How to Start a Web Design Business: Expert Tips from People Who Did It Themselves
Updated: July 18, 2024
Published: December 15, 2023
Have you heard the expression, "If it were easy, everyone would do it?" That saying certainly applies to starting your own business. However, with the right preparation, you'll discover that learning how to start a web design business isn't as hard as you might think.

I talked to two web design business owners who filled me in on everything you need to know about how to start a web design business. I'll walk you through the steps you'll take, plus some pro tips to help you make your launch a success.

How to Start a Web Design Business: 15 Steps
- Figure out your working arrangements.
- Identify your website design business niche — if you have one.
- Pick a name.
- Create a mission statement.
- Determine what you want to offer.
- Establish a business plan.
- Seek legal advice.
- Check off administrative tasks.
- Identify pricing.
- Make your branding.
- Create templates and establish workflows.
- Design your website.
- Start building your social presence.
- Train yourself on anything you're not sure about.
- Network in person and online.
Whether you are figuring out how to start a web design business from home or eventually want to open up your own brick-and-mortar location, there are a lot of items to check off before you're ready to take on clients. Here are 15 steps you can follow when learning how to start a web design business.
1. Figure out your working arrangements.
Your first step is to figure out your working arrangements. Will you work from home or rent out an office space? Will you interact with clients virtually or offer a brick-and-mortar location where you can meet? And if you're working from home, do you have a professional, private space where you can conduct business?
It's possible to learn how to start a web design business from home, but by addressing these questions upfront, you'll know how to better set your business up for success.
Mindy League, UX Director at Elevated Third, owned a web design agency that one of her clients went on to acquire. She knows her stuff — League has worked in digital marketing with B2B giants, including HP, IBM, Thermofisher, and more. When recounting her experience as a web design business owner, League mentions that she feels it's easier to start a business now in a world where working from home is normalized.
She recounts, in a pre-pandemic world, needing to have a brick-and-mortar storefront where she could work with her team or meet clients. "Now, we have this really more acceptable work from home," she says. "I think it would be easier to start a business now than it was then. Because [then] it was expected that you had a brick and mortar, which was a high cost, a high expense. It was almost validating that you're in business."
Once you've figured out your physical working arrangements, consider your hardware and software arrangements too. When learning how to start a web design business from home, keep in mind that you'll need all the bells and whistles you would in an office, such as a comfortable seat, functioning computer, and monitor, if you like using one.
You may need to purchase a new laptop or monitor for your web design business work. Or, maybe you'll need to sign up for Adobe Creative Suite subscriptions. If you're not launching your business ASAP, you don't need to sign up for the software right away to avoid paying for it when it's not in use. However, you should have your physical hardware ready to go.
Pro Tip: I know that bills can quickly add up when you're first starting a business. If you're buying a computer, I recommend considering a lightly used one as they're reasonably priced. Or, purchase a gently used desk from a local thrift store to cut costs. What matters most is that your equipment is reliable.
2. Identify your website design business niche — if you have one.
Niche or no niche, that's the question. There are pros and cons to both — if you choose a niche, you can become the best in that industry and establish a reputation. Alternatively, if you don't choose a niche, you can garner a large pool of clients across industries.
One way isn't better than the other; they're just different.
Macey Miller , the owner of Be Bold Design Studio , has created websites for "all kinds of businesses," though much of the sites she's made have been for woman-owned companies. Miller initially became interested in website design because she wanted a creative outlet when working in marketing at a hospitality technology company. You should trust her advice because, since starting her business in 2018, she's created more than 120 websites. What started out as a side gig became so successful that Miller was able to quit her full-time salaried role in six months.
"I have a lot of friends who own businesses, and they need websites," she shares. "And so I started my business out of really an outlet for creativity, but then also as friends and family needed websites and logos and designs. I was always like, yeah, I can hop in. I'll do that. It was a nice break after all the analytical meetings and just all the things that came with …marketing."
Pro Tip: If you're stuck, let your portfolio and professional experience inform your decision about whether you'll pursue a niche subcategory of website design or offer more holistic services. If you only have experience creating websites for consumer packaged goods products (CPG), stick with the CPG industry. Or, if you've created websites for educational institutions, food and beverage, entrepreneurs, and more, you may consider sticking with a no-niche agency.
3. Pick a name.
I know — picking a business name is tricky! It should be descriptive but not too long. Reflective of your mission, yet clever. Unique but simple. That's a lot to keep in mind. (Psst: If you need help selecting your business name, check out these 300+ examples of business names we love for inspiration.)
In some cases, you may want to use your own name as the title of your business. If you believe yourself to be the face of your brand, then maybe, using your name is a good idea. Of course, there's also the search engine optimization (SEO) value if you have an uncommon name.
I advise you to test out your business names in front of family, colleagues, or friends. You can run a poll on LinkedIn to ask others in the industry which they prefer. Picking a moniker is a serious commitment, so be sure you're willing to stick with it for a while.
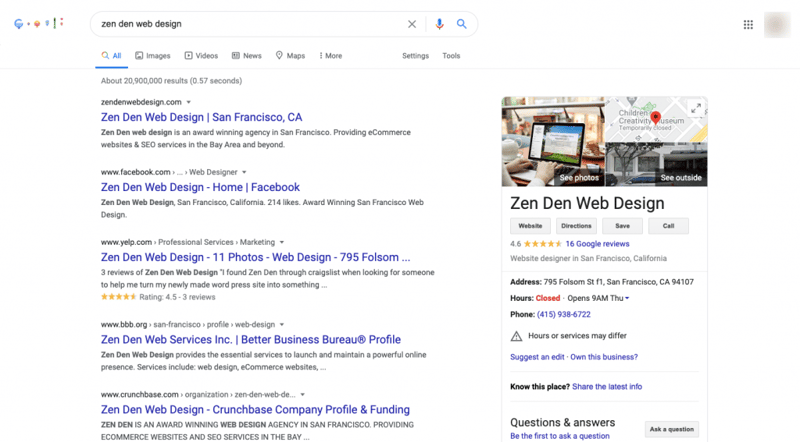
Pro Tip: I suggest doing some research before you commit to your name. When you Google it, if a lot of other agencies pop up, you might want to pick an alternative. If there are already a ton of other businesses with the name, you'll have a hard time securing social media handles, too.
4. Create a mission statement.
Before you begin ideating your company mission statement, I suggest you check out some examples from businesses you admire. ( May I humbly suggest HubSpot ?)
I also love Be Bold Design Studio's mission statement . It's straightforward, focused on impact, and I love how Miller clearly displays it on the footer of the studio's homepage.
Your mission statement doesn't have to be too long or intricate. The best mission statements are straightforward and succinct, and they showcase your company's values.
Pro Tip: You can include your mission statement on your homepage, footer, or on its own page, depending on how much emphasis you'd like to place on it.
5. Determine what you want to offer.
You have your name, mission statement, and niche all picked out. Your next step is determining what you want your business to offer. Ultimately, you can make your business as all-encompassing (or niche) as you want. Do you want to offer complete website design services that include add-ons such as branding and logo design or photography? Or do you want to work mainly on website rebuilds? What about maintenance — do you want to offer it or leave clients to their own devices?
It is your business — so you can decide what you want to offer based on both your skills and experience. However, keep in mind that if you don't have a well-rounded menu of offerings, clients may take their business elsewhere, where they can get their website created, logos created, and branding established all in one place.
Pro Tip: If you're building your business with a co-founder, League suggests that you consider picking someone with expertise in the opposite of what you do. "When you're getting started, you don't necessarily think of looking for someone who does the opposite of what you're doing," she says. However, by thinking about this in advance, you can reduce the likelihood that you'll need to outsource help. (Psst: That doesn't only apply to business offerings. For instance, if you have the creative portion under control, consider working with someone more analytical who can tackle the finances.)
6. Establish a business plan.
In my opinion, writing up a business plan is arguably the most daunting part of learning how to start a web design business. The good news? You don't have to do it yourself — this robust guide to creating a business plan will offer you a life raft.
Your business plan should provide a clear summarization of your organizational strategy for success. You can use your business plan to acquire funding from investors or help forecast your business demands. Most importantly, when starting out a business, your business plan should highlight your goals and the way you plan to achieve them. This is also where you'll tie in your mission statement and business purpose.
If you're feeling overwhelmed by the prospect of writing your business plan, use one of our free templates to set you on the right track. For example, I love this one page business plan template.
It's concise, asks the right questions, and makes it easy for you to keep all your crucial information in one handy location. You can download it here .
Pro Tip: Taking a look at other business's plans can help you figure out how to build out your own. Here are 24 sample business plans to get your creative juices flowing.
7. Seek legal advice.
Congratulations; you're about halfway through the process of learning how to create your web design business from home. Give yourself a pat on the back — and take a deep breath because it can be overwhelming.
Before you go any further in your business ownership journey, it's time to seek legal advice. Your best option is to find a lawyer who has experience working with small businesses and helping ensure they're compliant with all the laws in your jurisdiction. You may need a license to operate your business, depending on what it is and where you live. Or, you might need help deciding whether you want to be a sole proprietor, open an LLC, or start a corporation.
While no one likes shelling out cash for legal fees, the repercussions of not doing so and accidentally violating a law can be massive. Your lawyer can also help you draft the contracts that you'll share with clients when entering into an agreement with them. Getting liability insurance for your business is also a good idea, and your lawyer can advise more on the steps you should take to do so.
Pro Tip: Lawyer fees can be expensive — especially when you're just starting out. If the cost of working with a lawyer is prohibitive, I recommend you try to find one willing to do the work pro bono. I'll admit, it can be tricky to find a lawyer that'll do the work for free. But ask around — you may have a connection willing to help out.
8. Check off administrative tasks.
I told you learning how to start a web design business isn't always glamorous, didn't I? I promise it will be well worth it. Your next step is to complete various administrative tasks you need to check off your list before your business can open its doors.
For example, now that you're starting your own business, you'll need to think about how you're going to get health insurance. Maybe you can still be on your parent's insurance, or you have a partner who can take you under their wing. However, if this isn't the case, you need to think through the ways you'll be able to get healthcare.
I know this doesn't seem directly related to starting your own web design business, but it's an important administrative task you need to check off. When you're just starting out, you'll only need to think about getting healthcare for yourself. But if your business grows and you hire teammates, you'll have to think about their insurance, too.
The next thing you'll want to think about is your retirement plan. You can consider opening a Roth IRA or a Health Savings Account. (Of course, if you want more guidance about what's best for your financial future, I suggest you speak with a financial advisor who better understands your particular situation.)
Lastly, think through your holiday and vacation policy. You're your own boss now, which means you'll have to be accountable for getting stuff done. Creating a clear vacation and holiday plan is an excellent way to keep you on the right track. Miller believes that holding herself accountable for getting work delivered in a reasonable amount of time is partially why her business has flourished. "I think it is very important to… be true to your word," she says.
Miller continues, "If you say you're going to deliver something on Tuesday, you need to deliver something on Tuesday. A lot of times with a website design business, you know, it's creatives, and it's hard to pin us down within the website design business. You can be a creative, but you also have to be very, very careful with that more creative energy and focus on making sure that your clients are being served well and efficiently and on time."
Pro Tip: If you're struggling with administrative tasks, I highly recommend talking to other small business owners you know who have taken their business full-time to learn more about how they handled administrative tasks when starting out.
9. Identify pricing.
Now that you know what you have to offer, it's time to decide how much you're going to charge for it.
Your first step when identifying pricing is to take a look at your competitors' pricing. How much is your competition charging for a website, logo design, branding, and bespoke photography? What about a site refresh? Find out, and make notes of what your top 5-10 competitors are charging. This will inform your rates. I suggest creating a spreadsheet that clearly identifies competitor pricing.
You'll also have to decide if you want to charge a flat rate for a project or hourly. If you go the project route, consider how many hours it will likely take to complete the project and break that down into hourly wages. Remember: You deserve to pay yourself a livable salary.
Now that you've done your research, consider your business's overhead. Do you have to pay for your space? Have you thought about how taxes factor in? How about the software you'll need to run your business? Did you include your insurance fees when factoring in how much it costs to run your business?
From there, you can subtract your overhead per project from the rate you're thinking of charging. This leaves you with your profit.
Pro Tip: Adding testimonials to your website can help you feel more confident about your rates. These testimonials demonstrate the value of your work, and you can easily point to them when conferring with potential clients about budget. For some inspiration, check out HubSpot's Customer Reviews page .
10. Make your branding.
We're finally at a fun part of the web design business creation process. You'll have to make your branding before you begin to share the news of your business online. You're a creative, so you likely already know exactly what to do, but here are a few branding tips in case you need them:
Consistency is key — choose a color palette, style of photography, and a few fonts. Then, stick with them. This will give your business a professional flair.
Create a logo that's not too detailed. If it is, the details will get lost when you shrink it down.
Try to avoid already popular color pairings because they'll subliminally remind your visitors of other, more famous brands. For instance, red and yellow may not be the best bet for your company because these colors together conjure up images of Ronald McDonald.
Pro Tip: Need a dose of inspiration for your business's color palette? These color pairings are sure to wow.
11. Create templates and establish workflows.
Yes, you have your branding, pricing, and business plan — but you are not open for business yet. First, it's essential to create templates and establish workflows. That way, when you do get your client (and trust me, it will happen), you already have a handle on how to get them onboarded.
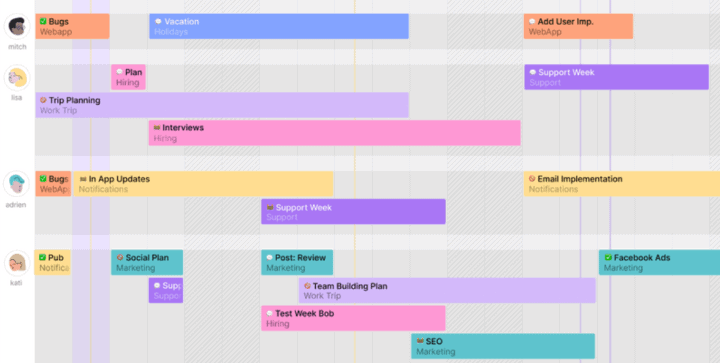
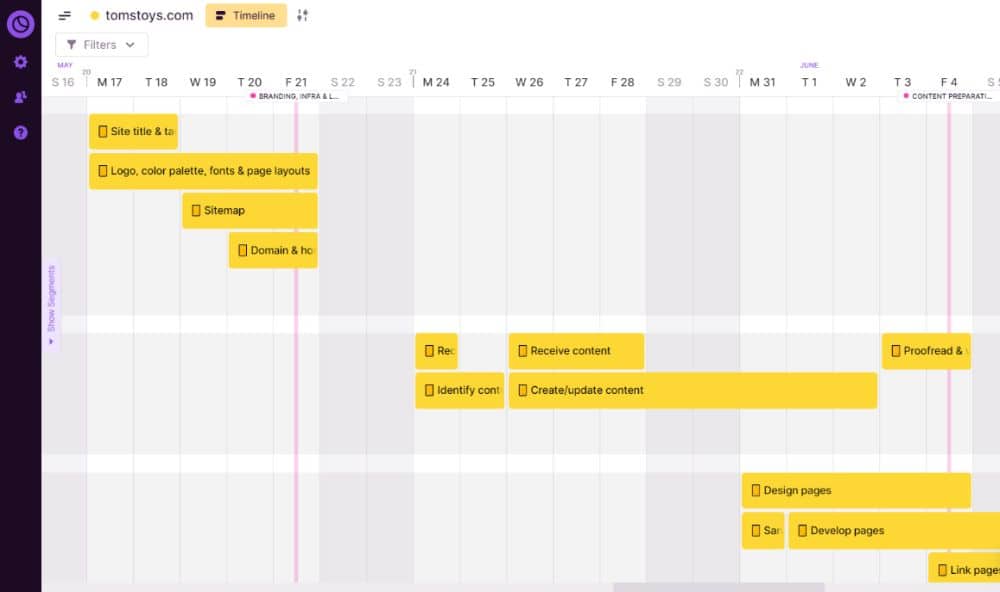
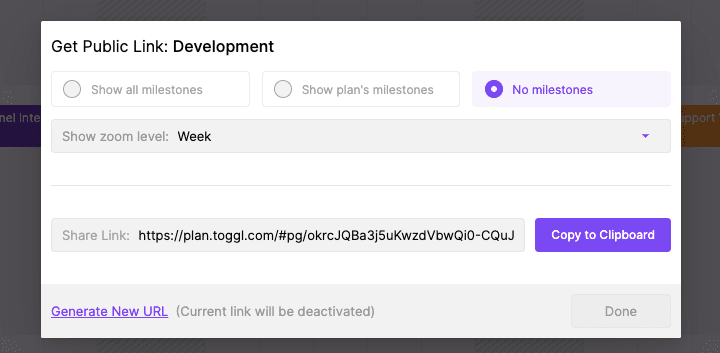
Using a project management tool can help you create workflows that hold you accountable and ensure you deliver results on time. I love Asana, Trello, and Notion, so experiment to find one that works best for you and is within your budget.
This is also the time for you to make sure those contracts you worked with your lawyer to create are ready to go. Plus, create a checklist for client onboarding, the steps you'll follow to launch a client website, and make any necessary supporting documentation or templates. You should also have your invoice template in place. If you do all of this, professional is the name of your game.
Last but certainly not least, determine how you're going to track your time. It's not enough to set an iPhone timer — you need to keep track of your time and how you spend it. There are plenty of time-tracking apps available, some of which even integrate directly with your project management tools.
Pro Tip: By having your onboarding checklist ready to go, you'll be ready the moment your first client comes knocking. Plus, you'll score major points with your client for preparedness and professionalism.
12. Design your website.
You already know how to do this, so I'll leave this one to you. And if you want some sources of inspiration, you know where to find them — here, where I identified the 25 best creative agency websites .
Just to recap, here are some key things to keep in mind when designing your website.
Were created with search engine optimization (SEO) in mind.
Include mindful CTAs, or calls to action . (Psst: You shouldn't only have one place for visitors to go to reach out to you — that CTA should be sprinkled throughout your site so visitors can contact you the moment they feel inclined to.)
Feature cohesive branding .
Have testimonials and examples of past work.
Have a sense of personality so visitors know who you are and why they should trust you with their website.
Hire a proofreader or ask a family, friend, or mentor to look over your site. Ask them to read through it for clarity and accuracy.
Consider having a blog on your website and writing posts that target keywords.
Your goal on your business website is to reduce friction in any way that you can.
Pro Tip: About 42.5 million Americans have disabilities . Don't ignore website accessibility best practices when building your website .
13. Start building your social presence.
You're almost at launch day, congrats. It's time to start building your social presence. Whether you contribute to collaborative articles on LinkedIn to showcase your web design expertise, create your own X/Twitter posts with a link to your portfolio site, or begin filming trendy TikToks about web design misconceptions, the internet — erm, I mean the world — is your oyster.
When deciding which social media platforms you want to hone in on, consider this:
Where is my audience?
What platform can I go viral on? (TikTok is great for this because, regardless of whether you have five followers or five million, you can go viral.)
What platform feels intuitive for me to use?
How can I best tell my brand story?
Pro Tip: Ideally, you'll be able to create content for multiple social media platforms. However, focusing on one or two will help reduce stress. Dial in on wherever you're seeing the largest return on investment for your time.
14. Train yourself on anything you're not sure about.
Maybe you're a natural-born designer, but sales calls don't come easy for you. Or maybe you've always loved rebuilding websites, but you struggle with offering bespoke logo design services. Everyone has their strengths and weaknesses — but your weaknesses don't have to stay weaknesses. You can decide to seek out training to teach yourself more about anything you're unsure about.
"I think it's easy for people to say like, well, I'm not good at admin, or I'm not good at sales calls, and that's just an excuse," says Miller. "Why don't you go in and learn how to do a sales call? Like I've done two to three sales trainings, which has been very helpful because sales is a part of owning your own business. And if you're not comfortable with selling in a way that is natural and authentic but also just natural and authentic to you, then you won't be able to last."
Pro Tip: HubSpot Academy has plenty of free courses that can help teach you more about different facets of marketing, sales, and beyond. You can even earn free certifications, which look great when you're trying to build authoritativeness. I've done several courses, and I found them to be both educational and engaging.
15. Network in person and online.
You did it! You've successfully created your own web design business. I hope you're proud of yourself because I'm proud of you.
Now, it's time to share the incredible news with your family, friends, colleagues, and mentors. Remember to bring business cards with you when you meet with people, and bring along extras so your friends can pass them along to their friends. You never know who may be your first client.
Online, you can spread the word on your personal and professional social media accounts. You can also reach out to any business owners you know and let them know you're open for business if they wish to enlist your help.
Pro Tip: Keep your mind open when it comes to finding clients. You never know how your clients will make their way to you — just trust that they will. Be sure to spread the word so everyone you know can have their feelers out in case anyone they know needs a designer.
What are 5 tips for people starting a web design business?
These five tips from Miller and League — who have actually gone through the process of building a web design business themselves — can help set you up for success.
Remember that potential clients are everywhere.
League recounts that when she owned her agency, she was living in Austin, Texas, where she had a large network. "There were a lot of folks that I knew," she says. "And so I would just make new clients at the retail stores, or wherever I was, I would just meet people. Or they knew someone, and then we referred." A valuable lesson to keep business cards with you at all times indeed.
Give back to your clients.
League also suggests the idea of using "swag" to gain momentum for your business. "We gave a lot to our customers," she says. "We had parties and gave them swag. So when we had profit, we really gave them things that we thought they would enjoy. We [were] really appreciative of them. We were constantly giving them mugs, and we made up cute campaigns around it, like a social media campaign. [With the cups, we asked clients to] send us your 'mug shot.'"
Keep in mind that things ebb and flow.
The reality of owning your own business is that things will ebb and flow; there will be busy seasons and slower ones. However, to keep your business afloat during tougher times, Miller suggests you get creative. "There are a lot of different ways to make money as a website designer," she shares. "One tip is being open to potentially white labeling. There are a lot of agencies that white-label their services and that need freelance graphic designers to kind of come in and help with the workload.
When you start your own business, a lot of times you think, oh, it's just going to be me, all by myself. I'm going to be getting all these clients, but in those slow seasons, it's nice to lend your services to an agency or even take on some retainer clients and do maintenance work or graphic design work."
Customer service speaks for itself.
Another key learning from Miller? That customer service really can set you apart from your competition. "I found that the reality of building a healthy business and a client base requires serving your clients, marketing, networking, and a strong online presence, but really more focusing on serving your clients," she says.
"A lot of people focus more on the design and the creative part, but I truly believe that customer service is almost as equally important as the beauty of creative design. It takes time to build a client base and to establish a reputation."
Expect to wear a lot of hats.
Depending on the client, you may have to wear more hats than just the assigned "web designer." For instance, League mentions that entrepreneurs are sometimes more anxious regarding where their money is going than large corporations, as it's their hard-earned cash they're spending.
"They would get really nervous before the launch because it was the unveiling of their idea," she explains. "And so that, that was something I didn't realize, [that] I had to be so much of a psychologist, making that transition from the bigger agency, you know, to the smaller agency. There was a lot more psychology. Granted, when you work with an agency or with any client, you have to worry, think of, and be empathetic towards them."
Bring Your Web Design Dream Business to Life
You officially know how to start a web design business, and it's up to you to decide if you're ready to take that next step toward becoming your own boss. When building your company, keep your why in mind, and commit to customer service. If you do these two things, you can't go wrong.

Don't forget to share this post!
Related articles.

The Basics of Page Layout Design (+25 Page Layout Design Ideas)

How to Increase Your Reach With Multilingual Website Design
![web design and development business plan How to Make a Website for My Business [+ 6-Step Guide]](https://knowledge.hubspot.com/hubfs/how-to-make-a-website-for-my-business-1-20240919-6667545.webp)
How to Make a Website for My Business [+ 6-Step Guide]

I Took a Deep Dive Into Website Copyright So You Don’t Have To (Tips + Insights)

29 Coming Soon Page Examples That’ll Make You Go, ‘I Wish I Built That’

Website Button Design: Your CSS Guide

How to Create a Web Design Workflow

The Website Content Every Site Needs (+ Role Models to Follow)
![web design and development business plan Landing Page vs. Website: What's the Difference? [+ How to Choose]](https://knowledge.hubspot.com/hubfs/landing-page-vs-website-1-20240911-5555858.webp)
Landing Page vs. Website: What's the Difference? [+ How to Choose]

Our 19 Favorite Free Web Design Software Tools to Build a Website
77 of blog and website page design examples.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
How to start a web design business in 2024—the right way
Your checklist of all the steps to start a successful web design business—plus answers to your most frequently asked questions.

Illustration by Ashger Zamana.

Aaron Gelbman
21 min read
Sometimes when we’re looking to make a change, it’s not enough to go from one design job to the next—because actually what we’re looking for is more control, independence, responsibility and reward. This is when creatives need to take a leap of faith and venture out on their own.
And that’s what brought you here: to be your own boss and set up your web design business. But getting started successfully is not just about having the technical know-how; it’s about understanding the market, the challenges and the true value you can offer to your clients.
Web designer Derek Hairston’s ‘aha’ moment came with the realization that “most web design agencies leave clients in the dark with unexpected costs, delays and no visibility into the process.” He seized the opportunity to create a better experience for clients—giving them “peace of mind at every step of the way”—by starting his full-service agency, Olam Sites . “We specialize in building custom websites and features on Wix Studio .”
Below, we cover the essential steps of starting your web design business and answer some frequently asked questions.
Join thousands of pro designers building their businesses on Wix Studio .
How to start a web design business
Every business is a little bit different, but in general, you’ll need to take these steps:
1. Define your niche
2. Decide which web design services to offer
3. Set up your business operations
4. Name, register and license your web design business
5. Seek legal advice
6. Write a business plan and set goals
7. Get funding
8. Set your prices and deliverables
9. Establish your processes and workflows
10. Design your brand
11. create your portfolio or website, 12. promote and market your web design business, 13. keep learning and developing your skills.

