in the browser:

You can see that the content inside the <aside> tag isn't in the sidebar and the content inside the <nav> tag is not automatically available as the navigation bar. This is why you still have to make them look the way they are supposed to look with CSS.
I hope this article has helped you learn the basics of HTML and what it does. Now you can start to learn more advanced technologies such as CSS and JavaScript, and then start forming a solid career in web development.
Thanks a lot for reading and have a nice time.
I'm a software developer and tech writer focusing on frontend technologies
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Remember language
- Português (do Brasil)
Introduction to HTML
At its heart, HTML is a language made up of elements , which can be applied to pieces of text to give them different meaning in a document (Is it a paragraph? Is it a bulleted list? Is it part of a table?), structure a document into logical sections (Does it have a header? Three columns of content? A navigation menu?), and embed content such as images and videos into a page. This module will introduce the first two of these and introduce fundamental concepts and syntax you need to know to understand HTML.
Prerequisites
Before starting this module, you don't need any previous HTML knowledge, but you should have at least basic familiarity with using computers and using the web passively (i.e., just looking at it and consuming content). You should have a basic work environment set up (as detailed in Installing basic software ), and understand how to create and manage files (as detailed in Dealing with files ). Both are parts of our Getting started with the web complete beginner's module.
Note: If you are working on a computer/tablet/other device where you don't have the ability to create your own files, you could try out (most of) the code examples in an online coding program such as JSBin or Glitch .
This module contains the following articles, which will take you through all the basic theory of HTML and provide ample opportunity for you to test out some skills.
Covers the absolute basics of HTML, to get you started — we define elements, attributes, and other important terms, and show where they fit in the language. We also show how a typical HTML page is structured and how an HTML element is structured, and explain other important basic language features. Along the way, we'll play with some HTML to get you interested!
The head of an HTML document is the part that is not displayed in the web browser when the page is loaded. It contains information such as the page <title> , links to CSS (if you want to style your HTML content with CSS), links to custom favicons, and metadata (data about the HTML, such as who wrote it, and important keywords that describe the document).
One of HTML's main jobs is to give text meaning (also known as semantics ), so that the browser knows how to display it correctly. This article looks at how to use HTML to break up a block of text into a structure of headings and paragraphs, add emphasis/importance to words, create lists, and more.
Hyperlinks are really important — they are what makes the web a web. This article shows the syntax required to make a link and discusses best practices for links.
There are many other elements in HTML for formatting text that we didn't get to in the HTML text fundamentals article. The elements here are less well-known, but still useful to know about. In this article, you'll learn about marking up quotations, description lists, computer code and other related text, subscript and superscript, contact information, and more.
As well as defining individual parts of your page (such as "a paragraph" or "an image"), HTML is also used to define areas of your website (such as "the header", "the navigation menu", or "the main content column"). This article looks into how to plan a basic website structure and how to write the HTML to represent this structure.
Writing HTML is fine, but what if something goes wrong, and you can't work out where the error in the code is? This article will introduce you to some tools that can help.
Assessments
The following assessments will test your understanding of the HTML basics covered in the guides above.
We all learn to write a letter sooner or later; it is also a useful example to test out text formatting skills. In this assessment, you'll be given a letter to mark up.
This assessment tests your ability to use HTML to structure a simple page of content, containing a header, a footer, a navigation menu, main content, and a sidebar.
Scrimba's Learn HTML and CSS course teaches you HTML and CSS through building and deploying five awesome projects, with fun interactive lessons and challenges taught by knowledgeable teachers.

IMAGES