01. Define your niche
To make waves in a crowded market, narrow down your focus and decide on the types of clients you’d like to take on.
“Deciding on your niche is a blend of self-discovery and essentially asking the question, ‘Who would I be excited to wake up and serve every day?’” says Brad Hussey, web designer and founder of the Creative Crew community. “You’ll be spending considerable time, energy and money being around these people at trade shows, on podcasts, writing content for, networking with—and ultimately producing solutions for.”
Start by defining “why” and “for whom” you do what you do. For example, are you passionate about the restaurant industry and see an opportunity to build more professional online experiences for them? If so, start there.
Remember: just because you decide on a particular niche now doesn’t mean you can’t broaden your reach and services later on. It’s much easier to start small than to start too broad.
In the video below, H ussey gives additional tips for solidifying your niche and the “why” behind what you’re doing.
02. Decide which web design services to offer
Once you’ve settled on your “who” and “why,” “what” you’ll offer your clients should come somewhat naturally. Your services could include:
Website design and development
eCommerce solutions
User experience (UX) design
User interface (UI) design
Search engine optimization (SEO)
Mobile app design and development
Website accessibility
Graphic design
Custom web application development
Online branding
As you develop your list of offerings, consider how you can make these more attractive and accessible to clients seeking out your services.
Bundling vs. à la carte: Combining a few related services into a single package makes it easier for potential clients to buy more. Plus, giving these packages benefit-led names helps clients relate to your offering. For example, the “Fast Launch” package could include core website services, but fewer of them, making the lower-priced package and fast completion time more attractive. In parallel, offer each service individually—"à la carte"—for customers with more limited needs or budget, or to upsell to current customers.
One-off vs. recurring: How you package and promote your services will guide potential customers on how to engage you for projects. It’s okay that one-off services, like website design, are higher priced because clients only incur this cost once every few years. However, recurring services like SEO require ongoing activity in order to fully benefit your client’s website; you can offer this as a monthly subscription for recurring revenue .
03. Set up your business operations
Take a look around and ask yourself if you’re equipped to move forward. Do you have the physical space to start servicing clients and building a team? Do you have the right tools to deliver the services you want to provide? Here’s how to sort it out seamlessly.
Workspace: Some of the most successful entrepreneurs started their businesses from their kitchen table, whereas others joined incubators or communal work centers. There’s no single right way, so think about the following criteria and choose what is best for you.
Productivity: Choose a space where you’ll be productive, whether that’s the ease of working from your home office or a change of scenery in an office a short drive away.
Location: Be sure that you (and your potential team) can easily reach the location, considering public transportation connections and sufficient parking.
Scale: If you plan to grow a team, seek out a space that can accommodate more seats.
Equipment: The computer you use to plan a vacation and the chair you sit in to eat dinner might not be suited for your workflow. Again, consider the goal of productivity and if your equipment is fit for the job.
Computer: Web design and development require higher processing capabilities than your everyday device, otherwise your computer will lag. Plus, most professional web designers work with at least one external, high-quality screen to maximize display space and pixel precision.
Furniture: When sitting for hours at a time, you need both comfort and body alignment, so upgrade from a regular chair to an optimized work chair. Alternatively, you might prefer a desk that you can raise and lower to change-up your posture. Don’t forget the importance of lighting so that you don’t hurt your eyes (and so you look good on Zoom calls).
Software and tools : The leading tools for freelancers and professional teams are all accessed via the web (and not as system downloads). Go down the list of your key tasks and workflows, checking off that you have the right tools to get the job done.
Web design: No surprise here. You’ll need to choose a web design platform that matches your skillset, whether you prefer the ease of a low code, no code tool or advanced capabilities like custom CSS and building web apps . Don’t rush this decision and make sure your platform of choice includes all the resources you need to succeed, such as how-to tutorials and excellent user support. (Some even come with the latest AI web design tools .)
Project management: You’ll create a productive operation when project details like owners, dependencies, approvals and deadlines are defined and shared both internally and with your clients. Check this list for the best design collaboration tools .
Client management: Your clients want to see you, but don’t let them see you sweat. Video communications tools are essential for building strong relationships, and CRM platforms will ensure you keep track of all the important details, including contact information, contract versions and other project documents.
Financial management: Business decisions are made in the context of the larger financial picture. Track the hours you spend on projects to assess if you’re under or overbilling your clients. Also, track money in and out to know whether you’re in the clear or in the red, and plan accordingly. Every financial platform will help you make and receive payments, but choose a platform that matches your level of financial literacy (and comes with easy-to-read reports).
Some tools consolidate multiple workflow tasks in a single platform. For example, with Wix Studio’s management tools , you can:
Streamline communications with clients and colleagues in a single workplace
Stay engaged and updated from anywhere via a mobile app
Leverage features like handover resources and reusable assets to work more efficiently

Start building your web design business on Wix Studio and create an account for free .
04. Name, register and license your business
Before diving into creative work, address the legalities of starting your own business. But in order to register your business with the relevant authorities—like the Secretary of State in most U.S. states—first, your business needs a name.
To choose a business name , keep these factors in mind.
Your niche and services: Highlight your specialty in your business name
Memorability and differentiation: Choose a name that sticks and no one else has
Long-term goals: If you plan to expand your services or team, make sure your business name isn’t too narrow
Agency founder Derek Hairston was inspired by something personally meaningful when naming his agency Olam Sites: his faith. “Olam” means world in Hebrew. Alternatively, he advises budding founders “to choose a name that resonates with the target audience, something simple, easy to pronounce and memorable.” He makes a good point. “Too often I see people go overboard with creativity in their business name,” he says. Instead, he suggests emulating the simplicity of some of the world’s most unforgettable brands, like Starbucks, Target and Apple.
Next, decide on your legal business structure. Consider how big you plan on growing your team. Do you plan on managing the business alone or with a partner(s)? Ultimately, what’s the vision for your business and how will it evolve? The answers to these questions will help you choose between several structures.
Sole proprietorship : Owned and operated by a single individual. As the owner you have unlimited personal liability and business income is reported on your personal tax return.
Limited liability company (LLC): Combines elements of partnerships and corporations, offering limited liability for owners (members) and flexibility in management. Income is typically passed through to individual tax returns.
Partnership : A business owned by two or more individuals who share profits and liabilities. There are general partnerships (equal sharing) and limited partnerships (with limited liability for some partners).
Corporation: A legal entity separate from its owners, providing limited liability protection. Shareholders own the corporation and it can be taxed as a C corporation (double taxation) or an S corporation (pass-through taxation).
As shown above, each structure has its own tax obligations, protections and requirements. You’ll therefore want to make sure to thoroughly research your options and consult a business attorney, consultant or accountant before making a final decision. (More on that next.)
At this stage, consider whether you’ll need to apply for an Employer Identification Number (EIN) from the IRS and open any business accounts with your bank to keep your finances in order. Make sure to obtain all necessary licenses, insurance and permits for running a web design business in your region, too.
05. Seek legal advice
This is important—throughout the process of starting your web design business, legal advice is never “one and done.” You will need steady legal advice as you go along, even after your business is launched and projects are underway. Now is the time to find a legal expert you can trust and who is specialized in your professional arena.
Finding a lawyer is the hardest part, and this is where professional networks come into play. Recommendations are the safest bet, so whether it’s an online forum or phone calls with peers, ask about others’ experiences, successes and watchouts as you search the legal marketplace. (Try the Wix Studio Community to connect with hundreds of creative professionals.)
Paying for legal services begins immediately. Often a lawyer will offer a short, free consultation to understand your needs and introduce his or her credentials. But then the fees come. Use your hours with a lawyer wisely and ensure you have some available funds to pay these first invoices.
Spreading out legal services to use over time will help you manage the costs. At each phase of your business development, tackle only what’s relevant. For example, if you seek outside funding, your lawyer can advise on financial contracts and conditions. There’s no need, yet, to broaden the scope to client contracts. Deal with that later.
06. Write a business plan and set goals
Your business plan will serve as your roadmap, outlining things like:
Your business description
Target market
Competition
Organization and management
Services and products
Goals and strategies
Financial projections
Goals, in particular, can be hard to set when you’re starting your business without any past performance. But goals are fluid and can be anything measurable—just remember to set them against a time frame, like one month or one year. Perhaps your goal is to achieve a value of monthly sales or to work with a set number of clients by the end of your first year. More importantly, by setting these goals you can tangibly measure your business’s success and set new goals for the next month or year.
Building out your business plan may also show you that you’re missing something to achieve your goals—like outside funding.
07. Get funding
Whether you need extra resources to expand your services, grow your team or invest in marketing, your business plan can help you decide when and how to raise money. It can also show where the money will go when approaching investors, banks or other potential backers. And your lawyer can advise you on these conversations and agreements.
“I started off as a penny-pinching bootstrapper, although I’m not convinced that’s the best way,” reflects Hairston on the early days of Olam Sites. “I projected revenue based on the potential customers in my immediate environment, but this limiting mindset put a ceiling on our earnings and scalability.”
His suggestion for designers getting started: “Your projections and confidence should justify raising funds for greater scalability,” he says “Otherwise, what’s the point?”
Your funding options could be well within reach—e.g., personal savings, family and friends—or might require a bit of bureaucracy if you’re looking for larger sums via bank loans or capital investments. Whichever option (or options) you choose, this is also the time to clarify the return on the funding, such as a loan payback schedule or equity ownership in your business.

08. Set your prices and deliverables
You’ve already determined your service offering, but how much will you charge and what will you produce to hand over to your client? For instance, a restaurant provides a service—say, dinner—but in practice produces and delivers a range of many dishes at different prices.
Similarly, one of your services, like web design, could be offered at different price levels because you provide different amounts of assets: a single-page website, with fewer final assets, will cost less than a multi-page website, with more complexity.
First, revisit your service list and write up deliverables for each item. Deliverables can include a built website, a digital strategy guide, a fixed number of blog articles at a specific length, brand guidelines, an asset library, etc.
Then, set your prices. There are different web design pricing models and you don’t have to choose only one.
Flat fee (a.k.a. “Project-based pricing”): A fixed amount that you and your client agreed on at the start of the project.
Hourly fee: An hourly cost, ensuring that you get paid the agreed-upon amount for every hour you spend on a project.
Monthly fee (a.k.a. “monthly retainer”): A contract, either measured in time or value, that involves monthly payments for a certain amount or type of work.
Learn more: Choosing the right business model
Oftentimes deciding on what price to charge can feel like taking a shot in the dark. Or, you may feel pressure to price your services low if you’re just starting out.
However, you’ll want to avoid selling yourself too short. Do your research and learn what your competitors are charging. Identify your differentiators while weighing your expenses—like workspace costs and software licenses—and ideal profit margin. Think about the different clients you plan to take on and what they can afford, whether you’re targeting large enterprises or local shops.
09. Establish your processes and workflows
Having clear and repeatable processes for your web design business will unlock more efficient team and client management —start with standardized web design proposals , client contracts (another time to engage your lawyer) and project flows.
This also helps when marketing your services. By communicating your workflow and demonstrating your expertise and experience, you build credibility and confidence with prospective clients from the get-go.
To create the workflow that’s right for you, first take a look at your individual needs such as:
Number of projects you will manage simultaneously
Complexity of your projects
Then, map out a workflow that covers the full lifecycle of your projects. A typical workflow includes:
Project briefing and kick off
Research and strategy
Brand and creative development
Wireframing
Website design
Website development
QA and launch
Project wrap and handover
Depending on your service offering and scope of work, the list above could vary, particularly if you sign clients for monthly fees or recurring services.
Hairston provides some insight into Olam Sites’s efficient way of working: “Our operations strategy is centered around standard operating procedures, leveraging efficient tools—Asana, Hubspot and Wix Studio—and a phenomenal project manager. Wix Studio centralizes all client websites and team access, making the deliverable handoff process seamless and scalable.”
Start building sites smarter with Wix Studio ’s collaboration and client management tools.
Now for the fun part—turn your business name and service offering into a brand identity. This consists of:
Color scheme
Image and/or photography style
Why is it important to take this step and not jump directly to creating a website?
Make a strong first impression. When potential clients land on your website, show them you know how to build a brand and not just a website. You have only a few seconds to impress new site visitors—a structured and methodical brand is far more impressive and impactful. Make visitors think, “I want this too!”
Consider it a case study. How you create your own brand—the process, research and decisions—can be presented to clients as how you’ll approach their projects. Especially if you’re creating your web design business from nothing, a personal case study adds credibility to your credentials.
You might even consider enlisting a professional designer to create your branding, which Hairston highly recommends. “You’re too close to your brand,” he says. “Hiring an external expert forces you to articulate your vision and value, and then assess how that is perceived by another set of eyes and ears.” Firstly, this ensures that the branding is optimized not for your tastes but for your target audience’s attention. Plus, Hairston says this saves you from “perfection paralysis,” so you can complete the branding and get to market (rather than lose time on endless changes).
A strong portfolio is how you’ll attract clients and showcase your design skills. Here you’ll pull together all the elements you’ve developed so far—branding, service offering and processes—to show (not just tell) future clients what you’re capable of creating online.
When creating a website for your web design business, choose a platform to:
Host both your website and your work for clients. This not only keeps everything in one place but also helps you to get ultra-familiar with the web tool you’re offering your clients.
Build sites easily for all devices. Your next client could find you from a desktop or mobile device, so your site needs to be flawless on all screen sizes. (Make sure to build your site with these mobile design best practices in mind.)
The most successful creative portfolios include sections, pages or CTAs like:
About : Introduce yourself and your team, including your credentials like any relevant education, industry awards and your value proposition.
“Our Work:” Showcase projects that represent your best work, and make sure there’s a brief but clear backstory so that visitors understand how you solved your clients’ needs. Keep in mind that before uploading client projects, you should always get client approval in case projects are confidential or not yet live.
Services : List the different services you offer so that you’ll spend less time weeding through requests and more time connecting with relevant prospects whose needs match your skills.
Contact : Make it easy for people to contact you with any questions, and consider embedding a form into your site to collect useful information from prospects (such as their company name, current website’s URL, etc.).
“Book a Meeting:” Offer high-intent prospects the opportunity to meet you face-to-face via an online booking feature.
A solution like Wix Studio, for example, is tailored for agency work. It brings together features—including AI tools—for web design, development, SEO, eCommerce, website maintenance and CMS. Beyond having the tools to design cool, interactive sites for your clients at scale, you can enjoy built-in capabilities that allow you to expand your services.
Build your agency site on Wix Studio with one of these responsive templates .

Once your site is published and you’re open for business, take steps to establish your brand and to proactively get in front of potential clients.
“Building authority in your industry by creating content is like investing money in the stock market,” says Hussey. “When I started creating videos, writing blogs, appearing on others’ podcasts—those efforts may not have produced results in the immediate term, but over time, the benefits have paid me back in multiples.”
To get started, try these content ideas:
Client testimonials
Case studies
Then, promote your content and business profile across different channels:
Social media
Professional databases like the expert listings in the Wix Marketplace
Email subscribers
You can use Wix Studio's marketing integrations to schedule social posts, send emails and track performance—both for your clients and yourself.
Don’t forget to invest in your personal brand and network. Given how nearly 70% of consumers trust influencers, friends and family over information coming directly from a brand, it’s always a good idea to use your own sphere of influence to connect people with your agency.
Here Hussey suggests four additional ideas for your outreach:
Winning your first client isn’t the end of the story. It’s just the beginning of how you grow your business and your skills. In fact, these two go hand in hand. By growing your skills, you can offer more services and meet the needs of even more potential clients.
Develop your skills : The market offers a wide curriculum, whether you want to improve your technical abilities or learn strategic concepts. Either way, you benefit from advanced knowledge that helps you charge more, build better sites and solve more customers’ problems. The Wix Studio Academy can help you get started with how-to web design tutorials, webinars from agency founders and more educational resources.
Get certified: Certifications are a stamp of approval, signifying that you’ve met the conditions to deliver a specific service. Complete certifications and add them to your website and marketing materials—this signals to potential clients that you’re a trusted and trained professional. You could aim for a certification in the broader area of eCommerce web design, as well as a Wix Studio certification for expertise on the web creation platform. (Then, show off your new Wix Studio Expert badge on Contra , a freelance marketplace.)
“In this industry, you must keep learning or you’ll find yourself behind the 8-ball really fast,” says Hairston. For his own program, Hairston set up a routine to regularly engage in new topics, through online courses and YouTube. How does he decide what to learn next? LinkedIn and TechCrunch are his two most trusted sources for educational inspiration.
Look at continuing education as an investment in your success: the more you learn, the more you can offer and gain in the long-run.
How to design a website FAQ
What is a web design business.
A web design business is a type of design agency that specializes in creating and maintaining websites for clients. However, more often than not, it’s about more than just design; it’s about building functional, user-friendly online spaces that serve a specific purpose for a client.
The scope of work involved in a web design business can be broad. They can range from simple static pages to complex web applications and everything in between. Whether it's an eCommerce platform, a personal blog or a corporate website, each project comes with its own set of design and development challenges and requirements
Why start a web design business?
The web design industry offers a world of business opportunities for creative and tech-savvy entrepreneurs. Starting your own web design business not only taps into a field that blends art and technology but also positions you in a market with high demand for your services.
The benefits of starting a web design business are numerous. Here are some of the most compelling reasons to consider taking your career in this direction.
High demand: In a digital age, nearly every business needs a website, increasing the demand for skilled web designers.
Flexibility : Running your own business means you can set your own hours and work from anywhere, be it your home office or a beach in Bali.
Creative freedom: As the owner of a design business, you have the freedom to express your creativity and make decisions that align with your vision—from the clients you choose to take on, to the design and website niche you specialize in.
Is web design a profitable business?
The profitability of a web design business can be significant if managed correctly. Here's what you should keep in mind.
Demand for services: With more businesses going online, the need for professional web design services is on the rise. Tapping into that demand can mean a lot of work for a web design firm. You’ll need to think about things, such as your sales process for your web design business , amongst other key business needs.
Pricing strategy : Setting competitive rates that reflect the quality of your work and the value you provide is the key to profitability. To do this, you’ll need to have an idea of what your competitors offer and how they package similar services. Be mindful of value-pricing, which is setting your rates according to the value of your work, not just the time spent on it.
Marketing : You’ll need to promote your business to give yourself the best chance of securing long-term and profitable clients and projects. This could include networking or connecting with related online and offline communities to promote yourself and your business. Encourage your current clients to refer you to others who might need the same services and build your freelance community along the way.
Diversify your services : Offer a range of services within the field, including content management and social media promotion, if relevant to your expertise.
Build client relationships : Establishing long-term relationships with clients is crucial to getting repeat business and securing more freelance design clients.
Stay updated with industry trends and changes : Knowing the latest web design trends will keep you competitive in an evolving market.
Can I start a web design business with no experience?
With no prior experience, starting any type of business can be challenging. However, focusing on education and growth from the outset can help you maintain momentum and see measurable development over time.
These steps can be a solid guide for your first few months:
Learn the fundamentals: To understand web design from the ground up, get familiar with user experience, content writing and the principles of good website design . While these days it’s not necessary to create websites with code, an online coding class in HTML, CSS or JavaScript will help you understand the backbone of your websites.
Practice your skills: As you learn new concepts, put them to use. One option is to recreate websites you find online, down to the details of hover interactions and entrance animations. Practicing with Wix Studio's design tools can help you focus on your web design skills, since the platform has extensive no-code features.
Share your progress: Whether you’ve created wireframes, designs or live websites, share your real-time process and finished products on your social channels. You’ll receive encouragement and feedback from professionals, plus you’ll enjoy going back to your old posts to see how far you’ve come.
Connect with professional heroes and mentors: “Become an apprentice of someone who is already successful in the industry to gain the skills, experience and industry insight,” advises Hairston of Olam Sites. “This could be in a variety of forms: employee, mentee or YouTube channel subscription.” Choosing a professional hero—someone whose style you admire and want to emulate—will give you a wealth of creative inspiration. Plus, it’s never a bad idea to get in touch with them; they might be happy to provide mentorship and feedback as you find your feet.
Build your online presence: Now that you’ve completed a few projects, organize everything on a portfolio website. You’ll have one link that you can easily share to show off your past work, whether you’re looking to take on clients or build up your network.
Can I start a web design business with no technical background?
Yep. In fact, there are many platforms that offer website creation without code, and that provide all the necessary features in a single solution. Since you’ll learn web design as you go, choose a web creation platform that’s suitable for your level of knowledge.
Drag and drop website builders have a more user-friendly interface for beginners. All the design elements you need—such as text boxes, page sections, buttons and video players—are ready-to-go for you to place on your page and customize via a code-free inspector panel.
Pre-set animations will add personality, surprise and engagement to your page and can be added to your site’s elements without any code. Not only is it easier to trial and change the animated effects, an inspector panel gives you controls to customize the timing and speed of the effects.
Clickable add-ons like an online store, blog pages and lead capture forms will expand the functionality of your site without any additional development—cutting both the time and complexity to create business-generating websites.
And be sure to study detailed guides along the way, so you can apply your learnings in real time and get familiar with industry terminology like breakpoint, responsiveness and navigation. This guide on how to make a responsive website is a good place to start.
Use Wix Studio ’s drag and drop editor and no-code animations for your next site.
Can I start a web design business from home?
Starting your web design business from home brings great advantages like no commute time, significant cost savings and complete control over your work environment.
And though this also comes with its challenges, you can overcome them with these best practices.
Enlist time management for work-life balance: Different from project management, time management helps you organize your day across your different tasks, including any personal tasks that you may have to take care of while at home. Set a clear start and end for your work hours, as well as offline times for lunch and screen breaks.
Create a Zoom-friendly space: Video conferencing isn’t unique to working from home, but take notice of what’s behind you when you’re on camera for video calls. Make a good impression by clearing away laundry and dirty dishes, and find a space away from household interference.
Connect with online communities and local organizations: Without an outside office space, it can be more difficult to cross paths with like-minded professionals for shared learning and networking. But with a little effort, there’s a big payoff. Join online professional communities like Freelance Fam for web design freelancers, and Creative Crew for web design agencies. Find nearby events to attend via resources like Meetup .
Schedule in-person meetings: While it’s comfortable and convenient at home, health experts encourage getting out of the house daily for physical and mental well-being. Do this by finding time to meet with colleagues or clients face-to-face, whether for business meetings or casual coffee chats.
Learn more: Guide to Remote Work
Can I start a web design business with no money?
Starting a web design business will always require a small amount of money at the beginning. Why?
Registering your business comes with a processing fee that varies depending on your country or state.
Legal advice isn’t required, but spending a little bit of money to work with a lawyer at the beginning can save you a lot of disappointing (and preventable) loss. For instance, a lawyer can help you craft a solid client contract that protects you and saves you from any costly troubles.
Creating a website with your unique domain name comes at a cost, but gives you a portfolio to send to prospects and that will index to appear on Google Search.
However, there are plenty of areas at the beginning where you can manage your new web design business without incurring costs. Working from home relieves you of space fees; Google Sheets is free and flexible enough to manage project plans, timelines and finances; and some web design tools don’t cost anything for designers to use—your client will cover the cost for a website plan when it’s time for their new site to go live.
Even though you can get by with very little upfront investment, use your early client revenues to slowly build up your financial security. Try these common best practices:
Collect an initial deposit to support your first days or weeks of expenses
Set aside +/-10% of each payment as a safety fund for when business is slow
Save +/-10% of each payment that you can reinvest later in marketing or tools
Create a free account to build your next site on Wix Studio.
RELATED ARTICLES

How to build your community as a freelancer and why it’s so important, with Kyle Prinsloo
IDO LECHNER
.jpg)
A 5-step approach to landing freelance clients at scale
MARIA KEENAN

How much to charge for a website: a pricing guide for web designers
REBECCA STREHLOW
Find new ways FWD
Thanks for submitting!
By subscribing, you agree to receive the Wix Studio newsletter and other related content and acknowledge that Wix will treat your personal information in accordance with Wix's Privacy Policy .
Do brilliant work—together
Collaborate and share inspiration with other pros in the Wix Studio community.


How to Write a Web Design Business Plan

If you’re ready to take your web design business to the next level, creating a business plan is a great place to start. Whether you’re a freelancer who wants to go full time or a professional designer who wants to grow your web design business, a business plan can help you set ambitious goals and determine how to achieve them.
When done right, your business plan should read like a how-to guide, spelling out exactly how you’ll start, build, and grow your web design business. You’ll pitch your business, analyze competitors, identify risks, and set key milestones. You’ll also make financial projections, and share the operational plans, marketing strategies, and sales tactics you’ll use to get there.
Your business plan should address several audiences at once. It’s a powerful tool for you as you analyze opportunities and devise strategies for meeting your goals. It’s also a great resource to use when pitching clients , partners, and investors on the services you offer.
This versatility speaks to the ultimate value of creating a business plan. While it requires research and foresight up front, it will help you build a web design business that’s both successful and sustainable.
Key components of a web design business plan
Executive summary.
Your business plan should start with an executive summary. Think of this as a TL;DR for anyone reading the document: business plans are often long, and a user-friendly summary can make the read less intimidating.
Introduce the reader to your web design business, and summarize what they’ll find in your business plan. Provide a concise overview of the business’s mission, vision, and key objectives. Highlight the services you’ll offer, emphasizing standout features and competitive advantages that may pique the reader’s interest.
This executive summary should be short. If your business plan is 25 pages long, give it one to two pages. If it’s 10 pages long, write just a few paragraphs.
Though the executive summary is the first thing people will read, it should probably be the last thing you write. After all, it's tough to sum up the rest of your business plan when you haven’t written it yet.
Company description
Help clients, partners, and investors get to know your web design business by telling your business's story . Walk them through your background as a web designer, and share the company’s raison d’être: when, how, and why did you realize this business needed to exist?
This is a great place to build credibility. If past experiences or accomplishments set you apart from other web designers, highlight them. Similarly, if you’re working with a team, share who they are, what roles they’ll fill, and why they’ll make great collaborators .
You’ll also want to cover some nitty-gritty details, like the company’s legal structure (think: LLC, DBA, etc.) and ownership information.
This section should be concise, but comprehensive—about one to two pages long. You want to fully introduce your web design business without wasting the reader’s time.
Market analysis
To build a successful business, you need a clear understanding of your target customer, your competitors, and the web design industry at large. This information will live in the market analysis section of your business plan, which should be about two to four pages long.
Start by defining your target customer : who is your business trying to reach? Instead of aiming for all web design clients, identify a target market segment—a smaller group of web design customers with shared needs, interests, behaviors, or demographic characteristics.
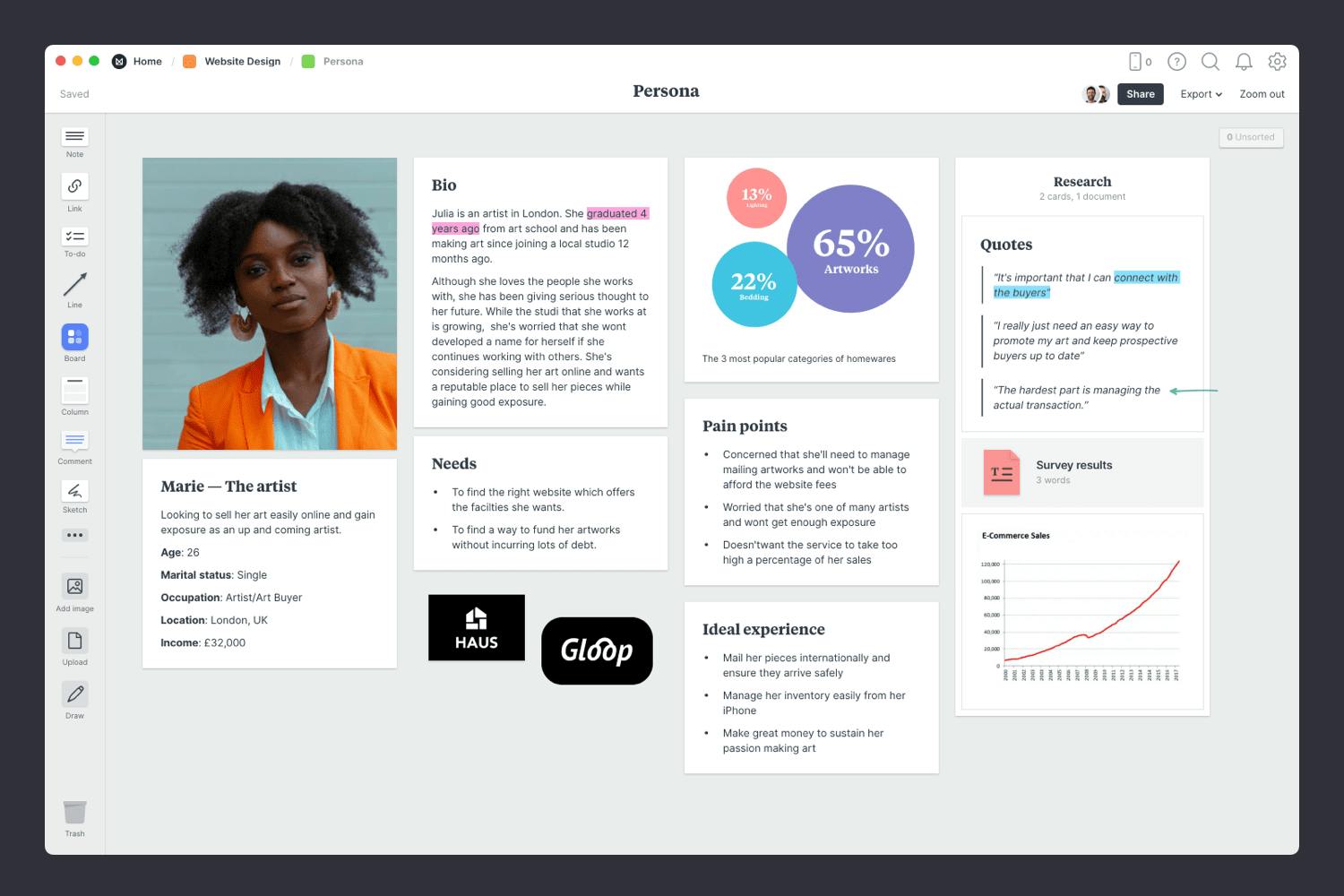
Research this group in detail, and use client personas to bring them to life. Client personas are specific but fictitious representations of your target customers. They can help you illustrate the challenges your target customers face and the impact your business will have on them.
With your target clients defined, you can analyze your competitors: which website design businesses occupy a similar niche ? Identify at least five competitors, and honestly evaluate their strengths and weaknesses. Then, clarify how you plan to compete.
Use your client research to pinpoint where your competitors are falling short. By delivering something they don’t (i.e., lower prices, specific services, etc.), you can stand out . Wherever possible, back up your assumptions with research. Cite trend data, keyword research , or testimonials that show your target customers want something no one else offers.
Round out your analysis with a critical look at your business model: what are its strengths and weaknesses? For example, a smaller target market may be easier to penetrate, but it caps the number of clients you can reach.
Then, assess the web design industry at large. Highlight trends you’re capitalizing on, new technologies you’re taking advantage of, or market weaknesses you’re circumventing.
Services and portfolio
Now that you’ve illustrated the need for your business, give your reader a glimpse of it. List the services you’ll offer , complete with sample prices . Establish your brand identity with a logo, mission statement , and style guide . And include examples of the work you’ll create. These can be relevant portfolio samples , case studies , or freshly made mock-ups.
Spend one to two pages fleshing out your business. Instead of scattering visuals throughout your text, store them in an appendix at the end of your business plan. This will keep your reader from losing momentum and allow them to skip ahead as they see fit.
Marketing and sales strategies
Once you have a great product, you need a strategy for landing customers and generating revenue. Dedicate one to two pages to the marketing and sales tactics you’ll use, and be specific. If you do the heavy lifting now, you’ll know exactly how to grow your business once you launch it.
List the marketing channels you plan to leverage, and establish a strategy for each one. Create a content calendar for social media posts , newsletters , and content marketing campaigns. Specify what you’ll do for SEO , post on your blog , and spend on paid advertising. You can also detail which networking events you’ll attend or host, how many cold calls you’ll make, and how you’ll generate referrals. Focus on the marketing channels that deliver real value for your business: where is your target audience, and how can you reach them.
Your efforts shouldn’t stop at landing clients. You also need to impress the ones you have. Zero in on your competitive advantage , whether that’s writing standout proposals , offering subscription services , or promising the best value around. Create a plan for regularly checking in with past clients , and consider how you can use discounts , packages, and promotions to keep them coming back for more.
Operational plan
Dedicate one to two pages to business logistics: what will your day-to-day operations look like?
Think about who you need to hire , what roles they’ll fill, and what responsibilities they’ll have. Compare office spaces, list essential equipment, and consider what web design tools you’ll need to do your best work. Factor in sneaky necessities, like WiFi and office supplies. You’ll also want to think about nice-to-haves, like snacks and coffee for your team.
Your plan doesn’t need to be exhaustive, but it should be practical. These expenses will affect your financial projections, so you want to be as realistic as possible.
This is also a great place to map out internal policies. If you have project management protocols , client communication best practices , or other in-house guidelines, detail them here.
Financial plan
Show that you’ve done your due diligence with a thorough financial plan.* Map out what your balance sheet, income statement, and cash flow statement will look like every month until you break even. Then, keep going until you reach profitability.
These financial projections should be pragmatic and thorough. Clarify where you’ll get the funding to start your business . If you’re working with investors, list your investment terms. And include every cost you can think of: taxes, depreciation and amortization, operational expenses, and more.
Keep your growth estimates conservative, and explain your math. Don’t expect to gain new clients without increased marketing and sales efforts, and don’t assume you can raise your rates without investing in new tools or team members.
While any charts, graphs, or spreadsheets you create will live in your appendix, you should still spend one to two pages contextualizing them. Back up your numbers by explaining the calculations you’ve done and the assumptions you’ve made in your forecasts.
Milestones and timelines
While your financial projections offer a timeline for profitability, there may be other major milestones you’re keen to meet. Ask yourself what success looks like at different stages, and create a one-page timeline detailing when you expect to reach each landmark.
This timeline will help you track your progress as you scale your business . If you miss a milestone, you can analyze why—and adjust the rest of your expectations accordingly.
Risk assessment
While it may seem counterintuitive to end on a low note, thoughtfully addressing risks is a great way to build trust. Dedicate one page to the challenges your business may face, and explain how you’ll handle each one.
By thinking through and planning for the worst case scenario, you can show partners and investors that your business is in good hands. You can also confidently take the next steps in your business journey, knowing that starting a website business isn’t as intimidating as it seems.
As a reminder, your appendix should hold any visuals referenced in your business plan. That includes examples of work, style guide resources, financial projections, and more.
This appendix can be as long as needed. Between your portfolio, style guide, and financial projections, you’ll easily clear two pages. Just be cognizant of your reader’s time and attention. Only feature resources that are illustrative or impactful, and ensure your appendix is easy to read.
Creating a business plan will show you how to start a web design business, ensuring you’ve accounted for every cost and contingency. Over time—as the industry changes and your goals evolve—you can adapt your business plan to reflect your current ambitions.
Your web design business plan should include:
Executive summary (one to two pages)
Company description (one to two pages)
Market analysis (two to four pages)
Services and portfolio (one to two pages)
Marketing and sales strategies (one to two pages)
Operational plan (one to two pages)
Financial plan (one to two pages)
Milestones and timelines (one page)
Risk assessment (one page)
Appendix (two or more pages)
Check out Squarespace Circle , Squarespace’s program for professional designers. Along with exclusive content, discounts, and other perks, Circle brings professionals together from all across the globe to exchange advice while connecting with new clients and collaborators.
Lindsey Lanquist is an experienced writer, editor, and content strategist. As a contributing writer for Squarespace (and an amateur web developer), Lindsey enjoys making website building more approachable. She also has a soft spot for all things business and entrepreneurship, and she loves helping people find new ways to grow their businesses.
Web Design Nightmares: Spine-Tingling Situations and How to Fix Them
How to transform your client's website for the holidays.
How To Start A Web Design Business?
- Matan Naveh
- on Business
- Updated on: 06.07.21

Starting a web design business is an ideal opportunity. The industry is growing at a rapid rate and now’s the time to invest in creating a successful brand. However, it is a competitive industry so it’s important to carefully lay the foundation for your business so you can avoid those “Wait, what???” scenarios that too many first-time business owners face.
So, in the following guide, we’re going to look at everything you need to do to become a successful web designer and business owner. You’ll learn:
- How to choose your design niche
- How to set your rates
- How to attract new clients
But first, let’s look at your current situation and make sure you’re in the best position to start a business.
How to Start a Successful Web Design Business
- 1. Pick a Web Design Niche
2. Decide Which Design Services You’ll Offer
3. set your company goals, 4. set your rates, 5. choose a name for your design business, 6. set up the legal stuff, 7. create your digital branding, 8. build your design business website, 9. get your business software in place, 10. start building your online profile, 11. find new web design clients, 12. make time for education, 1. pick a web design niche.
Unless you have a ton of experience in a specific industry or building websites for certain kinds of folks, this might seem like an impossible task. Plus, why bother committing yourself to only one niche if you could design websites for everyone ?
There’s actually a lot of value in choosing a niche as a web designer or web developer.
For starters, it’s so much easier to sell yourself to potential clients when you can say:
“I create beautiful online stores and shopper-friendly experiences for companies across the UK.”
“I’m a web designer .”
Having a well-defined niche also helps you more quickly identify leads that are a good fit for your business. You might not think that’s a big deal now, but opening yourself up to any and every job will only lead you down a time-consuming rabbit hole looking for new clients.
Instead, take some time right now to choose a niche for your business . It’s okay if it evolves over time. But, for right now, you need to lay down a clear path for yourself and the niche is the first step in doing that.
How to Choose the Perfect Web Design Niche
Ideally, you’ll operate within this niche for a long time to come, so it should be something that you’re passionate about and have the ability to succeed in . If either is lacking, it’ll be hard to stay committed to the work.
First things first, look at your past experiences. Were there any industries you enjoyed working in or you found particularly rewarding? This goes for your experiences as a web designer as well as in other roles.
Then, think about what it is you excel at and where your strongest skills lie. Are you more of a designer or a coder, or something in between the two? Do you have a specialty, for instance UX design or frontend development ? You should also settle on one CMS , too. (If you’re here, that’s most likely means it’s WordPress. )
You might also want to narrow down your niche by location . That doesn’t necessarily mean opening an agency and buying office space downtown, but it does mean that you’ll focus on serving the local business community from wherever you operate.
Once you’ve settled on a niche, do some research to make sure:
- There are opportunities within this target niche.
- They can afford to pay for the kinds of websites you build.
When you’re happy with what you’ve come up with, move onto the next step.
Look around at the existing web design solutions being offered to your target niche. What do they consist of?
Are they solely offering to build a website for a flat fee or are there other services baked in? How about web design-adjacent offerings, like website maintenance, managed hosting or consulting?
These days, it’s a good idea to consider ways to bring extra value to your client relationships. And the reason why is simple:
Website builder technologies like Wix and Weebly have made it easy for consumers to:
- Build their own websites.
- Pay a small monthly fee for them.
- Get their businesses online in a matter of days instead of weeks or months.
- Not have to worry about buying web hosting, themes and plugins or maintenance services.
In the minds of business owners, this is a huge win. All those annoying things they don’t want to worry about or pay for seem to be taken care of for them.
Unfortunately, WordPress doesn’t inherently make any of this easy for business owners. Which is why when you’re setting up your business, you need to figure out a way to make both your web design services and the WordPress CMS the most attractive option. It also doesn’t hurt that it’ll put more money in your pocket at the end of the day.
So, what can you reasonably offer to clients that they’d find valuable?
Finn & Gray , for example, offers a multi-pronged approach:

This agency provides clients with the following services:
- Logo and brand design
- Photography and videography
For businesses that are just getting off the ground, this would be immensely helpful as they could use the same agency to take care of everything for them.
Then you have a company like Four Trees Media that offers digital, print and social media services:

For companies that intend on doing more than just sitting behind a website — like networking, advertising, growing an online community, etc. — offering a well-rounded service like this would make your business an attractive option.
Or you could start simple. This is how Proxy handles it:

There’s one package for branded web design and it includes the essentials a business would need to get a WordPress website off the ground:
- Development
- Search engine optimization
- Managed hosting
This kind of solution is great for those business owners who don’t want to worry about the technical side of a website and would prefer to offload it to someone else.
But you need to consider what your niche and audience will find the most valuable. You should also only offer services you know you can deliver on.
That said, don’t feel like because you don’t know the first thing about something like WordPress security that you can’t add monthly maintenance services to your plans. There are plenty of tools and third-party companies who can handle that work for you while you still make a profit on it.
Before you start building everything out, I want you to take a moment to look ahead to the future. Without a roadmap for your business, it’ll be hard to steer yourself in the right direction.
Answer these questions to put yourself on the right track:
What is your company’s mission?
Sum up what you do, who you serve and why you do it in one or two lines. Then, come back to it whenever you need a reminder of why you started this business in the first place.
How do you want clients to look at you?
As a freelance designer? An agency they contracted for help? A business and marketing partner? A digital specialist? Give yourself a name, one that strongly resonates with the role you play in your clients’ lives.
When do you want to sign your first client by?
Be realistic. If you have an existing list of clients to pull from or ask for referrals from, landing your first client in a week or two is a reasonable expectation. But if you’re starting from scratch, give yourself at least a month or so to work out the kinks in your pitch and presentation and not feel incredibly pressured to close any client that passes your way.
How many clients do you want to work with each month?
Notice how I said “want” instead of “can”. There’s a difference between maxing yourself and your resources out to the point of burnout… and taking on a reasonable amount of clients so you can always give your best. Be kind to yourself and your clients. Set a limit on how many clients you can reasonably serve each month.
Where do you want to be 1 year from now? How about 5?
This could pertain to how much money your business is generating or how many clients you’re capable of taking on. It could also pertain to what kinds of services you offer. Perhaps your goal is to move from solopreneurship to running a full-blown agency by Year 5. Or maybe you want to sell your agency by then.
Give each of these questions some serious thought and record your vision for the business. This’ll help keep you motivated even on your hardest days.
This isn’t always the easiest thing to think about, especially if it’s early in your career as a web designer or developer and you’re feeling a touch of impostor syndrome.
But here’s the thing:
If you don’t charge a competitive rate on Day 1 and are willing to let prospects low-ball you or, worse, ask that you work for free, it’s going to be a long while before you can start demanding the kinds of rates you deserve.
So, here’s what I’d recommend you do to come up with pricing for your business:
- Find out what the competition is charging for the same services.
(e.g. $7,500 for an optimized website)
- Use the average competitor’s rate (or your own, if you have one) to figure out your monthly revenue based on the number of clients you expect to have.
(e.g. $7,500 x 2 = $15,000/month)
- Personal branding, web hosting and other things needed to maintain your site
- Marketing and advertising costs
- Software fees
- WordPress themes and plugins
- Office rent (even if you work from home) plus utilities
- Insurance fees
- Tax payments (you should put aside estimated taxes every month so you’re not scrambling at the end of the year to pay them)
- Employee-related costs
(e.g. $2,500/month)
- Subtract your estimated monthly expenses from monthly revenue.
(e.g. $15,000 – $2,500 = $12,500)
If you want your business to be successful and you want to feel good about the work you do, you have to make a profit. It’s okay if you don’t have an exact number just yet.
That said, don’t just look at your profit margin and call it a day. You should also consider the value aspect of what you do.
For example, if you work with software companies that sell licenses to enterprises at $1,000 a pop, a well-built website could realistically make them tens of thousands of dollars in their first month alone. A website that costs $7,500 would be a steal for them and I’m not sure you’d want to send that kind of message.
So, again, this is why we’re going through this one step at a time. Look again at your niche and figure out what kind of value they’ll get from the website you build for them. While it’s important that you cover all your expenses, it’s just as important that you price your services based on their value to clients as well.
A common question I see in my freelance and entrepreneur Facebook groups is this:
“Should I name my business after myself?”
Let’s say you start as a solo web designer , so you figure using your own name to brand everything is fine. This is what clients as well as the WordPress community have come to know you by.
But what if you decide you want to add a team to the mix? Your name could become problematic. For starters, clients might still ask for you or fill up your inbox with requests when it’s no longer even you designing websites .
For some web designers and web developers, the ultimate goal is to pull back from the design or coding end of the business and to run the show. So, you’d want your business to have a name that’s different from your own.
You also have to think about how your business name sounds to your target audience. For instance:
- Is it easy enough to remember?
- Is it too difficult to pronounce?
- Does it sound too much like another company?
- Does it sound like you work in another industry or with another niche?
- Will prospects be turned off because it’s location-specific even though your services aren’t?
Start spitballing ideas and run them by people you know. Friends. Family. Former colleagues. Get a gauge for how they feel about it.
And when you’re happy with what you’ve come up with, buy your domain name as soon as you can!
This is a tricky one to cover because it all really depends on what kind of company you decide to create and where you are doing business from. In the United States, for instance, we have to deal with things like:
- Paying for business licenses and associated fees.
- Registering with and filing local and state taxes.
- Securing various business insurances.
- Developing an iron-clad business contract .
And if you decide to create a WordPress agency on Day 1, you also have to concern yourself with employee- or contractor-related matters, like salaries, taxes, benefits setup, etc.
So, here’s what I’m going to tell you for this one:
Do your research.
Go to your local government’s website and make sure you’re in full legal compliance when setting up your business. Then take a look at the things you need to do to protect your business. Hiring an attorney probably isn’t necessary, but buying something like liability insurance might be in order depending on the kinds of clients you work with and how much your services cost.
As a web designer , I’m sure you’re familiar with what this involves. Even if you don’t do brand design , you know to ask for these elements before a project starts. You also know how much easier it makes your life as well as marketers’ lives when clear and consistent branding is used from the get-go.
So, make sure you spend time building out this visual identity for your business before you start worrying about it for other people.
At the very least, you’ll want to create:
- A logo (with variations for purpose, background and channel)
- Font pairings
- A color palette
- Image style
- Voice/personality
It wouldn’t be a bad idea to put everything into your very own style guide either.
This way, you’ll have a resource you can turn to if and when you decide to revamp your branding or your website. It would also be useful if you have freelancers or employees working for you. Something like updating your website or content can and should easily be outsourced to others when you’re focused on building a successful brand and business.
One of the nice things about being a web designer or developer is that you don’t have to worry about this part of the startup process. That’s why I’m not going to tell you how to build your business website with WordPress.
What I want to do, instead, is to give you some quick pointers on things you should do to make your life easier:
Make your own website one your clients would pay for
Your portfolio is going to do a lot of the heavy-lifting in terms of demonstrating your prowess as a web designer or developer. However, your website itself is something you can use to impress potential clients.
By building a site they’d be willing to buy (at the highest price point you’re asking for), it’ll be so much easier to gain their trust. “See what I did here? We can do the same for you!”
Make sure it’s free of errors
You can’t give clients any reason to call into doubt your abilities as a designer. The second you do, they’re going to question every decision you’ve made and it’s going to make your life a living hell when it comes time to ask for their feedback.
By ensuring your website is free of errors, you can ensure that their first impression is solid.
Include testimonials
As soon as you start wrapping up jobs with satisfied clients, remember to ask them for a testimonial. It might feel awkward at first, but think about how hard it is for you to trust a service provider you don’t know when you have little proof that they’re qualified to do what they claim.
With testimonials clearly displayed on your website, you can clear up doubts they have about taking that next step and filling out your form or giving you a call.
Optimize it for search
From this day on, you’re no longer just a web designer or web developer . You’re a business owner. And business owners have other responsibilities than building websites .
One of the most time-consuming responsibilities (if you let it be) is the hunt for new clients. However, if you set your website up to rank for the right search terms (e.g. “WordPress designers near me”, “UX designers ecommerce”, “digital agencies Austin”), it can do some of that work for you.
Don’t worry. You don’t have to be an SEO pro to do this. Start with one of these SEO plugins to get the ball rolling.
Automate prospecting
Once your website starts appearing in organic searches and you have prospects interested in working with you, don’t just send them to an open-ended contact form . Your website can automate the prospecting process, too.
What I’d recommend is creating a form similar to the one ecommerce design agency SAU/CAL uses:
It has a small footprint, asking for basic contact details. However, it also allows prospects to fill in extra details about their store, what they need, timeline and so on. Not only does this help the agency vet leads and make sure they’re actually a good fit, but it helps make the discovery call go much more smoothly.
You could also take this a step further and embed an online scheduler like Calendly into your site and ask prospects to schedule a time to chat so you don’t have to do the back-and-forth dance over email with them.
Up to this point, you probably haven’t spent much money on your business. That’s going to change in this stage. While you can certainly get a number of business tools for free to start, you’ll eventually have to spend money on them. It’s the only way to ensure your company maximizes its productivity and profitability every second of the day.
Here are the ones you should have in place by the time of launch:
Project Management Software
Even if you work on your own, there are just too many moving pieces as well as projects and clients to keep track of. Project management software helps keep teams big and small organized and projects delivered on time.
It’s also a dedicated space for you to develop and document your processes — both for your projects as well as internally.
You can use this tool to develop a series of templates as well. So, any time you identify something you do over and over again (like a specific email you send to clients or a new project folder you set up at the start of every job), simply templatize it and save it here.
Plus, by saving your processes and templates to the cloud with one of these platforms, you can empower your team (if you have one) to update and improve them as they see fit.
Recommendations:
- Asana (best for solo)
- Trello (best for small teams)
- Monday (best for agencies)
Contract/Proposal Software
Have you ever heard of scope creep ? How about late payments? Or, even scarier, clients that ghost you? It can be nerve-wracking entering into any new relationship, but when money, reputation and your sanity are on the line, you can’t afford to enter one too casually.
That’s why you put a website proposal and web design contract in place to ensure that all parties are officially in agreement on the scope of work and the terms of the relationship. It’s the best way to assure your clients that you’re legit and it’s the safest way for you to do business.
Accounting Software
You’re going to need help managing your money and an accountant might be a little too pricey at the start. That’s fine because there are plenty of accounting tools that help with things like invoicing, payment processing, as well as general bookkeeping.
Time-tracking Tool
Really, you should be billing clients a flat hourly-rate for the work you do, be it a one-time payment for a website or a monthly fee for an ongoing service. It’s still a good idea to track your time.
If you work on your own, time tracking allows you to see how long it takes to complete individual tasks and entire projects. This data will help improve your scheduling and may also give you a valid reason to increase your rates.
If you work with a team, you should enable time tracking to get insights into how long it’s taking everyone to complete different tasks and phases of your projects. You don’t want your team to feel like they’re being monitored or rushed through their work. You just want to make sure they have enough time to get done what’s needed, which allows you to more accurately forecast projects and create realistic timelines for clients.
Design and Development Software
This seems like a no-brainer, but I’d recommend you explore design and development tools that enable you to collaborate with others. By simplifying collaboration and handoff, you can get jobs done more quickly, produce better results and have a happier team.
Many of these tools have collaboration features built in, so check on your existing ones before exploring alternatives.
Human Resources Software (Optional)
If you decide you want to expand your web design business beyond yourself, you’re going to need tools to manage your team. This will ensure you have all information on employees and contractors safely stored as well as things like taxes and benefits automatically handled for you.
Which software you use depends on whether you hire contractors and/or employees. It also depends on how big your company is at the moment. A good one to start with, though, is Gusto . Finally, it’s important to pay attention to the type of laptop you’re using. Make sure you have the right kind of PC or Mac that’s most conducive for web design projects .
I originally set out to show you how to start a web design business. All of the steps before this will allow you to do that. However, before you go looking for new clients, build out your online profile a little bit.
Remember: It’s not just your website that clients may go looking for or encounter online.
So, while the website needs to be the central informational hub they eventually arrive at, you’ll want to have a presence on other channels as well.
Here’s an example from Google and Zen Den Web Design of how you eventually want this to look:

You can see that this design agency has done the following:
- Provided Google with business details through a Google My Business account.
- Created a Facebook business page.
- Claimed its listing on Yelp.
Keep in mind that everyone’s online presence is going to look a little different. You need to build one out for yourself that makes the most sense. For example, do you need:
- A Google My Business or Yelp account to reach local business owners?
- A Facebook business page?
- A Facebook group to grow your community?
- A LinkedIn page for recruitment?
- A Quora account to answer questions and help potential clients find you there?
Just keep in mind that for every profile you set up, it needs to be regularly managed and closely monitored. If you don’t have the capacity for that, then just focus on your website and one or two social media channels for now.
Technically, everything you’ve done here will help you get web design clients . But like I mentioned before about SEO, you don’t always want to be on the hunt. It’s a time-consuming and exhausting process that’s going to take you away from paid work and building relationships with existing clients.
That said, your SEO work is going to take some time to kick in. In the meantime, here are some ways to get in front of high-quality prospects:
Ask existing or former clients for referrals. If they were great clients, there’s a good chance they’ll know other awesome business owners that need your help.
Connect with your “tribe” on social media . There are tons of groups on Facebook and LinkedIn where you can connect with other small business or agency owners who need clients or are maxed out and want to refer qualified prospects your way.
For instance, this is a post recently shared in the Web Designer Boss-Ladies group on Facebook :

Reach out to your personal network. You never know, a relative, friend or former colleague might know of an opportunity that would be perfect for you.
Publish new content to your website. Content marketing isn’t just useful for raising your profile in search or on social media. It can help potential clients find knowledgeable and talented designers or developers who understand their pains and know the exact solutions needed to ease them.
You can also use this space to communicate your mission and values, just as Wholegrain Digital does:

Offer a lead magnet. If you don’t have time to do a lot of blogging (or the funds to outsource it), put together a free and valuable resource to give away on your website, like a template, checklist, or ebook. Just remember to set up a sales funnel so you can automate pushing those leads through to conversion.
Scour job boards for good opportunities. Try to stay away from freelance marketplaces that require you to pay a fee for every job you secure. Instead, use resources like Indeed and LinkedIn Pro Finder to find reputable and high-quality clients .
Cold reach isn’t always a bad idea , especially if you’ve taken the time to research the company and website. Just make sure you actually qualify them as a lead, have a valid reason for reaching out to them (i.e., their website sucks), and have a plan for how you can fix it.
One of the problems you may run into when your business starts to pick up speed is stagnation of your design skills. It’s not as though you’ll forget how to build websites, especially if you’re working five days a week.
However, web design changes pretty quickly. One minute, every website is using lead generation pop-ups to greet visitors… and the next, they’re using AI chatbots to generate leads and get the conversation started.
So, among everything else you must do as a business owner and web designer to succeed, you’ll want to make room for ongoing education.
The easiest and most pain-free way to do this is to subscribe to a few of your favorite web design or development blogs . This way, you’ll always have the latest news , trends and changes waiting for you in your inbox.
Another thing you can do is carve out time for more formal education . And, no, I’m not talking about going back to school. There are so many other ways to accomplish this these days:
- Take free classes with a platform like Khan Academy .
- Play around with new coding or design techniques in online playgrounds like CodePen .
- Attend real-world training, collaboration, or networking events through WordCamp or Meetup .
If you want to ensure that your business does better with each passing year, keep educating yourself (and your team) so you’re always poised to deliver the most value.
The Challenges of Starting Your Own Web Design Business
To be fair, there are a ton of benefits associated with running your own small business or agency. You get:
- To set your own prices.
- Total control over your career and the direction of your business.
- Flexibility in terms of where, when, and how you work.
- Greater fulfillment working with clients you like, respect and can make a difference in the lives of.
But there are challenges, too.
For one, you’re the boss now, which means you’re responsible for making sure that everything runs as it needs to.
This goes beyond just successfully launching client websites. You have to make sure you’re making more money in your business than you’re spending on the business. You have to become really good at managing client relationships (and perhaps employee relationships, too). You also have to balance web design work with sales and marketing tasks.
Being the owner of a small web design shop is a lot of work. It costs money, too (as you’ll soon see).
Then there’s the fact that how you enter this opportunity can make or break the business.
For instance, let’s say you currently work full-time at a design agency, but your contract has a strict non-compete. When you leave, you might have to start your business with a new set of clients in a completely different niche. It’s going to take a lot of work to build your portfolio and reputation back up again if you have no previous work or contacts to leverage.
It’s not impossible, but it does make it harder.
Or let’s say that you’ve recently graduated from university. You have a pile of loans and expensive monthly bills that need to be paid now that you’re out in the real world. You’re having a hard time spending anything more than the bare minimum your business needs to get off the ground.
Without a healthy safety net of cash behind you as well as the time and funds to put into building your business today, it’s going to be difficult to ever get to a point where you generate a steady and predictable income from it.
Whatever your situation, just keep in mind that you won’t be able to launch this business tomorrow nor will it become an overnight success. It takes time, money and effort to get a business off the ground and, if you’re not in the right space to do that, you may want to postpone this until you’re ready.
Wrap-Up (Plus, a Bonus Tip!)
You wanted to learn how to start a web design business — and the 12 steps above will certainly set you down the right path. However, I want you to keep one very important thing in mind here as we wrap up:
If you do not take care of yourself, you won’t be able to take care of your clients.
In other words, if you’re hustling like crazy to launch this business and take on as many clients as possible, there’s a good chance you’re going to burn yourself out. And when you’re exhausted and can’t see straight and your body is killing you from sitting around for 10+ hours every day, your head isn’t going to be in the right place for this. You’ll rush through your work, get agitated with clients who mean well and the quality of output will decline.
This can happen in the very early days of a business as well as in the years ahead.
So, starting as early as possible, set up the following burnout-proof practices to ensure that you and your business always perform at their level best:
- Set a schedule and stick to it.
- Create boundaries within your workspace as well as with clients.
- Take weekends off and spend time with people you care about.
- Schedule vacation time at least once a year and build that time off into your pricing structure so you don’t see it as a “loss” you have to make up for.
- Connect with and support other creative business owners who’re in the same boat.
If you have a team working for you, foster a working environment that encourages these same best practices. No one is going to be of any use to your clients if you’re all struggling to get through the day. And you don’t want to let all the hard work you’ve invested in this business go to waste because of that.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails, and agree to our Terms & Conditions and Privacy Policy .
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Unlimited Websites
- Unlimited Upload Size
- Bulk Optimization
- WebP Conversion

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Craft or Translate Content at Lightning Speed
- Super-Fast Websites
- Any Site, Every Business

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Marketing & eCommerce Features to Increase Conversion
Don't Miss Out!
Subscribe to get exclusive deals & news before anyone else!
Thank You! You’re In!
Don’t just sit back—dive right into our current plans now!

- Our Approach
- Search Engine Optimization
- Website Design
- Website Examples
- Paid Ad Management
- Other Amazing Services
- Case Studies
- Hook Company Culture
- Careers / Join Our Team
- Free Contractor Social Media Course
- Free Lead Gen Audiobook
- Free Roofing Lead Gen Course
- Hook Better Leads Podcast
- Free Video Demo
Options and Tips for Creating a Web Design Business Plan
Don’t get too intimidated by writing a web design business plan, a lot of it just means getting down onto paper things you likely have been considering anyway. According to Entrepreneur “Writing…
Estimated Read Time: 40 minutes

Don’t get too intimidated by writing a web design business plan , a lot of it just means getting down onto paper things you likely have been considering anyway. According to Entrepreneur “Writing out your business plan forces you to review everything at once: your value proposition, marketing assumptions, operations plan, financial plan and staffing plan.”
If I can do it – and go from 1 to 10 people in three years, you can too 😉 My wife will tell you… I’m no genius.

Table of Contents
Main Points in a Web Design Business Plan Outline:
1. business concept –.
What is the web design industry like in your immediate area and region? What are the high-level possibilities for the success of your web design business? What are the prime differentiating factors and how you will set yourself apart from the competition?
2. Who is the market for your web design firm?
Who are your customers? Are you serving only mid-sized businesses? Only editorial publications? Churches? Non-profits? Teenie tiny mom and pop shops? Fortune 500 companies? What niche are you looking to serve? What is the demand like for the service? And this leads us into our next question.. What does your pricing need to look like to serve these customers? And it’s not always getting your price down into affordability; maybe you need to price higher so that your company seems more professional and that you can offer above and beyond service. “Price high and justify.”
3. Income and Cash Flow Statement, Balance Sheet etc.
“Start by estimating the revenues generated by an average sale. Then subtract the costs that change with each transaction, like sales commissions and costs of producing the products sold. The result is your “unit contribution.” Next, predict your monthly overhead, or expenses that don’t vary directly with sales volume, such as rent, salaries, utilities, legal fees, and accounting expenses. Finally, divide your monthly overhead by your unit contribution. That number will tell you how many transactions you’ll need per month to break-even.” From this article on Inc. of The Basics of a Business Plan by the Numbers.
Get started with this One Page Web Design Business Plan
General Principles for writing a Web Design Business Plan:
1. Keep your business plan short and simple.
Go for it right now with this One Page Web Design Business Plan .
2. Use visual charts to quickly show key numbers.
3. Do what you do best, and make it look professional.
4. Ask key questions like what will be it’s annual revenue in a year, and in 5 years.
5. What things can I delegate? Sales, Technical or others? How will you attract these people to help, and what will be your key differentiators of process and culture?
6. Is the business plan going to help you raise money?
7. How much of an initial investment will the business need?
Tools for Creating a Business Plan:
1. LivePlan.com – Visual planning tool, helpful if you really don’t know where to start. It will give you the sections and the template is already there.
2. The Art of The Start 2.0 (Book by Guy Kawasaki) – “It’s most relevant for technology or IT companies, but he has a way of writing that’s very clear, very to the point. There’s not a lot of pedantic info that you’ll find in textbooks.”
3. Score – Business Planning Templates – Quickly assess your marketing plan, Free business listing list for search engine optimization, Marketing must haves etc.
Thank you for reading! Share the love. 🙂
Keep the content coming, by tweeting this.
Other Links related to Web Design Plans:
- Web Design Sample Business Plan – Executive Summary
- 9 Steps to starting your freelance web design business – Business Tuts
- Plan a Web Development Business Part Two- BPlans
- How to Make a Business Plan for a Website Development Startup – Color Whistle
Getting Your First Web Design Clients
My first web design client was my future mother-in-law, a real doozie. A non-profit, I was paid $500 and an iPad. I’ve also been paid as little as – negative $ for making a website, because I was so eager for real world experience. Do you want a website? I want to give you one.. just let me pay for your hosting and I’ll make the website out of the salt from the sweat of my children.
Don’t sell yourself short. Charge a decent amount.
So the first real website I sold was a couple months later. I was just learning WordPress and I sold a site for 10 monthly payments of $250 dollars. Because it was a fairly simple marketing website and didn’t have a ton of custom features on it, this was actually a pretty solid deal for a starting out web designer.
The first half of selling yourself as a web designer is evidence. Let’s see the goods.
Make sure you have a decent portfolio out there, that you made yourself..
I don’t care if it’s on WordPress, straight HTML, or Ruby on Rails. Get that thing out in the open, give it the best you got and make sure it shows the best of your best work. Code up a non-profit’s website for free if you have to, and show as many real projects as you possibly can. I iterated on my website 3 times, with 2 live at my domain before I ever got my first real set of clients. It doesn’t need to be perfect, it just needs to exist.
Here’s my site I made in 2012 (click here to see it in the Internet Wayback Machine):

Here’s the site in 2013 (click here to see it in the Internet Wayback Machine):

Yes.. I agree my portfolio was a little weak at this point, but guess what? I was getting clients. I wasn’t by any means, raking them in, but people I knew were coming to me and asking if I could help with their website or help them make a new website. I was eager to be of service, and make enough money to stop bussing tables.
Let the world know you’re making websites now.
Change your job on Facebook to ‘Self Employed Web Designer’, change your LinkedIn – don’t put Aspiring Web Designer in your Twitter profile, put Web Designer. You’re a big boy (or girl) now. I personally took a good hard running jump at web design, and with one client and one month covered in expenses jumped out into the market as a web designer. No more restaurant job (which for me didn’t pay THAT well anyways.) When people hear that’s what you do, and you take a friendly and helpful attitude when they reach out, or you offer your services you can quickly earn some awareness around the new service you offer.
Don’t wait until you have it perfected, just go for it.
I’m not suggesting you make the new 3M website, or try to sell yourself as a ten year veteran of website design. You can, however, say you will go above and beyond for a client as you are starting out fresh and will do everything in your power to make them an excellent website. If you’ve created a couple of examples, then that can help adjust expectations and although you may need to put ungodly amounts of time into your first couple websites you will earn your chops in the struggle. You’ll figure out how to z-index a logo over the top of overlapping nav div.
In defense of the designer-developer.
Yes, I’m suggesting you will have to write code. Can you sell a website for $2,500 dollars and give half of it away to a front-end developer when you’re starting out? Perhaps, perhaps not. I personally couldn’t, and so… I learned to code. Basics at first, how to modify WordPress themes ever so slightly with CSS. Then cutting and splicing bits of PHP, then eventually writing my own themes from scratch. This is why I suggest having a couple of websites under your belt before really having someone pay you for your web design services; you can find the rhythm that works for you. If you are an epic visual designer who can confidently charge $5,000 for your first website you could potentially find the right person to develop it for you and you can pay them adequately to make it good. It’s really to each is own, because I preach design/development, and you have an equally right person 2 doors down who wouldn’t touch a CMS to save his life. Literally … my old neighbor above me would sell sites for 7-8k and I thought he was an internet god. He would write the HTML, CSS, and Javascript (In Dreamweaver, hello throwback,) and then outsource custom Content Management System development for 2k. I just wanted to learn how to not pay that 2k .
Other ways to promote your new web design business
- Look for ways to trade your services for advertising : I sold my services in an auction by a Minneapolis newspaper in exchange for adspace in their lifestyle magazine VitaMN.
- Get every viable social media handle/url under the name you’re using to freelance , promote yourself vigorously on TWO of these, and understand you’re not going to do ALL of them well .
- Make a list of all the acquaintances who have small businesses, and that could use a website. Send them a quick note, and always be of the mind that you’re there to be of service – not sell.
- Go old school and create a flyer : I put boots on the ground and peddled my wares (a one page services sheet – without pricing on it) around every business that I could open the door to in my area of Uptown Minnesota. I focused on what I did that was different. Alot of times this is personal service, since you likely have less clients and more time and attention than alot of web design shops in town. – To be perfectly honest, this didn’t get me a client. Maybe what I’m really suggesting here is hustling your ass off and being as present as possible… take every opportunity to share what you do until you gain momentum.
- Put out content on a blog on your website and promote it on social media : Don’t sell dude. Don’t do it. You can still see my oldest posts on this blog that are salesy… it’s not going to kill your blog, but it’s really boring and no-one wants to read those. Just give as much value as you can, share your experiences and focus on the ONE SERVICE you are really trying to sell and things you’re learning in that discipline. Use it as an opportunity to dig deeper into your craft, and to share as you go.
Price High and Justify
After you promote the living shit out of yourself on social media, talk to your long lost friend with a supplement or house painting business, and make a few mistakes it’s time to price high and justify . You have to charge what people will pay, but as soon as you can push that number up as high as it can reasonably go. Why? If you have high prices it means you can make more excellent work! Justify the price with above and beyond service and you’ll feel great about what you do. Your work will mean more profitable businesses that benefit from the excellent websites you make. It feels good to help people feed their families by helping them get the word out about what makes their business special. And in the end, that’s what it boils down to for me.
Make Sure Your Process Differentiates You from Competitors

It’s important to recognize what your business’s competitive advantage is, and unless you want to build a business that depends upon what’s special about YOU as an individual you have to draw out and nurture the special things about your process. To focus on your own unique specialties alone builds a prison fortress around you, and if you ever want to hire or contract out parts of the business you’re stuck with a business that only works with you sweating away at the center of it; the wizard behind the curtain, slowly getting too tired to perform at the same level.
So for me the key pieces of my web design process as I am learning to define them are:
1. responsiveness to changes that clients need..
– Example: Client asks for a lighter color scheme in development, instead of fretting we work hard to satisfy the request and push back when appropriate to keep within a reasonable budget.
Key to fulfilling: Web design services should not be dirt cheap, and if they are they aren’t taking into consideration the time it takes to build something fully customized for the business’s needs. Templated solutions get generic unfulfilling results. (However, I still feel that for some customers templated solutions such as Squarespace.com and WordPress Themes from Themeforest without custom code can occasionally fulfill their needs and suggest that they try those routes if their budget doesn’t allow to really hire someone to do it right.)
2. Examining the overall market for the client and tailoring the content on the site to the scenarios that could be useful to their favorite kinds of clients.
– Example: Your site is serving people who just suffered hail damage to their home, we assess that a key to surprising and delighting these types of customers is serving up content that is about how to buff out hail damage on their car.
Key to fulfilling: It’s crucial we think about the psychology of the people coming into the site. This is the number one question we ask when making a website: “how can we serve your ideal customer with this content, this imagery, the messages we’re sharing and the story we’re telling.”
3. Building out the main service pages of the website in the hope that the content will attract new customers, making key items like ‘contact us’ and ‘buy now’ super easy to access on the main promos, sidebars, and at the end of content.
– Example: Adding bigger content pieces after key visual blocks on service pages so that the service page is indexable by Google and people who want to really dig into what you have that option. Big old juicy buttons that say “Contact us now” or “Request a quote” are super obvious and surrounded by trust factors such as positive testimonials, industry badges, a phone number, or 3 key differentiating features in bullet points.
Keys to fulfilling: It’s important not only to think about how people are going to perceive this site when they get there but how they are going to get there in the first place. By thinking about big content pieces that could provide big value for the client during the design process, the website can be built in a way that emphasizes and makes those big content pieces that are serving a real need available and to the forefront of the site with menu structure, and other pieces of navigation and structure.
4. Imagery is outside the box, and elicits a positive emotional response from key individuals your business is targeting.
– Example: A Death to Stock Photo image that feels less stock photo-esque and more candid than most stock photos.

Even better, you and your storefront, your set of tools. An ACTUAL satisfied client, smiling and holding your product or enjoying your work.
Keys to fulfilling: Often this involves imagining what a positive interaction between your business and your client will look like. Is it you sitting with them, them smiling, and a chart of upward momentum on the computer screen in front of you? Is it freshly cut grass without them lifting a finger, so they get to smile and sip fresh lemonade on their porch? This is the story we want to display. We want the imagery to feel candid, real and maybe even a bit unusual. But a visitor should be able to see it and think to themselves, I want to be there. They should be able to imagine themselves in the place of the person pictured on the site.
5. The copy is written in a way that quickly explains the core benefit/value from your product or service, invites the visitor to participate, and explains why it will be awesome for them.
– Example: A moving company could say “Your back will thank you, call us for a custom quote today.” A remodeling company could say, “You’ll feel as good as your home will look.” with a call to action button that says, “Get a quote for a fresh look.”
Keys to fulfilling: Never be generic! Shake out the cobwebs in your marketing brain right now. Seriously, every single product or service has a unique and special story behind it, and the customers you serve need to know why anyone would choose you . Why have they in the past? I speak to the business owners and people representing businesses in their marketing teams, and I ask: “Tell me the story of positive customer experience, that you’re aware of.” What does that look like. Tell that story on the site. The more you get curious about these stories and the core benefit a product or service is providing, very few things are truly boring. The more you get interested in the story of the product or service, and tell that positive experience story the more you’ll see that almost anything can be interesting.
And the moral of the story is:
As you can see, the key differentiating features of this design process is a personal connection, customizing the solution to the industry and those specific businesses prime differentiating features, and enthusiasm. That enthusiasm through every piece of the puzzle is crucial. It’s important to note at every step of the process that this is for a business composed of REAL PEOPLE, whose food and shelter depends on telling the story to the world, and REAL PEOPLE who benefit from the product or service being served. This is the real end value. So anyone I work with, or for feels that: the enthusiasm and the genuine intent to provide value. This is key to this design process.
How to Speak About Design to Establish Trust

“I thought you might like the flourishes in the header, it has that bohemian, natural feeling you were talking about when we first met up to discuss the project.” = FIRE ME . “Thought you might like,” “Going for that feeling,” and “I was inspired to take a fun direction,” all scream of whimsical dainty little artist types who could literally die from the harsh realities of designing for real economic pressures. The real economic reality is that families food and shelter depends on the success of a business, and a key component of how a business does is how that business presents itself to the world through design.
I’m not saying you can’t feel a feeling and apply it to your work in design, but design isn’t art. It is meant to solve real world problems. So instead of focusing on your feelings while presenting to the client, focus on design principles, web design best practices, and the persona’s and scenario’s you established during your discovery phase. Focus the conversation around:
- Design Principles
- Web Design best practices
- Persona’s and scenario’s
Why do design principles even matter?
I’ve had a couple situations lately, where someone seems to be questioning why a font choice even matters. They rolled their eyes when I mentioned a study that called Baskerville the most trusted font. It got me thinking. How am I presenting this wrong? Because I know in my heart of hearts that design matters. <- FIRE ME, but I can’t seem to always make it dead obvious to people I’m presenting work to.
I want to show them two ads side by side, one with high quality fonts that were chosen with serious intention and one with quickly chosen free fonts , and ask them which of them makes the product they represent seem more expensive, or which one makes the product seem more quality. Because good design does indeed represent products and services in a better light, and makes them seem more high quality. You know that, and I know that, but:
But how do we make the value of design dead obvious?
1. Resolve to help them find solutions to pain points. – Your website looks like shit on mobile, let’s fix that. Your logo has gradients and shadows in it to the point it’s hard to use on shirts and in other simple ways. Let’s address those and work from there how design can help solve problems you’re aware of now. Maybe it expands from there; as a designer, you’re a problem solver and the more you can identify and come up with creative and solid solutions for, the more design solutions you get to get paid for.
2. Dive into their world and become aware of what they value. – For web design you might realize the client cares more about looking cool than contact form submissions. You might realize they value their relationship with their family deeply, that a certain type of customer is their favorite . Once we realize what they care about deeply… pause pause pause …we can help them communicate those values through the design. By diving in, visiting their shop, asking a lot of questions, and being present we can then better let them know how good design will help them do that.
3. Focus on the things they do understand like ‘Trust factors’, ‘color psychology’ and ‘telling the story.’ – ‘We have to tell the story of your business better,’ is going to resonate with some people better than my fascination with the font Baskerville. Even though I deeply care about typography, it’s just not always as accessible of a topic, or as interesting to clients. What they do understand is how adding a Better Business Bureau badge next to the contact form will help increase the likelihood of people contacting them, and how blue is associated with trust and how green get’s associated with natural, fresh, or innovative. This really depends on the particular client, as some clients can go deep without a lot of prep.
Let’s circle back for a bit and make sure you’re working with the right kind of client:
The client defines the value and the designer discovers it. Ask the client what their business or organization does and why is it important to their target audience. If they don’t give you a quick comprehensible answer they are not ready to work with a designer or an agency. If they do answer the question you should next ask them what success looks like and what their goals are. DO NOT lead them toward what you think success might be. Let them define it.
When you get their feedback, dig deeper. A good way to do this is by asking who their target audience is and what their target audience needs are. If they can’t answer this they are not ready for the value a designer or an agency will provide. The client needs to have experience communicating with their target audience in order to set proper goals. If there’s no goal, how will you know whether or not a project is successful? Here are some red flags to look out for in the beginning stages of communicating with a potential client. I asked a fellow designer, Brenna French to share some thoughts on this issue:
“You sit down at a coffee shop excited to talk to a potential client about the project and the first thing they say is, I want to build a website how much would that be? This is a red flag because this means their mindset is already focused on getting a deal and not on the value you can provide for their business or their target audience.
This goes both ways in the relationship by the way, you never want to position the project or conversation around money. If you talk about money right away this shows the client that you are money hungry or desperate for work. Remember you are a professional and you are serious about your work and the value you can provide. Positioning the conversation around value sets the tone for the whole relationship in a positive way.
Say you get past that money conversation and everything is going well so far so you start talking about the project. The client starts to explain that they are wanting a one-page website design and they also want the main colors to be blue and orange because to them those are beautiful colors, oh yeah they also want a picture of themselves in the main header. This is a red flag because they have too many ideas of what they are visually wanting the end product to look like.
As a design professional, I don’t want to execute the client’s wants in mind. I design the best possible solution for the client’s target audience so the client will reach their business goals. From my experience, a client that has a specific visual direction is difficult to work with. Position the conversation around value. By the end of the conversation, you both are excited to get started. You set clear expectations and attracted the client by positioning the conversation around value.”
– Brenna French
Ask these questions of new possible clients: Is the client sure of their target audience?
Is the client aware of their target audience’s needs?
Are they able to answer right away, what is it that you do and why is it important to your target audience?
Do they start talking about their budget right away? (If they do it might be a red flag – try to change the conversation to talk about value that you’ll provide, not an arbitrary number you come with on the fly without fully understanding the project.)
Do they give off the impression that they understand you’re the expert, that they understand that are only responsible for Content – and Business Goals?
Do they have alot of ideas already about how the website should look? – A possible red flag.
That last one is challenging, and occasionally working for small businesses it’s important to kindly educate your clients on what is your responsibility and what is yours. But needless to say, if they come out of the gate giving strong layout suggestions and explaining their specific vision for look and feel you’re being pigeon-holed into the position of technician implementing someone else’s design, not the dynamic problem-solving designer.
Ways to talk and words to use
Talk confidently and make sure to include examples of previous work where you solved a specific goal-oriented problem. Now is the time to ask what their primary objective is, and to set up a metric for the design you’re working on currently. 100 e-mail list subscriptions, 15 contact form submissions by legitimate prospects, 20 sales the first three months of launch. Make specific goals have a date attached to them. Gathering this information after the design should be part of what you’re being paid to do, and part of what you’re selling.
Do user testing on the old site when they come in, if it’s worth testing. Talk about testing critical things. Words and phrases to use: research, effective, goals, trust-worthy, tell your story, appeal to your core demographic. Always do research on their industry before getting into the site design. Their competitors, and brand positioning. By doing this you better understand what they are up against and you position yourself as the expert with a unique understanding of their dilemma. This is another reason to hold off giving a price for the work until you fully understand the problem at hand.
Share research. You don’t always have to have it on hand when you are discussing a particular issue. But you should do your due diligence, if they want a pop-up newsletter subscription box then you should be able to go find the research on which way of doing that is most effective (right away, timed, or exit intent,) or general tips on making a pop-up effective. I find it especially effective to share these bits of research right before you show the design at all. Come up with three pieces of research to support points that might be contentious or that push their comfort level on the design. Share them briefly before going over the design.
When you get into showing the design, avoid the real estate tour; ‘here’s the logo,’ ‘here’s the nav,’ etc. Go straight for the heart of why the design serves their goals. Talk about flow and conversions, and especially focus on how the design presents their story in a unique and compelling way to appeal to their core demographic. Never ask for feedback, ask if they have any questions. In this way, you can further ingrain yourself in their mind as an expert. I think of it as a bit of swagger. Humble swagger, but you have to have some swagger in this industry.
Content Strategy for Web Designers to Attract Ideal Customers
Devising a workable and effective content strategy can be difficult for any company or brand, as the needs and desires of readers, clients, and businesses always vary from individual to individual, and from day to day. With a bit of work and the following content strategy guide to get you started, you should be well on your way to developing a stellar web design content strategy ! The most important part is that you start, and these practical and actionable strategies will help you get your ass in gear.
Begin with an Introspective Evaluation
Before taking that first step down the road of content creation, the best tactic is to initially spend some time to evaluate where your company, your content, and your brand currently stand. Begin this evaluation by honestly answering a few simple questions:
How is our brand currently perceived in the marketplace?
What are good and bad aspects of the brand’s existing content?
What content-related goals would we like to achieve?
How does our brand match up to other web design competitors?
With these basic questions answered about your brand and where your company currently stands, you can move onto an overall content strategy design by answering “The Five Ws”:
Who is the audience of our content?
When should particular content be available?
Where (in which channels) should the content exist?
Why is the content relevant (or) why will the audience care?
What is the message or purpose of the content?
For example, throughout this article I’ll illustrate examples with a fictional up-and-coming web design firm called Green Lemon Design. The Green Lemon team — who are looking to establish themselves in the web design market as a talented, young, and energetic choice for lower to mid-tier web designs — might answer these questions in the following (simplified) form:
Potential clients: Users seeking low- to mid-range website design and consultation services.
Existing clients: Users who have worked with us in the past.
Most content on the website should be available 24/7, while content that is time-sensitive (such as a month-long new client special deal) can be temporary.
Onsite, Blog, Email, Twitter, Facebook
The audience should be seeking professional and affordable web design services that we can offer (for potential customers) or additional customer support and services (for existing clients).
To inform and educate our audience on the skills and capabilities of our brand, to impress with our past successes and portfolio, and to establish good rapport and relationships with both potential and existing clients.
Establishing Brand, Voice, and Tone Guidelines
With the basic questions answered that inform you of a need to change your content strategy , now is a good time to evaluate the brand, voice, and tone guidelines you’ll utilize throughout the content.
Brand guidelines can cover logo design to color pallette and everything in between. For content strategy , the best places to start are:
Fonts and typefaces : What fonts will be used throughout the content? How about sizes for various elements (paragraphs, headers, testimonials, etc)?

Colors and palettes : What colors best suit your brand or company and can be utilized throughout the content? – Example above includes a distinctive color palette that could be applied to other elements.
Images and logos : Which particular static images or logos should be prominent throughout the content? – It’s useful to repeat symbols such as the ‘greenish lemon’ throughout this piece. This may be particular to the content you put out on your site in general, or a particular blog post or content hub.
Videos and animations : As above, are there any video clips that should be frequent or readily available somewhere in the content?
Voice & Tone
Determine early in the process what kind of voice and tone you wish to attach to your content and thus associate with your brand. This can be difficult at first, particularly without much in the way of experienced writers on staff, but finding an appropriate voice can be a huge boon to your content strategy as a whole.
For example, Green Lemon Web Design may elect to take on a very informal, even humorous tone throughout their content. As a young and fresh company, they may feel most comfortable keeping their tone light-hearted and fun, to attract the business and clientele of smaller, younger companies like themselves.
Onsite Content: The Bread of Your Content Strategy Sandwich
Time to get down to the real core of your content strategy by first devising the outline of content that should exist onsite. Remember, anything that exists on the company or brand website (with the exception of the blog) is considered onsite content and should be under your complete control.
For our fictitious Green Lemon Web Design, the outline for onsite content strategy might include the following sections:
Voice & Tone : Errors/alerts, testimonials, FAQ, portfolio should have a fun and humorous tone, while a more serious, business tone is necessary for transactional and billing-related messages.
Images : In addition to the logo and color palette established previously, we’d like some professional photography to splash through the core onsite pages (about us, contact us, etc), but with a refreshing twist: Each photo should contain a small green lemon strategically placed and tucked somewhere in the graphic, to bring a branded element into the design for brand awareness and maximum impact.
Portfolio : A list of clients we’ve assisted in the past with small testimonials from business partners from each when relevant.
About Us : Details about how Green Lemon came to be, including headshots of all employees with short, fun bios from each. Employees must provide a quote (think high school graduation yearbook quote, or ask a curious question to get your team showing their true colors.) In my experience looking at analytics for a lot of sites, people visit these pages more than you might initially think. It make sense, because we want to know about the people in your business. Tell us more, give us the inside scoop, tell your story.
Contact Us/Get a Quote : Standard form with name, email, and (optional) telephone fields for potential clients to get in touch. Should we include our company promise to establish return correspondence within 4 hours?
FAQ : Answer basic questions, primarily focused at potential customers. What is our typical turnaround time? What post-design support can we offer? Include a handful of fun and humorous questions at the end as well.
Services : Describe all services we offer, broken into categories (consultation, marketing, technology, industries, etc).
Errors & Alerts : 404 error should be squeezed green lemon with one final drop of juice falling out. Logged in clients with unread messages or invoices should see amusing flash message on each screen until dismissed. Little alerts and responses to contact form inquiries can be an opportunity to show a bit of the companies friendly, human character as well as display being adept with technology and attention to detail.
Blog Posts: That’s the Good Stuff
While strong onsite content is of course critical to the success of any strategy, very often the real meat and potatoes of your online presence is contained within the blog. The blog offers an avenue for expressing ideas and sharing content that is timely, relevant, and inspirational for the audience.
A blog is also a more appropriate channel to take risks — even slight ones — with the content your brand produces. Blog content can be anything from industry news and competitor-vs.-self comparisons to tutorials and how-to guides.
A successful blog is a channel for content that relates to the brand or company, but then extends well beyond the purview of the brand to provide relevant and interesting content for the audience to consume.
Don’t get caught in the old-school idea of a blog, where one or a handful of curators post personal stories and anecdotes. While that type of content is certainly acceptable and sometimes appropriate to a modern blog, try to expand the content well outside the bounds of that traditionally small umbrella.
For example, Green Lemon might highlight some potential blog ideas for their new web designer content strategy :
Leveraging Influencers
A post discussing highly influential creatives in the design space and how they have inspired Green Lemon and other designers. We should emphasize the great projects these creatives have worked on over the years to entice our readers by illustrating how Green Lemon understands the industry and that our team (or freelancer) strives to meet the same standards of excellence.
Discuss the importance of social media contact, even amongst these influences, by tagging them on Twitter with a link to the blog post. An ideal tactic is not to directly ask a question of the power user in question, but to ask a question of our general Twitter audience (e.g. “Designers: How has @Influencer inspired you in your own projects? #GreenLemonDreaming”).
Content Hub Posts
Posts that emphasize a highly-curated and relevant series of links and posts found elsewhere that relate to a particular topic, such as web design. Since a popular group of articles gathered in this singular “content hub”-style post will drive a lot of SEO traffic and referral linkbacks to our site, we can be confident that the effort in putting together these posts is worthwhile and will generate a great deal of buzz and traffic for Green Lemon.
Emphasizing Keywords
As a relatively new company, we cannot be afraid to try emphasizing localized keywords to drive interest and traffic to Green Lemon and bring in potential clients.
A great technique is to create a series of blog posts that highlight particular keywords and heavily focus the relevant aspects of the content on those keywords.
To drive localized traffic we can start with “Web Design in Minneapolis” and “Web Design in Minnesota,” which should feature some location-specific content mixed into the standard information. This can be as simple as pictures or mentions of local attractions in the city or state that residents of these areas who read the article will relate to.
Conversely, we’ll need more broad language and images to accompany our post about “WordPress Web Design,” which should shy away from localized content but instead contain information solely about the techniques and technologies (CMS organization, colors/typefaces, content release schedule, etc).
Inactivity is a Death Sentence
While the initial questions and answers when getting started in the content strategy process as seen above might seem at first to provide only a very rudimentary insight the steps to implement a strategy, there is one key lesson to learn when it comes to anything related to content: Don’t get bogged down by the minutiae and thus never take action .

The biggest mistake anyone can make when it comes to content strategy is to be too passive, to over-assess and over-plan to the point of inaction. Particularly in the online space — where content moves at the speed of light (both figuratively and literally) — failing to act at all on a new content strategy is far worse than taking action and modifying or adjusting the content strategy plan as you learn and grow along the way.
That’s not to say planning and strategy are not important, but in many situations for both companies and clients alike, it is far more important to just “get out there” with the content so the audience can begin to interact with the content or brand than it is to delay far too long with nothing to show for it from a public perspective.
Maintaining Your Flexibility
Content strategies come in all shapes and sizes and should not be solely thought of as a brand-wide, all-inclusive methodology for every piece of content the brand creates.
Instead, content strategies can and should be developed in a modular fashion. Similar to a well-crafted website, an interchangeable content strategy allows for flexibility throughout the process over time, as variables change and the success (or failure) of a particular strategy evolves over time.
This technique should most commonly be used to distinguish between the various channels in which your content resides. A strategy module that suits email campaigns is likely not as well suited for handling social media interactions on Twitter, just as the static onsite content used throughout the site will differ significantly from the content posted on a blog.
Embrace these differences and freely develop multiple modules of your content strategy to fit each appropriate channel. You can and should still maintain an overall parent strategy that infuses elements into every child strategy below that (fonts, colors, common logos/images, etc), but much of the content beyond that will shift as the medium changes.

The Necessity of Taking Risks
A very useful tool when first developing a content strategy is to evaluate the various levels of “risk” involved in any given style or example of content. That is, when a reader or user engages with that content, how likely are they to expect it versus how likely are they to be pleasantly surprised? Additionally as the content creator, how likely is a piece of content to feel standard and safe versus something risky that could fail or be taken poorly, but provide benefit if successful?
There are numerous risk strategies out there, but a solid standard for content strategy used by Portent, Inc. is the 70-20-10 rule .
This rule effectively states that 70% of your content should be safe and expected, 20% should be moderately risky and challenges the standard 70% of your content, and the last 10% should be very risky , such that it is entirely unexpected content or may horribly fail in some way (but will offer large benefits if successful).

For the fictitious Green Lemon Web Design, they have elected to disperse their content using the 70-20-10 rule in roughly this manner:
70%: Most onsite stuff, such as About Us, FAQ, Services, Contact Us/Get a Quote, etc.
20%: Most blog posts that relate to the industry; those that provide assistance to clients, potential customers, or casual readers.
10%: A handful of blog posts that go against the normal, such as emphasizing the great work our competitors have been doing in the past few months or a post about a seemingly unrelated topic to drive traffic and user interest (books, gaming, fishing, etc). We’d also like to add a comparison chart of services and pricing between Green Lemon and popular competitors, which may include features we are weaker at than others but may ingratiate readers to us for our honesty.
Whatever the exact risk assessment is that your own brand settles on, it is vital to not be too afraid of taking risks from time to time. Being a little out there or edgy with your content will make a lasting, memorable impression instead of the countless other examples that are boring and forgotten after a short glance.
A Handful of Content Examples
Below you’ll find a list of example content titles that a new web design firm like Green Lemon — or even you — might find useful to pursue, roughly categorized by intended audience and/or creators.
For Web Designers
Web-for-All: Accessibility for Modern Web Design
Why Improved Design Cannot Solve Content Issues
Content Optimization for Mobile Platforms
Why Email Requires a Responsive Design
And Dash of That..: How A/B Testing Dramatically Improves User Experience
A Bridge Too Far: When Additional Feature Requests Should Be Ignored
This Ain’t Your Granddad’s Pixel: How Modern Displays Are Changing Web Design
Creating Beautiful Graphics and Logos in Pure CSS
The Homepage: When Automation Must Take a Back Seat to Human Control
For Web Marketers
Identifying Your Audience and Content to Meet User Demands
Community is Everything: Why Building a Community is Critical to Content Strategy
Risk vs. Reward: Why Safe is Often the Least Safe
Cultivating Client Relationships
I Like You: Spreading Your Content via Third Party Services
Localization, Love, and Liberation: Why i18n is Critical to Content Strategy
For Clients
Miniature Adults: How Children Utilize the Web and Interact with Your Site
Stay Awhile and Listen: How to Genuinely Engage with Readers
Establishing a Content Strategy for Personal Websites
Online Trapdom: Why Free Services Rarely Are
Just You Being You: How Social Media Encourages a False Sense of Self
Look At All My Resources!
While this article should provide a great starting point to establishing your own web marketer content strategy , there are multitudes of resources online with great information to boost your knowledge and get you down the right path toward content nirvana.
Below are a handful of prime resources to chew through at your leisure, so please enjoy!
Creating a Content Compass : Explores the diverging content strategy of a particular web project across the entirety of a brand’s content universe.
The Magic Content Marketing Ratio: Email Conversion Rate
4 Keys to Capturing a New Audience for Your Content Marketing
Being Real Builds Trust : Discusses why trust with users and clients is among the most vital components of strong marketing content strategy .
Help Your Content Go Anywhere With a Mobile Content Strategy
Future-Ready Content : Developing a web design content strategy that is as future-proof as possible, not just technically but in the manner in which content is created.
Contently Comic: Sponsored Insanity : Explores the pitfalls and trouble that can come from unnecessary sponsored content.
The Most Important Audience for Your Content Marketing : Your Own Employees : How brand and businesses should ensure employees fully understand and adhere to the marketing content strategy .
Social Media for Contractors Course + Daily Prompts
Trusted by top industry partners.

Are You a Home Service Business Who Wants to Increase Your Qualified Leads?
100+ 5-stars.

Award-Winning

Industry-Vetted

Get the 'Ideal Marketing Plan' Template
Fill out this brief form and you'll invited to copy the Google Doc template immediately!
- Name * First Last
- Professional Title
- Comments This field is for validation purposes and should be left unchanged.
ZenBusinessPlans
Home » Sample Business Plans » Online Startups
How to Write a Web Design Agency Business Plan [Sample Template]
Are you about starting a web design company? If YES, here is a complete sample web design company business plan template & feasibility study you can use for FREE . If you are a web designer, there is no limit to the amount you can make as a professional especially if you know how to generate market for your services. The truth is that starting a web design business is one of the businesses you can successfully launch without a start – up capital.
The fact that you are a web designer does not in any way restrict you to a certain way of doing business. First and foremost, you must have mastered the skill, and then you should look outside the box. Looking outside the box could mean that you should also acquire complimentary skills like graphic designing, video editing and video coverage skills et al.
The bottom line is that if you want to make more money as a web designer, then you should be ready to go out of your way to develop innovative business ideas that is in sync with your skills; ideas that won’t take you too far from your core area of business.
Here below is a sample Web Design Business Plan;
A Sample Web Design Company Business Plan Template
1. industry overview.
The web design industry is an industry that basically involves designing websites and hosting same on the World Wide Web (the internet space) for individuals and corporate organization. In recent time, there is hardly any serious minded business / organization or individual who wants to make impact that does not have a website. A website is one of the most potent platforms to communicate your message or market your services and products.
As internet access becomes affordable, the number of those who visit the internet on a per second basis has tremendously increase hence the increase in the demand for the services of website designers. The fact that there are no entry barrier in the web design industry gives room for any serious minded person to learn the trade and start making money from the industry.
Despite the fact the web design industry is still growing, it is becoming over-saturated, as there are many aspiring entrepreneurs who are becoming web designers due to the massive opportunities available in the industry.
The major factors and incentives which endear people to this industry is the fact that it is in vogue in the world today, and its usefulness cannot be over- emphasized, therefore anybody who wishes to become professional in all aspects of it, and become relevant in any field in the world today will be prompted to go into the web design industry.
The Web Design Services industry is an open industry, hence a low level of market share concentration. Even though large multiservice agencies operate in the industry, revenue is also spread among thousands of small firms and freelancers.
As a matter of fact, no single web design company can account for more than 5.0 percent of the total revenue generated in the industry. This is the reason why freelance web designers accounts for a large percent of the players in the web design services industry.
Everyone will quite agree that the web design industry has come to stay and of course it is one industry that plays key roles not only in the business world, but also in almost all the aspect of what goes around in our world today. The web design industry is indeed a very large industry and pretty much active in all the parts of the world.
Statistics has it that in the united states of America alone, there are about 150,898 registered graphic design companies, employing about 215,562 and the industry rakes in about $24bn annually. Going forward, the industry is projected to grow at the rate of 4.9 percent annually.
Over and above, the web design service industry is very open to any aspiring entrepreneur who have the required skills to start his or her own web design business and of course make good money from the industry. As a matter of fact, it was projected that over the next five years, new technology will continue to emerge that will make it easier for more players to come into the industry hence increasing the competition in the industry.
2. Executive Summary
Nine & Ten Technology®, LLC is a U.S based and world class web design company. We have been able to secure a standard and well – positioned office facility in a central business district in Baltimore, the largest city in Maryland. We are a web design company that is set to compete in the highly competitive web design services industry not only in the United States market, but also in the global market.
Nine & Ten Technology®, LLC will offer all aspects of web design services and graphic design services such as Web Design, Print Media Design, Advertising and Corporate Branding, Graphic and Commercial art services, Corporate Identification design services (logos), Cartoons and Animations.
Our business goal is to become one of the leading web design company in the United States and we will make sure that every website we design conforms to international best practices. Our workers are going to be selected from a pool of talented and highly creative web designers and graphic artists in and around Baltimore and also from any part of the world as the business grows.
We will make sure that we take all the members of our workforce through the required trainings that will position them to meet the expectation of the company and to compete with leading web design companies in the United States and throughout the globe.
We have put plans in place to build a state of the art web design cum graphics studio in Baltimore – Maryland. Our studio will be well equipped and we will ensure that we follow the trend in the industry. At Nine & Ten Technology®, LLC, our client’s best interest will always come first, and everything we do will be guided by our values and professional ethics.
We will ensure that we hold ourselves accountable to the highest standards by meeting our client’s needs precisely and completely. We will cultivate a working environment that provides a human, sustainable approach to earning a living, and living in our world, for our partners, employees and for our clients.
Nine & Ten Technology®, LLC is founded by David Foreman and his friend and business partner for many years Jonathan Cosby. They have a combine experience in web designing, graphic designing, corporate branding and advertising and business management et al.
3. Our Products and Services
Nine & Ten Technology®, LLC was established with the aim of maximizing profits in the web design cum graphic design industry. We want to compete favorably with the leading web design companies in the United States which is why we have but in place a competent quality assurance team that will ensure that any website we design or related services rendered meet and even surpass our customers’ expectations.
We will work hard to ensure that Nine & Ten Technology®, LLC is not just accepted nationally in the United States of America, but also in other parts of the world. Our products and services are listed below;
- Designing Websites for both corporate clients and individual clients
- Developing Websites and Custom Platform Web Development
- Word Press Web Development
- Optimizing Website Functionality for owners of existing websites
- Search Engine Optimization Services and Code Writing Services
- Web Graphic Design and Commercial art services
- Corporate Identification design service
- Other web design related services
4. Our Mission and Vision Statement
- Our vision is to establish a standard and world class web cum graphic design company whose services and brand will not only be accepted in the United States of America, but also in other parts of the world.
- Our mission is to provide professional and highly creative web design services and other related services that will assist businesses, individuals and non-profit organizations in promoting their brands and reaching out to a wide range of potential customers all over the globe.
- We want to build a web design company that can favorably compete with other leading brands in the wed design services industry.
Our Business Structure
Nine & Ten Technology®, LLC, is a web design cum graphic design company that intend starting small in Baltimore, but hope to grow big in order to compete favorably with leading graphic web design companies in the industry both in the United States and on a global stage.
We are aware of the importance of building a solid business structure that can support the picture of the kind of world class business we want to own. This is why we are committed to only hire the best hands within our area of operations.
At Nine & Ten Technology®, LLC, we will ensure that we hire people that are qualified, hardworking, creative, customer centric and are ready to work to help us build a prosperous business that will benefit all the stake holders (the owners, workforce, and customers).
As a matter of fact, profit-sharing arrangement will be made available to all our senior management staff and it will be based on their performance for a period of five years or more as agreed by the board of trustees of the company. In view of the above, we have decided to hire qualified and competent hands to occupy the following positions;
- Chief Executive Officer
- Creative Director
Human Resources and Admin Manager
- Sales and Marketing Executive
- Web Designer cum Graphic Artist (5)
Content Creator
Client Service Executive
5. Job Roles and Responsibilities
Chief Executive Officer – CEO:
- Increases management’s effectiveness by recruiting, selecting, orienting, training, coaching, counseling, and disciplining managers; communicating values, strategies, and objectives; assigning accountabilities; planning, monitoring, and appraising job results; developing incentives; developing a climate for offering information and opinions; providing educational opportunities.
- Responsible for providing direction for the business
- Creates, communicates, and implements the organization’s vision, mission, and overall direction – i.e. leading the development and implementation of the overall organization’s strategy.
- Responsible for signing checks and documents on behalf of the company
- Evaluates the success of the organization
Creative Director:
- Serve as project manager of the organization; works directly with employees
- Responsible for designing concepts for website to be developed for client (s)
- In charge of copy writing and laying out chronological advertisement plans
- Develops strategic plan by studying technological and financial opportunities; presenting assumptions; recommending objectives.
- Accomplishes subsidiary objectives by establishing plans, budgets, and results measurements; allocating resources; reviewing progress; making mid-course corrections.
- Coordinates efforts by establishing procurement, production, marketing, field, and technical services policies and practices; coordinating actions with corporate staff.
- Builds company image by collaborating with customers, government, community organizations, and employees; enforcing ethical business practices.
- Maintains quality service by establishing and enforcing organization standards.
- Maintains professional and technical knowledge by attending educational workshops; reviewing professional publications; establishing personal networks; benchmarking state-of-the-art practices; participating in professional societies.
- Make certain that production and development department perform efficiently, coordinate employee efforts, and facilitate communications between management and graphic designer
- Ensures that the organization work in line with international best practices.
- Responsible for overseeing the smooth running of HR and administrative tasks for the organization
- Defining job positions for recruitment and managing interviewing process
- Carrying out staff induction for new team members
- Responsible for training, evaluation and assessment of employees
- Responsible for arranging travel, meetings and appointments
- Oversees the smooth running of the daily office and factory activities.
Sales and Marketing Manager
- Manage external research and coordinate all the internal sources of information to retain the organizations’ best customers and attract new ones
- Model demographic information and analyze the volumes of transactional data generated by customer
- Identifies development opportunities; follows up on development leads and contacts; participates in the structuring and financing of projects; assures the completion of development projects.
- Writes winning proposal documents, negotiate fees and rates in line with organizations’ policy
- Responsible for handling business research, market surveys and feasibility studies for clients
- Responsible for supervising implementation, advocate for the customer’s needs, and communicate with clients
- Develops, executes and evaluates new plans for expanding increase sales
- Creates new markets cum businesses for the organization
- Empowers and motivates the sales team to meet and surpass agreed targets
Accountant / Cashier:
- Responsible for preparing financial reports, budgets, and financial statements for the organization
- Provides managements with financial analyses, development budgets, and accounting reports; analyzes financial feasibility for the most complex proposed projects; conducts market research to forecast trends and business conditions.
- Responsible for financial forecasting and risks analysis.
- Performs cash management, general ledger accounting, and financial reporting for one or more properties.
- Responsible for developing and managing financial systems and policies
- Responsible for administering payrolls
- Ensures compliance with taxation legislation
- Handles all financial transactions for Nine & Ten Technology®, LLC
- Serves as internal auditor for Nine & Ten Technology®, LLC
Web Designer cum Graphic Designers (5)
- Liaises with clients to determine their requirement and budget
- Responsible for Optimizing Website Functionality for owners of existing websites
- Responsible for Search Engine Optimization Services and Code Writing Services
- Responsible for developing concepts, graphics and layouts for product illustrations, company logos, and websites
- Responsible for managing client proposals from typesetting through to design, print and production
- Responsible for reviewing final layout and suggesting improvement if necessary
- Responsible for working with clients, briefing and advising them with regards to design style, format, print production and timescales et al
- Determine size and arrangement of illustrative material and copy, and font style and size
- Responsible for liaising with external printers on a regular basis to ensure deadlines are met and material is printed to the highest quality
- Responsible for preparing drafts or material based on an agreement brief.
- Researches and advice the organization on style, genre and other trendy info as it relates to website design and graphic design.
- Responsible for creating content based on clients demand
- Serves as editor for the organization
- Presents contents to customers for evaluation
- Liaises and works effectively with web designer and graphic artists
- Welcomes clients and potential clients by greeting them in person or on the telephone; answering or directing inquiries.
- Ensures that all contacts with clients (e-mail, walk-In center, SMS or phone) provides the client with a personalized customer service experience of the highest level
- Through interaction with clients on the phone, uses every opportunity to build client’s interest in the company’s products and services
- Manages administrative duties assigned by the creative director in an effective and timely manner
- Consistently stays abreast of any new information on the organizations’ products, promotional campaigns etc. to ensure accurate and helpful information is supplied to clients when they make enquiries
6. SWOT Analysis
Nine & Ten Technology®, LLC engaged the services of a core professional in the area of business consulting and structuring to assist our organization in building a well – structured web cum graphic design business that can favorably compete in the highly competitive web design service industry in the United States and the world at large.
Part of what the team of business consultant did was to work with the management of our organization in conducting a SWOT analysis for Nine & Ten Technology®, LLC. Here is a summary from the result of the SWOT analysis that was conducted on behalf of Nine & Ten Technology®, LLC;
Our core strength lies in the power of our team; our workforce. We have a team of creative and highly proficient web cum graphic designers, a team with excellent qualifications and experience various niche areas in the web design service industry. Aside from the synergy that exist in our carefully selected web designer, our designs and services will be guided by best practices in the industry.
As a new web design company in Baltimore – Maryland, it might take some time for our organization to break into the market and gain acceptance especially from top profile clients in the already saturated and highly competitive web design services industry; that is perhaps our major weakness. Another weakness is that we may not have the required cash to pump into promoting our business the way we would want to.
- Opportunities:
No doubt, the opportunities in the web design cum graphic design services industry is massive considering the number of individuals and corporate organizations whose businesses depends on the services of web designers and graphic artist. As a web design cum graphic design Services Company, we are ready to take advantage of any opportunity that is available in the industry.
Just like any other business, one of the major threats that we are likely going to face is economic downturn. It is a fact that economic downturn affects purchasing / spending power. Another threat that may likely confront us is the arrival of a new web design cum graphic design company in same location where our target market exist and who may want to adopt same Business model like us.
7. MARKET ANALYSIS
- Market Trends
The trend in the web cum graphic design services industry is that the target market keep expanding, people and organizations are now seeing the need for them to have an official website and also to engage the services of graphic designers either in branding or packaging their products and services or in helping them create animations that will help them communicate their brand to a wide range of clients.
For example, politicians no longer rely on graphic artists to design and produce colorful campaign handbills, posters, billboards and other print related campaign materials but also to help them produce animations and cartoons that will help them effectively communicate their message.
Another common trend in the web design services industry is that, most web design firms no longer settle for clients within the location where their physical office is located but also from any part of the world. The truth is that with the advent of the internet, it is now easier for a web design company or a web designer to work for clients in any part of the world.
A web design company can be located in the United States of America and have their biggest client in United Arab Emirates. Many thanks to the power of the internet which has brought the world closer to us. Lastly, the web design industry will continue to evolve due to the advancement of computer technology and software applications designs et al.
8. Our Target Market
Before starting our web design business, we are certain that there is a wide range of both corporate and individual clients who cannot successfully run their businesses without the services of web cum graphic designers. In view of that, we have created strategies that should enable us reach out to various corporate organizations and individual who we know can’t afford to do without our services.
We have conducted our market research and survey and we will ensure that all our web design cum graphic design services is well accepted in the market place. Below is a list of the people and organizations that we have specifically market our products and services to;
- Banks, Insurance Companies and other related Financial Institutions
- Blue Chips Companies
- Corporate Organizations
- Manufacturers and Distributors
- Real Estate Owners, Developers, and Contractors
- Research and Development Companies
- The Government (Public Sector)
- Schools (High Schools, Colleges and Universities)
- Celebrities, Politicians, Public Figures and Public Speakers
- Sport Organizations
- Religious Organizations
- Political Parties
- Television Stations
- Printing Press (Publishing Houses) and Authors
- Branding and Advertising agencies
- Entrepreneurs and Start – Ups
Our Competitive Advantage
Surviving in the business world as a web design industry requires more than, your expertise, knowing how to deliver standard web designs but also how to network with key people that matters; decision makers that can decide who will get a web design contract.
Without a shadow of doubt, there are loads of big time investors, that have a stake in the web design industry; but one thing is certain, there is room big enough to accommodate both the big web design companies and the small web design companies.
What smaller web design companies need to do to survive in the industry is to concentrate on providing web design services to households, event planners, estates, communities, schools, hospitals and hotels et al before bidding for big web design contracts from corporations and government agencies.
We are quite aware that to be highly competitive in the web design services industry means that you are not only expected to be able to deliver consistent and highly creative and users’ friendly websites, but you must be able to meet set targets.
No one would want to continue to hire your services if don’t always meet up with the target date of completion of projects. Our competitive advantage lies in the power of our team; our workforce.
We have a team of creative and highly proficient web designers and graphic designers, a team with excellent qualifications and experience various niche areas in the web design services industry. Aside from the synergy that exist in our carefully selected web cum graphic designers our designs and services will be guided by best practices in the industry.
Lastly, all our employees will be well taken care of, and their welfare package will be among the best within our category (startups web design businesses in the United States) in the industry. It will enable them to be more than willing to build the business with us and help deliver our set goals and achieve all our business aims and objectives.
9. SALES AND MARKETING STRATEGY
- Sources of Income
Nine & Ten Technology®, LLC is established with the aim of maximizing profits in the web design services industry and we are going to go all the way to ensure that we do all it takes to meet and surpass the expectations of all our clients.
Nine & Ten Technology®, LLC will generate income by offering the following web design and graphic design related services;
10. Sales Forecast
One thing is certain; there would always be corporate organization and individual who would need the services of web cum graphic design firms.
We are well positioned to take on the available market in web design services industry and we are quite optimistic that we will meet our set target of generating enough income / profits from the first six month of operations and grow our web cum graphic design company to enviable heights.
We have been able to critically examine the web design market and we have analyzed our chances in the industry and we have been able to come up with the following sales forecast. The sales projection are based on information gathered on the field and some assumptions that are peculiar to similar startups in Baltimore – Maryland.
Below is the sales projection for Nine & Ten Technology®, LLC, it is based on the location of our business and of course the wide range of our services and target market;
- First Year-: $100,000
- Second Year-: $300,000
- Third Year-: $750,000
N.B -: This projection is done based on what is obtainable in the industry and with the assumption that there won’t be any major economic meltdown and there won’t be any major competitor offering same web design services as we do within same location. Please note that the above projection might be lower and at the same time it might be higher.
- Marketing Strategy and Sales Strategy
We are mindful of the fact that there are stiffer competition in the web design services industry; hence we have been able to hire some of the best marketing experts to handle our sales and marketing.
Our sales and marketing team will be recruited based on their vast experience in the web design cum graphic design industry and they will be trained on a regular basis so as to be well equipped to meet their targets and the overall business goal of Nine & Ten Technology®, LLC.
Our corporate goal is to grow Nine & Ten Technology®, LLC to become one of the top 10 web design brands in the United States of America which is why we have mapped out strategy that will help us take advantage of the available market and grow to become a major force to reckon with not only in the United States of America but also in other parts of the world.
Nine & Ten Technology®, LLC is set to make use of the following marketing and sales strategies to attract clients;
- Introduce our web cum graphic design company by sending introductory letters alongside our brochure to individuals, corporate organizations, religious organizations and key stake holders.
- Promptness in bidding for web design and graphic design contracts from the government and other cooperate organizations
- Advertise our business in relevant business magazines, newspapers, TV stations, and radio station.
- List our business on yellow pages ads (local directories)
- Attend relevant international and local expos, seminars, and business fairs et al
- Create different packages for different category of clients in order to work with their budgets and still deliver excellent design and services
- Leverage on the internet to promote our business
- Engage direct marketing approach
- Encourage word of mouth marketing from loyal and satisfied clients
11. Publicity and Advertising Strategy
We have been able to work with our in house brand and publicity consultants to help us map out publicity and advertising strategies that will help us walk our way into the heart of our target market.
We are set to become the number one choice for both corporate clients and individual clients in the whole of the United States and beyond which is why we have made provisions for effective publicity and advertisement of our web cum graphic design company.
Below are the platforms we intend to leverage on to promote and advertise Nine & Ten Technology®, LLC;
- Place adverts on both print (newspapers and magazines) and electronic media platforms
- Sponsor relevant community based events / programs
- Leverage on the internet and social media platforms like; Instagram, Facebook , twitter, YouTube, Google + et al to promote our services
- Install our Bill Boards on strategic locations all around Baltimore – Maryland.
- Engage in road show from time to time in targeted neighborhoods
- Distribute our fliers and handbills in target areas
- Contact corporate organizations by calling them up and informing them of Nine & Ten Technology®, LLC and the services we offer
- List our web cum graphic design company in local directories / yellow pages
- Advertise our web cum graphic design company in our official website and employ strategies that will help us pull traffic to the site.
- Ensure that all our staff members wear our branded shirts and all our vehicles are well branded with our company logo et al.
12. Our Pricing Strategy
At Nine & Ten Technology®, LLC we will keep the prices of our services below the average market rate for all of our customers by keeping our overhead low and by collecting payment in advance from corporate organizations who would hire our services.
In addition, we will also offer special discounted rates to all our customers at regular intervals. We are aware that there are some one – off jobs or government contracts which are always lucrative, we will ensure that we abide by the pricing model that is expected from contractors or organizations that bid for such contracts.
- Payment Options
At Nine & Ten Technology®, LLC, our payment policy will be all inclusive because we are quite aware that different people prefer different payment options as it suits them. Here are the payment options that we will make available to our clients;
- Payment by via bank transfer
- Payment via online bank transfer
- Payment via check
- Payment via bank draft
- Payment via mobile money
- Payment with cash
In view of the above, we have chosen banking platforms that will help us achieve our plans with little or no itches.
13. Startup Expenditure (Budget)
In setting up any business, the amount or cost will depend on the approach and scale you want to undertake. If you intend to go big by renting a place, then you would need a good amount of capital as you would need to ensure that your employees are well taken care of, and that your facility is conducive enough for workers to be creative and productive.
This means that the start-up can either be low or high depending on your goals, vision and aspirations for your business. The materials and equipment that will be used are nearly the same cost everywhere, and any difference in prices would be minimal and can be overlooked.
As for the detailed cost analysis for starting a web design company; it might differ in other countries due to the value of their money. However, this is what it would cost us to setup Nine & Ten Technology®, LLC in the United of America;
- Business incorporating fees in the United States of America will cost – $750.
- The budget for Liability insurance, permits and license will cost – $3,500
- Acquiring an office space or warehouse that will accommodate the number of employees for at least 6 months (Re – Construction of the facility inclusive) will cost – $100,000.
- Equipping the office (computers, printers, projectors, markers, servers / internet facility, furniture, telephones, filing cabinets, and electronics) will cost – $30,000
- Amount required to purchase the needed software applications – $ 3,500
- Launching an official Website will cost – $500
- Amount need to pay bills and staff members for at least 2 to 3 months – $70,000
- Additional Expenditure such as Business cards, Signage, Adverts and Promotions will cost – $5,000
Going by the report from the market research and feasibility studies conducted, we will need about two hundred and fifty thousand (250,000) U.S. dollars to successfully set – up a medium scale but standard web cum graphic design company firm in the United States of America.
Generating Funding / Startup Capital for Nine & Ten Technology®, LLC
Nine & Ten Technology®, LLC is a business that will be owned and managed by David Foreman and his friend and business partner for many years Jonathan Cosby. They are the sole financial of the business which is why they decided to restrict the sourcing of the start – up capital for the business to just three major sources.
These are the areas we intend generating our start – up capital;
- Generate part of the start – up capital from personal savings and sale of his stocks
- Generate part of the start – up capital from friends and other extended family members
- Generate a larger chunk of the startup capital from the bank (loan facility).
N.B: We have been able to generate about $100,000 (Personal savings $85,000 and soft loan from family members $15,000) and we are at the final stages of obtaining a loan facility of $150,000 from our bank. All the papers and document has been duly signed and submitted, the loan has been approved and any moment from now our account will be credited.
14. Sustainability and Expansion Strategy
The future of a business lies in the numbers of loyal customers that they have the capacity and competence of the employees, their investment strategy and the business structure. If all of these factors are missing from a business (company), then it won’t be too long before the business close shop.
One of our major goals of starting Nine & Ten Technology®, LLC is to build a business that will survive off its own cash flow without the need for injecting finance from external sources once the business is officially running.
We know that one of the ways of gaining approval and winning customers over is to offer our web design and graphic services a little bit cheaper than what is obtainable in the market and we are well prepared to survive on lower profit margin for a while.
Nine & Ten Technology®, LLC will make sure that the right foundation, structures and processes are put in place to ensure that our staff welfare are well taken of. Our company’s corporate culture is designed to drive our business to greater heights and training and re – training of our workforce is at the top burner.
As a matter of fact, profit-sharing arrangement will be made available to all our management staff and it will be based on their performance for a period of three years or more. We know that if that is put in place, we will be able to successfully hire and retain the best hands we can get in the industry; they will be more committed to help us build the business of our dreams.
Check List / Milestone
- Business Name Availability Check:>Completed
- Business Incorporation: Completed
- Opening of Corporate Bank Accounts various banks in the United States: Completed
- Opening Online Payment Platforms: Completed
- Application and Obtaining Tax Payer’s ID: In Progress
- Securing a standard office facility for our studio: Completed
- Application for business license and permit: Completed
- Purchase of All form of Insurance for the Business: Completed
- Conducting Feasibility Studies: Completed
- Generating part of the start – up capital from the founders: Completed
- Writing of Business Plan: Completed
- Drafting of Employee’s Handbook: Completed
- Drafting of Contract Documents: In Progress
- Design of Logo for the business: Completed
- Secure trademark for our products: In Progress
- Graphic Designs and Printing of Packaging Marketing / Promotional Materials: Completed
- Recruitment of employees: In Progress
- Purchase of the Needed furniture, office equipment, software applications, electronic appliances and facility facelift: In progress
- Creating Official Website for the business: In Progress
- Creating Awareness for the business: In Progress
- Health and Safety and Fire Safety Arrangement: In Progress
- Establishing business relationship with vendors and key players in various industries: In Progress
More on Online Startups
How to Plan a Website: The 6 Essential Steps

Follow this step-by-step guide to learn the modern process of planning a website design project in Milanote, a free tool used by top creatives.
Before you begin choosing the fonts and images for your website, it's crucial to make a solid plan and answer some key questions... What's the purpose of the website? Who's the audience? What content should it have? What should it look like? The project plan helps your whole team understand the size and scope of your project before a single line of code is written. It ensures you and your client are on the same page through every step of the project.
In this guide you'll learn the essential steps to website planning...
- 1. Project plan Set up a place to plan your project
- 2. Brief Define the concept and goals
- 3. Target audience Define your ideal customer
- 4. Moodboard Set the visual direction
- 5. Sitemap Map out the structure of your website
- 6. Content Plan the copy & imagery for each page
1. Project plan
Traditionally, a project plan might be scattered across various emails, to-do lists, spreadsheets, and documents, making it hard to keep track of everything. A central project plan combines these artifacts into one easy-to-access place. It will evolve over the lifespan of your project but usually includes:
- Customer personas
- Your ideas and sketches
- Inspiration and moodboards
- Website content for each page
- A checklist of tasks
- Client feedback

Create a new board for your project plan
Create a new board
Drag a board out from the toolbar. Give it a name, then double click to open it.
Choose the Website Design Plan template
Choose a template
Each new board gives you the option to start with a beautiful template.
It’s crucial to set a strong foundation from the start. A clear, inspiring, and informative brief provides the structure and direction for designers to do their best work. Website Design briefs typically include information about the brand/client, goals, specific deliverables, visual references, target audience, and important dates.

First, open the Brief board
You’ll find the board to create your brief on the Project Plan board. Double-click the Brief to open it and start adding the goals, deliverables and defining the audience.

Double-click the Brief board to open it.
Define the background of the project
The first thing to define is why the project is happening. Spend time with your client, have them lead you through the vision in their own words and ask questions like... What problem is this project trying to solve? What lead up to it? What will change if this project is successful?

Add a note to describe the background.
Drag a note card onto your board
Start typing then use the formatting tools in the left hand toolbar.
Write clear goals & deliverables
How will you know if the project is a success? Having a clear, realistic and measurable goal will help keep your team on the same page. For example, are you trying to increase inbound leads, or double the number of sales enquiries in 1 year? Alongside this, list any specific deliverables that will help you achieve your goal.

Add a to-do list to describe the deliverables.
Drag a to-do list onto your board
Start typing then press "Enter" to create a new item. Add a title to your to-do list using the left hand toolbar.
Include brand references
Add any additional materials that will help your team get to know the brand. Describe the tone of voice, brand values, color, font, logo specs, and other related guidelines. This gives everyone easy access to important assets throughout the project and saves time hunting through emails and folders.

Drag brand files onto your board.
Upload a file or document
Click the "Upload" button or just drag a file onto your board. You can add images, logos, documents, videos, audio and much more.
Share the finished brief with your team
Once you’ve made any final tweaks, it’s time to share the completed brief with your team or client, organize a kickoff meeting, and get started. If you want to learn more about writing a website design brief, check out our in-depth Website Design Brief guide .

Share the brief with your team.
Share a read-only link with others.
Click Share in the top right of your board. You can add a Welcome message for viewers, allow comments, set a password or embed the board in another app or website.
3. Target audience
If you want to design a successful website, it's crucial to know who will be using it. That's where customer personas come in. Customer personas (or buyer personas) are fictional, composite characters that represent a segment of your audience—based on customer research. They're used by marketers, designers and creative teams to paint a clear picture of the target audience. They'll help you choose a design style and write content that will connect with your customers.

Open the Persona board
You’ll find this board on your Project Plan board. Double-click the Persona board to open it and start mapping out your ideal customer.

Double-click the Persona board to open it.
Choose the Persona template.
Gather existing customer data
Good personas are built on real data and insights. They're a true representation of your ideal customer or a key segment, not a made-up character. There are usually many good sources of information available, including your website analytics, recent surveys or real-life conversations with customers. Quotes from actual customers can really help bring your research to life. Start by collecting it all in one place.

Drag files and documents from your computer.
Describe pain points & the ideal experience
Defining your customer's pain points is extremely important, as removing these challenges will likely be the key to winning your customer's loyalty. Next, switch modes and describe the ideal experience. This is the creative part of the process. It's where you can set aside any current limitations and imagine the best experience for your persona.

Add notes to describe the pain points & ideal experience.
Bring your persona to life
Now it's time to start adding that carefully collected research. Authenticity is critical for developing empathy. Your persona needs enough detail to allow you to step into someone's shoes and see your products and services from their perspective.
Give your persona a real name and upload a representative photograph. Add in some basic demographic information such as age, marital status, occupation, location or income level as a snapshot.

Choose a photo to represent your persona.
Use the built-in image library
Search over 3 million beautiful, free photos then drag images straight onto your board. Powered by Pexels.
Add notes to summarize your persona.
Refine & share
Once you have everything you need, it's time to organize your content into logical topics. The goal here is to present the most important points in an inspiring and concise format. Highlight important parts, add titles and share it with your team or client so they can get to know who'll be using your website.
If you want to learn more about creating a customer persona, check out our in-depth Customer Persona guide .

Create a column to group related topics (like research).
Drag a column onto your board
Name it, then drag any relevant notes, images or boards into your column to stay organized.
Invite a team member or client to provide feedback.
Invite editors to your board
Open the "Share" menu from the title bar of your board. Add email addresses of the people you'd like to collaborate with—they'll receive an invitation via email.
4. Moodboard
Next, it's time to start exploring some visual directions with a moodboard. Moodboards can help you visualize any aspect of your project. They can be literal and practical (featuring fonts, color schemes and images that you actually plan to use in the final design) or they can be more about exploring tone and mood. You can create a moodboard for each of these separately or mix them all into one board. There are no strict rules.

First, open the Moodboard
You’ll find the board to make your moodboard on the Project Plan board. Double-click on the Moodboard to open it and start adding inspiring references.

Double-click the Moodboard to open it.
Collect existing material
Start by adding any existing material you have—this could include client references, positioning statements or images you've saved as inspiration. Just drag them onto your board. They might not make it into the final moodboard, but they're still a great place to start.

Drag files from your computer.
Add inspiring imagery and motion
The imagery you choose to include in your moodboard can have big influence on the look and feel of your project, so choose carefully! These images can define things like tone, cropping and color.
If you're the type of person who keeps a collection of images in an inspiration library , now's the time to see if you've already got something that could work. Or you can start by searching for visual elements from around the web. There are lots of fantastic sites where you can find great visual inspiration for free, like Dribbble , Behance and Designspiration .

Use the built-in image library.
Install the Milanote Web Clipper
Save images from other websites straight to your board.

Save content from the web
With the Web Clipper installed, roll over an image (or highlight text), click Save, then choose the destination in Milanote. Return to your board and find the content in the "Unsorted" column on the right.
Transform your board from messy to organized
Once you have all your inspiration and color references in one place, the next step is to arrange your ideas to create the perfect composition. Start by exploring composition and introducing hierarchy. Place a key element such as a logo to anchor your board, and change the size and position of the remaining elements to indicate their importance and relationships to one another.
When you're ready, share it with your team or client and ask for their feedback and ideas.

Resize your images to add hierarchy.
Resize images
Drag the corner of an image to resize it. Double-click the corner to return it to its original size.
Invite your team or client to collaborate
You’ve finished the moodboard!
Now that your moodboard is complete, you have a powerful starting point for your webiste design project. Remember, you can create multiple moodboards to explore different visual directions at any time.
Next, we'll start mapping out the structure and content for each section on the website.
Sitemaps are the perfect way to plan the content and structure of your website. Designers, copywriters and marketers use them to map out website categories before jumping into the interface design phase. They become an invaluable reference for the whole team when estimating how much work is involved to build the website.

First, open the Sitemap
You’ll find the Sitemap board on the Project Plan board. Double-click to open it and start planning the categories and structure of your website.

Double-click the Sitemap board to open it.
Brainstorm your website categories
What type of content do you need to include on your website? Get together with your team or client and start adding content ideas. This is the time to get creative—add as many ideas as you can. Consider what's most important to your users as well. Are there insights from recent customer research or surveys you've run?

Drag out a board for each category on your website.
Organize your categories
Once you've added your content ideas, it's time to start organizing them into groups. The easiest way to do this is to visually group similar content together. Just drag and drop content into clusters. Themes will start to emerge naturally. You can also use color to help unify each group of content.

Drag boards into clusters.
Select a board, then choose the color option in the left toolbar.
Add structure & hierarchy
There are a few different ways you can structure your website content, but the most common is the tree structure, which we'll use in this example. Start by moving your homepage to the top of your board. All your content categories will fall below home. Next, move your content categories under home and start to tidy things up. Lastly, use arrows to show the relationship between content.

Drag lines from one board to another to show relationships.
Use lines to connect objects
Select an object, then drag the arrow from the top right. Connect the line to another object to create a quick diagram.
Your sitemap is done
Your sitemap is a great way to visually explain the hierarchy of your website to your team. Now you have the perfect birds-eye view of how your website fits together. Next, we'll start mapping out the actual content for each page.
A great content plan is the most important step in creating an engaging website. It's where you map out the copy, imagery and structure you need so your team knows what to design and build.

Open a page on your Sitemap
Choose a page on your sitemap that you'd like to plan the content for. Double-click the board to open it and start adding ideas, images and planning the structure.

Double-click a board to open it.
Add ideas for content
Start adding ideas for the written content that might appear on this page. It doesn't have to be the final copy but it will give everyone a feel for what you're aiming to communicate. Think about the key messages you want to communicate, sub-titles and even SEO keywords you need to include. Don't worry about the structure of it yet—just get it out of your head!

Add notes to explore ideas for content.
Sketch the rough layout
If you have a picture in your head of head of how the page could be structured, grab a pen and sketch it out. Even if it's just some boxes and arrows, it's a great way to figure out which messages are more important than others. A simple sketch is also a useful reference for the developers who will need to build the website.

Click the Pen tool and sketch a rough page layout.
Sketch ideas on the board
Click Draw in the lefthand toolbar to sketch anywhere on a board. Press Save to commit a sketch.
Add images and video
Next, think about the images that would suit this page. Again, these don't have to be the final images, but they'll help bring it to life. You can use images from the web or open Milanote's built-in image library to quickly find inspiring examples.

Choose example images from the image library.
Embed video from Youtube.
Embed Youtube videos or audio tracks in a board
Copy the share link from Youtube, Vimeo, Soundcloud or many other services. Drag a link card onto your board, paste your link and press enter.
Collaborate and build on your ideas
Whether you're working on a client project or collaborating with a team it can be helpful to bounce ideas off other people. As writer Louisa May Alcott said, "It takes two flints to make a fire."
A collaborative content plan is especially helpful for this step as you can easily connect and work together online. Bringing everyone onto the same page (figuratively and literally!) in real-time allows you to collaborate on copy, images and layout allowing you to create a coherent and engaging website.

Invite someone else to edit to your board.
You're all done!
Hopefully, this guide has helped you and your team better plan the design and content for your website. If you're just starting a new website, use the Website Design Plan template below to get set up in minutes.
Plan your website design project
Get all 6 free templates in the website design pack.
Sign up for free with no time limit

How to Start a Web Design Business

Starting a web design business can be very profitable. With proper planning, execution and hard work, you can enjoy great success. Below you will learn the keys to launching a successful web design business.
Importantly, a critical step in starting a web design business is to complete your business plan. To help you out, you should download Growthink’s Ultimate Business Plan Template here .
Download our Ultimate Business Plan Template here
14 Steps To Start a Web Design Business :
- Choose the Name for Your Web Design Business
- Develop Your Web Design Business Plan
- Choose the Legal Structure for Your Web Design Business
- Secure Startup Funding for Your Web Design Business (If Needed)
- Secure a Location for Your Business
- Register Your Web Design Business with the IRS
- Open a Business Bank Account
- Get a Business Credit Card
- Get the Required Business Licenses and Permits
- Get Business Insurance for Your Web Design Business
- Buy or Lease the Right Web Design Business Equipment
- Develop Your Web Design Business Marketing Materials
- Purchase and Setup the Software Needed to Run Your Web Design Business
- Open for Business
1. Choose the Name for Your Web Design Business
The first step to starting a web design business is to choose your business’ name.
This is a very important choice since your company name is your personal brand and will last for the lifetime of your own business. Ideally you choose a name that is meaningful and memorable. Here are some tips for choosing a name for your own web design business:
- Make sure the name is available . Check your desired name against trademark databases and your state’s list of registered business names to see if it’s available. Also check to see if a suitable domain name is available.
- Keep it simple . The best names are usually ones that are easy to remember, pronounce and spell.
- Think about marketing . Come up with a name that reflects the desired brand and/or focus of your web design business.
2. Develop Your Web Design Business Plan
One of the most important steps in starting a web design business is to develop your web design business plan . The process of creating your plan ensures that you fully understand your market and your business strategy. The plan also provides you with a roadmap to follow and if needed, to present to funding sources to raise capital for your business.
Your business plan should include the following sections:
- Executive Summary – this section should summarize your entire business plan so readers can quickly understand the key details of your web design business.
- Company Overview – this section tells the reader about the history of your web design business and what type of web design business you operate. For example, are you a web development agency or a freelancer?
- Industry Analysis – here you will document key information about the web design industry. Conduct market research and document how big the industry is and what trends are affecting it.
- Customer Analysis – in this section, you will document who your ideal or target market are and their demographics. For example, how old are they? Where do they live? What do they find important when purchasing services like the ones you will offer?
- Competitive Analysis – here you will document the key direct and indirect competitors you will face and how you will build competitive advantage.
- Marketing Plan – your marketing plan should address the 4Ps: Product, Price, Promotions and Place.
- Product : Determine and document what products/services you will offer
- Prices : Document the prices of your products/services
- Place : Where will your business be located and how will that location help you increase sales?
- Promotions : What promotional methods will you use to attract customers to your web design business? For example, you might decide to use pay-per-click advertising, public relations, search engine optimization and/or social media marketing.
- Operations Plan – here you will determine the key processes you will need to run your day-to-day operations. You will also determine your staffing needs. Finally, in this section of your plan, you will create a projected growth timeline showing the milestones you hope to achieve in the coming years.
- Management Team – this section details the background of your company’s management team.
- Financial Plan – finally, the financial plan answers questions including the following:
- What startup costs will you incur?
- How will your web design business make money?
- What are your projected sales and expenses for the next five years?
- Do you need to raise funding to launch your business?
Finish Your Business Plan Today!
3. choose the legal structure for your web design business.
Next you need to choose a legal structure for your web design business and register it and your business name with the Secretary of State in each state where you operate your business.
Below are the five most common legal structures:
1) Sole proprietorship
A sole proprietorship is a business entity in which the web design business owner and the business are the same legal person. The owner of a sole proprietorship is responsible for all debts and obligations of the business. There are no formalities required to establish a sole proprietorship, and it is easy to set up and operate. The main advantage of a sole proprietorship is that it is simple and inexpensive to establish. The main disadvantage is that the owner is liable for all debts and obligations of the business.
2) Partnerships
A partnership is a legal structure that is popular among small business owners. It is an agreement between two or more people who want to start a web design business together. The partners share in the profits and losses of the business.
The advantages of a partnership are that it is easy to set up, and the partners share in the profits and losses of the business. The disadvantages of a partnership are that the partners are jointly liable for the debts of the business, and disagreements between partners can be difficult to resolve.
3) Limited Liability Company (LLC)
A limited liability company, or LLC, is a type of business entity that provides limited liability to its owners. This means that the owners of an LLC are not personally responsible for the debts and liabilities of the business. The advantages of an LLC for a web design business include flexibility in management, pass-through taxation (avoids double taxation as explained below), and limited personal liability. The disadvantages of an LLC include lack of availability in some states and self-employment taxes.
4) C Corporation
A C Corporation is a business entity that is separate from its owners. It has its own tax ID and can have shareholders. The main advantage of a C Corporation for a web design business is that it offers limited liability to its owners. This means that the owners are not personally responsible for the debts and liabilities of the business. The disadvantage is that C Corporations are subject to double taxation. This means that the corporation pays taxes on its profits, and the shareholders also pay taxes on their dividends.
5) S Corporation
An S Corporation is a type of corporation that provides its owners with limited liability protection and allows them to pass their business income through to their personal income tax returns, thus avoiding double taxation. There are several limitations on S Corporations including the number of shareholders they can have among others.
Once you register your web design business, your state will send you your official “Articles of Incorporation.” You will need this among other documentation when establishing your banking account (see below). We recommend that you consult an attorney in determining which legal structure is best suited for your company.
Incorporate Your Business at the Guaranteed Lowest Price
We are proud to have partnered with Business Rocket to help you incorporate your business at the lowest price, guaranteed.
Not only does BusinessRocket have a 4.9 out of 5 rating on TrustPilot (with over 1,000 reviews) because of their amazing quality…but they also guarantee the most affordable incorporation packages and the fastest processing time in the industry.
4. Secure Startup Funding for Your Web Design Business (If Needed)
In developing your web design business plan , you might have determined that you need to raise funding to launch your business.
If so, the main sources of funding for a web design business to consider are personal savings, family and friends, credit card financing, bank loans, crowdfunding and angel investors. Angel investors are individuals who provide capital to early-stage businesses. Angel investors typically will invest in a web design business that they believe has high potential for growth.
5. Secure a Location for Your Business
To find a location for your web design business, you’ll need to consider a few factors. First, think about the kind of environment where you want to work. Do you want to be in a busy city or a rural area? Next, consider your budget. How much can you afford to spend on rent or office space? Finally, think about what kind of commute you’re willing to endure. Do you want to be close to public transportation, or will you drive to work? Once you’ve narrowed down your options, take a tour of the locations and see which one feels right for you.
6. Register Your Web Design Business with the IRS
Next, you need to register your business with the Internal Revenue Service (IRS) which will result in the IRS issuing you an Employer Identification Number (EIN).
Most banks will require you to have an EIN in order to open up an account. In addition, in order to hire employees, you will need an EIN since that is how the IRS tracks your payroll tax payments.
Note that if you are a sole proprietor without employees, you generally do not need to get an EIN. Rather, you would use your social security number (instead of your EIN) as your taxpayer identification number.
7. Open a Business Bank Account
It is important to establish a bank account in your web design business’ name. This process is fairly simple and involves the following steps:
- Identify and contact the bank you want to use
- Gather and present the required documents (generally include your company’s Articles of Incorporation, driver’s license or passport, and proof of address)
- Complete the bank’s application form and provide all relevant information
- Meet with a banker to discuss your business needs and establish a relationship with them
8. Get a Business Credit Card
You should get a business credit card for your web design business to help you separate personal and business expenses.
You can either apply for a business credit card through your bank or apply for one through a credit card company.
When you’re applying for a business credit card, you’ll need to provide some information about your business. This includes the name of your business, the address of your business, and the type of business you’re running. You’ll also need to provide some information about yourself, including your name, Social Security number, and date of birth.
Once you’ve been approved for a business credit card, you’ll be able to use it to make purchases for your business. You can also use it to build your credit history which could be very important in securing loans and getting credit lines for your business in the future.
9. Get the Required Business Licenses and Permits
The licenses and permits you need to start a web design business will vary depending on your location. You may need a business license, a trade license, or a special permit. Contact your local government or business licensing office for more information.
10. Get Business Insurance for Your Web Design Business
Other business insurance policies that you should consider for your web design business include:
- General liability insurance : This covers accidents and injuries that occur at your office. It also covers damages caused by your employees or products such as copyright or defamation lawsuits.
- Workers’ compensation insurance : If you have employees, this type of policy works with your general liability policy to protect against workplace injuries and accidents. It also covers medical expenses and lost wages.
Find an insurance agent, tell them about your business and its needs, and they will recommend policies that fit those needs.
11. Buy or Lease the Right Web Design Business Equipment
To start a web design business, you will need computer equipment, software, and a website. You will need a computer with a high-speed internet connection, graphic design software, web development software, as well as a domain name and hosting account.
You will need an up-to-date computer with enough RAM and hard drive space for all of the software applications, design files, and eCommerce tools that you plan to use. Make sure your computer is properly configured before purchasing expensive design programs.
12. Develop Your Web Design Business Marketing Materials
Marketing materials will be required to attract and retain customers to your web design business.
The key marketing materials you will need are as follows:
- Logo : Spend some time developing a good logo for your web development business. Your logo will be printed on company stationery, business cards, marketing materials and so forth. The right logo can increase customer trust and awareness of your brand.
- Website : Likewise, a professional web design business website provides potential clients with information about the services you offer, your company’s history, and contact information. Importantly, remember that the look and feel of your own website will affect how customers perceive you.
- Social Media Accounts : establish social media accounts in your company’s name. Accounts on Facebook, Twitter, LinkedIn and/or other social media channels will help customers and others find and interact with your web design business.
13. Purchase and Setup the Software Needed to Run Your Web Design Business
The most important software for a web design business is a content management system (CMS). A CMS allows you to manage the content on your website without needing to know how to code. Popular CMS software includes WordPress, Drupal, and Joomla.
If you plan to offer search engine optimization (SEO) services, you’ll need analytical software, such as Google Analytics. You will also need a customer relationship management (CRM) tool to manage your sales pipeline and a project management software to keep track of your clients and projects.
14. Open for Business
You are now ready to open your web design business. If you followed the steps above, you should be in a great position to build a successful business. Below are answers to frequently asked questions that might further help you.
How to Finish Your Ultimate Business Plan in 1 Day!
Don’t you wish there was a faster, easier way to finish your web design business plan?
With Growthink’s Ultimate Business Plan Template you can finish your plan in just 8 hours or less!
How to Start a Web Design Business FAQs
Is it hard to start a web design business.
It is not hard to start a web design business. There are many web design platforms that allow you to create professionally designed websites for your clients. Web design is one of the easier forms of businesses to start with little financial investment required.
How can I start a web design business with no experience?
Start by researching web design. Find some beginner tutorials and books on the topic. Practice as much as you can. It's important to practice because if you don't know what you're doing then it might be difficult for new clients to take you seriously.
What type of web design business is most profitable?
There is no definitive answer to this question as it depends on a number of factors, such as the size of the business, the location, and the services offered. However, in general, businesses that offer web development and web design services are more likely to be profitable than those that only offer web hosting or domain registration services.
How much does it cost to start a web design business?
It can cost anywhere from $0 to tens of thousands of dollars to start a web design business. The amount of money you'll need to invest depends on the type of business you want to start, the services you offer, and the tools and resources you need to get started.
The most expensive part of starting a web design business is the cost to build a website. If you want to become an independent contractor and build websites for others, it can be fairly affordable to get started. You may simply need a domain name and hosting service which starts around $12 per month. However, if you want to be a freelance web designer and offer website building services, you'll probably need access to software, design tools, and other resources that cost money.
What are the ongoing expenses for a web design business?
Ongoing expenses for a web developer can include website hosting, domain name registration and renewal, email hosting, software licenses, and marketing materials.
The biggest expense is the cost of the website, which is around $3,000. You also have to pay for hosting, which is about $100 per month and domain registration which is about $10 per year. There are also marketing and advertising payments, which can be pretty expensive.
How does a web design business make money?
One way web designers can make money is by charging for their services. They may charge a set fee for designing a website, or they may charge by the hour. Another way a web designer can make money is by selling advertising space on their websites. They may also sell products or services on their websites.
Is owning a web design business profitable?
The profitability of a web design business will vary depending on several factors, including the size and scope of the business, the location of the business, and the type of services offered. In general, owning a web design business can be quite profitable if it is run efficiently and marketed correctly.
Why do web design businesses fail?
Other web designers fail for various reasons. However, the majority of web design companies fail because they are unable to generate enough sales to pay their expenses. Usually this occurs when a web design company fails to obtain new business from existing clients or is unable to obtain new customers through advertising and marketing strategy.
Web design companies should develop a customer base with regular monthly income from past work before they attempt to obtain new customers.
Other Helpful Business Plan Articles & Templates

How to Plan a Website Development Project: Templates & Examples

Designing a website goes far beyond aesthetics. You’ve got content strategy, user experience, marketing funnels, and code to think about too. And if you want to launch your website on time and budget without cutting back on quality, your first step should always be a project plan.
We created a free website planning template to help you tackle your next web design project with ease. Use this ready-to-go framework to knock out a successful website project plan efficiently.
Developing a website? Here’s why you need a project plan
It’s easy to jump right into a website build, migration, or redesign project without thinking through the details—especially if you feel pressure to deliver the work quickly. But taking time to create a thoughtful web development plan can make all the difference between stress and success.
You’ve probably heard it said before: Failing to plan is planning to fail. And that’s especially true with website projects that involve multidisciplinary teams and complex scopes of work.
Skipping a website project plan leaves deadlines, dependencies, and scope unclear. And confusion over any of these inevitably leads to delays. Writers, designers, and developers will spin their wheels trying to get it right, meaning more time spent on revisions. And there’s no source of truth to keep scope creep from wrecking your timeline.
No matter how busy your team or eager your stakeholders are to get started, the extra time it takes to put a clear plan in place is absolutely worth it. Everyone will be happier with the end result, and it will be a whole lot easier to finish on time and budget.
Now that you know why planning is so important , let’s break down how to create a project plan for your website design.
Website development process checklist
Website projects typically include the following phases, which can be adjusted based on the timing and scale of the project.

1. Project definition and discovery
The initial planning and discovery phase lays a solid groundwork for success. Think of it as your chance to set a clear vision and scope for your site, while learning as much as you can about your users and competitors.
Here are the steps you’ll want to take to start your web design project off right.
- Set clear website goals. Everyone involved in the website project should know why it’s being created or redesigned. Define the overarching goals (e.g., sales growth, lead generation, community education) and what actions you want visitors to take. This will inform content and design and make it easier to deliver the desired results.
- Formulate a budget. A budget sets clear parameters around the scope of the project. It enables you to make smart decisions about what features to include, where to spend your project time, and when to call in reinforcement from third-party resources.
- Do a competitive analysis. It’s important to understand the landscape of options your customers have at their fingertips. Research competitor websites, and pay attention to the story they tell and how they’re meeting customer needs. Look for opportunities to set your brand apart and turn first-time visitors into lifelong customers.
- Conduct user research. Don’t forget to include users in the discovery phase of your website project. Develop buyer personas and customer journey maps to understand your audience better. Do usability testing to see how people interact with your current site (or competitor sites if you’re building a new one from scratch). Use those findings to guide your content and design strategies.
- Document project requirements . Project requirements define what your website should do and/or include. Work closely with your stakeholders to spell out the features, functions, and tasks that need to be completed to deliver a win. Capturing these details before work begins can go a long way in avoiding delays and discontent later.
- Establish your project team and roles. Burnout can be a real drag on productivity. So figure out who has the bandwidth to do the work on time—and what role they’ll play in the project’s success—before you start handing out assignments. Use a RACI chart to define roles and responsibilities so there’s no confusion about who’s doing what once work gets underway.
- Kick off the project. Your team and stakeholders should be on board with the plan before it’s locked in. Get everyone together to review the timeline and requirements, and be sure to leave room for feedback.
2. Content strategy & architecture
Content gives voice to your brand and sets a foundation for building trust with your audience. These steps can help you structure and write content that keeps users engaged so you’ll be on track to meeting your website goals.
- Gather and assess content. Before you put words to pixels, take time to catalog existing content, and research SEO opportunities. Then work with stakeholders to identify gaps and determine what needs to be created. This is also a great time to make sure you’re up-to-speed on the brand voice and style.
- Create a sitemap. Next, create a plan for how content will be structured and organized on your website. A sitemap outlines all the pages on your site and how they relate to each other. This ultimately helps Google know how to crawl your site—but it also provides a basic framework for building content out page-by-page.

- Write content. Now it’s time to get to work writing! Digital attention spans are short, so keep messaging clear, simple, and concise. Your audience should always be the focus of your content. Build content around their needs and desires, and make it easy for users to find their way from problem to solution quickly.
- Establish a process for upkeep. Web content can go stale fast. Be sure to map out a process for keeping it fresh and compliant once your site goes live. That way there’s no confusion about who’s in charge of updates.
3. Visual design & prototyping
While content begins before—and even informs—design, these phases typically overlap. Work in tandem to ensure content and design align closely to deliver a positive user experience.
- Create a mood board. A mood board captures the visual elements of your design concept and may include colors, fonts, branding, and image styles. Use this collage to communicate your general vision to stakeholders and get buy-in on the look and feel of the website before going all-in on design.

- Build out a wireframe. Give shape to the user experience by sketching out how content will be structured on your web pages at a high level. Wireframes help further define content needs and provide another handy tool for securing stakeholder buy-in early on in the design phase.

- Design a mockup or prototype. Once you’ve nailed down your design direction, bring your vision to life by designing a prototype. Loop developers in on your mockup to ensure you’re aware of any technical limitations that might affect design. Be sure stakeholders sign off on your prototype before handing your final design off to the dev team for build-out.
4. Website build & development
It’s finally time for your content and design to come together into a functional website. Many web developers use the Agile methodology to get work done. Feel free to build sprints into your gantt chart or set up a Kanban board for your project to ensure your process aligns with their preferred workflow.
- Front-end development : This step is all about delivering a smooth experience for users. Front-end developers apply the visual styles to content and pages and add interactive functionality to the site, like video, animation, and navigation menus. They also work to ensure your website meets accessibility standards and is responsive across devices.
- Back-end development: Back-end developers handle server-side programming for the website. This may include creating and managing databases, coding the business logic, and connecting the front-end sites to back-end systems or external services. Not all websites will require back-end infrastructure.
5. Final site review & QA testing
All the pieces and parts have come together, and you’re almost ready to launch! The only thing standing between you and going live is final review and QA. Do one last check to clean up copy, test buttons and forms, and ensure your website looks good on multiple devices.
6. Website launch & promotion
It’s all systems go at this stage! Rally the troops to deploy your new website and promote it across all your marketing channels. Be sure to celebrate this major milestone as a team!
7. Maintenance & monitoring
Don’t forget to determine how you’ll measure performance and handle site maintenance and features additions down the road. That way you’ll have a game plan in place to ensure your website keeps up with industry trends and customer needs as they evolve down the road.
Website project plan example and templates
Now that you know how the website development process works, let’s take a look at how these basic steps come together in a plan.
Gantt chart example for website development project
A gantt chart enables you to map out a clear timeline for your website project plan so everyone can see how work is progressing and where things are falling behind. Think of it as a bird’s-eye view of all your tasks and milestones.
Here’s an example of a website development gantt chart we created in TeamGantt to schedule and track project tasks on a visual timeline.

Save time with our free online website planning templates
Create your own project plan with our free online gantt chart template for web development projects. Using a template cuts down the time spent building your project plan so you can get to work more quickly and easily see what’s been completed and what’s coming down the pipeline.
Need to factor extra steps like photography or videography into your plan? Give our multimedia website project plan template a try!
How to use TeamGantt to manage your website project plan
Ready to put your new website planning template to work for you? Use these simple tips to plan and track your next website project easily in TeamGantt.
Set dependencies between related tasks
Website development tasks typically have to be completed in a particular order. For instance, you can’t efficiently build a website without creating content and design elements first. Dependencies connect dependent tasks on your gantt chart so work gets done in the right order.
Use milestones to track key website meetings, dates, and approvals
Call out key dates, deadlines, approvals, or deliverables in your website project by using milestones . Hit your launch date, or hold that important meeting right on schedule!

Ask your team to update progress as they complete tasks
TeamGantt makes it easy to invite your team to the project . Once you’ve assigned team members to the website project, remind everyone to update the percent complete as they work through their tasks. That way you don’t have to spend time chasing down updates.

Centralize important project notes, updates, files, and approvals
Collaboration is easy with TeamGantt’s discussion feature . Post detailed instructions in the Notes section, or attach key documents, like the creative brief . Upload content drafts or design mockups for review, and capture feedback and approvals in the Comments section. Tag someone in a comment to notify them about important updates.

Use a project board to create a Kanban workflow for your team
If some folks aren’t too keen on managing day-to-day tasks in a gantt chart, use Board view to set up a Kanban workflow for your team. This view automatically converts all your gantt chart tasks into project board cards, and vice versa. Set up as many columns as you need, and customize their labels and percent complete to fit your process.
In the website project board example below, we created columns for To Do , Doing , and Done and set the To Do percentage to 0% and the Done percentage to 100%.

Review project status with your team in List view
List view is helpful for standup meetings or quickly reviewing upcoming deliverables in the project. Simply toggle to the List tab at the top of your gantt chart for a clean and simple view of task start and end dates. You can drag and drop tasks to rearrange the order, update progress, track time, or collaborate on tasks easily in this project view.

Identify scheduling conflicts early in Calendar view
Calendar view enables you to turn your gantt chart into a calendar in one click. That makes it easy to see how tasks are stacking up on any particular day, week, or month and resolve bottlenecks ahead of time. Open multiple projects at a time , then switch to Calendar view to see where things get too crunchy for your team.

Create a website project plan with TeamGantt
Ready to get started on your next web design project? We’ve created a free website planning template for you in TeamGantt so you can jump right in!
Customizing the template is quick and easy, thanks to TeamGantt’s drag and drop simplicity. And since everything’s online, your whole team can collaborate on activities in real time.
Sign up for a free TeamGantt account today , and save time on project setup with our free website project plan template!


Web Development Business: The 5 Things to Consider When Starting

If you’re finally starting your own web development business, there is a lot to learn. Becoming an entrepreneur is a journey with ups and downs. But if you want to make your business succeed, it’s a good idea to learn from others’ lessons and don’t make the mistakes they made. Here, we’ve gathered five tips to help you get started on the right foot.
- The Overview of Web Development Business

Web development is one of the most thriving industries right now. There is a lot of demand, which is great for any new business. It’s one of the best things to enter a market with high demand and long-term potential. But it also means that you might have a lot of competition. Either way, any new business needs to have a solid plan. There are going to be a lot of things that you can’t foresee when you start a new business. But some of the things that you may be able to foresee are the most common pitfalls. Many new businesses make the same mistakes. These mistakes lead them to failure instead of success. This is why research is so crucial for any new entrepreneur. Start by reading more about the ten most common mistakes startups make .
Recommended reading: Web Design Business: How Difficult Is It to Start?
The 5 Things to Consider When Starting a Web Development Business
When you do research and learn from other entrepreneurs, especially other web developers, you’re doing yourself a massive favor. It’s also not obvious where to put one’s energy and what to prioritize when you haven’t done it before. This is why we’ve gathered these five things to consider when you’re just starting as an entrepreneur with your own web development business.

- 1. Ensure originality and do market research
One of the most common startup mistakes is failing to read the market correctly. This is why the first thing that you need to ensure as a web developer is an originality in your product. It’s not because your product or service needs to be unique, but it needs to have a place in the market. It also needs to stand out in some way. If you’re doing something similar to your competitors, you should try to plan how to do it better and differently. But if you’re developing an original product, you will have an advantage in the market. Just make sure to do market research and get feedback on your product before launching. You can adjust and perfect your product as you go, but you must launch your business with a solid product.
- 2. Implement structure and write a business plan
If you want to improve your chances of success, you need to write a solid business plan. Another one of the most common mistakes that lead startups to failure is a lack of structure. You need to be able to manage your time and money properly. A business plan is one of the best and most essential tools to ensure that your business is headed in the right direction. In this plan, you should gather everything from product descriptions to finances. If you’re ever applying for external funding at some time, you will also need a business plan. Keep track of the present and the future and increase your chances of success.
- 3. Focus on cybersecurity
No matter what you’re working with, cybersecurity needs to be a priority. When you’re working in web development or just online, it’s even more crucial. In recent years, cybercrime has exploded and is one of the biggest threats to businesses, governments, and organizations. Small businesses are a target, so you need to take precautions. One of the tools that you can use to make working online safer is a VPN . A VPN creates a safe and private network where you can work without hackers being able to access your data. You must choose a VPN that is made for your type of business and has the features that you need. Choose one of high quality – it will be worth it. You can find the right VPN for your business at VPNpro.net . Besides a VPN, there are several other types of security software to explore.

Recommended reading: 10 Common Web Security Threats Businesses Might Face
- 4. Prioritize recruitment processes
You must spend the right amount of time and resources on the recruitment process if you’re going to hire employees for your new web development business. One of the big reasons why startups fail is because they’ve struggled to hire the right people for the job. Recruitment is an expensive and time-consuming job, so it needs to be done in the right way. The recruitment process includes not only finding and interviewing candidates but also onboarding new team members. Onboarding ensures a smooth transition, and using software like GoCo can greatly improve efficiency and organization. Make sure you know exactly what you’re looking for before you hire anyone. Limit your recruitment to the absolute essentials in the beginning. When you know what you need, figure out which types of candidates you are looking for. This will make it much easier for you to spot when the right person comes along. Remember to put some time and energy into recruiting correctly the first time. It will be worth it.
- 5. Educate yourself about marketing
You may not know anything about marketing when starting a business. Many entrepreneurs don’t. Your field of expertise is elsewhere. But you must learn quickly. Marketing is essential for most companies. Some startups are so lucky that projects and clients appear by themselves, but this luxury is only for the very few. The rest need to spend a lot of time building a brand and getting customers to know who they are. These are some of the key aspects of marketing. How can you make your customers know you and trust you enough to want to buy your product or service?
There are a lot of ways to create a marketing strategy. It depends on the type of business you’re starting. The most important thing is that you have one and that you prioritize adjusting it. If you struggle with understanding the mechanisms of marketing, you should consider outsourcing this part of the business or hiring help from marketing specialists. Usually, it’s worth the investment to get your name out there and get started on the right foot.
Also published on

Share post on

Insights worth keeping. Get them weekly.

Get in touch
Simply register below to receive our weekly newsletters with the newest blog posts
Read more topics

Let’s talk about your project
What's type of your projects.

How To Create A Website Project Plan: A Step-by-Step Guide
Planning is critical to most work, including web design. Without a website project plan, you’ll have a website that yields poor results, disappoints clients, and frustrates the development team.
This article will help you plan web design projects so you can deliver them successfully. Here’s what you’ll learn:
- Why do you need a website project plan?
- Research requirements
- Identify project activities
- Create a project schedule
- How to present a website project plan?
Ready? Let’s dive in.
Why Create A Website Project Plan?
Most web design agencies understand the importance of planning. Yet website development planning takes a back seat.
You’re busy, focused on solving day-to-day challenges. Maybe you lack the expertise to map out the entire website planning process. Or, perhaps website planning feels like a pointless exercise as things change anyway.
Whatever the reason, a website project plan is critical to delivering a web design project successfully.
Here’s what happens when you fail to plan:
- Your design and development team is forced to make assumptions . Incorrect assumptions result in scope creep and cost overruns.
- Now and then, you have to go back and begin again. As a result, you miss milestones and delivery deadlines .
- Confusion rules supreme as you need runtime clarifications from clients. Back-and-forth communication adds more delays.
- Clients are dissatisfied , frustrated, and may threaten to shut down the project altogether.
- You deliver a website that no one is happy with.
How To Plan A Website Project?
Before you start talking to clients about the website, you’ll need to get three things in place.
- Project Manager: This person leads the project team. They are responsible for project research, planning, execution, and communication. Most agencies don’t hire certified project managers. And often, a senior team member assumes the responsibility of a project manager.
- Project Management Methodology: The PM methodology dictates how a project is managed and delivered. Two common methods of project management are Waterfall and Agile. Learn more about popular project management methodologies .
- Project Management Tool: A project management platform helps the project manager in planning and tracking a project. We have compiled a list of the best web design project management tools .
Now that you have the basics in place let’s dive into the first step for planning your website project.
Step #1: Research Requirements
First, you need to define what the client wants.
The client can be external or internal. Instead of talking to a committee, ask the client to assign a contact person. The same person is also preferably the decision-maker for the project.
Next, along with the contact person on the client’s side, define the following:
Every website is different. You can do a lot of things with a website — sell products, share a portfolio, manage a publication, etc.
Understand what the client expects the website to do.
Depending on its purpose, a website may serve one or more audiences. For each audience, create an audience persona. The persona should contain detailed information about the audience demographics and beliefs.
You can use this tool from HubSpot to make a customizable audience persona.
Constraints
The most common constraints are budget and time. Web design projects may also have design constraints. For example, the client may ask for specific colors, fonts, etc.
Creative teams may feel that constraints limit creativity. But, at the same time, they also help define the project scope.
Priorities are the other side of constraints.
With limiting constraints, you must understand what goals and audiences are essential to the client. That’s because focusing on wrong priorities results in scope creep. Scope creep, in turn, delays the project. And may even result in complete project failure.
Once you’ve identified the project’s goals, target audience, constraints, and priorities, document these in the project proposal. Keep the proposal brief and make it simple.
Finally, get the proposal approved by your client.
Step #2: Identify Project Phases & Activities
Next, once the client has approved your proposal, identify all the phases and activities needed to complete the website project.
Most web design projects will have a similar set of tasks. However, depending on the client’s needs, your project may include additional activities.
Depending on your project management methodology, you can execute project phases iteratively or sequentially.
For example, you can do content preparation, design, development, and testing phases iteratively for each web page. Or you can prepare content for all pages, then create designs, develop all pages, and finally test them together.
Let’s look at some common activities in web development projects.
Branding, Infrastructure & Layout
In this phase, you set up the foundation of your web design project.
At the end of this phase, you’ll have ready access to all the global elements of your project. These global elements affect all the pages of your website. As a result, you’ll have to work closely with the client and get approval for each finalized element.
Examples of project activities in this phase include:
- Define the site title and tagline.
- Finalize logo, color palette, fonts, and page layouts.
- Create a sitemap that shows all the website pages and the relations between them.
- Purchase a domain and hosting services.
Content Preparation
The goal of this phase is to gather all the content needed for the website. The sitemap and the page layout styles created in the previous phase help identify the necessary content.
You may find that some content is already available with the client. However, you may need to work with external content creators in some cases.
Typical project activities in this phase include:
- Identify the types of content needed. For example, page content, testimonials, privacy policy, terms of use, FAQs, etc.
- Decide on client-side, internal, and external content creators and providers.
- Create/update/receive the text and graphical content.
- Organize the content in a content repository.
- Proofread, validate and finalize content.
Design & Development
This is the phase where all the real work happens.
Your team starts to design and develop the website’s pages. Activities in this phase depend on the sitemap, layouts, and content collected in the previous two phases.
Here are some examples of activities that happen during this phase.
- Design page elements such as buttons, call to actions, testimonials, etc.
- Design pages based on layout styles and content.
- Set up a sandbox server.
- Convert design mockups into coded widgets and pages.
- HTML, CSS, and Javascript validation.
- Develop functionalities like a blog, an e-commerce store, or a CMS.
- Organize and link pages according to the sitemap.
- Review pages with clients and get necessary approvals.
In this phase, you validate the website’s functionality and verify that it matches the client’s requirements.
Depending on the needs, various types of testing may be necessary. These can range from accessibility testing to website load testing. In some cases, you’ll also need to test the website for SEO-related issues.
Examples of activities in this phase include:
- Check that the website confirms with web standards.
- Ensure accessibility standards for differently-abled persons.
- Test the functionality is working as expected.
- Check if the website is responsive and works well on all devices.
- Fix issues that crop up during testing.
Once you’ve tested the website and fixed the issues, it’s time to deploy the website on the client’s hosting server.
Depending on the approved project proposal, you’ll need to perform the following activities:
- Upload the website to the client’s hosting server.
- Write and hand over the website’s documentation to the client.
- Train the client team to create and update the website.
- Create a robots.txt file.
- Create and submit the XML sitemap to search engines.
Step #3: Create a Project Schedule
The final step in creating the website project plan is to map the activities and phases to specific dates. When creating a project timeline , activities become your project tasks with start and end dates. Similarly, the end of a phase marks a milestone on the project’s timeline.
You’ll need to consider the following factors when creating a schedule.
Client’s Priorities
In some cases, the client may have a hard deadline for a website design project. For example, an event website has to be delivered before the event date or of no use.
Also, the client may consider dropping a few requirements from the scope if it’s impossible to hit the deadline. Keep these priorities in mind when planning the project’s schedule.
Team Availability
You don’t want to create a schedule and then find out your lead designer isn’t available for the design phase. That’s why you want to plan your project’s schedule around your team’s vacation days and public holidays.
Also, most web design teams share team members across projects. So, ensure that team members are not busy with other projects. Plus, look at their workloads and see that no one is overworked.
Toggl Plan’s Team Plan view makes it easy to visualize your team’s availability and workloads. You can also adjust the schedule without leaving the team view.

Task Estimates
The final part of the scheduling puzzle is task estimates.
Let’s get this straight. Task estimation is complicated. And even seasoned managers can get estimates wrong.
Also, unexpected events can throw your project schedule off. A team member may become unavailable. The content provider may delay content prep. Or the client may not send approvals on time.
In any case, draw from your experience to estimate tasks. But add buffers to ensure that you have time to recover in case things go wrong.
Here’s a simplified website project plan made in Toggl Plan :

So far, we’ve looked at how to discover project requirements , identify the project’s tasks, and create a project schedule. The only thing that remains is to present the finalized project plan to the clients and the team.
How To Present A Website Project Plan?
You can present a project plan using Excel, Powerpoint, or a project management tool like Toggl Plan. Take a look at how to manage a project in Excel .
However, project plans made in Excel aren’t collaborative. Plus, as more people update a spreadsheet, keeping its integrity becomes challenging. And, finally, it’s impossible to control access to an Excel sheet.
That’s where Toggl Plan can help.
With Toggl Plan, you can create color-coded website project plans, visually manage your team’s availability, and share the project’s progress with your clients. Clients see a read-only view, so they’re not bothered with the day-to-day tasks in a project.

Toggl Plan is easy to get started with and grows with your needs. Its simple, drag-and-drop interface means you can spend more time doing actual project work instead of tinkering with the tool. And, as an added bonus, it’s a tool your team will enjoy using every day.
Jitesh is an SEO and content specialist. He manages content projects at Toggl and loves sharing actionable tips to deliver projects profitably.
Subscribe to On The Clock.
Insights into building businesses better, from hiring to profitability (and everything in between). New editions drop every two weeks.
You might also like...
Related to Project Management

Choosing the Right Project Management Software: a PM’S Guide
15 Powerful Enterprise Project Management Software Tools For 2022
15 Teamwork Software Alternatives for Project Management
Take a peek at our most popular categories:
Website Planning Templates | Website Planning Guide
Most people assume that to build a great website, your priority should be on technical aspects or being good at the design stuff. However, we disagree.
Great websites are not built on a whim. They are planned and then built (and frequently updated).
So this guide will help you set you up for success with your new website by giving you a solid plan to start with. You can give this to an external developer/agency or use it as an internal reference if your own team is working on it. Regardless of how you execute, website planning will make everything better.
Phase 1: Pre Website Planning
Phase 2: information architecture and user flows, phase 3: design layouts and site infrastructure.
Phase 4: Promotion and Marketing
If you want a document to fill out and then present, we have downloadable Word and Google Docs files which include some great Creately templates.
Get the website planning templates here;
Download the Word Document Template
Determine Your Website Objectives
A clear business objective is the first step towards creating a successful website.
Whether it is to generate more leads or sell your product in foreign markets, once you know what you want to do with the website, everything else – from the type of information you should add on your site to its design – will be so much easier to decide.
So first of all, list down your objectives that will fit your overall marketing strategies and capabilities.

Analyze the Websites of Your Top Competitors and Market Trends
Once launched, your website won’t be the only one out there selling or promoting the type of product you’ve got.
This is why you need to see what’s already out there and compare them with what you have in mind.
- Look into the websites of your competitors and other industry websites as well. They will not only inspire you but will also give you an idea as to what you should and shouldn’t include on the website.
- Examine what trends are leading your market at the time . This will help you create a website that is both relevant and useful to your potential customers.
Use the following mind map to organize the information you collect on the websites of your top competitors and market trends. Share it with your team and get their input as well.
Bringing all this into a single mind map gives you the chance to spot patterns and understand the space in a different sense.

Organize Information with Information Architecture
This is where you consider what the user expects to see and the content you want users to associate with each section of the website.
Information architecture helps you determine the usability of your website design – or in other words, make sense of how information on your site is displayed and accessed.
Learn how to properly create an information architecture of your website in six steps here .
Define Your Website’s Structure Using a Site Map
In layman’s terms website map is a tool for planning and designing websites. Visualizing your website using a sitemap (also known as a site architecture map) is a decisive step because it helps in creating coherent navigation paths for users to follow through the website. With this framework in place, you can think logically understand and consider how your users will navigate through the site, then tailor content to them.
Sketch your sitemap
Use a sitemap drawing tool or plain pen and paper to sketch your sitemap out. Using standard sheets of paper may not be enough to accommodate all your design thoughts and ideas, so you have to preferably use more paper or to keep it simple, just use a sitemap tool to get this job done. And keep the design layouts organized in folders online or on your local disk instead of wasting time looking around for papers you know you have somewhere.
Use a clean layout
What is the best layout to illustrate your website’s structure? Start by drawing a page icon in the middle, this will represent the homepage. From there, more page icons will branch out horizontally to indicate other pages within the website. Within minutes, you will have the horizontal diagrammatic representation of the structure of your website in the top-down structure.
Color to create a visual treat
Color up the shapes on your sitemap structure to produce unmatched levels of aesthetics delivering a unique visual treat and bringing the entire sitemap to life. You can give the homepage one color and each of the subsequent sections can be shaded differently to show the hierarchy of pages.
Style all the navigation links
Each Web page in the sitemap is represented as a page icon. Navigation links (connectors) are used to connect the page icons to illustrate the relationships that exist between the pages. These connectors can be either straight, curved, or sharp-angled. See the image below to understand how each of these connector styles affects the overall look of the sitemap.
Suggest URLs for each page
The importance of a web page’s URL structure is always a debated topic. SEO experts consider placing keywords in the URLs important. Thus, suggesting URLs in the page icons will help clients understand the intended URL structure as a part of the interface.
Create links to test your framework
You are definitely happy that the framework is ready to be sent for review. But it’s always best to test the framework by linking the individual page icon to the respective wireframes of mockups to show the client a clear view of the overall web design project. This will save a lot of time and effort and also help your clients evaluate the functionality and consistency of the existing sitemap structure.
Use the following sitemap template to get started on yours.

Identify the Navigation Flow of Your Visitor
This is where you dig into the data (that you found while creating the information architecture of your site) on information-seeking behavior of your audience and try to uncover a pattern in it.
Using a flowchart , you can map and identify all the pages and touchpoints your ideal visitor would interact with when navigating through your website. User flow is how you figure out what you need to give (in the form of phrases, paragraphs or images) to your visitor to keep them from bouncing off your site.

Identify Key Colors, Elements and Styles with a Mood Board
A mood board can help you create a website look that matches your brand personality which includes your brand voice and brand style.
A usual website mood board should cover
- color palette
- photography or illustration style
- fonts/ typography
- use of space
- navigation style

If you are looking for great website design inspiration, checkout www.pages.xyz .
Arrange Page Elements with Wireframes
Wireframes help you define the hierarchy of content on your design . By referring to the information architecture you created earlier, form the layout of the website pages with the help of a wireframe .
Keep in mind how you want your site visitors to process information when doing so.
It’s also the first step in figuring out how each page on the website is linked to each other.
Tip: Start with wireframes for smaller screens and start your way up. It’s the only hassle-free way to create a responsive website design.

Finalize the Design with UI Mockups
UI mockups allow you to identify issues with your final design before you launch the website. With it, you can flesh out your wireframe and visualize the final outcome of typography, iconography, color themes, layouts and navigation.

Phase 4: Promotion and Marketing
Brainstorm ideas for promoting your site.
Once the site is launched, you need to attract visitors to it. This is where site promotion comes in and it involves many tasks like search engine optimization (SEO), social media marketing, targeted advertising etc.
Get your marketing team together and brainstorm different ways to market and promote your new website. A mind map can help you organize all your ideas and come up with a proper marketing strategy.

Website Development Flowchart

Common Mistakes to Avoid when Planning a Website
Lack of clear goals.
Define clear goals and objectives before starting to plan your website. This will help you make accurate decisions about design, content, and functionality that align with your goals.
Failing to consider user experience
A website should be designed with the user in mind. Consider how visitors will interact with the website and make it easy for them to find what they are looking for.
Ignoring Search Engine Optimization
It’s essential to optimize the content of your website for search engines in order it to be found by potential customers. Therefore make sure you use relevant keywords, include meta tags, and use proper headings.
Overcomplicating design
Simple and clean designs are often more effective than cluttered ones. Avoid adding too many unnecessary elements or features that can overwhelm users.
Not testing and updating
After launching your website, make sure to regularly test and update it. This will help you identify and fix any issues or bugs and keep your website up-to-date with the latest trends and technologies.
Ready to Plan Your Website?
We’ve covered planning a website in 8 easy steps under 4 different stages of website planning. Use our website planning template to get started right away.
Would like to add something to our website planning guide? Let us know in the comment section below.
And if you are ready for the next stage of your marketing plan, here’s a handy guide to mobile app planning .
Want to increase traffic to your website? Here are 7 easy steps to increase traffic to your website .
Join over thousands of organizations that use Creately to brainstorm, plan, analyze, and execute their projects successfully.
FAQs on Website Planning
What is website planning, why website planning is important.
Website planning is important because it sets the foundation for a successful website.
- Planning helps you define the purpose and goals of your website.
- Helps create a website that meets their needs and expectations which will lead to a better user experience.
- Website planning helps you identify the features and functionality your website needs, which makes the development process more efficient.
- A well-planned website is more likely to be consistent with your branding and messaging, which can help establish a stronger brand identity.
Who should be involved in website planning?
More related articles.

Amanda Athuraliya is the communication specialist/content writer at Creately, online diagramming and collaboration tool. She is an avid reader, a budding writer and a passionate researcher who loves to write about all kinds of topics.

Enterprise website design: The 7 pillars of an effective enterprise website
The pillars of successful web design: Deep dive into the 7 key components that make an enterprise website effective and long-lasting.

In our ebook, learn how to approach your next website redesign — from collaboration and trust-building to finding the right tools.

A successful enterprise website is the nexus of your company.
It serves as a connection between your customers and your business, allowing both the giving and receiving of information to seamlessly run both ways. The stronger the structure facilitating that communication, the more effective your site will be.
A website might begin with a beautiful landing page, compelling images, and informative content. These elements will always be essential, but as you grow your business, team, and customer base, the structures that support the captivating front page need to develop accordingly.
With a larger user base comes an increased need for robust security, adaptability, and accessibility. With more information and features to navigate, it becomes more important for the architecture of your site to be intuitive and navigable. As your team grows, you will need systems in place that enable them to collaborate effectively in building your site and utilizing the customer information that comes through it.
An enterprise website should be designed from the beginning to be able to scale and support each of these functions so it can effectively serve your users as your business grows. Here, we dive deep into the 7 pillars that make up for a successful enterprise site, both in the present and for years to come.
1. Scalability
An enterprise business will have aspirations for growth and success. It is vital to that success your website is able to scale up in volume along with your increasing growth. If your website isn’t prepared to support increased capacity, it can easily become slow, out of date, or compromised.
Growth means higher traffic — both regular daily visitors and potential sudden surges from press attention or a sudden viral post (the dreaded “hug of death” or Slashdot Effect ). Users have high standards for an enterprise website and will expect it to stay up and running, so make sure you have robust hosting that can withstand both steady growth and sudden popularity.
If you are collecting user data, what is manageable at a small scale may quickly become overwhelming at a high volume. Ensure you have the resources to house and organize that data by building an effective customer relationship management (CRM) system into your site. Your user data is incredibly valuable, and you want to be able to utilize it effectively as you grow.
A solid content management system (CMS) will also support growth by helping organize the images, information, and other assets you are using to build out your website. Systematic, predictable organization of content supports your designers and developers in building out new areas of your website and in maintaining existing ones.
If a site is not scalable, it will require a refresh or expensive wholesale reworking once your business outgrows it. While waiting on developers to complete a site refresh, you risk downtime or being stuck with an obsolete site. No-code platforms can support scalability and avoid development delays. A scalable website can grow organically as your business does, incorporating new needs seamlessly and ensuring your website is always representing you well.
2. Compliant security
An enterprise website’s design must be compliant with up-to-date security measures, not just for the sake of your business’s information but for the trust and confidence of your customers. A security breach, no matter how small, severely erodes customer confidence. Up-to-date security practices communicate professionalism and excellence.
There are certain industry gold standards around making a site secure. SOC 2 compliance is the best way to evaluate whether your service provider is on top of security because it involves a thorough outside audit. The AICPA lays out the requirements for compliance in five areas:
- Security: Systems and information are protected from unauthorized access.
- Availability: Those systems are available to be used consistently.
- Processing Integrity: Systems operate in a timely and accurate manner.
- Confidentiality: Information designated confidential is protected.
- Privacy: That information is collected, retained when used, and then securely disposed of
It is also wise to support single sign-on or two-factor authentication for user logins. These measures are the best way to protect customer’s information and profiles. Look for a web host or web development program that can support these features.
Security also involves people, not just software. Make sure your team is educated on common scams such as phishing emails and aware of the best ways to avoid spyware and malware. Having your IT team teach security best practices and promote awareness will support a more secure company.
3. Clear information architecture
Information architecture is the organization of the content facing the customer. The IA Institute says, “A good IA helps people to understand their surroundings and find what they’re looking for – in the real world as well as online.” An enterprise website design with strong information architecture will feel effortless for the user, easily connecting them to the information and features they are looking for.
Like the layout of a building, the architecture of your website should follow a clear logic, anticipating the way customers will naturally want to use the site. A good way to do this is by designing for users' Mental Models which are the assumptions users have about where to find what they are looking for when they’re on your site.
Based on previous use of websites, a user may expect to find the “login” button on the upper right corner and expect it to be labeled “login.” If it’s on the bottom left, nested under a drop-down menu, and labeled “Profile,” it may take them longer to find, frustrating them and making them less likely to utilize your services. Keeping this mental model in mind while designing navigation, buttons, and forms will help your designers build a more effective enterprise website.
4. Conversion-focused design
A key function of an enterprise website is customer conversion. The features of your site should be designed to attract, educate, and convert browsing users into loyal customers. This makes it one of your most powerful marketing tools.
It is important to keep in mind an enterprise website is interactive and receives as much information as it transmits. Empower your marketing team to utilize site data and execute marketing initiatives on your site directly in order to support conversion.
Energy is spent attracting potential clients to the site, and just as much attention should be paid to converting those clients to loyal users once they are there. Real-time marketing is one effective way to engage customers and can increase conversion rates by 26%, according to the Monetate marketing report. Instead of a one-sided billboard or print ad, a blog or web page can be monitored by your marketing team, enabling them to make changes on the fly.
By allowing your marketing team to glean customer behavior insights from your website and enact strategies in real-time, they are able to respond to feedback and continually improve their approach.
No-code web design solutions can enable marketing teams to respond in real-time to customer behavior. Upwork built a robust CMS in Webflow that allowed them to build and launch site elements quickly and see the effects as they went live.
Conversion can also be driven by simple, effective changes in your website design, such as including a site search field in your design. Not only do you gain actionable, high intent data from the search behavior of your users, but if that search is well designed and returns relevant results, it will also satisfy customers and drive conversion.
Loved by designers. Trusted by enterprises. Bring Webflow in-house at your company with advanced security, custom traffic scaling, guaranteed uptime, and much more.
5. A unified design system
A design system consists of a set of internal guidelines and pre-built elements that keep your website design consistent and unified. This design system creates a single source of truth any department can draw upon when building materials for your web presence.
Building a distinct style guide can be an effective approach. This can be a hidden page linked to your main website containing guidelines and explanations of your company’s design approach. It can also take the form of a separate internal website anyone in the company can access for reference. There, you can outline typography and layout choices, color schemes, and stylistic approaches, all in one place.
Another approach is to create pre-built templates that can be directly utilized anywhere on the website. This is easy to do with a no-code design program that enables the creation of repeatable Symbols and Classes. Your marketing and design departments can then assemble pages and new parts of the website with pre-established, pre-approved, pre-built components. This helps to effectively close the design development gap — empowering your designers and freeing up your engineering team for more pressing and business-critical functions.
MURAL effectively overhauled their website as they grew by utilizing a design system in Webflow. This enabled them to make their design approach more consistent across their web presence and significantly speed up their design and prototyping process, receiving feedback and making adjustments much more quickly than before.
6. Responsive design
Responsive web design enables your enterprise website design to be legible and easy to use across many different browsers and devices. 92.8% of internet users now access the internet via mobile, and 62% of buyers use the mobile web to make purchases. With that increased mobile phone use, a successful enterprise website needs to be just as beautiful and functional on a smartphone as it is on a desktop computer.
A responsive design will ensure:
- Layout changes to accommodate the size of the screen (and orientation — horizontal or vertical)
- Typography size scales so it is comfortably readable on all devices
- Images adjust to remain fully visible and are the correct file size to ensure the website loads quickly
- Buttons and navigation are large enough to operate on a small screen and with touch operation
- Gesture functionality (swipe, pinch, tap) works on touchscreen devices
Responsive design is also an element of search engine optimization (SEO), as Google’s recent update specifically rewards responsive design in its search results.
Responsive design is achieved by utilizing relative units and media queries that trigger your layout and design to adjust with the user’s screen dimensions. This can be coded with CSS, but no-code programs will have responsive design built into their templates and can make the process more seamless.
7. Accessibility
Accessibility is important for many users, not just those with disabilities. Having an accessible site will also benefit those with situational limitations, temporary disabilities, age-related challenges, and even internet connectivity issues. Having an accessible website serves your users, helps your business, and may even be required by law, depending on where you are located.
Accessibility is determined by many different elements of your website design. It can be as simple as the color and contrast of your text (important for those with color blindness) or as detailed as including written alt-text in each of your images (allows those using screen-readers to understand the images on your website). Responsive design also supports accessibility, making it easier for users with low or no vision to size typography up or down and use screen readers.
A thorough and up-to-date look at current guidelines can be found at the Web Accessibility Initiative , but ultimately it can be broken down into four categories:
- Perceivable : Users can identify content on the page. Many users may perceive a site primarily visually, but for others, it may mean sound or touch.
- Operable: Users can identify controls and successfully use them. This could mean utilizing voice commands or the computer keyboard rather than the mouse.
- Understandable: Comprehensible by the audience without undue effort. It features consistent structure, clear layout, and easily understandable language.
- Robust: Supports the use of assistive technology and is IT-standards compliant.
Having an auditing system for your site’s accessibility can be helpful, especially if your business and website are actively growing. This accessibility checklist is an excellent place to start.
Structure your enterprise website design to support customers and staff
Building an enterprise website that includes these features means your site will meet professional standards and will be prepared to accommodate expansion. This takes work off your team’s plate at the times when growth is at its most explosive. These are key moments of opportunity, and if you have built this solid foundation, your design, marketing, and engineering teams will be free to innovate, experiment, and improve.
Design can add content knowing it will be easy for users to find and play with innovative looks for your site without worrying it will alienate users with accessibility needs. Marketing can draw on user interaction to gain insight and create exciting new initiatives to engage users. Engineering is freed from site maintenance and able to focus on perfecting your product and developing new elements of your web presence across platforms.
Each of these pieces is going to be helpful to a website no matter the size, but when it comes to enterprise website design, they are essential. These seven elements build a foundation that is secure, accessible, and able to serve the needs of both your users and your teams. By ensuring you’ve met these standards from the beginning, your site and your company can scale safely and focus on growth instead of catching up.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

How to create an engaging B2B website design
Optimize your B2B website design to build long-term relationships, differentiating from B2C with strategies for enduring business connections.
Building an effective enterprise UI: Core components and must-haves
Harness enterprise UI design systems to promote consistency and scalability in your enterprise web projects. Learn about the benefits of building an enterprise

Choosing a modern enterprise CMS — the options and how to evaluate them
Looking for an enterprise CMS? Here’s your guide to the different options available, and how to choose the best one for your company.
Why legacy system migration matters and how to do it (7 strategies)
Leverage legacy migration to modernize your site by upgrading obsolete systems. Discover why it’s key and how to implement it.

Pro tips for effective website maintenance (+8 items you should update)
Learn exactly what site maintenance is, what kinds of tasks are involved in the process, and how often your organization should be doing it.

What is 3D design?
Let's take a deep dive in all things 3D graphic design.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Why Webstacks
- Capabilities
- Schedule a discovery call
Web Development
How to plan a website structure for saas enterprises.
Learn how to plan a website structure that boosts user experience and SEO for SaaS websites. Get tips on maintaining a reliable website.
Planning a website structure is essential for any business, but even more so for SaaS businesses that often lack clarity and logical UX. Here's how to do it the right way.
What is a Website Structure?
Imagine your website as a well-organized digital library. A website structure is a framework that organizes and connects the content on your site, guiding users through your content in a logical way.
Each stage of your company’s growth has different needs and goals, and a well-structured website can help meet them.
Examples of Website Structures
Hierarchical structure : Think of it like a tree with branches. Main categories break down into subcategories.
Sequential structure : Users follow a linear path, like steps in a process.
Matrix structure : Users navigate through multiple paths, choosing their own journey.
Why Should You Care About a Well-Planned Website Structure?
You might be wondering why putting in the effort to plan your website structure is so crucial. The answer lies in user experience, search engine optimization, and, ultimately, conversions and sales.
Enhances User Experience
A well-organized website makes it easy for users to find what they need. Clear paths and logical flow reduce frustration and keep visitors engaged. When users can navigate effortlessly, they are more likely to explore your site further, increasing their overall satisfaction.
Facilitates Search Engine Crawling
Search engines like Google use bots to crawl websites and index their content. A well-planned structure ensures these bots can easily navigate your site, which improves your chances of ranking higher in search results. Proper internal linking and a clear hierarchy make it easier for search engines to understand and index your content.
Boosts Time Spent on Site
When users find your site easy to navigate, they spend more time exploring it. This increased engagement reduces bounce rates, which is when visitors leave your site after viewing only one page. Lower bounce rates signal to search engines that your site provides valuable content, further boosting your SEO efforts.
Drives Conversions and Sales
A structured website guides users through a journey that leads to conversion. Whether your goal is to get signups, demo requests, or purchases, a clear path helps users take the desired action. Effective CTAs and strategically placed information make it easier for visitors to become customers.
6 Key Components of an Effective SaaS Website Structure
Knowing what to include on your site and how to organize it can make all the difference in turning visitors into loyal customers.
1. Your Homepage: The Gateway
Your homepage serves as the first impression of your SaaS product. It should clearly communicate what your product does and how it benefits users. Include a compelling headline, a brief overview of your product, and strong calls-to-action (CTAs) that guide visitors to explore further. Visual elements like images or videos can enhance engagement.
2. Product/Features Pages: Showcase What You Offer
These pages should have the functionalities and benefits of your SaaS product. A reliable SaaS page design must have each feature with clear descriptions, use cases, and visuals. Highlight how each feature solves specific problems for your users. Include testimonials or case studies to build credibility and trust.
3. Pricing Page: Clarity and Transparency
Your pricing page should present your plans and pricing options in a straightforward manner. Use a comparison table to help users understand the differences between each plan. Clearly state what each plan includes and any additional costs. Offer a free trial or demo to encourage users to experience your product before committing.
4. About/Company Pages: Build Trust
These pages tell your company’s story, mission, and values. Introduce your team and highlight their expertise. Share milestones, achievements, and any media coverage. Include social proof elements like customer logos, awards, and certifications to build trust and credibility.
5. Blog/Resources Section: Educate and Engage
A blog or resources section provides valuable content that addresses your audience’s pain points and interests. Regularly publish articles, guides, and tutorials that showcase your expertise. Use this section to drive organic traffic and nurture leads through informative and engaging content.
6. Contact/Support Pages: Easy Access to Help
Make it simple for users to get in touch with you. Include a contact form, email address, phone number, and physical address if applicable. Offer multiple support options like live chat, a knowledge base, and FAQs. Ensure users can easily find help when they need it, enhancing their overall experience with your product.
Get an exclusive look at how modular web design helps future-proof your B2B website.
4 Step to Plan Your SaaS Website Structure
Planning your website structure might seem like a daunting task, but breaking it down into manageable steps can help you understand the website development costs while making it much more approachable
1. Define Your Goals and Target Audience
Start by defining what you want your website to achieve. Are you aiming for user signups, demo requests, or direct sales? Clarifying these goals will guide your decisions throughout the planning process. Next, research your ideal customer profile. This information will help you design a site that resonates with your target audience and meets their expectations.
2. Map Out Key Pages and Categories
List all the essential pages your website needs to achieve its goals. Common pages include the homepage, product/features pages, pricing page, about/company pages, blog/resources section, and contact/support pages. For example, product features and pricing can fall under a "Products" category, while case studies and blog posts can go under "Resources." To do this in a better way, you can also go conduct a B2B competitor analysis .
3. Create a Visual Sitemap
Create a visual sitemap to organize your pages in a clear hierarchy. Start with the homepage at the top, followed by main categories and subcategories. This visual representation will help you see how different pages connect and ensure that users can navigate your site intuitively. Use tools like flowcharts or specialized software to map out these relationships, making it easier to adjust and refine your structure as needed.
4. Optimize for User Experience
Simplify your site's navigation to enhance user experience. Avoid cluttered menus and ensure efficient content workflows. Use clear labels and categories that accurately describe the content they lead to. This clarity helps users quickly understand where they are on your site and how to get to where they want to go. A well-optimized navigation system reduces frustration and keeps users engaged longer.
Best Practices for SaaS Website Navigation
Effective navigation is crucial for a seamless user experience and can significantly impact how users interact with your site. Follow the best practices for SaaS websites to learn the best ways to do so.
Limit Main Navigation Items
Keep navigation simple with no more than seven primary items. Focus on key areas like "Home," "Features," "Pricing," "About," "Blog," and "Contact."
Use Descriptive Labels
Ensure navigation labels are clear and intuitive. Avoid jargon; for instance, use "About Us" instead of "Our Story" for better user understanding.
Include a Search Function
Implement a search bar for quick information access. Position it prominently, like the top right corner, and ensure it indexes relevant content effectively.
Make CTAs Prominent
Design calls to action (CTAs) to stand out using contrasting colors and bold fonts. Place them visibly in headers, main sections, and at content ends.
Ensure Mobile-Friendliness
Optimize navigation for mobile devices with a responsive design. Use a mobile menu (hamburger icon) that expands when tapped for easy access.
Webflow: The Ideal Platform for Structuring Your SaaS Website
You’re probably wondering which platform can best support your needs as you structure your SaaS website. Look no further than Webflow.
Intuitive Visual Design and Content Management
Webflow offers a user-friendly interface that allows you to design visually appealing websites without needing extensive coding knowledge. The drag-and-drop functionality makes it easy to create and manage content. You can see changes in real-time, ensuring that your site looks exactly how you envision it. This visual approach simplifies the design process, making it accessible for both designers and non-designers.
Flexible Content Structures and Collections
Webflow's CMS is designed to handle various content types, making it perfect for SaaS websites. You can create custom content structures and collections tailored to your needs. Whether you need to manage blog posts, case studies, or product features, Webflow provides the flexibility to organize and display content in a way that best suits your site. This adaptability ensures that your website can grow and evolve with your business.
Powerful CMS for Scaling Content
As your SaaS business expands, so will your content needs. Webflow's CMS is built to scale, allowing you to manage large volumes of content effortlessly. You can add, edit, and organize content without worrying about performance issues. The CMS also integrates seamlessly with other tools and platforms, making it easier to manage your content across different channels. This scalability is vital for maintaining a dynamic and up-to-date website.
Interactions and Animations Without Code
Webflow enables you to add interactions and animations to your website without writing a single line of code. These features enhance user experience by making your site more engaging and interactive. You can create animations that trigger on scroll, hover, or click, adding a layer of sophistication to your design. This capability allows you to create a visually dynamic website that captures and retains user interest.
Responsive Design for All Devices
Webflow ensures that your website looks great on any device. The platform automatically generates responsive designs, so your site adapts to different screen sizes and resolutions. This responsiveness is crucial for providing a consistent user experience, whether visitors access your site from a desktop, tablet, or smartphone. A mobile-friendly design also improves your site's search engine ranking, as search engines prioritize mobile-optimized websites.
Measuring the Success of Your SaaS Website Structure
Once your SaaS website redesign is done and the website is up and running, it’s crucial to track its performance and continuously optimize it based on data and user feedback.
Track User Behavior with Analytics: Utilize tools to analyze user interactions, including page views and click paths. Identify high-traffic pages and those with high exit rates.
Monitor Key Metrics: Keep an eye on KPIs such as bounce rate, time on site, and conversion rates. These metrics reveal user engagement and site effectiveness.
Gather User Feedback: Collect direct feedback through surveys and interviews. Focus on navigation, content clarity, and overall user satisfaction.
Run A/B Tests: Compare different versions of pages to determine which performs better. Use tools like Optimizely or VWO for setup and analysis.
Continuously Optimize Based on Data: Regularly update your site using insights from analytics, feedback, and tests. Small adjustments can lead to significant improvements.
Is Your SaaS Website Structure Optimized for Growth?
Taking your website to the next level requires an effective B2B website strategy . Optimizing your SaaS website structure for growth involves a continuous process of assessment, improvement, and strategic planning. Start by evaluating your current site to identify areas needing enhancement, focusing on user experience and navigation. Prioritize changes based on their potential impact and create a structured implementation plan to ensure successful execution.
Consider partnering with Webflow experts to leverage their knowledge and experience, which can significantly streamline the optimization process and lead to better outcomes.
Ready to optimize your SaaS website structure for growth? See the Webstacks difference: Schedule a brief discovery call today . Let us help you create a website that drives results.
Subscribe to our blog!
Table of contents.

Home » Agile Development » Prioritizing Requirements with MoSCoW Method: A Guide for Agile Projects
Prioritizing Requirements with MoSCoW Method: A Guide for Agile Projects
- Posted on March 28, 2023
- / Under Agile & Scrum , Agile Development , Project Management
The MoSCoW method is a prioritization technique used in project management, software development, and business analysis. It helps to prioritize requirements based on their importance and urgency, and allows project managers to allocate resources and budget accordingly. In this article, we will explore the MoSCoW method and provide an example of its implementation.
What is the MoSCoW Method?
The MoSCoW method is a prioritization technique that categorizes requirements into four groups: Must-haves, Should-haves, Could-haves, and Won’t-haves. The acronym MoSCoW stands for:
- Must have: critical requirements that are essential for the project’s success. These requirements are mandatory and must be included in the project scope.
- Should have: important requirements that are necessary for the project’s success but can be delayed if necessary. These requirements are important, but not critical, and can be deferred to a later phase of the project.
- Could have: desirable requirements that are not essential for the project’s success, but can enhance the project’s value. These requirements are optional and can be included if time and budget allow.
- Won’t have: requirements that are not needed for the project’s success and are not included in the project scope.

The MoSCoW method helps project managers prioritize requirements based on their importance and urgency. It allows them to focus on the critical requirements and allocate resources and budget accordingly.
Example of MoSCoW Method
Let’s consider an example of a software development project to understand how the MoSCoW method works.
Suppose a company wants to develop a new mobile app for its customers. The app should allow customers to order products, track their orders, and receive notifications. The company also wants to include some additional features to make the app more appealing to customers.
The project team identifies the following requirements:
- Must have: The app must allow customers to order products, track their orders, and receive notifications.
- Should have: The app should have a search feature that allows customers to search for products, and a payment feature that allows customers to pay for their orders using various payment methods.
- Could have: The app could have a loyalty program feature that rewards customers for their purchases, and a referral program feature that incentivizes customers to refer the app to their friends and family.
- Won’t have: The app won’t have a social media integration feature that allows customers to share their purchases on social media platforms.
Using the MoSCoW method, the project team has prioritized the requirements based on their importance and urgency. The must-have requirements are critical for the success of the project and must be included in the app. The should-have requirements are important, but can be deferred to a later phase of the project if necessary. The could-have requirements are optional and can be included if time and budget allow. The won’t-have requirements are not needed for the project’s success and are not included in the project scope.
Real-life Example – CRM System
Project Description: Development of a Customer Relationship Management (CRM) System
The objective of this Agile project is to develop a CRM system for a small business that specializes in providing customized solutions to its clients. The CRM system will be designed to streamline the sales process and improve customer interactions, allowing the business to enhance customer satisfaction and loyalty.
The project will follow the Agile methodology, which involves iterative and incremental development. The Agile team will work closely with the client to gather requirements, develop prototypes, and deliver functional software increments in short iterations, typically two weeks.
Identify a List of User Stories
To create the list of user stories, you can considered the different roles that would interact with the system, such as sales representatives, managers, and customers, and thought about the various tasks they would need to perform in order to achieve their goals. you can also considered the different types of data that would need to be stored and managed within the system, such as customer information, sales data, and marketing campaigns.
Based on this analysis, you can then generated a list of user stories that covered a broad range of functionality, from lead tracking and customer service, to sales proposals and reporting. The list of user stories is intended to provide a starting point for the development team to use in prioritizing and planning the development of the CRM system.
Here is a list of user stories for the CRM system development project:
- As a sales representative, I want to be able to track all of my leads in one place so that I can easily manage my sales pipeline.
- As a sales manager, I want to be able to view and monitor my team’s progress in real-time so that I can provide coaching and support as needed.
- As a customer service representative, I want to be able to view all of a customer’s interactions with our company so that I can provide personalized support.
- As a marketing manager, I want to be able to segment our customers based on their preferences and behavior so that I can target them with relevant campaigns.
- As a customer, I want to be able to view my purchase history and account information so that I can easily manage my relationship with the company.
- As a customer service representative, I want to be able to log and track customer complaints and inquiries so that I can ensure that they are addressed in a timely manner.
- As a sales representative, I want to be able to generate quotes and proposals quickly and easily so that I can close deals faster.
- As an administrator, I want to be able to manage user permissions and access levels so that I can control who has access to sensitive information.
- As a sales representative, I want to be able to schedule and manage appointments with my clients so that I can stay organized and on top of my schedule.
- As a manager, I want to be able to generate reports on sales performance, customer satisfaction, and other metrics so that I can make informed business decisions.
These user stories cover a range of functionality that the CRM system should provide. The development team can use these user stories to prioritize the most important features for the system, and to ensure that the system meets the needs of all stakeholders.
In table format, let’s present a clear and concise summary of the 10 user stories related to a business scenario to provide an overview of the user stories.
| User Story | User Role | Goal |
|---|---|---|
| 1 | Sales Representative | Track all leads in one place to manage sales pipeline |
| 2 | Sales Manager | View and monitor team progress in real-time for coaching and support |
| 3 | Customer Service Representative | View all customer interactions for personalized support |
| 4 | Marketing Manager | Segment customers based on preferences and behavior for targeted campaigns |
| 5 | Customer | View purchase history and account information for easy management |
| 6 | Customer Service Representative | Log and track customer complaints and inquiries for timely resolution |
| 7 | Sales Representative | Generate quotes and proposals quickly and easily to close deals faster |
| 8 | Administrator | Manage user permissions and access levels for sensitive information |
| 9 | Sales Representative | Schedule and manage appointments with clients to stay organized |
| 10 | Manager | Generate reports on sales performance, customer satisfaction, and other metrics for informed business decisions |
The table provides information on the user role, the specific goal they want to achieve, and the user story number to easily reference each story. By organizing the user stories in a table, it is easier to understand and prioritize the features that need to be developed to meet the needs of the stakeholders involved in the project. This table can serve as a reference for the development team to design and implement features that align with the needs of the end-users and stakeholders.
Prioritize the User Stories
It is important to prioritize the user stories based on their business value and impact on the project goals. This ensures that the development effort is focused on the most important and valuable features, and that the project can be delivered on time and within budget.
Prioritization can be done using various techniques such as the MoSCoW method, which categorizes user stories as “must-haves,” “should-haves,” “could-haves,” and “won’t-haves.” User stories categorized as “must-haves” are the most critical and should be developed first, while “should-haves” and “could-haves” can be developed later in subsequent iterations or releases.
Here’s a table for the 10 user stories mentioned earlier, with the relevant information and prioritization based on the MoSCoW method:
| User Story | Description | Priority |
|---|---|---|
| 1 | As a sales representative, I want to be able to track all of my leads in one place so that I can easily manage my sales pipeline. | Must-Have |
| 2 | As a sales manager, I want to be able to view and monitor my team’s progress in real-time so that I can provide coaching and support as needed. | Must-Have |
| 3 | As a customer service representative, I want to be able to view all of a customer’s interactions with our company so that I can provide personalized support. | Must-Have |
| 4 | As a marketing manager, I want to be able to segment our customers based on their preferences and behavior so that I can target them with relevant campaigns. | Should-Have |
| 5 | As a customer, I want to be able to view my purchase history and account information so that I can easily manage my relationship with the company. | Should-Have |
| 6 | As a customer service representative, I want to be able to log and track customer complaints and inquiries so that I can ensure that they are addressed in a timely manner. | Should-Have |
| 7 | As a sales representative, I want to be able to generate quotes and proposals quickly and easily so that I can close deals faster. | Could-Have |
| 8 | As an administrator, I want to be able to manage user permissions and access levels so that I can control who has access to sensitive information. | Could-Have |
| 9 | As a sales representative, I want to be able to schedule and manage appointments with my clients so that I can stay organized and on top of my schedule. | Could-Have |
| 10 | As a manager, I want to be able to generate reports on sales performance, customer satisfaction, and other metrics so that I can make informed business decisions. | Won’t-Have |
In this table, the user stories are listed in order of priority, with the “must-have” features listed first, followed by the “should-haves” and “could-haves.” The “won’t-haves” feature is not planned for implementation in this project, but may be considered for future development.
By prioritizing the user stories, the development team can ensure that the most critical features are developed first, providing value to the stakeholders and enabling the project to meet its objectives within the time and budget constraints.
Example: A Scrum Development Plan for the CRM
here is a high-level outline for a Scrum development plan to start the agile project. However, the specific details of the plan will depend on the project requirements, team structure, and other factors. Here’s an example of a Scrum development plan:
- Define the Product Backlog: The first step is to define the product backlog, which is a prioritized list of all the features, functionalities, and requirements that need to be implemented in the project. This backlog will be maintained throughout the project and will be continually refined and updated based on the changing needs of the stakeholders.
- Conduct Sprint Planning: After the product backlog has been defined, the team will conduct a sprint planning meeting to select a set of user stories from the backlog to be developed in the upcoming sprint. The team will estimate the effort required for each user story, and select the user stories that can be completed within the sprint timeframe.
- Conduct Daily Scrum Meetings : Once the sprint has started, the team will conduct daily scrum meetings to review progress, identify any obstacles or challenges, and adjust the plan as needed. The daily scrum meetings should be short and focused, with each team member providing an update on their progress.
- Develop the Product Increment: During the sprint, the team will work on developing the selected user stories, focusing on delivering a working product increment by the end of the sprint. The team will collaborate closely, with developers, testers, and other team members working together to deliver the product increment.
- Conduct Sprint Review: At the end of the sprint, the team will conduct a sprint review meeting to demonstrate the product increment to the stakeholders, gather feedback, and review the progress made during the sprint.
- Conduct Sprint Retrospective: After the sprint review, the team will conduct a sprint retrospective meeting to review the sprint process, identify areas for improvement, and plan for the next sprint.
- Repeat the process: The team will repeat this process for each subsequent sprint, continuing to refine and update the product backlog, and focusing on delivering a working product increment at the end of each sprint.
This Scrum development plan provides a framework for managing the agile project, with regular meetings and reviews to ensure that the project is on track and delivering value to the stakeholders.
The article discusses the MoSCoW method, which is a prioritization technique used in Agile project management to prioritize project requirements. The MoSCoW method divides requirements into four categories: Must-have, Should-have, Could-have, and Won’t-have. The article provides a real-life example of an Agile project and how to identify user stories for the project. The user stories are then prioritized using the MoSCoW method, with the Must-have requirements given top priority.
The article also outlines a Scrum development plan, which includes defining the product backlog, conducting sprint planning, daily scrum meetings, developing the product increment, sprint review, sprint retrospective, and repeating the process. The Scrum development plan provides a framework for managing the Agile project, ensuring that the project is on track, and delivering value to stakeholders.
Leave a Comment Cancel reply
You must be logged in to post a comment.

- Visual Paradigm Online
- Request Help
- Customer Service
- Community Circle
- Demo Videos
- Visual Paradigm
- YouTube Channel
- Academic Partnership

IMAGES
VIDEO
COMMENTS
If you are planning to start a new web design company, the first thing you will need is a business plan. Use our sample web design business plan created using upmetrics business plan software to start writing your business plan in no time.. Before you start writing your business plan for your new web design firm, spend as much time as you can reading through some examples of software and ...
Clarity and Focus: A well-structured web development business plan provides clear goals, target market insights, and strategies. It serves as a roadmap for your business, guiding your decisions and actions. Knowing how to design a business plan is fundamental for aligning the web design business management with its long-term objectives.
Download our web design business plan template on Google Docs. , Squarespace's program for professional designers. Along with exclusive content, discounts, and other perks, Circle brings professionals together from across the globe to exchange advice while connecting with new clients and collaborators. Starting a business Expanding a business.
Website Design Business Plan Template. Over the past 20+ years, we have helped over 1,000 entrepreneurs and business owners create business plans to start and grow their website design businesses. On this page, we will first give you some background information with regards to the importance of business planning.
How to Start a Web Design Business: 15 Steps. Figure out your working arrangements. Identify your website design business niche — if you have one. Pick a name. Create a mission statement. Determine what you want to offer. Establish a business plan. Seek legal advice. Check off administrative tasks.
Personnel Plan. Ex :: Robid. We will implement a system that will focus on developing a team and will consist of three web developers and two salespeople. The web development team will have one highly-qualified staff while the other two may be lesser-qualified. The team will work on different projects as.
11. Create your portfolio or website. 12. Promote and market your web design business. 13. Keep learning and developing your skills. 01. Define your niche. To make waves in a crowded market, narrow down your focus and decide on the types of clients you'd like to take on.
If you're ready to take your web design business to the next level, creating a business plan is a great place to start. Whether you're a freelancer who wants to go full time or a professional designer who wants to grow your web design business, a business plan can help you set ambitious goals and determine how to achieve them.. When done right, your business plan should read like a how-to ...
Employee-related costs. (e.g. $2,500/month) Subtract your estimated monthly expenses from monthly revenue. (e.g. $15,000 - $2,500 = $12,500) If you want your business to be successful and you want to feel good about the work you do, you have to make a profit. It's okay if you don't have an exact number just yet.
General Principles for writing a Web Design Business Plan: 1. Keep your business plan short and simple. Go for it right now with this One Page Web Design Business Plan. 2. Use visual charts to quickly show key numbers. 3. Do what you do best, and make it look professional.
Step 3: Set up your portfolio. Once you know what aspects of web design you'd like to focus on, build your web design portfolio around them. Your website will be the face of your company, so make sure it shows off your skills and includes your services, prices, and contact information. If you have happy customers from your freelance days ...
Amount required to purchase the needed software applications - $ 3,500. Launching an official Website will cost - $500. Amount need to pay bills and staff members for at least 2 to 3 months - $70,000. Additional Expenditure such as Business cards, Signage, Adverts and Promotions will cost - $5,000.
Project planSet up a place to plan your project. 2. BriefDefine the concept and goals. 3. Target audienceDefine your ideal customer. 4. MoodboardSet the visual direction. 5. SitemapMap out the structure of your website.
Open for Business. 1. Choose the Name for Your Web Design Business. The first step to starting a web design business is to choose your business' name. This is a very important choice since your company name is your personal brand and will last for the lifetime of your own business.
Website development process checklist. Website projects typically include the following phases, which can be adjusted based on the timing and scale of the project. 1. Project definition and discovery. The initial planning and discovery phase lays a solid groundwork for success.
This is why we've gathered these five things to consider when you're just starting as an entrepreneur with your own web development business. 1. Ensure originality and do market research. One of the most common startup mistakes is failing to read the market correctly. This is why the first thing that you need to ensure as a web developer is ...
Step #3: Create a Project Schedule. The final step in creating the website project plan is to map the activities and phases to specific dates. When creating a project timeline, activities become your project tasks with start and end dates. Similarly, the end of a phase marks a milestone on the project's timeline.
Determine Your Marketing Strategies. A good web developer business plan always highlights the importance of marketing properly and strategically. In order to succeed and generate revenue, you need to attract masses of potential customers and, that too, on a cost-effective basis. The best way to do this is through social networking.
Regardless of how you execute, website planning will make everything better. Phase 1: Pre Website Planning. Phase 2: Information Architecture and User Flows. Phase 3: Design Layouts and Site Infrastructure. Phase 4: Promotion and Marketing. If you want a document to fill out and then present, we have downloadable Word and Google Docs files ...
Project plans provide structure and help you navigate website development from ideation to launch. Here are a few more benefits of creating and using these plans: Improved communication. A detailed website project plan centralizes information and ensures every team member can access essential details. It also outlines roles, responsibilities ...
When used in website development, the MoSCoW method is an approach that helps prioritize web project requirements. The M, S, C, and W stand for Must-have, Should have, Could have, and Won't have. The MoSCow method isn't just used for website projects but can be used on any projects that require the prioritization of features or tasks to ...
Here, we dive deep into the 7 pillars that make up for a successful enterprise site, both in the present and for years to come. 1. Scalability. An enterprise business will have aspirations for growth and success. It is vital to that success your website is able to scale up in volume along with your increasing growth.
4 Step to Plan Your SaaS Website Structure. Planning your website structure might seem like a daunting task, but breaking it down into manageable steps can help you understand the website development costs while making it much more approachable . 1. Define Your Goals and Target Audience. Start by defining what you want your website to achieve.
Example: A Scrum Development Plan for the CRM. here is a high-level outline for a Scrum development plan to start the agile project. However, the specific details of the plan will depend on the project requirements, team structure, and other factors. Here's an example of a Scrum development plan: